Mobil İçin Karanlık Desenler ve Diğer Tasarımlar
Yayınlanan: 2022-03-10Para kazanmak söz konusu olduğunda, bazı şirketler insanları işletmelerine sokmak için ne gerekiyorsa yapacaktır. Ama bu tür bir iş taktiği işe yarıyor mu?
Kanımca, tüketicilerinizi bir satış için yalan söylemeniz veya kandırmanız gerekiyorsa, o zaman bu kesinlikle işe yaramayacaktır! İyi miktarda yaya trafiği çekebilirsiniz (ve hatta aldatıcı stratejiden biraz satış yapabilirsiniz), ancak büyük resme bakalım . Trafik seviyeleri devam etmezse ve satışlardan daha fazla geri ödeme yapıyorsanız, yaklaşım tam bir başarısızlıktı. Bunun hem gerçek dünyada hem de dijital alanda işini artırmak için hile kullanmaya çalışan birçok insanla olacağından şüpheleniyorum.
Bu yüzden bugün bu yazıyı karanlık desenlere adıyorum. Karanlık bir kalıbın ne olduğu hakkında konuşacağız, bazı iyi bilinen örneklere bakacağız ve sonra neden her zaman kötü bir fikir oldukları hakkında konuşacağız - müşteriniz sizi aksine ikna etmeye çalışsa bile.
Daha İyi Bir Kullanıcı Deneyimi İçin Sürtünme Tasarımı
Deneyim tasarımında, sürtünme genellikle sezgisel veya zahmetsiz olmanın tam tersidir. Ancak bu, kullanıcılar için her zaman kötü olduğu anlamına gelmez. İlgili makaleyi okuyun →
Karanlık Desenler Nelerdir?
Bu ifade, bir UX araştırma uzmanı olan Harry Brignull tarafından icat edildi. Brignull'a göre:
"Karanlık Desenler, web sitelerinde ve uygulamalarda kullanılan, istemediğiniz şeyleri satın almanızı veya bunlara kaydolmanızı sağlayan hilelerdir."
O zamandan beri, en kötü Karanlık Kalıpların en kötüsüne adanmış bir web sitesi geliştirdi:

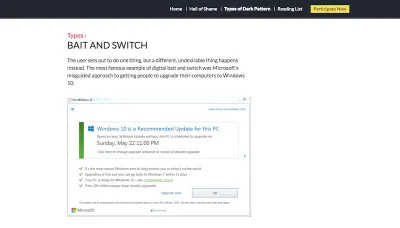
Burada görebileceğiniz gibi Brignull, web'de kullanılan karanlık desen türlerinden birini tanımladı. Bu özel örnek, Microsoft'un olması gerektiği gibi davranmayan bir yem ve geçiş açılır penceresini kullanmasından gelmektedir. Bunun Microsoft kullanıcıları için neden bu kadar büyük bir sorun olduğunu aşağıda açıklayacağım.
Web Tasarımında Karanlık Desenler Nasıl Kullanılır?
Toplamda, Brignull karanlık desenleri 12 kategoride sınıflandırır. Aşağıdaki kılavuza her birini - yanı sıra kendimden bazılarını - dahil edeceğim:
1. Yem ve Anahtar
Bu, bir kullanıcı bir web sitesiyle etkileşime girdiğinde belirli bir tepkinin gerçekleşeceğini varsaydığında gerçekleşir. Genellikle bu, web'in geri kalanı tarafından belirlenen beklentilere dayanır. Bununla birlikte, bir yem-ve-değiştir durumunda, istenmeyen bir tepki ortaya çıkar.
Microsoft, bu taktiği birkaç yıl önce, kullanıcılara önerilen Windows 10 güncellemesini yaptırmaya çalışırken kullanmıştı. (Bu, Brignull'un web sitesindeki yukarıdaki resimdir.) Kullanıcılar, X'ler açılır pencereden çıktığında, sistemler, izin alınmadan otomatik olarak güncellenir. “X”, kullanıcının devam etmek istemediğini belirtmeliydi, ancak tam tersini yaptı.
Şimdi, olay şu. Sistemlerin hızlı ve güvenli bir şekilde çalışmasını sağlamak için yazılımın güncellenmesi gerekir. Ancak, kullanıcıları istemedikleri veya hazırlıklı olmadıkları bir güncellemeyi başlatmaları için kandırıyorsanız, yanlış giderse ciddi sonuçlarla karşılaşabilirsiniz. Örneğin, bu kadın, Windows güncellemesinin sisteminde neden olduğu hasarın bir sonucu olarak 10.000 dolar kazandı.
