Hareket Hassasiyetleri İçin Azaltılmış Hareketle Tasarım
Yayınlanan: 2022-03-10CSS, yakın zamanda, kullanıcının mevcut ortamının belirli kullanıcı tercihlerini ve niteliklerini tanımamıza izin veren özellikler ekledi. Bu yeni özelliklerden biri, özellikle azaltılmış hareketli medya özelliği, özellikle web üzerinde daha kapsayıcı hareket tasarlamak için yararlı olabilir.
Birkaç yıl önce, hareket duyarlılığı için daha güvenli web animasyonu tasarlama ve o sırada web'de güvenli hareket tasarlamak için sahip olduğumuz sınırlı seçenekler hakkında bir makale yazmıştım. Tetikleyebilecek hareket efektleri türleri ve bağlamın ve kullanıcı beklentilerinin önemi gibi bazı şeyler bu orijinal makaleden bu yana aynı kaldı. Ancak değişen, tercih edilen azaltılmış hareketli medya özelliğinin varlığı ve desteğidir. Bu, çalışmalarımızdaki hareketi kapsayıcı ve erişilebilir olacak şekilde nasıl tasarlayabileceğimiz konusunda büyük bir fark yaratıyor.
Neden Hareketi Azaltmalısınız?
2013'te iOS7'nin piyasaya sürülmesi, dijital tasarım dünyasında, ekrandaki bazı hareketlerin - bir arayüzün parçası olsa bile - hareket hassasiyeti olan insanlar için fiziksel sonuçlar doğurabileceğinin farkına varılmasına yol açtı. O zamandan beri, büyük mobil ve masaüstü işletim sistemleri, insanların işletim sistemlerinde karşılaştıkları hareket miktarını azaltmak için işlevsellik ekledi.
“İnteraktifiniz Beni Hasta Ediyor” ve “Vestibüler Bozukluklar İçin Erişilebilirlik” gibi makaleler, özellikle hareketle ilgili tasarım seçimlerimizin, hareket hassasiyeti olanlar için nasıl fiziksel sonuçlar doğurabileceğine dair ilk elden hikayeleri paylaşıyor. Bu hareket hassasiyetlerinin temel nedenleri bireyler arasında büyük farklılıklar gösterebilir. Bazıları için vestibüler bozukluktan kaynaklanırken, diğerleri için migren veya diğer faktörlerden kaynaklanabilir. Tetikleyen şey kişiden kişiye, hatta bazıları için günden güne değişebilir. Bireylerin bu tetikleyici hareketin bir sonucu olarak yaşadığı fiziksel semptomlar, hafif baş dönmesi veya baş ağrısından mide bulantısına veya daha kötüye kadar değişebilir.
Çalışmalarımızda animasyon etrafında yaptığımız tasarım seçimleri, çalışmalarımızın hareket hassasiyeti olan insanları nasıl etkilediğini doğrudan etkiler. Potansiyel olarak ne tür hareketlerin tetiklendiğini ve bunları tasarım seçimlerimizle nasıl azaltabileceğimizi bilmek, hedef kitlemiz için güvenli ve istenmeyen zararlara neden olmayacak deneyimler tasarlamamıza yardımcı olur. Animasyon, UX çabalarımız üzerinde kesinlikle olumlu bir etkiye sahip olabilir, ancak diğer tasarım araçlarımızı sorumlu bir şekilde kullanmaya çalıştığımız gibi, onu sorumlu bir şekilde kullandığımızdan emin olmak bize bağlıdır.
Web'de Azaltılmış Hareketi Tercih Ediyor
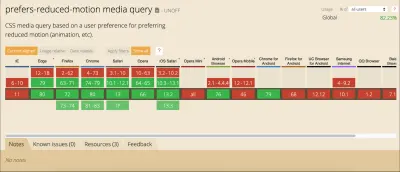
Tercih edilen hareketli medya özelliği artık güçlü tarayıcı desteğine sahip. Edge, Firefox, Chrome, Safari, Opera, iOS Safari'nin güncel sürümlerinde ve ayrıca Android Tarayıcılarda ve Android için Chrome'da desteklenir. Bugün sahip olduğumuz destek seviyesi, onu üretimde kesinlikle kullanabileceğiniz bir şey haline getiriyor. Ayrıca, birinin tarayıcısı bu özelliği desteklemiyorsa, kötü bir şey olmaz, yalnızca yok sayılır ve işler eskisi gibi devam eder.

