Tasarım Sistemleri İlişkilerle İlgilidir
Yayınlanan: 2022-03-10Tasarım sistemleri inanılmaz derecede yardımcı olabilir. Ürünler arasında tutarlı bir "görünüm ve his" oluşturmak için yeniden kullanılabilir öğeler ve yönergeler sağlarlar. Sonuç olarak, kullanıcılar bir üründen öğrendiklerini alıp diğerine uygulayabilirler. Benzer şekilde ekipler, gezinme veya incelemeler için iyi test edilmiş kalıplar sunarak ürünleri daha güvenilir hale getirebilir. Etkili tasarım sistemleri, sıkıcı sorunları tekrarlanabilir bir şekilde çözer, böylece geliştiriciler ve tasarımcılar yeni sorunları çözmeye odaklanabilirler.
Yine de birisi bir toplantıda "tasarım sistemi" terimini kullandığında, ne tepki bekleyeceğimden asla emin olamıyorum. Yeni bir çalışma yöntemi deneme konusunda merak ve heyecan gördüm, ama aynı zamanda tasarımcıların yaratıcılığını sınırlayan bir sistem fikrinde hayal kırıklığı ve endişe de gördüm. Bazı tasarımcılar, tasarım sistemlerinin yaratıcılığı azalttığını veya bir sorun arayışında çözümler olduklarını iddia ediyor. Tasarım sistemleri zamanla parçalanarak ekiplerin bunları kullanmayı bırakmasına neden olabilir.
Yine de tasarım sistemleri ortadan kalkmıyor. Bir ankete göre, 2018'de kuruluşların sadece %15'i bir tasarım sisteminden yoksundu. Bu, bir önceki yıla göre %28'den düştü. Bazı ekipler, Google'ın Materyal Tasarımı gibi büyük, genel amaçlı tasarım sistemlerini kullanırken, diğerleri REI'nin Cedar ve Mozilla'nın Protokolü gibi daha küçük, daha ısmarlama sistemleri kullanır.
Tasarım sistemleri ekipleri sınırlandırmalı, onları güçlendirmemelidir. Bunun olması için daha bütünsel düşünmeye başlamamız gerekiyor. Bir tasarım sistemi sadece kod, tasarım veya dokümantasyon değildir. Bütün bunlar, artı sistemi yapanlar ile onu kullananlar arasındaki ilişkiler. Yalnızca CSS dosyalarını ve Sketch belgelerini değil, aynı zamanda güven, iletişim ve paylaşılan sahipliği de içerir. Görünüşe göre, bunun gibi sistemleri keşfetmeye adanmış koca bir çalışma alanı var.

Büyük resim
“Sosyo-teknik sistemler” başlıklı 1960 tarihli bir makale, teknoloji, insanlar ve içinde bulundukları daha geniş çevre arasındaki etkileşimleri araştırdı. Enid Mumford, araştırmacıların işe yöneticiler ve çalışanlar arasında nasıl daha iyi ilişkiler kurulacağını araştırarak başladıklarını, ancak 1980'lerde işi daha verimli ve uygun maliyetli hale getirmeye odaklandıklarını açıkladı. 2011'de Gordon Baxter ve Ian Sommerville, bu araştırmanın kullanıcı merkezli tasarıma ilham verdiğini ve yapılacak çok iş olduğunu yazdı.
Baxter ve Sommerville, bugün, çalışanların yaşam kalitesine odaklanan “hümanist” araştırma ile üretkenliklerine odaklanan “yönetimsel” araştırma arasında hala bir gerilim olduğunu savundu. Ayrıca hem teknolojiyi hem de insan etkileşimlerini dikkate almanın önemli olduğunu açıkladılar: “sistem performansı, teknik ve sosyal alt sistemlerin ortak optimizasyonuna dayanır.”
Tasarım sistemlerinin sosyo-teknik sistemler olduğunu iddia ediyorum. Sistemi oluşturan insanlar, sistemi kullanarak ürünleri yaratan insanlar ve bu ürünlerle etkileşime giren son kullanıcılar arasındaki etkileşimleri içerirler. Ayrıca Baxter ve Sommerville'in gördüğü verimlilik ve hümanizm arasındaki aynı gerilimi uyandırırlar.
