Doğru Tarih ve Saat Seçiciyi Tasarlamak İçin 6 Adım
Yayınlanan: 2019-09-14Tarih ve saat seçiciler genellikle tarih ve saat seçimi için kusursuz bir unsur olarak kabul edilir; tutarlı, genel ve tahmin edilebilir. Çoğu kişi, bunları tarih ve saat girişi için evrensel olarak kabul edilen kılavuzları olarak kullanır. Ancak, tarih ve saat seçicilerin yardımcı olduğu durumlar olduğu gibi, sitenin kullanıcı deneyimine müdahale ettikleri durumlar da vardır. Bu nedenle, sitenizin bir tarih ve saat seçicisi gerektirip gerektirmediğini dikkatlice düşünmelisiniz. Yalnızca kullanıcılarınıza hızlı ve kolay bir şekilde girdi sağlayacaksa eklemelisiniz. Ayrıca, ziyaretçileri kullanmaya teşvik edeceği için arayüzünüzün önüne de yerleştirmelisiniz. Ancak, arayüzünüze uyan bir tarih seçici bulmak oldukça zordur. Ancak bir tarih ve saat seçicisi gerekiyorsa, bir tarih belirlemek oldukça sıkıcıdır ve çoğu zaman sıfır sonuçlu sayfalar veya alakasız sonuçlar üretir. Birkaç küçük değişiklik, tasarımı çok daha yönetilebilir hale getirecektir. İşte web siteniz için doğru tarih ve saat seçiciyi oluşturmak için altı temel ipucu.
1. Sayısal Değerler Ekleyin:
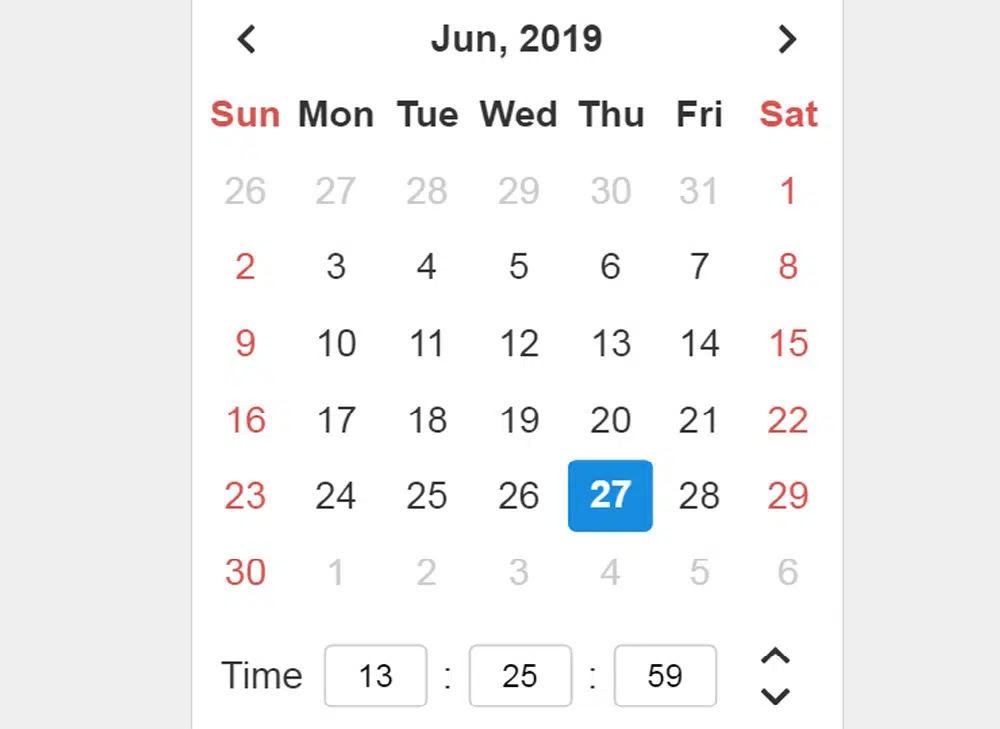
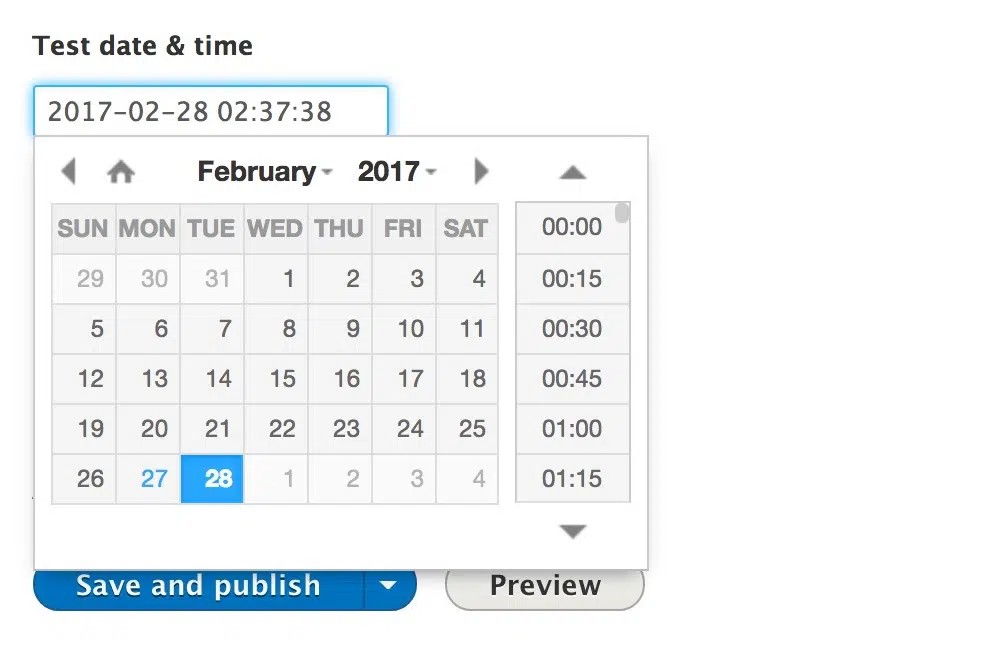
Bir tarih ve saat seçici tasarlarken dikkate alınması gereken ilk şey, bir tür tarih ve saat girişidir. Tarih için üç ayrı sayısal giriş ve zaman girişi için en az iki sayısal giriş kullanmalısınız. Bu girdiler “-” veya “/” ile ayrılmalıdır ve ayrıca gün, ay ve yıl ve hatta saat ve dakika için bir açılır menü kullanabilirsiniz. Ancak, dokunma