Tek Elle Kullanım İçin Mobil Uygulamalar Nasıl Tasarlanır?
Yayınlanan: 2022-03-10Ocak 2007 Cuma günü, devrim niteliğindeki üç ürün - iPod, telefon ve çığır açan bir internet iletişim cihazı - bugün bildiğimiz ve sevdiğimiz akıllı telefonları yaratmak için bir araya geldiğinde dünya avuçlarımıza sığdı.

iPhone, tek elle kullanım için konforlu bir şekilde kullanılmak üzere tasarlandı ve başparmağın ekranda daha yumuşak hareket etmesine olanak tanıyor.
Steve Jobs bir keresinde 3,5 inçlik ekranın "tüketiciler için mükemmel boyut" olduğunu ve daha büyük ekranların aptalca olduğunu söylemişti.
“

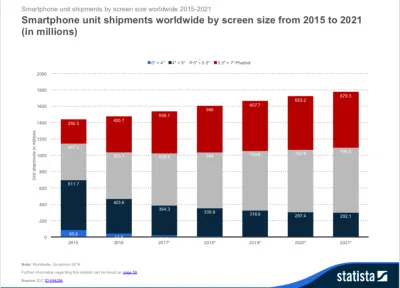
Ancak phablet'lerin daha büyük ekranları sayesinde popülerlik kazanması son on yılın başına kadar değildi, öyle ki bugün satılan cihazların %1'inden daha azı 4 inçten daha küçük ekranlara sahipti.
Bugün satılan akıllı telefonların %90'ı 5 inçten büyük ekrana sahip.
“
Bu arada, daha büyük-daha iyi sunulan uygulama yapımcıları ve tasarımcılar için bu altın hücum, daha fazla içerik ve işlev sunmak için ekran gayrimenkulünü kullanma fırsatlarına sahip.
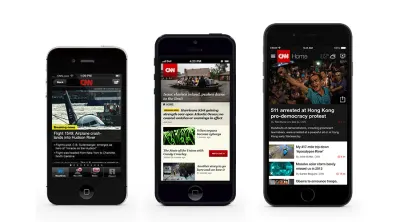
Örneğin, CNN Uygulaması 2012'de tanıtılan iPhone 5'e erken erişime sahip birkaç uygulamadan biriydi. Geliştiriciler yalnızca estetik bir dönüşüm sağlamakla kalmadı, aynı zamanda manşetleri öne çıkaran okuyucu dostu, görsel açıdan çekici bir deneyim tasarladı.

Daha Büyük Ekranlar, Erişim Kolaylığı ve Ulaşılabilirlik Azaltıyor
Daha büyük ekranlar daha fazla içerik göstermek için harika olsa da, Steve Jobs'un 3,5 inçlik telefonlar üretme konusundaki 1 numaralı tasarım değerlendirmesi - tek elle kullanım için tasarım .
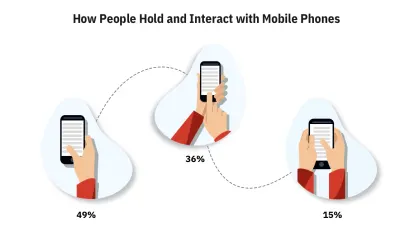
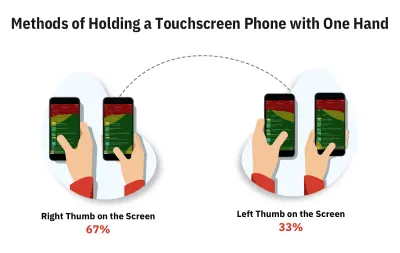
Steven Hoober, havaalanlarında, sokaklarda, kafelerde, otobüslerde ve trenlerde yaptığı 2 aylık araştırmasında, kullanıcıların telefonlarını üç şekilde tuttuğuna ışık tuttu.

Kullanıcıların %49'u özellikle hareket halindeyken telefonlarını tek elle tutuyor.
“
Tek elle kullanım için uygulamalar tasarlamak için güçlü bir örnek. Steven ayrıca kullanıcıların tutuşlarını rahatlıklarına ve durumlarına göre sık sık değiştirdiğini de keşfetti.
Neden Tek Elle Kullanım İçin Tasarım Yapmak, Uygulama Üreticileri İçin En Büyük Öncelik Olmalıdır?
Telefonlarımızı meşgul olduğumuzda veya acelemiz olduğunda çok kullanırız. Bu, kullanıcıların telefonlarını nasıl tuttuklarını ve uygulamaları nasıl kullandıklarını büyük ölçüde etkiler ve bu da yukarıda önerilen %49 oranından çok daha fazla tek elle kullanımla sonuçlanır.
