Mobil İçin Dönüşüm Sağlayan Bir Lead Gen Açılış Sayfası Tasarlayın
Yayınlanan: 2022-03-10Bir web sitesi (ki bu potansiyel müşteri oluşturabilir) ile bir müşteri adayı yakalama sayfası ( yalnızca potansiyel müşteri oluşturması beklenir) arasında büyük bir fark vardır.
Web siteleri ziyaretçilere şunları söyler:
Sizin için yapabileceğimiz şeyler bu kadar. Etrafınıza bir göz atın ve biraz para harcamaya hazır olduğunuzda bize haber verin!
Potansiyel müşteri yakalama sayfaları bunun yerine ziyaretçilere şunları söyleyin:
Size ücretsiz olarak vermek istediğimiz bu süper değerli şeye sahibiz. Adınızı, e-posta adresinizi ve belki birkaç başka ayrıntıyı paylaşın, hemen teslim edelim!
İkisinin nasıl tasarlandığı konusunda da önemli bir fark var.
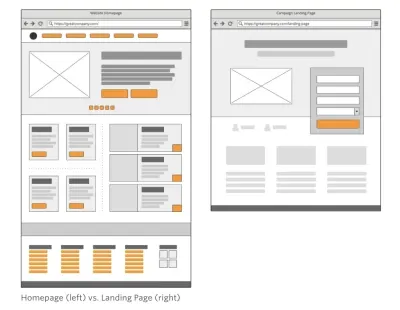
Unbounce, ikisi arasındaki tasarım farkını gösteren güzel bir yan yana karşılaştırmaya sahiptir:

Bununla ilgili tek sorun, tasarımı geleneksel bir masaüstü perspektifinden tasvir etmesidir. Bir masaüstü ve mobil web sitesi arasındaki dönüşüm farklarını göz önünde bulundurduğunuz gibi, aynısını açılış sayfaları için de yapmanız gerekir.
Sonraki gönderide, mobil kitleler için potansiyel müşteri yakalama sayfaları tasarlarken düşünmeniz gereken bazı noktalar vereceğim. Ayrıca, tanıttığınız ürüne ve kime tanıtmaya çalıştığınıza bağlı olarak tasarım kriterlerinin nasıl değişebileceğini görebilmeniz için mobil cihazlarda bir dizi açılış sayfasını analiz ettim.
Bir Web Sitesi ve Müşteri Adayı Yakalama Sayfası Arasındaki Fark
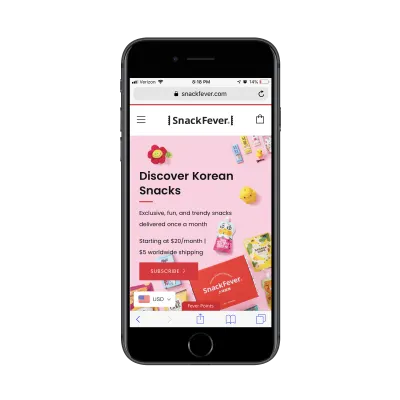
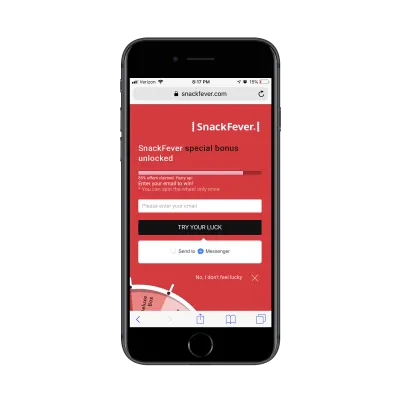
Bu SnackFever web sitesidir:

Tüm içeriği geçmek için birkaç kaydırma gerekir:

