Smashing Dergi Baskısı #1 Kapak Tasarımı Tasarım Sürecim
Yayınlanan: 2022-03-102016'da Vitaly Friedman, web tasarımcıları ve geliştiricileri için bir dergi olan Smashing Magazine'in basılı bir versiyonunun kapağını ve düzenini tasarlamamı istedi. O zamanlar kapak ve iç şablon düzeni için oluşturduğum tasarım, diğer öncelikler nedeniyle projeye yaklaşık iki yıl ara verildiği için bir süre rafa kaldırıldı. Daha sonra Smashing Magazine yeni web sitesini açtıktan sonra yeni bir tarz doğdu ve ortaya çıkardığım tasarım artık tam olarak eşleşmedi. Yani düşürüldü.

2018 ortalarında proje yeniden alevlendi ve benden dergi için yeni bir yerleşim şablonu tasarlamam istendi. Daha sonra, bu yılın başlarında kapağı da yeniden tasarladım. Şimdi, parlak yeni Smashing Magazine Print'in pilot sayısı yayınlandı.


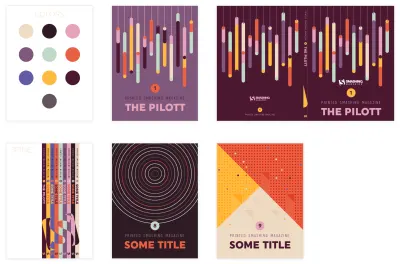
Kendim gerçekten düşkün olduğum için, içindekiler tablosunun ilk tasarımını seçtikleri için çok mutluyum. Daha sonra oluşturduğum sürüm (sağdaki yukarıdaki resme bakın), mevcut tasarım stiline daha yakın bir şey için gittiğimden çok farklıydı.

2016'daki ilk tasarımımda yazı tiplerini seçebiliyordum ve tasarım stili üzerinde tam bir özgürlüğe sahiptim. Tamamen farklıydı - çok geometrik ve daha modernist. Bu yüzden, içindekiler tablosu ve giriş için bu sayfa tasarımı gibi bazı tasarımların derginin son düzeninde benimsendiğini görmek beni çok mutlu etti.
Yeni Tasarım Tarzına Uyacak Şekilde Yeniden Şekillendirin
Şimdiki zorluk, tasarımı mevcut turuncu-kırmızı yuvarlaklık stiline ve çizgi film kedilerine uyacak şekilde yeniden şekillendirmekti. Cevap elbette çok basitti: sıfırdan başlayın.
Beyin Fırtınası ve Eskiz
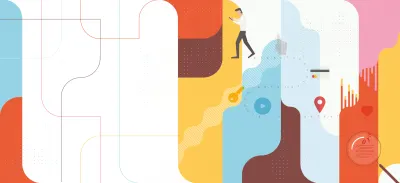
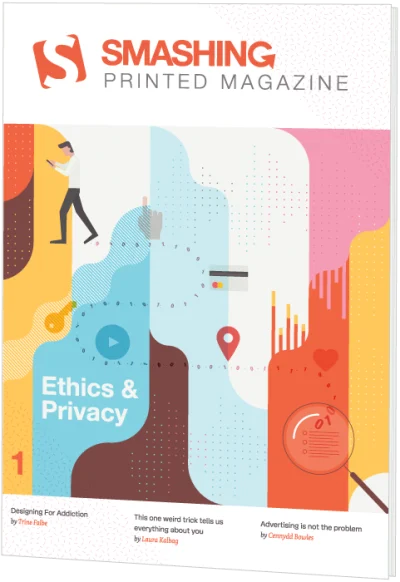
Neyse ki, ilk baskının teması belirlenmişti ve bu da uygun bir illüstrasyon düşünmemi kolaylaştırdı. Smashing Print #1, etik ve mahremiyet hakkında olacaktır. Genel tasarım konsepti açısından ilk fikrim, Noma Bar'ın negatif alan tasarım stili doğrultusunda bir şeyler denemekti. Bunu söylemesi yapmaktan daha kolay tabii ki ama bunu başarabilirsem ve böyle zekice bir şey bulabilirsem harika olur diye düşündüm.