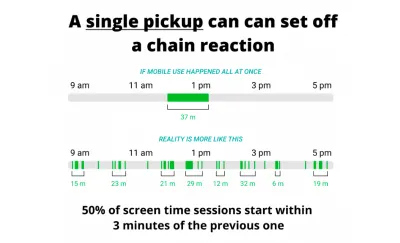
Araştırmalar, ortalama bir kullanıcının telefonlarını günde 58 kez kontrol ettiğini ve bunun %70'inin mobil etkileşimin 2 dakikadan az sürdüğünü gösteriyor.
Telefonlarımızı “dikkati dağılmış kısa süreli kullanım” şeklinde kullanırız.
“

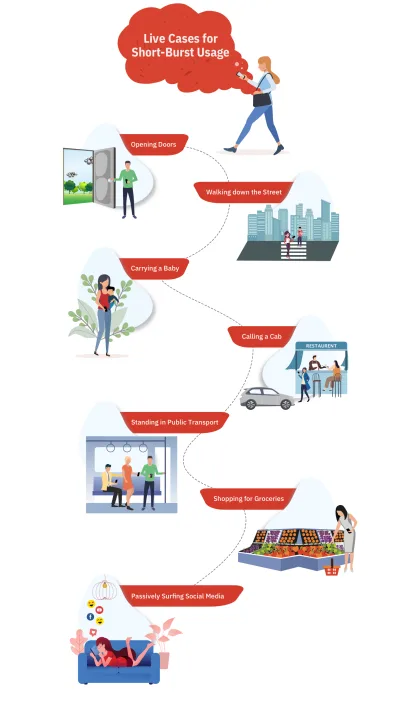
Simform'daki bir araştırmacı ekibi, aşağıdakiler gibi birden fazla senaryoda kısa süreli sporadik kullanımın kullanımını ve davranışını gözlemledi:

Google'ın Ürün Direktörü Luke Wrobleski, bu kısa patlamaları 'tek başparmak, tek göz küresi' mobil kullanım deneyimi olarak adlandırıyor. Dikkat dağıtan bir ortamın kullanıcıları kısa süreli kısmi dikkat süresi içinde tek elle kullanmaya nasıl zorladığını yansıtır. Ayrıca, tek elle en uygun akıllı telefon kullanımının, hızlı etkileşimin sorunsuz işlevsellikle desteklendiği bir kullanım olduğunu da ekliyor.
Bu Tek Elle Kısa Süreli Kullanımları Akılda Tutmak İçin Nasıl Tasarım Yapılır?
Cevap oldukça basit. Sürekli kullanılabilirlik testi yapın ve kullanıcılarınızın çeşitli durumlarda telefonlarını tutmalarının farklı yollarını inceleyin.
Uygulamanızın kullanıcıları, dikkat dağıtıcı senaryolarda uygulamayı çok kullanma eğilimindeyse, erişilebilirliği ve tek elle kullanımı hedefleyen desenler tasarlamaya odaklanmalısınız.

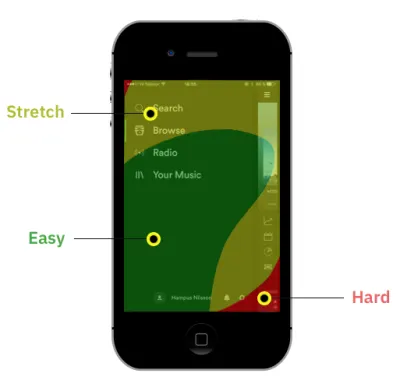
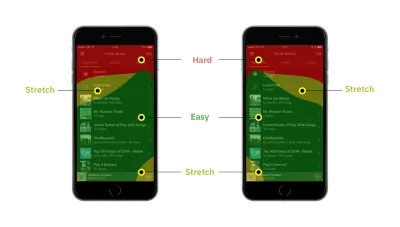
Soruna bir bakış açısı kazandırmak için Spotify'ın arayüzünün gelişimine bir göz atalım:

Spotify, bu özellikleri gizleyen ve kullanıcıları bir tür hazine avına sokan sol üstteki Hamburger Menüsü'nü kullandı. Bununla birlikte, daha büyük ekranların ortaya çıkmasıyla, listeye başka bir tasarım zorluğu eklendi: erişilebilirlik .

Bu, Spotify ekibini 2016'da Hamburger Menüsünü aşağı çekmeye ve temel özelliklerini (Ev, Göz Atma, Arama, Radyo ve Kütüphane) en alta yerleştirmeye zorladı ve bu da genel olarak %9 tıklama ve menü öğelerinde %30 artışla sonuçlandı.
