Uçtan Uca Test İçin Cypress'e Dalalım
Yayınlanan: 2022-03-10Bu makale, dünya çapında pek çok insan için tarayıcılar arası test deneyimini daha sorunsuz hale getiren LambdaTest'teki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
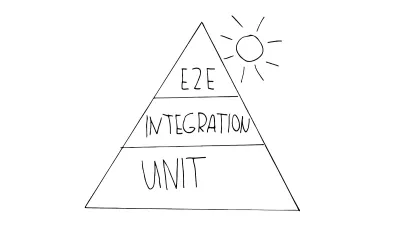
Otomatik test olmadan yazılım geliştirmeyi bugün hayal etmek zor. Çok çeşitli farklı test prosedürleri, yüksek bir kalite seviyesi sağlayacaktır. Test için bir temel olarak, bir dizi birim testi kullanabiliriz. Bunun üzerine, tabiri caizse piramidin ortasında entegrasyon testleri var. En kritik kullanım durumlarını kapsayan uçtan uca testler en üstte yer alır. Bu üçüncü tür test, bu makalenin odak noktası olacaktır.
Bununla birlikte, uçtan uca testin endişeye neden olan bazı tuzakları vardır:
- Uçtan uca testler yavaştır ve bu nedenle her sürekli entegrasyon ve sürekli dağıtım (CI/CD) stratejisinde önemli bir engel oluşturur. Sadece bu değil, aynı zamanda bir görevi, bir özelliği veya başka herhangi bir uygulamayı bitirmeyi hayal edin - testin yürütülmesini beklemek herkesin sabrını tüketebilir.
- Bu tür uçtan uca testlerin bakımı zordur, hataya açıktır ve hata ayıklama çabası nedeniyle her şekilde pahalıdır. Çeşitli faktörler buna neden olabilir. Testiniz bir asistan gibi hissetmeli, asla bir engel olmamalıdır.
- Geliştiriciler için en büyük kabus, aynı şekilde yürütülen ancak farklı sonuçlara yol açan bir test olan lapa lapa testidir. Bu, yalnızca test edilen uygulamayı ölçmezseniz, yani ona bakmazsanız ortaya çıkan bir “Heisenbug” gibidir.

Ama merak etmeyin: Bu tuzaklara yenik düşmek zorunda değilsiniz. Birçoğunun nasıl önleneceğine bakalım . Ancak, sadece aya söz verip teslim etmeyeceğim. Bu kılavuzda, bir GitHub deposunda sizin için herkese açık hale getirdiğim bazı testleri birlikte yazacağız. Bu şekilde, size son testin eğlenceli olabileceğini göstermeyi umuyorum! Başlayalım.
Uçtan Uca Testler Nelerdir?
Uçtan uca (veya E2E) testten bahsederken, bunu “iş akışı tabanlı” olarak adlandırmayı seviyorum. Bu ifade, uçtan uca testi iyi bir şekilde özetler: Gerçek kullanıcı iş akışlarını simüle eder ve uygulamada kullanılan teknoloji yığınının mümkün olduğunca çok işlevsel alanını ve parçasını içermelidir. Sonunda, bilgisayar bir müşteri gibi davranır ve gerçek bir kullanıcı gibi davranmaya çalışır. Bu testler, uygulamanızın tüm sistemine sabit stres uygulamak için en iyisidir ve bu nedenle, tüm uygulama yığını mevcut olduğunda kaliteyi sağlamak için harika bir önlemdir .

Tüm bunlarla neyi başarmak istediğimizi hatırlayalım. Ön uç testinin, işlevselliği de dahil olmak üzere bir web uygulamasının kullanıcı arayüzünü test etmeye yönelik bir dizi uygulama olduğunu biliyoruz. Mantıklı — bu önlemlerle uygulamamızın doğru çalıştığından ve gelecekte yapılacak hiçbir değişikliğin kodumuzu bozmayacağından emin olabiliriz. Bunu verimli bir şekilde başarmak için neyi ve ne kadar test etmeniz gerektiğini merak ediyor olabilirsiniz.
Bu geçerli bir soru. Bir metaforda olası bir cevap bulabilirsiniz: İlk olarak Mike Cohn tarafından tanıtılan ve Martin Fowler tarafından daha fazla belirtilen test otomasyon piramidi, testin nasıl verimli hale getirileceğini gösterir. En düşük piramit seviyesinde hızlı ve ucuz birim testleri ve en üstte zaman alıcı ve pahalı UI testleri (uçtan uca test) buluyoruz.

