Sohbeti Etkilemek ve Dönüşümü Artırmak için Web Siteleri Tasarlamak İçin 9 İpucu
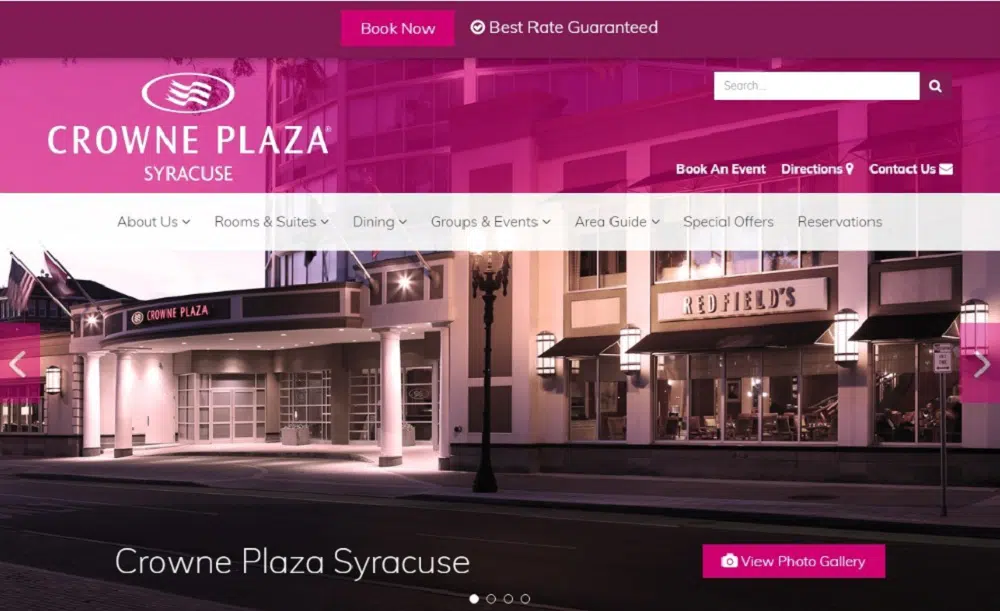
Yayınlanan: 2019-07-25Her web sitesi ödüllendirici bir site deneyimi sağlamayı amaçlamalıdır, böylece kullanıcılar onunla etkileşime girmeye mecbur kalır. Web sitesi katılımı ile birlikte, web sitenizin dönüşüm oranı, işinizi büyütmede önemlidir. Etkili bir strateji, web sitenizin tasarımını iyileştirmektir. Araştırmaya göre, insanların %46,1'i bir şirketin güvenilirliğine web sitesinin tasarımına göre karar veriyor. Bu nedenle, bir sohbeti başlatmak ve dönüşümü hızlandırmak için web siteleri tasarlamak için bazı yararlı ipuçları.
1. Çekici bir web sitesi oluşturun:
Görsel olarak çekici web siteleri, daha fazla kullanıcı katılımını çeker. Bu nedenle web sitenizin simetrik, düzenli ve estetik olarak hoş görünmesini sağlamalısınız. Adobe'ye göre, web sitesinde çekici olmayan içerik veya düzen varsa, insanların %38'i ilgilerini kaybediyor. Bu nedenle, web sitenizin yapısı mantıklı olmalı, içeriğin özümsenmesi kolay olmalı ve amacı açık olmalıdır.