Tek Elle Kullanımı Kolaylaştırmak İçin Ortak Uygulama Kullanım Senaryoları İçin Yerleşik UX Modellerini Kullanın
Neden tekerleği yeniden icat ettin? İşe yarayan kanıtlanmış UX kalıplarını ne zaman kullanabilirsiniz. Birçok tasarımcı, tasarım ilkeleri olarak tek elle kullanıma odaklanmıştır.
Tek elle kullanım için en iyi kalıpları bulmak için yüzlerce uygulamayı ve binlerce kalıbı inceledik. Öyleyse nelerin işe yaradığına, hangi sorunların çözüldüğüne ve bunlardan ne gibi faydalar elde edeceğinize bakalım.
En yaygın kullanıcı davranışlarını ve UX modellerini altı kategoriye ayırıyoruz:
- Navigasyon UX Modelleri
örneğin, uygulamanın en önemli bölümleri arasında kolayca hareket etmek için menü çubukları, sekme çubukları ve hareketler; - Eylemler için Tasarlama
Oluşturma, düzenleme, gönderme, ekleme, kaldırma ve kullanıcıların uygulamanın temel işlevlerini kullanmak için yaptığı diğer işlemler; - Alışveriş, İşlem ve Ödeme Akışı Tasarım Modelleri
- Kullanıcıların içeriği hızlı bir şekilde bulmak veya göz atmak istediklerinde Arama, Sıralama ve Filtreleme Modelleri ;
- Giriş ve Etkileşim Modelleri
Herhangi bir uygulamanın yapı taşlarını oluşturan kaydırıcılar, seçiciler, seçiciler, açılır menüler, form dolguları, yakınlaştırma, kaydırma; - Çeşitli Desenler
Medya oynatma, fotoğraf çekme, fotoğraf düzenleme ve harita gezinme modelleri.
1. Uygulamada Gezinmeyi 'Tek Elle Kullanım'ı Akılda Tutarak Tasarlama
Bu ne?
Harika bir uygulamanın temeli, iyi bir navigasyon tasarımıdır. İyi gezinme, kullanıcıların özellikleri daha hızlı keşfetmesine ve onlar için neyin önemli olduğunu bulmasına yardımcı olur.
Kullanıcıların %70'i, arama veya diğer yöntemlerle karşılaştırıldığında gezinme bağlantılarını kullanarak uygulamanın özelliklerini keşfeder. Gezinme çubukları, menüler, hareketler, bağlantılar, sekmeler vb. en yaygın gezinme UX kalıplarıdır.
İyi bir navigasyon tasarımı, tüm önemli bölümlerin hemen önünde ve kolayca erişilebilir olmalıdır.
Zorluklar
Apple'ın sekme çubuğu ve Google'ın kaydırılabilir menüsü gibi yaygın UX kalıplarının sınırlamaları vardır. Sekme çubuğuna yalnızca sınırlı sayıda özellik koyabilirsiniz ve kaydırılabilir menü öğelerinin tümüne erişmek kolay değildir.
Kullanıcılar, ekranın üst kısmına uzanarak uygulamanın önemli bir bölümüne ulaşmak için mücadele etmek zorunda kalmamalıdır. Bu sadece kötü kullanılabilirlik. Özellikle, kullanıcılar hareket halindeyse ve uygulamayı kısa sürede kullanıyorsa.
Çözüm
Facebook ve diğer birçok uygulama, öğeleri, kullanıcıların uygulamanın daha fazla özelliğine ve bölümüne erişebilecekleri Diğer veya Menü adlı bir sekme simgesine yerleştirerek bu sorunu çözüyor. Ancak bu, erişilebilirlik ve tek elle kullanım için ideal değildir.
- 5'ten fazla öğeye erişilebilirlik ve sığdırmak için tam sayfa menü yerine açılır menüyü kullanın.
- Daha fazla içeriğiniz olduğu zamanlar için genişletilmiş sekme çubuğu.
- Uzman kullanıcıların beğendikleri şeylere hızla erişmeleri için kişiselleştirilmiş sekme çubuğu.
- Kullanıcıların alışkanlıklarına erişim kolaylığı sağlamak için hareketleri kullanın.
- Bir sayfayı geri almak ve kapatmak da kolay olmalı.
- Akıllı UX desenleriyle sayfanın bir bölümüne hızla atlama
Örneğin Facebook, ana ekranı dağıtan bir Hamburger Menüsünde çok sayıda özelliği gizler. Bu içerme daha temiz ve daha düzenli bir çekiciliğe sahip olsa da, kullanıcılar tek elle erişilebilirlikten muzdariptir.