Bunu ve avantajlarını ve dezavantajlarını açıklamak kendi makalesi için yeterli olacaktır. Bir seviyeye odaklanmak istiyorum. Özellikle uçtan uca testler, verimli bir şekilde önceliklendirilirse kalitede önemli iyileştirmeler sağlayabilir. Bunu yaparken sistemimizi sürekli stres altına sokabilir ve uygulamamızın ana fonksiyonlarının doğru çalışmasını sağlayabiliriz.
Selvi Yolculuğum
Uçtan uca testler yazmayı öğrenmeye başladığımda, senaryo odaklı davranış odaklı geliştirme (BDD) çerçevesi olan Behat'ın üzerine bir PHP kitaplığı olan Mink'i kullandım. Selenium'u tüm avantajları ve dezavantajları ile kullanmaya başladım. Ekibim Vue.js ile çok çalışmaya başladığından, kusursuz entegrasyon ve uyumluluk sağlamak için JavaScript tabanlı bir test çerçevesine geçtik. O zamanlar tercihimiz Nightwatch.js idi, bu yüzden yeni test takımımızı sıfırdan oluşturdum.
Bu süre zarfında, sık sık uyumluluk sorunlarıyla karşılaştık . Buna bağımlılık cehennemi diyebilirsiniz - Selenium ve daha sonra WebDriver ile gördüğümüz tüm sınırlamalardan bahsetmiyorum bile.
- Ekibimizde, CI'mizin Chrome sürümünü tespit edemedik. Dolayısıyla, Chrome güncellemeleri yayınlandıysa, Nightwatch.js uyumlu olacak kadar hızlı değildi ve bu da test ardışık düzenlerimizde birçok hataya neden oluyordu.
- Nightwatch.js'nin bekleme olasılıkları ürünümüzle optimum düzeyde eşleşmediğinden, hatalı testlerin test taraflı nedenlerinin sayısı artmaya başladı.
Bu nedenle, test takımımızı yeniden oluşturmayı düşünmeye geldik. Bir konferansı ziyaret ettikten sonra Cypress'i keşfettim.
Cypress, Selenium veya WebDriver kullanmayan hepsi bir arada bir test çerçevesidir. Araç, özel kontrol altında bir tarayıcı başlatmak için Node.js'yi kullanır. Bu çerçevedeki testler sadece uzaktan kontrolle değil, tarayıcı seviyesinde yürütülür. Bu çeşitli avantajlar sunar.
Kısacası, bu çerçeveyi seçmemin nedenleri şunlardır:
- Mükemmel hata ayıklama yeteneği
Cypress'in test çalıştırıcısı, anlık görüntüler aracılığıyla uygulamanın herhangi bir durumuna geri dönebilir. Böylece, bir hatayı ve ondan önceki tüm adımları doğrudan görebiliriz. Ayrıca, Chrome'un geliştirici araçlarına (DevTools) tam erişim vardır ve tıklamalar tam olarak kaydedilir. - Test veya kullanıcı arayüzündeki veya API'den gelen yanıtlardaki eylemleri beklemenin daha iyi yolları
Cypress örtük beklemeyi getirir, bu nedenle uygun kontrollere gerek yoktur. Ayrıca testi animasyonlar ve API yanıtları için bekletebilirsiniz. - Testler JavaScript ile yazılmıştır
Bu, testler yazmak için öğrenme eğrisini azaltır. Cypress'in test çalıştırıcısı açık kaynaklıdır, bu nedenle ürün stratejimize uygundur.
Ancak, bu makale bir rehberdir, o yüzden bu genel bilgilerle duralım ve başlayalım.
Başlarken
Cypress'i Kurun ve Başlatın
Sıfırdan başlayalım. Cypress ile ilgili konuşmalarıma genellikle mkdir aracılığıyla yeni bir dizin oluşturarak ve ardından hemen Cypress'i yükleyerek başlarım. Kurulumun en kolay yolu bu çizimde gösterilmiştir:

Küçük bir ipucu: Eğer npm kullanmak istemiyorsanız, Cypress'i Yarn üzerinden kurabilirsiniz:
yarn add cypress --devBir alternatif, Cypress'in sağladığı ZIP klasörlerini kullanarak doğrudan indirmedir. Bu kadar! Kurulum tamamlandığında, başlamaya hazırsınız.
