Ölçekli Tasarım: Figma ile Bir Yıl
Yayınlanan: 2022-03-10Bu makale, büyük ekiplerin daha açık, işbirliğine dayalı araçlar kullanmaktan nasıl yararlanabileceği ve benimseme ile geçişin nasıl uygulanabilir ve keyifli hale getirilebileceği hakkında olacaktır. Ayrıca, makalenin başlığından henüz bir tahminde bulunmadıysanız, birçoğu Figma ve bu tasarım aracını ekibimizde nasıl benimsemeyi başardığımız hakkında olacak.
Hedef kitle, tasarım sistemleriyle daha büyük ekiplerde çalışan deneyimli tasarımcılar, geliştiriciler veya ürün yöneticileri, kuruluşlarında çapraz işlevli ekiplerin çalışma biçimini geliştirmek isteyen kişilerdir.
On yılı aşkın bir süredir tasarım araçlarını profesyonel bir ortamda kullanıyorum ve her zaman hizmet verdiğim ekiplerin daha verimli ve daha etkili çalışmasını sağlamaya çalışıyorum. Photoshop'taki komut dosyası oluşturma ve eylemlerden Axure'daki widget kitaplıklarına, Sketch eklentilerine ve şimdi de Figma ile - geliştiricileri veya ürün yöneticilerini geride bırakmadan tasarım ekiplerinin en son teknolojide kalmasına yardımcı oldum.

Tasarım sistemleri ve araçları hakkında temel bilgiler yardımcı olacaktır, ancak ekibiniz veya bağlamınız için uyarlayabileceğiniz belirli örnekleri ve ayrıca "üst düzey" kavram ve yöntemleri paylaşmayı umduğum için gerekli değildir.
Tasarım İş Akışımız 2015 Dolaylarında
2015'teki birincil aracımız Sketch'di ve ortak noktaların hemen hemen durduğu yer burasıydı. Hepimizin farklı prototip oluşturma, dışa aktarma ve tasarımları paydaşlarla (InVision, Axure, Marvel, Google Slides ve hatta eskimiş Adobe PDF) ve geliştiricilerle (Avocode, Zeplin, Measure gibi bağımsız uygulamaları olmayan eklentiler) paylaşma yöntemlerimiz vardı. Nadir durumlarda, MacBook ve Sketch lisansının nadir kombinasyonuna sahip olacak kadar şanslı olan mühendislere doğrudan dosya gönderebiliriz.
InVision Craft eklentisini piyasaya sürdüğünde, Sketch'ten InVision'a ekran prototipleri oluşturup yükleyebilmek, yeni ortaya çıkan kitaplıklardaki bileşenleri ve stilleri dosyalar arasında paylaşabilmekten çok memnunduk.

Sonunda hepimiz InVision platformunda birleştik. Paydaş işbirliğinde ve geliştirici devrinde yaşanan sürtüşmelerin çoğunu azaltmaya yardımcı olan süreçleri oluşturduk ve belgeledik. Yine de, karmaşık izin yapısı nedeniyle InVision kapalı bir ekosistem olarak kaldı - tasarımcı değilseniz, InVision hesabı almayı zorlaştıran bir onay zinciri vardı ve bir hesap aldığınızda eklenmeniz gerekiyordu. doğru gruplara.
Sürümleri ve dosyaları manuel olarak yönetmek, bunları ortak bir sürücüde depolamak ve düzenlemek ve senkronizasyon çakışmalarıyla uğraşmak başımıza pek çok dert açan şeylerden sadece birkaçıydı.

Google Dokümanlar'da bulunan gerçek zamanlı işbirliği ve iletişim özellikleriyle Sketch ve InVision'ın en iyi özelliklerine sahip hepsi bir arada bir araca gerçekten sahip olabilir miyiz? Bağlam değiştirmeden kaynaklanan ek yükü azaltmanın yanı sıra, potansiyel olarak üç araç aboneliğinden (modeller, prototip oluşturma ve geliştirici devri için) yalnızca bir taneye basitleştirebiliriz.
