CSS ile WordPress Teması Nasıl Özelleştirilir
Yayınlanan: 2021-11-24WordPress sitenizi deneyebileceğinizi ve CSS ile görünümünü değiştirebileceğinizi biliyor musunuz? Küçük estetik değişiklikler ekleyebilir, renk katabilir, düzeni değiştirebilir ve hatta WordPress temanızı tamamen değiştirebilirsiniz.
Web sitenizin görünümü üzerinde kontrol sahibi olmak, size onu istediğiniz şekilde oluşturma şansı verir.
Markanızın web sitesine kişisel dokunuşunuzu ekleyerek, aynı WordPress temasını kullanan diğer kişilerden veya işletmelerden çok daha farklı hale getirebilirsiniz!
Bu yazıda, bir WordPress temasını CSS ile nasıl özelleştirebileceğinize daha yakından bakalım.

CSS nedir?
CSS veya Basamaklı Stil Sayfaları, web sayfalarını sunmak için kullanılan bir web dilidir. CSS ile web sayfalarımızı kullanıcılar için sunabilir hale getirebilecek düzeni, renkleri, yazı tipini, arka planı ve diğer öğeleri ayarlayabilirsiniz. Bu nedenle, kullanıcı tarafında yürütüldüğü için CSS ön uç istemci tarafı dili diyoruz. CSS, web sitelerini duyarlı hale getirmek için HTML ve Javascript ile birlikte kullanılır. CSS öğrenmek ve uygulamak için hardcore bir programcı olmanız gerektiğini düşünüyorsanız, bu doğru değil. Daha önce programlama bilginiz olmasa bile CSS'yi kolayca öğrenebilir ve sitenizin sunumunu değiştirmek için kullanabilirsiniz.
WordPress nedir?
WordPress, web sitenizi veya blogunuzu başlatmanın en popüler ve en kolay yoludur. Teknik olarak konuşursak, WordPress açık kaynaklı bir içerik yönetim sistemidir. İçerik, düzen, güvenlik gibi bir web sitesinin tüm önemli yönlerini ele alır. WordPress kullanarak herhangi bir web sitesi oluşturabilirsiniz. Örneğin, ticari web siteleri, e-ticaret web siteleri, portföyler, özgeçmişler, sosyal ağlar vb. WordPress'in kullanımı ücretsizdir ve çeşitli temalar ve eklentilerle birlikte gelir. CSS kullanarak WordPress sitelerinin görünümünü ve verdiği hissi değiştirebilir.
CSS ve WordPress
WordPress temanızı düzenlemeye başlamak için önce birkaç şeyi anlamalısınız – şablon dosyaları, şablon etiketleri ve CSS stil sayfası. Şablon dosyaları WordPress temanızı kontrol eder. Header.php, arşiv.php gibi farklı dosyalar görebilirsiniz. Bunlar, WordPress temanızı kontrol eden şablon dosyalarıdır. Şablon etiketleri, bu dosyaları ve diğer veritabanı öğelerini kontrol etmek için kullanılır. CSS stil sayfası veya style.css, web sitenizin görünümünü değiştirmek için aramanız gereken dosyadır. WordPress temanızı özelleştirmek için kodu style.css dosyasında düzenleyeceksiniz.
CSS ile WordPress Teması Nasıl Özelleştirilir
Öncelikle şunu anlamalısınız ki WordPress temanızı CSS ile özelleştirmek istiyorsanız ya ona belirli bir kod eklemeniz ya da önceden yazılmış olan kodu düzenlemeniz gerekiyor. Temanızı düzenlemeye başlamadan önce en azından bazı temel CSS, HTML, JavaScript ve PHP bilgilerini öğrenmenizi tavsiye ederim.
Unutulmaması gereken başka bir şey de, WordPress temanızın stil sayfasında değişiklik yapacaksanız, temanız güncellendiğinde bu değişikliklerin kaldırılacağıdır. Bu nedenle, alt temalar hakkında bilgi edinmeli ve style.css, function.php veya diğer tema şablon dosyalarını kullanarak değişiklik yapmak için bir alt tema kullanmalısınız. Bu makalenin ilerleyen bölümlerinde çocuk temalarından bahsettim.
Temanızı düzenlemenin veya CSS eklemenin iki yolu vardır.
