Tasarım Anatomisi: Tasarım İlkeleri ve Tasarım Türleri Üzerine Bir Hızlandırılmış Kurs
Yayınlanan: 2019-08-12Benim için tasarım, her zaman işlerin nasıl daha iyi görüneceğini düşünmek gibiydi ve öyleydi. Kıyafet, ev dekorasyonu, dekorasyon ve en sevdiğim yazı hakkında olsun. Çeşitli tasarımlarla çevriliyiz. Etrafınıza bakın, anlayacaksınız.
Tasarım günlük hayatımızın bir parçası olsa da anlamını tanımlayamıyorum.
Yapabilir misin?
Tasarım tanımını kopyaladığım ve kendi kelimelerimle basitleştirdiğim Wikipedia sayesinde: "Tasarım, bir şey inşa etmek için bir planın oluşturulmasıdır."
Bir şey, yaratmak istediğiniz herhangi bir şey anlamına gelir. Kişisel oda tasarımınız, ofis tasarımınız ve en önemlisi pazarlama tasarımınız.
Evet, doğru duydunuz.
Tasarım, markalaşma ve pazarlama yoluyla organizasyon dünyanızda önemli bir varlığa sahiptir. Pazarlama adımlarınızın her biri tasarım gerektirir. İster bir pazarlama planı yapıyor olun, ister logonuza karar verin. Tasarım her yerde. Bunu bilmesine rağmen, tasarımın gücünü her aşamada kullanmakta başarılı olan sadece birkaç kuruluş vardır. Diğerleri tasarımın bir grafik tasarımcının işiyle sınırlı olduğunu düşünüyor.
Bugün, pazarlama etkinizi artırabilmeniz ve tasarım yoluyla kullanıcıların anında dikkatini çekebilmeniz için tasarımın kodunu kıracağız.
Her şeyden önce, temelleri öğrenmek ve hatalardan kaçınmak için tasarımın ilkelerini tartışacağız.
7 Tasarım İlkesi
Vurgu
Her pazarlamacının yaptığı bir hata, tasarım görevini grafik tasarımcıya, tasarımda en çok neyin fark edilmesini istediklerini söylemeden vermektir. Sonuç: Tasarım mükemmel olmadan önce 10 kez reddedilir – zaman kaybı.
Hemen tasarım görevine atlamak yerine, bir dakikanızı ayırın ve kendinize sorun, hedef kitlenizin tasarımınıza gelir gelmez ilk önce neyi fark etmesini istiyorsunuz? Marka adınız mı? Yeni bir ürün lansmanı mı? Bulvar? Ürünün maliyeti? Veya diğer faktörlerden daha önemli olan herhangi bir şey. Gözden kaçmayı göze alamayacağınız bir şey.
Bunu not edin ve tasarımcınıza tasarım yaparken diğer öğelerden daha büyük görünmesini sağlayın.

Denge
Evinizdeki tüm mobilyaları tek bir yere koyabilir misiniz?
Hiç de bile.
Bir aptal bile bunun bir yemek odası değil, bir kiler gibi görüneceğini bilir.
Benzer şekilde, tasarımın tüm öğelerini tek bir yere atamazsınız. Denge, bir insan vücudu için bir genişlik kadar gereklidir. Aksi takdirde tasarımınız hedef kitlenize doğru mesajı veremez.

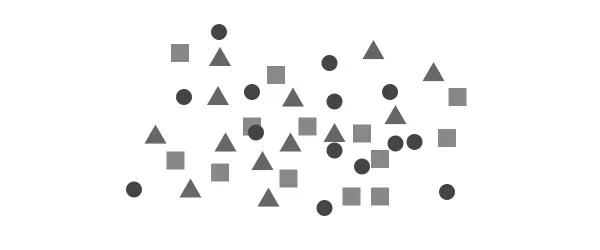
Dengesiz Tasarım Örneği
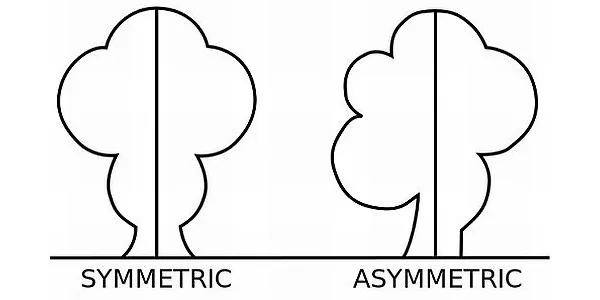
Temel olarak iki tür denge vardır: Simetrik ve Asimetrik denge.
- Simetrik Denge , eşit ağırlıklı öğeleri tasarımın merkez çizgisi etrafında hizalar.
- Asimetrik Denge , eşit olmayan öğeleri tasarımın merkez çizgisi etrafında hizalar.
Tasarımınızın merkezinde bir çizgi hayal edin. Bu merkez çizgisinin etrafına eşit görünümlü öğeler koyun - buna simetrik denge denir. Şimdi bu eşit öğeleri farklı boyutlardaki öğelerle değiştirin ve bunları merkeze yerleştirin - buna asimetrik denge denir. Bir tasarımcı neyi nereye koyacağını biliyorsa, asimetrik denge simetrik denge kadar iyi görünür.