Süreç
Ekibimizden Figma'yı benimseyen ilk tasarımcılar, 2016'da ilk Figma beta sürümü yayınlandığında denemeye başladı. Özellikler sınırlıydı ancak ihtiyacımız olanın %80'ini kapsıyordu. Eskiz içe aktarma sorunluydu, ancak yine de gerçek zamanlı olarak işbirliği yapabilmenin büyük bir değer olduğunu gördük ve en önemlisi, bir proje için tasarım çalışmasının %90'ını tek bir araç içinde yapabiliyorduk. Paydaş geri bildirimi, revizyonlar ve geliştirici devri katlanarak iyileştirildi.
2017 itibariyle, çalışmalarının çoğu için onu kullanan birkaç tasarımcımız vardı ve Lexicon tasarımcılarından (Liferay'in tasarım sistemi) biri olan Emiliano Cicero hızla bir müjdeci olmaya başladı - bu da diğerlerini ikna etmede önemli bir faktör olduğu ortaya çıktı. geçiş yapacak takım.
Figma 2.0, 2017 yazında eklenen prototipleme özellikleri ve geliştirici devir yeteneklerinde büyük iyileştirmelerle piyasaya çıktığında, bunun küresel ekibimiz için uygun bir araç olabileceğini biliyorduk. Ancak 20'den fazla tasarımcıyı, sevdikleri ve yıllardır rahatça kullandıkları araçları ve iş akışlarını terk etmeye nasıl ikna edebilirsiniz?
Bu konuda bir dizi yazabilirdim ama en büyük iki şeyin küçükten başlamak ve sağlam bir altyapı oluşturmak olduğunu söyleyerek özetleyeceğim.
Küçük Başlamak
2017 sonbaharında, Amerika Birleşik Devletleri ve Brezilya arasında dağıtılan bir ürün ekibiyle ilk Figma denememize başladık. Los Angeles ofisimizde bir haftalık bir başlangıç yaptığımız için şanslıydık. Figma'da akışları ve tel kafesleri birlikte tasarlamak çok daha hızlı ve verimliydi. Bir klasörü veya kitaplığı sürekli olarak senkronize etme konusunda endişelenmenize gerek kalmadan görevleri bölebildik ve dosya ve bileşenleri paylaşabildik.
Ocak 2018'deki küresel toplantımızda, geçişin olabildiğince sorunsuz olması için organizasyonun geri kalanı için ihtiyaç duyacağımız altyapıyı oluşturmaya yardımcı olmak için bu ekibin deneyimlerini kullanarak Figma'yı yavaş yavaş benimsemek için bir plan oluşturduk.
Karşılaştığımız en büyük zorluk, kısıtlı bir son teslim tarihiydi - dünyanın dört bir yanına dağılmış birden fazla mühendislik ekibi ve ürün yöneticisi ile projenin ölçeği nedeniyle inceleme ve devir sürecimizi yeniden işlememiz bir anlam ifade etmedi. Sonuç daha iyi olsa da zamanlama doğru değildi. Diğer bir faktör de Figma'nın güvenilir bir çevrimdışı tasarım deneyiminin olmamasıydı ( bununla ilgili daha fazlası daha sonra olacak) ve bu nedenlerden dolayı ekip, tel kafesler ve maketler için Sketch ve Figma'yı kullanmaya karar verdi, ancak herhangi bir prototipleme veya incelemenin InVision'da yapılması gerekiyordu.

Sağlam bir Figma yapısı oluşturma
İlk adımlardan biri proje, dosya ve bileşen organizasyonu için kaba yönergeler formüle etmekti. Bu şeylerin temeli, Photoshop'ta dişlerini kesen tasarımcılardan gelen kötü katman adlandırma alışkanlıklarını asla geliştirmemiş olan iki genç (o sırada) tasarımcı Abel Hancock ve Naoki Hisamoto tarafından başlatıldı. Bu organizasyon yöntemi, Liferay.com mülkleri için küçük bir bileşen kitaplığı geliştirmek için harcanan bir yılla birleştiğinde, küresel ekibin geri kalanını başarıya hazırlamak için kritik öneme sahipti.
