Mobilde Güçlü Anlatılar Nasıl Tasarlanır
Yayınlanan: 2022-03-10Hikayelerin her zaman Bir Zamanlar… formatında anlatılması gerekmez. Mesela filmlere bakın. Bazı hikayeler kronolojik sırayla anlatılırken, diğerleri bir zaman çizelgesinde atlar. Kahramanın bakış açısından anlatılan hikayeler varken, diğerleri izleyicilerin hikayeyi herkesin bakış açısından görmesine izin veriyor. Ayrıca, hikayeler üzücü, komik, dramatik veya yukarıdakilerin tümü olabilir.
Bir hikayenin nasıl anlatılabileceği konusunda bir ton çeşitlilik var. Yine de hepsinin ortak olması gereken bir şey var:
Bir şekilde okuyucuyu anlatının içine çekmeleri gerekiyor.
Hikaye anlatımı, web siteleri için çok güçlü bir araçtır, ancak aynı kurallar geçerlidir. Hikayeyi nasıl anlattığınız önemli değil - sadece ziyaretçiyi çekmesi gerekiyor.
Bugün size çeşitli hikaye anlatma teknikleri konusunda yol göstereceğim ve bu tür anlatıları kendi mobil web sitelerinize veya PWA'larınıza nasıl tasarlayabileceğiniz konusunda size bazı fikirler vereceğim.
Mobilde Güçlü Anlatılar Nasıl Tasarlanır
Hikaye anlatımı, mobil web siteleri için harika bir araçtır.
Bunun bir nedeni , daha küçük ekranın sizi anlatı ile daha özlü olmaya zorlamasıdır . Bu, ziyaretçileri hikayenizin doruk noktasına daha çabuk ulaştırabileceğiniz anlamına gelir, bu da dönüşüm zamanlarını hızlandıracaktır.
Hikaye anlatımının mobil cihazlarda bu kadar iyi çalışmasının bir başka nedeni de ziyaretçileri hikayeye çekmenin daha kolay olmasıdır. Yapmanız gereken tek şey sitenize kitap gibi bir his vermek ve sitenin hızla içine girmesini sağlamak.
Dahası, gerçekten görsellerin konuşmanın çoğunu yapmasına izin verebilir ve şirket kurucularının aksi takdirde şirketleri hakkında anlatmak isteyecekleri uzun hikayeleri kısaltabilirsiniz.
Özellikle bir sektör var, bence bu şekilde olağanüstü bir hikaye anlatımı işi yapıyor ve o da bira ve alkol endüstrisi. Düşünürseniz, bu tür şirketler ürünlerini tüketicilerin yüzüne öylece itmeyi göze alamazlar. İşte bazı nedenler:
- “Seni sarhoş edelim” çok güçlü veya benzersiz bir satış noktası değildir. Ancak müşteriyi içine çeken ve onları anlatının bir parçası yapan bir hikaye olabilir.
- Markalar, onlarca benzer seçenek arasından bir tür likör veya bira seçmenin getirdiği analiz felcini önlemek için kendilerini farklılaştırmak için hikayeler kullanıyor.
- Ürünlerinizi benzersiz deneyimlere dönüştürerek müşterilerle daha etkili bir şekilde uzun vadeli ve sadık ilişkiler kurabilirsiniz.
Sonuç : Rekabetin yüksek olduğu alanlarda ürün veya hizmetler için siteler kurarken, hikaye anlatımı gerçek bir oyun değiştirici olabilir. Bunu tasarım yoluyla nasıl başardığınıza gelince, daha yaygın olan bazı hikaye anlatma tekniklerine ve bunların nasıl başarılı olduğunu gösteren örneklere bakalım.
havacılık cin
Site ne tür bir hikaye anlatıyor?
Rehberli Yolculuk
Bu tür hikaye anlatımından ne tür işletmeler yararlanır?
Bu tür hikaye anlatımı tekniği, güçlü bir marka bilinci oluşturma bileşenine sahip yeni şirketler için en iyisidir. Bu şekilde şirket, alana giren başka bir benzer işletme değil. Potansiyel müşterileri 1. Günde bile gezintiye çıkmaya teşvik eden daha eğlenceli ve ilgi çekici bir şey sunuyor.
“Maskot”, bu tür hikaye anlatıcılığını gerçekleştirmenin en iyi yollarından biridir, çünkü siteyi ve sunduğu her şeyi keşfetmek için ziyaretçilerin rehberi olurlar.
Progressive'den Flo'yu, Priceline için William Shatner'ı veya The Old Spice Guy'ı düşünün. Bu maskotları gördüğünüz anda, bir sonraki adımda sizi nasıl bir “maceraya” götüreceklerini merak etmekten kendinizi alamazsınız. Sadık bir takipçi kitlesi oluşturmanın harika bir yolu.
Rehberli Yolculuk hikaye anlatımı yöntemi neye benziyor?
Aviation Gin örneğinde, ortak sahip Ryan Reynolds sadece yıldız gücünü değil, aynı zamanda markanın iyi tanıdığı keskin mizah anlayışını da ödünç verdi.
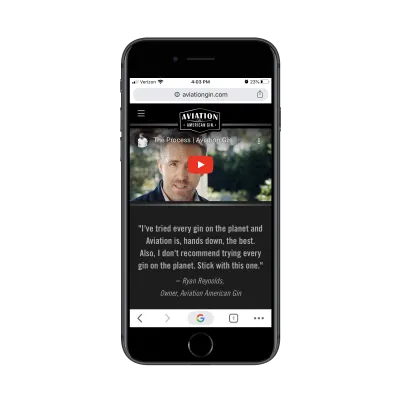
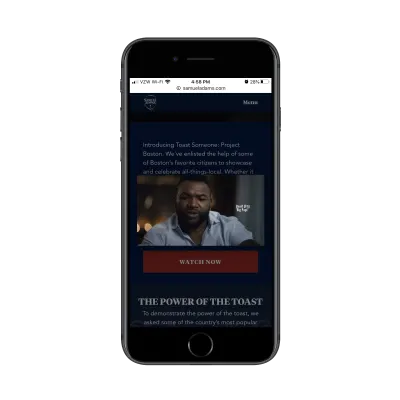
Mobil siteye girdikten sonra, ziyaretçilerin gördüğü ilk şey Reynolds'un yüzüdür:

Video (ve altındaki gülünç alıntı), Reynolds'tan beklediğiniz, şakalar yapan ve ziyaretçileri muhtemelen oracıkta uydurduğu absürt bir dünyayla tanıştıran videodur. Ayrıca kısa, öz ve şüphesiz ziyaretçilerin şunları düşünmesine neden olacak:
Tamam, tamam, bu cinini denemeliyim.
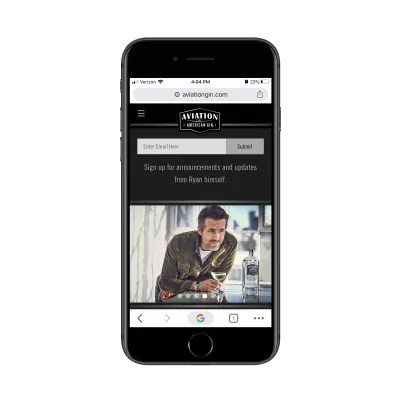
Bir kez aşağı kaydırın ve Aviation Gin bülteni aracılığıyla Reynolds ile bağlantı kurmak için bu davetiyeyi bulacaksınız:

Reynolds'un mizahını biraz azaltsa da, onu ziyaretçilerin çıkmak üzere olduğu bu yolculuğun pilotu olarak göstermeye devam ediyor. Ve kullanıcılarımızın ne istediği hakkında bir şey biliyorsak, bu harika bir hareket. Reynolds sadece ara sıra reklamlarla önlerinde sallanmıyor (pek çok şirketin sözcüleriyle yaptığı gibi). O aslında deneyimin içine yerleşmiştir.
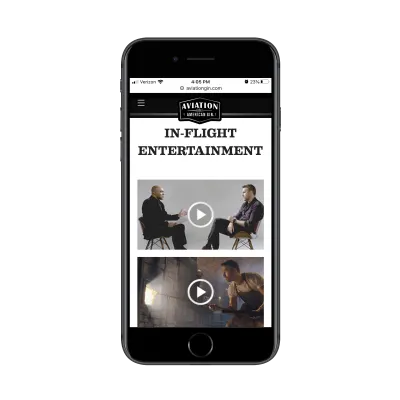
Dahası, Aviation Gin, kelimeler ve ilgili grafikler üzerinde kurnaz oyunlarla web sitesinin geri kalanını bir uçuş gibi oynayacak şekilde inşa etti.

Bu tek sayfalık web sitesi baştan sona çok iyi hazırlanmış ve bunun büyük bir kısmı taahhüt ettikleri hikayeden kaynaklanıyor:
- Biz Havacılık Cin'iz.
- Ryan Reynolds sizi gideceğiniz yere götürecek.
- Geziye gelmek istemiyor musun?
Harika bir anlatı. Ve Ryan Reynolds'ın kim olduğunu bilmeyenler için uçuş benzetmeleri ve kelime oyunlarıyla düğmeli web sitesi de onları çekmek için yeterli olmalı.
Pakto-Navio
Site ne tür bir hikaye anlatıyor?
Sürükleyici Öykü
Bu tür hikaye anlatımından ne tür işletmeler yararlanır?
Bu, yeni bir işletme için bir site oluşturuyorsanız, hikaye anlatımına yönelik başka bir etkili yaklaşımdır. Ancak bu durumda, onları marka yolculuğuna çıkarabilecek gerçek hayattaki bir kişi yok. Bunun yerine, markanın gücüne ve sürükleyici hissettiren bir şey tasarlama yeteneğinize güvenmeniz gerekir.
Bu, özellikle şirket uzun süredir ortalıkta bulunmuyorsa ve üzerine çekilecek çok fazla geçmişiniz veya övgünüz yoksa faydalı olacaktır. Hikayenize net bir şekilde odaklandığınızdan emin olun, böylece ziyaretçiler onlar için yarattığınız yoldan ayrılmaya çalışmaz.
The Immersive Tale hikaye anlatımı yöntemi neye benziyor?
Bir mobil web sitesinde sürükleyici bir hikaye oluşturmak için onu bir macera olarak çerçevelemelisiniz. Bu şekilde, ziyaretçiler menü düğmesini düşünmezler bile. Bunun yerine, birlikte oynamaya ve onları siteden geçirmenize izin vermeye hazırlar.
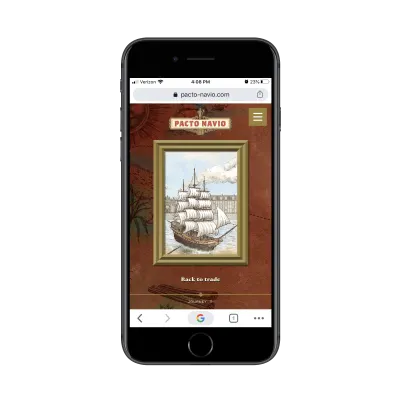
Pacto-Navio bu tür hikaye anlatımını iyi idare ediyor. Bunun da işe yaramasının birkaç nedeni var.
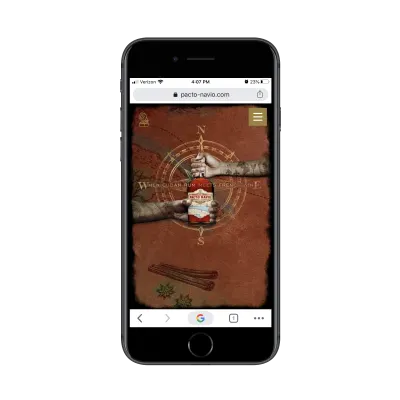
İlk olarak, hikayenin her bölümü özel bir tam sayfaya sahiptir:

Bu, örneğin, ana sayfadır. İlk başta, ziyaretçilerin tüm gördüğü pusuladır, ancak daha sonra iki el, romun geldiği iki ülkeyi sembolize etmek için doğudan (Fransa) ve batıdan (Küba) hareket eder.
Bu, bu sitenin bu kadar sürükleyici hissetmesinin başka bir nedeni. En başından beri, web sitesi ziyaretçileri giriş noktasından varış noktasına aktif olarak taşır. Ve bunu kelimenin tam anlamıyla söylüyorum .
Site animasyonlarla dolu. Ezici veya gereksiz değiller. Hareketli öğelerin her biri (yatay sayfa çevirmeler arasındaki geçişler bile) ince ancak konuyla ilgilidir.

Sitenin bir bütün olarak tasarımı, ziyaretçilere epik bir macera hikayesi okuyormuş gibi hissettirmelidir. Ama bu bir web sitesi; Sayfalarında bir hikaye anlatmakla sınırlı bir kitap değil.
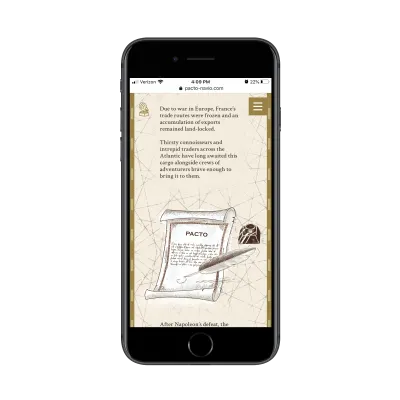
Pacto-Navio mobil sitesi, ziyaretçilerin ne zaman duracaklarına karar vermelerine ve biraz daha fazlasını keşfetmelerine olanak tanır. Ve yaptıklarında, hikayenin daha fazlası ortaya çıkıyor:

Bir anlamda, her sayfanın tek bir kartla temsil edildiği ve bir kitabın sayfaları gibi çevrilebildiği bu web sitesi tarzı, bir hikaye anlatmanın en ilgi çekici yollarından biridir.
Her sayfa ve ilgili grafik birer birer sunulur. Ardından, ziyaretçiler daha fazlasını keşfetmeyi seçtiğinde, hikaye kısaca anlatılırken küçük animasyonlar onları sayfada aşağı doğru hareket etmeye odaklar. Gerçekten kitap okuyormuşsunuz hissi veriyor.
samuel adams
Site ne tür bir hikaye anlatıyor?
Aşk mektubu
Bu tür hikaye anlatımından ne tür işletmeler yararlanır?
Fiziksel konumun (genellikle bir şehir) hikayede rol oynadığı bir kitap okuduysanız veya bir film izlediyseniz, bunun ne kadar duygusal bir deneyim olabileceğini bilirsiniz.
Örneğin Woody Allen'ın filmlerinden herhangi birini alın. Birçoğu New York'ta veya Avrupa'nın yemyeşil şehirlerinde geçiyor - ve sanki şehirlerin kendileri birer karaktermiş gibi geliyor. Aynı şey kitaplar için de geçerli. Stephen King bunu The Shining'deki Overlook Hotel'de veya The Shawshank Redemption'daki Shawshank Prison'da olduğu gibi çok yapıyor. Hikâyelerde insanlar kadar mekânlar da önemli bir rol oynamaktadır.
İster inanın ister inanmayın, bu, bir coğrafi bölgeyle güçlü bağları olan bir işletme içinse, mobil sitenizle yapabileceğiniz bir şeydir.
Aşk Mektubu hikaye anlatımı yöntemi neye benziyor?
Samuel Adams, Boston, Massachusetts ile derin bağları olan bir bira fabrikasıdır.
Bostonlu insanlar yerel markalar ve işletmeler için son derece sadık şampiyonlar olma eğilimindedir ve bu bira fabrikasıyla olan ilişkileri de farklı değildir. Bu nedenle, Samuel Adams'ın web sitesinin aşağıdakilere adanmış olması şaşırtıcı değil:

- Boston şehri,
- Boston halkı.
Boston'daki her şeye bir aşk mektubu olarak düşün.
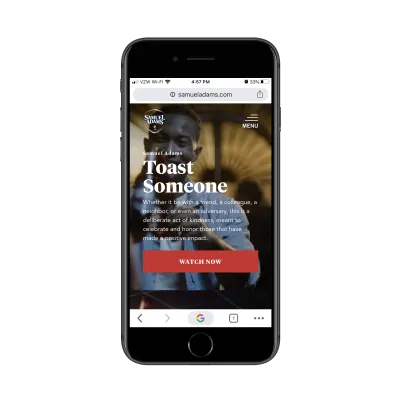
Mobil site aşağıdakilerle başlar:

Bu kahraman görüntüsünde Samuel Adams'ın birasından bahsedilmiyor. Bu bir harekete geçirici mesajdır: Birini Tost Edin .
Bu video, komedyenlerin hayatlarını değiştiren ve onları yaptıkları şeyi yapmaları için güçlendiren insanlara kadeh kaldırdığını gösteriyor. İnsanları Samuel Adams'la olan yolculuklarına başlamanın gerçekten içten bir yolu.
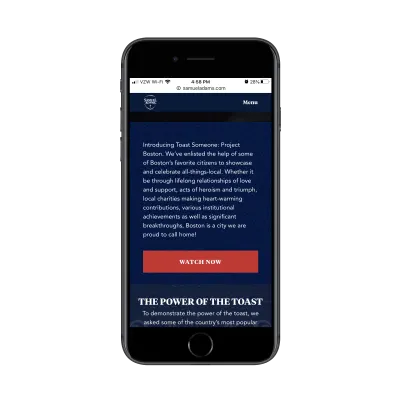
Sayfanın biraz aşağısında, bira fabrikası neden bu tostları komedyenlere yaptırdığını açıklıyor:

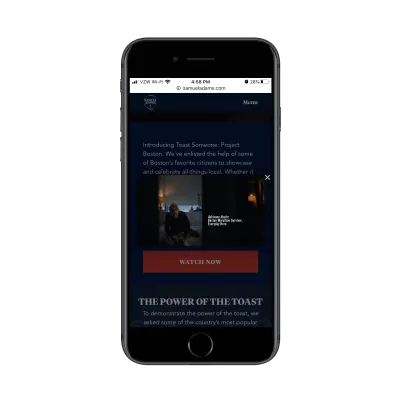
Ancak markanın toplu kutlamaya katılmasını istediği sadece ünlü insanlar değil. Bir sonraki video, Boston şehrine ve sakinlerine bir övgü.

Ziyaretçiler ünlü Boston sakinlerini görürler (Boston Red Sox'tan Big Papi'nin şehre sevgi ve saygı göstermesi gibi), ancak videoda sesini yükseltenler sadece ünlü isimler değil:

Boston şehrinin güzel fotoğraflarını görmenin yanı sıra şehrin gerçek insanlarını da görebilirsiniz. Yukarıdaki ekran görüntüsünde Boston Maratonu bombalamasından kurtulanlardan biri. Ama aynı zamanda Charles Nehri'ne giden bir kürekçi takımı, bir berber dükkanı ve bir spor salonunda boks yapan insanları da görebilirsiniz.
Elbette, Sam Adams'ın bira şişeleri insanların verdiği kadehlerde görülebilir, ancak yine de dokunaklı bir video ve Boston şehrine güzel bir övgü. Ve bu site Samuel Adams mağazasından tamamen ayrı olduğu için, insanların tost projesine ve ondan gelen olumlu duyguya odaklanmasına yardımcı oluyor.
Wintrip Brew Co.
Site ne tür bir hikaye anlatıyor?
Grafik Roman
Bu tür hikaye anlatımından ne tür işletmeler yararlanır?
Daha sonra hit filmler veya TV şovları haline gelen çok sayıda grafik roman ve çizgi roman örneği var:
- The Walking Dead
- bekçi
- günah şehri
- Kan davası için V
- Denizkabuğundaki hayalet
Gerçeği söylemek gerekirse, bu hikaye anlatımı tarzı çoğu marka için işe yaramaz çünkü bir markanın çalışması için sinirli, karanlık veya sınırları zorlayan olması gerekir. Ayrıca ürününe %100 odaklanacak bir markaya ihtiyacı var. Bu, anlatacak özgün veya ilham verici bir hikayesi olmayacağı anlamına gelmez, ancak böyle bir hikayenin hızı, gerçekten sattığınız şeye odaklanmalı.
Bu üzerinde çalıştığınız bir şeyse ve bir grafik romanın hızlı tempolu ve dramatik sayfalarını temsil eden bir site tasarlamak için yaratıcı becerilere sahipseniz, bu, kitlenizin dikkatini çekmenin ve tutmanın harika bir yoludur.
“
Grafik Roman hikaye anlatımı yöntemi neye benziyor?
Bu hikaye anlatımı yöntemini kullanarak web siteleri tasarlamanın tek bir yolu yoktur. Bunun nedeni, grafik romanların ve çizgi romanların tasarlanma biçiminde çok fazla çeşitlilik olmasıdır. Örneğin Batman karanlık ve huysuzdur. Bekçi tamamen abartılı, retro tasarımla ilgilidir. Ve sonra, sadece kirli hissettiren The Walking Dead var.
Sitenize ne tür bir "avantaj" vermek istediğinize karar vermelisiniz. Ancak kesin olan bir şey var: karanlık ve aydınlık arasında çarpıcı bir karşıtlığa sahip olması gerekiyor.
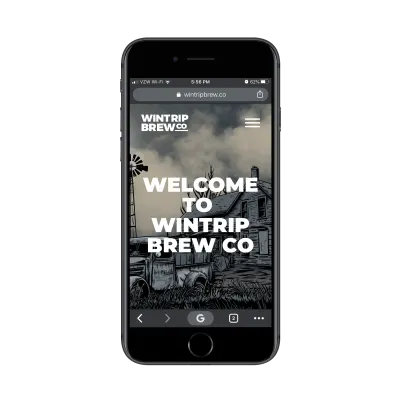
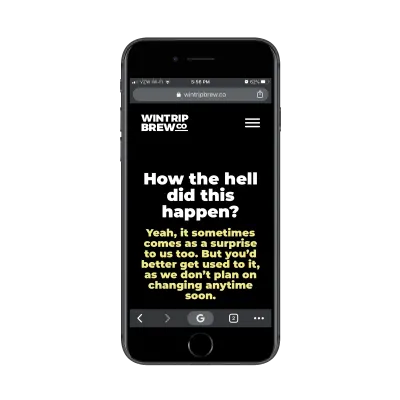
Bu, Wintrip Brew Co.'nun mobil sitesi:

Daha iyisini bilmiyorsanız, bunun bir grafik roman veya hatta bir video oyunu için bir site olduğunu düşünebilirsiniz.
Ama Wintrip Brew Co. ziyaretçilerini gerçekten böyle karşılıyor - ve bu harika bir ilk izlenim bırakıyor. Ne de olsa, sitenin geri kalanı aynı şeyi yapmayacak olsaydı, kim bir ana sayfanın grafik roman gibi görünmesi zahmetine girecekti?
Ziyaretçilerin bu yolda tökezlemeye devam etmek istememeleri için hiçbir neden yok.

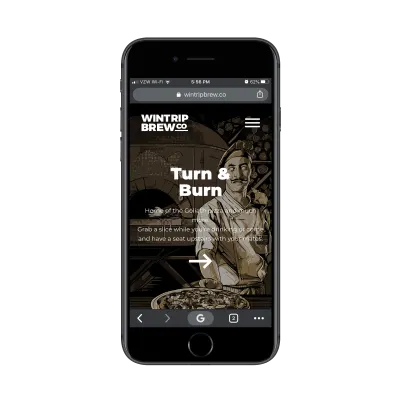
Bu sitenin her santimini bir grafik roman gibi hissettiriyor. Her sayfaya dağılmış tuhaf karakterler var ve ziyaretçileri her sayfanın daha fazlasını keşfetmeye davet ediyor (yukarıdaki zombi gözlü şef gibi).
Ardından, sayfalarda anlatılan gerçek hikaye var:

Tipografi basit tutulur ve yine de çarpıcı renk kontrastı ona bir avantaj sağlar. Ziyaretçiler, yazı tipi tasarımının verdiği ince ipuçlarını anlamıyorsa, o zaman tavırla dolu kelimeler kesinlikle olacaktır.
Size “Bira” sayfasının nasıl tasarlandığını göstermeyi çok isterdim, ancak üzerindeki kelimeler inanılmaz derecede riskli. Yukarıda gördüklerinizin sınırları zorlama açısından buzdağının görünen kısmı olduğunu söylemek yeterli.
Ama sorun değil çünkü bu markanın amacı bu. Daha koyu ve daha modern bir şeyler arayan bira içenlere hitap etmek istedikleri biralarını hazırlama şekillerinden bile belli. Ve bu web sitesinin tasarımı bunun için mükemmel tonu belirledi.
Yuengling
Site ne tür bir hikaye anlatıyor?
Zaman çizgisi
Bu tür hikaye anlatımından ne tür işletmeler yararlanır?
Zaman Çizelgesi en iyi, uzun geçmişleri olan markalar tarafından kullanılır. Bunlar 100 yılı aşkın süredir faaliyette olan şirketlerdir. Aynı zamanda, yıllar içinde biriktirdikleri düzinelerce dönüm noktasına sahip işletmeler için de geçerli olacaktır.
Yolunuza çıkanların çoğunu alamayabilirsiniz, ancak aldığınızda, Zaman Çizelgesi bir şirketin (ve sadık patronlarının) hikayesini anlatmanın güzel bir yoludur.
Bu hikaye anlatımı yöntemini neden tercih ettiğinize gelince, bunu yapmanın daha etkili yollarından biridir. Aksi takdirde, bir markanın yıllar içinde başardığı her şeyi özetlemeye çalışan delicesine uzun sayfalarla karşılaşırsınız - ve bu, böyle bir şey tasarlamaya çalışmak için zaman kaybı ve ziyaretçilerinizin sabrını büyük ölçüde test etmek olur.
Bunun yerine, bir zaman çizelgesi bir hikayeyi küçük, sindirilebilir ve yine de çok etkileyici parçalara böler.
Zaman Çizelgesi hikaye anlatımı yöntemi neye benziyor?
Bu bariz. Markanın hikayesinin en başından başlayacaksınız (genellikle kurucuların nasıl tanıştıkları veya fikirlerini nasıl buldukları) ve bugün ile bitireceksiniz. Yol boyunca, kilometre taşlarını vurgulamak için birkaç kelime ve bazı göz alıcı görüntüler paylaşacaksınız.
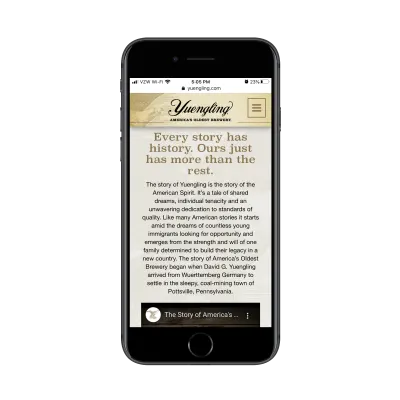
Amerika Birleşik Devletleri'ndeki en eski bira fabrikası olan Yuengling örneğine bakalım. Şirketin zaman çizelgesi, tek bir giriş paragrafı ve video ile başlar:

Bu tanıtımı almak için zaman ayırmak isteyen ziyaretçiler bunu kolaylıkla yapabilir. Gerisi, şirketin 1829'da kurulmasıyla başlayan zaman çizelgesine atlayabilir.

