Mobil Uygulamanız İçin Arama Nasıl Tasarlanır?
Yayınlanan: 2022-03-10Google neden bugün olduğu gibi arama devi? Sebebin bir kısmı, cevap arama yeteneğimizi nasıl dönüştürdüğüdür.
Bir kelimenin tanımını aramak kadar basit bir şey düşünün. 20 yıl önce, sorgunuza bir yanıt bulmak için sözlüğünüzü raftan kaldırmanız gerekirdi. Şimdi, telefonunuzu ya da bilgisayarınızı açın, kelimeyi yazın ya da söyleyin ve hiç vakit kaybetmeden ve çok az çaba sarf ederek bir yanıt alırsınız.
Bu dijital kısayol biçimi, yalnızca Google gibi arama motorlarında mevcut değildir. Mobil uygulamalar artık kendi kendine yeten arama işlevlerine de sahip.
Bir mobil uygulama arayüzünde bir arama çubuğu gerekli mi yoksa aşırı mı? Arama çubuğu öğesinin mobil uygulama deneyimi için neden önemli olduğuna bir göz atalım. Ardından, sorgunun bağlamına ve uygulamanın işlevine göre arama tasarlamanın çeşitli yollarını inceleyeceğiz.
Web'i Ekran Okuyucuyla Kullanma
VoiceOver'ın masaüstü ekran okuyucu kullanıcılarının %11,7'sini ve mobilde ekran okuyucu kullanıcılarının %69'unu oluşturduğunu biliyor muydunuz? Görme engelli kullanıcıların ne tür ilk elden zorluklarla karşılaştığını ve web geliştiricilerinin yardımcı olmak için neler yapabileceğini bilmek önemlidir. İlgili bir makaleyi okuyun →
Mobil Uygulama Arama Pazarlık Edilemez
Arama çubuğu yıllardır web sitelerinin standart bir parçası olmuştur, ancak istatistikler bunun kullanıcılar tarafından her zaman bir zorunluluk olarak görülmediğini göstermektedir. Neil Patel ve Kissmetrics'den alınan bu veriler, e-ticaret web sitelerinde arama çubuğunun algılanması ve kullanımına odaklanmaktadır:

Gördüğünüz gibi, ankete katılan kullanıcıların %60'ı arama yerine navigasyonu kullanmayı tercih ederken, %47'si normal arama işlevi yerine filtrelenebilir "aramayı" tercih ediyor.
Bir masaüstü web sitesinde, bu mantıklı. Bir menü iyi tasarlanmış ve iyi etiketlenmişse - ne kadar kapsamlı olursa olsun - kullanımı oldukça kolaydır. Bu gelişmiş filtreleme seçeneklerini ekleyin ve web sitesi ziyaretçilerinin neden arama yapmayı tercih ettiğini anlayabiliyorum.
Ancak mobil uygulama kullanıcıları farklı bir türdür. Web sitelerinden farklı nedenlerle mobil uygulamalara giderler. Özetle, daha hızlı, konsantre ve daha rahat bir deneyim istiyorlar. Bununla birlikte, akıllı telefon ekranlarında sınırlı alan olduğundan, bir uygulamada gezinmeye yardımcı olmak için geniş bir menü veya filtre seti eklemek gerçekten mümkün değildir.
Bu nedenle mobil uygulamaların bir arama çubuğuna ihtiyacı vardır.
Mobil uygulamalarda arama için çok fazla kullanım bulacaksınız:
- Gazeteler, yayın platformları ve bloglar gibi içerik odaklı uygulamalar;
- büyük stoklara sahip e-ticaret mağazaları ve bu stokların sınıflandırılması;
- Belgeler, takvimler ve diğer aranabilir kayıtları içeren üretkenlik uygulamaları;
- Kullanıcıları doğru otele, restorana, seyahat planına, satılık eşyaya, kiralık daireye vb. bağlayan sitelerin listelenmesi;
- Kullanıcıları çok sayıda "eşleşme" ile bağlayan flört ve ağ uygulamaları.
Mobil uygulamanızda bir arama çubuğu kullanmanız için daha pek çok neden var, ancak aşağıdaki örneklerin kendileri için konuşmasına izin vereceğim.
Mobil Uygulamanız İçin Arama Tasarlamanın Yolları
Bu sonraki bölümü iki kategoriye ayıracağım:
- Mobil uygulamanızda fiziksel arama öğesi nasıl tasarlanır,
- Uygulama bağlamında arama çubuğu ve sonuçları nasıl tasarlanır.
1. Fiziksel Arama Elemanını Tasarlamak
Uygulama arama öğenizin fiziksel varlığı söz konusu olduğunda dikkate alınması gereken birkaç nokta vardır:
Üst veya alt?
Shashank Sahay, arama öğesinin bir mobil uygulamada neden göründüğü iki yer olduğunu açıklıyor:
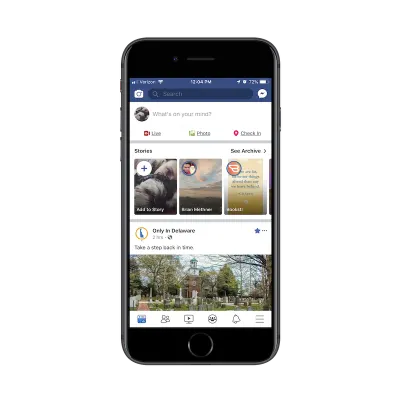
- 1. Uygulamanın üst kısmındaki tam genişlikli çubuk.
Bu, arama tarafından yönlendirilen uygulamalar içindir. Çoğu zaman, kullanıcılar uygulamayı açıkça bir arama yapmak amacıyla açarlar.

Facebook iyi bir örnektir. Facebook kullanıcıları büyük olasılıkla uygulamadaki haber akışıyla meşgul olsalar da, Facebook verilerinin arama işlevinin daha yaygın olarak kullanıldığını gösterdiğine dair gizli bir şüphem var - en azından ilk adımlar açısından. Bu nedenle, neden uygulamanın en üstüne yerleştirilir.
- 2. Alta hizalanmış gezinme çubuğundaki bir sekme.
Bu, uygulamanın ana özelliklerini kullanmanın birincil deneyimine yönelik bir geliştirme olarak aramayı kullanan uygulamalar içindir.
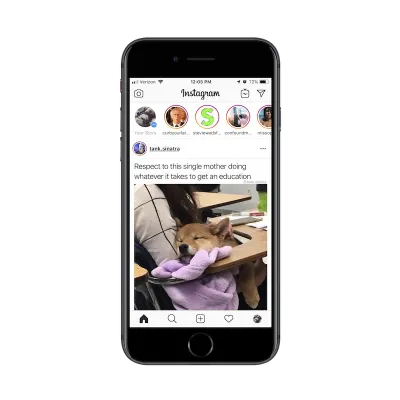
Facebook'u kardeş özelliklerinden biriyle karşılaştıralım: Instagram. Facebook'tan farklı olarak Instagram, çok basit bir sosyal medya uygulamasıdır. Kullanıcılar, diğer hesapları takip eder ve tam ekran haber güncellemelerinin yanı sıra sonsuz kaydırmalı haber akışlarının içinden paylaştıkları içeriğe bir bakış atar.