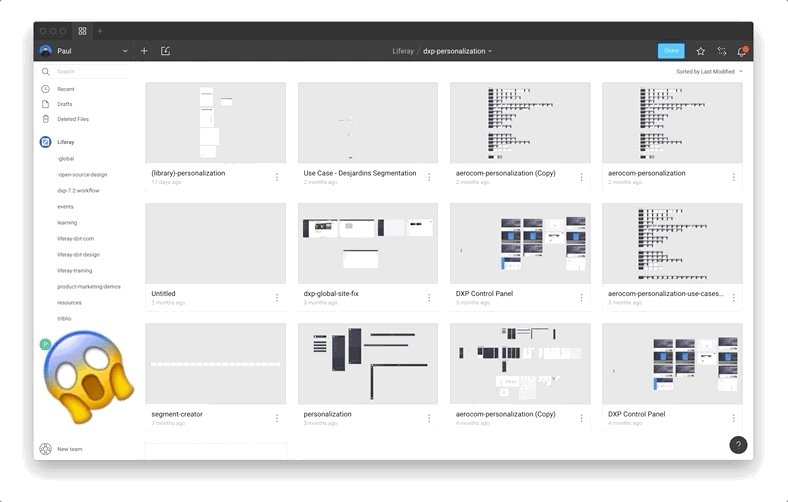
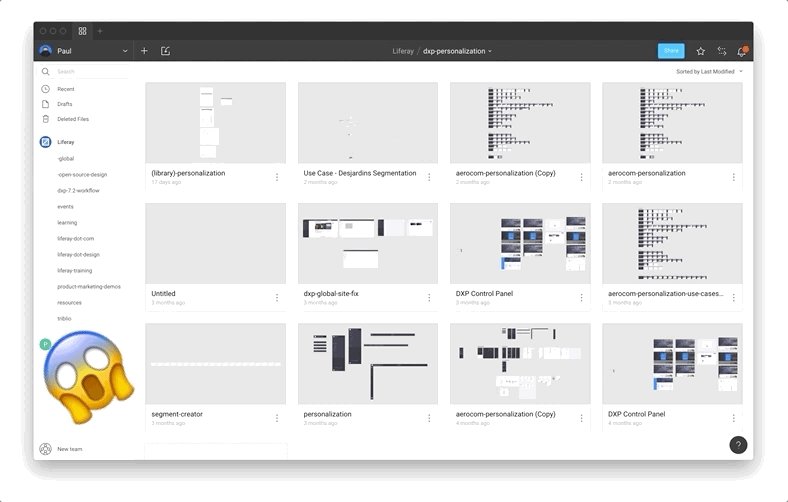
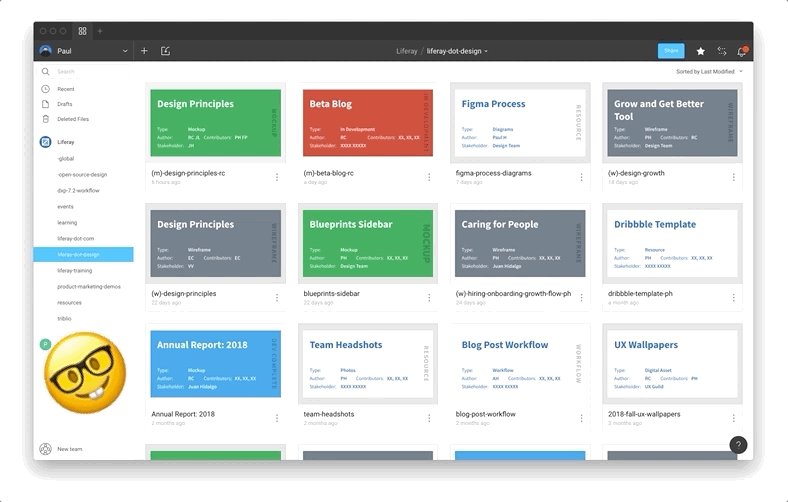
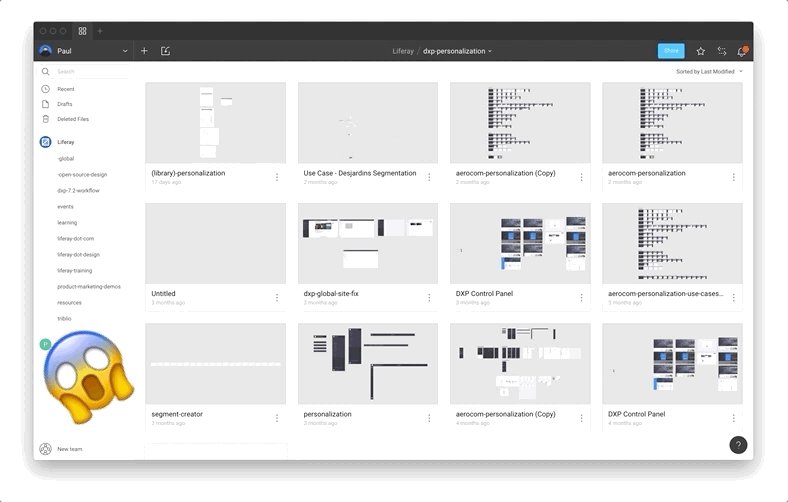
Liferay.com tasarımcılarımızdan biri tarafından Ben'in tweet'inden ilham alınarak yaratılan erken bir organizasyonel iyileştirme , kapak sistemimizdi .

Kopyalamak isterseniz bu dosyayı kullanılabilir hale getirdik, aksi takdirde oldukça basit bir hack:
- Dosyanızın ilk sayfasında 620×320 boyutunda tek bir çerçeve oluşturun.
- Tasarımınızı ekleyin. Metniniz varsa, minimum boyutun ~24 olduğunu, örneklerimizdeki başlıkların 48 olarak ayarlandığını gördük.
- Eğlence!
Not: Kapağınızın çevresinde her zaman hafif bir kenar boşluğu olacaktır, ancak sayfa tuvalini kartla aynı renge ayarlarsanız, bu kenar boşluğunun görünümünü azaltacaktır.