Ulaşılabilirlik İçin Tam Sayfa Menü Yerine Açılır Menüyü Kullanın
Neyse ki, bu zorluğu çözmenin bir yolu var -
Tam sayfa menüler, adından da anlaşılacağı gibi alttan 'uçuş' anlamına gelen açılır menülerle değiştirilebilir. Bu, seçeneklere tek elle bile daha kolay erişim sağlar.
Daha Fazla İçeriğiniz Olduğunda Sekme Çubuğunu Genişletin
İnsan Arayüzü Yönergeleri, alt gezinme çubuğunda en fazla 5 özelliğin bulunmasını önerir. Bu, uygulama geliştiricilerinin ek temel işlevleri ön planda sunmasını zorlaştırır.
'Daha Fazla' seçeneğinin (3 nokta) kullanışlı olduğu yer burasıdır. Alt çubukta bulunan diğer işlevleri gizleyebilir ve bir tıklama ile bunları ortaya çıkarabilir.
Uzman Kullanıcıların Beğendikleri Şeylere Hızla Erişmeleri İçin Kişiselleştirilmiş Sekme Çubuğu
Her kullanıcı farklıdır ve bir kullanıcı için önemli olan bir özellik, diğeri için o kadar önemli olmayabilir. Uygulamanızdan en iyi şekilde yararlanmak için kullanıcıların sekme çubuklarını sık kullanılan işlevlerle özelleştirmesine izin verebilirsiniz.
Hızlı Gezinme İçin Kullanıcıların Alışkanlıklarına Hareket Etmek Kolaydır
Tinder tarafından popüler hale getirilen Hareket tabanlı gezinme, tek elle kullanımı kolaylaştırmak için harika bir tekniktir. Akıllıca kullanılırsa hareketler, tek elle kullanım için gezinmeyi genişletmeye yardımcı olabilir.
Hareketleri ve Erişilebilirliği Kullanarak “Gidiş”ten “Geri Dönmeye” Tasarlama
Gezinme, yalnızca uygulamanın bir ekranına veya bölümüne gitmekle ilgili değildir. Kullanıcının geldiği yere geri dönmek, bir ekranı kapatmak veya bir sayfadaki bir bölüme atlamak için tasarım yapmak önemlidir! Uygulamaların, bunları kolayca yapmak için hareketleri ve UX kalıplarını nasıl kullandığına bakalım.
Uygulamanın Farklı Bölümlerine Hızla Atlamak İçin Kalıplar
Kitaplar, wiki, restoran menüleri, ürünler gibi birçok kategoriye, alt kategoriye ve bölüme sahip uygulamalar, kullanıcıların içerik bulmakta zorlanmaması için daha fazla düzenlemeye ihtiyaç duyabilir.
Bunlar, erişilebilirliği ve kullanım kolaylığını artırmak için bir hiyerarşi ve UX kalıpları kullanılarak düzenlenebilir.
2. Oluşturma, Düzenleme, Gönderme, Ekleme, Silme ve Diğerleri gibi Temel Eylemler için Tek Elle Kullanılan Kalıplar
Bu ne?
Kullanıcılar cep telefonu zamanlarının yaklaşık %50'sini kendilerini ifade etme, sosyal etkileşim, çevrimiçi alışveriş, finans yönetimi, sağlık ve üretkenlik ve yaklaşan etkinlikleri planlamaya harcıyor. Bu eylem odaklı UX kalıpları, sosyal gönderiler oluşturma, belgeleri düzenleme, düzenleme ve diğer birkaç şeyi içerir.
Zorluklar
Aksiyon odaklı uygulamalar tasarlarken, arka koltuğa geçmemelerini sağlamalıyız. Başparmağınızın yanında değil de üstte bir gönderiye sahip olmak veya bir düğme oluşturmak gibi.
Çözüm
Bu temel eylemlerin kullanıcı deneyimini tasarlarken akılda tutulması gereken üç şey vardır.
- Temel işlemler , simgenin veya düğmenin belirgin yerleşimi ile kullanıcıların dikkatini çekmelidir. Bunları, gömülebilecekleri uygulamanın sağ üst köşesine koymayın. İkinci el veya aşırı erişime gerek kalmadan kolayca ulaşılabilir olmalıdır.
- Bunun da ötesinde, kullanıcılar tüm oluşturma ve ekleme görev akışını tek elle tamamlayabilmelidir . Bu, görevi iptal etme, klavye açıkken yazma, bir sonraki adıma geçme vb. gibi şeyleri içerir.