Bu tür karanlık desenler her zaman yıkıcı sonuçlara yol açmaz. Bazen kullanıcı deneyimi için gerçekten yıkıcıdırlar.
Örneğin, müşterilerimle ekran paylaşımı için çözümler araştırırken join.me web sitesine bakıyordum. Fiyatlandırma seçeneklerine bakarken, ekranın alt kısmındaki iletişim widget'ı şu açılır pencerede açıldı:
O sırada yardıma ihtiyacım yoktu, bu yüzden açılır pencerenin sağ köşesindeki “X” işaretini tıkladım. Ancak, bunu yaptığımda şunu gördüm:
Bu sayfayı gördüğüme şaşırdım çünkü kesinlikle “Sohbet Başlat” talebinde bulunmadım. Ardından, bu tam sayfa açılır pencerenin ne yapmaya çalıştığını anlayınca hemen çıkmak istedim. Ancak bunu yapmanın yolu sol üst köşede, bu da orijinal açılır penceredeki "X" sağ üstte olduğu için beni biraz döngüye soktu.
Canlı sohbetle ilgili tüm deneyim muhtemelen zamanımın beş saniyesinden fazlasını tüketmedi, ancak yine de sarsıcıydı. “Hayır, teşekkür ederim” diyen bir eylemde bulunmaya çalıştım ama meşgul olmak zorunda kaldım . Bu, bir restoranda olmak ve onlara açıkça ilgilenmediğinizi söylemenize rağmen, sunucunun size bir tatlı menüsü veya tepsisi getirmesi gibidir.
Ziyaretçilerinizi rahatsız etmek ve dinlemediğinizi onlara kanıtlamak istiyorsanız, bu karanlık kalıbı kullanın.
Önerilen okuma : Mobil Pop-up'lar Ölüyor mu? Tasarruf Etmeye Değer mi?
2. Onaylama
Onaylama, yaklaşık bir veya iki yıl önce pop-up'larda oldukça popülerdi. Kullanıcılar açılır pencereyi görecek ve iki seçeneğe sahip olacaktır:
- Olumlu seçenek, onları dönüşüme doğru ilerlemeye teşvik edecektir;
- Olumsuz seçenek, bunu yapmayarak görünüşte kötü bir seçim yaptıkları için onları utandırır.
Hala bunu yaptığını göreceğiniz birkaç web sitesi var, ancak bugünlerde pek çok tasarımcının mobil cihazlarda pop-up'lardan uzak durmasıyla bunlardan çok daha azı var.
Social Media Examiner, yine de mobil sitesinde bu çift CTA açılır penceresini kullanıyor:
Şahsen, bu açılır penceredeki utanmanın, gördüğüm diğerlerine kıyasla o kadar da kötü olduğunu düşünmüyorum. Bahsettiğim kişileri biliyorsun. Olumlu CTA, "Evet, bu yıl gelirimi ikiye katlamak istiyorum!" gibi bir şey söylüyor. Diğeri, “Hayır, işimin çökmesini ve yanmasını istiyorum!” gibi bir şey söylüyor.
Teyit edici CTA'ları kullanmanın amacı, tüketicilerin korkularını bir anlam ifade etmek için kullanmaktır. Ama burada olan gerçekten bu mu? Bu stratejinin bazı kullanıcılar üzerinde işe yaradığından emin olsam da, çoğu insanın buna düşüp düşmeyeceğini bilmiyorum.
Buradaki önerim , ziyaretçileri tamamen utandırmaktan uzak durmak olacaktır. Ancak, çift CTA yöntemini kullanmak istiyorsanız, hayalet düğmeler gibi bir şey seçin. Bu strateji size aynı sonucu vermeyi amaçlar: ziyaretçilerin tıklamasını ve/veya dönüştürmesini sağlayın. Ancak, bunu ince bir tasarım iknası ile yapar. Başka bir deyişle:
- Bu büyük ve renkli buton dikkatinizi hak ediyor;
- Hayattan yoksun bu düğme burada (isterseniz) ama onu da tamamen yok sayarsanız seviniriz.
3. Örtülü Reklamlar
Genel olarak, bir reklamın - hatta içeriğin ortasına yerleştirilmiş yerel bir reklamın - tanıtım amacıyla orada olduğu oldukça açıktır. Ancak, bir reklam bu şekilde açıkça ayırt edilemediğinde, bu ziyaretçiler için bir sorun olabilir.