Geliştirme tarafında, azaltılmış hareketin istenip istenmediğini öğrenmek için CSS veya JavaScript'teki diğer herhangi bir medya sorgusunu kullandığımız gibi, azaltılmış hareket tercihlerini test edebiliriz.
CSS'de şöyle görünecek:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }Ve JavaScript'te:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Erişmek için hangi yolu seçerseniz seçin, bu medya sorgusu iki değerden birini döndürür: tercihsiz (yanlış) veya azalt (doğru). Bir kez alındığında, tarayıcıda ne görüntülediğinizi bildirmek için bu değerleri kullanabilirsiniz.
Döndürülebilecek iki değerden kasıtlı olarak ayarlandığından emin olabileceğimiz tek değer, reduce (true) değeridir. Tercihsizlik (yanlış), söz konusu kişinin her türlü harekette sorun olmadığı veya bu tercihin henüz belirlenmediği anlamına gelebilir. Bu, tercih etmeme (yanlış) değerini, söz konusu kişinin tüm hareket seviyelerini seçmesine eşitleyen herhangi bir yaklaşımı güvenilmez hale getirir. Bu nedenle, daha iyi bir yaklaşım, bir reduce (true) değeri döndürüldüğünde potansiyel olarak tetikleyici hareket etkilerini azaltmaktır.
Örneğin, burada döngüsel sıçrama animasyonu, azaltılmış hareket istendiğinde animasyonda bir solma ile değiştirilir:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Kullanıcı Açısından Azaltılmış Hareket
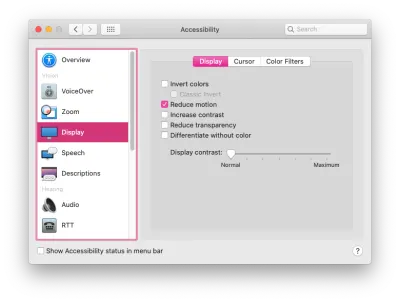
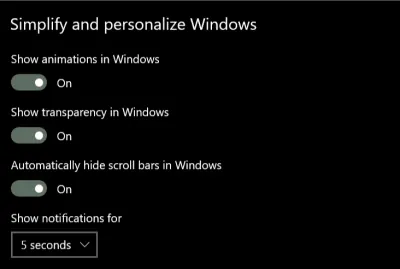
Çoğu büyük işletim sistemi, insanların tercihlerini sistem ayarlarında belirlemelerine izin verir. Ayarların tam ifadesi ve konumu değişiklik gösterir, ancak tercih iOS, OSX, Windows ve Android işletim sistemlerinde ayarlanabilir.


Uygulamada Azaltılmış Hareketli Medya Özelliğini Tercih Eder
Tercih edilen-düşük hareketli medya özelliğini nasıl kullanacağımıza karar vermek, ürünlerimizin ve içeriğimizin bağlamına en uygun çözümler oluşturmak için alana sahip olduğumuz yerdir. Çoğu web projesi için, önce sitenizde potansiyel olarak tetikleyici hareket efektlerini belirlemek ve ardından bu efektin azaltılmış bir sürümünü sağlamak için tercih edilen azaltılmış hareketli medya özelliğini kullanmak isteyeceksiniz.
Her adıma daha ayrıntılı bakalım.
Potansiyel Olarak Tetikleyen Hareketi Tanımlama
Potansiyel olarak tetikleyici olabilecek herhangi bir hareketi bulmak için siteniz veya ürününüz için bazı tipik kullanıcı akışlarını gözden geçirin ve kullanılan hareket efektlerine daha yakından bakın: Büyük hareketlere sahip herhangi bir etkileşiminiz var mı? Herhangi bir büyük yakınlaştırma, döndürme efekti veya paralaks efekti var mı? Bu tür animasyon efektlerinin tümü, hareket hassasiyeti olan kişiler için büyük olasılıkla sorunludur. Buna karşılık, renk solması, opaklık değişiklikleri ve ölçekteki küçük değişiklikler gibi animasyon efektlerinin sorun yaratması pek olası değildir. Şüpheniz varsa, dikkatli olmak için söz konusu efekti “azaltmak” listenize eklemekten zarar gelmez.
