Tasarım Tel Çerçevelerini Erişilebilir HTML/CSS'ye Çevirme
Yayınlanan: 2022-03-10Bu makale, hepimizin web sitelerini ve mobil uygulamaları erişilebilir hale getirmemize yardımcı olan sevgili Deque arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!

Çoğu zaman erişilebilirlik, kullanıcı arabirimleri oluştururken tasarımcının aklından geçmez. Tasarım aşamasındaki erişilebilirlik hususlarını gözden kaçırmak, web sitenize veya uygulamanıza kadar inebilir ve kullanıcılarınız üzerinde büyük bir etkiye sahip olabilir. Kullanılabilirlik testi, prototip oluşturma, erişilebilir bir model kitaplığı benimseme veya hatta yalnızca tel çerçevelere açıklama ekleme olsun, tasarımcılar erişilebilirliği iş akışlarına dahil etmelidir. Erişilebilirlik kusurlarını bulmak için KG mühendislerini aşırı yüklemek yerine, erişilebilirliği en baştan düşünmek veya "sola kaydırmak", oluşturduğunuz içerik üzerinde son derece olumlu bir etkiye sahip olabilir.
Sola Kaydırma
Geliştirme sürecinin farklı aşamalarında kusurları düzeltme maliyetindeki değişiklikleri gösteren birçok çalışma vardır. 1x faktörüne sahip olarak tasarım aşamasında bir kusuru düzeltmenin maliyetine dayanan bu çalışmalar, uygulama sırasında 6x'e, kod tamamlandıktan sonra test sırasında 15x'e ve hata oluştuktan sonra yakalanırsa 100x'e kadar çıkan maliyet farklarını göstermektedir. üretime geçiyor. NIST tarafından yapılan araştırma, hata düzeltme maliyetlerinin entegrasyon testi sırasında 10 kat ve sistem testi sırasında 15 kat, ancak üretimde yalnızca 30 kat olduğunu tahmin ediyor.[^2] Kuruluşunuzun gerçek maliyetleri ne olursa olsun, kesin olan bir şey var: tasarımdaki kusurları yakalamak ve geliştirme aşaması, işlemdeki sonraki aşamalardan daha ucuzdur.
Deque, 20 yıllık erişilebilirlik testinden elde edilen verileri bir araya getirdi. Verilerimize dayanarak, Web uygulamalarının karmaşıklığının artmasıyla birlikte son beş yılda gördüğümüz bir eğilim, sayfa başına hata sayısının sürekli olarak sayfa başına 30 ila 50 hata arasında artmasıdır. Bu kusur sayıları genellikle herhangi bir işlevsel kusur oranını gölgede bırakır ve erişilebilirlik testinin kaydırılması ve sürecin mümkün olduğunca solunda düzeltilmesindeki değeri artırır.
Tasarım ve geliştirme sürecinde uygun otomatikleştirilmiş ve kılavuzlu test kombinasyonuyla erişilebilirlik kusurlarının yaklaşık %70'i önlenebilir.
“
Bu makale, bunun nasıl başarılabileceğine dair size bir genel bakış sunmayı amaçlamaktadır.
Tasarım Aşaması
Ek açıklamalar
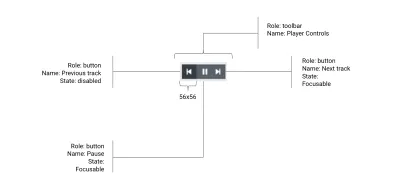
Açıklamalar, uygulayıcıyı niyet konusunda bilgilendirmek için bir tasarıma eklenen metinsel veya grafiksel açıklamalardır. Bir tasarımcının renk ve yazı tipi boyutu gibi şeylere açıklama eklemesine benzer şekilde, erişilebilirlik bilgilerinin de tasarımlarda iletilmesi gerekir. Basit bir ses oynatıcı widget'ına dalalım ve ne tür ek açıklamalara ihtiyacımız olacağını değerlendirelim.
Ses oynatıcımız üç kontrolden oluşacaktır:
- Önceki parçaya gitmek için bir kontrol (varsa)
- Çalmakta olan ses parçasını çalmak ve duraklatmak için bir kontrol
- Bir sonraki parçaya gitmek için bir kontrol (varsa)

İsim, Rol ve Devlet
Bir bileşenin erişilebilir adı, bir yardımcı teknoloji kullanıcısının onunla etkileşime girdiğinde ne hakkında bilgilendirileceğini belirleyecektir. Ses çalar kontrollerimizin her birine açıklama eklemek çok önemlidir, çünkü görsel olarak bunlar yalnızca ikonografi ile temsil edilir ve metin içeriği yoktur. Bu, "Önceki parça", "Duraklat" ve "Sonraki parça" gibi erişilebilir adlarla 3 kontrole açıklama ekleyeceğimiz anlamına gelir.