Tasarım sistemleri sadece imajlardan ve kodlardan oluşmaz; tasarımcılar, geliştiriciler, ürün yöneticileri, CEO'lar ve GitHub'daki rastgele kişiler arasındaki konuşmaları içerir. Bu etkileşimler çeşitli bağlamlarda (bir şirket, açık kaynak topluluğu, ev) meydana gelir ve kültürler ve organizasyonel sınırlar arasında gerçekleşir. Bir ekip oluşturmak, animasyon, ses tasarımı, veri görselleştirme, dokunma ve metin yazarlığı gibi disiplinlerden insanları bir araya getirmek anlamına gelebilir. Başarılı bir tasarım sistemi oluşturmak, eşit miktarda teknik uzmanlık ve yumuşak beceriler gerektirir.
Yine de, tasarım veya mühendislik haber toplayıcılarını inceleyin ve muhtemelen bu "teknik alt sisteme" - insanlar ve konuşmalardan ziyade kod ve araçlara - belirgin bir şekilde odaklanıldığını göreceksiniz. Tasarım belirteçlerini takip etmede en iyi yaratıcı araç hangisidir? Yeniden kullanılabilir bileşenler oluşturmak için hangi JavaScript teknolojileri kullanılmalıdır - React, web bileşenleri veya başka bir şey? Hangi yapı aracı en iyisidir?
Bu soruların cevabı elbette “duruma göre değişir!” dır. Sistemi kim tasarlayacak, inşa edecek ve kullanacak? Onların ihtiyaçları nelerdir? Hangi kısıtlamalar altında çalışıyorlar? Hangi araçlar ve teknolojiler konusunda rahatlar? Ne öğrenmek istiyorlar?
Bu tür soruları yanıtlamak için Baxter ve Sommerville iki tür etkinlik önermektedir:
- Duyarlılık ve farkındalık faaliyetleri
Sistemi oluşturacak ve sisteme katılacak çeşitli insanlar hakkında bilgi edinmek ve bu bilgileri her yerde paylaşmak. - yapıcı katılım
Roller arasında iletişim kurmak, prototipler oluşturmak ve sistemin hem teknik hem de sosyal kısımlarını dikkate almak.
kazmak
2019'un başlarında, büyük bir organizasyon için bir tasarım sistemi oluşturan bir ekibin parçasıydım - onlara "mavi ekip" diyelim. Bir web uygulaması oluşturmak için tasarım sistemini kullanan bu ekip ve “team green” ile resmi olmayan sohbetleri kolaylaştırdım. Birkaç haftada bir, tüm geliştiricileri ve tasarımcıları bir masa etrafında topluyor ve ne inşa ettiğimiz ve hangi sorunları çözmeye çalıştığımız hakkında konuşuyorduk. Bu sohbetler bizim “duyarlılık ve farkındalık faaliyetlerimiz”di.
Tasarım sistemimizi herkese açık hale getirme iznimiz yoktu, bu yüzden bir sonraki en iyi şeyi yaptık: ona organizasyon içindeki küçük bir açık kaynak projesi gibi davrandık. Kodu, her iki ekibin de erişebileceği ve katkı isteyebileceği bir havuza koyduk. Mavi Takım bu katkıları gözden geçirmek ve onaylamaktan sorumluydu, ancak her iki takımdaki herkes katkıda bulunabilir. Team blue aynı zamanda kendilerine ait bir uygulama geliştiriyordu, yani bir anlamda tasarım sisteminin hem kullanıcısı hem de koruyucusuydular.
Bu etkileşimler ekiplerin daha iyi ürünler oluşturmasına yardımcı oldu, ancak daha da önemlisi ekipler arasında güven oluşturdu. Team blue, insanların sistemi düşünceli bir şekilde kullandığını ve bunun üzerine akıllıca yeni fikirler geliştirdiğini öğrendi. Team green, sistemin gerçekten onların ihtiyaçlarına göre tasarlandığını öğrendi, böylece ona karşı olmak yerine onunla çalışabilirler. Baxter ve Sommerville bu çalışmayı “yapıcı katılım” olarak adlandırabilir.
Her iki ekibin de yeni teknolojileri öğrenmek ve eksiksiz bir ürünü hızlı bir şekilde teslim etmek için baskı altında olduğunu gördük. Başka bir deyişle, zaten oldukça önemli bir bilişsel yük altında çalışıyorlardı. Sonuç olarak, iki ekip sistemin kullanımını kolaylaştırmaya odaklanmaya karar verdi. Bu, tüm web bileşenleri tartışmasından kaçınmak, çoğunlukla CSS'ye odaklanmak ve belgelerimizin açık ve kolay olmasını sağlamak anlamına geliyordu.