Cypress testlerini çalıştırmaya başlamanın iki yolu vardır. Birincisi, konsolda Cypress'i başlatmak ve testlerinizi başsız bir şekilde çalıştırmaktır:
./node_modules/.bin/cypress runİkinci yol, entegre test çalıştırıcısı olan Cypress'in zarif özelliklerinden birini kullanmaktır. Test çalıştırıcı, testleri çalıştırmak için bir kullanıcı arabirimidir. Başlatmak için benzer bir komut kullanabilirsiniz:
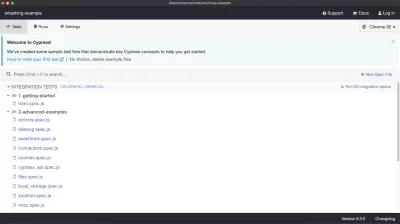
./node_modules/.bin/cypress openBu komut test çalıştırıcısını açacaktır. Cypress'i ilk açtığınızda şu arayüzü göreceksiniz:

Cypress, özelliklerini sergilemek ve size bazı başlangıç noktaları vermek için önceden yazılmış bazı örnek testler sağlar - mevcut testlerin nedeni budur. Şimdilik bunları görmezden gelelim, çünkü yakında kendimizinkini yazmak istiyoruz. Ancak, lütfen bu “Entegrasyon Testleri” alanını aklınızda tutun, çünkü daha sonra gerçekleşecek birçok sihri hesaba katacaktır.
Selvi Yapısının İlk İzlenimi
Şimdi yeni oluşturulan projemizi tercih edilen entegre geliştirme ortamında (IDE) açma zamanı. Bu klasöre giderseniz, aşağıdaki test yapısını göreceksiniz:
smashing-example └── cypress └── fixtures └── integration └── plugins └── support └── cypress.jsonBu klasörleri inceleyelim:
-
fixtures
Diğer varlıklarla hiçbir ilişkisi olmayan sabit test verilerini burada bulacaksınız. Bu nedenle, yerel duruma göre değişebilen hiçbir kimlik burada saklanmaz. -
integration
Gerçek testleri burada bulacaksınız. -
plugins
Burada, Cypress'i mevcut Cypress eklentileriyle veya kendi eklentilerinizle genişletebilirsiniz. -
support
Burada, Cypress'in kendisini genişletebilirsiniz. Kendi komutlarınız ve yardımcılarınız burada bulunur. -
cypress.json
Ortam da dahil olmak üzere yapılandırmaları burada değiştirin.
Pekala, sanırım şimdi Cypress'te yolumuzu bulabiliriz, ister test koşucusu, ister kaynak kodu olsun. Ama nasıl başlayacağız? Neyi test etmek istiyoruz?
Bir Test Vakası Seçin
Tipik bir uçtan uca test, özellikle çok fazla adımdan oluşuyorsa karmaşıklaşabilir. Manuel olarak yürütmek çok zaman alacaktı. Bu karmaşıklık nedeniyle, E2E testlerinin otomatikleştirilmesi zor ve çalıştırılması yavaş olabilir. Sonuç olarak, hangi vakaları otomatikleştireceğimize dikkatlice karar vermemiz gerekiyor.
Benim düşünceme göre, "iş akışı tabanlı" terimi anahtardır : Tipik kullanıcı hikayelerine dayalı test senaryoları seçerdik. Ancak, çalışma süreleri nedeniyle, mevcut her iş akışının tek tek kapsanması önerilmez. Bu nedenle, test senaryolarımıza öncelik vermenin bir yoluna ihtiyacımız var.
Ekibimde projemiz için birkaç kriterimiz vardı. Test durumu şunları yapmalıdır:
- CRUD işlemleri gibi bir özelliğin en genel ve en çok kullanılan iş akışlarını kapsar ("mutlu yol" terimi bu iş akışlarını oldukça iyi tanımlar);
- En savunmasız olan (yani hataların en fazla hasara neden olacağı) E2E testleriyle iş akışlarını kapsayan risk analizini kullanın;
- mükerrer kapsamadan kaçının;
- birim testleri daha uygunsa kullanılmamalıdır (yazılımınızın bir hataya yanıtını test etmek için bir E2E testi kullanın, hatanın kendisini değil).