Daha sonra, bu 3 kontrolün her birinin amacı hakkında düşünmek istiyoruz. Ses çalar eylemlerini gerçekleştiren tıklanabilir öğeler olduklarından, buradaki bariz rol seçimi “düğme”dir. Bu, tasarım yoluyla varsayılması gereken bir şey değil, daha ziyade, uygulayıcıların bu anlamsal bilgiyi kontrollere eklemesini sağlamak için tasarımcıların açıklama yapması gereken bir şey. Rollerin baştan planlanmış olması, uygulama zaten gerçekleştikten sonra geri dönüp onları kontrollere eklemek zorunda kalmamanızı sağlayacaktır.
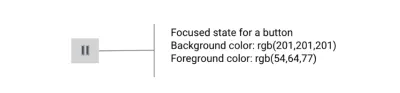
Son olarak, tasarımcılar bir kontrolün üzerine gelindiğinde nasıl göründüğünü planlarken, erişilebilirlik açısından widget'larının çeşitli durumları hakkında düşünüyor olmalıdırlar. Ses oynatıcımız söz konusu olduğunda, aslında uygulayıcı için açıklama ekleyecek birkaç durumumuz var. “Önceki parça” düğmesinden başlayarak, çalınacak daha önce bir parça olmadığında devre dışı bırakılması gerektiğini biliyoruz. Oynat/duraklat düğmesi, ses çaları oynatma ve duraklatılmış durumlar arasında değiştirmelidir. Bu, erişilebilir adın bu durumla eşleşmesi gerektiğini açıklamamız gerektiği anlamına gelir. Düğmenin erişilebilir adı, ses çalarken “Duraklat” ve ses duraklatıldığında “Oynat” olmalıdır. “Sonraki parça” butonu için, bir sonraki parça olmadığında devre dışı bırakılması gerektiğini açıklamalıyız. Son olarak, klavye kullanıcılarının müzik çalarda o anda odaklanmış kontrolün bazı görsel göstergelerine sahip olmaları için her bir düğmenin üzerine gelme ve odak durumları açıklamalı olmalıdır.

Tüm bileşen için etkileşim
İlk parçadayken: “önceki parça” düğmesini devre dışı bırakın
Son parçadayken: “sonraki parça” düğmesini devre dışı bırakın
Oynarken, "duraklat" düğmesini görüntüleyin ve "oynat" düğmesini gizleyin
Oynatılmadığında: “oynat” düğmesini görüntüleyin ve “duraklat” düğmesini gizleyin
“Oynat”ı tıkladıktan sonra, odağı “duraklat” düğmesine getirin
"Duraklat" düğmesine tıkladıktan sonra "oynat" düğmesine odaklanın
Kullanılabilirlik testi
Bir araştırmacının bir kullanıcının bir dizi görevi yerine getirmesini ve davranışlarını analiz etmesini sağlayan bir UX araştırma metodolojisi olan kullanılabilirlik testi, tasarım aşamasında çok önemli bir aşamadır. Kullanılabilirlik testlerinden elde edilen bilgiler, dijital kullanıcı deneyimlerini şekillendirmede hayati öneme sahiptir. Bu testi engelli kullanıcılarla yapmak son derece önemlidir çünkü ekibinizin bu kullanıcıların oluşturdukları içerikle ne kadar kolay etkileşimde bulunabilecekleri konusunda bir fikir edinmesine olanak tanır. Mevcut bir sistem üzerinde kullanılabilirlik testi yapıyorsanız, katılımcı için çok gerçekçi bir senaryo kurabileceksiniz, bu da çeşitli yardımcı teknolojilere güvenen kullanıcılar söz konusu olduğunda harika.
Var olmayan bir sistemde kullanılabilirlik testi yapıyorsanız, tasarım yazılımının çıktısını çevreleyen erişilebilirlik zorluklarıyla başa çıkmaya hazır olun. Bu araçlardan çıkan etkileşimli prototipler, genellikle son ürünün bir tarayıcıda veya bir işletim sistemi platformunda olacağından oldukça farklıdır. Ayrıca, bu "işlevsel prototipler" genellikle son derece erişilmezdir. Mümkünse, prototipinizin yerinde kullanabileceğiniz vahşi doğada, katılımcılarınızın sisteminizle nasıl etkileşime gireceği konusunda size iyi bir fikir verebilecek yakın bir alternatif bulun. Örneğin, yeni bir mobil navigasyon bileşeni oluşturuyorsanız, İnternette mevcut olanı bulun ve onunla kullanılabilirlik testi yapın. Bu alternatifte neyin işe yaradığını belirleyin ve neyin iyileştirilmesi gerektiğini öğrenin. Her iki durumda da, kullanılabilirlik testi katılımcılarınız için engellerine göre uyum sağlamaya her zaman hazır olun. Testlerin herhangi bir engel olmadan sorunsuz geçmesini sağlamak sadece katılımcılarınızı mutlu etmekle kalmayacak, aynı zamanda daha kısa sürede daha fazla test yapmanızı sağlayacaktır.