Zıtlık
Satıcının bana her zaman kıyafetlerin kontrast uyumunu söylediği giyim mağazalarını hatırlatıyor. Ve bir kullanıcı olarak etkilerini fark ediyorum.
Unutma?
Kontrast, öğelerin tasarımın dışına çıkmasını ve hafızanıza yapışmasını sağlar. Kontrast efekti elde etmek için, arka plan görüntüsü renginden farklı öğe renklerine sahip bir tasarım oluşturun. Aynı zamanda, arka plan görüntüsünün, kullanıcılara kolay okunabilir bir deneyim sunan öğelerin renkleriyle uyumlu olduğundan emin olun.

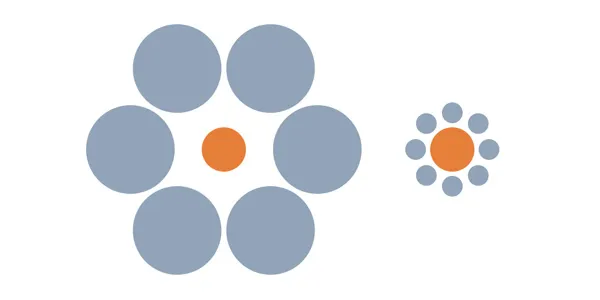
Oran
Oran, tasarımda kullanılan öğelerin boyutu ve ağırlığıdır. Örneğin, tasarım gereksinimlerinize bağlı olarak, küçük boyutlu bir daireyi açık renkli tutarken dikkat çekici bir renkle büyük boyutlu bir kutu oluşturmak için. Her şey, her bir öğenin doğru oranını kullanmakla ilgilidir.

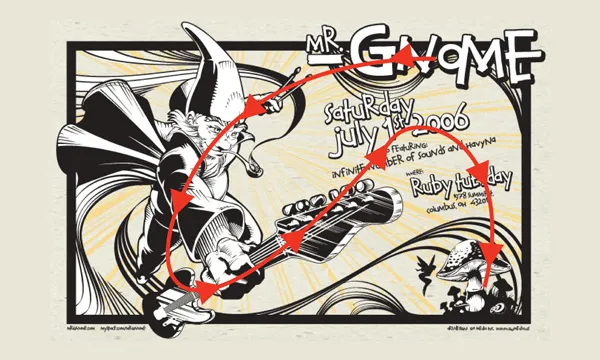
Hareket
Hareket, öğeleri, kullanıcıların gözünün sırayla bir öğeden diğerine geçeceği şekilde yerleştirmektir – sizin karar verdiğiniz şekilde. Diyelim ki yeni bir ürün lansmanınız var ve sınırlı bir süre için indirimli olarak satıyorsunuz. Ürün resminiz daha büyük boyutta olmalıdır; biraz daha küçük indirimli fiyat olmalı, yine fiyattan biraz daha küçük olmalı sınırlı kullanılabilirlik için geri sayım vb.

Beyaz boşluk
Her ilke tasarımınıza ne ekleyeceğiniz ile ilgiliyken, Beyaz Alan tasarımınıza ne ekleyeceğiniz ve alanı nerede boş bırakacağınızla ilgilidir.
Tonlarca öğeyle dolup taşan tasarımı fark etmiş olmalısınız. Kullanıcılar genellikle kafa karıştırıcı bulduklarından bu tür tasarımlar markanın mesajını iletemez. Bu nedenle White Space tasarım ilkelerinde güçlü bir yere sahiptir.