Influencer marketing dünyasında olup bitenleri sosyal medyadan takip ederseniz, bu sorunu Instagram'dan aldatma ile fark edebilirsiniz. Temel olarak, olan (ve hala olan) şudur:
- Ürün veya içeriği bir reklam veya sponsorluk biçimi olarak tanıtan kullanıcıların, promosyonu bu şekilde açıkça beyan etmesi gerekir. Bunun nedeni, çabalarının karşılığında para alıyor olmaları ve bu onların gerçek bir tavsiyesi değil.
- Etkileyenler, bu tür onayların markalardan alınan ücretli yerleşimler olduğunu duyurmadığında, kullanıcılar bunun geçerli bir öneri olduğuna inandıkları için bir şey satın alma konusunda aldatılabilirler . Ve bu büyük bir problem.
FTC'ye göre:
“Bir destekçi ile reklamcı arasında 'maddi bir bağlantı' varsa - başka bir deyişle, tüketicilerin onay verdiği ağırlığı veya güvenilirliği etkileyebilecek bir bağlantı - bu bağlantı, açıkça ve bariz bir şekilde ifşa edilmelidir. iletişim bağlamı.”
Aynı şey, site içi reklamlar söz konusu olduğunda da geçerli olmalıdır, ancak şu ana kadar bununla ilgili gerçek bir düzenleme yapılmamıştır. Bununla birlikte, bazı kılık değiştirmiş reklamları oldukları gibi tanıyoruz: karanlık desenler .
Paylaşmak istediğim bir örnek Travel & Leisure'dan geliyor:
Amerika Birleşik Devletleri'nde değişen sonbahar renklerini deneyimlemek için en iyi yerler hakkında bir makale okurken, dahil edilen görüntüler beni oldukça büyüledi.
Daha aşağılara indiğimde bu görüntüyle ya da bir görüntü olduğunu düşündüğüm şeyle karşılaştım.
Sayfa tamamen yüklendiğinde (birkaç saniyeden fazla sürdü), bunun bir video olduğunu anladım. Bu noktada aklımdan bir iki düşünce geçti:
- Çok mu kaydırdım? Sonbahar yaprakları gezisi önerilerinin geri kalanı yukarıdaki bir kaydırıcıda mıydı?
- Neden bir Bermuda yaz tatili sonbahar yaprakları hakkında bir listeye dahil edildi?
Sırada ne olduğunu görmek için Bermuda'nın aynı biçimde biçimlendirilmiş metnini kaydırmaya devam etmeye karar verdim ve ardından altında "Bermuda Turizm Otoritesinden" yazan bir not fark ettim:
Sayfanın geri kalanına tıpa tıp benzeyen yerel video reklamı geçtikten sonra, yazının geri kalanını okuyabildim. Ama ağzımda kötü bir tat bıraktı.
Bazı harika görüntüler görmek ve sonbaharda seyahat için bazı ipuçları almak için yola çıkmıştım ama kandırıldım. Yine de, karanlık desen beni yalnızca geçici olarak yakaladı, ancak yine de deneyimi bozdu ve başka ne gibi aldatmacaların bol olacağını merak etmemi sağladı . Ya bu gönderideki veya sitenin herhangi bir yerindeki tüm fikirler gerçek gezilerden değil de yalnızca sponsorlardan geliyorsa?
Ziyaretçilerinizi web sitenize güvenip güvenemeyeceklerini merak ediyorsanız, o zaman kötü bir yola girdiniz dostlarım.
4. Zorunlu Süreklilik
Bu tür karanlık kalıp, birisi "ücretsiz" bir denemeye kaydolduğunda, ancak giriş işlemi sırasında kredi kartı bilgilerini paylaşması gerektiğinde ortaya çıkar. Ardından, deneme süresi sona erdiğinde, uyarı yapılmadan kredi kartından çekim yapılır.
Bu tür şeylere dikkat etmeyen ve markaların bunlardan faydalanmayacağını düşünen kullanıcılar için bu aldatma şekli kesinlikle iyi gitmeyecektir. Bu kullanıcıların güvenini ve işini kaybetmenin yanı sıra, bir kredi kartı şirketi veya yerel işletme bürosu devreye girerse işiniz cezalandırılabilir .
Bu tür karanlık desenlerin genellikle tasarımla hiçbir ilgisi olmamasına rağmen, yine de bir tasarımcı olarak bilinmeye değerdir. Bunun nedeni, potansiyel müşterileri otomatik ödemeler ve diğer şeylerle ilgili ayrıntıları açıklayanlara yönlendirmek için çeşitli tasarım stratejileri ve düzenleri kullanabilmenizdir.
Bir sonraki örneğim için bir kez daha join.me kullanacağım.