Bu, kitaplığımızın yalnızca tasarımcılar için değil, aynı zamanda bir şeyleri hızlı bir şekilde bulmaya çalışan proje ve ürün yöneticileri ve mühendisler için dönüştürülmesine yardımcı oldu. Arama işlevi zaten gerçekten iyiydi, ancak kapaklar insanların işleri daha da hızlı daraltmasına yardımcı oldu ve ayrıca herhangi bir dosyanın durumunu anında iletmemize izin verdi.

Figma'yı kullanmadan önce, bir 'Ana' tasarım sistemi Sketch dosyasına ek olarak, çoğu tasarımcının zaman içinde geliştirdikleri tel çerçeve elemanları ve temel bileşenler gibi temel dosyaları vardı. Tek bir desende birleştiğimizde, her şeyi birleştirmeye ve tek bir kütüphanede iyileştirmeye başladık. Figma'da tel kafesler, maketler ve prototipler yaptığımız için Figma'da kendi görev akışı bileşenlerimizi yapmak yerine Lucidchart gibi akış uygulamalarını da bırakmaya başladık.
Zaman içinde geliştirdiğimiz diğer yardımcı programlar, kesin devir özellikleri yapmak için redline bileşenleri, yakınlık diyagramları (ve hemen hemen her şey) için yapışkan notlar ve akış düğümleriydi.