- Çok seviyeli düzenleme menüleri ve kontrolleri ile karmaşık düzenleme görevleri için tasarım.
- Erişilebilirlik bir hedef olarak, paylaşım ve gönderme işlemlerini kolay ve basit hale getirebilirsiniz.
Uygulamanın Temel Görevi İçin Düğme veya Simge, Kullanıcıları İçeri Çekmelidir
Uygulamaların temel görevleri, resim çekme, gönderi oluşturma, dosya ekleme, paylaşma vb. şeyler etrafında toplanır. Kullanıcıların öncelikle bunlara odaklanması ve onu erişilebilir ve keşfedilebilir hale getirmesi gerekli hale gelir.
Örneğin, Snapchat her şeyi gizler ve yalnızca kullanıcıları fotoğraf ve video çekmeye teşvik eder. Ayrıca, 'Gönder' düğmesi, kullanıcılardan hemen hikayelerini başkalarıyla paylaşmalarını ister.
Mobil Cihazlar İçin Özel Olarak Tasarlanmış Menüler ve Kontroller ile Karmaşık Düzenleme Görevlerinden Ayrılma
Birçok kullanıcı için cep telefonları en çok kullanılan bilgi işlem cihazlarıdır. Cep telefonlarında gerçek işleri yapan bir nesil kullanıcı var. Örneğin, bir dizi mobil uygulama hizmeti sunduğundan, belge düzenleme artık yalnızca bilgisayar işi değildir.
Microsoft Word ve WPS Office, parmaklarınızın ucunda bir dizi düzenleme aracı ve çok düzeyli menü sunar. Bu sezgisel menü sistemleri, akıllı ve güçlü olup, kullanıcıların karmaşık işlemler ve çoklu seçenekler yapmasına olanak tanır.
Erişilebilirlik Hedefi Olan Şeyleri Paylaşmayı ve Göndermeyi Çok Kolay ve Basit Hale Getirebilirsiniz
Bugünlerde en sevdiğimiz müziklerle olan deneyimimizi güçlendiren şey, sosyal medya için genellikle sadece bir tık ötede olan süper hızlı paylaşılabilirlik seçenekleri.

Aşağıdan yukarıya doğru kayan ve kullanıcıların doğrudan mesaj yazmasına izin veren bir paylaşım uzantısı kullanabilirsiniz.
Oluşturma veya Görev Ekleme İşlemlerini Birden Fazla Adıma Bölün
Panolar, sık kullanılanlar ve dilek listeleri oluşturmak, özellikle en uç noktalara yerleştirildiklerinde, sürükleyici olabilir. Çok adımlı veri girişlerini işleyen kalıplara bakalım.
Flipboard ve Airbnb, her şeyi en altta ve başparmağın ulaşabileceği bir yerde tutar. Yazmaktan sonraki adımları seçmeye veya işlemi iptal etmeye kadar çok basittir.
3. Hareket Halindeyken Daha Hızlı Ödeme ve İşlem Deneyimleri Tasarlama
Bu ne?
Kaspersky Cybersecurity Index'e göre, e-ticaret satışlarının %50'si cep telefonlarında gerçekleşiyor. Yolculuk rezervasyonu, uçak bileti, otel odası, sinema biletleri ve konser biletleri gibi ticari işlemleri ekleyin ve mobil ödeme deneyimi tasarlamanın ne kadar önemli olduğunu anlayın. Baymard Enstitüsü tarafından hazırlanan bir rapor, alışveriş sepetini terk eden müşterilerin %23'ünün karmaşık ödeme süreci nedeniyle sepeti terk ettiğini öne sürdü. Bu, özellikle ödeme işleminin veri girmenin o kadar kolay olmadığı çok adımlı bir süreç olduğu mobil müşteriler için geçerlidir.
Zorluklar
Ödeme işlemi, birçok girdi ve kullanıcıların dikkatli bir şekilde ilgilenmesini gerektirir.
- Tek elle ödeme deneyimi tasarlamak, kullanıcıların işlemi minimum başparmak hareketiyle ve daha az adımla tamamlayabilmeleri anlamına gelir.
- Bu, özellikle hareket halinde olan veya işlemi hemen yapması gereken kullanıcılar için çok önemlidir.
Çözüm
Tek elle bir ödeme deneyimi tasarlamak için kullanıcılardan istenen bilgileri en aza indirmeliyiz.
- Beden, renk, saat/tarih ve diğer ürün çeşitlerini seçerken bunlar kolay erişilebilir ve keşfedilebilir olmalıdır.