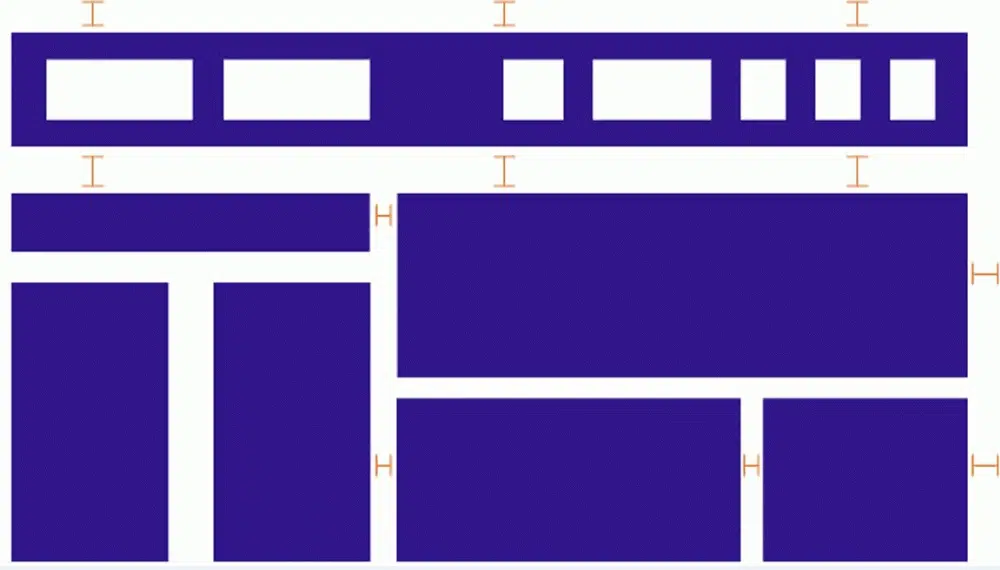
Yüksek katılım için bir web sitesi tasarlamak için önce görsel bir hiyerarşi oluşturun. Görsel bir hiyerarşi, sayfanızdaki öğelerin kullanıcılar için göreli önemini belirleyecektir. İnsanlar daha cesur ve daha büyük sayfa öğelerine odaklanma eğilimindedir. Belirli öğeleri öne çıkarmak için beyaz boşluk ekleyebilirsiniz. Beyaz boşluklar ayrıca kullanıcıların fikirler arasında sorunsuzca hareket etmesine yardımcı olur. Dağınık bir sayfa görsel yorgunluğa yol açar çünkü kullanıcılar bir fikrin nerede bitip diğerlerinin nerede başladığını karıştırır. Ayrıca, insanların dikkatini çekeceği için görsel odak kullanmaya çalışın. Görüntüler, insanların dikkatini bir sayfaya çekmede iyi sonuç verir. Ancak, metninizle iyi giden ve web sitenizin mesajını geliştiren görsel öğeleri seçmeyi her zaman unutmayın.
2. Kullanıcılarınıza biraz bağlam verin:
Hikaye anlatımı, web siteniz için duygusal bir deneyim oluşturmanıza olanak tanır. Markaların çoğu, yalnızca hizmetlerinin veya ürünlerinin faydalarını ve özelliklerini tartışır. Ancak, kitlenize unutulmaz etkileşimler sağlayarak öne çıkabilirsiniz. Etkileyici bir hikaye anlatımı için, birden fazla görseli stoklamaktan kaçınmalı ve yalnızca işletmenizi özgün bir şekilde tasvir edenleri kullanmalısınız.
Bugün insanlar okumak yerine video izlemeyi tercih ediyor, bu yüzden onlara istediklerini verin. Hoşgeldin videosu, markanızı yeni gelenlere doğru şekilde tanıtmak için harika bir fikirdir. Öte yandan, açıklayıcı videolar, hizmetiniz veya ürününüz hakkında daha fazla bilgi sağlar.
Etkileşimleri web sitenize entegre etmenin bir başka yolu da grafik kullanmaktır. Veri görselleştirmeleri, çizelgeler ve grafikler, güvenilirliğinizi göstermek ve değer teklifinizi desteklemek için gereklidir. Nielsen Norman'a göre bilgi grafikleri, herhangi bir içerikten 3 kat daha fazla insanlar tarafından beğeniliyor ve paylaşılıyor. Bir hikaye anlatırken hatırlanması gereken son şey, web sitenizde bulunan metindir. Bu nedenle içerik yazarken her zaman hikaye anlatımına iltifat etmeli ve kullanıcıları sitenizde doğru bir şekilde yönlendirmelisiniz. Ayrıca, web içeriğinizin alaka düzeyini belirtmek için alt başlığınıza ve başlığınıza alakalı anahtar kelimeler eklemelisiniz.