Bunu Figma'da yapmanın en büyük faydalarından biri, herhangi bir tasarımcının yaptığı bu bileşenlerden herhangi birinde yapılan iyileştirmelerin kolayca kütüphaneye çekilebilmesi ve ardından tüm örneklere aktarılabilmesiydi. Bunun merkezi bir yerde olması bakımı da çok daha kolay hale getirir, çünkü ekipteki herkes nispeten basit bir süreçle iyileştirmelere katkıda bulunabilir.
Redline belgesi , geliştiricinin bir UI bileşeninin veya bir dizi bileşenin boyutlarını, görsel özelliklerini ve diğer özelliklerini bilmesini kolaylaştırmak içindir. Konuyla ilgileniyorsanız, Dmitriy Fabrikant'ın tasarım planları ile ilgili makalesine de göz atabilirsiniz.
Bileşenleri oluştururken akılda tutulması gereken bazı öneriler:

- Güçlü temel bileşenler için geçersiz kılmaların ve ana öğelerin kullanılması (daha fazlası burada);
- Adlandırma için tutarlı bir model oluşturun (atom modelini kullanıyoruz);
- Her şeyi, özellikle katmanları belgeleyin ve etiketleyin.
Haziran 2017'nin başında piyasaya sürülen gelişmiş stil özellikleriyle sistem ekibi, Temmuz'daki büyük ürün sürümlerimiz ile Ağustos'taki artış arasında Lexicon kitaplığımızın tam sürümünü tamamladı. Bu, küresel takımı desteklemek için ihtiyacımız olan son parçaydı. Pazarlama ve diğer departmanlarda çalışan tasarımcılar bir süredir Figma'yı kullanıyorlardı, ancak geçen sonbaharda neredeyse tüm diğer ürün ekipleri Figma'ya geçişi tamamladı.
Bugün itibariyle, ürün tasarımcılarının çoğu sadece Figma kullanıyor, ayrıca eski sistemlerde çalışan ve Figma'ya aktarmaya değmeyecek çok sayıda mevcut, karmaşık Sketch prototipi olan birkaç tasarımcı var. Başka bir istisna, Figma'da mantıklı olmayan daha gelişmiş animasyon için zaman zaman Principle veya Adobe After Effects gibi uygulamaları kullanan birkaç tasarımcıdır. Hatta, özellikle ölçekte her türlü veriden yararlanmayı gerektiren işlerde, daha da sağlam prototipler için Framer X'i keşfeden birkaç tasarımcımız bile var. Yarı düzenli olarak birden fazla araç kullanan bazı tasarımcılar olsa da, ürün tasarımcılarımızın %80'i tüm tasarım ve prototip çalışmaları için Figma kullanıyor.
Sürekli İyileştirmeler
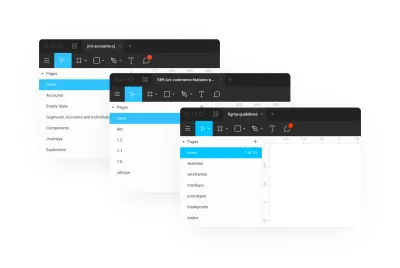
Her zaman daha verimli çalışmanın yolları üzerinde çalışıyoruz ve yinelediğimiz güncel şeylerden biri, sayfaları adlandırmak için en iyi uygulamalar. İlk başta sayfaları sayfa adına göre adlandırdık, ancak bu sorunlu çıktı, ayrıca kitaplıklarımızı iyileştirdikçe, birden çok sayfa içeren daha büyük dosyalara olan ihtiyaç azaldı.
Şu anda, en üstteki sayfanın geliştiricilere iletildiği, dosyalar içinde bir numaralandırma sistemi kullanıyoruz. Bugünlerde tartıştığımız bir sonraki aşama, sürümleri açık etiketlerle (tel çerçeveler, maketler, kesme noktaları vb.) daha anlamlı hale getirmek ve Figma'nın yerleşik sürüm oluşturma özelliğini daha iyi kullanmak, sürümlerin ne zaman ve nasıl kaydedileceği konusunda en iyi uygulamaları belirlemektir.