Join.me'nin fiyatlandırma sayfasında, her biri ilişkili bir maliyete sahip üç planla karşılaşacaksınız. Aslında, her planla birlikte gelenler hakkında daha fazla keşfedebileceğiniz çok daha küçük ve vurgulanmayan CTA'yı bulana kadar değil:
Bu CTA'yı keşfeden kullanıcılar, bu ayrıntılı açılır pencerede her bir planın özelliklerini keşfedebilecekler:
Join.me'nin ücretsiz bir planı olduğunu keşfetmek beni çok mutlu etti. Ancak, ona erişmek için PRO planına kaydolmanız gerekir. Bu, denemeye dahil olanlar:
Kullanıcı ve satın alma ayrıntılarınızı gönderdikten sonra, 14 günlük ücretsiz deneme erişimine sahip olursunuz. PRO ile devam etmemeyi seçerseniz, ancak o zaman join.me'nin hemen reklamını yapmadığı ücretsiz plana erişebilirsiniz.
Şimdi, bu örnek yukarıda belirtilen noktadan biraz sapmaktadır. Ya da en azından öyle olmasını umuyorum. Join.me deneme sürümü satın almadığım için, bu sitenin deneme süresinden sonra uyarı vermeden otomatik olarak ücretlendirilip ücretlendirilmediğini size söyleyemem. Bununla birlikte, ücretsiz plandan bahsedilme şekli ve kullanıcıların bunu elde etme şekli, deneme sona ermeden PRO planı iptal etmenin zor olacağına inanmamı sağlıyor.
5. Arkadaş Spam'i
Sosyal medya hesapları veya Google ile web sitelerine ve uygulamalara giriş yapmak günümüzde yaygın bir şeydir. Bununla birlikte, kişilerinizi spam yapmak için arkadaş listenizi kullanan şirketler (umarım) değildir.
Bununla birlikte, büyük bir marka bundan suçlu bulundu ve bunun sonucunda şimdi 13 milyon dolar ödemek zorunda kaldı: LinkedIn.
Görünüşe göre LinkedIn, kişisel kazanç için kullanıcılarının kişi listelerini kullanıyor. Temel olarak, 2010'ların başında web sitesinde bir "bağlantı ekle" özelliği sundu. Bu, kullanıcıların tanıdıkları kişilerle hızlı bir şekilde bağlantı kurmasını veya daha doğrusu onlara bir mesaj gönderip LinkedIn üzerinden bağlantı kurmalarını istemesini sağladı.
Hizmet yeterince adil görünse de (sonuçta, önceki tanıdıkları ve çalışanları kendi başınıza takip etmek zor olabilir), LinkedIn yine de çok ileri gitti.
"Hey, falan filan sizinle LinkedIn'de bağlantı kurmak istiyor" diyen basit bir e-posta olması gereken şey, bu kişilere bir dizi takip e-postasına dönüştü. Haksız taciz mutlaka sorun değildi. En büyük sorun, LinkedIn'in bu e-postaları, doğrudan bilinen bir tanıdıktan geliyormuş gibi görünmesini sağlayacak şekilde hazırlamasıydı.
Bu, platformunuzun ne kadar popüler veya saygın olduğunun önemli olmadığını size gösteriyor. Kullanıcılarınızın güvenini kendi kişisel kazancınız için kötüye kullanırsanız, büyük bir tepki olacaktır . 13 milyon dolarlık bir dava kesinlikle ciddi bir sonuçtur, ancak yalnızca müşteri kaybı bile sizi bu karanlık kalıptan caydırmaya yeterli olmalıdır.
6. Gizli Maliyetler
Bu kendi kendini açıklayıcı. İnternetten biraz alışveriş yaparsınız, sepetinize eklediğiniz ürünlerden memnun kalırsınız ve sonunda, farkında olmadığınız maliyetleri keşfedeceğiniz kasaya gitmeye karar verirsiniz.
Bunun bir tasarımcı olarak eliniz olan bir konu olduğuna inanmayabilirsiniz, ancak Southwest Airlines'tan bu karanlık desen örneğine bir göz atmanızı tavsiye ederim:
Albany, NY ve Atlanta, GA arasında gidiş-dönüş bir uçuş ararken, çeşitli fiyatlandırma seçenekleriyle karşılaştım. Günün saati, aktarma sayısı vb., yolculuğumun her bir ayağı için ne kadar ödemem gerektiğini etkiledi. Bu beklenebilir.
Ancak, beklemediğim şey, ödemeden önce görüntülenen toplam fiyatın düşündüğümden farklı olacağıydı. Burada görebileceğiniz gibi, bu son sayfada artık yolculuğun tek tek ayaklarının fiyatları bile gösterilmiyor. Sadece toplam maliyeti gösteriyor ve devam etmemi istiyor.