Hepsini bir araya koy
Her büyüklükteki kuruluş, ekiplerin daha tutarlı ve zarif uygulamalar oluşturmasına yardımcı olmak için yeniden kullanılabilir tasarım öğeleri oluşturur. Farklı organizasyonların ihtiyaçları ve dinamikleri tasarım sistemlerinde ifade edilmektedir. Buradakiler sadece birkaç örnek:
- Google'ın Materyal Tasarımı, farklı çerçevelerde ve dillerde çeşitli uygulamalara sahiptir. Google'ın içindeki ve dışındaki çeşitli kişiler tarafından kullanılır, bu nedenle tasarım uygulamaları için kapsamlı belgelere ve çeşitli araç setlerine sahiptir.
- Microsoft'un Akıcı Tasarım Sistemi dört farklı platformu hedefler. Malzeme gibi, UX tasarımcıları için araç takımları ve kapsamlı belgeler içerir.
- Mozilla'nın Protokolü, Sass ve vanilya JavaScript'te uygulanmaktadır. Uluslararasılaşmaya güçlü bir şekilde odaklanmaktadır. Alex Gibson, bu sistemin Mozilla'nın "daha az tekrar eden manuel çalışma ile daha hızlı bir şekilde marka üzerine web sayfaları oluşturmasına" yardımcı olduğunu söylüyor.
- REI's Cedar, Vue.js bileşenleriyle oluşturulmuştur ve diğer JavaScript çerçeveleriyle kullanılamaz. Sedir, öncelikle REI'nin dahili geliştiricileri tarafından kullanılır ve şirketin markasına yakından bağlıdır. Tasarım sisteminin kodu açık kaynaktır, ancak yazı tipleri değildir.
- Salesforce'un Yıldırım Tasarım Sistemi, JavaScript'ten bağımsız bir CSS çerçevesidir. İsteğe bağlı olarak, biri web bileşenlerini kullanan, diğeri Salesforce'un tescilli Aura çerçevesini kullanan iki JavaScript uygulamasını içeren Lightning Component Framework ile birlikte kullanılabilir.
- Red Hat PatternFly, şirketin bulut platformu ürünlerinde tutarlı bir kullanıcı deneyimi sağlamak için oluşturuldu, bu nedenle nispeten yüksek bir bilgi yoğunluğuna sahip ve çeşitli veri görselleştirme bileşenleri içeriyor. PatternFly ekibi, web bileşenleriyle yapılan bazı deneylerden sonra yakın zamanda Angular'dan React'e geçti. PatternFly ayrıca HTML ve CSS kullanan bir JavaScript'ten bağımsız uygulama içerir. (Tam açıklama: Ben eski bir Red Hatter'ım.)
- IBM'in Karbon Tasarım Sistemi, React, Vue, Angular ve vanilya JavaScript'te uygulamalar ve Sketch için bir tasarım araç seti sunar. Carbon ekibi, web bileşenleriyle denemeler yapıyor. (Bu depoyu izlemek için Jonathan Speek'e şapka ucu.)
Bu gibi sistemler tutarlı ve güvenilirdir çünkü farklı ekiplerden ve rollerden insanlar bunları oluşturmak için birlikte çalışırlar. Bu sistemler gerçek sorunları çözer. Kendi iradelerini tasarımcılara empoze etmeye çalışan geliştiricilerin ya da tam tersinin sonucu değiller.

Josh Mateo ve Brendon Manwaring, Spotify tasarımcılarının "kendi rollerini, sahip oldukları ortak bir sistemin ana katkıda bulunanları ve ortak yazarları olarak gördüklerini" açıklıyor. Mina Markham, Pantsuit tasarım sisteminde kendini “mühendislik ve tasarım arasındaki tercüman” olarak tanımlıyor. Jina Anne, tasarım sistemlerinin arkasındaki ekip dinamiklerini ve kullanıcı araştırmasını derinlemesine inceliyor: "Spoiler uyarısı! Tasarımcılardan daha fazlasına ihtiyacınız olacak.”
Hadi Bazı Şeyler İnşa Edelim!
Şimdi araştırma ve bazı örnekler üzerinden geçtik, şimdi yeni bir tasarım sisteminin nasıl oluşturulacağından bahsedelim. İnsanlarla konuşarak başlayın. Tasarım sisteminizi kimin kullanacağını ve katkıda bulunacağını belirleyin. Bu insanlar muhtemelen tasarım, geliştirme, ürün yönetimi, işletme ve benzerleri gibi çeşitli disiplinleri kapsayacaktır. İnsanların ihtiyaçları ve hedefleri hakkında bilgi edinin ve onlardan üzerinde çalıştıklarını paylaşmalarını isteyin. Davetkar bir atmosfer yaratmak için atıştırmalıklar, kahve veya çay ile resmi olmayan bir toplantı planlamayı düşünün. Bu insanlarla düzenli iletişim kurun. Bu, paylaşılan bir sohbet odasına katılmak veya düzenli toplantılar planlamak anlamına gelebilir. Tonu rahat ve arkadaşça tutun ve dinlemeye odaklanın.