ve kaydırma en sorunsuz veya en hızlı deneyim değildir. Muhtemelen iki dokunuşla hızlı bir tarih ve saat seçmelisiniz (biri takvimi veya saat ayarını açmak için, diğerleri bir gün veya saat seçmek için). Bu sorunu çözmek için, kullanıcı günü belirlemek için sayısal değeri yazmaya başlarken ayı ve yılı otomatik olarak değiştirecek bir format tasarlayabilirsiniz. Ayrıca, tüm uç durumları yönetmek için sayısal girdinin yeterince güvenilir olduğundan emin olmalıyız. Ayrıca tarih ve saat seçicinin biçimini belirtmek için bir tür yer tutucu veya etiket kullanmalısınız. Kullanıcılar giriş alanını etkinleştirdiğinde tarih formatı önerisinin göründüğünden emin olmalısınız.
Bir tarih seçici tasarlarken, uygun bir sayısal girdi oluşturmak için zaman ayırmayı düşünmelisiniz. “Şimdi”, “bir yıl önce”, “dün”, “bugün”, “Ekim'e 5 gün kaldı” vb. önerilerde bulunabilirsiniz. Tasarladığınız uygulamaya bağlı olarak esnek veya önceden tanımlanmış bir tarih sağlamaya karar verebilirsiniz. seçenekler. Elbette, girdiyi kullanıcılarınıza belirgin bir şekilde iletmeniz gerekir. Sayısal girdi, tarihi belirlemek için paha biçilmez bir girdi olsa da, altı hafta içinde her zaman bazı varsayılan tarihleriniz olmalıdır. Bu, hızlı bir hafta sonu gezisi rezervasyonu yapmaya çalışan ancak kesin tarihleri olmayan kafası karışmış müşterilere yardımcı olacaktır. Bu gibi durumlarda takvim, mevcut tüm seçenekleri görüntülemek için harika bir seçenek olacaktır. Ayrıca, yanlış rezervasyonlardan kaçınmak için tarih önerirken müşterilerinizin konumunu da göz önünde bulundurmanızda fayda var.