O zaman, Toplam satırının altında küçük “Vergiler ve harçlar dahil” ve “Ücret dökümünü göster” mesajlarının olduğunu fark ettim. Onları genişlettiğimde şununla karşılaştım:
Seyahat ve ağırlama söz konusu olduğunda, el bagajı, tatil yeri ücretleri vb. şeyler için ücret alınmasını beklemek normaldir. Yine de, beklediğim şey bu değildi ve daha önce uçuşlarımı seçerken bundan gerçek bir söz edilmedi. Daha da kötüsü, bu suçlamaların çoğu açıklanmadı bile .
Şimdi, bu tür şeyleri saygın bir şekilde ele alan bazı seyahat siteleri var. Bununla birlikte, birçoğunun Southwest Airlines'ın tasarım ve tipografiyi manipüle etme rotasını, ekstra ücretleri düz görünümden gizli tutacak şekilde kullanmayı tercih ettiğini varsayıyorum.
Önerilen okuma : Mobil Web Tasarımı Yerel Aramayı Nasıl Etkiler (Ve Bu Konuda Yapılması Gerekenler)
7. Yanlış yönlendirme
Bir web sitesindeki yanlış yönlendirme, bir sihirbazın hilesinden gerçekten farklı değildir. Web sitesi , başka bir yerde aldatıcı bir şey yaparken dikkatinizi bir şeye çekiyor .
Buna iyi bir örnek, çevrimiçi yayınlar için abonelik formlarıdır. Bunu genellikle bir dergi çok daha büyük bir markaya ait olduğunda görürsünüz. Yayıncının diğer dergileri daha sonra kayıt işlemi sırasında tanıtılır. Ve genellikle, formun alt kısmında, haber bültenlerine veya aboneliklerine abone olmak isteyip istemediğinizi soran önceden işaretlenmiş bir onay kutusundan başka bir şey değildir.
Örneğin, işte Eater haber bülteni abonelik formu:
Formun sayfanın en üstünde oturması o kadar da garip değil. Ya da en azından, sunulan tek abonelik olsaydı olmazdı.
Ancak aşağı kaydırdıkça Today bülteninin otomatik olarak kontrol edildiğini görebilirsiniz:
Eater Philly web sitesinde olmam dışında sorun olmazdı. Genel Eater haberlerini istemedim. Özellikle ABD'de yaşadığım bölgeyle ilgili haberler istedim. Günlük bir haber bülteni için çok mu delirdim bilmiyorum.
Sayfayı daha da aşağı kaydırsaydım, daha fazla haber bülteni seçeneği keşfederdim:
Neyse ki, bunların hiçbiri benim adıma kontrol edilmedi, ancak şehir seçimi de dahil olmak üzere tüm bu seçeneklerin formun altına yerleştirilmesi hala garip:

Onay kutularını "gizleyerek" ve kullanıcılarınız için bir tanesini önceden seçerek, onları almaktan memnun olmayacakları mesajları alacak bir konuma getiriyorsunuz. Bu e-postaların aboneliğinden çıktıklarında ve “Bu iletişimlere hiç kaydolmadım” gibi bir neden belirttiklerinde. Bu iyi değil.
8. Fiyat Karşılaştırma Önleme
Birçok kullanıcı için mobil web siteleri araştırma yapmak amacıyla ziyaret edilmektedir. Aynı anda arama yapmak için birden fazla cihaza erişime sahip olmak veya yerinde alışveriş deneyimini tamamlamak için hareket halindeyken tek bir cihaza sahip olmak, alışveriş yapan birçok kişinin büyük ölçüde keyif aldığı bir avantajdır.
Ancak, kullanıcıların web sitenizdeki fiyatları kolayca karşılaştırabilmelerini engelliyorsanız, bunun nedeni büyük olasılıkla bir şeyler saklıyor olmanızdır .
Yukarıda bahsettiğim Southwest Airlines örneğinde, web sitesi seyahatimin her ayağının fiyatlarını tek tek takip etmemi engelledi. Sonunda bütçemi aşmadığımdan emin olmak için onları bir yere yazmamı gerektirdiğinden bu çok acı vericiydi.
Bir de fiyatları hiç açıklamayan bir havayolu var: British Airways.
Burada görebileceğiniz gibi, British Airways'deki uçuş sürelerine ve aktarma seçeneklerine göz atabilirsiniz. Durakların sürelerini ve sayısını birbiriyle karşılaştırabilseniz de, siz bir yolculuk seçene kadar fiyatlar gerçekte açıklanmaz.