Birlik
İşte yaratıcı tarafınız geliyor. Unity, hangi nesneyi nereye koyacağınıza karar verirken tasarımı bir bütün olarak nasıl yarattığınızdır. Birlik, nesneler ve tüm tasarım arasındaki ilişkiyi ifade eder.
Unity'nin kendi altı ilkesi vardır:
- Hizalama : öğeleri merkezin etrafında düzenlemek için
- Devam : tasarımdaki çizgiyi veya deseni genişletmek için
- Perspektif : elemanlar arasındaki mesafeyi korumak
- Yakınlık : nesneleri birbirine yakın ayarlamak
- Tekrarlama : nesneleri birden çok kez kopyalama
- Ritim : hafif bir değişiklikle yinelenen nesneler

Artık bir tasarım oluştururken nelere dikkat etmeniz gerektiğini çok iyi bildiğinize göre, pazarlama amaçlı tasarım türleri hakkında bilgi edinmenin zamanı geldi.
Pazarlama Tasarım Türleri
Grafik dizayn
Grafik tasarım, ya bir sorunu çözmek ya da fikir, renk, tipografi vb. gibi görsel kompozisyonlar aracılığıyla kullanıcılarla fikir alışverişinde bulunmak için kullanılır. Pazarlama dünyasında markalar, kullanıcılarla sosyal medya görüntüleri, infografikler, kartpostallar vb. aracılığıyla iletişim kurar.

Markanın Görsel Kimlik Tasarımı
Marka, bir kuruluş ile hedef kitlesi arasındaki ilişkiyi temsil eder. Markanın görsel kimliği, kendi kişiliğini, tonunu, anılarını, duygularını ve deneyimlerini kullanıcılarla nasıl ilettiğidir. Facebook'un logosunun kullanıcıları arasında duygusal bir çekiciliği olduğunu varsayalım. değil mi?
Logo, tipografi, renk paletleri, stil rehberi vb. hepsi markanın görsel kimliğinin farklı türleridir.
Markanın görsel kimliği, kuruluşunuzun farkındalığını yayar.

UI ve UX Tasarımı
İnsan vücudunu hayal edin. Kemikleri, bir tasarımın iç yapısı olan UX Tasarımıdır (Kullanıcı Deneyimi). Gövdenin dışarıdan nasıl göründüğü, UI tasarımıdır (Kullanıcı Arayüzü) – tasarımın sunumu.
UI, kullanıcıların tasarımla nasıl etkileşime girdiğidir - gördükleridir. UX, kullanıcıların tasarımı nasıl deneyimledikleridir - hissettikleri şeydir. Hem UI hem de UX'i birleştirin ve pazarlama amacınızı yerine getirmek için tam teşekküllü bir tasarım elde edeceksiniz. Web sayfası tasarımı, tema tasarımı, uygulama tasarımı vb. markaların kullanıcılarla etkileşim kurmak için kullandığı bazı popüler tasarım yöntemleridir.

Hareketli Grafik Tasarım
Tasarımı basitçe harekete geçirmeye hareketli grafik tasarım denir. Animasyon, video, televizyondaki reklamlar, film vb. bunların çok iyi farkındasınız. Her geçen gün büyüyen görseller ve kolay tüketilebilir görsel içerik ile hareketli grafik tasarım talebi her geçen gün artmaktadır.
Bir resim bin kelimeye bedelse, bir video bir milyona bedeldir.

Hareketli tasarım, hareketsiz bir görüntüye göre dikkat çekmede daha başarılıdır. Marka, kullanıcıların anında dikkatini çekmek için hareketli grafiklere güveniyor.
Çevre Tasarımı
Çevresel tasarım, kullanıcıları tasarımın çevresine görsel olarak bağlar. Hiç akılda kalan bir tasarımla, hayranlık uyandıran görsellerle, ağızları açık bırakan görsellerle, tasarımla motive edici alıntılarla vs. karşılaştınız mı?
Bıraktıkları uzun süreli izlenimi ve onlara bir anda nasıl inandığınızı hatırlıyorsunuz. Genel kullanıcı deneyimini oluşturabilecek veya bozabilecek ortamdır. Çevresel tasarıma özen gösterirseniz, kullanıcılarınız arasında unutulmaz bir anı bırakabilirsiniz.

Pazarlama Tasarımı İpuçları
Sadece tasarım temellerini açıklığa kavuşturmak yardımcı olmaz. Ne yapacağınızı çok iyi biliyorsunuz ama yine de nasıl yapacağınızı bilmiyorsunuz.