2. Varsayılan Değerleri Ayarlayın:
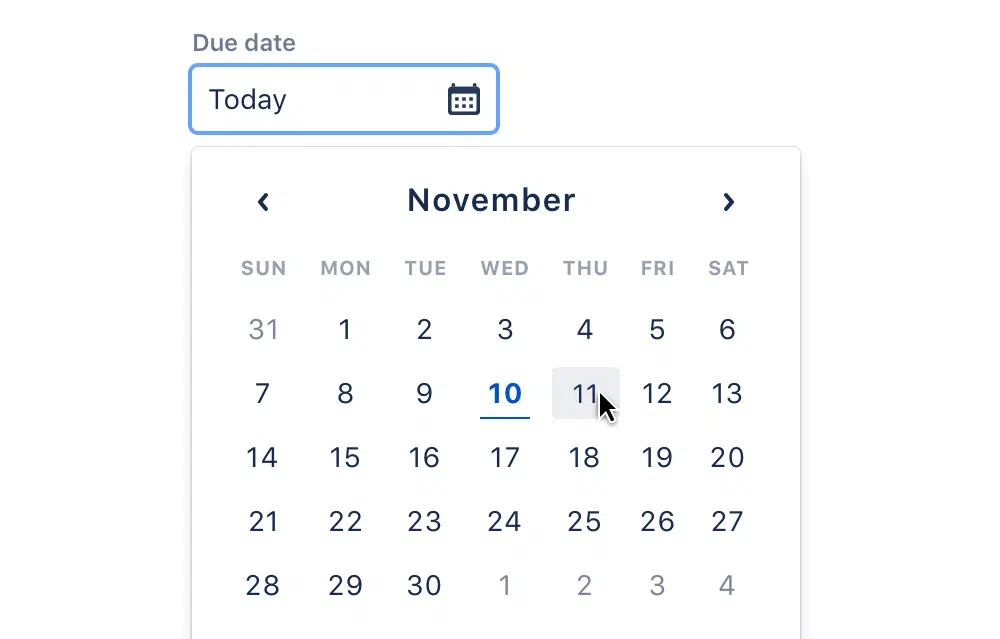
Tarih ve saat seçici girdisine bakarsanız, etkileşim tasarımıyla ilgili küçük ama önemli kararlarla karşılaşacaksınız. Bazı tasarımcılar genellikle giriş alanına varsayılan değerler yerleştirme veya alanı boş bırakma veya bir doğru giriş örneği gösterme seçenekleriyle karşılaşırlar. Ayrıca, varsayılan değerlere ve giriş değerlerinin görünürlüğüne karar verme konusunda oldukça zordur. Test edilmemesine veya herhangi bir tercih tespit edilmemesine rağmen, kullanıcılar için rastgele değerler ayarlamak en iyi seçenek değildir, çünkü kullanıcıları rastgele görünen değerleri seçmek istedikleri değerlere değiştirmeye zorlayacaktır. Ancak, kullanıcılarınızın web sitenizde son dakika teklifleri (ulaşım veya otel gibi) rezervasyonu yapma olasılığı yüksekse, özellikle zaman içinde geçerli bir gün (“bugün”) veya geçerli saat (“şimdi”) iyi bir seçenek olacaktır. hassas içerik.
