Bir Müşteri İçin Tasarım Yaparken Tasarım Kısıtlamalarını Tanımlama
Yayınlanan: 2019-02-15Grafik tasarımcılar olarak her gün renk, tipografi ve diğer tasarım öğeleriyle çalışıyoruz. Bugün tasarımcılar için birçok harika kaynak ve ücretsiz varlık var. Bazen çok fazla seçeneğe sahip olmak bunaltıcı olabilir ve özellikle müşteriler için tasarım yaparken netlik eksikliğine yol açabilir. Becerilerinizi geliştirmenize yardımcı olacak eksiksiz bir renk manzarasıyla, tasarımınız için farklı öğeler seçerken bazı parametreler oluşturmanız mantıklı olacaktır. Bu manzarayı belirli spektrumlara daraltarak, müşterinin aradığı şeye nasıl odaklanacağınızı göstereceğiz.
Tasarımınızın farklı unsurlarını bir spektruma dönüştürerek, bir şeyi iki uç nokta arasında kalacak şekilde sınıflandırarak, onunla ilişkili farklı özellikleri ve genel tasarımı nasıl etkileyebileceğini belirleyebiliriz. Bu çalışma şekli, en başından itibaren müşterinizle aynı sayfada olmanıza yardımcı olur ve yanlış yola fazla girmememizi sağlar.
İçerik yoğunluğu, renk, tipografi, fotoğraf stili, illüstrasyon ve diğer temel tasarım öğeleri gibi temel öğeleri erken bir aşamada tanımladığınızda, daha iyi işbirliği yapabilirsiniz. Projenin ilk bölümünde bu fikirleri sunup bunlar üzerinde işbirliği yaptığınızda, tasarımlarınızı hangi yöne çekmek istediğinizi belirleyebilirsiniz.
- Başlamak için, spektrumun her iki ucunda kutupsal zıt fikirlere sahip bir çizgi oluşturun. Şimdi fikirleri aralarında doldurmaya başlayın. Seçilen tasarımlar her iki tarafa geçiş yapacak ve ideal olarak 5-7 tasarım arasında herhangi bir yerde olacaktır.
- Bunu hazırladıktan sonra, müşterinizle bir tartışma başlatın ve hangi yöne gitmeniz gerektiğini görün.
- Şimdi müşterinin tercih ettiği renk seçeneklerine bakın. İyi tanımlanmış bir spektrum elde edene kadar daraltın.
İşte spektrumda oluşturulmuş farklı tasarımlardan birkaç örnek. Bu, bu aracın nasıl kullanıldığını ve uygulandığını daha iyi anlamanızı sağlayacaktır.
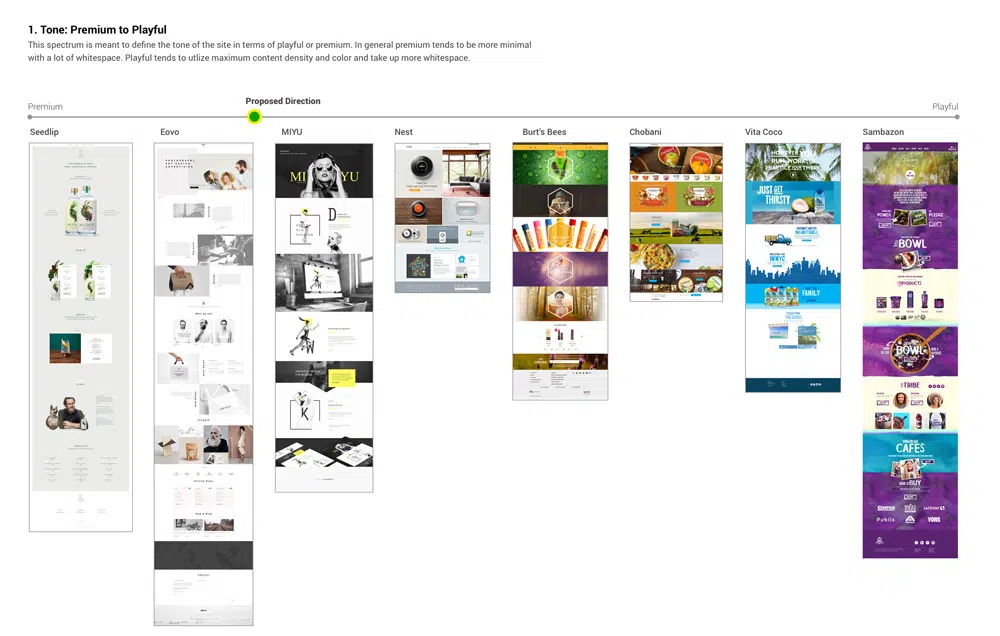
1. Oyunculuk için Premium
Tasarımcılar, premium ile eğlenceli arasında bir yere düşmek için web sitesinin tonunu daralttı. Bu spektruma bakarak, kaliteli renklerin ve tasarımların çok fazla beyaz alanla nasıl daha minimal olma eğiliminde olduğunu ve eğlenceli görüntülerin ve tasarımların spektrumun diğer ucuna doğru yöneldiğini görebilirsiniz. Eğlenceli tasarımlar çok fazla beyaz alan kaplar ve tasarımda gözle görülür şekilde daha gürültülüdür.