Ve biraz daha kaydırma…

Bu, mobil cihazlar için bile içerikle dolu bir ana sayfadır. Bunun gibi bir sayfa, ziyaretçilerin web sitesinde bulunan tüm seçenekler ve fırsatlardan geçmesine hazır oldukları anlamına gelmelidir. Bildiğiniz gibi, bu cihazlarda dönüşüm oranları geçmişte daha düşük olan mobil cihazlarda bir kumar olabilir.
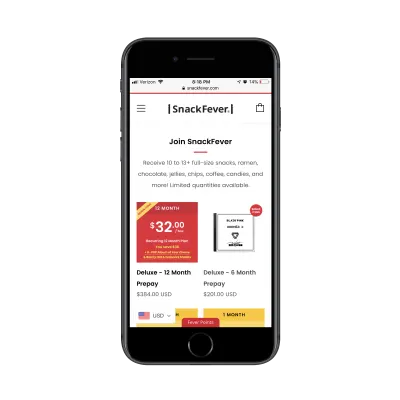
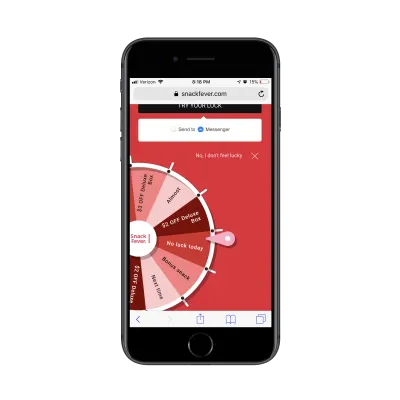
Ardından, bunu SnackFever'ın ücretsiz hediye adayı yakalama sayfasıyla karşılaştırın:

Tam sayfayı görmek için ekranın yalnızca bir kez kaydırılması yeterlidir:

Teknik olarak, bu bir potansiyel müşteri yakalama açılır penceresidir. Ancak, mobil cihazlarda SnackFever bunu tam sayfa tasarımına dönüştürdü (ki bu çok daha iyi bir seçimdir).
Bu, neden farklı cihazlar için farklı deneyimler tasarlamanız gerektiğine dair harika bir örnek.
Bunun çok daha özlü ve tekil bir amacı olduğu için bağlı kalmanın kolay olduğunu görebilirsiniz. Buradaki amaç, bu lideri en kısa sürede yakalamaktır. Bu, sitede dolaşmaları ve diğer kararları düşünmeleri için onlara alan sağlamak için tasarlanmamıştır.
İşte tam da bu nedenle, web sitesinden uzakta potansiyel müşteri yakalama sayfaları oluşturmalısınız. Ziyaretçileri oraya çekmek için ne tür bir müşteri adayı oluşturduğunuzun önemi yok:
- e-Kitaplar, teknik incelemeler ve diğer özel raporlar
- Kurslar veya web seminerleri
- kontrol listeleri
- Hesap makinesi veya sınav sonuçları
- indirimler veya kuponlar
- Demolar veya istişareler
- Ücretsiz denemeler
Potansiyel müşteri adaylarını, yüksek oranda hedeflenmiş mesajlaşma ve görsellerle dolu, dikkat dağıtıcı olmayan bir açılış sayfasına taşıyarak, onları potansiyel müşteriye dönüştürme şansınızı artırabilirsiniz. Bu bir satın alma olmayabilir, ancak ilk adımı atmalarına yardımcı oldunuz.
Mobil Cihazda Müşteri Adayı Yakalama Sayfaları İçin Tasarım İpuçları
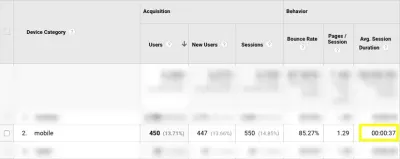
Başka bir şey yapmadan önce, web sitenizin Google Analytics verilerine bir göz atmanızı rica ediyorum. Özellikle, Kitle > Mobil > Genel Bakış'a gidin ve şunu arayın:

Bu, mobil ziyaretçilerinizin web sitenizde geçirdiği ortalama süredir.
Bu veri noktası, gerçekçi bir şekilde, mobil ziyaretçilerinizin dikkatini ne kadar süreyle yakalamanız ve tutmanız gerektiğini belirlemede yardımcı olacaktır.
Bunu yapmanın daha da iyi bir yolu Behavior > Site Content > All Pages'a gitmektir. Ardından, İkincil Boyutu Mobil (Tablet dahil) olarak ayarlayın ve "Evet" değerlerinin en üste çıkması için yeni boyut filtresine tıklayın:

Bu, tek tek sayfaların mobil ziyaretçilerle sayfada geçirilen süre açısından nasıl performans gösterdiğini görmenizi sağlar.
Özel bir hizmet veya ürün sayfası gibi güçlü ve tekil bir CTA'ya sahip tüm sayfalara yakından bakın. Bu süreleri, mobil ziyaretçilerin benzer şekilde yapılandırılmış bir sayfayla (örneğin potansiyel müşteri yakalama sayfanız) ne kadar süreyle etkileşimde kalacağına ilişkin ortalama bir kıyaslama olarak kullanabilirsiniz.
Artık mobil ziyaretçilerinizin eşiğinin ne olduğu hakkında bir fikriniz olduğuna göre, mobil cihazlar için bir potansiyel müşteri yakalama sayfası tasarlamaya daha hazırlıklı olacaksınız. Tek şey, yine de, o kadar da kesilmiş ve kurutulmuş değil.
Keşke söylemek bu kadar kolay olsaydı:
- 10 kelimenin altına bir başlık yazın.
- 100 kelimenin altına akılda kalıcı bir açıklama yazın.
- Bir form ekleyin.
- Göz alıcı bir düğme tasarlayın.
- Sen bittin.
Bunun yerine, potansiyel müşteri yakalama sayfanızın ziyaretçileri ona en iyi nasıl dönüştüreceğini dinamik olarak düşünmeniz gerekecek.
Mobil açılış sayfanızın her bir bölümünü tasarlarken göz önünde bulundurmanız gereken çeşitli noktalar şunlardır:
#1: Navigasyon
Gezinme menüsü, herhangi bir web sitesinin kritik bir parçasıdır. Ziyaretçilerin site içinde kolaylıkla hareket etmelerini sağlarken, aynı zamanda sitenin duvarları içinde mevcut olan her şeyi daha iyi anlamalarını sağlar.
Ancak, bir web sitesinin navigasyonunda potansiyel müşteri yakalama sayfaları mevcut değildir. Bunun yerine ziyaretçiler, web sayfalarında, e-postalarda, sosyal medyada ve aramada ücretli reklamlar aracılığıyla tanıtım bağlantılarıyla veya düğmelerle karşılaşırlar. Tıkladıktan sonra, web sitesini andıran, ancak kendine özgü bir stili olan bir açılış sayfasına yönlendirilirler.
Şimdi, soru şu:
Potansiyel müşteri yakalama sayfanız, ana web sitesinin navigasyonunu içermeli mi?
Bir potansiyel müşteri yakalama sayfasının amacı olası satışları yakalamaksa, o zaman yalnızca bir tıklanabilir harekete geçirici mesaja sahip olmalıdır, değil mi? Mantık, diğer sayfalara bağlantılar içeren bir gezinme menüsünün çok fazla dikkat dağıtacağını söylemez mi? Peki ya marka logosu? Sonuçta, diğer bağlantılar sinyali gönderecektir:
"Hey, bu sayfayı terk etmek istersen sorun değil."
Demek yerine:
"Şaka yapmıyorduk. Bu teklifin ne kadar harika olduğuna bakın. Aşağı kaydırın ve şimdi kendinizinkini talep edin.”
Navigasyonun yalnızca web sitesi ziyaretçileri ödeme yapan müşterilere/abonelere/üyelere/okuyuculara başarıyla dönüştürdüğünde dahil edilmesi gerektiğini söyleyebilirim. Lead gen yalnızca bir bonus öğesi olarak oradaysa, ziyaretçiler siteye geri dönmek istiyorsa bu çok da önemli değil.
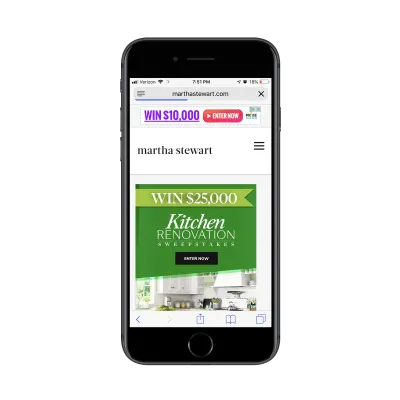
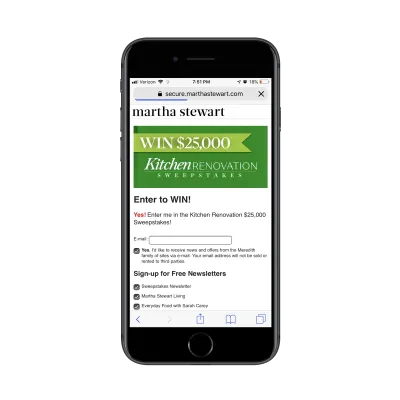
Logo, bu bağlamda rakip bir bağlantıdan çok bir marka bilinci oluşturma öğesi olduğu için iyi durumda olmalıdır. Örneğin, Martha Stewart web sitesindeki bu çekiliş çekilişini ele alalım:

Bu tıklanabilir tanıtım öğesi, ziyaretçileri, gezinme öğesinin kaybolduğu ve yalnızca logonun kaldığı müşteri adayı yakalama sayfasına götürür:

Genel olarak, e-posta listenizi gerçekten büyütmek için bir araç olmak için bu öncü nesil teklifine ihtiyacınız varsa, navigasyon orada olmamalıdır. Onları dönüşümden uzaklaştıran diğer rakip bağlantılar da olmamalıdır.
#2: Kopyala
Boyut, boşluk, renk ve yazı tipi yüzü de dahil olmak üzere, mobil web tasarımında tipografi için genel kuralların tümü burada geçerlidir. Bir sayfayı mobil için biçimlendirme konusunda uymanız gereken tüm kurallar da geçerlidir. Örneğin:
- Çok özlü başlıklar;
- Kısa ve vurucu paragraflar;
- Noktaları hızlı bir şekilde açıklamak için madde işaretli veya numaralı listeler;
- Büyük metin alanlarını bölmek için başlık etiketleri;
- Önemli alanlara dikkat çekmek için kalın, italik, köprüler ve diğer stilize metinler.
Peki ya sayfadaki kopya miktarı? Tipik olarak, mobil için cevap:
Yalnızca ihtiyacınız olduğu kadar kopya yazın.
Bu, mobil potansiyel müşteri yakalama sayfalarında gerçekten de böyle… ama bir yakalama var.
Bazı öncü genlerin "satılması" daha kolaydır, bu da insanları dönüştürmek için aşağıdakilerden daha fazlasına ihtiyacınız olmaması gerektiği anlamına gelir:
- Kısa ve açıklayıcı bir başlık;
- Lider genin neden bu kadar değerli olduğunu açıklayan bir paragraf;
- Faydaları dağıtan üç ila beş mermi;
- Temel bilgileri soran kısa bir form: ad, e-posta ve belki bir telefon numarası.
- Parlak renkli ve kişisel olarak ifade edilmiş bir harekete geçirici mesaj düğmesi.
Lider gen teklifinin daha ikna edici olmasını gerektiren başka durumlar da var. Veya arkasındaki marka, olası satışları nitelendirmek için sayfanın kopyasını kullanmaya karar verdiğinde. Lider nesil, marka adına zaman yatırımı gerektiren bir şeyse, bunu çok göreceksiniz. Örneğin:
- Ürün demoları
- İstişareler veya denetimler
- Web seminerleri (bazen)
Bu gibi durumlarda, uzun bir müşteri adayı yakalama sayfası yazmak daha mantıklıdır. O zaman bile, bu konuda ileri geri gidiyorum çünkü bunun mobil ziyaretçiler için en akıllıca hareket olduğundan emin değilim. Yani, önereceğim şey şu:
Aşırı uzun sayfalarıyla tanınan ve müşteri adaylarının her birinin değeri 1.000 doların üzerinde olan köklü bir marka için bir müşteri adayı yakalama sayfası oluşturuyorsanız, süper uzun bir müşteri adayı yakalama sayfası iyi olur.
Yalnızca e-posta listesini hızlı bir şekilde büyütmek isteyen yeni bir marka için potansiyel müşteri yakalama sayfası oluşturuyorsanız , ziyaretçileri dönüşüm için bekletmeyin.
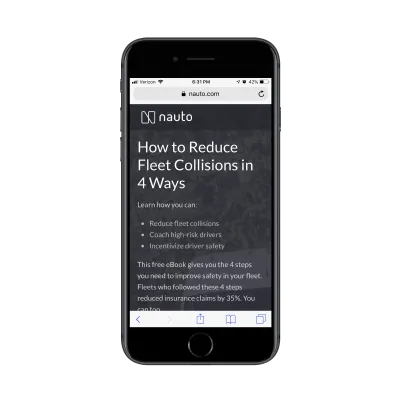
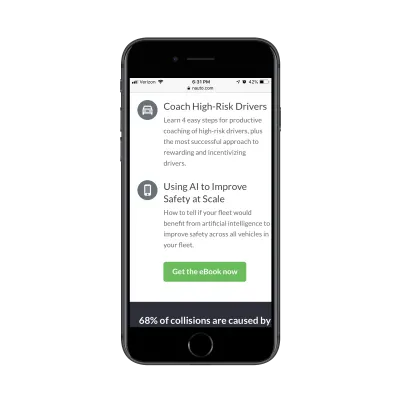
Ücretsiz bir e-Kitap için Nauto'nun bu açılış sayfasına bir göz atın:

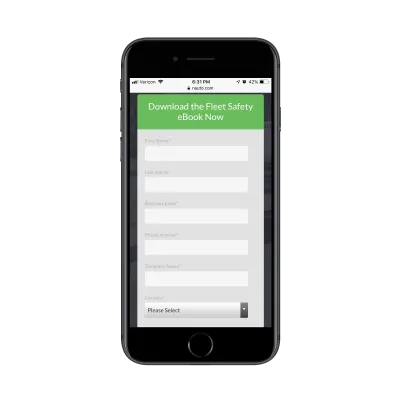
Önde gelen nesil teklifini ekranın üst kısmında özetleyerek harika bir iş çıkarıyor. Bir ekranı aşağı kaydırdığınızda bu göz alıcı formu bulacaksınız:


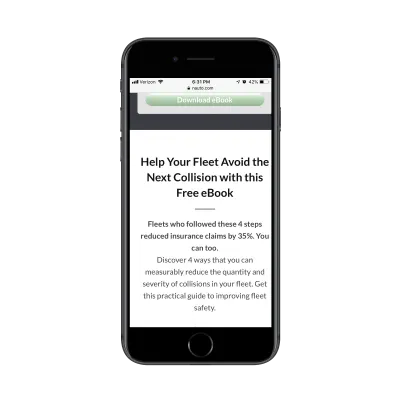
Bu kadar basit olabilirdi. Ancak Nauto, CTA'dan sonra daha fazla kopyayla devam ediyor:

Burada ilginç olan, sayfanın bu bölümünün esasen sayfanın üst kısmındaki girişi yeniden yazıyor olmasıdır. Tahminimce bunu, daha uzun kelime sayısı ve ana anahtar kelimelerin tekrarı ile sayfanın SEO'sunu güçlendirmek için yaptılar.
Ya öyleydi ya da ziyaretçilerin formu hemen doldurmadıklarını ve biraz daha cesaretlendirilmeye ihtiyaçları olduğunu gördüler. Bu, neden birkaç aşağı kaydırmanın sizi e-Kitabın içeriğine ve ayrıca onu indirmek için başka bir bağlantıya (sizi sadece forma geri döndürür) daha yakından incelemeye götürdüğünü açıklar:

Açıkçası, bunun için iyi bir neden olduğu sürece, öncü gen formundan sonra hala bir sürü kopya yazabilirsiniz.
#3: Müşteri Adayı Yakalama Formu
Nick Babich'in mobil cihazlar için form tasarlama konusunda harika bir parçası var. Kılavuz daha çok e-ticaret ödeme formlarıyla ilgili olsa da, aynı temel ilkeler burada da geçerlidir.
Özel bir açılış sayfasında potansiyel müşterileri yakalamak için formlar tasarlarken göz önünde bulundurmanız gereken bir dizi başka faktör vardır.
Formu nereye yerleştirmelisiniz?
Bu soruyu çoğunlukla kopyalama ile ilgili yukarıdaki noktada cevapladım. Ancak, daha spesifik olmak istiyorsak, potansiyel müşteri yakalama formu her zaman mobil cihazlarda en fazla üç kaydırma içinde görünmelidir.
Gerçekçi olarak, bir müşteri adayı yakalama sayfasına ilk bakış, ilgi çekici bir görsel unsur ve başlık olmalıdır. Bir sonraki aşağı kaydırma (gerekirse) açıklayıcı bir paragraf ve kısa bir fayda listesi olmalıdır. Ardından, onları doğrudan forma almalısınız.
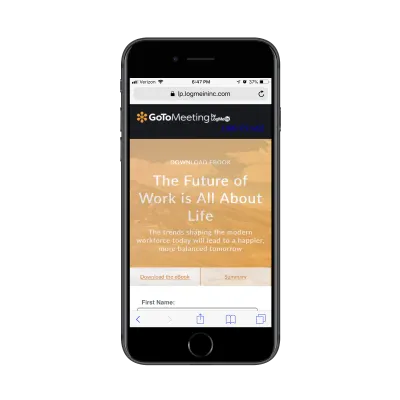
Bu, GoToMeeting'in e-Kitap müşteri adayı yakalama sayfasından bir örnek:

Tüm bu önemli giriş öğelerini üst başlık tasarımına indirdiler.
Etiketleri farklı yazabilir misiniz?
Hayır, özellikle mobil cihazlarda etiketler asla kurcalanmamalıdır. Onları açık ve net tutun. İsim. E-posta. İşletme. # çalışanların. Vb.
Farklı olarak yapabileceğiniz ve yapmanız gereken şey, daha ilgi çekici form başlıkları ve CTA'lar oluşturmaktır. Veya formu parlak renkli kenarlıklar içinde kapsülleyebilirsiniz.
Bu sayfanın tüm amacı, ziyaretçileri tek bir öğeye dönüştürmektir. Alan etiketleriyle oynayamasanız da, aykırı metin ve tasarımla etkileşimlerini artırabilirsiniz.
Kaç tane alan eklemelisiniz?
Bunun cevabı her zaman “sadece gerekli olanlar” dır. Ancak, müşteri adayı oluşturmanın amacı müşteri adaylarını nitelendirmekse, basit tarafa doğru çok fazla gitmek istemezsiniz.
Tek yaptığınız bir e-posta listesi oluşturmaksa, Ad ve E-posta yeterli olacaktır. Amacınız gerçekten ihtiyacı olan insanlara değerli bir şey sağlamak ve daha sonra onları takip edip satış yolculuğuna başlamaksa, potansiyel müşteri yakalama formunun daha uzun olması gerekir.
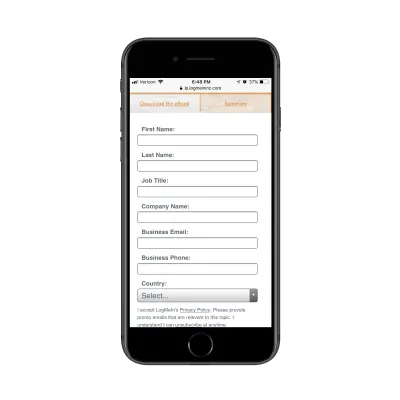
GoToMeeting açılış sayfasına başka bir bakış:

Bu e-Kitabı herkese ve herkese vermeye çalışmadıklarını hemen anlayabilirsiniz. Bu, belirli bir iş türü içindir ve muhtemelen bundan aldıkları müşteri adaylarını iş unvanına ve ülkeye göre filtreleyeceklerdir.
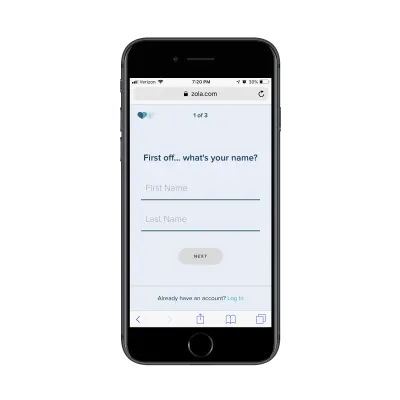
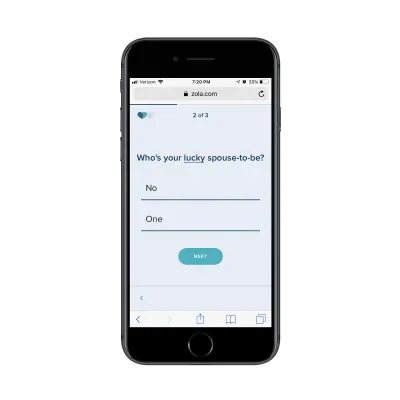
Bunun yalnızca B2B web siteleri için kullanabileceğiniz bir şey olduğunu düşünmeyin. Zola'nın bu özel düğün kontrol listesi müşteri adayı yakalama formuna bir göz atın:

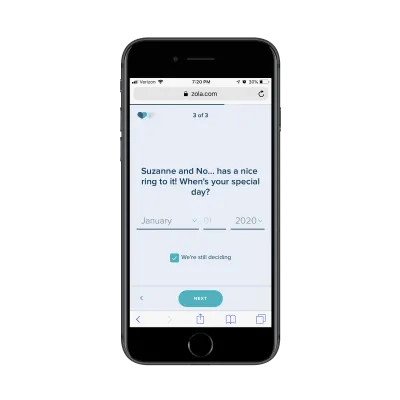
Formun ilk sayfasında adınız sorulur. Formun ikinci sayfasında müstakbel eşinizin adı sorulur:

Son soru, planlanmış veya geçici düğün gününüzü sorar:

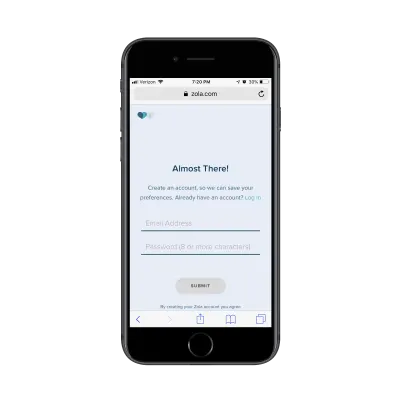
Son sayfada Zola, bir hesap oluşturmak istiyorsanız özel düğün kontrol listenizi alabileceğinizi size bildirir:

Yeterince basit bir dizi soru ama aynı zamanda çoğu müşteri adayı yakalama formunda bulacağınız türden değil. Bu nedenle, ziyaretçi için potansiyel müşteri teklifinin değerini artırıyorsa ve müşterinizin potansiyel müşteriler hakkında daha iyi veri toplamasına yardımcı oluyorsa, normların dışına çıkmaktan korkmayın.
#4: Güven İşaretleri
Güven işaretleri genellikle mobil e-ticaret ödeme formlarında kullanılır. Amaç, mobil ziyaretçileri akıllı telefonlarından bir şeyler satın alacak kadar rahat ettirmek olduğundan, bu çok mantıklı.
Ancak, potansiyel müşteri yakalama sayfaları için güven işaretleri gerekli midir?
Bence bu, ne tür bir lead gen verdiğinize ve onlar formu doldurduktan sonra lead ile ne tür bir iletişim kurmayı planladığınıza bağlı.
Yukarıdaki SnackFever örneğini alın. Bir e-posta adresi için indirim alışverişinde bulunan sitelerine koydukları eğlenceli küçük bir oyun. SnackFever'ın formun yanına Norton Security veya SSL güven işareti koyması için hiçbir neden yoktur. Çok düşük bahisler.
Ancak lider neslin değeri, arkasındaki şirketin bilgi ve becerilerine bağlı olduğunda, sayfaya güven işaretleri eklemek çok önemlidir.
Bu durumda, şirketin yetenekleri ve cesareti için kefil olmaya istekli memnun müşteriler (liderler değil) olduğunu göstermek istersiniz. Tanınmış marka logolarından ve kişilerden gelen gurur verici referanslardan yararlanabiliyorsanız, açılış sayfanız doğru türdeki olası satışları (yani, müşteri adaylarını elde ettikten sonra satış hunisine girmeye istekli olanları) daha etkili bir şekilde yakalayacaktır.
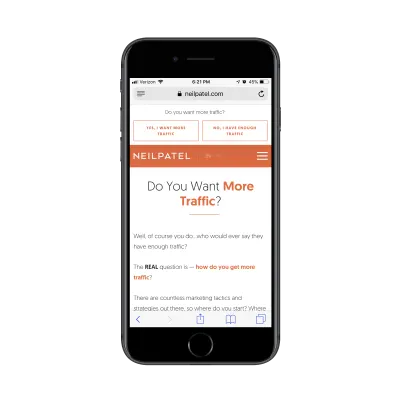
Neil Patel gibi birinin bu tür güven işaretlerini kullanması şaşırtıcı değil - çok sayıda yüksek profilli ve memnun müşterisi var. Onları ana yakalama sayfasına dahil etmemek aptalca olurdu.
Bu, "Evet, Daha Fazla Trafik İstiyorum" müşteri adayı yakalama sayfasının en üst kısmı:

Yaklaşık bir düzine parşömen boyunca bu böyle devam eder. (Daha önce de belirttiğim gibi, sitenize gereğinden fazla uzun içerik yazmanız ile biliniyorsanız, bu işin yanına kar kalabilirsiniz.)

Sonunda, diğerlerinin ziyaretçiye bu teklifi neden takip etmeleri gerektiğini söylemelerine izin verdiği bir noktaya gelir. İlk güven işaretleri bloğu, tanınmış şirketlerden kısa alıntılar ve logolar şeklinde gelir:

Bir sonraki bölüm, Neil'in onlar için ne tür etkileyici sonuçlar elde ettiğini açıklamaya istekli olan "daha küçük" müşterilere dikkat çekiyor:

Müşterileriniz için bu sayfanın uzunluğunu veya stilini önermesem de, güven oluşturmak için memnun bir müşteri tabanının sözlerinden ve itibarından yararlanmak açısından burada çıkarılması gereken harika bir ders olduğunu düşünüyorum.
# 5: Altbilgi
Bir müşteri adayı yakalama sayfasında gezinme kullanımını haklı çıkarmakta zorlansam da, aslında bir altbilginin iyi bir fikir olduğunu düşünüyorum. Bununla birlikte, web sitenizin altbilgisiyle aynı olması gerektiğini düşünmüyorum. Yine, sayfanın amacından uzaklaştırabilecek bağlantılarla dolu herhangi bir tasarım öğesinden kaçınmak istiyoruz.
Bunun yerine, müşteri adaylarıyla daha fazla güven oluşturmak için alt bilgiyi kullanmalısınız. Kullanım Koşulları, Gizlilik Politikası ve diğer veri yönetimi politikası sayfaları buraya aittir.
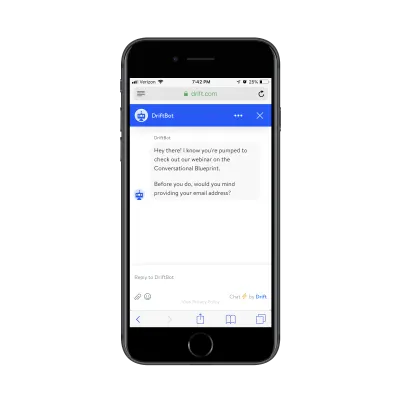
Drift'ten bu son örneği ekliyorum çünkü, bu şimdiye kadar karşılaştığım en benzersiz müşteri adayı yakalama "sayfası" - ve altbilgi, geldikleri kadar basit olduğu için.
Bu sayfa, Drift'in yaklaşan ve önceki web seminerlerini tanıtıyor:

Eski bir web seminerinin “Kaydını İzlemeye” çalışırsanız, Drift'in e-posta adresinizi ele geçirmek isteyeceğini varsayabiliriz. Bununla birlikte, Drift, iş için konuşma pazarlama araçları geliştirme işinde. Bir konuşma açılış sayfası oluşturabilseler de (Zola'nın yukarıdaki formuyla yaptığı gibi), farklı bir yol izledi:

Web semineri öncüsü ile ilgilenen ziyaretçiler bir DriftBot sayfasına yönlendirilir. Tasarımda çok basittir (herhangi bir sohbet arayüzünün olması gerektiği gibi) ve en basit alt bilgileri içerir. Drift'in bağlantısı orada olsa da, dikkat edilmesi gereken diğer tek rekabet “Gizlilik Politikası”dır ve Drift'in yazı tipi rengi seçimine dayalı olarak sonradan düşünülmesini istediği açıktır.
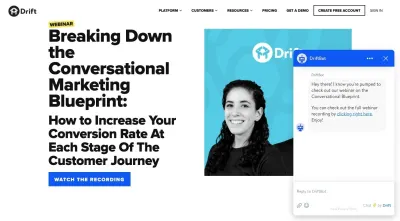
Bu örnekle ilgili belirtmek istediğim bir şey daha var ki, masaüstü web sitesinde aynı adımları izleyecek olsaydınız, DriftBot sizden bir e-posta adresi istemez. Sadece size bir bağlantı verir:

Bu, her cihazda beklenen sonuçlara göre farklı deneyimler tasarlamanız gerektiğinin bir başka kanıtıdır. Bu durumda, muhtemelen mobil ziyaretçilerin daha büyük ekranlı bir cihaza geçene kadar beklerken masaüstü ziyaretçilerin web seminerini hemen izlediğini gösteren verileri vardır.
Toplama
Müşterileriniz için yeni bir şey tasarlarken yapılacak en iyi şey, temel mobil tasarım ilkelerine bağlı kalmak olsa da, yeni öğenin veya sayfanın amacına da dikkat edin.
Yukarıdaki örneklerin çoğunda görebileceğiniz gibi, müşterilerinizin ziyaretçilerle paylaşmak isteyebilecekleri olası satış yaratma teklifleri arasında büyük bir fark vardır.
Daha basit değiş tokuşlar (örneğin bana e-postanı ver/bu kontrol listesini al) diğer mobil web sayfalarının tasarımlarından çok fazla sapma gerektirmez. Daha yüksek bahisli alışverişler (örneğin, bana bilgilerinizi verin/özel bir fiyat teklifi alın, danışın veya demo) bazı mobil uyumlu olmayan tasarım teknikleri gerektirebilir.
Araştırmanızı tavsiye ederim, ziyaretçilerinizin dikkatini ne kadar gerçekçi bir şekilde mobilde tutabileceğinizi görün ve tasarlayın. Ardından, form oluşturma, sayfa uzunluğu vb. ile denemeler yapmak için tasarımınızı A/B testine başlayın. Potansiyel müşteri teklifi yeterince cazipse, mobil ziyaretçilerinizin neye gideceğine şaşırabilirsiniz.