Kullanıcı tarihleri veya zaman aralığını seçtikten sonra yanlışlıkla veya kasıtlı olarak sayfayı yenilediğinde, seçimi korumak veya varsayılan değerlere geri almak isteyebilirsiniz. Ziyaretçi sayfayı beklenmedik bir şekilde yenilediyse, girdilerinin kaybolduğunu ve tekrar yazmak zorunda kaldığını görmekten mutlu olmayacaklardır. Ancak, sayfayı yenilemeyi düşünürlerse, önceden tanımlanmış tarihleri görürler. Her iki durumda da girdilerinin kaybolduğunu görmekten mutlu olmayacaklardır. Bu nedenle, girişi kaydetmek ve tarih ve saat girişinin yanında fark edilir bir "Yeni Arama" veya "Sıfırla" bağlantısı sağlamak daha iyidir. Kullanıcınızın girdisini silmek yerine, önceki girdiyi silme seçeneğine sahip olacaklardır. Bu aynı zamanda yardımcı olabilecek bir mini adımdır ve bu nedenle tarihler önemli ölçüde değişmeyebilir. Kullanıcılarınızın tarih seçme olasılığının yüksek olduğundan eminseniz, tarih belirlemek iyi bir fikirdir.
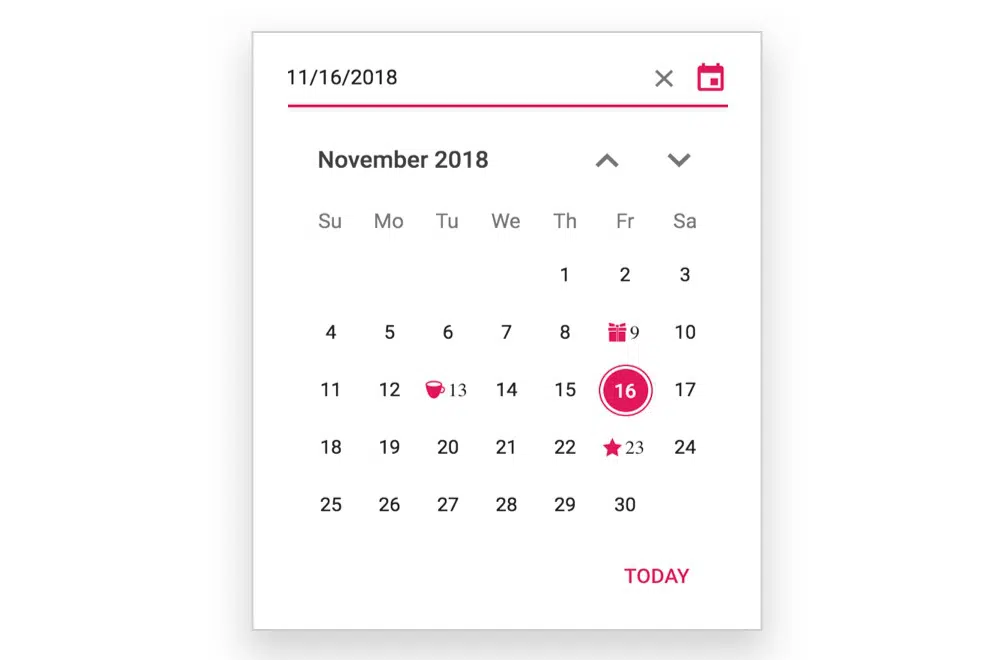
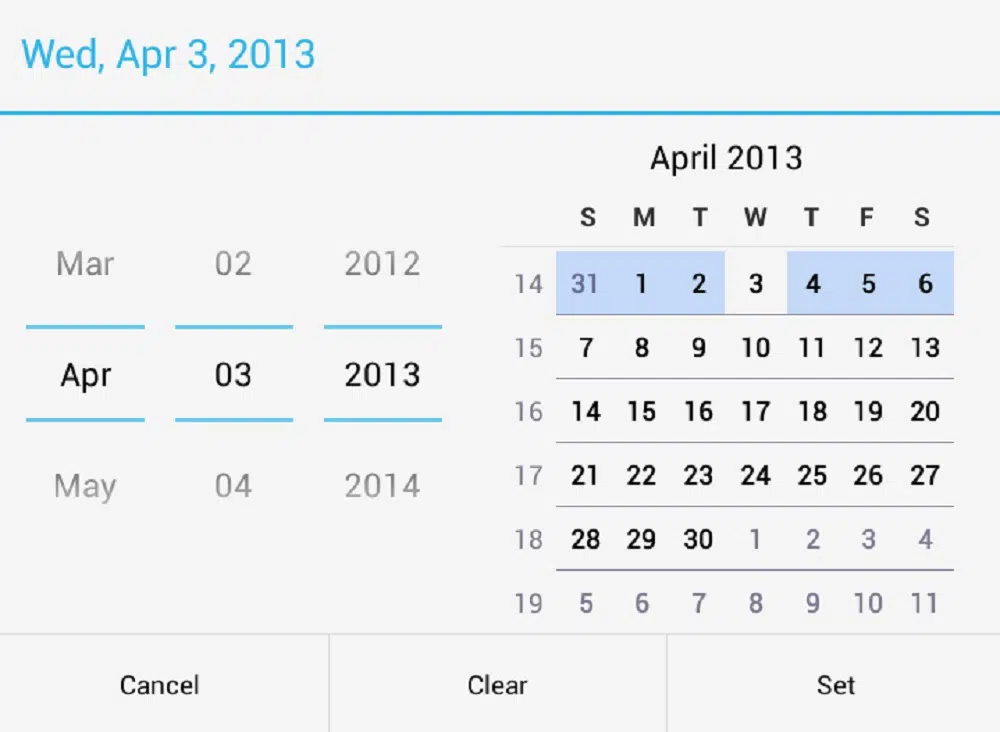
3. Bir takvim yerleşimi oluşturun:
Net bir takvim yerleşimi tasarlamak için yaratıcı olmanıza gerek yok. Takvim yerleşimi genellikle tarih giriş alanının altında, masaüstünde küçük bir panel veya dar ekranlarda tam ekran görünümü olarak görünür. Günler satırlar halinde düzenlenir, aylar ve yıllar arasında gezinmek için bir açılır menü ile birlikte hafta olarak gruplandırılır. Bir takvim yerleşimi, hafta satırının ne zaman başlaması gerektiği veya yıl girişi içerip içermemesi gibi çeşitli gezinme düzeyleri ve ayrıntı içerebilir. Tüm bunlar