3. Sitenizi duyarlı hale getirin:
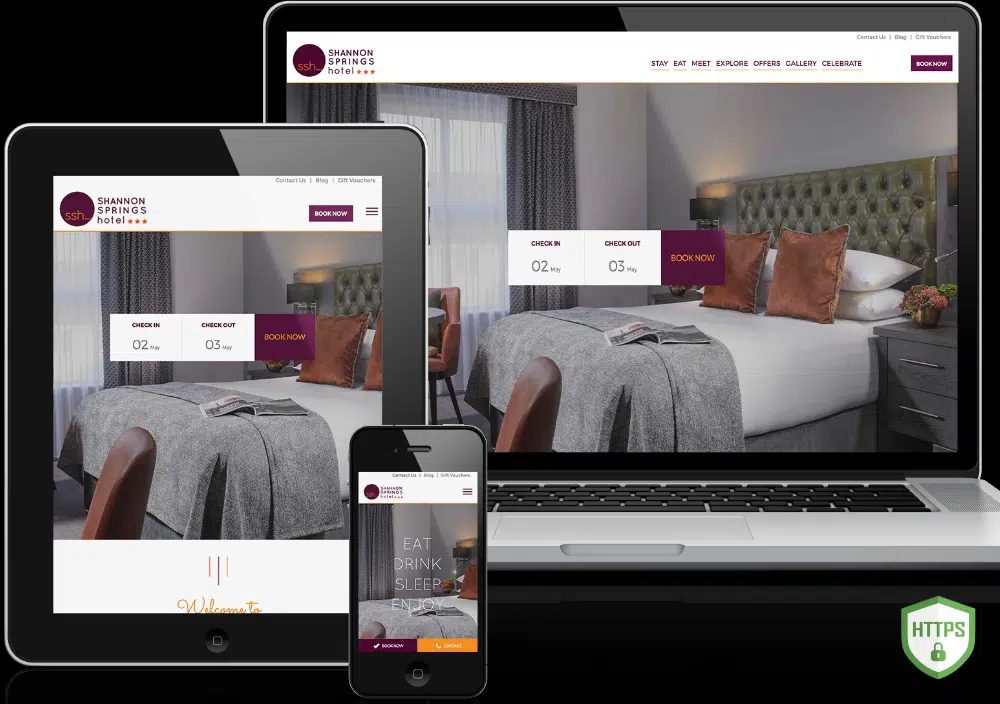
Web sitenizin mobil deneyimi, masaüstü deneyimi kadar değerlidir. İstatistiklere göre, mobil kullanıcılar toplam küresel internet trafiğinin %51,2'sini oluşturuyor. Mobil uyumlu web sitelerine sahip markalar, daha fazla etkileşim ve artan SEO sıralaması yaşar. Öte yandan, zayıf mobil web sitelerine sahip markalar, etkileşim ve SEO sıralamasında önemli bir düşüş görüyor. Üst üste binen sayfa öğeleriyle savaşmak, sıkıştırmak ve yakınlaştırmak ve büyük metin bloklarına katlanmak zorunda kaldıklarında kullanıcıların geri dönmedikleri görülüyor. Benzer şekilde, arama motorları bu siteleri mobil uyumlu değil olarak nitelendiriyor. Mobil uyumlu bir web sitesi tasarımı, kullanıcı deneyimini yok eden sinir bozucu unsurları en aza indirir.
Düğme boyutlarını daha küçük cihazlarda eyleme geçirilebilir ve okunaklı olacak şekilde ayarlayarak ve ayrıca kullanıcı avantajlarını vurgulamak için madde işaretleriyle metni en aza indirerek sitenizi mobil uyumlu ve duyarlı hale getirebilirsiniz. Ayrıca negatif alanı artırarak, minimalist görseller kullanarak ve gereksiz öğeleri keserek web sayfanızı basitleştirebilirsiniz. Ayrıca, tüm sayfalarda bir gezinme çubuğu sunmak, önemli içeriğe erişimi kolaylaştırmak için harika bir fikirdir. Bu değişiklikleri, sitenizi mobil uyumlu hale getirmek için özel olarak tasarlanmış ücretsiz WordPress eklentilerini kullanarak bile yapabilirsiniz. Sitenizi mobil uyumlu hale getirdikten sonra, web sitenizin mobil uyumluluğunu öğrenmek için mobil uyumluluk testi yapmanız önerilir.