Birkaç anahtar kelime yazdıktan sonra (casusluk, izleme, izleme) illüstrasyonumda kullanmak için uygun konular olarak göz, anahtar deliği ve büyüteç gibi şeyler aklıma geldi. “İzlemeye” gelince, birler ve sıfırlarla mükemmel bir kıvrımlı çizgi şeklinde gördüğüm bir dijital veri izi düşündüm. Bu yüzden birkaç temel fikir karaladım.
İlham Tarama
Bu kapağı tasarlarken çok fazla dolaştım. İşte bana ilham veren birkaç resim. Sol alttaki bana tamamen düzen açısından ilham verdi. Sağ üstteki yuvarlak şekilleri, ayrıca sadeliğini ve zıt renklerini gerçekten seviyorum. Orta-üst ve sağ alt olanlar, sevimli figürler ve eğlenceli, dikey bir 2D yaklaşımı kullanır. Sol üstteki güzel pürüzsüz şekillere ve renklere sahip ve güçlü görüntüsünü beğendim. Elbette daha fazla görüntü vardı, ama bu beşi benim için yaptı.

İlk Tasarım
Renk Seçimi
Genellikle bir tasarıma ilk önce renk paletimi seçerek başlarım. Burada seçtiğim renkler tamamen birlikte iyi gittiklerini düşündüğüm için seçildi. Hepsini kullanacağımdan emin değildim ama bir şekilde çalışma yüzeyimin üzerine daireler halinde yerleştirilmiş bir renk paletine alışkınım. Ardından, uygulamak istediğim renk dolgusunu seçmek için renk seçici aracını kullanıyorum veya hepsini seçip global renk örnekleri yapıyorum.

Sonra Illustrator'da büyüteç doodle'ı ile göz olarak çalıştım ve biraz renk ve kompozisyonla oynadım. Alt kısımlara renkli çubuklar eklemenin resme göz alıcı bir dokunuş katacağını düşündüm. Analitik grafiklere dönüştürülen kullanıcılardan toplanan dijital verileri temsil ederler.

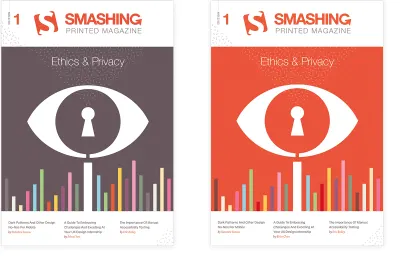
Solda gösterilen tasarımla bitirdim. (Daha sonra değiştirildiği için derginin adını dikkate almayın.) Ne kadar Smashing turuncu-kırmızı kullanmam gerektiğinden emin değildim, bu yüzden çok fazla turuncu olan bir versiyonunu da denedim, gerçi diğerini tercih etti.
Sonuçtan hoşlanırken, iz ile bir şeyler yapma fikri de ikinci bir konsept olarak bana çekici geldi. Akıllı telefonla etrafta dolaşan bir kişinin tüm etkileşimlerinin gerçek bir izini bıraktığını hayal ettim. Bu iz daha sonra alındı, yakınlaştırıldı, kaydedildi ve analiz edildi. Yolun başında bir büyüteç ekledim. Bazı grafik çubuklarını da karıştırırdım, ancak bu noktada onları kompozisyonuma tam olarak nerede ve nasıl dahil edeceğimi bilmiyordum, ancak zaten bir tür yuvarlak şekilli arka plan kullanma fikriyle oynuyordum. bazı ince desenler.

Tipik olarak, tüm tasarımımı çizmem. Fikri sadece hızlı bir şekilde çizer ve telefona sahip kişi gibi ihtiyaç duyduğum unsurları daha ayrıntılı olarak çizerim. Konsepti kafamda sabitledikten sonra Adobe Illustrator'da tasarım yapmaya başladım. İlk olarak, arka plan şekilleri ve ayrıca izi ve şekli konumlandırmak için kullanılacak bir kılavuz ızgarası oluşturdum. Bu nihai tasarıma ulaşmak için birkaç adım vardı.
Son tasarım
Izgara Ayarlama
Sol alttaki ilham verici görüntü, başlık için üstte çok fazla beyaz alan ve üç önemli makale eklemek için altta biraz boşluk bulunan bir düzen seçmem için beni teşvik etti. Çizimin kendisine gelince, belki de omurganın üzerinden ve geriye doğru giden kare bir ızgara kullanmayı düşündüm.

Bu kare ızgarayı oluşturdum ve kılavuzları ayrı bir katmana yerleştirdim. Bu ayarlandıktan sonra, yürüyen adam ve akıllı telefonuyla başladım ve onu sol üstte bir yere konumlandırdım.