yalnızca hedef kitlenize ve web sitenizin uygulamasına bağlıdır. Bir toplu taşıma web siteniz, yemek servisiniz veya yıl girişi olan bir TV'niz varsa anlamsızdır. Ayrıca araç kiralama web siteniz varsa ay girişini göstermenin bir anlamı yoktur.

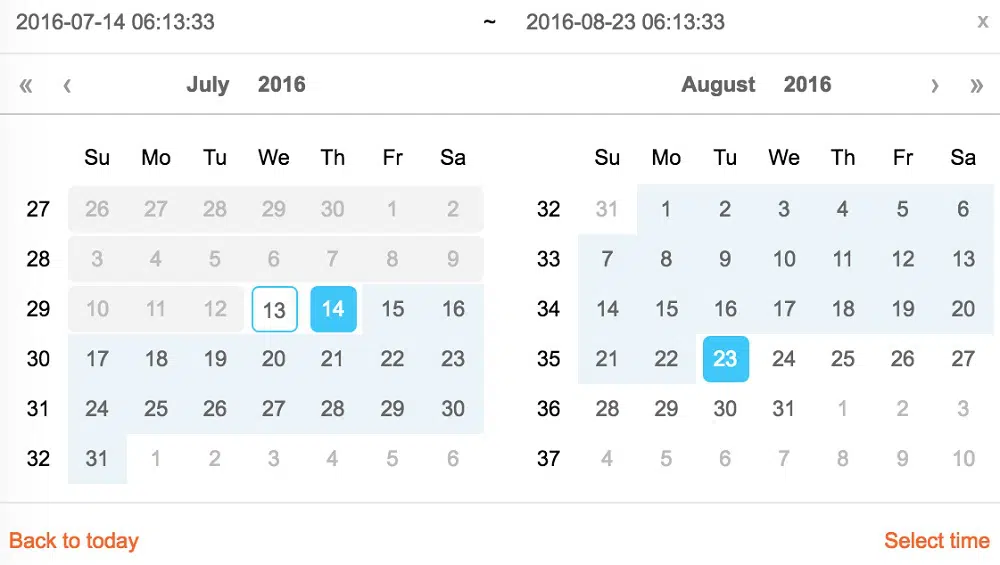
İnsanlar randevu almak isterse, haftanın bir gününü görüntülerken başka bir karmaşıklık meydana gelir. Bazen fiyatlandırmayı veya müsaitliği de (uçuş rezervasyonu yapmak gibi) görüntülemek isteyebilirsiniz. Ayrıca, tarih aralığı ve tam zaman aralığı eklemek isteyebilirsiniz. Bu gibi durumlarda, tarih seçimine zaman aralığı seçimini eklemeniz veya başlangıç ve bitiş tarihi arasında bir bağlantı belirtmeniz gerekir. Bu nedenle, kullanıcılarınızın tarih ve saati hızlı bir şekilde seçmelerine yardımcı olmak için takviminize ayrıntılar ekleyerek zaman ayırmaya değer. Kullanılabilirlik önemliyse, kolayca ayırt edilebilmeleri için müsait ve müsait olmayan tarihleri renk kodlu bir şekilde ayırmak iyidir. Ayrıca, farklı tarihler için farklı fiyatlar varsa, bunları takvimde göstermek daha iyidir. Müşterileriniz hafta sonları veya resmi tatillerle daha çok ilgileniyorsa, bunları da sergilemek daha iyidir. Ayrıca, müşterilerin hemen bir ipucu alması için seçimi takvimin kendisinde belirtmek ve kısıtlamak daha iyidir.
4. Tarih atlamalarını dahil edin:
Müşterileriniz oldukça kısa bir tarih aralığı seçeneği arayacaksa, tarih girişinin yanına hızlı “sonraki” ve “önceki” navigasyonu ekleyebilirsiniz. Örneğin, bir hafta sonu gezisi için rezervasyon yaparken bir müşteri, hangisi daha ucuzsa, Perşembe günü geç saatlerde veya Cuma günü erken saatlerde ayrılmak ister. Bu nedenle, müşterilerinizin takvimde bir tarihi yeniden yazmasını veya seçmesini sağlamak yerine, tek bir dokunuş beklenen bir sonucu sağlayacaktır. Google Flights, tarih seçiciyi verimli hale getirmek için bu özelliği kullanır. Aylar ve yıllar arasında geçiş yapabilmek yardımcı olabilir. Bununla birlikte, bir mini stepper, tarih ve saat seçici için mükemmel bir geliştirmedir. Ancak, çok fazla dokunmak sıkıcı olabileceğinden, takvim katmanının yerini almaz. Kullanılabilirlik oturumlarında 10. kez dokunmak müşterilerinizin sabrını test edebilir. Sonunda, müşterileriniz tamamen sayısal girişe geçecekti.
Bu nedenle, öncelikle tarih giriş aralığının kapsamını ve takvimin amacını incelemelisiniz. Örneğin, rezervasyon tarihi gelecekteyse, tarih seçicide sayısal bir giriş sağlamak daha iyidir. Öte yandan, tarih giriş aralığı kısaysa, hızlı atlamalar için bir mini step eklemeyi düşünebilirsiniz. İdeal olarak, müşterilerin güvenilir seçeneklere sahip olması için üçünü de (bir takvim yerleşimi, bir mini adım ve sayısal giriş) sağlamalısınız. Saati görüntülemek için birkaç seçenek varsa, muhtemelen bir tarih seçiciye ihtiyacınız yoktur. Bir takvim yerleşimi kullanmak yerine düğmeler, bağlantılar veya kaydırıcı gibi önceden tanımlanmış seçenekleri görüntülemeyi düşünmelisiniz. Ayrıca, tarih seçiciniz açıkça görülmedikçe görünmeyecektir. Bu nedenle, tarih ve saat seçiciden, bir tarih seçici simgesine veya bir giriş alanına bir dokunuşla veya tıklamayla sorulmalıdır.