#1 Gösterge Tablosunu Kullanma
Bu, WordPress Panonuzdaki CSS stil sayfasını kullanarak WordPress temanızı doğrudan düzenlemenize olanak tanır. Ancak burada yapılan büyük değişikliklerin geri alınmasının zor olabileceğini unutmamalısınız. Bu nedenle, WordPress temanızın orijinal CSS'sinin yedeğini almanızı ve ardından herhangi bir değişiklik yapmanızı tavsiye ederim. Ayrıca siteniz için bir alt tema oluşturmanızı da tavsiye ederim. Bunun ne olduğunu bilmiyorsanız, bir sonraki bölümü okuyun ve geri dönün.
Bir alt tema oluşturun ve ardından bu alt temada Görünüm'e ve ardından Tema Düzenleyici'ye gidin. Bir alt tema kullanırken bir açılır pencere görünür, ancak endişelenecek bir şey yoktur. Sadece ' Anlıyorum ' üzerine tıklayın ve stil sayfasına gireceksiniz. Header.php, function.php vb. şablon dosyalarında değişiklik yapmak istiyorsanız önce PHP öğrenmeli, sonra kodlama becerilerinizi denemelisiniz. Aksi takdirde, stil sayfasını düzenlemeye devam edin.
Alt tema, orijinal temanın (ana tema olarak da bilinir) bir kopyasıdır. Alt tema, ana temanın işlevselliğini ve stilini içerir. Sitenizin tasarımında değişiklik yaparken orijinal kodu olduğu gibi tutmak istediğinizde alt tema kullanmanız önerilir. Böylece alt tema üzerinde yeni, daha iyi tasarımlar oluşturabilir ve ana temanın işlevselliğini koruyabilirsiniz. Bir alt tema kullanmanın birkaç avantajı şunları içerir:
- Ana tema güvenli ve düzenlenmemiş olduğundan orijinal kodla uğraşma konusunda endişelenmenize gerek yok.
- Bir ana temanın işlevselliğini genişletmek, onunla denemeler yapmak ve yeni bir şey yaratmak için kodlamayı kullanabilirsiniz.
- Sıfırdan bir tema oluşturmanıza gerek yoktur. Şans eseri belirli bir işlevi veya özelliği unutursanız, ana temanın kodu sizin için oradadır.
Ancak, çocuk temalarını kullanırken çok dikkatli olmanız gerekir. Bunun nedenlerinden biri, kodlama becerileri ve deneyimi gerektirmesidir. CSS, HTML, JavaScript ve PHP ile yeni başlıyorsanız, önce bir uzman olmak için kendinize biraz zaman verin. Aksi takdirde, öğrenme eğrisi oldukça yüksek olabilir.
Bir alt tema kullanırken dikkat etmeniz gereken bir diğer şey de, önce güncellemeleri kontrol etmeniz gerektiğidir. Ana temanız istemediğiniz bir özellikle güncellenirse, WordPress temanızı çocuğunuzun temasına yansıyacağı için güncellememelisiniz. Bazen, ana temadaki özelliklerden herhangi biri düşerse ve onu güncellerseniz, alt temanız etkilenebilir. Böylece kodlama çalışmalarınızı arttırmış olursunuz.
#2 FTP sunucusunu kullanma
Temanızın kontrol paneline doğrudan erişememe ihtimaliniz olabilir. Bazen eklentileri kullanmak bu özelliği devre dışı bırakır. Bu nedenle, sitenizin dosyalarına uzaktan erişmek için FTP veya Dosya Aktarım Protokolü kullanmanız gerekir. Herhangi bir FTP İstemci uygulamasını indirerek başlayın. Sunucunuzla iletişime geçin ve FTP kimlik bilgilerinizi isteyin.
Kimlik bilgilerini girerken, style.css'ye erişmenize izin verilecektir. Şimdi dosyada değişiklikler yapın, değişikliklerinizi kaydedin ve sunucuya geri yükleyin. Bu, sitenize CSS eklemek için oldukça yoğun bir yöntem olabilir, bu nedenle bunu yalnızca panonuza erişiminiz yoksa kullanın.
WordPress sitenize CSS eklemenin kolay yolları
WordPress sitenize CSS ekleyebileceğiniz iki kolay yöntem vardır. Bir WordPress Özelleştirici veya Eklenti kullanmayı içerir. Bu yöntemleri kullanarak CSS kodunuzu eklemek çok daha kolay olacaktır. Bir WordPress Özelleştirici veya Eklenti kullanarak CSS eklemek, tema güncellendiğinde kodunuz da kaybolmaz. Ancak yine de istemeden bir şey olması ihtimaline karşı web sitenizin orijinal kodunun bir yedeğini almanızı tavsiye ederim. Şimdi WordPress sitenize CSS eklemenin iki kolay yolunu kontrol edelim.
