Veri Görselleştirme Mobil Web Deneyimini İyileştirebilir mi?
Yayınlanan: 2022-03-10Genellikle bir uzlaşma gibi göründüğünde mobil deneyime öncelik vermek zor olabilir. Çok fazla metin eklemeyin. Resimlerinizden bazılarını kaldırın. Mobil ziyaretçilerin yoluna çıkan özelliklerden uzak durun. Bu bir nevi size “Dışarı çıkın ve iyi vakit geçirin ama X, Y veya Z yapmayın!” diyen bir ebeveyn gibidir.
Bir mobil ziyaretçinin içeriği akıllı telefonda daha kolay tüketmesi için daha kısa bir sayfaya, daha az metne veya daha az resme ihtiyacı olması şart değildir. Çok fazla iş gibi hissetmemek için onlara verdiğiniz içeriğe ihtiyaçları var.
Sayfalarınıza daha yakından bakarsanız, yazılı içeriğin bir kısmının veri görselleştirmelerine dönüştürülebileceğini görebilirsiniz. Bu nedenle bugün, daha fazla içeriğinizi grafiğe dönüştürmeye başlamak ve bu süreçte mobil ziyaretçilerin deneyimlerini geliştirmek için yapabileceğiniz bazı şeylere bakacağız.
Nicel Veri Araçları
Birçok UX tasarımcısı, derin istatistik ve matematik bilgisi gerektirdiğine inanarak verilerden biraz korkar. Bu, gelişmiş veri bilimi için doğru olsa da, çoğu UX tasarımcısının ihtiyaç duyduğu temel araştırma veri analizi için doğru değildir. İlgili bir makaleyi okuyun →
1. Geleneksel Veri Görselleştirme Formatlarının Ötesine Geçin
Verileri grafik formatta görüntülemeyi düşündüğünüzde ne düşünüyorsunuz? Muhtemelen aşağıdaki gibi grafikler ve çizelgeler:

Bu ekran görüntüsü, web tasarımcıları ve geliştiricilerini karşılaştıran bir Visual.ly bilgi grafiğinden alınmıştır. Bu özel bölüm, işle ilgili istatistiksel verilerle ilgilenir, bu nedenle çubuk grafik ve çizgi grafik formatlarına çevrilmesi mantıklıdır.
Bir yazar olarak, bu tür veri görselleştirmenin büyük bir hayranıyım çünkü istatistikleri yazmak zorunda kalmak büyük bir serseri olabilir. Veri noktaları arasında önemli bir fark olduğunu biliyorum, ancak okuyucular odaklanacak bir sonraki yeni ilginç şeyi aramaya başlamadan önce yalnızca kalın yazı tiplerini ve madde işaretlerini birçok kez kullanabilirim.
Yazmak yerine güçlü veri kümeleri tasarlandığında, okuyucuların kritik bilgileri atlamaları ve istemeden de olsa kaçırmaları daha az olasıdır. Ancak görselleştirilebilen sadece veriler değildir. İnfografikten bu diğer segmenti alın, örneğin:

Bu bir paragraf olarak yazılabilirdi (örneğin, “_Genel olarak, web tasarımcıları sağ beyin düşünürler, sezgiden, yaratıcılıktan, falan filan…_”). Ayrıca bir tablo olarak da görüntülenebilirdi:
| Web tasarımcısı | Web Geliştiricisi | |
|---|---|---|
| beyin yarım küresi | Doğru | Ayrıldı |
| tarafından yönlendirilen | Sezgi | Mantık |
| Yaklaşmak | Yaratıcılık | Doğrusal düşünme |
| Kuvvet | Hayal gücü | Teknik |
Bunu okumak belki de bir metin duvarından daha kolay olsa da, yukarıdaki grafik kadar ilginç değil.
Grafiğe dönüştürülmeye değer farklı veri türlerini belirlemek için, web tasarımcılarının kutunun dışında biraz düşünmeleri gerekecek. Var olan farklı veri görselleştirme türleri hakkında bilgi edinerek başlamanızı tavsiye ederim. Bunun için The Duke University Library'yi kullanabilirsiniz. Bu dağılım grafiği örneğinde olduğu gibi, farklı türdeki bilgilerin grafiklere nasıl çevrilebileceğini gösteren tam bir sayfaya sahiptir:

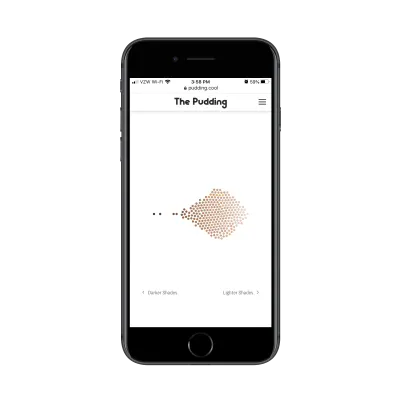
Pudding, zaman içinde veri noktalarını çizmeye yönelik bu temel kavramı aldı ve "Yüksek Modada Renkçilik" makalesinde onu benzersiz bir şeye dönüştürdü.
Bu, Vogue'un kapağında sunulan cilt tonları yelpazesini temsil eden bir grafiktir:

Bu, bu bilgiyi aktarmanın bir yazarın "Derginin 200'den fazla sayısından sonra, Vogue'un kapak modellerinin %75'i daha açık ten tonlarına yöneliyor" demesini sağlamaktan çok daha etkili ve dikkat çekici bir yoldur.
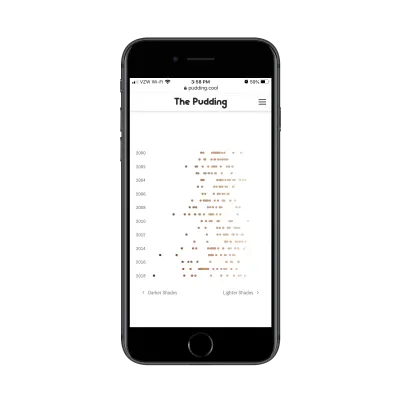
Bununla birlikte, bu grafik yalnızca miktar ve eğilimleri gösterdiği için kendi başına bir dağılım grafiği değildir. Ancak kaydırma, sonunda onu bir dağılım grafiğine dönüştürür:

Kürelerin her birinin, dergi kapaklarındaki modellerin yüzlerini temsil eden bir zaman çizelgesine nasıl çekildiğine dikkat edin. Bu, dağılım grafiği kullanmanın geleneksel yolu değildir, ancak bu durumda gerçekten iyi sonuç verir. Ve yine, bir metin duvarından ziyade mobilde konuyu anlatmakta çok daha etkili bir iş çıkarıyor.
Bunu kendi işinizde yapmanın yollarını ararken, aşağıdaki unsurlara odaklanın:
- İstatistiksel veri,
- Kısa madde işaretli listeler,
- Son derece karmaşık konular,
- Adım adım açıklayıcılar,
- Sayfa veya konu özetleri.
Bunlar, temel verileri veya konuları görselleştirmelere dönüştürmek için en iyi fırsatları sunar.
2. Veri Görselleştirmelerinizi Filtrelenebilir Olacak Şekilde Tasarlayın
Tabii ki, aşırıya kaçmak istemezsiniz. Web sitenizin mesajını mobil cihazlarda koruma görevinizde, sayfa hızını tehlikeye atacak veya bunaltıcı hissettirecek kadar çok grafik oluşturmak istemezsiniz.

Veri görselleştirme aşırı yüklenmesine yönelik bir çözüm, tek bir grafik oluşturmak, ancak hangi veri kümelerinin görüntüleneceğini kontrol etmek için filtreler kullanmaktır. Bu, yalnızca daha küçük bir alanda bir ton görsel bilgi sunmanızı sağlamakla kalmaz, aynı zamanda bir rekabet avantajı da olabilir. Sana bir örnek göstereyim.
Bir CDN'nin yararlı olmasının nedeni, web sitenizi coğrafi olarak hedef kitlenize daha yakın hale getirmesidir. CDN'nin bunu yapacak erişimi yoksa, bu zahmete değmez. Bu nedenle, insanların bir sağlayıcı ararken göz önünde bulundurmaları gereken tüm hususlar arasında, varlık noktalarının gerçekte nerede olduğuna bakmaları gerekir.
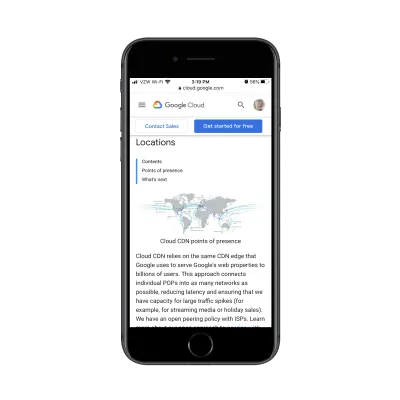
Google Cloud, içerik dağıtım ağı için bu bilgileri şu şekilde görüntüler:

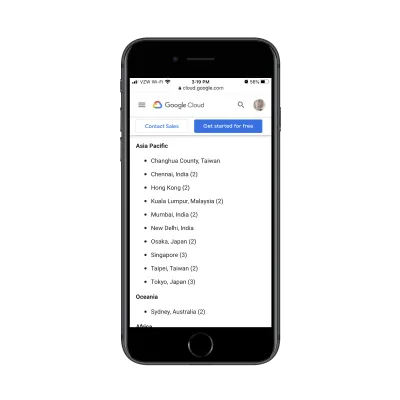
Bu harika bir grafik çünkü önbellek konumlarının nerede olduğunu ve ağın ne kadar geniş bir alanı kapsadığını gösteriyor. Ancak, bu statik bir görüntüdür, yani ne görüyorsanız onu alırsınız. Google, CDN varlığının olduğu tüm büyük şehirleri listelemek için sayfanın geri kalanını kullanmalıdır:

Ama bahsettiğim şey bu. Bu liste görselleştirmenin bir parçası olmalıdır.
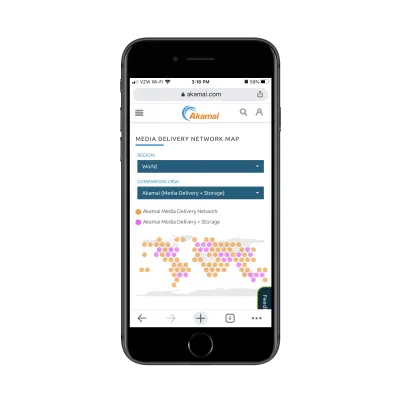
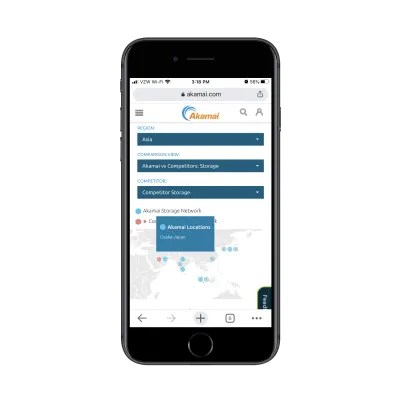
Google Cloud CDN'ye rakip olan Akamai, medya ağ haritasını şu şekilde tasarladı:

Bu haritada Akamai'nin medya dağıtım ağını (turuncu) ve medya ve depolama konumlarını (pembe) görebilirsiniz.
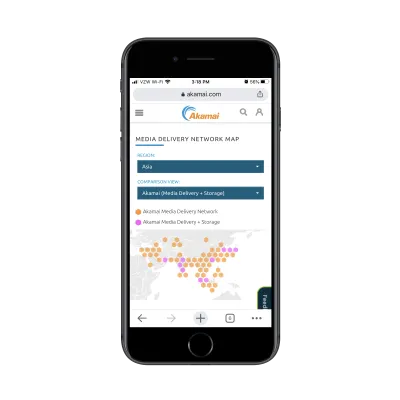
Verilerde daha derine inmek isteyen potansiyel kullanıcılar, sayfanın üst kısmındaki filtreleri kullanabilir. Örneğin, biri Asya bölgesini aradığında harita şöyle görünür:

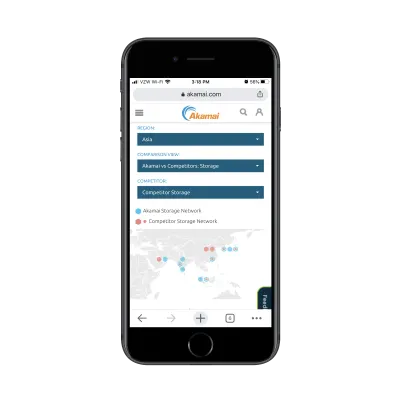
Ve Akamai'nin depolama ağını rakiplerine karşı görüntülemeyi seçtiklerinde gördükleri şey:

Bu veri görselleştirme tasarımı, ziyaretçilerin kendileriyle en alakalı verileri yakından incelemesine izin vermekle kalmaz, aynı zamanda karar verme süreçlerine de yardımcı olur.
Sayfayı bunaltmak zorunda kalmadan bir sürü veriyi bir veri görselleştirmesine dönüştürmek istiyorsanız, bu yaklaşım gerçekten kullanışlıdır. Ve bu özel filtreleme modeliyle, ziyaretçilerinizi grafiği yakınlaştırmak ve uzaklaştırmak için sıkıştırma zahmetinden kurtarabilirsiniz. Görünümü kendi başlarına özelleştirebilir ve en alakalı bitlere kolaylıkla ulaşabilirler.
3. Veri Görselleştirmelerinizi Etkileşimli Hale Getirin
Bir ton bilgiyi tek bir grafiğe sığdırmak için yapabileceğiniz başka bir şey de veri görselleştirmelerinizi etkileşimli hale getirmektir. Bu, yalnızca mobil kullanıcı arayüzünüzü dağıtmakla kalmaz, aynı zamanda ziyaretçilerinizin duraklamasına ve gösterilen bilgileri anlamaları için gerçekten zaman ayırmasına neden olur.
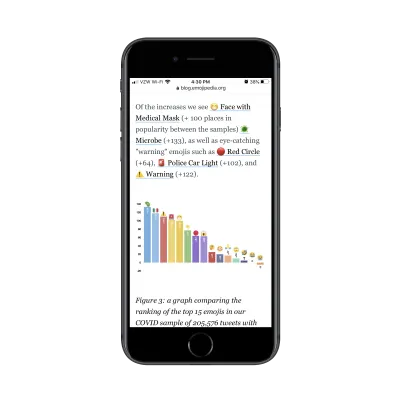
Bu, Emojipedia'dan yeni bir gönderi. Makale, koronavirüs sırasında emoji kullanımı üzerine yaptıkları bir araştırmanın sonuçlarını paylaşıyor. Harika bir okuma ve bunun gibi veri görselleştirmeleriyle dolu:

Tasarım kesinlikle çekici, ancak mobil cihazlarda grafik içindeki tüm ayrıntıları görmek kolay değil. Etkileşimin işe yarayacağı yer burasıdır.
Grafikteki çubukların her birini tıklanabilir hale getirerek, insanlar emoji hakkında daha fazla bilgi alabilir, yüzde artışlarını net bir şekilde görebilir vb.
Son noktada size göstermediğim bir şey, Akamai CDN haritasının etkileşimli olmasıdır:

Emojipedia çubuk grafiği için önereceğim tam yaklaşım budur. Her veri noktasını tıklanabilir bir öğeye dönüştürerek, kullanıcıların ihtiyaç duydukları tüm bilgileri elde etmek için mücadele etmesi veya onları tek bir grafikte çok fazla veriyle boğmanız gerekmez.
Etkileşimin güzel yanı, onu çok çeşitli veri görselleştirmelerine de uygulayabilmenizdir.
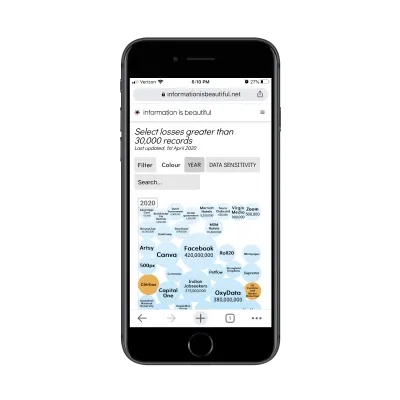
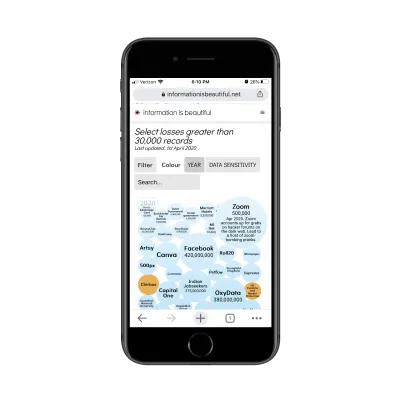
İşte Information Is Beautiful'dan bir kabarcık grafiği örneği:

Ziyaretçiler balonlardan herhangi birine tıkladığında, güvenlik ihlali hakkında daha fazla bilgi ortaya çıkıyor:

Mobil deneyime öncelik vermenin en güzel yanlarından biri, minimal tasarım için yaratıcı çözümler bulmamıza izin vermesidir. Arayüz açık ve gezinmesi kolay olduğu için etkileşimler bunu başarmanın gerçekten iyi bir yoludur, ancak içinde keşfedilmeyi bekleyen sulu küçük külçeler vardır.
Veri Görselleştirme Daha İyi Bir Mobil Deneyimin Anahtarı mı?
Mobil kullanıcının deneyimini geliştirmek için yapabileceğimiz pek çok şey var. Veri görselleştirmeyi bu stratejinin bir parçası olarak düşünmediyseniz, aşağıdakileri yapmanızı sağladığı için şimdi iyi bir zaman olacaktır:
- Hedefinizi iletmek için gereken alan ve zaman miktarını yoğunlaştırın,
- Sayfalarınızı görsel olarak daha ilgi çekici olacak şekilde tasarlayın,
- Mobil ve masaüstü ziyaretçiler için kopyanızın tam bütünlüğünü koruyun.
Bu, elbette, mobil cihazlarda içeriği azaltmanın yollarını aramayı bırakmanız gerektiği anlamına gelmez. Gereksizse veya değer katmıyorsa gitmeli. Geriye kalanlar daha sonra bir veri görselleştirme makyajı için değerlendirilebilir.
