Apexcharts ile Veri Görselleştirme
Yayınlanan: 2022-03-10ApexCharts, geliştiricilerin basit bir API ile web sayfaları için güzel ve etkileşimli görselleştirmeler oluşturmasına yardımcı olan modern bir grafik kitaplığıdır; React-ApexCharts ise ApexChart'ın ApexCharts'ı uygulamalarımızda kullanmamıza izin veren React entegrasyonudur. Bu makale, müşterilerine karmaşık grafiksel veriler göstermesi gereken kişiler için faydalı olacaktır.
Başlarken
İlk olarak, React-ApexCharts bileşenini React uygulamanıza kurun ve react-apexcharts içe aktarın.
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Bir ApexChart'ın temel bileşenleri, onun yapılandırma nesnesidir. Yapılandırma nesnesinde, bir grafik için series ve options özelliklerini tanımlarız. series , grafik üzerinde görselleştirmek istediğimiz verilerdir. Seride, veriyi ve verinin adını tanımlarız. Veri dizisindeki değerler, grafiğin y ekseninde çizilecektir. Grafiğin üzerine geldiğinizde verilerin adı görünecektir. Tek veya birden fazla veri seriniz olabilir. options , bir grafiğin nasıl görünmesini istediğimizi, bir grafiğe eklemek istediğimiz özellikleri ve araçları ve bir grafiğin x ve y eksenlerinin etiketlerini tanımlarız. Yapılandırma nesnesinin series ve options özelliklerinde tanımladığımız veriler, sırasıyla ReactApexChart bileşeninin series ve options props'larına aktardığımız verilerdir.
ApexChart bileşenlerinin birlikte nasıl çalıştığına dair bir örnek. (Makalede daha sonra bunlara daha yakından bakacağız.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Belgeleri incelerken, aşağıdaki kod parçacığında olduğu gibi, seçenekler nesnesinde genişlik, yükseklik ve grafiğin türünün tanımlandığını fark edeceksiniz.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Bunun nedeni, belgelerin Vanilla JavaScript uygulaması düşünülerek yazılmış olmasıdır. React ile çalışıyoruz, bu nedenle genişlik, yükseklik ve türü, bunları ReactApexCharts bileşenine destek olarak ileterek tanımlarız. Bunun nasıl çalıştığını bir sonraki bölümde göreceğiz.
Çizgi Grafikleri
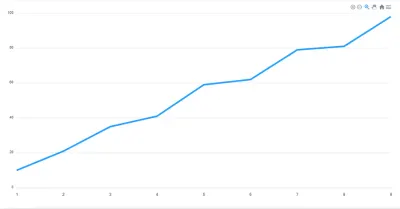
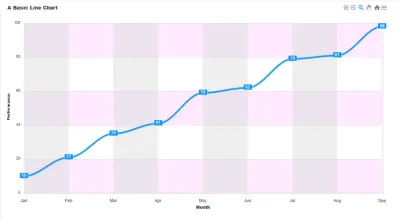
Bu, zamanla değişen bilgileri göstermek için kullanılan bir grafik türüdür. Düz çizgilerle birbirine bağlanan birkaç nokta kullanarak bir çizgi çiziyoruz. Bir veri parçasının zaman içinde nasıl değiştiğini görselleştirmek için Çizgi grafikler kullanıyoruz. Örneğin, bir finansal uygulamada, bir kullanıcıya satın almalarının bir süre içinde nasıl arttığını göstermek için kullanabilirsiniz.

Bu çizelge aşağıdaki bileşenlerden oluşur:
- Başlık
Bu, grafiğin en üstünde yer alır ve kullanıcıyı grafiğin hangi verileri temsil ettiği konusunda bilgilendirir. - araç çubuğu
Araç çubuğu, yukarıdaki resimde sağ köşededir. Grafiğin yakınlaştırma seviyesini kontrol eder. Karakteri araç çubuğu aracılığıyla da dışa aktarabilirsiniz. - Eksen etiketleri
Sol ve sağ eksenlerde, her eksen için etiketlerimiz var. - Veri etiketleri
Veri etiketleri, hat üzerindeki her bir çizim noktasında görülebilir. Grafikteki verileri görüntülemeyi kolaylaştırırlar.