Akılda tutulması gereken en önemli ikinci şey, yalnızca açıkça test etmek istediğiniz iş akışını test etmektir. Testinizin çalışması için gereken diğer tüm adımlar, testlerden kaçınmak için test dışında API işlemleri ile yapılmalıdır. Bu şekilde, minimum test çalıştırma süreleri sağlayacak ve başarısız olursa test durumunuzdan net bir sonuç alacaksınız. Bu iş akışını bir son kullanıcının yapacağı gibi düşünün: Teknik uygulama yerine özelliği kullanmaya odaklanın .
Örnek vermek:
Bir çevrimiçi mağazada ödeme işlemini test etmek istiyorsanız, ödeme işlemini gerçekleştirmek için bunlara ihtiyacınız olacak olsa bile, ürün ve kategori oluşturma gibi diğer adımların tümünü gerçekleştirmeyin. Örneğin, bunları yapmak için bir API veya bir veritabanı dökümü kullanın ve testi yalnızca ödeme için yapılandırın.
Örnek: Smashing Magazine'deki Makalelerimi Bulma
Smashing Magazine adlı bu web sitesi için bir test yazmak istiyorum. Bu testin sonsuza kadar güncel kalacağını garanti edemem ama umalım ki kalıcı olsun. Her iki durumda da, bu örneği bir GitHub deposunda bulabileceksiniz.
İlk Selvi Testimizi Oluşturma
integration klasöründe yeni bir dosya oluşturarak başlayacağız. Buna find-author.spec.js . .spec soneki "spesifikasyon" anlamına gelir. Bir test açısından, bu, uygulamanızın yerine getirmesi gereken belirli bir özelliğin veya uygulamanın teknik ayrıntılarını ifade eder.
Bu boş JavaScript dosyasını bir testin ana sayfasına dönüştürmek için, test takımına yapısını vererek başlayacağız. describe adlı yöntemi kullanacağız. describe() veya context() , testleri içermek ve düzenlemek için kullanılır. Başka bir deyişle, bu yöntem testlerimiz için bir çerçeve görevi görür. Böylece test dosyamız şöyle görünecek:
// find-author.spec.js describe('Find authors at smashing', () => { //... }); Bir sonraki adım, gerçek testi oluşturmaktır. it yöntemini kullanacağız. it() veya specify() , gerçek testi temsil etmek için kullanılır. Gördüğünüz gibi, bazı mükemmel yapılandırma seçeneklerine izin veren birden fazla testi tek bir dosyada yakalayabiliriz.
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.log('This is our brand-new test'); }); });Küçük bir ipucu : Mocha'ya aşinaysanız, bazı benzerlikler fark etmiş olabilirsiniz. Cypress, Mocha'nın üzerine inşa edilmiştir, bu nedenle sözdizimi aynıdır.
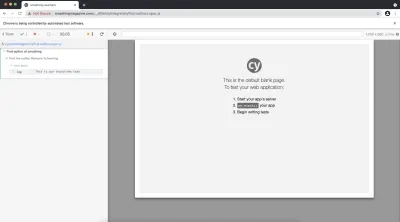
Pekala, devam edelim. Testimizi Cypress'in test çalıştırıcısında çalıştırırsak, Cypress'in testi çalıştırmak için bir tarayıcı açacağını fark edeceğiz. Bu tarayıcı aşağıdaki ekran görüntüsünde görülmektedir:

Tebrikler! İlk testimizi yazdık! Elbette pek bir işe yaramaz. Devam etmemiz gerekiyor. Testimizi hayatla dolduralım.
Testi Hayatla Doldurun
Bir web sitesini test ederken yapılacak ilk şey nedir? Doğru, web sitesini açmamız gerekiyor. Bunu bir Cypress komutu kullanarak yapabiliriz. Komut nedir, merak ediyor olabilirsiniz?
Komutlarla Çalışmak
Bir E2E testinde kullanılan temel olarak iki tür talimat vardır. İlk talimat türü olan komutlar, testteki bireysel adımları temsil eder. Cypress bağlamında komutlar, Cypress'in web sitenizle etkileşim kurmak için yaptığı her şeydir. Bu etkileşim herhangi bir şey olabilir - bir tıklama, web sitesini aşağı kaydırma veya hatta bir öğe bulma. Sonuç olarak komutlar, testimizi dolduracağımız önemli şeylerden biri olacak.