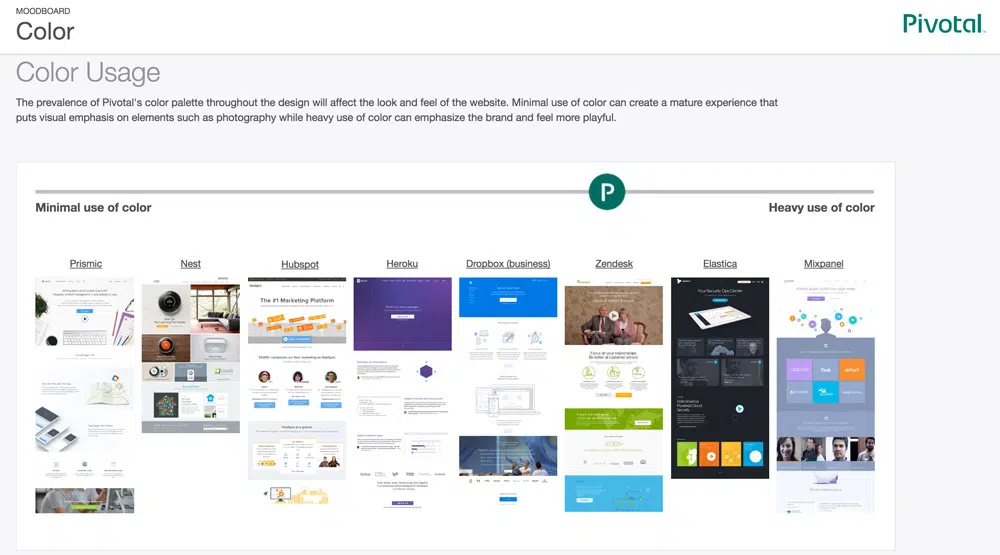
2. Renk Kullanımı
Aşağıdaki renk kullanımına bakarsanız, tayfın sol tarafındaki düzenlerin rengi nasıl minimal kullandığını, sağdakilerin ise parlak renk sıçramaları kullandığını göreceksiniz. Minimum renk kullanımı, tasarımın diğer öğelerinde görsel vurgu oluşturmaya yardımcı olurken, doygun tonlar markayı vurgulamaya ve daha eğlenceli hale getirmeye yardımcı olur.
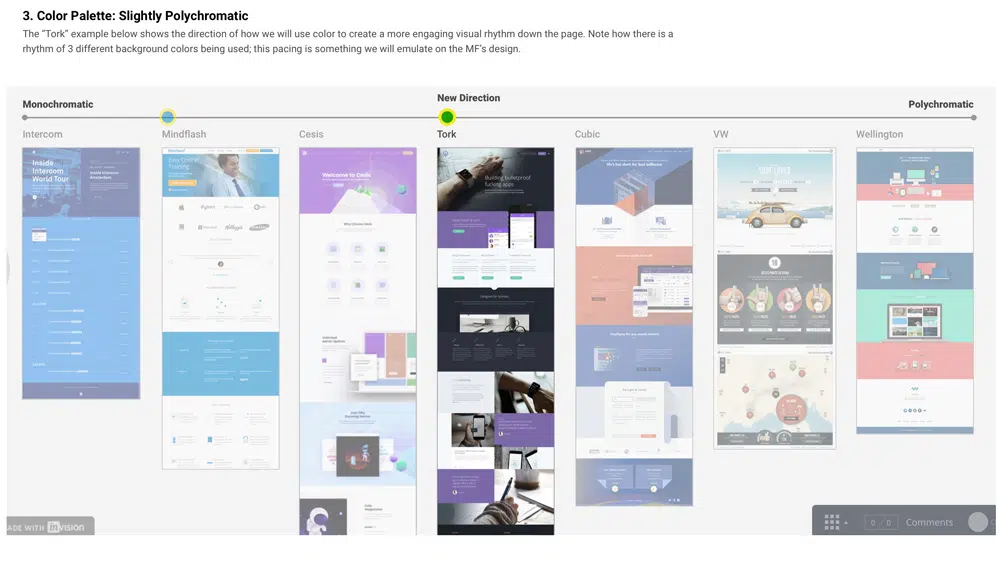
3. Polikromatik renk paleti
Aşağıdaki örneğe bakarsanız, tasarımcıların bir sayfada görsel bir ritim oluşturmak için renkleri nasıl kullandığını göreceksiniz.