Çizgi grafiğin nasıl göründüğünü ve farklı bileşenlerini gördük. Şimdi bir tane oluşturma adımlarından geçelim.
series ile başlıyoruz. Burada serinin verilerini ve adını tanımlıyoruz. Ardından, options ve series ReactApexChart bileşeninin props'larına aktarıyoruz. Ayrıca grafiğin type prop türünde tanımlayıp line olarak ayarlıyoruz.
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Bir ApexChart'ın kritik kısmı, onun series verileridir. options özelliğinde tanımlanan konfigürasyonlar isteğe bağlıdır. options herhangi bir tanım ayarlamadan veriler görüntülenmeye devam edecektir. Ancak, en okunabilir grafik olmayabilir. options içinde herhangi bir özel tanım ayarlamamaya karar verirseniz, bunun hala boş bir nesne olarak mevcut olması gerekir. 
config nesnesinde sahip olduğumuz options nesnesine bazı değerler ekleyerek grafiğin seçeneklerini yapılandıralım.
options nesnesinin chart özelliğinde, grafiğin konfigürasyonlarını tanımlarız. Burada, show özelliğini true olarak ayarlayarak araç çubuğunu grafikten ekliyoruz. Araç çubuğu, grafiğin yakınlaştırma düzeyini kontrol etmek ve grafiği farklı dosya formatlarında dışa aktarmak için araçlar sağlar. Araç çubuğu varsayılan olarak görünür durumdadır.
options: { chart: { toolbar: { show: true }, }, } Grafik için veri etiketlerini etkinleştirerek grafiğimizin okunmasını kolaylaştırabiliriz. Bunu yapmak için, options nesnesine dataLabels özelliğini ekliyoruz ve enabled özelliğini true olarak ayarladık. Bu, grafikteki verileri yorumlamayı kolaylaştırır.
dataLabels: { enabled: true }, 
Varsayılan olarak, çizgi grafiğin konturu düzdür. Ancak kıvrık hale getirebiliriz. options stroke özelliğini ekliyoruz ve curve smooth olarak ayarlıyoruz.
stroke: { curve: "smooth" } 
Herhangi bir grafiğin önemli bir parçası başlığıdır. Grafiğe bir başlık vermek için options bir title özelliği ekliyoruz.
title: { text: 'A Line Chart', align: 'left' }, 
Grafiğin x ve y eksenlerine etiket ekleyebiliriz. Bunu yapmak için options xaxis ve yaxis özelliklerini ekliyoruz ve orada her eksen için title tanımlıyoruz.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
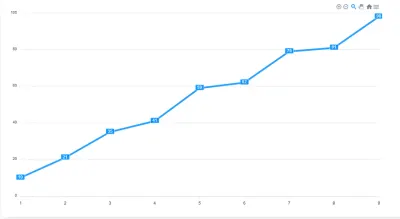
Sonunda, kodunuz şöyle görünmelidir. Bu adımlarla, yalnızca bir çizgi grafiği oluşturmakla kalmadık, tanımladığımız options bir grafiği nasıl iyileştirebileceğinin bir dökümünü de gördük.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Alan Grafikleri
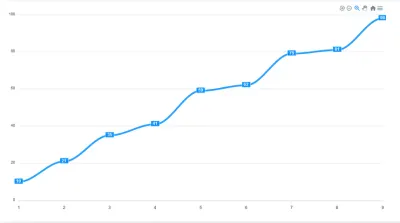
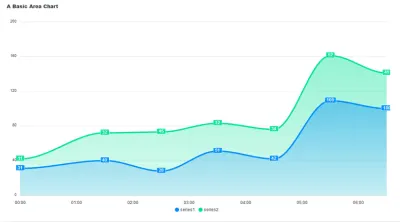
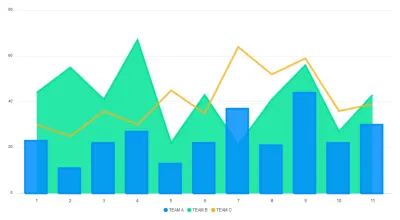
Bir alan grafiği, veri değerlerinin grafikte nasıl çizildiği ve çizgi segmentleri kullanılarak nasıl bağlandığı açısından bir çizgi grafiği gibidir. Tek fark, bir alan grafiğinde, veri noktaları tarafından çizilen alanın gölgeler veya renklerle doldurulmasıdır. Çizgi grafikler gibi, alan grafikleri de bir veri parçasının zaman içinde nasıl değiştiğini gösterir. Ancak çizgi grafiklerin aksine hacmi görsel olarak da temsil edebilirler. Bir dizi verideki grupların nasıl kesiştiğini göstermek için kullanabiliriz. Örneğin, farklı tarayıcılar aracılığıyla uygulamanıza erişen kullanıcıların hacmini gösteren bir grafik.