4. Web sitenizin hızını artırın:
Mobil uyumlu bir web sitesine sahip olmak yeterli değildir. Web sitenize katılımı, site sıralamasını ve dönüşümleri artırmak için sitenizi daha hızlı hale getirmeyi de düşünmelisiniz. Sayfanız rakiplerinden daha yavaş yükleniyorsa, etkileşimde bir düşüş yaşayacaksınız. Google tarafından yapılan bir ankete göre, bir mobil web sayfasının yüklenme süresi 3 saniyeden fazlaysa, insanların %53'ü ilgisini kaybediyor. Aynı şekilde, insanların %47'si masaüstündeki bir web sayfasının 2 saniye içinde yüklenmesini bekliyor. Bu nedenle, sayfa yükleme hızındaki düşüşle hemen çıkma oranı artar. Yükleme süresinde yalnızca 1 saniyelik bir gecikme, dönüşümlerde %7'lik bir azalmaya neden olur.
Görüntüleri sıkıştırarak, HTTP isteklerini en aza indirerek, tarayıcı önbelleğe almayı etkinleştirerek ve sunucu yanıt süresini azaltarak web sitenizin hızını artırabilirsiniz. WordPress web sitenizdeki görüntüleri optimize etmek için harika eklentiler mevcuttur. Gereksiz kaynakları kaldırmak, eklenti sayısını azaltmak, yönlendirmeleri ortadan kaldırmak veya azaltmak, tüm görüntüleri optimize etmek ve gzip sıkıştırması ile dosya boyutunu küçültmek de harika bir fikirdir. Yükleme süresini daha da hızlandırmak için, yönetilen barındırma ve SSD ekleyebilir ve web sayfanızda CSS ve JS'nin konumunu değiştirebilirsiniz. Buna ek olarak, bu değişiklikleri yaptıktan sonra hızı kontrol ettiğinizden emin olun.
5. Hick Yasasını Kullanın:

Hick yasası web tasarımı için faydalıdır. Bireyin karar vermesi için harcadığı zamanın, sahip olduğu olası seçeneklerle orantılı olduğunu belirtir. Basit bir deyişle, seçim sayısını artırırsanız, karar verme süresi de artacaktır. Ünlü bir araştırmaya göre, 6 çeşit reçelli bir masaya kıyasla, 24 çeşit reçelli bir masaya insanların sadece %10'u ilgi gösterdi.
Web tasarımında, kullanıcıya verilen seçenek sayısını kısıtlayarak dönüşümlerinizi artırmak için bu yasayı kullanabilirsiniz. Öncelikle web sitenizdeki gezinme çubuğunu kaldırmalısınız. Bunun nedeni, daha fazla sayıda bağlantının web sitenizin mükemmel kullanıcı deneyimini öldürmesidir. Ancak, yalnızca gezinme çubuğunu kaldırmak yardımcı olmaz. Ayrıca ürün incelemesi, blog gönderisini beş farklı platformda paylaşmak, yorum göndermek, daha alakalı ürünleri görüntülemek ve daha fazlası gibi diğer gereksiz seçenekleri kaldırmayı da düşünmelisiniz.
Bu sorunu çözmenin en iyi yolu, web sitenizde tam ekran bir karşılama sayfası kullanmaktır. Karşılama kapısı, tüm ekranı kaplayacak ve kullanıcılara web sitenize ilk girdiklerinde sunulan seçenekleri sınırlayacaktır. Bu, ana sayfanızın işlevselliğini korurken dikkat dağıtıcı unsurları en aza indirecektir. Kullanıcılar daha fazla seçeneğe erişmek isterse, basitçe kaydırabilirler. Bu nedenle, her sayfayı bir amaç ile tasarlamayı not edin ve ona bağlı kalın.