- Adlar, kredi kartları, adresler, Tek kullanımlık şifreler gibi bilgileri doldurmak için Google ve Apple cüzdan gibi uygulamaları veya Keychain, 1password ve LastPass gibi şeylerden otomatik doldurmayı kullanabiliriz.
- Ayrıca kullanıcılardan gelen basit ve minimal başparmak hareketlerini de vurgulamalıyız.
Sepetlere Öğe Ekleme ve Ürün Tercihlerini Başparmak Ulaşarak Seçme
Online alışverişin lojistiği üç adımda basitleştirilebilir: sepetlere ürün ekleme, ürün çeşitlerini seçme ve ödeme sürecini tamamlama.
Tasarımcılar olarak, bu seçimleri yalnızca dikkat çekici kılmakla kalmayıp, aynı zamanda parmaklarımızın ulaşabileceği bir yere yerleştirmemiz de önemli hale geliyor.
Bu amaca ulaşmanın bir yolu, kullanıcı bir öğe seçtiğinde yukarı kayan bir tepside ürün çeşitlerini görüntülemektir.
Başka bir yol, kullanıcıların sayfada gezinmesine ve bir ürünün varyasyonlarını hızla seçmesine izin verirken, "Sipariş Ver" veya "Satın Al" seçenekleri altta sabit kalır.
Hızlı Ödeme İçin e-Cüzdan ve Şifre Yöneticilerinin Kullanılması
2019 Ödeme Yöntemleri Raporu, çevrimiçi işlemlerin %71'inden fazlasının Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney ve diğerleri gibi e-Cüzdanlar aracılığıyla gerçekleştirildiğini gösteriyor. Bu cüzdanlar yalnızca daha hızlı olmakla kalmaz, aynı zamanda çok daha güvenli ve erişimi daha kolaydır.
Ödeme işlemi daha verimli ve anlaşılır hale getirilebilir. Ayrıca, daha yüksek dönüşümler için kaydırarak öde seçeneği de ekleyebilirsiniz.
4. Ana Hedef Olarak Ulaşılabilirlik Olan İçeriği Arama, Filtreleme ve Sıralama
Bu ne?
Doğru UX olmadan, yalnızca doğru ürünleri veya öğeleri bulmak kullanıcı için sıkıcı bir görev olabilir. Arama, filtreleme ve sıralama araçları, kullanıcının sitenin ürün ve ürün kataloğuna göz atmasının ne kadar kolay veya zor olduğunu belirler.
Filtreler, yüksek hacimli içeriği daraltmak ve en alakalı sonuçları bulmak için harika bir araçtır.
Teorik olarak farklıdırlar: sıralama, içeriği belirli bir parametreye göre düzenler, filtreleme onu görünümden kaldırır.
Baymard'ın Ürün Listeleme ve Filtreleme çalışması sırasında, ortalama ürün listesi kullanılabilirliğine sahip sitelerin %67-90 oranında terk oranları gördüğü gözlemlendi. Dahası, e-Ticaret sitelerinden biraz değiştirilmiş bir araç seti ile tamamen aynı türdeki ürünleri bulmaya çalışan kullanıcılardan yaklaşık %17-33 oranında terk edildi. Bu, olası satışlarda yaklaşık 4 kat artışla sonuçlandı.
Zorluklar
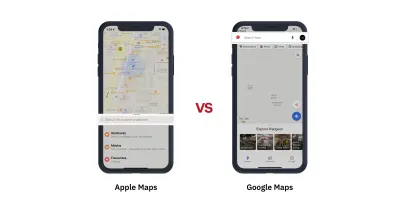
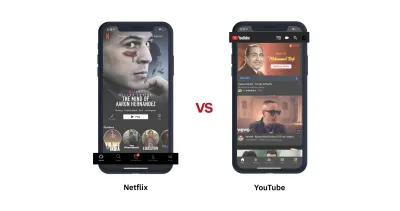
- Mobil cihazlarda arama yapmak kolay erişilebilir olmalıdır. Örneğin Youtube, Amazon Prime, Slack, Google Haritalar, kullanıcıların sağ üst köşeye ulaşmasını sağlayarak arama menüsüne ulaşmalarını zorlaştırmaktadır.
- Çok fazla parametre ve kategori olduğundan, kullanıcıların aradıklarını hızlı bir şekilde bulabilmeleri için filtrelerin bilgi hiyerarşisini düzenlemek.
- Özellikle çok sayıda kategori olduğunda ve her kategoride çok sayıda öğe olduğunda, kullanıcı arayüzünde çok düzeyli bilgileri yönetin.
- "Filtre uygulandı" ve "Filtreler uygulandı" gibi farklı durumlara göre kullanıcı arayüzünü değiştirme.