Yukarıda bahsedilen küçük tasarım hızlandırma kursu sayesinde başarılı bir tasarım oluşturacaksınız ancak markanızı ve mesajını kullanıcılarla bağlantı kurmak için yansıtamayacaksınız. Bunun için tasarımınızı akıllı pazarlama ipuçlarıyla karıştırmanız gerekir.
Kullanıcılar ve tasarımınız arasında bir bağlantı aşaması elde etmek için pazarlama tasarımı ipuçları.
1. Amacınızı Bulun
Yazma amacımı her zaman bulurum. Beni yolda tutuyor ve daha iyi yazmama yardımcı oluyor. Hayatta daha fazlasını keşfettikçe, amacımızın yaptığımız her şeyin özü olduğunu anladım. Tasarımınızın markanızı yansıtmasını istiyorsanız, öncelikle tasarımı inşa etme amacınızı bulun. Bu tasarımı neden oluşturmak istediğinizin nedenlerinin listesini not edin.
2. Tasarım Öğelerinizi Toplayın
Elemanlar tasarımın varlıklarıdır. Bir resim, markanızın logosu, vurgulamak istediğiniz metin, seçtiğiniz yazı tipleri vb. farklı tasarım öğeleridir. Amaca karar verdikten sonra, bir sonraki adımınız, amacınızı gerçekleştirmek için ihtiyaç duyacağınız öğelerin başka bir listesini yapmaktır.
3. Öğelerinizi Düzenleyin
Neyi nereye koyacağınıza karar verme zamanı. Eldeki öğelerle bir sonraki adım, bunları tasarımınıza, kullanıcıların gözünün isteğinize göre bir öğeden diğerine geçecek şekilde yerleştirmektir. Örneğin, yeni ürün lansmanınızı göstermek istiyorsanız, görselinin diğer öğelere kıyasla renk vurgulu olarak daha büyük olduğundan emin olun. Ardından, kullanıcıların ürün resminin yakınında tutulması gereken indirimli fiyat, biraz daha küçük ve dikkat çekici bir renk vb. ile seyahat etmelerini istiyorsunuz.
4. Tasarımınızı Renklendirin
Her şey yukarıdaki 3 ipucuna göre ayarlandığında, tasarımınız biraz renklenmeye hazırdır. Tasarımınızı canlandırmak için renkler, resimler, metin vb. ekleyin. Aşırıya kaçmak ya da yapmamak, seçiminize bağlıdır. Sade olsun olmasın birçok başarılı tasarım gördüm. Tasarımınız hayat dolu olmalı, markanızın mesajını başarıyla iletmelidir.
Markalaşma ve Logo Tasarım İpuçları
Tasarımlarınızın her biri markanızı bir şekilde yansıtmalıdır. Örneğin Facebook her tasarımında mavi rengini ortaya koyuyor. Hatta benzer renkli bir tişört giyiyor, bu da kullanıcıların mavi bir renk gördüklerinde Facebook'u hatırlamalarına neden oluyor. Benzer bir yol izlemelisiniz. Yine de markanın rengini giymek isteğe bağlıdır.
1. Markanızın Kişiliğini Tasarlayın
Markanızın nasıl benzer görünmesini istersiniz?
Bir kişinin markanızı temsil etmesini ister misiniz?
Apple gibi özel bir şey var mı?
Facebook gibi bir yazı tipi var mı?
Whatsapp gibi bir simge var mı?
Veya Hubspot gibi birdenbire bir şey mi?
Aklınıza ne gelirse yazın. Markanız için hayalleriniz çok yardımcı olacaktır. Çalışanlarınızdan markalarını nasıl ve hangi renkte görmek istediklerini sorun. Elinize geçen her şeyi toplayın. Kalbinize dokunan ve markanızla yakından ilgili birkaç tane seçin. Çeşitli kombinasyonlarla denemeler yapın ve benzersiz bir logo seçin. Diğer seçimi daha fazla markalaşma için bir kenara bırakın.
2. Garip Git
Garip gitmek sorun değil. Bunda yanlış bir şey yok. Aslında, tasarımlarınızda garip davranmak, şimdiye kadar hayal ettiğiniz bazı dünya dışı tasarımları icat etmenize yardımcı olacaktır. Yine de aynı zamanda çekici. Garip logo, kullanıcılar arasında daha fazlasını keşfetme merakına yol açar.