Yukarıdaki resimde bir alan grafiği örneğimiz var. Çizgi grafik gibi bir başlığı, veri etiketleri ve eksen etiketleri vardır. Çizilen alan grafiğinin gölgeli kısmı verilerdeki hacmi gösterir. Ayrıca series2 verilerin series1 verilerle nasıl kesiştiğini gösterir. Alan grafiklerinin başka bir kullanım durumu, iki veya daha fazla veri parçası arasındaki ilişkiyi ve bunların nasıl kesiştiğini göstermektir.
Yığın alan grafiğinin nasıl oluşturulacağını ve buna veri etiketlerinin nasıl ekleneceğini görelim.
Bir alan grafiği oluşturmak için, grafik türünü area ve konturu smooth olarak ayarladık. Bu, bir alan grafiği için varsayılan vuruştur.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Bunu yığılmış bir grafik yapmak için options nesnesinin chart özelliğinde stacked true olarak ayarladık.
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Çubuk grafikler
Verileri temsil ettikleri değerlerle orantılı yüksekliklerde veya uzunluklarda dikdörtgen çubuklarla sunmak için çubuk grafikler kullanırız. İnsanların ne tür arabaları olduğu veya bir mağazanın farklı günlerde kaç müşterisi olduğu gibi farklı kategorileri karşılaştırmak için en iyi şekilde kullanılır.

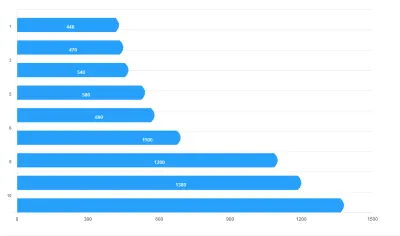
Yatay çubuklar, bir çubuk grafiğin ana bileşenleridir. Farklı kategorilerin değerlerini kolaylıkla karşılaştırmamızı sağlarlar.

Bir çubuk grafik oluşturmaya, grafik için seri verilerini tanımlayarak ve ReactApexChart bileşeninin type bar olarak ayarlayarak başlarız.
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
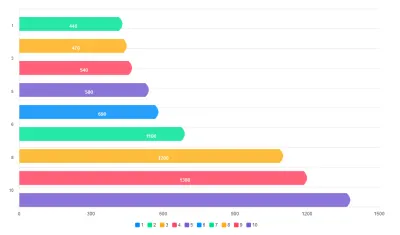
Barlara daha fazla yaşam ve farklılık katalım. Varsayılan olarak, çubuk grafikler dikeydir. Bunları yatay yapmak için, plotOptions özelliğinde çubukların nasıl görünmesini istediğimizi tanımlarız. Çubukları yatay hale getirmek için horizontal desteği true olarak ayarladık. dataLabels konumunu bottom olarak ayarladık. Ayrıca top veya center olarak da ayarlayabiliriz. distributed pervane, barlarımıza farklılık katıyor. Onsuz, çubuklara belirgin renkler uygulanmayacak ve gösterge grafiğin altında gösterilmeyecektir. Ayrıca, startingShape Şekil ve endingShape özelliklerini kullanarak çubukların şeklini tanımlarız.