- Bütün bunlar, kullanıcıların parmaklarının erişebileceği kullanıcılar tarafından gerçekleştirilmelidir.
Çözüm
- Arama için hareketleri veya kolay erişilebilir düğmeleri kullanın. Kullanıcılar arama ekranına gittiklerinde önerilerde bulunun ve metin kutusunu hemen açın.
- Kullanıcıların dilini konuşun ve filtreleri düzenlerken kullanıcıların niyetini göz önünde bulundurun. Filtreler/sıralama düğmesini kullanıcıların erişebileceği bir yerde tutun. Ayrıca filtreler menüsüne tek elle erişim ve kapatma işlemini gerçekleştirin.
- Bilgi karmaşıklığını çözmek için iki aşamalı filtreleme kontrolü veya yan yana filtreleme kontrolü kullanın.
- Filtreleri hemen uygulayın. Kullanıcıların yaptığı işlemlere göre filtreleri etkileşimli hale getirin. Kullanıcıların birden fazla seçenek seçmesine izin verin. Uygulanan filtrelerle eşleşmesi için filtre kategorilerini değiştirin.
- Önerileri, son kullanılanları veya en sık kullanılan bilgileri ilk önce gösterin.
Birçok uygulama için Arama, kullanılan ilk 5 özellikten biridir. Ancak birçok uygulama tasarımcısı, arama simgesine ulaşmayı zorlaştırıyor. Apple Haritalar ile Google Haritalar ve Netflix ile Youtube karşılaştırması için aşağıdaki karşılaştırmaya bakın.


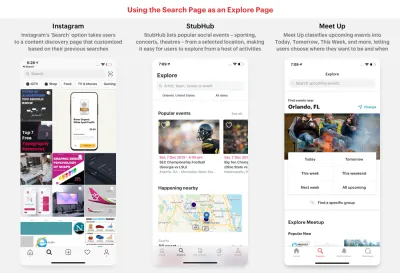
Bazı uygulamalar, arama ekranını içerik bulma ekranı olarak kullanır. Kullanıcılara ne istediklerini, daha önce ne aradıklarını, nelerin trend olduğunu vb. önerirler.

Aramadan ve Filtrelemeden Sürtünmeyi ve Yaklaşan Adımları Kaldırın
Kullanıcılar için işleri gerçekten hızlı hale getirmek için, sekme çubuğundaki arama simgesine dokunduklarında klavyenin hemen açılmasını ve böylece kullanıcıların sorgularını hemen yazmaya başlayabilmelerini sağlayabiliriz. Netflix ve SpotHero örneklerine bakın.
Amazon veya Google Drive gibi birçok uygulama, ana sayfanın üst kısmındaki arama çubuğunu belirgin bir şekilde kullanır. Bu gibi durumlarda, en üste ulaşmak ve arama çubuğuna dokunmak yerine hemen yazmaya başlamak için Inshorts uygulaması gibi hareketleri (aşağı kaydırma) kullanabiliriz.
Klavyeyi Yukarı Çekmek için Arama Simgesine Çift Dokunun
Kullanıcılara bilgi göstermek için arama sayfanızı kullanmak istiyorsanız, Microsoft News, Spotify ve Reddit Apollo gibi klavyeyi açmak için çift dokunmayı da kullanabilirsiniz.
Başparmakla Ulaşılabilir Filtre Menüsü, Kullanıcıların Bilgileri Daha Hızlı Bulmasına İzin Vermeli
Çevrimiçi alışveriş, rezervasyon, isteğe bağlı ve diğer uygulamalar, kullanıcıların aralarından seçim yapabileceği bir çamaşır yıkama listesi içerebilir.
Küçük cihazlar için bir filtreleme menüsü tasarlamanın en önemli noktası bilgi hiyerarşisidir. Seçenekler bolken filtreleme ve sıralamanın nasıl tasarlanabileceğini anlamak için bu örneklere bakalım. Bunlar, tek elle kullanıma zarar vermeden bilgi karmaşıklığının üstesinden nasıl gelebileceğinizi gösterir.
Ayrıca filtreler, kullanıcıların seçimlerine duyarlı ve tepkisel olmalı ve filtrelerin ne zaman uygulanacağını belirtmelidir.
Bu süreci daha duyarlı hale getirmek için, kullanıcılar seçimleri yaparken arama sonuçları aynı anda arka planda filtrelenebilir.
5. Bir Uygulamanın Yapı Taşlarını Oluşturan Formlar, Seçiciler, Seçiciler, Açılanlar, Kaydırıcılar gibi Kullanıcı Giriş Denetimleri
Bu ne?