Web İçeriği Erişilebilirlik Yönergeleri, “hareket yanılsaması yaratan… içeriğin anlamı için önemli olmayan hareketler” için azaltılmış bir sürüm sağlanmasını önerir. Özellikle ekrandaki harekete duyarlı olduğunuzu düşünmüyorsanız, bazı örnekleri görmenin de faydalı olduğunu düşünüyorum. Bir önceki makalemde potansiyel olarak tetikleyici hareket örneklerini ele aldım ve Webkit blogundaki bu gönderide de var. Şansınız, siteniz yoğun bir şekilde harekete dayanmadığı sürece, burada odaklanmanız gereken oldukça kısa bir efekt listesiyle karşılaşacaksınız.
Azaltılmış Hareket Sürümü Oluşturun
Ardından, bu potansiyel olarak tetikleyici etkiler için en uygun azaltılmış hareket koşulunu belirlemek istiyorsunuz. Animasyon, azaltılmış hareket istekleri için opaklık solma veya çapraz solma gibi hareketsiz bir efekt kullanacak şekilde kolayca ayarlanabilir mi? Hareketi duraklatmak veya azaltılmış hareket için efekti tamamen kaldırmak içeriğin anlamını korur mu?
Söz konusu önergenin rolü, en uygun indirgenmiş versiyonun ne olacağına karar vermede önemli bir faktör olacaktır. İçeriği istemeden kaldırmak veya genel deneyimi bozmak istemezsiniz. Bulduğunuz potansiyel olarak tetikleyici etkiler için neyin işe yarayabileceğine dair birkaç örnek:
Büyük Sayfa Geçişleri
Büyük sayfa geçiş efektleri, azaltılmış hareket modu için çapraz geçiş efektiyle değiştirilebilir. Aynısı, genellikle farklı durumlar veya görünümler arasında geçiş yapan büyük yakınlaştırma veya döndürme geçişleri için de geçerlidir.
animasyonlu çizimler
Öte yandan, animasyonlu çizimler, çoğunlukla kişilik veya marka etkisi içinse, azaltılmış hareket için statik bir sürümle en iyi şekilde değiştirilebilir. Statik versiyonun hala anlamlı olduğundan emin olmak isteyeceksiniz ve en anlamlı düzenleme her zaman animasyonun en başı veya en sonu olmayabilir. Azaltılmış hareket için talep üzerine animasyonlu illüstrasyonları oynatmak için işlevsellik eklemek, insanların hazır olduklarında animasyonu oynatmalarına izin vererek de faydalı olabilir.
Animasyonlu giflerinizdeki veya otomatik oynatılan videolarınızdaki hareketi de burada dikkate almayı unutmayın. Bunlar ayrıca potansiyel olarak tetikleyici hareket içerebilir ve eğer yaparlarsa azaltılmış bir versiyona ihtiyaç duyarlar.
Paralaks Etkileri
Paralaks efektleri ve abartılı yumuşak kaydırma efektleri, hareket hassasiyeti olan kişiler için evrensel olarak tetikleyicidir, bu nedenle azaltılmış hareket için bunlar önemli ölçüde azaltılmalı veya tamamen kaldırılmalıdır. (Bununla ilgili araştırmamda konuştuğum her kişi, paralaksın özellikle kendileri için bir sorun olduğunu belirtti.) Düzgün kaydırma efektleri, Eric Bailey tarafından burada açıklandığı gibi varsayılan tarayıcı bağlantı bağlantısı davranışıyla değiştirilebilir. Azaltılmış hareket için paralaks efektlerini kaldırmak ideal çözümdür, ancak paralaks kaldırıldığında gerekli tüm içeriğin hala görünür ve kullanılabilir olduğunu kontrol ettiğinizden emin olun.
Çoğu durumda, potansiyel olarak tetikleyici etkiyi azaltılmış hareket için daha güvenli bir etkiyle değiştirmek, içeriğin amacını ve kullanılabilirliğini mümkün olduğunca korumanın en iyi yoludur. Neyse ki, azaltılmış bir etkiyi değiştirmek de oldukça basit olabilir.
Hareketi Azaltma Örneği
Örneğin, sitemde gezinirken bu başlık animasyonunu potansiyel olarak tetikleyici olarak işaretlediğimi varsayalım. Hareket, hareket yanılsaması yaratacak kadar büyüktür, bu nedenle tetikleyici olması muhtemeldir ve birden fazla hareket yönü de sorunlu olabilir. Kesinlikle sitemi incelerken azaltılmış bir sürüme ihtiyaç duyan efektler listeme koyacağım bir şey.