Bu, British Airways üzerinden uçuş rezervasyonu yapma deneyimini en hafif tabirle inanılmaz derecede sinir bozucu hale getiriyor. Fiyatlar karşılaştırılabilir olsa da, bu bilgiyi toplamak için bir dizi ileri geri gerektirir . Ayrıca, tarayıcının “Geri” düğmesine basarsanız, verileri sıfırlaması ve tüm seyahat bilgilerinizi baştan yeniden girmeniz gerekmesi ihtimali yüksektir.
Bu mobil sitenin tasarımcılarının ziyaretçileri fiyatların bu aşamada açıklanmadığı konusunda bilgilendirmesi güzel olsa da, British Airways adına bunu yapma çağrısı kötü bir seçimdir.
9. Gizlilik Zuckering
İşte bu karanlık örüntünün temel önermesi: Bir tasarım veya içerik parçası, veri paylaşımının isteğe bağlı olduğunu açıklığa kavuşturmadığında veya bundan kolay bir çıkış yolu sunmuyorsa, bu Zuckering vakası olacaktır.
Eminim Mark Zuckerberg, Brignull'un buna onun adını verdiğini bilmekten çok mutlu olmaz, ancak Facebook, kullanıcıları gereğinden fazla bilgi vermeye ikna etmesiyle bilinir - bu yüzden buna uygun bir isim verilmiştir.
Bunun sık sık karşılaştığım bir örneği aslında Facebook'ta gerçekleşmiyor. Bunun yerine, yazmaya ara verdiğimde BuzzFeed'de karşılaştığım bir şey. İşte olanlar:
Beynim ağrımaya başlıyor ve kendimi hızlı bir dikkat dağıtmaya ihtiyaç duyarken buluyorum. Salona gidip kanepeme oturdum ve telefonumu çıkardım. Hemen BuzzFeed'in bilgi yarışması bölümüne gidiyorum. Eğleniyorlar ve onları çabucak aşabileceğimi biliyorum. Filmler hakkında şunun gibi:
Testi başlatıyorum ve hızla soruyu okuma, eğlenceli grafiklere bakma ve cevabımı seçme alışkanlığına giriyorum. Sıfırlamama yardımcı olan harika bir zihin uyuşturma etkinliği.
Bu gerçekleşene kadar:
Bu, BuzzFeed'in testime gizlice soktuğu alakasız bir soru. Genellikle sayfanın iki veya üç adım aşağısında gerçekleşir. Bu örnek, girdiğim sınavla tamamen alakasız, bu yüzden hemen fark edebildim. Ama bazen konuları çok iyi harmanlıyorlar, böylece onlara açıklayıcı bir cevap vermeme aldandım.
Tasarımınız, aslında etkileşime girmesi gerekmeyen ek etkileşimli öğeler içerdiğinde , kullanıcılara durumun bu olduğunu bildirmelisiniz. Özellikle mobil kullanıcılar için zaman kaybı olmakla kalmaz, aynı zamanda deneyimin geri kalanından dikkati dağıtır.
10. Roach Moteli
Black Flag'in ticari markalı ürünü "Roach Motel", hamamböceklerini ve diğer zararlıları, o zaman çıkması çok zor olan yapışkan bir duruma çeken bir üründür. Bazı web sitelerinin yaptığı tam olarak budur.
Bazı durumlarda, bir web sitesi veya uygulama, bir hesabı silmeyi veya bir listeden çıkmayı inanılmaz derecede zorlaştırdığında bir hamamböceği moteli oluşur. Bunu en çok SaaS ürünlerinin ücretsiz denemelerinde göreceksiniz.
Diğer durumlarda, bir ziyaretçinin düştüğü, ancak web sitesinin navigasyonunu kullanmaktan vazgeçemediği (gittiği için) bir açılış sayfası olabilir. Bunun yerine, kullanıcıların tarayıcının Geri düğmesine güvenmeleri gerekir; bu, o açılış sayfasından önce girilen herhangi bir çalışmayı sıfırlarsa sıkıntılı olabilir.
Sonra, Wells Fargo Center web sitesi gibi hamamböceği motelleri var:
Bilet satın alma formunun ilk sayfası gayet iyi. Biletlerinizin hangi fiyat aralığında olmasını istediğinizi belirtiyorsunuz ve ardından kaç tane ihtiyacınız olduğunu seçiyorsunuz. Oldukça basit görünüyor.
Garip olan şu ki, şimdi "Sepete Ekle" yazıyor. Bu noktada belirli koltuklarımı seçebileceğime dair varsayımım var.