Bu nedenle, ilk komutumuz web sitesine gitmek olacak - smashingmagazine.com . Bu komuta visit denir.
Bunu kullanarak, testimiz şöyle görünecektir:
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.visit('https://www.smashingmagazine.com/'); }); }); Sık kullandığım bir komut var - siz de kullanacaksınız. get denir:
cy.get('selector'); Bu komut, seçicisine göre bir öğe döndürür - jQuery'nin $(…) işlevine benzer. Bu nedenle, etkileşim kuracağınız parçaları bulmak için bu komutu kullanırsınız. Genellikle, bir komut zinciri başlatmak için kullanırsınız. Ama bekleyin - bir komut zinciri ile ne kastedilmektedir?

Bu makalenin başında belirtildiği gibi, tüm testler ve bunlarla birlikte gelen her şey JavaScript'te yazılmıştır. Testlerdeki komutları (yani ifadeleri) bir zincire (yani zincirleme) koyabilirsiniz. Bu, birçok test çerçevesinden bildiğimiz gibi, komutların bir komutun konusunu (veya dönüş değerini) aşağıdaki komuta aktarabileceği anlamına gelir.
Pekala, get komutuyla bir komutlar zinciri başlatacağız. get ile bir öğe bulmak için önce seçicisini bulmamız gerekir. Benzersiz bir seçici bulmak çok önemlidir, çünkü Cypress aksi takdirde eşleşen tüm öğeleri döndürür; bu nedenle, bunu aklınızda bulundurun ve istenmeyen bir durumsa bundan kaçının.
Elementlerle Etkileşim
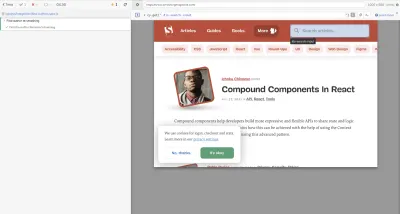
Cypress'in kendisi, çalışmak istediğiniz öğelerin seçicilerini bulmanıza yardımcı olacak bir özelliğe sahiptir. Bu özelliğe Seçici Oyun Alanı adı verilir ve bir bileşenin benzersiz seçicilerini keşfetmenize veya bir seçici veya metin dizesi için tüm eşleşen öğeleri görmenize yardımcı olur. Bu nedenle, bu özellik bu görevde size çok yardımcı olabilir. Etkinleştirmek için, testinizin kullanıcı arayüzünün başlığındaki artı simgesine tıklayın ve ardından istediğiniz öğenin üzerine gelin:

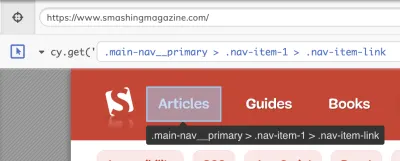
Yukarıdaki ekran görüntüsünde görüldüğü gibi, bir araç ipucu, üzerine gelindiğinde veya öğeye tıklandığında görünen artı işareti simgesinin altındaki bu küçük çubukta seçiciyi gösterecektir. Bu çubukta, verilen seçiciyle kaç öğenin eşleşeceğini de görebilirsiniz - bizim durumumuzda benzersiz olmasını sağlar.
Bazen, otomatik olarak oluşturulan seçiciler kullanmak istediğiniz seçiciler olmayabilir (örneğin, uzun veya okunması zorsa veya diğer kriterlerinizi karşılamıyorsa). Aşağıda oluşturulan seçici, benim düşünceme göre anlaşılması zor ve çok uzun:

Bu durumda, benzersiz seçicilerimi bulmak için tarayıcının DevTools'una geri dönerdim. Bu araçlara aşina olabilirsiniz; benim durumumda, bu amaç için genellikle Chrome'u seçiyorum. Ancak, desteklenen diğer tarayıcılar benzer özellikler sağlayabilir. İşlem, "Öğe" sekmesinde DevTools'un özelliklerini kullanmamız dışında Selector Playground'a benziyor.

Bir seçicinin benzersiz olduğundan emin olmak için onu DevTools'un kod görünümünde aramanızı tavsiye ederim. Yalnızca bir sonuç bulursanız, bunun benzersiz olduğundan emin olabilirsiniz.