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
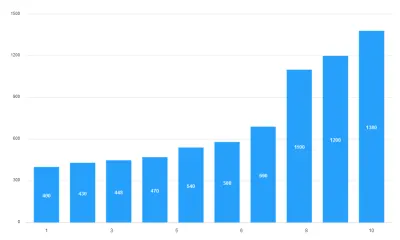
distributed özelliği false olarak ayarlanmış çubuklar. (Büyük önizleme) 
distributed özelliği true olarak ayarlanmış çubuklar. (Büyük önizleme)Ardından, grafiğe kategorileri, etiketleri ve başlıkları ekliyoruz.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
Sütun Grafikleri
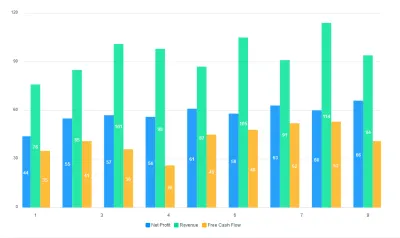
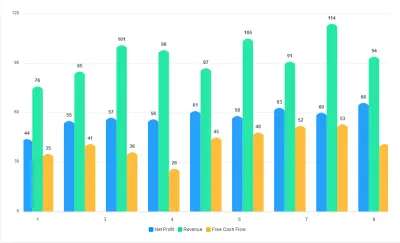
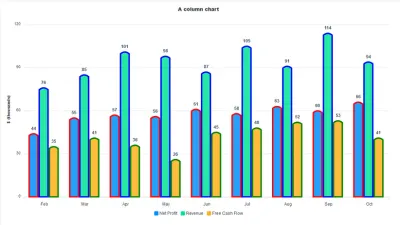
Sütun grafiği, her kategorinin bir dikdörtgenle temsil edildiği ve dikdörtgenin yüksekliğinin çizilen değerlerle orantılı olduğu bir veri görselleştirmesidir. Çubuk grafikler gibi, sütun grafikler de farklı veri kategorilerini karşılaştırmak için kullanılır. Sütun grafikler, dikey çubuk grafikler olarak da bilinir. Yukarıdaki çubuk grafiği sütun grafiğine dönüştürmek için tek yapmamız gereken plotOptions içinde horizontal olarak false olarak ayarlamaktır.

Dikey sütunlar, görselleştirdiğimiz verileri yorumlamayı kolaylaştırır. Ayrıca, her sütunun üstüne eklenen veri etiketleri grafiğin okunabilirliğini artırır.
Şimdi temel bir sütun grafiği oluşturmaya bakalım ve onu nasıl yığılmış sütun grafiğine dönüştürebileceğimizi görelim.
Her zaman olduğu gibi, series verileriyle başlıyoruz ve grafik type “bar” olarak ayarlıyoruz.
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Kutudan çıkardığımız şey bu. Ancak özelleştirebiliriz. Çubukların genişliğini ve şeklini plotOptions özelliğinde tanımlarız. Ayrıca dataLabel konumunu top olarak ayarladık.
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Ardından, veri etiketlerinin stilini ve yazı tipi boyutunu ve grafiklerden uzaklıklarını tanımlarız. Son olarak, x ve y eksenleri için etiketleri ekliyoruz.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
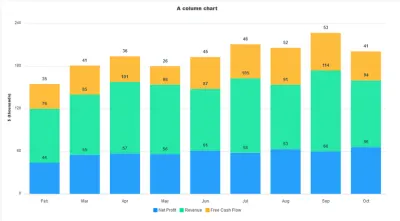
Bunu yığılmış bir grafiğe dönüştürmek için tek yapmamız gereken chart stacked bir özellik eklemek ve onu true olarak ayarlamak. Ayrıca, yığın grafiğine geçtiğimiz için, eğrileri kaldırmak için çubukların endingShape flat olarak değiştireceğiz.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
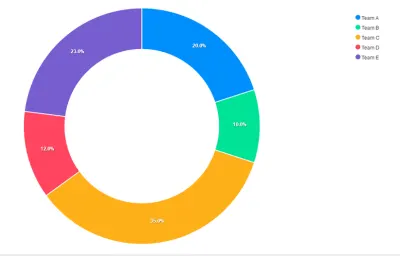
Pasta ve Çörek Çizelgeleri
Pasta grafiği, bireysel kategorileri bütünün dilimleri veya yüzdeleri olarak gösteren dairesel bir grafiktir. Halka grafiği, ortasında bir delik bulunan pasta grafiğin bir çeşididir ve kategorileri dilimler yerine yaylar olarak görüntüler. Her ikisi de parçadan bütüne ilişkileri bir bakışta kavramayı kolaylaştırır. Pasta grafikler ve halka grafikler, seçim ve nüfus sayımı sonuçlarını, ürün veya bölüme göre geliri, geri dönüşüm verilerini, anket yanıtlarını, bütçe dökümlerini, eğitim istatistiklerini, harcama planlarını veya nüfus bölümlemesini görselleştirmek için yaygın olarak kullanılır.