Bir şirketin zaman çizelgesiyle ilgili her zaman güzel olan şey, en başından beri ne kadar tutarlı olduğunu görebilmesidir. Bir şirket el değiştirmiş veya isim değişikliğine uğramış olsa bile, çoğu kez markanın tasarımı veya ürünün kendisi değişmeden kalır.
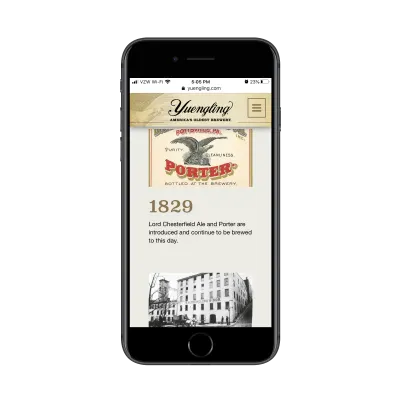
Yuengling'in bazı ambalajlarının mevcut tasarımından farklı olmayan Porter tasarımında bunun bir ipucunu görebilirsiniz.
Hikaye devam ettikçe, ziyaretçiler şirket hakkında daha fazla bilgi edinir - kazançları, kayıpları ve müşterileri için yaptığı değişiklikler.

Nihayetinde bir markanın hikayesini bir zaman çizelgesinde tasarlamanın amacı bu olmalıdır. Ödül aldıktan sonra ödülü gösterebilmen için olmamalı. Ziyaretçileri etkileşimde tutmak ve sonunda onları müşteriye dönüştürmek istiyorsanız, onlara hikayeyi nasıl etkilediklerini göstermelisiniz.
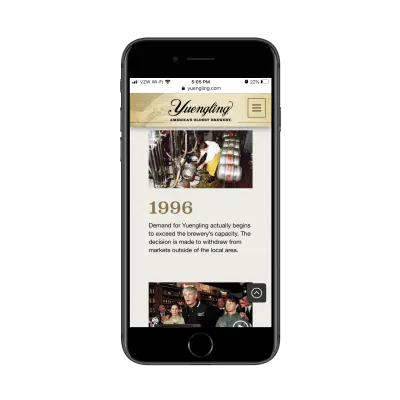
Yukarıdaki ekran görüntüsünde, 1996'nın özeti şöyle diyor:
Yuengling'e olan talep aslında bira fabrikasının kapasitesini aşmaya başlar. Yerel alan dışındaki pazarlardan çekilme kararı alınır.
Bu, müşterilerin sadık kalacakları markaları ararken tam olarak görmek istedikleri türden bir şeydir. Bu, markanın zengin olmak yerine (ki bunu kolayca yapabilirdi) müşterilere yüksek kaliteli bir ürün sunmaya olan bağlılığını gösterir.
Toplama
Gördüğünüz gibi, tasarım yoluyla bir hikaye anlatmanın tonlarca yolu var. Yukarıdaki web siteleri daha büyük ekranlarda görüntülendiğinde iyi görünse de, gerçekten parladıkları yer mobildir. Bunun nedeni, tasarımcıların web'de sonsuz miktarda metin arasında gezinmeleri istenmek yerine, bir kitabın sayfalarını çeviriyormuşsunuz gibi hissettiren deneyimler oluşturabilmeleridir.
İşletmeler için her türlü hikayeyi anlatabileceğiniz için yukarıdaki liste hiçbir şekilde ayrıntılı değildir. Sadece müşterilerinizin şirketleri hakkında söylediklerini dinleyin ve ardından gittikleri yolculukla (veya bugün gittikleri dolambaçlı yoldan) eşleşen bir yolculuk yaratın.
Daha İyi Bir Hikaye Tasarlamak
Kullanıcıların sitenize geldiklerinde pek çok beklentileri vardır. Kullanıcılarınızı bir hikaye bağlamına yerleştirmek, bu beklentileri ve motivasyonlarını anlamanıza yardımcı olur. Ne istediklerini ve beklediklerini, aynı zamanda neye ihtiyaçları olduğunu da göreceksiniz. İhtiyaçlarını öğrendikten sonra, bu ihtiyaçları karşılayabilirsiniz. John Rhea tarafından yazılmış bir makaleden daha fazlasını öğrenin →