Bunun yerine, Wells Fargo Center biletlerimi otomatik olarak seçiyor ve onları sepete ekliyor. Hangi koltuklarda istediğimi söyleyemedim. Bunun yerine, sepetime 1.250 dolara en pahalı biletler eklendi.
Bu noktada, geri çekilmek ve daha iyi koltuklar bulmaya çalışmak istediğime karar veriyorum. "Koltuk değiştir"e tıkladığımda, nerede oturmak istediğim ve ne kadar ödemek istediğim konusunda yalnızca belirsiz seçimler yaptığım orijinal sayfaya geri dönüyorum. Aşağıdaki çöp kutusu simgesi, sepetimdeki biletleri tamamen temizlemesi dışında aynı şeyi yapıyor. Her iki durumda da, deneyim üzerinde hiçbir kontrolüm olmadığı için çaresiz hissediyorum .
Son bir çabayla, orada daha fazla kontrole sahip olup olmadığımı görmek için bir sonraki adıma geçmeyi düşündüm. "Maliyet ayrıntıları"na tıkladım, ilgili ücretleri ve yükseltmeleri (beklemediğim) gördüm ve o noktada yalnızca "Ödeme" yapabileceğimi fark ettim:
Sonunda bu biletleri almamaya karar verdim çünkü süreç üzerinde hiçbir kontrolüm yoktu ve derinlere indiğimde ne kadar sıkışmış hissettiğim için.
Kendi kullanıcılarınız için yolculuklar tasarlarken bunu onlara yapmayın. Onlara, izledikleri yolu tersine çevirmeleri ve bir süreçten memnun olmadıkları takdirde geri çekilmeleri için kolay bir yol sunun. Ve eğer yardım edilebilirse, onlara yaptıkları seçimler ve özelleştirmeler üzerinde daha fazla kontrol verin. Mobil kullanıcıları dönüştürmek yeterince zor, bu nedenle onları mobil web sitenizden tamamen kapatmayın.
11. Sepete Gizlice Girin
Kullanıcıların alışveriş sepetlerinde beklenmedik bir ürün bulmasının genellikle iki yolu vardır. İlki, web sitesi tarafından otomatik olarak eklenir. İkincisi, web sitesinin, başka bir şeyin olması gereken bir yere bir onay kutusu veya başka bir eklenti seçeneği yerleştirerek kullanıcıyı kendisi eklemesi için kandırmasıdır.
Konuyla ilgili örnek: Central Park Hayvanat Bahçesi.
Bilet satın alma formu oldukça basit. Hayvanat bahçesini ziyaret edecek insanlar için biletleri seçmeniz yeterlidir.
Seçimlerinizi yaparsınız ve satın alma işlemini yapmak için aşağı kaydırırsınız.
Acelesi olan mobil kullanıcılar için görünen düğmeyi okumayı bile düşünmeyebilirler. Büyük, cesur ve doğrudan formun altında görünüyor. Neden tıklamıyorsun?
Ancak, daha yakından incelediğinizde, bu CTA düğmesinin "Evet, Siparişime 5 Dolar Ekleyin" olduğunu göreceksiniz. Şimdi, bu kadar hızlı okuyan biri bunu biletlerden bahsettiğini düşünerek “Evet, Siparişime Ekle” olarak okuyabilir.
Mobil kullanıcı telefonunda bir kez daha kaydırma yapana kadar gerçek ödeme düğmesini görmez:
Kullanıcılar olarak, yaygın web öğelerinin nasıl hareket ettiğini anlamak için eğitildik. Bir iletişim formu basit bir formülü takip eder:
- İlgili ayrıntıları doldurun.
- Satın alma işlemini tamamlamak için düğmeye tıklayın.
Bir web tasarımcısı olarak yürütmek için kolay 1-2 yumruk. Ancak, kullanıcılarınızın yoluna bir düğmeyi andıran bir şey attığınızda, onları bu süreçte tökezlemeniz çok olasıdır. Veya, formun kafa karıştırıcı şekilde tasarlanması nedeniyle bilmeden fazladan para ekleyen ve ödeyen çok sayıda kızgın ziyaretçi bulacaksınız.
12. Hile Soruları
Bu, çıkış amaçlı açılır pencereler gibi şeylerle çok olur. Site, kafa karıştırıcı veya yanlış yazılmış bir dil kullanarak (çift negatif gibi), ziyaretçilerin soruyu anlamadaki hatalarını anlayana kadar devam etmesini sağlayabilir.