5. Esneklik Sağlayın:
Müşterilerinizin kafası karışmışsa ve aklında kesin bir tarih yoksa, son çare bir tarih seçici olmalıdır. Daha sık olarak, filtrelerle birlikte birkaç genel ve ön ayar önerisi, yıllarca ve aylarca göz gezdirmekten daha iyi sonuç verir. Böyle bir durumda, örneğin en iyi fiyatları sergilemek için renk kodlamasını kullanarak ve tüm seçenekleri aynı anda görüntüleyerek kullanıcılarınıza ayrıntılı bir takvim görünümü sunabilirsiniz. Google Flight, seçili esnek tarihleri görüntülerken bu yaklaşımı kullanır. Ancak, seçenek dar ekranlara bırakılır. Öte yandan Dohop, ana özelliği olarak esnek tarihlerin yanı sıra esnek konumları kullanır. Kullanıcıları tarih veya varış yeri yazmaya başladığında her iki özelliği de belirgin bir şekilde vurgular. Fiyat yerine, dolaylı ve direkt uçuşların müsaitliğini vurgulayan ve uçuş günlerini bağlantısız olarak gösteren bir takvim görünümüne sahipler.
Tarih seçicinizi kullanıcılar için daha da yararlı hale getirmek için, zıt renkler kullanarak yüksek ve düşük fiyatları görüntülerken arka planı renkle kodlayabilirsiniz. Erişilebilirlik durumunda, arka plan için renk seçerken renk paletini göz önünde bulundurmakta fayda var. Bu tasarım, kullanıcıların bir tarih seçici kullanması için oldukça yararlıdır. Ayrıca renklerin anlamını altta anlatmalısınız ki kafa karışıklığı olmasın. Ulaşım için bir tarih seçici tasarlıyorsanız, takvim katmanının üst kısmında "tek yön" ve "gidiş dönüş" arasında bir seçenek sağlamak yararlı olacaktır. Ayrıca, belirli aylar için esnek tarihler vermek yeterli değildir, bir adım daha ileri gidebilir ve ilkbahar, kış, yaz ve sonbahar gibi daha genel tarih aralıklarını dahil edebilirsiniz.
6. Bir kaydırıcı ekleyin:
Tıpkı diğer girişler gibi, tarih ve saat verileri de bir kaydırıcının düğmesi kullanılarak gezinilebilir. Kaydırıcı, tek bir değer girişi için kullanılabilir veya bir tarih aralığı belirtilebilir. Genellikle, müşterinin önceden tanımlanmış bazı tarih aralığını ayarlayabildiği arayüzde bulunur. Ancak bir kaydırıcı, kesin bir girdi seçme sorununu da beraberinde getirir. Kaydırıcı aracılığıyla seçilebilen aralık ne kadar yoğun veya ne kadar genişse, kullanımı o kadar zor olacaktır. Kullanılabilirlik testinde, bir kaydırıcı müşterilerin düğmeyi çok yavaş ve dikkatli bir şekilde hareket ettirmesini sağlar. Bu nedenle dar ekranlarda tarih ve saat aralıklarını seçerken kullanıcı dostu değildir.
Kaydırıcılar, aralık tanımlanmadığında ancak esnek olduğunda veya aralarından seçim yapabileceğiniz çok fazla seçeneğiniz olmadığında en iyi sonucu verir. Ne yazık ki, müşterilerin oldukça sık ayarlama yapması ve hassaslaştırması gerektiğinden bir tarih seçici bu şekilde çalışmaz. Bu nedenle, sayısal giriş, tarih ve saat için bir sayı seçmek için kaydırmaktan çok daha hızlı olacaktır. Sadece bazı durumlarda faydalı görünüyorlar.
Bu nedenle, bir tarih ve saat seçici tasarlamanın ilk adımı, web sitenizin uygulanması için birine ihtiyacınız olup olmadığını belirlemek olacaktır. Buna karar verildikten sonra, kullanıcılarınızın tarih ve saati daha hızlı seçmesine yardımcı olacak tasarımları seçebilirsiniz. Bu ipuçları, arayüzünüze uyan ve web sitenizin kullanılabilirliğini artıran bir tarih ve saat seçici oluşturmanıza yardımcı olabilir. Tarih ve saat seçicinizi daha da kullanışlı hale getirmek için fiyatlandırma veya müsaitlik durumu gibi daha alakalı ayrıntıları dahil edebilirsiniz. Ayrıca, giriş alanı müşterilerin neyi tercih ettiğine bağlıdır, bu nedenle seçimi daha hızlı yapanı eklediğinizden emin olun.