6. Uygun negatif boşluk ekleyin:
Web tasarımı açısından negatif boşluk, beyaz boşluk (boş alan) anlamına gelir. Pozitif alan, web sitenizde tüm temel unsurların bulunduğu yerdir. Adı ne olursa olsun, içeriğinizi okunabilir ve kullanılabilir hale getirdiği için web tasarımında negatif boşluk çok önemlidir. Negatif boşluk, yalnızca başlık ile içerik arasındaki boşluk veya kenar çubuğu ile içerik arasındaki boşluk gibi önemli öğelere atıfta bulunmaz. Ayrıca metin satırları, paragraflar veya harfler arasındaki boşluk gibi küçük öğeler de içerir. Bu nedenle, sitenizi okunaklı ve okunması kolay hale getirmek ve sonuçta dönüşümleri artırmak için her zaman her iki negatif alan biçimine de dikkat edin.
Web sayfanızdaki negatif alanı artırmak için yazı tipi boyutu, satır yüksekliği, paragraf uzunluğu ve daha fazlası gibi faktörleri göz önünde bulundurmalısınız. Bu nedenle, küçük bir yazı tipi kullanıyorsanız, metni okunabilir hale getirmek için harfler arasına daha fazla boşluk eklemeniz gerekir. Ayrıca, satır yüksekliğini yazı tipi boyutunun %150'sini ayarlamayı unutmayın. Basit bir deyişle, yazı tipi ne kadar küçükse, satır yüksekliği de o kadar yüksek olur. Negatif boşluk eklemek için kullanabileceğiniz bir başka numara da, büyük bir paragrafı birkaç küçük paragrafa bölmeye çalışmaktır. Ayrıca üstbilgi, gövde, altbilgi, kenar çubuğu vb. gibi daha büyük öğeler arasına biraz boşluk eklemelisiniz.
7. Üçte Bir Kuralı izleyin:
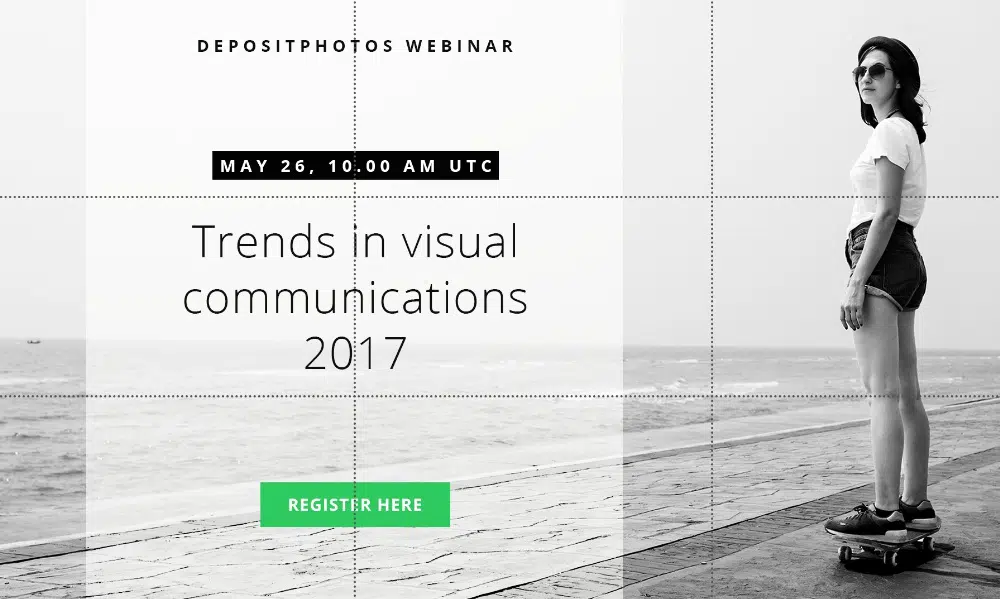
Bu kural, web tasarımı için kullanılabilecek ünlü bir fotoğrafçılık ilkesidir. Üçler kuralına göre, web sitesi sayfasını (resmi) dikey ve yatay olarak 9 eşit kareye görsel olarak bölmelisiniz. Bu kurala göre stratejik olarak ortadaki dört kavşak ilgi çekici yerlerdir. Elemanlar en fazla etkiyi bu noktalarda tutulduklarında yaratırlar. Web tasarımında, en önemli öğeleri bu kesişme noktalarına yerleştirip, insanların fark etmesini sağlayarak dönüşümlerinizi artırmalısınız.