Zor mesajlaşma, maliyetleri artırmak için de kullanılabilir. 1-800-Flowers'tan çiçek siparişi vermeye çalışırken yaşadıklarım:
Bu çiçek aranjmanından oldukça memnun kaldım ve büyük olanın arkadaşımın masası için güzel olacağını düşündüm. Aşağı kaydırırken, "ÜCRETSİZ Gönderim" için bu onay kutusunu gördüm. “İ” simgesine tıklama zahmetine girmedim çünkü “Ücretsiz kargo ve servis ücreti yok hakkında daha fazla ne bilmem gerekiyor? Bana iyi bir anlaşma gibi geliyor."
Kutuya tıkladıktan sonra Kutlama Pasaportu ile ilgili bu mesaj çıktı ama ben buna dikkat etmeye tenezzül etmedim. Kutu işaretlendikten sonra posta kodumu girmek için hızla ilerledim; Bu çiçeklerin bir an önce teslim edilmesini istedim.
Teslimat tarihi seçmeye devam ederken telefonumda bu ek satış ekranı belirdi. Kısaca düşündüm ve bu eklentilerin hiçbirine ihtiyacım olmadığına karar verdim. Bir "X" düğmesi bulamadım, bu yüzden "Devam"a tıkladım ve bu öğelerin hiçbirinin satın alma işlemime eklenmemiş olmasını umdum.
Sonunda alışveriş sepetime ulaştım ve sepetime '12 Aylık Pasaport'un da eklendiğini keşfettim. Neyse ki, bu makalenin amacı için sürecin ekran görüntüsünü aldım. Aksi takdirde, eklentinin nereden geldiği hakkında hiçbir fikrim olmazdı. Doğrusu, detayları yakından okumadığım için burada bitti.
Bununla birlikte, "ÜCRETSİZ nakliye" gibi bir şeyle liderlik ettiğinizde, daha fazlasını okumak için kaç müşterinin zaman alacağını düşünüyorsunuz? Hepimiz bu ifadenin çoğu bağlamda ne anlama geldiğini anlıyoruz. Bunun 1-800-Flowers yükseltmesi olduğunu açıkça belirtmeyerek, birçok kullanıcının bu kutuyu seçmesi ve ödeme sırasında istenmeyen bir öğe ile sonuçlanması muhtemeldir.
Brignull'un listesine ek olarak, özellikle mobil web'de ve mobil uygulamalarda rahatsız edici bulduğum birkaç karanlık desen daha eklemek istiyorum.
Önerilen okuma : Mobil Ödeme Dönüşümlerini Artırmak İçin Bilmeniz Gerekenler
13. Gereksiz Derin Navigasyon
Navigasyona yapılan bu referans, mobil ziyaretçilerin web sitelerinde kullandıkları hamburger menüsü ile gerçekten ilgili değil. Bunun yerine, birden fazla sayfaya yayılan blog gönderileri ve sınavları olan web sitelerine atıfta bulunuyorum.
Bazı durumlarda, bunun tek tek sayfalardaki yükleme sürelerini hızlı tutmak amacıyla yapıldığından eminim. Ancak, düzgün bir şekilde optimize edilmiş bir sunucu ve sağlam bir önbelleğe alma mekanizmasına sahip bir web sitesinde, resimlerle dolu bir sayfa olsa bile bu tür sorunlar olmamalıdır. Tahminimce? Bu web siteleri, aldıkları sayfa görüntüleme sayısını yüzeysel olarak desteklemek amacıyla tek bir gönderi için birden fazla sayfa oluşturur.
Buna güzel bir örnek MagiQuiz'den geliyor:
Yukarıdaki resim, MagiQuiz web sitesindeki tipik bir sınavın nasıl göründüğünü gösterir. İlgi çekici görüntüler, sorular ve aralarından seçim yapabileceğiniz cevaplar.
Bununla birlikte, aşağıdaki resim, gerçekten kaydırdığınızda tipik sınav arayüzünün nasıl göründüğüdür. Sayfadaki test deneyimini dikkat dağıtıcı bir şekilde bölen reklamlarla dolu:
Bu satır içi reklamlar yeterli değilmiş gibi, kullanıcılar sonunda şunu bulmak için sayfanın en altına iner:
Bu aslında sınavın sonu değil. Tüm bu ilgisiz reklamları kaydırmak ve atlamak, sınavın çok uzun sürmesine neden oldu ve şimdi sonuca ulaşmak için yapılacak daha çok şey var. Bu berbat - bana sorarsan!
Ne yazık ki, MagiQuiz gibi sınav siteleri bunu yapan tek site değil. Forbes gibi büyük yayıncılar da bundan suçludur, aksi takdirde kısa öyküleri (800 veya 1.000 kelimeden fazla olmayan) birden çok sayfaya bölerler. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Toplama
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