#1 WordPress Özelleştirici ile Düzenleme
Sadece WordPress arka ucunuza giriş yapın. Görünüm'e ve ardından Özelleştir'e tıklayın . Bir özelleştirme ekranı açacaktır. Bu ekran size o anda web sitenizin bir önizlemesini gösterir ve ekranın sol tarafında renkler, menüler veya diğer widget'lar gibi öğeleri özelleştirmek için bazı seçenekler bulunur.
Ekranın sol tarafında Ek CSS adlı bir seçenek göreceksiniz. Burası sihrinizi serpmeniz gereken yer. Ek CSS'ye tıkladığınızda, web sitenizin kodunun bulunduğu yeni bir sayfa açılacaktır. Artık kodda değişiklik yapabilirsiniz ve eğer doğru yazdıysanız (hata yok!), değişikliklerin önizlemeye yansıtıldığını göreceksiniz.

Buraya yazdığınız CSS kodu, temanız güncellendiğinde değişmez veya kaybolmaz! Ancak yeni bir temaya geçerseniz burada yazılan kod silinir. Bu yüzden temayı değiştirmeden önce CSS'nizi yedeklemeniz önerilir.
#2 Bir eklenti kullanın
Bu bölümde, WordPress temanız için CSS'yi düzenlemek için kullanabileceğiniz dört farklı eklentiden bahsedeceğim – Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS ve CSS Hero . Bilmiyorsanız, WordPress eklentileri, işlevselliğini genişletmek için WordPress'e eklenebilen küçük yazılım parçalarıdır. Bazı eklentiler ücretsiz olarak bulunurken, bazıları için bunları WordPress sitenize eklemek için biraz para ödemeniz gerekir. Eklentiler, yalnızca birkaç tıklamayla WordPress sitenizi düzenlemenize veya CSS eklemenize yardımcı olabilir!
Önereceğim ilk eklentinin adı Advanced CSS Editor. Bu eklenti, web sitenizin masaüstünde, tablette ve cep telefonunda nasıl göründüğüne ilişkin CSS eklemenize olanak tanır. Bu şekilde, web sitenizi her cihaz için ince ayar yapabilirsiniz. Düzenlemeye başlamak için eklentiyi yükleyin. WordPress kontrol panelinize gidin, Görünüm'e ve ardından Özelleştirici'ye tıklayın. Advanced CSS Editor adlı yeni bir seçenek göreceksiniz. İstediğiniz özel CSS'yi ekleyin ve değişiklikleri kaydedin.
Bu eklentiyi kullanmanın büyük bir yararı, web sitenizin farklı cihazlarda nasıl göründüğünü kontrol edebilmenizdir. Ayrıca, WordPress temanızı düzenlemek için 1. noktada anlattığım tekniği kullanmaya devam edebilirsiniz. Ancak, kodlamaya alışkın olmayan bazı kişiler için her tür cihaz için değişiklik yapmak çok fazla iş olabilir. Önce her cihaz türü için CSS yazmayı öğrenmeleri gerekecekti.
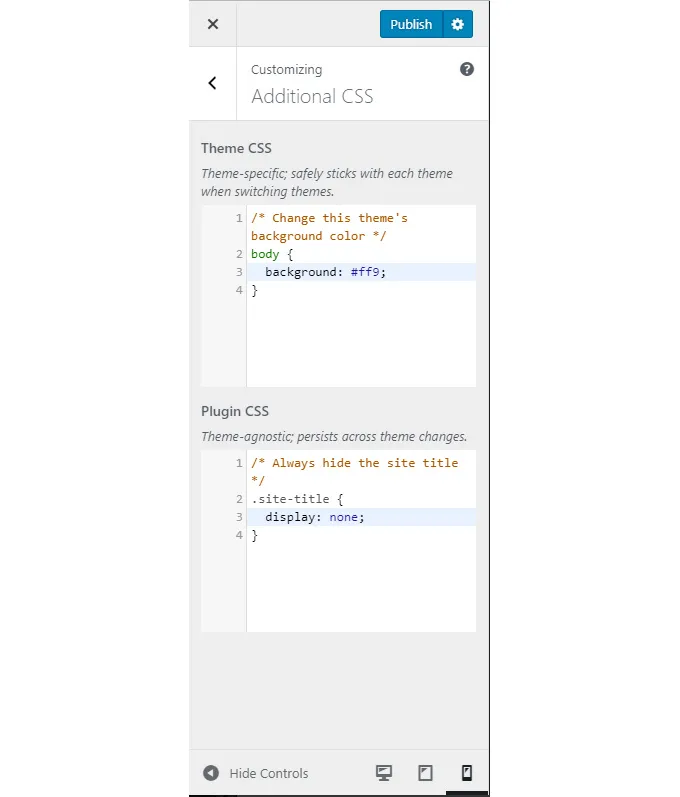
Tavsiye edeceğim ikinci eklenti Modüler Özel CSS. Bu eklenti, WordPress sitenizde tema açısından değişiklik yapmanıza yardımcı olur. Örneğin, şu anda bir tema kullanıyorsanız ve bu temada Modüler Özel CSS kullanarak değişiklikler yapıyorsanız. Ardından, siteniz için başka bir tema seçmeye karar veriyorsunuz. Böylece ilk temada yapılan değişiklikler silinmez. Bu eklentide bozulmadan kalacaklar. Bu eklentiyi kullanarak global CSS de ekleyebilirsiniz. Bu CSS, tema değişikliklerine rağmen aynı kalacaktı.