Daha küçük ekranlar ile daha küçük gayrimenkuller geliyor. Mobil kullanıcıların üretkenliğini artırmak için temel kullanıcı etkileşimlerinin yeniden tasarlanması gerekiyor.
Form doldurma, şifre girme, tarih/saat seçme, seçim yapma gibi şeyler, popover'ların PC metaforlarından vazgeçmeden dokunmatik arayüze iyi tercüme etmesi gerekiyordu.
Zorluklar
Özellikle doldurulması gereken çok sayıda veri alanı olduğunda, mobil cihazlara veri girişi sıkıcıdır.
Kullanıcı etkileşimlerini daha küçük cihazlara çevirmek kolay değildir. En büyük zorluklar:
- Kullanıcı girişinin hızı, kullanıcının başparmağının minimum hareketi ile çok hızlı olmalıdır.
- Bilgiler minimum sayıda adımda toplanmalıdır.
- Giriş kontrol tasarımı, kolay anlaşılır bir arayüze ve metafora sahip olmalıdır.
- Deneyim keyifli ve tutarlı olmalıdır.
- Kullanıcılar konumlarını bilmeli ve bilgiler kaybolmamalıdır.
Doğru yapıldığında, izleyicilere, takvimlere ve benzerlerine girdi eklemek kısa bir iş haline gelebilir.
Çözümler
- Formları doldurmak veya seçim yapmak gibi herhangi bir kullanıcı eylemi en alta daha yakın olmalıdır. Eylemlerin ve seçimlerin akışı, herhangi bir sarsıcı UI değişikliği olmadan tutarlı olmalıdır.
- İlerlemek için gereken bilgiler parmaklarınızın ucunda olmalıdır.
- Bildirimler dahil olmak üzere veri girişi seçenekleri açık ve alta yakın olmalıdır.
- Daha büyük formlar, çok adımlı ve çok ekranlı formlara ayrılabilir. Bu çoklu ekran yaklaşımının çok kolay bir şekilde ileriye ve geriye gitmesi gerekir.
Kayıt Formlarıyla Başlayan Doldurma Formlarını Düzeltme
Hepimiz kayıt formlarını doldurmaktan nefret ederiz. Zaman alıcıdırlar ve gereksiz bilgi isterler.
Uzun bir formu birden çok ekrana dönüştürerek formları doldurmak daha az zahmetli olabilir. Otomatik doldurma, sonraki ve önceki adımlar için başparmakla erişilebilen düğmeler, sürekli klavye varlığı ve kaydırma yapmama gibi özelliklerin kullanılması, bu yaklaşımı daha hızlı ve kolay hale getirir.
Minimum Başparmak Hareketi ile Kullanıcılardan Hızlı Giriş Alın
Kullanıcı girişi kontrollerini ekranın alt kısmına doğru konumlandırmak, daha hızlı veri girişi ve anında harekete geçirici mesaj yanıtları sağlar.
Kullanıcılara bilgi sağlamak için seçicileri, açılır listeleri, kaydırma çubuklarını ve kaydırıcıları kullanın.
Kullanıcı Giriş Kontrolleri için Akıllı Mobil Modeller
Kullanıcılardan girdi almayı kolaylaştıran birkaç kalıba bakalım.
6. Medya Oynatma, Fotoğraf Yakalama, Fotoğraf Düzenleme ve Harita Gezinme Modelleri için Çeşitli Modeller
Google Store'da 2 milyondan fazla uygulama ve App Store'da 1,83 milyon uygulama ile tasarımcıların uygulamalarını öne çıkarmaları zorunlu hale geldi. Bunu yapmanın bir yolu, ortak işlevleri kullanıcılar için eğlenceli ve sorunsuz hale getirmektir ve bu son bölüm, çeşitli kullanıcı etkileşimlerinin bir özetidir.
Çözüm
Ulaşılabilirlik, tek elle kullanım için tasarlamanın büyük bir parçası olsa da, yalnızca kullanıcıların erişebileceği her şeyi sağlamakla ilgili değildir. Tek elle kullanımı iyi olan uygulamalar aynı zamanda kullanıcıların zamandan tasarruf etmesini sağlar, sürtünmeyi ortadan kaldırır, gereksiz adımları atar ve en önemlisi uygulamaların “dikkati dağılmış kısa süreli kullanımlarını” hızlandırmaya odaklanır.
Tasarımcıların farklı UX zorluklarını çözmek için kullanabileceği birçok kalıba baktık. Daha fazlası için, tek elle kullanım için tasarım yapmanıza yardımcı olacak kalıpları bulmak için bu web sitelerine göz atabilirsiniz.