Üzerinde çalıştığınız şey hakkında konuşurken ortak sorunları ve hedefleri arayın. Ekiplerin büyük miktarda veri görüntülemesi gerektiğini fark edebilirsiniz, bu nedenle tabloları görüntülemek ve raporlar oluşturmak için araçları araştırıyorlar. Bu sorunlara yönelik çözümlere öncelik verin.
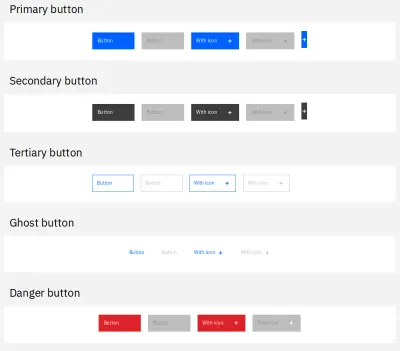
Benzer temalarda tekrarlanan kalıpları ve varyasyonları da arayın. Düğmelerin ve giriş formlarının ekipler arasında biraz farklı göründüğünü görebilirsiniz. Bu varyasyonların önemi nedir? Hangi varyasyonlar kasıtlıdır - örneğin, birincil düğme ve ikincil düğme - ve hangi varyasyonlar tesadüfen meydana geldi? Tasarım sisteminiz, kasıtlı kalıpları ve varyasyonları adlandırabilir ve kataloglayabilir ve “kazara” varyasyonları ortadan kaldırabilir.

Buradaki amaç, tasarım sistemini kullanan kişilerle hızlı bir geri bildirim döngüsü oluşturmaktır. Daha hızlı geri bildirim ve daha küçük yinelemeler, yanlış yönde çok ileri gitmekten ve rotayı önemli ölçüde değiştirmek zorunda kalmaktan kaçınmanıza yardımcı olabilir. PJ Onori bu ani, büyük değişiklikleri "thrash" olarak adlandırıyor. Biraz hırpalamanın iyi olduğunu söylüyor - bu, öğrendiğiniz ve değişime yanıt verdiğinizin bir işareti - ama çok fazlası yıkıcı olabilir. "Çökmekten korkmamalısınız," diyor, "ancak ne zaman yararlı olduğunu ve olumsuz yanlarını nasıl hafifletebileceğinizi bilmelisiniz. Thrash'in olumsuz yanlarını azaltmanın en iyi yollarından biri, her şeyle küçükten başlamaktır."
Birkaç temel öğe ayarlayarak küçükten başlamayı düşünün:
- Kodunuzu saklamak için bir sürüm kontrol sistemi. GitHub, GitLab ve Bitbucket burada harika seçenekler. Sistemi kullanan herkesin koda erişebildiğinden ve değişiklik önerebildiğinden emin olun. Mümkünse, mümkün olan en geniş kitleye ulaşmak için kodu açık kaynak yapmayı düşünün.
- Sistemi uygulamak için CSS kodu. Genişlikler ve renkler gibi ortak değerler olan "tasarım belirteçlerini" depolamak için Sass değişkenlerini veya CSS özel özelliklerini kullanın.
- Uygulamaların tasarım sistemini nasıl oluşturup kurabileceğini tanımlayan bir package.json dosyası.
- İdeal olarak sistemin kendi CSS'sini kullanarak tasarım sisteminin nasıl kullanılacağını gösteren HTML belgeleri.
CSS çerçevesi Bulma için düğüm-sass belgeleri, bu adımları biraz daha ayrıntılı olarak açıklar. Sıfırdan başlamak istiyorsanız Bulma'yı yüklemeyi ve içe aktarmayı atlayabilir veya bazı temel bilgilerle başlamak istiyorsanız ekleyebilirsiniz.
