Mobil E-postalarınızı Yerinde Dönüşümü Artıracak Şekilde Tasarlayın
Yayınlanan: 2022-03-10Google'ın web tasarımcılarını öncelikle masaüstü için tasarlamaktan şimdi öncelikle mobil için tasarlamaya bu kadar zorlamasını ilginç buluyorum. Google haklı… ama neden sadece web sitelerini mobil kullanıcılara hitap edecek şekilde tasarlamaya odaklanalım? Sonuçta Gmail, e-posta istemcisi sıralamasında da liderdir.
Barilliance'ın 2019 raporuna göre, e-posta web siteleri için inanılmaz derecede güçlü bir dönüşüm sürücüsü olabilir.
Ortalama olarak, e-postalar %1,48 oranında dönüştürülür. Bu, gönderilen tüm e-postaları içerir - açılmayanların yanı sıra geri dönenleri de içerir. Ancak alıcılar tarafından açılan e-postalara bakarsanız , ortalama dönüşüm oranı %17,75'e çıkıyor .
Bununla daha da ileri gidelim:
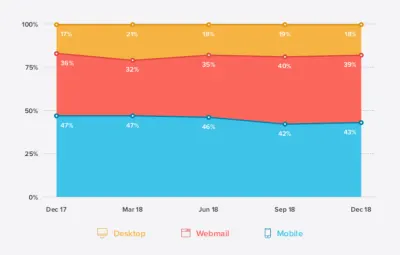
Litmus'tan gelen son veriler, mobil cihazlarda diğer herhangi bir cihazdan daha fazla e-postanın açıldığını ortaya koyuyor:

Hatta birçok kaynak, ortalama mobil açılma oranını %50'nin oldukça üzerinde bir değere koyuyor. Ancak, %43 veya %50+ olsun, mobil cihazların en yaygın olarak insanların e-postalarını kontrol etmek için ulaştığı ilk cihaz olduğu açıktır.
Bu da bizi şu sonuca götürüyor:
Kullanıcıların mobil cihazlarda e-posta açma olasılığı daha yüksekse ve açılan e-postaların açılmayanlardan daha yüksek oranda dönüşüm sağladığını biliyorsak, tasarımcıların e-postaları tasarlarken mobil deneyime öncelik vermeleri mantıklı olmaz mı?
Dönüşümleri Artırmak için Mobil E-posta Tasarım İpuçları
Mobil kullanıcılar için e-posta tasarlama hakkında en son araştırmaların neler söylediğini ve bunun açılışları, tıklamaları ve daha sonra web sitenizin dönüşüm oranlarını (mobil ve masaüstünde) artırmak için nasıl kullanılabileceğini inceleyelim.
Mobil ve Masaüstü için Aynı E-postayı Tasarlayın
E-posta, müşterileri kazanmak ve elde tutmak için genellikle en etkili pazarlama kanalı olarak sıralansa da, bu gerçekten neler olup bittiğine dair doğru bir resim değil.
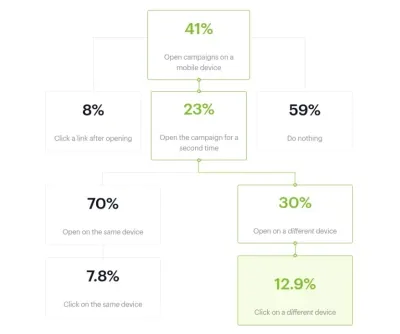
Campaign Monitor'e göre, mobil e-posta aboneleriyle gerçekte neler oluyor:

Mobildeki açık oranlar, daha önceki Litmus verileriyle bir bakıma eşittir.
Ancak, e-posta alıcısının bir e-posta içindeki bir bağlantıyı veya teklifi gerçekten tıklaması için birden çok kez açılması gerekebilir. Ve tahmin et ne oldu? Bunların yaklaşık üçte biri masaüstüne geçiyor - burada mobilde kalanlardan daha yüksek oranda dönüşüm sağlıyorlar.
Raporun belirttiği gibi:
Yaklaşık 6 milyon e-posta pazarlama kampanyasından elde edilen veriler, farklı bir ortamda sonraki açılışları sağlayamazsanız, mobil ortama geçişin okuyucuların içeriğinizle etkileşim kurmasını zorlaştırdığını gösteriyor.
Yukarıdaki grafiği yeniden oluşturdum ve 1000 alıcıdan oluşan bir e-posta listesinden harekete geçecek kişi sayısıyla doldurdum:

İlk bakışta, mobil en azından web sitesine trafik çekme açısından açık ara kazanan gibi görünüyor. İlk mobil açılıştan sonra, 32 abone doğrudan web sitesine gider. Cep telefonunda birkaç kez daha açıldıktan sonra, 5 tane daha oraya gidin.
Masaüstünde açıldığında kullanıcı yolculuğunun nasıl göründüğünün bir dökümü olmasa da, listenin o kısmından alacağınız ek tıklamaların hesaplanması o kadar kesin ve kuru değildir.
Ancak, Litmus'un %18 masaüstü açılış tahmininin doğru olduğunu ve e-postayı önce mobilde ister masaüstünde açsalar da Campaign Monitor'ün %12.9 tıklama oranının geçerli olduğunu varsayalım. Toplama yalnızca masaüstüne yönelik 23 e-posta açılışının eklenebileceğini söylemek güvenli.
Yani, bu onu getiriyor:
Mobilde 37 tıklama, masaüstünde 26 tıklama.
Sonuç olarak: Mobil, bir web sitesine kesinlikle daha fazla e-posta abonesi alırken, masaüstünün dönüşüm dostu özelliği göz ardı edilemez.
Bu nedenle listelerinizi cihaza göre bölümlere ayırmak istemezsiniz. Bir kampanyadan elde ettiğiniz dönüşüm sayısını en üst düzeye çıkarmak istiyorsanız, abonelerin e-postalarınızla ne yapacaklarına karar verirken bir cihazdan diğerine sorunsuz bir şekilde geçmelerini sağlayın.
Başka bir deyişle, masaüstü ve mobil için aynı e-postayı tasarlayın. Ancak abonelerin çoğunluğunun e-postayı mobil cihazlarında açacağını varsayın (kampanyalarınızın geçmiş verileri aksini söylemediği sürece). Ardından, cihazdan bağımsız olarak tüm abonelere uygun bir e-posta oluşturmak için mobil öncelikli tasarım ve pazarlama ipuçlarını kullanın.
Renklerinizi Seçerken Karanlık Modda Faktör
E-postadan web sitesine geçiş söz konusu olduğunda, kullanıcılarınızın önünde duran hiçbir şeyin olmasını istemezsiniz. Bu nedenle, mobil ekranları için renk ve parlaklık seçimlerinin e-posta tasarımınızın okunabilirliğini veya genel görünümünü nasıl etkilediğini göz önünde bulundurmalısınız.
Bunun bir sorun haline gelmesinin birkaç yolu vardır.
Cihazlarımızdan yayılan mavi ışığın ne kadar zararlı olabileceği hakkında giderek daha fazla şey duydukça, Karanlık Mod seçeneklerinin kullanıma sunulması şaşırtıcı değil. Şu anda masaüstü bilgisayarlarda yaygın olsa da, çoğunlukla mobil cihazlar için beta sürümündedir. Aynı şey e-posta uygulamaları için de geçerlidir.
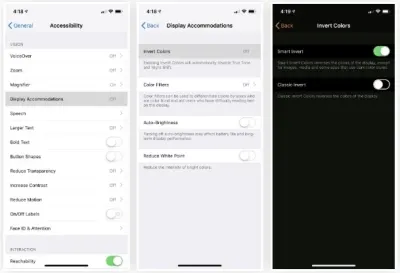
Bununla birlikte, akıllı telefon kullanıcıları kendi "Karanlık Modlarını" hackleyebilirler. Bu tür renk değiştirme, iPhone'un “Erişilebilirlik” ayarları aracılığıyla etkinleştirilebilir.