Popüler web geliştiricileri, başlat düğmesi, kahraman görüntüsü ve harekete geçirici mesaj düğmesi gibi öğeleri 4 dört orta kesişme noktasına yerleştirir. Ayrıca navigasyon çubuklarını asla bu kesişme noktalarına yerleştirmezler. Bu, ziyaretçilerin ana harekete geçirici mesaja odaklanmasına yardımcı olur. Ayrıca, bu kuralı kullanmak gerekli değildir. Ancak, temel öğeleri doğru yere yerleştirmenize yardımcı olur. Web sayfanızda Üçler Kuralı'nı kullanmanın basit bir yolu, web sayfanızın ekran görüntüsünü (başlangıçta kimse sayfanın tüm uzunluğuna bakmadığı için yalnızca başlık bölümünüz veya ekranın üst kısmı) yakalayıp 9 eşit parçaya bölmektir. Daha pratik bir resim elde etmek için kareler.
8. Renkleri akıllıca kullanın:
Tasarımcı TOM Kenny'ye göre renk, web tasarımının en önemsiz yönüdür. Ancak grubun anlamını, web sitesinin genel havasını aktarmada ve kullanılabilirliğini artırmada önemli bir rol oynayabilir. Farklı renk kombinasyonları farklı tepkileri ve duyguları tetikleyebilir. Bu nedenle, web sitesi tasarımınız için bir renk kombinasyonuna karar verirken, markanız aracılığıyla iletmek istediğiniz duyguyu gösteren bir kombinasyon seçtiğinizden emin olun. Bunu yapmanın kolay bir yolu, markanızın vizyonuna uygun olduğunu düşündüğünüz görsellerle bir Pinterest panosu oluşturmaktır. Ardından, yüklenen fotoğraflara göre otomatik olarak oluşturulan bir renk şeması elde etmek için bu görüntüleri Adobe'nin renk çarkına yükleyebilirsiniz. Sizin için neyin işe yaradığını bulmak için farklı tonlarla oynayabilirsiniz.
Renk düzeninizi yerleştirdikten sonra, göz önünde bulundurmanız gereken bir sonraki şey kontrasttır. Uygun kontrast rengi kullanmak başlığınızı, harekete geçirici mesaj düğmesini, gezinme çubuğunu ve metni vurgulayabilir. Basit bir deyişle, düğmeniz ve yazı tipi renkleriniz arka planla yüksek kontrastta olmalıdır. Ayrıca, vurgulamak istediğiniz öğeler dikkat çekici bir renkte olmalı, ancak tam bir kontrast oluşturmamalıdır. Her renk için uygun kontrastları bulmak için renk çarkını kontrol etmelisiniz. Birbirine zıt renkler, insanların kabul ettiği mükemmel zıt kombinasyonlardır.