3. Basit Olun
Bir yanda tuhaf olmanı söylüyorum, bir yanda basitliğe mi basıyorum?
Bunu açıklayayım.
Tasarımla ne kadar garip olursanız olun, karmaşıklaştırmadığınızdan emin olun.
Kullanıcıların zihni, bir görüntü gördüklerinde bir kamera gibi çalışır. Sadece anlaşılması basit olduğunda hızlı bir şekilde yakalarlar. Sadelikle karıştırılan tuhaflık, tasarımınıza kolayca yakalanabilir bir görünüm ve kullanıcılara unutulmaz bir görüntü verecektir.
4. Tutarlı Olun
Elbette tutarlı olmak, tasarımı hatasız olarak düzenli olarak oluşturmak demektir. Ancak burada, aynı zamanda tüm tasarımınızın markanızı, logosunu, renklerini, yazı tiplerini vb. yansıtması gerektiği anlamına gelir. Her tasarımda, kullanıcılara içeriğin size ait olduğunu ve bununla ilgilendiğinizi hatırlatmak için markanız ortaya çıkmalıdır. kullanıcıların ihtiyaçları. Marka destekli tasarım oluşturmak, kullanıcılar arasında markanız hakkında sürekli olarak uzun süreli bir izlenim bırakır. Yavaş yavaş, markanızı bir bakışta tanımayı alışkanlık haline getirirler. Farkındalık oradan gelişir.
UI ve UX Tasarımı
Hem UI hem de UX Design için aşağıda verilen ipuçlarını uygulayabilirsiniz.
1. Kullanıcı Gözünden Görün
Kullanıcılar tasarımınıza ulaştıklarında ilk neyi görmek isterler?
Tasarımınızla nasıl etkileşim kurmak isterler?
Web tasarımınızı veya uygulamanızı nasıl kullanmak isterler?
Tasarımınız kullanıcıların sorununu çözüyor mu yoksa çözmeyi vaat ediyor mu?
Kullanıcıların karşılaştığı zorluklar nelerdir ve tasarımınız bunlarla nasıl yüzleşecek?
Web sitenizi, uygulamanızı veya görselinizi tasarlarken hepsini yanıtlayın. Tasarımınızı kullanıcıların gözünden görün. Tasarımınıza ilk kez indiğinizde bir kullanıcı olarak tasarımınıza nasıl sahip olmak istersiniz? Hepsini yanıtlamak, ne tasarlamanız gerektiği konusunda size net bir yön verecektir.
2. Hataları Önleyin
Bazen mükemmel bir tasarım bile çöküyor. Ne de bu senin hatan. Bazen internet tasarımı zamanında yükleyemez, kullanıcıların sabrını kaybeder ve geri döner.
"Korunma tedaviden daha iyidir"
Tasarım hataları kontrol edilebilir ise, düzeltebilirsiniz. Ama kontrol edilemiyorsa, en azından "Site kullanıcılar için faydalı bir şey olduğu için site yüklenmeden siteden çıkmayın" yazan bir onay kutusu koymak gibi mekanizmalar benimseyerek bunları önleyebilirsiniz.
Kullanıcıların karşılaştığı aksaklıkları bulmak için web sitesinde bir takip edin. Yapabileceğinizi düzeltin ve mekanizmaları başkaları için uyarlayın.
3. Temel İlkeleri Unutmayın
Yaratıcı insanlar, benzersiz ve sıra dışı bir şey inşa etmekle ilgilidir. Bunun için kusura bakma. Ancak, tasarım alışkanlıklarına aykırı olduğunda, temel ilkeleri takip etmemek genellikle kullanıcıların kafasını karıştırır. Örneğin, kullanıcılar gezinme çubuğunu üstte ve iletişim çubuğunu altta veya sağ köşede görmek alışkanlıktır. Bu ilkeleri bozarsanız, daha fazla gezinmek için güçlü bir nedenleri olmadıkça, kullanıcıların hoşlanmayacakları alışkanlıklarını kesintiye uğratıyorsunuz. Bunun dışında, istediğiniz kadar yaratıcı olun.
4. Mobil Dostu Olun
Web tasarımcıları, kullanıcıların mobil uyumlu taleplerini karşılamak için genellikle duyarlı bir siteye güvenir. Duyarlılık, mobil uyumlu bir site için iyi telafi edebilir, yine de, özelliklerinin varsayılan olarak olduğu gerçeğini inkar edemezsiniz. Duyarlı tasarımda yanlış bir şey yok, ancak düğmeler, yazı tipi ve metin boyutu ve diğer gezinme özellikleri arasındaki boşluğu kontrol etmeniz gerekiyor. Küçük değişiklikler gibi görünebilirler, ancak mobil kullanıcı deneyimi söz konusu olduğunda büyük bir fark yaratırlar.
Web (Ön Uç) Tasarımı
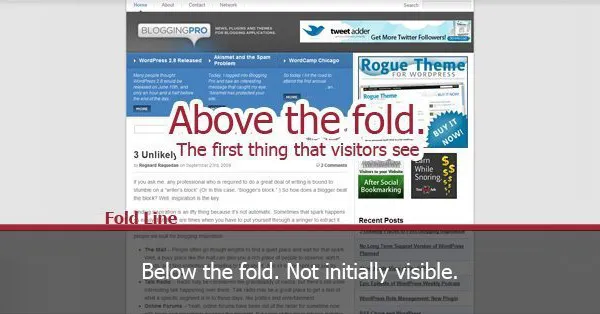
1. Katlamanın Gücünden Yararlanın
Katlama, katlamanın üst kısmı ile alt kısmı arasındaki çizgidir. Gözlerinizin ilk gördüğü yerde bir gazete ve manşetlerini hayal edin – bu, ekranın üst kısmındadır. Şimdi ilginizi çekiyorsa, gözleriniz daha fazlasını öğrenmek için aşağı iner – bu, ekranın altında. Ziyaretçilerin siteye girdiklerinde gördükleri ilk şey kat üstü tasarımdır. Kullanıcıları ikna etmek için en iyi oyuncularınızı koymanız gereken yer burasıdır. Ekranın altındaki tasarım yalnızca kullanıcılar aşağı kaydırdığında görünür. Bu, harekete geçmeleri için onlara yaklaşabileceğiniz yerdir.