Ardından virajlı yol geldi. Sadece ızgaranın üstüne açılı bir çizgi çizdim ve bunları mükemmel yuvarlak köşelere dönüştürmek için köşe aracını kullandım. Yolda birler ve sıfırlar kullanmayı düşünüyordum çünkü dijital verileri bu şekilde görselleştiriyorum. Rakamları yerleştirmek için bir kılavuz olarak kullanmak için kıvrımlı yolu çok geniş bir boşlukla ince noktalı bir çizgiye çevirdim. Sayıları her noktaya yerleştirmeye başladığımda, çok meşgul görünüyordu, bu yüzden her sayının arasına küçük bir nokta koymaya karar verdim.
Süreçteki bir sonraki şey arka planın yaratılmasıydı. Kafamda sadece belirsiz bir fikir vardı: Paletten farklı renklerde köşeleri yuvarlatılmış geometrik dikey şekillerden oluşan bir kompozisyon. Bu aşamada birçok deneme yaptım. Şekilleri tekrar tekrar hareket ettirdim ve yeniden renklendirdim. Düz renkli şekilleri bitirdikten sonra üstüne desenler eklemeye başladım. Uzunluk ve genişlik olarak rastgele şekillendirdiğim ve renk uyguladığım minik nokta ızgaralarını denedim. Bunların hepsi bir sezgi meselesiydi, dürüst olmak gerekirse, bir şeyi denemek, sonra başka bir şey denemek, ikisini karşılaştırmak ve en iyi olanı seçmek: rengi değiştirmek, şeffaflık modunu değiştirmek, opaklık değerini vb.
Çubuk grafikler ve simgeler, son aşamada büyüteç, sırt ve sırt ile birlikte oluşturulmuştur. Fikri kafamın arkasında tuttum ve adam ve arka plan şekillerini hazırlayana kadar bekledim. Son olarak, coğrafi konum gibi veriler üzerinde yapılan eylem türüne atıfta bulunmak için bazı temel simgeler ekledim.
Arka kapak
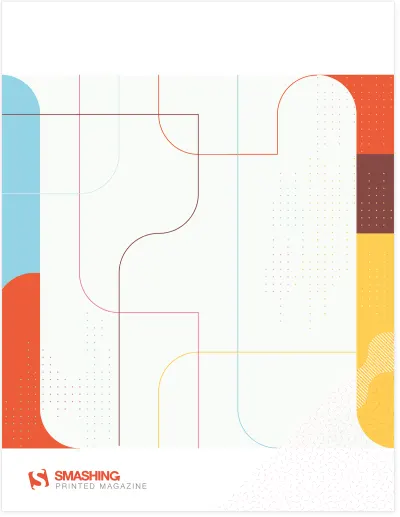
Arka kapağa gelince, arka plan kompozisyonunun baştan sona, sadece çok daha hafif olacağını hayal etmiştim. Ortada kesişen birkaç renkli çizgi ile açık renkli bir alan kullanma fikri bu şekilde ortaya çıktı.

Son basılı sürümde, metin orta alana eklenir, sarı kenarlıklı yuvarlak bir kutu içinde güzel bir şekilde çerçevelenir, bu nedenle burada gördüğünüz satırların bileşimi kaldırılmıştır ve basılı sürümle eşleşmez.
Omurga
Omurga için, daha önce her sürümde Smashing logosunu oluşturmak gibi eğlenceli bir fikrim vardı (makalenin üst kısmındaki resme bakın), ancak buradaki zor şey, her sürümün tam olarak aynı kalınlığa veya aynı kalınlığa sahip olması gerektiğidir. tüm konsept dağılıyor. Her baskının tam olarak aynı sayfa sayısına sahip olacağından emin olamadığım için gerçekçi değildi. Omurganın genişliğinin değişebileceğini hatırlamak zorundaydım. Bu yüzden, genişliği değişebilen, ancak yine de dergileri bağlı tutan bir tür desen kombinasyonu kullanma fikrini buldum.