Tüm tesis fotoğrafı, varsayılan olarak belge akışında olacakları yere doğal olarak konumlandırmak için animasyonlarının son durumuna uygulanan aynı stillere sahiptir:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }Ve her birinin, başlamak için içsel konumunun biraz üstünde veya altında çevirmek için konumlandırma ile bir başlangıç durumu vardır. Animasyonu gerçekleştirmek için tanımlanmış bir geçişle birlikte:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }Metin animasyonu aynı şekilde çalışır, ancak dikey bir çeviri yerine her kelimenin yatay çevirisi ile çalışır.
Animasyonların başlangıç durumunu aşağıdaki gibi değiştirerek azaltılmış hareket talep edildiğinde dönüşüm konumunu değiştirmek yerine animasyonu geçiş opaklığına değiştirebilirim:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Şimdi, azaltılmış hareketli medya özelliği doğru döndüğünde, her bitki fotoğraf animasyonunun başlangıç durumu, 0 opaklıkla zaten son durumda konumlandırılacak şekilde ayarlanacaktır. Bu, aynı geçiş özelliklerini kullanabileceği anlamına gelir - aynı hareket hızı, süre ve ofsetler - ancak şimdi konum yerine opaklık bir dönüşüm yoluyla canlandırılacak:
Bunu yapmak için animasyonun süresinde, yumuşatılmasında veya gecikmelerinde herhangi bir değişiklik yapmam gerekmediğine dikkat edin. Animasyon özelliğini değiştirmek, ancak yine de aynı animasyon ayrıntılarını kullanmak hareketi azaltmak için yeterliydi. Bu özel örnek CSS'de yapılmıştır, ancak animasyon özelliğini değiştirmek JavaScript'te veya animasyon kitaplıklarını kullanırken de aynı derecede basit olabilir.
Vahşi Doğada Azaltılmış Hareket Örnekleri
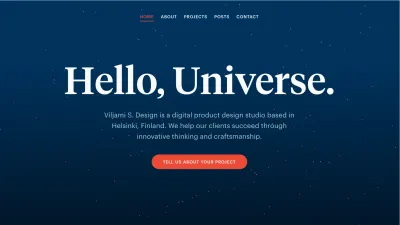
Bu yaklaşımı, apple.com'un yanı sıra azaltılmış hareketle çalışmayı fark ettiğim ilk sitelerden biri olan viljamisdesign.com'da çalışırken görebilirsiniz. Azaltılmış hareket istenen siteye gittiğinizde, dönen yıldız alanı animasyonu durdurulur ve başlığın daha büyük hareketleri kaldırılır. Ancak çeşitli vurgulu efektler gibi animasyonların hepsi hala orada. Bu, UX olanaklarının ve tasarım detaylarının olduğu bir deneyim ile sonuçlanırken, aynı zamanda azaltılmış hareket talep eden kişi için daha güvenlidir. (İşte referans için azaltılmış hareket etkinleştirilmiş ve etkinleştirilmemiş Viljamisdesign.com'un bir videosu: https://vimeo.com/399979166/1bd41d1919)

Airpods Pro sayfası da azaltılmış hareket tercihlerine yanıt verir, ancak kullanılan içerik ve efektler nedeniyle çok farklı bir şekilde. Sayfadaki hareketlerin neredeyse tamamı, çok sayıda büyük yakınlaştırma hareketi ve paralaks tarzı efektler içerdiğinden potansiyel olarak tetikleyici olabilir. Azaltılmış hareket istendiğinde, tüm paralaks ve büyük hareket efektleri kaldırılır, ancak bunlar animasyonları duraklatmak veya kaldırmaktan fazlasını yapar. Seçili azaltılmış hareket ile gördüğünüz sürüm, tam hareket deneyiminden aynı içeriği ve anlamı korumak için özenle tasarlanmıştır. (İşte, referans için hem azaltılmış hareket hem de hareketsiz seçili Airpods Pro sitesinin bir videosu.)

Hareketli Deneyimler İçin Özel Geçişler Ekleyin
Yukarıda, "görev tabanlı" sitelerin çoğunun tetikleyici olabilecek ve azaltılmış bir sürüme ihtiyaç duyan yalnızca bir avuç animasyona sahip olduğundan bahsetmiştim. Ancak bunlar web'deki tek tür web sitesi değil. Daha çok hikaye anlatımı veya deneyim yaratma amaçlı siteler gibi büyük miktarda hareket içeren projeler biraz farklı bir yaklaşımdan yararlanabilir.