Tasarımcıların girişe tasarımın diğer bölümlerinden daha fazla dikkat etmelerine şaşmamalı. Sonuçta, ilk izlenim, son izleniminizdir.
2. Beyaz Alanla Dağınıklıktan Kurtulun
Çeşitli tasarımlar ve renklerle dolu bir sayfa kulağa cazip geliyor. Ancak daha az tasarıma sahip bir sayfa daha okunabilir, anlaşılabilir ve gezinmeye değer. Beyaz boşluk yardımıyla tasarımınızı düzenleyerek kusursuz kullanıcı deneyimi için basitleştirebilirsiniz. Beyaz boşluk, kullanıcıların kafasının karışmasını engeller ve bu da onları harekete geçmeye yönlendirir.
3. Harekete Geçirici Mesaj için Farklı Bir Renk Kullanın
Harekete geçirici mesajlara yönelik kullanıcıların anında dikkatini çekmek istiyorsanız, tasarımınızda tüm renklerden farklı olan rengi kullanın. Harekete geçmek için kullanıcılara yaklaşmak için harekete geçirici mesajınızın cesur ve akılda kalıcı görünmesini sağlayın.
4. Genel Görsellere “Hayır” Deyin
Kullanıcıların, gülümseyen grupla bir görüntü temelinde sitenize inandığı günler geride kaldı.
Artık kullanıcılar yalanları yakalamakta akıllılar. Yabancı ülkelere ait grupların resimlerini içeren Hint web sitelerini sık sık görüyorum. Arada bir yalanı yakalarım. Aksine, kurumlarının ve çalışanlarının görüntülerini içeren web siteleri daha meşru görünüyor. Ve hiçbir şey kullanıcı tarafından oluşturulan içeriğin gücünü yenemez. Bu nedenle genel görseller kullanmaktan kaçının ve kendi insanlarınızın ve müşterilerinizin görsellerini ve videolarını yayınlamaya başlayın.
Bilgiyi Uygulama Zamanı
Bilgi güçtür derler. Uygulamazsan bilginin hiçbir şey olmadığına inanıyorum. Tasarım ipuçları kulağa hoş gelse de, bunları uygulamaya koymadan hiçbir şey ifade etmezler. Şimdi başla. Bu makaleden öğrendiklerinizi not alın. Ve her birini gelecek tasarımlarınızda uygulayın. Unutma, pratik yapmak seni mükemmelleştirir. Herşey gönlünce olsun.