9. Yüksek Kaliteli Görüntüler Kullanın:
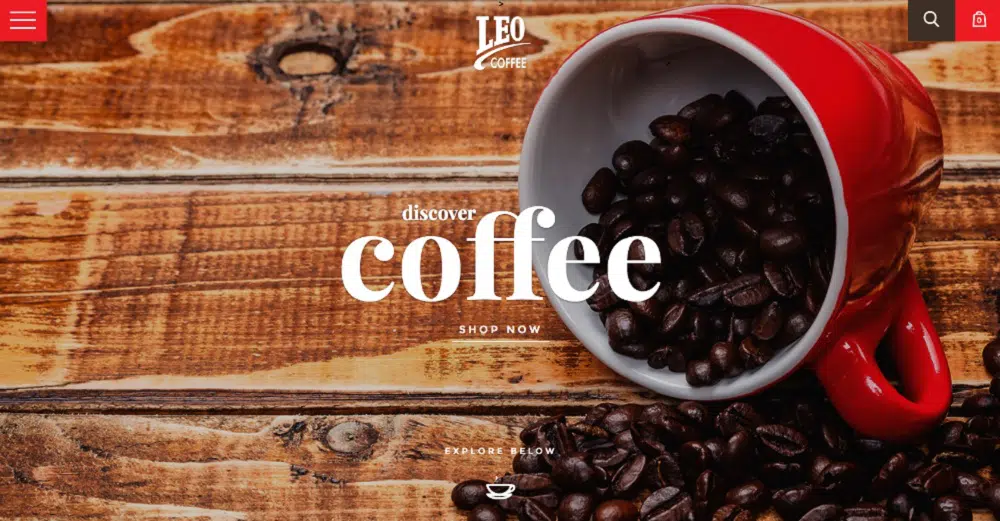
Web sitenizin kullanıcı deneyimini aşağı çekebilecek bir şey, düşük kaliteli resimlerdir. Makaleniz ne kadar harika olursa olsun, tasarımlarınızda kaliteli görseller kullanmazsanız, içeriğinize kimse bakmaz. Görüntülerin kalitesi web sitenizi yapabilir veya bozabilir. Bright local bir araştırma yaptı ve insanların %60'ının resim içeren arama sonuçlarıyla daha fazla ilgilendiğini tespit etti. Ayrıca, diğer %23'lük bir kesim, bir görüntü sergileyen bir işletmeye daha fazla ilgi duyuyor. Skyword tarafından yapılan bir başka araştırmaya göre, ilgi çekici görseller de dahil olmak üzere içeriklerin ortalama %94 daha fazla görüntülendiği tespit edildi.
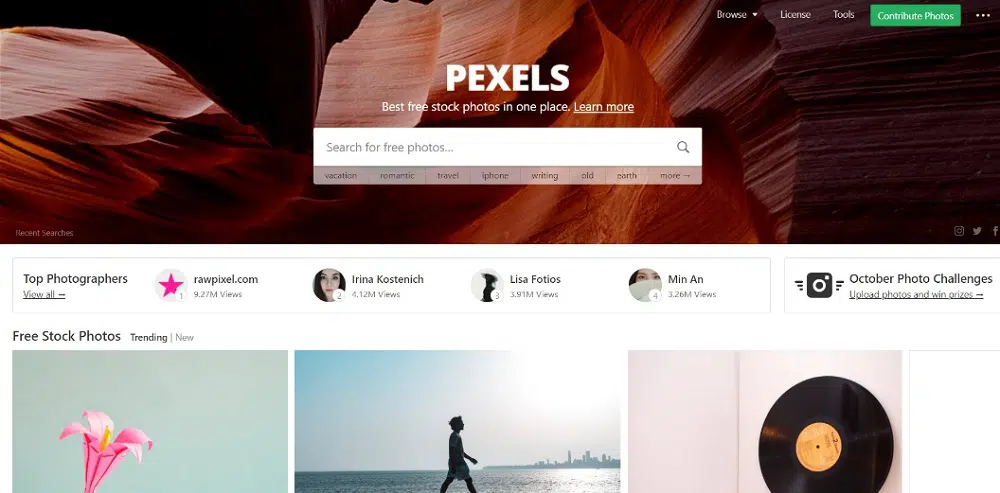
Bu nedenle, alakasız, cansız stok fotoğraflardan kaçınmalı ve içeriğinizle olumlu bir ilişki geliştiren, kişisel hissettiren yüksek kaliteli fotoğraflar kullanmalısınız. Çoğu insan tanıdık gelen markalara ilgi duyar. Bu nedenle, web sayfanızdaki havasız veya kurumsal görünen resimleri değiştirin. Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo ve Super Famous Studios'tan yüksek kaliteli ve kişisel görselleri ücretsiz olarak temin edebilirsiniz.
Web sitenizi, tüm kullanıcılarınızın sezgisel ve akıcı bir deneyime sahip olacağı şekilde tasarlayın. Bu, web sitenizde harika bir deneyim yaşamalarını sağlayacaktır. Daha uzun süre kalacaklar ve daha fazla sayfayla etkileşime girecekler ve bu, daha fazla etkileşim alma ve dönüşümleri artırma şansınızı da artıracaktır.