Bunun gibi projeler için, potansiyel olarak tetikleyici hareketlerin bir listesini yapmak ve her biri için azaltılmış bir alternatif sağlamak zor olacaktır, çünkü kullanılan hareketin neredeyse tamamı potansiyel olarak tetikleyici olabilir. Artı, hareket, içeriğin ve anlamının çok büyük bir parçasıdır. Bu tür siteler için azaltılmış bir hareket modu tasarlamak, hareket azaltılsa bile içeriğinizin anlamının korunmasını sağlamak için daha küresel bir yaklaşım ve daha fazla çaba gerektirecektir.
Bu son derece hareketli deneyim siteleri için, görünür bir özel hareket geçişi sağlamak faydalı bir şeydir. Bu, azaltılmış hareket ayarını henüz bilmeyen veya o anda bir miktar hareket hassasiyeti yaşayan kişilerin deneyimi hızlı bir şekilde ayarlamasına olanak tanır. Hareket geçişi, harekete duyarlı kişilerin onları rahatsız etmeyecek şekilde içeriğinize katılması için bir yol sağlar. Bu, dahil olan herkes için sitenizden tamamen kaçınmak zorunda kalmaktan kesinlikle daha iyidir.
Bağlam Önemli Bir Faktördür
Burada bağlamın da büyük bir rol oynadığını unutmayın. Hiç kimse beklemediği büyük miktardaki hareket karşısında şaşırmak istemez. Son derece etkileşimli bir hikaye anlatımı deneyimi olarak faturalandırılan bir siteyi ziyaret ediyorsanız, bankanızın web sitesini ziyaret ettiğinizden çok farklı beklentileriniz olacaktır. Bu sitelerin her ikisi de kesinlikle büyük miktarda animasyon içerebilir, ancak banka sitesinde beklenmedik bir sürpriz olur.
Özel Hareket Geçişi Oluşturma
Özel bir geçiş fikri, 2015 makalemde bahsettiğim bir şey, ancak bugün çok daha uygun bir seçenek. Bugünün web'inde daha kolay bir tane oluşturabilir ve hatta birkaç yıl öncesine göre daha akıllı bir geçiş yapabiliriz.
Marcy Sutton, bu CodePen'de modern bir özel hareket geçişinin nasıl çalışabileceğine dair harika bir örneğe sahiptir. (Bu örnek, erişilebilir web uygulamaları yapma kursunun bir parçasıdır ve bu da göz atmaya değerdir.) Örneği, yalnızca bir animasyon içerdiğinden tüm hareketleri kaldırmak için bir geçiş kullanır, ancak bu yaklaşım azaltılmış hareket sağlamak için kullanılabilir. aynı mantığı izleyerek tüm bir uygulama veya site genelinde etkiler.
Bu yaklaşımın temel özelliği, Marcy'nin onu modern web teknolojisiyle ne kadar güzel bir şekilde bağladığını, yani azaltılmış hareket ve yerel depolamayı tercih etmesidir. Bu yaklaşımı kullanırken, biri sitenize azaltılmış hareket talep ederek gelirse, geçişi manuel olarak etkinleştirmek zorunda kalmadan otomatik olarak azaltılmış hareketli sürümü alır. Ve birisi hareketi azaltmak için geçişi çalıştırırsa, bu tercih yerel depolama yoluyla kaydedilir, böylece her ziyaretlerinde bu seçimi tekrar tekrar yapmak zorunda kalmazlar.

Resmi Animal Crossing sitesi, tercih edilen azaltılmış hareketli medya özelliği ile birleştirilmiş özel bir hareketi azaltma geçişinin harika bir gerçek dünya örneğidir. Azaltılmış hareketi ele almanın en sevdiğim örneklerinden biri. Sitenin ve içeriğin genel hissine sadık kalırken potansiyel olarak tetikleyici hareketi nasıl azaltacakları konusunda yaptıkları tasarım seçimleri harika. Bu blog yazısında nasıl çıkardıkları hakkında daha fazla yazdım. Hedef kitlesinin benzer bir yaklaşımdan yararlanabileceği birçok site var.