Genel fikir, her sayı için farklı bir tema modeli kullanmaktı. Pilot sorun, bir kapsül deseni ile birlikte ince noktalar kullanır. Omurgada birkaç tane daha kullanıyorum. Buradaki fikir, onları doğru sırayla yerleştirdiğinizde veya istiflediğinizde tutarlı bir kompozisyon elde etmektir, bu da tüm sayıları satın almak için bir motivasyona hizmet eder.
Çizim Gerçekten Basit Olabilir
Burada kapak resminin basit bir detayının hızlı bir sürecini anlatacağım: yürüyen adam yüzünün yaratılması. Birçok insanın Adobe Illustrator'da çizim yapmanın kolay olmadığına ve kalem aracını çok kullanmanız gerektiğine ikna olduğunu biliyorum, ancak bu doğru değil. Köşe widget'ı, yol bulucu seçenekleri ve hizalama araçlarıyla birlikte yalnızca dikdörtgenler ve daireler gibi basit şekilleri kullanarak güzel çizimler oluşturabilirsiniz.
Yürüyen Adamın Hızlı Tasarım Süreci
Çiziminizdeki şekilleri basit, düz 2D olarak tutarsanız, Adobe Illustrator'da çizim yapmak kolay olabilir. Yürüyen adamın kafasını alın. Kalem aracını bile kullanmadım. Yalnızca basit şekiller kullandım: dikdörtgenler ve bir daire ve şu adımlar:

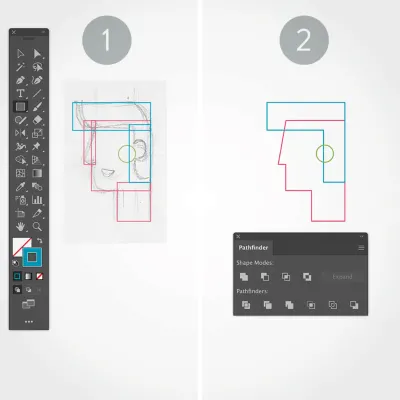
1. Dikdörtgenler ve daire
Arka planda çizimle, başın her bir kısmı için bir dikdörtgen ve kulağı için bir daire çizdim.
2. Hizalanın ve birleşin
Daha sonra şekilleri doğru bir şekilde hizalamak için hizalama seçeneklerini ve Pathfinder > Unite seçeneğini kullandım ve ayrıca → tuşunu kullanarak sol üst köşe noktasını burnu için biraz sağa kaydırdım.

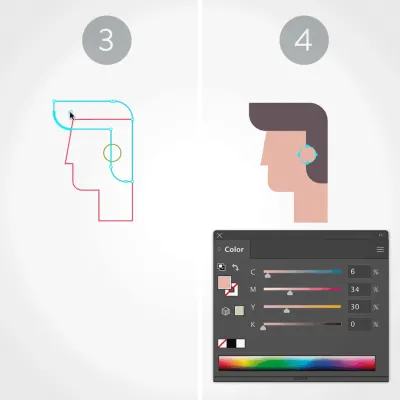
3. Yuvarlatılmış köşeler
Ardından Doğrudan Seçim aracıyla (beyaz ok) saç ve çene için yuvarlak köşeler oluşturdum.
4. Rengi düzenleyin ve uygulayın
Geriye sadece konturları kaldırmak ve her şekil için uygun bir dolgu rengi uygulamak kalıyor. Son olarak, Object > Arrange seçeneklerini kullanarak şekillerin doğru istifleme sırasında olduğundan emin oldum.
Bölüm Çizimleri
Bölüm çizimleri de biraz benim eserim. Aşağıda başka biri tarafından yapılmış çizimler var, ancak istek onları biraz geliştirmek ve tam sayfa yapmak için geldi.

Ben de öyle yaptım. Aşağıda Smashing Magazine'e teslim ettiğim ve son sürümde uygulananlar var.
Not : Gördüğünüz gibi, noktalı deseni ekledim ve bazı simgeleri biraz değiştirdim, ancak genel çizim stilini korudum.
İlk bölüm için görüntü yoktu, bu yüzden zaten yerinde olan stile dayanıyordu.

Umarım tasarım süreci hikayemi ve hızlı süreç eğitimini beğenmişsinizdir. Smashing Magazine Print'in pilot sayısına bakmayı unutmayın (örnek PDF'yi görüntüleyin). Herhangi bir web tasarımcısının sahip olması gereken bir şey! Eğlence!

Yazdır
17,50 $ 24,95 $ Çarpıcı Baskı Alın Basılı dergi + PDF, ePUB, Kindle.
Dünya çapında ücretsiz havayolu taşımacılığı.
Yazdır + Üyelik
9 $ / ay. Parçalayıcı olÜcretsiz + DRM içermeyen e-Kitaplar, web seminerleri ve diğer süslü şeyler için basılı dergi .