Desen Kitaplıkları
Model kitaplıkları, kullanıcı arabirimi bileşenlerinin koleksiyonlarıdır ve hem tasarım hem de geliştirme aşamalarında son derece faydalıdır. Yeterli sayıda UI bileşeninin parmaklarınızın ucunda olması, tamamen işlevsel uygulamalar oluşturmayı çok daha kolay hale getirir. Tasarımcı için bu bileşenler, uygulamanız genelinde iyi bir tutarlılık sağlamaya yardımcı olur ve bu da kullanıcılarınızın genel deneyimini geliştirir. Geliştirici için, tamamen test edilmiş, erişilebilir, yeniden kullanılabilir bileşenlere sahip olmak, yüksek kaliteli içeriği hızla üretmeye yardımcı olur. Bu bileşenler, muhtemelen uygulamanız/uygulamalarınız aracılığıyla birçok kez kullanılacakları için erişilebilirlik açısından özel bir dikkatle ele alınmalıdır.
Geliştiricilerle Çalışın
Konferanslarda ve toplantılarda diğer geliştiriciler ve tasarımcılarla konuşurken, tasarımcıların ve geliştiricilerin birbirinden tamamen izole olarak çalıştığı bölünmüş ekipleri sık sık duyuyorum. Tasarım gözden geçirme toplantıları gibi şeylerde sadece geliştiriciler tasarım aşamasına dahil edilmemeli, tasarımcılar da geliştirme aşamasına dahil edilmelidir.
Müthiş erişilebilir içerik oluşturmak söz konusu olduğunda işbirliği çok önemlidir.
“
Çoğu zaman, geliştiriciler, tasarım kompozisyonlarını şekillendirmeye yardımcı olabilecek ve hatta bir tasarım problemini çözmek için bir yaklaşımı döndürmeye yardımcı olabilecek uygulama ayrıntılarına özeldir. Benzer şekilde, tasarımcılar, tasarımlarını erişilebilir bir şekilde uygulamak söz konusu olduğunda geliştiricileri kontrol altında tutmaya yardımcı olabilir, çünkü boşluk ve belirli renk kullanımı gibi ayrıntı odaklı özellikler erişilebilirlik üzerinde büyük bir etkiye sahip olabilir. Geliştiriciler bir tasarımı uygularken, tasarımcılar odak göstergesi, sekme sırası, okuma sırası, yazı tipleri, renkler ve hatta erişilebilir adlar ve görsellerin alternatif metinleri gibi şeylere çok dikkat etmelidir. Sonuçta, geliştirici bunları görmezden gelirse, erişilebilirliğe özel bu şaşırtıcı ek açıklamaların tümü ne işe yarar?
Geliştirme Aşaması
Erişilebilirlik Testini Otomatikleştirin
Biz geliştiriciler, iş akışlarımızdaki bazı şeylerin tamamen otomatikleştirilebileceği fikrini seviyoruz. Neyse ki, ekibinizin sürdürülebilir erişilebilir arayüzler oluşturmaya yardımcı olması için kullanması gereken birçok harika erişilebilirlik otomasyon kitaplığı var. eslint-plugin-jsx-a11y gibi statik analiz araçları, geliştiricilere kodlama sırasında potansiyel erişilebilirlik sorunları konusunda onları uyaran anında geri bildirim sağlayabilir. Geliştiriciler, metin düzenleyicilerini, kodu yazarken bu uyarıları gösterecek şekilde ayarlayabilir ve bu kusurları ortaya çıktıklarında canlı olarak yakalayabilir.
Axe-core gibi erişilebilirlik kuralları motorları hemen hemen her çerçeveye veya ortama entegre edilebilir ve son derece yaygın birçok erişilebilirlik sorununun yakalanmasına yardımcı olabilir. Tüm ekibinizin erişilebilir içerik oluşturmasını sağlamanın harika bir yolu, bu tür araçları CI (sürekli entegrasyon) ve CD (sürekli teslimat) ardışık düzenlerinize entegre etmektir. Erişilebilirliğe özel test senaryoları (birim veya uçtan uca) yazmak, otomasyonun başka bir harika şeklidir. Ekibimde, yukarıdakilerin hepsini yapılandırdık, böylece tüm erişilebilirlik otomasyon testlerimiz geçene kadar hiçbir çekme isteği birleştirilemez. Bu, geliştirici sunucularımıza bile minimum erişilebilirlik kusurlarını garanti edebileceğimiz ve kesinlikle üretime almayacağımız anlamına gelir.