Final_Final_Last_2 — Artık Yok!
Genelde 'oyun değiştirici' terimini kullanmaktan nefret ederim, ancak Figma geçen Mart ayında sürüm geçmişine adlandırma/açıklama eklediğinde, dosyalarımızı düzenleme şeklimizi önemli ölçüde değiştirdi. Önceden, hepimizin yinelemeleri ve sürümleri kaydetmenin farklı yolları vardı.
Genellikle tek bir dosya içinde yeni sayfalar yaratırdık, bazen büyük dosyalarla onları çoğaltır ve bir yinelemeyi belirtmek için dosya adının sonuna bir harf eklerdik. Büyük değişiklikler yapacaksanız, yeni bir dosya oluşturabilir ve bir sürüm numarası ekleyebilirsiniz. Bu, Photoshop/Sketch'in her şey için birden çok dosyayı yönetme paradigmasından geldiği için çok doğaldı.

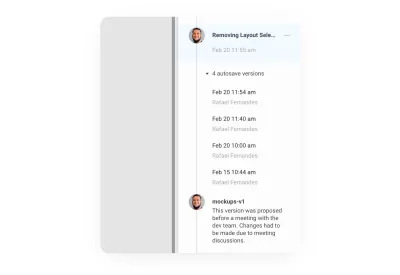
Zaman içinde bir noktayı adlandırmak ve açıklama eklemek için periyodik olarak duraklama, çalışma yeteneği, daha önce Git gibi bir sürüm kontrolü kullanmış olan herkes için çok tanıdık olacaktır. Hatta tüm dosya geçmişine bakabilir ve geçmiş anlık görüntülere gidebilir, birini seçip adlandırabilir ve not ekleyebilirsiniz.
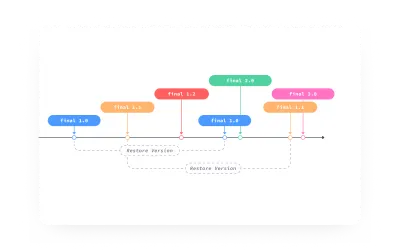
Geri dönmek ve eski bir sürüme dönmek istiyorsanız, onu geri yükleyebilir ve o dosya üzerinde geçmişteki o noktadan çalışabilirsiniz. En iyi yanı, 'geri yüklediğiniz' sürüm hiçbir şeyi silmiyor olduğundan hiçbir işi kaybetmemiş olmanızdır; sadece o durumu kopyalayıp en üste yapıştırmaktı.

Bu çizimde tasarımcı, final 1.1 geri yükledikten sonra final 3.0 ulaşır, ancak dosya sürümü geçmişi hala tamamen görünür ve erişilebilir durumdadır.
Yeni bir projeye başladığınızda veya dosyada gerçekten çarpıcı değişiklikler yapmak istediğinizde, dosyayı 'çatallamanız' gerekebilir. Figma, geçmişin herhangi bir noktasında bir dosyayı kopyalamanıza izin verir, ancak dosya geçmişinin kopyalanmayacağını unutmamak önemlidir.
Bu sürümlü sistemde çalışmanın iyi bir yolunun, bir geliştiricinin git'i nasıl kullandığına benzer şekilde dosya geçmişinizi kullanmak olduğunu bulduk. çok. Bununla ilgili daha fazla, daha akıllı düşünceler için Seth Robertson'ın Taahhütünü Sıklıkla, Daha Sonra Mükemmel, Bir Kez Yayınla: Git En İyi Uygulamaları - bu, sürüm kontrollü bir ekosistemde nasıl çalışılacağına dair iyi bir genel felsefedir. Ayrıca, Chris Beams'in Git Taahhüt Mesajı Nasıl Yazılır kitabı , çalışırken anlamlı ve faydalı notlar yazmak için harika bir rehberdir.