Pek çok farklı seçici türü olduğunu biliyor muydunuz? Çeşitliliğe bağlı olarak, testler oldukça farklı görünebilir ve hatta davranabilir. Bazı çeşitler, uçtan uca test için diğerlerinden daha uygundur. Testlerinizi kararlı ve temiz tutmak için hangi seçicileri kullanacağınızı bilmek istiyorsanız, sizi bu konuyu ele alan makalelerimden birine yönlendirebilirim. Cypress'in geliştiricileri, en iyi uygulamalarında bu konuda bazı rehberlik sağlar.
Komut Dizisi Olarak Testimiz
Tamam, testimize dönelim. İçinde iş akışımızı görüntülemek istiyoruz:
“Bir kullanıcı olarak, yazarın makalesini arayacağım ve makalelerinden birinin referans alanından yazarın web sitesine gideceğim.”
Bir kullanıcının komutları kullanarak atacağı adımları yeniden üreteceğiz. Bitmiş testin altına, adımları açıklayacak yorumlarla yapıştıracağım:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); });Bu örnek, test etmek istediğimiz iş akışıyla ilgilidir. Cypress bu testi yürütecek. Peki, “Tebrikler” demenin zamanı geldi mi? Sonunda ilk testimizi yazmayı bitirdik mi?
Pekala, lütfen daha yakından bakın . Cypress onu yürütecek, ancak yalnızca testin söylediğini yapacak, yani siz ne yazdıysanız. Test koşucusunda çalıştırırsanız, geçip geçmediğini görebilirsiniz - ancak başsız çalıştırmanız durumunda değil. Bu testle, yazarın web sitesine girip girmediğimizi değil, yalnızca Cypress'in komutlarımızı başarılı bir şekilde çalıştırıp çalıştıramayacağını biliyoruz. Yani, bunu belirlemek için testimize öğretmemiz gerekiyor.
İddialarla Çalışmak
İkinci tür ifade, UI'nin istenen durumunun - yani bir şeyin var olması, görünür olması veya artık görünmemesi gerektiğinin açıklamalarıyla ilgilenir. Cypress'teki iddialar, sözdiziminde fark edilen Chai ve Sinon-Chai iddialarına dayanmaktadır.
Bu örnekte benim yazarın profil sayfasında olup olmadığımızı kontrol etmek istediğimizi unutmayın. Yani tam olarak bunun için bir iddia eklememiz gerekiyor:
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); // Check if we're on the author's site cy.contains('.author__title', 'Ramona Schwering').should('be.visible'); });Pekala, şimdi değeri olan bir test yazdık. Evet, ilk testinizi yazdığınız için tebrikler… henüz mükemmel olmasa bile.
Testimizi Güzelleştirelim
İlk anlamlı testi yazmayı başarmış olsak ve süreçte temel kavramı öğrenmiş olsak bile, bir çekme talebinde önerilmiş olsaydı, bunu henüz birleştirmezdim. Parlatmak için yapılacak birkaç şey kaldı.
Acele etmeyin
Cypress'in hemen hemen her komutta yerleşik bir yeniden deneme seçeneği vardır, bu nedenle örneğin bir öğenin zaten var olup olmadığını görmek için beklemeniz gerekmez. Ancak, bu yalnızca DOM'da bir öğenin var olup olmadığını görmeye bakar, bundan daha fazlasını değil. Cypress, uygulamanızın yaptığı her şeyi tahmin edemez, bu nedenle yalnızca buna güvenirseniz biraz boşluk olabilir.

Bir kullanıcı hala yüklenmekte olan bir web sitesini görmek isterse ne yapardı? Büyük olasılıkla, web sitesinin bazı bölümleri görünür hale gelene kadar (dolayısıyla yüklenene kadar) bekleyecek ve daha sonra onlarla etkileşime gireceklerdir. Testimizde, tam olarak şunu taklit etmek istiyoruz: Etkileşime başlamadan önce kullanıcı arayüzündeki değişiklikleri beklemek istiyoruz. Çoğu durumda, bu davranışı ihtiyaç duyduğumuz öğelerle sınırlandırırız, böylece bu öğeler üzerinde iddialar kullanırız.
Gördüğünüz gibi, testimizi birkaç kez bekletmeliyiz. Ancak çok fazla beklemek de iyi değildir. Genel bir kural olarak, test edilen web sitesinin yüklenip yüklenmediğini belirlemenin ilk adımı olarak etkileşim kurulacak öğenin tam olarak yüklenip yüklenmediğini kontrol etmek için bir iddia kullanmanızı öneririm.