Erişilebilirlik Kusurlarını Sistematik Olarak Yönetin
Erişilebilirlik sorunları, güvenlik veya işlevsellik kusurlarından farklı olarak ele alınmamalıdır. "Normal" iş yükünün geri kalanıyla düzenli olarak önceliklendirilmeli ve önceliklendirilmelidir. İlerlemeyi ölçmek ve erişilebilirlik kusurlarına özel metrikleri toplamak da yararlı olabilir, özellikle de ekibiniz erişilebilirliği artırmaya yeni başlıyorsa. Bu, sisteminizin zayıf noktalarını veya darboğazlarını belirlemenize de yardımcı olabilir. Takımınız sprint retrospektiflerine (veya benzer bir şeye) katılırsa, erişilebilirlik bir konuşma noktası olmalıdır. Neyin işe yarayıp neyin yaramadığını düşünmek sağlıklı bir egzersizdir ve ekibinizin sürdürülebilir erişilebilirliğe yönelik genel yaklaşımında iyileştirmelere yol açabilir.
Bu Harika balta Beta aracı
Test için harika bir başlangıç noktası olan erişilebilirlik otomasyonundan bahsettik. Ancak, kaçınılmaz olarak, bir insan, tam erişilebilirlik testi kapsamı elde etmek için robotların bıraktığı yerden devam etmelidir. Manuel test, erişilebilirlik konusunda derinlemesine bir anlayışa sahip olmanın yanı sıra W3C Web İçeriği Erişilebilirlik Yönergeleri veya “WCAG” gerektirir. Balta Beta uygulaması, erişilebilirlik konusunda uzman olmanıza gerek kalmadan bu manuel testi geçmenize yardımcı olur. Son derece basit sorular soran ve tüm ağır işleri sizin için yapan geniş bir Akıllı Kılavuzlu Testler paketine sahiptir!
Her zaman her şeyi otomatikleştirmeye çalıştığımız göz önüne alındığında, erişilebilirlik testinin tam olarak otomatikleştirilemeyeceği ve tüm temelleri kapsayacak bir insan beyni gerektirdiği iddiasına şüpheyle yaklaşabiliriz. Ancak, örnek olarak görselleri ve varsa bir web sayfası bağlamında hangi bilgileri sağladıklarını ele alalım. Erişilebilirlik otomasyon kitaplığı, bir görüntüyü tarayarak veya işleyerek bilgi amaçlı bir amaç türetemez. Bir makine öğrenimi algoritmasına bir görüntü beslesek ve o görüntüde ne olduğuna dair mükemmel bir açıklama tükürse bile, o görüntünün sayfa bağlamında ne ilettiğini bilmiyor. Belirli bir görüntünün ilettiği bilgiler veya bu görüntünün yalnızca dekorasyon olarak kullanılıp kullanılmadığı tamamen içeriğin yazarına bağlıdır.
Hepsini Bir Araya Bağlamak
Geliştirmenin en başından itibaren erişilebilirliği göz önünde bulundurmak, erişilebilir içerik oluşturmayı, bu hususları yazılım geliştirme yaşam döngüsünün sonlarında yapmaktan çok daha kolay hale getirir. Erişilebilirliği yazılımınızın fikri, tasarımı ve uygulamasına dahil etmek, daha sürdürülebilir bir ürün yaratır.
WCAG, ARIA, ARIA Yazma Uygulamaları ve Yığın Taşması gibi kaynakları kullanarak ekibinizi başarıya hazırlayın. Erişilebilirlik otomasyon kitaplıklarından yararlanarak ve bunları sürekli entegrasyon sunucularınıza entegre ederek erişilebilirlik kusurlarının yazılımınıza girmesini önleyin. Ekibimiz otomatik ve manuel testler arasındaki boşluğu doldurmak için çok çalıştı, balta Beta'yı denemenizi çok isteriz! Erişilebilirlik kusurları sistematik olarak ele alınırsa, yalnızca uygulamalarınızı bu sorunlardan kurtarmakla kalmaz, aynı zamanda gelecekte yollarını bulmalarını da önleyebilirsiniz.
Bu konuyla ilgili ücretsiz bir atölyede bana katılmak ister misiniz? 3'er saatlik iki oturuma bölünecek olan Çeviri Tasarımı Tel Çerçeveleri Sanal Atölyemize kaydolun.