Esasen, bunun yaptığı şey, ekrandaki tüm renkleri aydınlıktan karanlığa ve tam tersine çevirmektir.
Ne yazık ki iPhone'umdaki ekran görüntüsü alma aracı, renkleri tam olarak göründükleri gibi yakalamama izin vermiyor. Ancak, size gösterebileceğim şey, tersine çevirme aracının e-posta tasarımınızın rengini nasıl değiştirdiğidir.
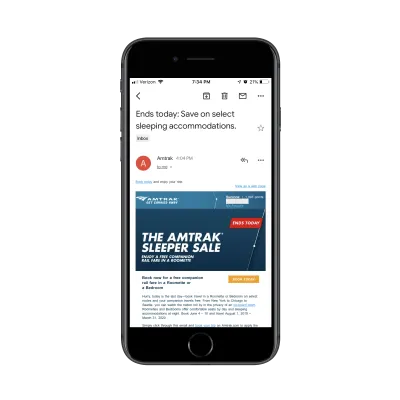
Bu, geçen hafta Amtrak'tan aldığım bir e-posta. Markalı renk paleti, parlak renkli bildirimleri ve CTA düğmeleri ile oldukça standarttır:

Şimdi, aynı e-postanın iPhone'umun “Akıllı Ters Çevirme” ayarı aracılığıyla görüntülendiğinde nasıl göründüğü:

Koyu mavi marka renkleri üzerindeki beyaz yazı tipi ile orijinalin temiz tasarımı gitti. Şimdi, sert bir renk karışımı ve yerinde okunması zor bir Amtrak logosu var.
Bu tür tutarsız ve kopuk renkli ekranın mobil kullanıcılar için nasıl rahatsız edici bir deneyim yaratacağını hayal edebilirsiniz.

Ama ne yapmalarını bekliyorsun? Mobil cihazlarından gelen parlama ile mücadele ediyorlarsa, Karanlık Mod (veya başka bir parlaklık ayarı), ilk etapta e-postaları açıp okumalarını kolaylaştıracaktır. Bu, özenle tasarladığınız e-postanın görünümünden ödün vermek anlamına gelse bile.
Tüm bunlarda parlak bir nokta, resmi "Karanlık Modun" iPhone'a (ve umarım diğer akıllı telefonlara) yakında HTML e-postalarının görünümünü değiştirmeyeceğidir. Yalnızca düz metin mesajları etkilenecektir.
Bununla birlikte, yaptığınız tasarım seçimlerinin çevreleyen siyah arka planla nasıl çakışabileceğine dikkat etmek önemlidir. Özellikle parlak renkli arka planlar, e-posta uygulamanızın çevreleyen siyah rengiyle çakışabilir.
Bu sorunu nasıl çözersiniz? Ne yazık ki, e-postanızı Karanlık Modda veya başka bir şekilde görüntülemelerine bağlı olarak kullanıcılara e-postanızın farklı sürümlerini sunamazsınız. Karanlık Moddaki olası görünümlerin tasarımınıza veya mesajınıza müdahale etmediğini doğrulamak için kendi testlerinize güvenmeniz gerekecek.
Yaptığınız standart testlere ek olarak, kendi akıllı telefonunuzu Dark Mode (veya onun hack karşılığı) ile ayarlayın. Ardından, test e-postanızı filtreden geçirin ve renklere ne olduğunu görün. E-posta için ne tür renklerle tasarım yapıp yapamayacağınızı belirlemek uzun sürmez.
Konu Satırını Tasarlayın
Konu satırı, ister anında iletme bildirimi olarak görünsün, ister gelen kutularında ilk karşılaşsınlar, e-posta abonelerinizin göreceği ilk şeydir. Bir e-postayı hemen Çöp Kutusuna veya İstenmeyen Posta kutusuna atmak yerine tıklatarak açma konusundaki ilk kararlarını ne etkiler? Göndereni tanımak yardımcı olacaktır, ancak konu satırının çekiciliği de yardımcı olacaktır.
Bir konu satırını tam olarak nasıl “tasarladığınıza” gelince, düşünmeniz gereken birkaç şey var. Birincisi uzunluktur.
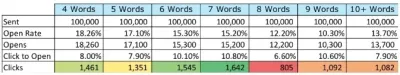
Marketo, 200'den fazla e-posta kampanyası ve abonelere gönderilen 2 milyon e-posta üzerinde bir araştırma yaptı. Testin konu satırı uzunluğu hakkında ortaya çıkardığı şey:

4 kelimelik konu satırı en yüksek açılma oranı ile sonuçlansa da, tıklamalar açısından zayıf bir gösterime sahipti. Aslında abonelerle mükemmel dengeyi yakalayan 7 kelimelik konu satırıydı ve %15,2'sinin e-postayı açmasına ve ardından %10,8'inin e-postayı tıklamasına neden oldu.
Bunu yine de kendi e-posta listenizle test etmeniz gerekse de, bir konu satırı için yedi kelimenin ideal uzunluk olduğu görülüyor.
Ardından, konu satırında kullanılan moda sözcükleri düşünmelisiniz.
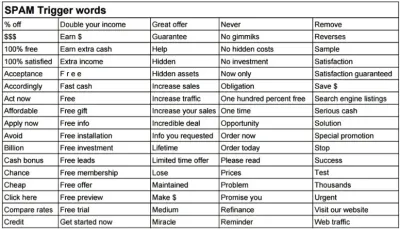
Başlamak için, Yesware'in İstenmeyen Posta Tetikleyici Sözleri listesini bunun dışında tutun:

E-postanın açılma, okunma, tıklanma ve nihayetinde siteye dönüştürülmesi olasılığını artırmak istiyorsanız, konu satırında hangi kelimelerin görüneceği konusunda bilgili olmalısınız.
Yapmanızı önereceğim şey, CoSchedule'ün E-posta Konu Satırı Test Aracına yer işareti koymak.

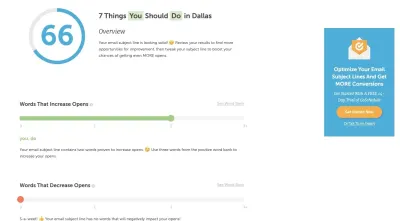
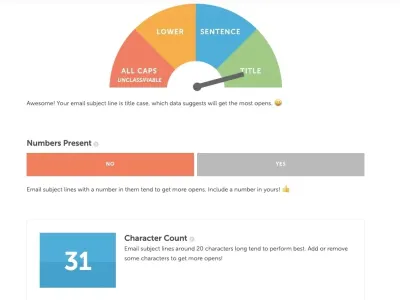
CoSchedule'un konu satırlarınızı nasıl analiz ettiğine ve açık oranlarınızı neyin artırıp azalttığına dair size ipuçları verdiğine dair bir örnek:

Gördüğünüz gibi, CoSchedule size hangi tür kelimelerin açılma oranlarını artırdığını ve hangilerinin artırmadığını söyler. Bu konu satırı testlerinden yeterince yapın ve yazarlarınız ve pazarlamacılarınız için iyi bir dizi ifade kılavuzu oluşturabilmelisiniz.
Daha aşağıda, güçlü bir şekilde ifade edilmiş ve tasarlanmış bir konu satırı için neyin gerekli olduğuna dair daha fazla fikir edineceksiniz:

CoSchedule, en iyi uygulamalara ve sonuçlara dayalı olarak karakter ve kelime sayılarının nasıl kısaltılacağı veya uzatılacağı konusunda önerilerde bulunacaktır.
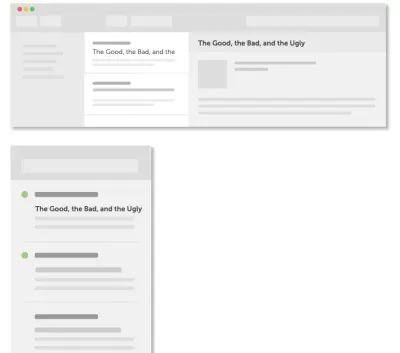
Son olarak, konu satırı testinizin en altında şunu göreceksiniz:

Bu size (veya daha doğrusu yazarınıza) bir e-posta istemcisinin "tasarımında" konu satırının nasıl görüneceğini görme şansı verir. Cep telefonunda kelimelerin kesilmesi sorun değil. Olacağı kesin. Ancak yine de tıklanacak kadar çekici görünen her şeyi istiyorsunuz.
Ayrıca konu satırlarınızı emojilerle süslemeyi de unutmayın.
Bunu düşündüğünüzde, mobil e-posta konu satırlarındaki emoji çok mantıklı geliyor. Metin mesajlaşma ve sosyal medya onlarla olgunlaşıyor. Bu eğlenceli ve kısaltılmış dil biçimini e-postada da kullanmak çok doğal.
Campaign Monitor bu konuda iyi bir noktaya değiniyor:
Kelimeleri tanınabilir emojilerle değiştirirseniz, mobil kullanıcılar için daha kısa konu satırları oluşturacaksınız. Konu satırınızı bir mobil ekrana sığacak kadar kısaltmasa bile, onu diğer abonelerinizin darmadağın gelen kutularından farklı kılmanın harika bir yolu.
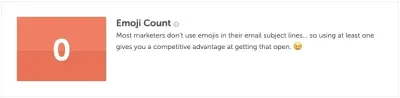
CoSchedule testi, emojiyi nasıl (veya kullanıp kullanmadığınızı) da temel alarak size puan verecektir:

Gördüğünüz gibi, CoSchedule bunu pazarlamada bir rekabet avantajı olarak görüyor.
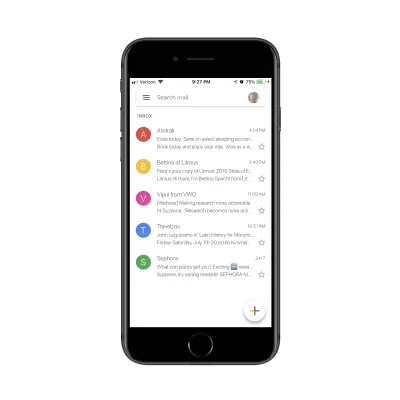
Sadece kendi e-posta istemcime bakarken bile gözüm anında Sephora'nın “YENİ” bir emoji içeren konu satırına takıldı:

Sadece hangi emojiyi kullandığınıza dikkat edin. Yeni başlayanlar için, emoji cihazdan cihaza farklı şekilde görüntülenir, bu nedenle daha belirsiz bir seçimse bazı aboneleriniz üzerinde aynı etkiye sahip olmayabilir.
Ayrıca düşünülmesi gereken yerelleştirme yönü de var. Her emoji dünya çapında aynı şekilde algılanmaz. Day Translations'ın da belirttiği gibi, ateş sembolü, bazı ülkeler onu gerçek bir ateş olarak yorumlarken, bazıları onu cazibe sembolü olarak görebildiği için kafa karışıklığına neden olabilecek bir semboldür.
Bununla birlikte, emojilerin hem açık oranları hem de e-posta okuma oranlarını artırdığı kanıtlanmıştır. Konu satırınıza eklemek için doğru mobil uyumlu emojiyi bulun ve bunun sonucunda web sitenizi ziyaret eden abone sayısını etkili bir şekilde artırabilirsiniz.
Sarmak
Web sitelerinden çıkan pek çok farklı e-posta türü vardır:
- Karşılama mesajı
- Satın alma sonrası işlem e-postası
- Terk edilmiş sepet hatırlatıcısı
- promosyon haberleri
- Ürün özellikleri
- Yeni içerik mevcut
- Hesap/ödül puanları
- Ve dahası.
Başka bir deyişle, e-posta abonelerinin önüne geçmenin birçok yolu vardır.
Çoğunun e-postanızı önce mobilde açacağını unutmayın. Bazıları, tıklamak veya çöpe atmak zorunda kalana kadar mobilde tekrar tekrar açacaktır. E-postayı, onları web sitenizi ziyaret etmeye ve dolayısıyla dönüştürmeye motive edecek şekilde tasarlamak size kalmıştır.
SmashingMag'de Daha Fazla Okuma :
- İşlem E-postası Hakkında Bilmeniz Gereken Ama Sormayı Bilmediğiniz Her Şey
- E-posta Pazarlama Programlamanın Mevcut Durumu: Neler Kullanılabilir ve Kullanılamaz
- Müşteri Yolculuğu Eşlemeli Seviye Atlama E-posta Kampanyaları
- Mail.Ru E-posta Depolamasını 50 PB'den 32 PB'ye Nasıl Düşürdü?