Örnek olarak testimizin böyle bir bölümüne bir göz atalım. Sayfamızın tamamen yüklendiğinden emin olmak için bir iddia ekledim:
// find-author-assertions.spec.js // Open website cy.visit('https://www.smashingmagazine.com'); // Ensure site is fully loaded cy.get('.headline-content').should('be.visible'); // Enter author's name in the search field cy.get('#js-search-input').type('Ramona Schwering');Web sitemizin yükleme sürelerine veya yeniden oluşturulması gereken birkaç öğeye sahip olacağı tüm durumlara bu şekilde iddialar eklemeye devam edin. Test dosyasının tamamı için lütfen GitHub deposundaki ilgili teste bakın.
Kesintili testler tuzağına düşmemek için size son bir ipucu vermek istiyorum: Asla cy.wait(500) veya benzeri gibi sabit bekleme süreleri kullanmayın.
API Yanıtları Arkadaşlarınızdır
Özellikle testlerimde kullanmayı sevdiğim düzgün bir bekleme olasılığı var. Cypress'te ağ özellikleriyle çalışmak mümkündür — uygulamanızda beklemenin bir başka yararlı yolu da bu özellikleri ağ istekleriyle çalışmak için kullanmaktır . Bu şekilde, testi başarılı bir API yanıtı için bekletebilirsiniz.
Örnek olarak iş akışımızı hatırlarsak, bir adım API bekleme olanağından harika bir şekilde yararlanabilir. Aramayı düşünüyorum. Karşılık gelen bir kullanıcı hikayesi aşağıdaki gibi olabilir:
"Bir geliştirici olarak, eski sonuçların hiçbir makalesinin testimizi yanlış yönlendirmemesi için arama sonuçlarımızın tam olarak yüklendiğinden emin olmak istiyorum."
Bunu testimize uygulayalım. Öncelikle daha sonra beklemek istediğimiz rotayı tanımlamamız gerekiyor. Bunun için intercept komutunu kullanabiliriz. İhtiyacım olan verileri getirerek talebi arardım - bu durumda arama sonuçları.
Bu örneği basit tutmak için URL için bir joker karakter kullanacağım. Bundan sonra, Cypress'in daha sonra bu rota ile çalışabilmesi için bir takma ad kullanacağım.
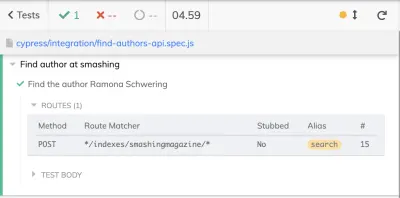
// find-author-hooks.spec.js // Set the route to work with it('Find the author Ramona Schwering', () => { // Route to wait for later cy.intercept({ url: '*/indexes/smashingmagazine/*', method: 'POST' }).as('search'); // With this alias Cypress will find the request again //... Cypress'te, tanımlanan tüm rotalar testin başında görüntülenir. Bu yüzden, bu intercept komutlarını testimin başına da koymak istiyorum.

Şimdi, bu rota takma adını iddialarda kullanabiliriz. Bunu yapmanın en yalın yolu, doğrudan daha önce bahsedilen takma adla Cypress'in wait komutuyla olacaktır. Ancak, bu komutu tek başına kullanmak , sonucu ne olursa olsun yanıtı beklemeye yol açacaktır. 400 veya 500 gibi hata kodları bile geçti sayılır, ancak uygulamanız büyük olasılıkla bozulur. Bu yüzden bunun gibi başka bir iddia eklemenizi tavsiye ederim:
// find-author-hooks.spec.js // Later: Assertion of the search request's status code cy.wait('@search') .its('response.statusCode').should('equal', 200); 
Bu sayede zaman kaybetmeden veya uygulama çok stresliyse sorun yaşamadan yazılımın verilerini, değişikliklerini vb. hassasiyetle bekleyebiliriz. Yine, örnek dosyanın tamamını GitHub depomda bulabilirsiniz.
Cypress'i Yapılandırma
Küçük bir ayrıntıyı atladım. Test örneğinin tamamına daha yakından bakarsanız, burada bu kılavuzda kullandıklarımızdan biraz farklıdır.