Bununla birlikte, gezinme çubuğunda arama işlevi bulunur, böylece kullanıcılar incelemek veya takip etmek için diğer hesapları arayabilirler.
Bu temel döküme gelince, Sahay, aramanın yerleştirilmesinin niyetle nasıl ilişkili olduğu konusunda haklı. Ancak arama öğesinin tasarımı, uygulamada yerleştirildiği yerin ötesine geçer.
Sığ mı Derin mi?
Bir mobil uygulamanın, uygulama deneyiminin derinliklerinde bir arama işlevinden yararlanacağı zamanlar olacaktır.
Bed Bath & Beyond gibi e-ticaret uygulamalarında bu tür şeyleri oldukça sık göreceksiniz:

Bu örnekte, bu arama işlevi, ana açılış sayfasındaki standart ürün aramasının dışında bulunur. Bu tür bir aramanın sonuçları, aramanın amacını yansıtan benzersiz bir şekilde de görüntülenir:

E-ticaret uygulamalarında "derin" arama işlevlerini kullanmak için kullanmanız gerekebilecek başka yollar da vardır.
Her ürüne çok sayıda yorum eklenmiş mağazaları düşünün. Kullanıcılarınız, diğer tüketicilerin bir ürün hakkında söylediklerine odaklanmak isterse (örneğin, bir kamp çadırı su geçirmez ise), arama işlevi, belirli anahtar kelimeleri içeren incelemelere hızla ulaşmalarına yardımcı olur.
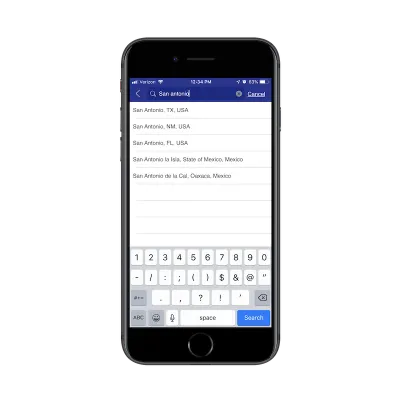
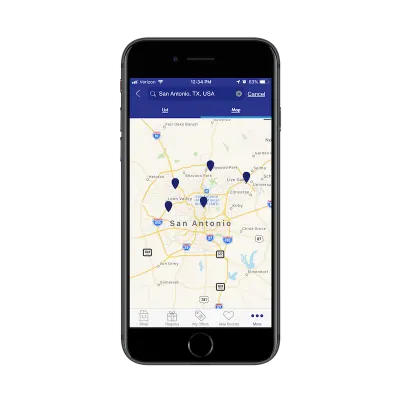
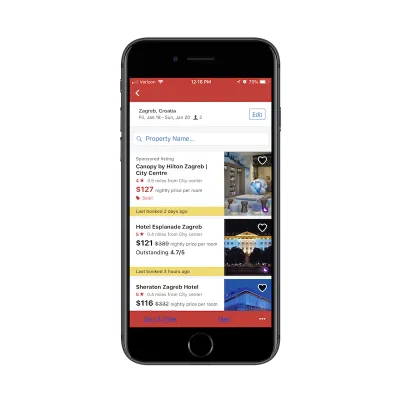
Hotels.com gibi seyahat ve eğlence uygulamalarına eklenmiş derin aramaları da göreceksiniz:

Seyahatle ilgili herhangi bir uygulamayla birlikte gelen temel arama işlevini muhtemelen hepiniz biliyorsunuzdur. Seyahatinizin ayrıntılarını girersiniz ve en alakalı sonuçları bir liste veya harita formatında getirir. Bu ekran görüntüsünün özelliği budur.
Ancak, büyütecin yanında "Mülk Adı" yazan yere bakın? Bu, bir arama işlevi içinde bir arama işlevidir. Ve kullanıcıların burada arayabilecekleri tek şey gerçek otel mülk adlarıdır.
Çubuk, Sekme veya Büyüteç?
Bu beni bir sonraki tasarım noktama getiriyor: arama işlevini hangi tasarım öğesinin temsil edeceğini nasıl bileceğim.
Gezinme çubuğuna bir sekme yerleştirmek yerine tam bir arama çubuğu kullanmak için açık nedenler gördünüz. Peki ya minyatür bir büyüteç?
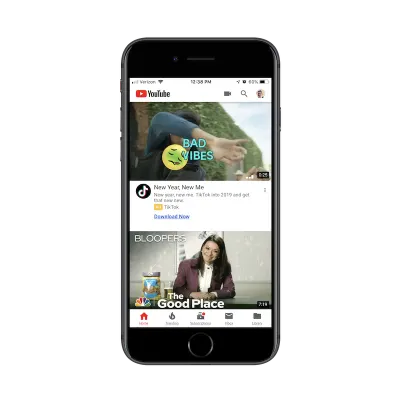
Bunun YouTube mobil uygulamasında nasıl kullanıldığına dair bir örnek:

Gördüğüm kadarıyla, büyüteç, şu durumlarda kullanacağınız arama tasarım öğesidir:
- Kullanıcıların uygulamaya gelmesinin başlıca nedenlerinden biri arama yapmaktır.
- Ve başka bir birincil kullanım durumuyla rekabet ediyor.
Bu durumda YouTube, iki tür kullanıcıya hizmet verdiği için mini büyütece ihtiyaç duyar:
- Uygulamaya video aramak için gelen kullanıcılar.
- Uygulamaya kendi videolarını yüklemek için gelen kullanıcılar.
Yerden tasarruf etmek için, YouTube uygulamasının başlığında her ikisine de bağlantılar bulunur. Uygulamanızda rekabet eden öncelikleriniz varsa, aynısını yapmayı düşünün.
“Ara” mı, Bir İpucu mu Veriyorsunuz?
Mobil uygulamalar için arama tasarlarken düşünülmesi gereken diğer bir şey de arama kutusunun içindeki metindir. Buna karar vermek için kendinize sormalısınız:
"Kullanıcılarım bu arama işleviyle ne tür şeyler arayabileceklerini bilecekler mi?"
Çoğu durumda olacaklar, ancak gereksiz sürtünme eklemediğinizden emin olmak için arama çubuğuna ipucu metni eklemek en iyisi olabilir. İşte bununla ne demek istiyorum:
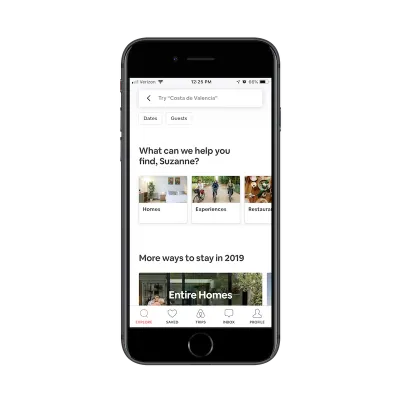
Bu Airbnb için uygulama:

Arama çubuğu bana “'Costa de Valencia'yı deneyin” diyor. Bu mutlaka açık bir öneri değildir. Yaklaşan bir seyahatte kalacak yerleri araştırmak için bu arama çubuğunu nasıl kullanabileceğimi anlamama daha çok yardımcı oluyor.

Airbnb'de yeni olan kullanıcılar için bu yararlı bir ipucu olacaktır. Siteye, kullanıcıların uçuş ve araç kiralama gibi şeyleri aramasını sağlayan Hotels.com'a benzediğini düşünerek gelebilirler. Bunun yerine Airbnb, konaklama ve deneyim sağlamakla ilgilidir, bu nedenle bu arama metni, kullanıcıları doğru yönde yönlendirmenin ve "Üzgünüz, sorgunuzla eşleşen hiçbir sonuç yok" yanıtı almalarını engellemenin iyi bir yoludur.
2. Arama Çubuğunun ve Sonuçların Bağlam İçinde Tasarlanması
Arama öğesinin nereye yerleştirileceğini bulmak, dikkate alınması gereken bir noktadır. Şimdi, sonuçları mobil uygulama kullanıcılarınıza nasıl sunacağınızı düşünmelisiniz:
Basit Arama
Bu, sunabileceğiniz arama işlevlerinin en temel olanıdır. Kullanıcılar sorgularını arama çubuğuna yazar. İlgili sonuçlar aşağıda görünmektedir. Başka bir deyişle, ne aradıklarını bilmek ve doğru girmek için kullanıcılarınıza bırakıyorsunuz.
İlgili bir sorgu girildiğinde, sonuçları birkaç yolla sağlayabilirsiniz.
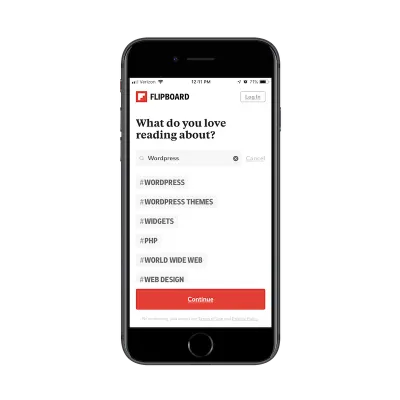
Flipboard gibi bir uygulama için sonuçlar trend olan hashtag'ler olarak görüntülenir:

Bu, arama sonuçlarını görmenin en yaygın yolu değildir, ancak bu bağlamda anlamlıdır. Kullanıcıların aradığı şey, özet akışında görmek istedikleri içerik kategorileridir. Bu hashtag'li kategoriler, kullanıcıların kendileriyle en alakalı olan üst düzey konuları seçmelerine olanak tanır.
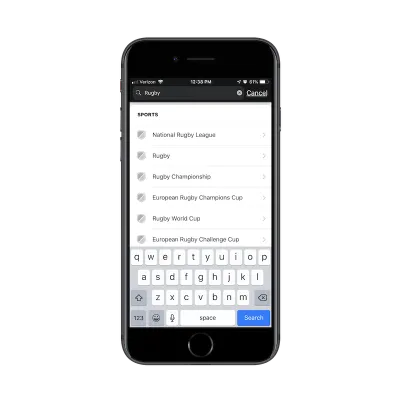
ESPN'nin daha geleneksel bir temel arama işlevi vardır:

Gördüğünüz gibi, ESPN anahtar kelimeyi içeren sonuçların bir listesini sağlar. Yine de bundan başka bir şey yok. Aşağıdaki örneklerde göreceğiniz gibi, uygulama aramanızı, kullanıcıları görmek istedikleri sonuçlara daha yakından yönlendirmek için programlayabilirsiniz.
Filtrelenmiş Arama
Yukarıda bahsedilen Kissmetrics anketine göre, gelişmiş filtreleme, web sitesi kullanıcıları arasında popüler bir arama yöntemidir. Mobil uygulamanızın çok fazla içeriği veya geniş bir ürün envanteri varsa, deneyimi daha da iyileştirmek için arama işlevinizin sonuna filtreler eklemeyi düşünün. Kullanıcılarınız arama tekniğine zaten aşinadır. Ayrıca, sizi arama işlevinin kendisine geliştirmeler ekleme zahmetinden kurtaracaktır.
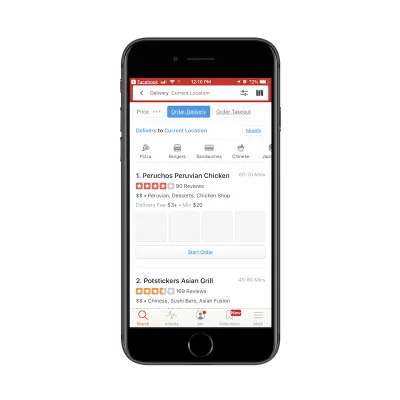
Yelp'in buna güzel bir örneği var:

Yukarıdaki aramada, başlangıçta "Mevcut Konumum"daki restoranları aradım. Görüntülenen çeşitli filtreler arasından sorguma “Sipariş Teslimatı” eklemeye karar verdim. Arama sorgum daha sonra şöyle oldu:
Restoranlar > Mevcut Konum > Teslimat
Bu, bir web sitesinde kırıntıları kullanmaktan gerçekten farklı değil. Bu durumda, bir arama sorgusu girerek kullanıcıların ilk işi yapmasına izin verirsiniz. Ardından, aramalarını daha da daraltmalarına olanak tanıyan filtreler verirsiniz.
Yine, bu, kullanıcıların sorgularına "Sonuç yok" yanıtıyla karşılaşma olasılığını azaltmanın başka bir yoludur. Filtreler, uygulamada var olan gerçek kategoriler ve segmentasyonlarla ilişkili olduğundan, her seferinde geçerli arama sonuçlarıyla sonuçlanmalarını sağlayabilirsiniz.
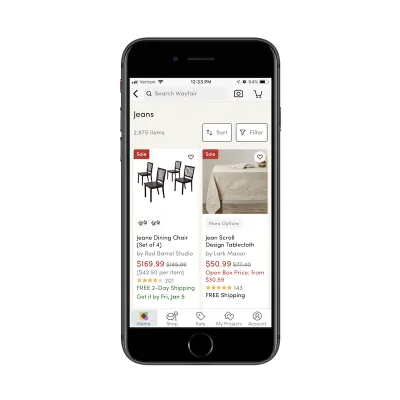
e-Ticaret web siteleri, filtreler için başka bir iyi kullanım durumudur. Wayfair'in bunu nasıl yaptığı aşağıda açıklanmıştır:

Wayfair'in arama sonuçları listesi, bir e-ticaret pazarı için oldukça standarttır. Öğe sayısı görüntülenir, ardından eşleşen ürün resimleri ve özet ayrıntılarından oluşan bir ızgara gelir.
Yine de şu var: Wayfair'in devasa bir envanteri var. Amazon ve Zappos gibi diğer çevrimiçi pazar yerlerinde de durum aynı. Bu nedenle, kullanıcılara arama sorgularının 2.975 öğe ürettiğini söylediğinizde, bununla birlikte gelebilecek bunaltıcılığın bir kısmını hafifletmek için bir yola ihtiyacınız vardır.
Sırala ve Filtrele düğmelerini doğrudan arama sonucu toplamının yanına yerleştirerek, en iyi ve en alakalı sonuçları aldıklarından emin olmak için kullanıcıları arama sorguları üzerinde biraz daha çalışmaya teşvik etmiş olursunuz.
Tahmine Dayalı Arama
Otomatik tamamlama, kullanıcılarınızın zaten aşina olduğu bir şeydir. Çok sayıda içerik içeren uygulamalar için, bu tür arama işlevini kullanmak, kullanıcılarınıza büyük ölçüde yardımcı olabilir.
Birincisi, nasıl çalıştığını zaten biliyorlar ve bu nedenle ilgili sorgu önerileri önlerinde göründüğünde şaşırmayacaklar. Ek olarak, otomatik tamamlama bir tür kişiselleştirme sunar. Bir kullanıcı ve yaptıkları arama türleri hakkında daha fazla veri topladıkça, otomatik tamamlama onların ihtiyaçlarını tahmin eder ve istenen içeriğe bir kısayol sağlar.
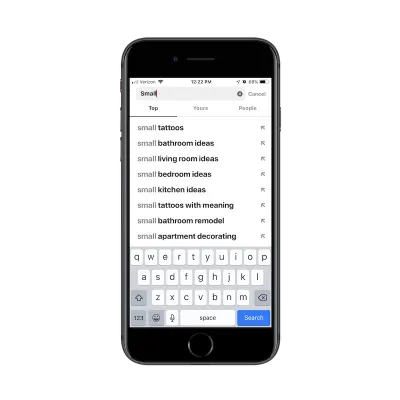
Pinterest, insanların ilgilendikleri içeriği toplamak ve hayatta yaptıkları hemen hemen her şey için ilham almak için kullandıkları bir sosyal medya uygulamasıdır:

Yukarıdaki arama sonuçlarına bir göz atın. Son zamanlarda ne düşündüğümü söyleyebilir misin? Birincisi, yeni dairemi nasıl dekore edeceğim. İkincisi, bir sonraki dövmem. Ve yalnızca "Küçük" kelimesini yazmama rağmen, Pinterest son zamanlarda aklımdan geçenleri hemen anladı. Bu, bir kullanıcı olarak uygulamaya bugün bu özel niyetle geldiğim anlamına gelmiyor… ancak arama çubuğuna girerken bu kişiselleştirilmiş dokunuşu görmek güzel.
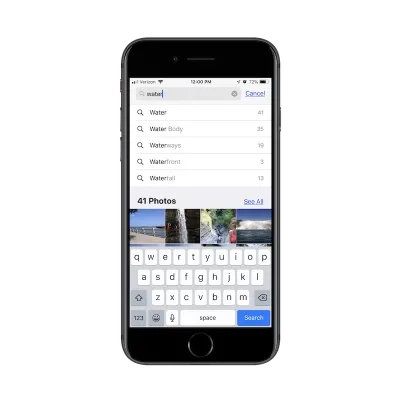
Çokça uğraştığım bir diğer uygulama ise Apple Fotoğraflar uygulaması:

Tüm kişisel fotoğraflarımı saklamak için kullanmanın yanı sıra, bunu düzenli olarak iş için ekran görüntüsü almak için kullanıyorum (bu makalede yaptığım gibi). Tahmin edebileceğiniz gibi, bu uygulamaya kaydedilmiş çok fazla içeriğim var ve sadece klasörlerimde gezinerek ihtiyacım olanı bulmak zor olabilir.
Yukarıdaki örnekte, Niagara Şelalesi'nde çektiğim bir fotoğrafı bulmaya çalışıyordum ama bu şekilde etiketleyip etiketlemediğimi hatırlayamadım. Bu yüzden, "su" yazdım ve "su" ile ilgili kelimelerin yanı sıra açıklamaya uyan fotoğraflar hakkında bazı yararlı otomatik tamamlama önerileri aldım.
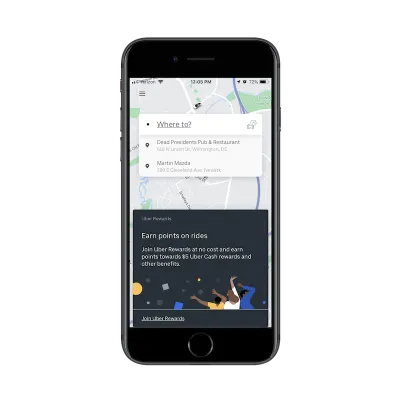
Ayrıca "Son Arama" sonuçlarını da bu kovaya koyardım. İşte Uber'den bir örnek:

Daha arama sorgumu Uber uygulamasına yazma fırsatı bulamadan, benim için en son arama sorgularımı gösteriyor.
Bunun özellikle araç paylaşım hizmetlerini düzenli olarak kullanan kişiler için yararlı olacağını düşünüyorum. Bir şehirde çalışan profesyonelleri düşünün. Bir arabaya sahip olmak yerine, Uber'i ofislerine gidip gelmek ve müşteri randevuları için kullanıyorlar. Uber uygulaması, arama sonuçlarında son seyahatlere bir kısayol sağlayarak, seyahat rezervasyonu için harcadıkları süreyi kısaltır.
Kullanıcılarınız hakkında yeterli veriye sahipseniz ve onların ihtiyaçlarını tahmin etmenin bir yolunuz varsa, otomatik tamamlama, aramayı kişiselleştirmenin ve genel deneyimi iyileştirmenin harika bir yoludur.
Sınırlı Arama
Bu zaman tasarrufu noktasının, mobil uygulamalar için arama tasarlarken hatırlanması gereken önemli bir nokta olduğunu düşünüyorum.
Sayfada daha uzun sürelerin önemli olduğu web sitelerinin aksine, mobil uygulamalarda durum her zaman böyle değildir. Kullanıcıların günlük olarak uygulamayla etkileşim kurmak için çok zaman harcaması gereken bir oyun veya haber uygulaması oluşturmadıysanız, genellikle önemli olan uygulama içinde geçirilen süre değildir.
Bir mobil uygulama oluşturmadaki amacınız, kullanıcıları daha uzun süre elde tutmaktır; bu, kullanıcılar uygulamanın içindeyken anlamlı bir deneyim sağlamak anlamına gelir. İyi düşünülmüş bir arama işlevi, kullanıcıları görmek istediklerine anında ulaştırdığından, uygulamadan birkaç saniye sonra ayrılacakları anlamına gelse bile, buna büyük ölçüde katkıda bulunacaktır.
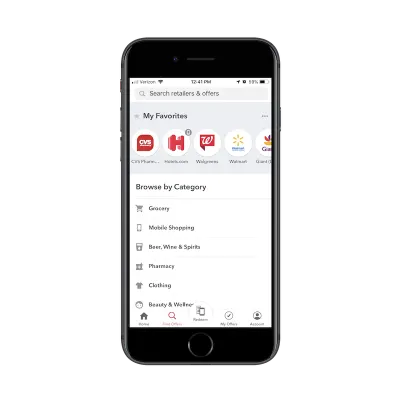
Kullanıcıları hızlı bir şekilde içine ve dışına çıkarması gereken bir uygulamanız varsa, Ibotta'nın yaptığı gibi arama sonuçlarını sınırlandırmayı düşünün:

Kullanıcılar kesinlikle istedikleri herhangi bir sorguyu girebilirken, Ibotta, aşağıdaki kategorilerin arama yapılabilecek tek kategori olduğunu açıkça belirtir. Bu, hem uygulamanın neler yapabileceğinin bir hatırlatıcısı olarak hem de kullanıcılar için önemli olmayan arama sonuçlarını atlatmanın bir yolu olarak hizmet eder.
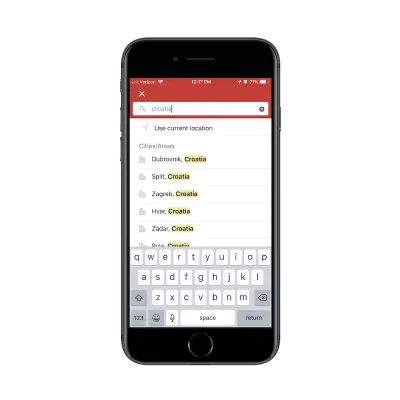
Hotels.com ayrıca arama işlevine de sınırlamalar getiriyor:

Burada görebileceğiniz gibi, kullanıcılar Hırvatistan ülkesinde sadece otel arayamazlar. Bu çok geniş bir arama ve Hotels.com'un sağlamaması gereken bir arama. Birincisi, muhtemelen Hotels.com sunucusunda bu türden bir sorgu yürütmek için çok fazla yüktür. Ayrıca, kullanıcılar için korkunç bir deneyim sağlayacaktır. Bu sonuç listesinde kaç otelin görüneceğini hayal edin.
Kullanıcılarınızın arayabileceklerini ve görebilecekleri sonuçları dizginleyerek, dönüşüm için geçen süreyi kısaltırken genel deneyimi iyileştirebilirsiniz.
Toplama
Burada görebileceğiniz gibi, bir arama çubuğu, kullanılıp atılan bir tasarım öğesi değildir. Uygulamanız, kullanıcılarına hızlı ve kullanışlı bir deneyim vaat ettiğinde, bir arama çubuğu, içinde harcamaları gereken süreyi azaltabilir. Ayrıca, istenen içeriğe ulaşmak için fazla çalışma veya çaba gerektirmediğinden uygulamayı daha değerli bir kaynak haline getirebilir.