Keşfettiğimiz bazı pratik ipuçları:
- Başlıkları en fazla 25 karakter olacak şekilde tutun .
Daha uzun başlıklar kırpılır ve okumak için 'Sürüm Bilgilerini Düzenle' modunu açmak için sürüm geçmişindeki nota çift tıklamanız gerekir. - Açıklamanızı 140 karakter veya daha az olacak şekilde tutun .
Tam açıklama her zaman gösterilir, bu nedenle konuya sadık kalmak, geçmişi okunabilir tutmaya yardımcı olur. - Başlık için zorunlu ruh halini kullanın .
Bu, gelecekte size o noktaya tıkladığınızda ne olacağına dair daha net bir fikir verir, örneğin "düğme renklerini maviye çevirmek" veya "düğmeleri maviye çevirmek" gibi. - "Ne" ve "neden" yerine "nasıl"ı açıklamak için açıklamayı kullanın .
'Neden' sorusunu yanıtlamak, herhangi bir tasarımcı işinin kritik bir parçasıdır, bu nedenle bu, çalışırken neyin önemli olduğuna odaklanmanıza yardımcı olur ve gelecekte sizin için daha iyi bilgiler sağlar.
Çevrimdışı Çalışmak
Feragatname: Bu, kendi deneyimlerimize dayanmaktadır ve bunların çoğu, nasıl çalıştığına dair en iyi tahminimizdir.
Daha önce de belirttiğim gibi, Figma'daki çevrimdışı destek zayıftır. Çevrimdışı olmadan önce açık bir dosyanız varsa, dosya üzerinde çalışmaya devam edebilirsiniz. Yaptığınız her değişiklik zaman damgalı gibi görünüyor. Siz çevrimdışıyken başka birinin aynı dosya üzerinde çalışması durumunda, en son değişiklik, tekrar çevrimiçi olduğunuzda yapılan değişiklik olacaktır.

Bu basit örnekte, çok büyük bir anlaşma gibi görünmüyor - ancak gerçek hayatta, bu gerçekten çok hızlı, gerçekten dağınık olabilir. Birinin çalışmanızı geçersiz kılma olasılığının yüksek olmasının yanı sıra, çerçeveler ve gruplar üst üste yığılabilir.
İş akışımız, çevrimdışı olmadan önce (veya sonra) sayfayı çoğaltmak ve ardından işinizi o kopyada yapmaktır. Bu şekilde tekrar çevrimiçi olduğunuzda dokunulmaz olur ve gerekli birleştirmeleri manuel olarak yapabilirsiniz.
“F” Gelecek İçindir
Yeni bir aracı benimsemek asla kolay değildir, ancak sonunda faydaları maliyetlerden çok daha ağır basabilir.
Ekibimizin deneyimlediği en büyük iyileştirme alanları şunlardır:
- İşbirliği
Çalışmalarımızı ve iyileştirmelerimizi ekip ve toplulukla paylaşmak çok daha kolay. - şeffaflık
Varsayılan olarak açık olan bir sistem, doğal olarak tasarım alanının dışındaki insanlar için daha kapsayıcıdır. - Evrim
Tasarımcılar ve mühendisler arasındaki “katmanları” ortadan kaldırarak, tasarım olgunluğunda bir sonraki adımı atmamızı sağlamak. - Operasyonlar
Tel çerçeveler, maketler, prototipler ve geliştirici devir işlemleri için tek bir aracın benimsenmesi muhasebe, BT ve yönetim için hayatı kolaylaştırır.
Toplam abonelik sayısını azaltmak ekibimiz için gerçekten yardımcı oldu, ancak maliyetler 'ücretsiz' ile yıllık 500 ABD Doları arasında değişebileceğinden, bu sizin özel bağlamınız ve ihtiyaçlarınız için bir anlam ifade etmeyebilir. Tam bir döküm için Figma'nın fiyatlandırma sayfasına bakın.