Pasta ve halka grafiklerde series yüzde olarak hesaplanır. Bu, series değerlerin toplamının 100 olması gerektiği anlamına gelir.
Bir pasta grafiği oluşturarak başlayalım. Grafik type pie olarak belirledik. Ayrıca grafik için series tanımlıyoruz ve options etiketleri tanımlıyoruz. Etiketlerin sırası, series dizisindeki değerlere karşılık gelir.
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Grafiklerimizin duyarlı doğasını kontrol edebiliriz. Bunu yapmak için grafiğin options responsive bir özellik ekliyoruz. Burada max-width kesme noktasını 480px olarak ayarladık. Ardından, grafiğin width 450px ve göstergenin position bottom ayarladık. Şimdi, 480px ve altındaki ekran boyutlarında, gösterge grafiğin altında görünecektir.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Pasta grafiği halka grafiğine dönüştürmek için tek yapmanız gereken bileşenin type donut olarak değiştirmek.
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Karışık Grafikler
Karma grafikler, iki veya daha fazla grafik türünü tek bir grafikte birleştirmenize olanak tanır. Verilerinizdeki sayılar, veri serilerinden veri serilerine büyük ölçüde farklılık gösterdiğinde veya karma veri türlerine (örneğin, fiyat ve hacim) sahip olduğunuzda karma grafikleri kullanabilirsiniz. Karma grafikler, farklı veri türlerini aynı formatta aynı anda görselleştirmeyi kolaylaştırır.

Çizgi, alan ve sütun grafiğinin bir kombinasyonunu yapalım.
Grafiklerin her biri için series verilerini ve type tanımlarız. Karma grafikler için, her grafiğin türü, ReactApexChart bileşeninin type prop'unda değil, kendi series tanımlanır.
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Ardından, kontur türünü smooth ve genişliğini tanımlayacak şekilde ayarlıyoruz. Her grafiğin genişliğini tanımlamak için bir dizi değer iletiyoruz. Dizideki değerler, series olarak tanımlanan çizelgelerin sırasına karşılık gelir. Ayrıca her grafiğin dolgusunun opaklığını da tanımlarız. Bunun için de bir diziye geçiyoruz. Bu şekilde her grafiğin opaklığını ayrı ayrı kontrol edebiliriz.
Son olarak, x ve y eksenleri için etiketleri ekliyoruz.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Grafiklerimizi özelleştirme
Grafiklerimizin rengini değiştirmenin yanı sıra, onlara bir miktar özelleştirme ekleyebiliriz.
Çizelgelerimize ızgaralar ekleyebilir ve onları biçimlendirebiliriz. grid özelliğinde, grafiğin satır ve sütunlarının renklerini tanımlarız. Grafiğinize ızgaralar eklemek, anlamayı kolaylaştırabilir.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Grafiklerin konturunu ayarlayabilir ve renklerini tanımlayabiliriz. Bunu sütun grafiğiyle yapalım. Renk dizisindeki her colors , series dizisindeki verilere karşılık gelir.
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Çözüm
ApexCharts'ın sağladığı bazı grafik türlerini inceledik ve bir grafik türünden diğerine nasıl geçileceğini öğrendik. Ayrıca çizelgelerimizin görünümünü özelleştirmenin bazı yollarını da gördük. Hala keşfedilecek çok şey var, bu yüzden hemen ApexCharts belgelerine dalın.