Hareket Geçişlerini Kullanmanın Diğer Yolları
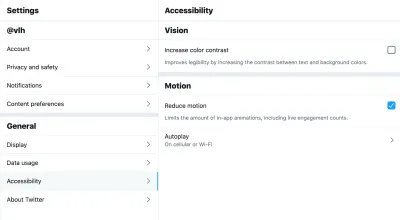
Halihazırda bir tercihleriniz veya ayarlar paneliniz varsa, Twitter'ın kendi sitesinde yaptığı gibi, bu ayarlara eklenecek azaltılmış hareket isteği için bir geçiş eklemek değerli bir şey olabilir. Bu durumda, siteyi ziyaret ederken hemen sunulan büyük miktarda hareket yoktur ve zaten bir ayarlar paneli vardır, bu nedenle geçişi ayar tercihlerinin bir parçası olarak uygulamak iyi uyuyor. Twitter'ın geçişi, tercih edilen azaltılmış hareket sorgusu aracılığıyla işletim sistemi düzeyindeki ayarlara da uyar ve kullanıcının işletim sistemi düzeyinde ne ayarladığına bağlı olarak açık veya kapalı olarak önceden ayarlanmıştır. Hareket geçişinizi işletim sistemi ayarlarına uyacak şekilde tasarlamak, geçiş nerede görünürse görünsün bunları iyi bir şekilde uygulamak için kesinlikle akıllı bir yaklaşımdır.

Bağlamsal geçişler, sitenizde görünen belirli animasyonlu çizimler veya diğer içerik alanlarındaki hareketi azaltmak için kullanılabilecek başka bir yaklaşımdır. The Dark Side of The Grid makalesi bunu, okuyucunun görmek istediklerinde animasyonu oynatmasına izin vermek, ancak okurken sonsuz döngüye sokmamak için her bir animasyon şekline bağlamsal geçiş düğmeleri ekleyerek güzel bir şekilde yapar.

Aynı satırlar boyunca, Dave Rupert, azaltılmış hareket istendiğinde hareketli gifler yerine statik öğeleri göstermek için tercih edilen azaltılmış hareketi resim öğesiyle birleştirmek için bir teknik paylaştı. Chris Coyier bunu bir adım daha ileri götürdü ve aynı yaklaşıma dayalı olarak bu animasyonlu gifler için bir oyun geçişi sunmayı önerdi. Steve Faulkner'ın gif de-animatör örneği de faydalı bir yaklaşım olabilir.
Bunların tümü veya benzerleri, web'de potansiyel olarak tetikleyici herhangi bir hareketi azaltmak için iyi seçenekler olabilir. Bu örnekleri iki nedenden dolayı veriyorum. İlki, hareket varyasyonlarını azaltarak yaklaşımın birkaç yolu olduğunu ve içeriğinize en uygun yaklaşımı bulmak için çok fazla esnekliğe sahip olduğunuzu göstermektir. İkincisi, zaman geçtikçe ve daha fazla insan azaltılmış hareket seçeneklerine sahip siteler inşa ettikçe, toplulukta daha yenilikçi çözümlerin paylaşıldığını göreceğiz.
Projenizin bağlamı için anlamlı olacak şekilde geçişler ve ayarlar eklemenin birçok yaratıcı yolu vardır. Gittikçe daha fazla web sitesinin ayar panelleri veya karanlık mod gibi tercihleri ayarlamak için seçenekler içerdiğini görmemiz ilginç bir paralellik. Azaltılmış hareket için bir seçenek eklemek, bir sonraki doğal adım olabilir.
Ne kadar çok kullanırsak, herkes için o kadar iyi olacak
Web için bir şeyler tasarlayan ve oluşturan bizler için, işimizi daha kapsayıcı hale getirmek için tercih edilen azaltılmış hareketli medya özelliğinden yararlanmanın önemli olduğunu düşünüyorum. Hareket tercihlerine saygı duyacak adımlar atarak, web'i daha fazla insanın kullanması için daha güvenli hale getiriyoruz ve bu sadece iyi bir şey olabilir. Web'deki hareketle kesinlikle etkileyici ve yaratıcı olabiliriz, aynı zamanda sorumlu ve kapsayıcı olabiliriz.
Ancak farkındalık seviyesi hala farkında olmamız gereken bir şey. Azaltılmış harekete ihtiyaç duyabilecek herkes, işletim sistemi ayarlarındaki seçeneğin farkında değildir. Şu anda çok az sayıda web sitesi bundan yararlandığından, tarayıcılarındaki içerik üzerinde de etkili olabileceğini belki daha da az kişi biliyor. Tercih edilen-hareket azaltılmış medya özelliğinden ne kadar yararlanırsak ve bununla kaliteli bir azaltılmış hareket deneyimi sağlarsak, ihtiyacı olanlar için bir özellik o kadar anlamlı olacaktır.