Büyüyün ve Daha İyi Olun
Elbette hiçbir araç mükemmel değildir ve her zaman iyileştirmeler için yer vardır. Kullandığımız önceki araçlarda eksik olan bazı şeyler şunlardır:
- Eklenti ekosistemi yok .
Sketch'in genişletilebilirliği, Photoshop'tan geçişi zahmetsiz hale getirmede çok büyük bir faktördü. Figma'nın bir web API'si var, ancak şu anda 'yazma' işlevi yok. Şimdilik Sketch, canlı uzantılar ve eklentiler topluluğuyla pazar lideri olmaya devam ediyor. (Tabii ki, Figma'nın eklenti geliştirme aşamasını da açması durumunda gelecekte işler değişebilir.) - Prototiplerde web veya JSON verilerini içe aktarma .
Gerçek verilerle tasarım yapmak bizim için çok daha kolay olurdu. Sketch kısa süre önce v.52'de bir “Veri” özelliği tanıttı, InVision'ın Craft eklentisi, büyük miktarda farklı veriyi kolayca eklemek söz konusu olduğunda hala altın standarttır - ve şimdilik, metin alanlarını manuel olarak doldurmakla uğraşıyoruz. - Daha fazla hareket .
İlke entegrasyonu güzel (Prensipiniz varsa), ancak Figma'da temel animasyon ve gelişmiş prototipleme özelliklerine sahip olmak çok daha iyi olurdu. - Daha sorunsuz bir çevrimdışı deneyim
Daha önce de belirtildiği gibi, çevrimdışı olmadan önce Figma dosyasını açık tuttuğunuz sürece sorun yok. Bu muhtemelen çoğu insan için uygundur - ancak bilgisayarınızı her gece kapatmayı seviyorsanız, sabahları bir trende veya uçakta açıp Figma'yı açık bırakmayı unuttuğunuzu fark ettiğinizde bu acı verici olabilir.
Açık Kaynak Tasarımı
Birkaç ay önce, her zaman tartışmalı olan Dann Petty geçtiğimiz günlerde geliştiricilerin GitHub'a sahip olduğu, fotoğrafçıların Unsplash'a sahip olduğu, ancak tasarımcıların bir şeyleri ücretsiz olarak paylaşmak için bir platformları olmadığı hakkında tweet attı. Design Twitter️ hızla araya girdi ve ben bir ekran görüntüsü alamadan tweet'ini sildi, ancak bahsetmek istediğim bir şey, Liferay'de çok tutkulu olduğumuz şeyin açık kaynak olmasıdır. Bu amaçla, tasarım topluluğuyla paylaşılacak kaynaklar için bir Figma projesi oluşturduk.

Bu dosyalardan herhangi birine erişmek için liferay.design/resources/figma adresini ziyaret edin ve biz büyüdükçe ve daha fazlasını paylaştıkça bizi izlemeye devam edin!
Daha fazla okuma
- "Figma ile İlk 6 Ayımız" Danny Saltaren
- "Tasarım Ekibinizin Bileşen Kitaplığını Oluşturmaya Başlamak İçin Bir İşaret mi Bekliyorsunuz?" William Newton
- "UI/UX İş Akışınızı Figma ile Nasıl Kolaylaştırabilirsiniz?" Nicole Saidy
- “Figma Organizasyonunda Takımlara Başlarken,” Thomas Lowry
- “Figma'daki Sayfalarla İş Akışınızı Yapılandırmanın 5 Yolu,” Josh Dunsterville
- “En İyi Uygulamalar: Bileşenler, Stiller ve Paylaşılan Kitaplıklar,” Thomas Lowry
- “Figma: Bileşenlerle Tipografiye Akışkan ve Modüler Bir Tasarım Yaklaşımı,” Mirko Santangelo
Diğer kaynaklar
- Spectrum'da Figma Topluluğu
- Figma Tasarım El Kitabı, David Ukauwa