Burada JavaScript hakkında hiçbir şeyden bahsetmediğimi fark etmiş olabilirsiniz. Sonunda bu öğeyi eklemek isteyebilirsiniz, ancak başlamak için buna ihtiyacınız yok. En iyi ve en yeni JavaScript araçlarını araştırmak için bir tavşan deliğine girmek kolaydır ve bu araştırmanın içinde kaybolmak başlamayı zorlaştırabilir. Örneğin, “Web Bileşenlerinin Tasarım Sistemleri İçin Mükemmel Olmasının 5 Nedeni” ve “Web Bileşenlerini Neden Kullanmıyorum” her ikisi de geçerli noktalardır, ancak hangi araçların sisteminiz için doğru olduğuna yalnızca siz karar verebilirsiniz. Yalnızca CSS ve HTML ile başlamak, zamanı geldiğinde bu kararı vermenize yardımcı olacak gerçek dünyadan geri bildirimler toplamanıza olanak tanır.
Sistemin yeni sürümlerini yayınlarken, nelerin değiştiğini belirtmek için sisteminizin sürüm numarasını güncelleyin. “1.4.0” gibi bir sayı ile nelerin değiştiğini belirtmek için anlamsal sürüm oluşturmayı kullanın. Hata düzeltmeleri için son sayıyı, yeni özellikler için orta sayıyı ve büyük, yıkıcı değişiklikler için ilk sayıyı artırın. Tasarım sistemini kullanan kişilerle iletişim kurmaya devam edin, geri bildirim ve katkıları davet edin ve ilerledikçe küçük iyileştirmeler yapın. Bu işbirlikçi, yinelemeli çalışma şekli, "thrash" ı en aza indirmeye ve ortak bir sahiplik duygusu oluşturmaya yardımcı olabilir.
Son olarak, geliştiricilerin npm install your-design-system komutunu çalıştırarak kullanabilmeleri için tasarım sisteminizi npm'de bir paket olarak yayınlamayı düşünün. Varsayılan olarak, npm paketleri herkese açıktır, ancak özel bir paket yayınlayabilir, paketi özel bir kayıt defterinde yayınlayabilir veya geliştiricilerden paketi doğrudan bir sürüm kontrol sisteminden yüklemelerini isteyebilirsiniz. Bir paket havuzu kullanmak, güncellemeleri keşfetmeyi ve kurmayı kolaylaştıracaktır, ancak doğrudan sürüm kontrolünden kurulum, ekiplerin başlamasına yardımcı olmak için kısa vadeli kolay bir çözüm olabilir.
Şeylerin mühendislik yönü hakkında daha fazla bilgi edinmek istiyorsanız, Katie Sylor-Miller'in Tasarımınızı İnşa Etme Sistemi harika bir derin dalış sağlar. (Tam açıklama: Katie ile çalıştım.)
Toplama
Tasarım sistemleri; ilişkiler, iletişim ve karşılıklı güvenin yanı sıra kod, tasarım ve belgelerden oluşur. Başka bir deyişle, bunlar sosyo-teknik sistemlerdir. Bir tasarım sistemi oluşturmak için kod yazarak ve araçları seçerek başlamayın; sistemi kullanacak kişilerle konuşarak başlayın. İhtiyaçları ve kısıtlamaları hakkında bilgi edinin ve sorunları çözmelerine yardımcı olun. Teknik, tasarım veya strateji kararları verirken, işleri yapmanın teorik olarak “en iyi” yolu yerine bu insanların ihtiyaçlarını göz önünde bulundurun. Küçük başlayın, yineleyin ve ilerledikçe iletişim kurun. Trash'i en aza indirmek için sisteminizi olabildiğince basit tutun ve ortak bir sahiplik duygusu oluşturmak için geri bildirim ve katkıları davet edin.
Mühendislik ve kişilerarası hususlara eşit ağırlık vererek, tuzaklardan kaçınırken tasarım sistemlerinin faydalarından yararlanabiliriz. Verimli ve insancıl bir şekilde çalışabiliriz; birini diğerine tercih etmek zorunda değiliz. Ekipleri sınırlamak yerine güçlendirebiliriz. Güçlendirilmiş ekipler nihayetinde kullanıcılarımıza daha iyi hizmet vermemize yardımcı oluyor - sonuçta burada olmamızın nedeni de bu.
SmashingMag'de Daha Fazla Okuma :
- Tasarım Sistemlerini Yönetmek İçin İpuçları
- Tasarım Sisteminize Animasyon Dahil Etme
- Araçların Ötesinde: Bir Tasarım Sistemi Oluşturma Çalışma Şeklinizi Nasıl İyileştirebilir?
- ABD Hükümeti İçin Büyük Ölçekli Bir Tasarım Sistemi Oluşturma (Örnek Olay)