Tasarım kısıtlamaları, tasarımcıların tutarlılık ve marka sesi oluşturmalarına yardımcı olur. Bir kutu içinde tasarım yapmayı öğrenmek, aslında daha iyi bir tasarımcı olmanıza yardımcı olabilir. Bir uygulamanın genel tasarımını ve işlevselliğini etkileyebilecek bazı önemli konuları daha derinlemesine inceleyelim.
Tipografi Paleti
Bir projeye başladığınızda, sizin için tipografi zaten yapılmış olabilir. Önceden tanımlanmış yazı tipleriyle çalışmak, tasarım fikirlerinizi test etmenize olanak tanır. Yazıları ilginç şekillerde istifleyerek, bir rengin veya metnin görüntülerle nasıl çalışacağını görebilirsiniz. Yerleşik tipografiye bağlı kalarak, yazı tipinin farklı nüanslarını denemeye devam edebilirsiniz. Bu, markanın görünümünü ve tutarlılığını korumaya yardımcı olacaktır.
Renk paleti
Oldukça korkunç bir renk paleti ile sıkışıp kaldığınız zamanlar vardır. Bu soruna geçici bir çözüm bulmanın en iyi yolu, onları nötr ve beyazla eşleştirmek. Renkleri yönetmek zorsa, rengin ana görsel unsur değil, vurgu görevi görebileceği minimalist bir stil düşünün. Alternatif olarak, değişen renk tonları ve bir rengin doygunluk değeri ile oynayabilirsiniz. Bir renk kaplaması eklemek, tasarımlarınızın da öne çıkmasına yardımcı olacaktır. Konu renk tabanlı markalama olduğunda bu sınırlamalar inanılmaz derecede faydalıdır.
İçerik
Çok fazla içerik bunaltıcı olabilir, ancak iyi hazırlandığında kullanıcıya ulaşabilir ve onları bir eylem gerçekleştirmeye motive edebilir. Logolar ve görsellerle çalışmak ise oldukça zorlayıcı olabilir. Tasarımınızdaki bu öğeler, bir projenin genel tonunu belirlemeye yardımcı olabilir.
Tuval ve ekran boyutları
Bir boyut kısıtlamasıyla çalışırken, tasarımcılar farklı ölçekler ve tasarımınızdaki farklı öğelerin bu şablona nasıl sığacağını düşünmek zorundadır. Geniş çalışma yüzeyleri veya tuvallerle çalışırken bunu yapmak kolaydır. Daha küçük bir ekran için tasarlamanız gerektiğinde, zorlaşıyor. Her iki durumda da bilinmesi gereken en önemli kural, metnin okunabilir olması ve görsellerin odakta olması gerektiğidir. Tasarımınızın farklı ortamlarda nasıl karşılanabileceğini anlamak, yerleşimler oluşturmanıza ve planlamanıza yardımcı olacaktır.
Çözüm:
Tasarım kuralları ve kısıtlamaları iyi bir şey olabilir. Size herhangi bir kısıtlama olmaksızın boş bir tuval verildiyse, kısa süre sonra kendinizi bir yazı tipine ve onun temsil edilebileceği birçok stile ve yönteme takıntılı bulacaksınız. Kısıtlamalar, tasarımın diğer alanlarına odaklanmanıza yardımcı olur ve bir çözüm hakkında daha yaratıcı düşünmenizi sağlar. Bu sınırlamaları bilmek ve anlamak, çalışmayan parçalar hakkında daha hızlı karar vermenize yardımcı olacaktır. Bu makalenin, tasarımcıların müşterileri için daha iyi tasarım çözümleri tasarlamak için kısıtlamaları nasıl kullandığını anlamanıza yardımcı olacağını umuyoruz.