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... Smashing Magazine'in web sitesini açmak için sadece eğik çizgi kullanıyorum. Bu nasıl çalışıyor? Pekala, bu komutu böyle kullanmak, testlerimizin baseUrl . baseUrl , cy.visit() veya cy.request() komutunun URL'si için önek olarak kullanılabilen bir yapılandırma değeridir. Diğer değerlerin yanı sıra bu değeri cypress.json dosyasında tanımlayabiliriz. Testimiz için baseUrl şu şekilde ayarlayacağız:
// cypress.json { "baseUrl": "https://www.smashingmagazine.com" }Mansiyon: Kancalar
Örnek testimiz kullanıma uygun olmasa da değinmek istediğim bir konu kaldı. Diğer test çerçevelerinde yaygın olduğu gibi, sözde yaşam döngüsü kancaları aracılığıyla testlerimizden önce ve sonra ne olacağını tanımlayabiliriz. Daha doğrusu, bunlar, bir veya tüm testlerden önce veya sonra kodu yürütmek için mevcuttur:
// Cypress describe('Hooks', function() { before(() => { // Runs once before all tests }); after(() => { // Runs once after all tests }); beforeEach(() => { // Runs before each test }); afterEach(() => { // Runs after each test }); }); Test dosyamızı birden fazla test ile doldurmak istiyoruz, bu yüzden onlardan önce veya sonra yürütmek istediğimiz ortak adımları aramalıyız. İlk satırımız, visit komutu olduğu için bir örnektir. Bu web sitesini bu testlerin her birinden önce açmak istediğimizi varsayarsak, örneğimizde bir beforeEach kancası şöyle görünecektir:
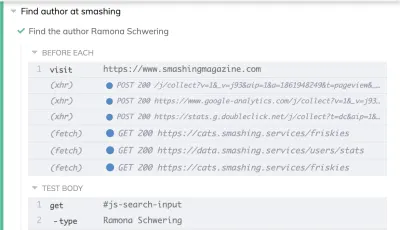
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 
beforeEach kancası, test çalıştırıcısının günlüğünde görüntülenir. (Büyük önizleme)Bunu, örneğin, uygulamamın testten önceki varsayılan durumuna sıfırlandığından ve böylece testi diğer testlerden ayırdığından emin olmak için günlük işlerimde sıklıkla kullanırım. ( Asla önceki testlere güvenmeyin! ) Uygulamanın durumu üzerinde kontrolü sürdürmek için testlerinizi birbirinden ayrı olarak çalıştırın.
Her test, diğer testlerden bağımsız olarak kendi başına çalışabilmelidir. Bu, geçerli test sonuçları sağlamak için çok önemlidir. Bununla ilgili ayrıntılar için, son makalelerimden birinde “Paylaştığımız Veriler” bölümüne bakın. Şimdilik, testin tamamını görmek istiyorsanız GitHub'daki tam örneğe bakın.
Çözüm
Bana göre uçtan uca testler, uygulamaların kalitesini yüksek seviyede tutan ve aynı zamanda testçilerin işini kolaylaştıran CI'nin önemli bir bileşenidir. Cypress, uçtan uca testlerde hızlı, istikrarlı ve verimli bir şekilde hata ayıklamak ve bunları CI'nin bir parçası olarak herhangi bir çekme isteğine paralel olarak çalıştırmak için tercih ettiğim araçtır . JavaScript'e zaten aşina iseniz, öğrenme eğrisi naziktir.
Umarım size biraz yol gösterebilmişimdir ve Cypress testleri yazmak için bir başlangıç noktası ve başlamanız için bazı pratik ipuçları vermişimdir. Tabii ki, tüm kod örnekleri GitHub deposunda mevcuttur, bu yüzden bir göz atmaktan çekinmeyin.
Tabii ki, bu sadece bir başlangıç noktası; Cypress testleriyle ilgili öğrenilecek ve tartışılacak daha çok şey var - Size daha sonra ne öğreneceğiniz konusunda bazı önerilerde bulunacağım. Bunu akılda tutarak, mutlu testler!
Kaynaklar
- Orijinal harika bir örnek, Ramona Schwering
Bu makaledeki örnek için GitHub deposu. - selvi belgeleri
- “Tarifler”, Selvi
Örnekler, tarifler ve kurslardan oluşan bir seçki. - “JavaScript ile Kodlamayı Öğrenin: Cypress” (ders), CodeLikeThis
- Uçtan Uca Test Yazmada En İyi Uygulamalar”, Shopware Docs