Bu eklentiyi kullanmak için önce eklentiyi indirin ve WordPress sitenize ekleyin. Ardından Görünüm -> Özelleştirici -> Ek CSS'ye tıklayın. Bu yöntemle ilgili bulabildiğim tek dezavantaj, global CSS eklemenin her zaman en iyi fikir olmayabileceğidir. Bazen global CSS bir temayla çalışmayabilir ve karışıklık olabilir.
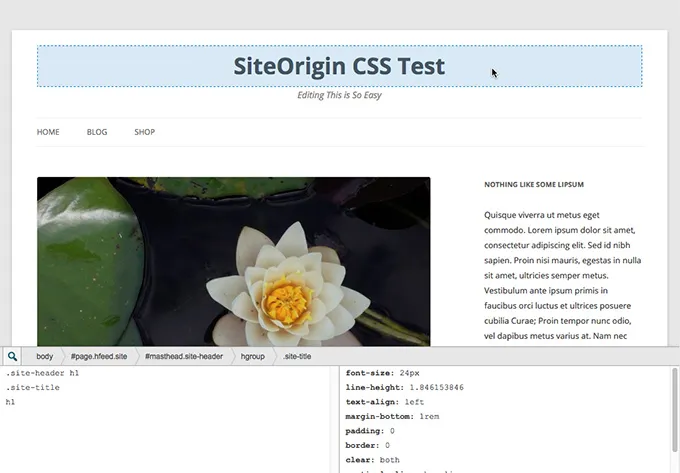
Önerdiğim üçüncü eklenti SiteOrigin CSS olarak biliniyor. Bu eklenti, sitenizin görünümünü ve verdiği hissi gerçek zamanlı olarak düzenlemenize izin veren görsel kontroller sağlar. Bu eklenti hem yeni başlayanlar hem de ileri düzey CSS kullanıcıları için uygundur. Gerçek zamanlı önizleme ve görsel kontroller yeni başlayanlara yardımcı olurken, ileri düzey kullanıcılar bu eklentinin otomatik kod tamamlama özelliğini kullanarak hızlı bir şekilde kod yazabilir.

Bu eklenti, WordPress için bağımsız bir CSS editörü açar. Bu eklentiye erişmek için önce eklentiyi indirin ve WordPress sitenize ekleyin. Ardından Görünüm -> Özel CSS'yi tıklayın. Bu eklentinin harika bir özelliği, web sitenizdeki herhangi bir öğeyi sadece üzerine tıklayarak düzenleyebilmenizdir. Temanın bazı basit öğelerini CSS kullanmadan değiştirebilirsiniz. Ancak, bu tür işlevlerin bir dezavantajı, bir temanın birçok farklı öğesinde değişiklik yaparsanız bunları izlemenin zor olması olabilir.
Şimdi, bu ilginç bir şey. Üçüncü eklenti önerim, WordPress sitenizdeki CSS'yi sürükle ve bırak yöntemiyle düzenlemenize yardımcı olan bir eklenti içeriyor. CSS Kahramanı olarak bilinir. Bu eklentiyi kullanarak CSS'yi düzenlemek için, değiştirmek istediğiniz öğenin üzerine fareyi getirmeniz ve üzerine tıklamanız yeterlidir. Daha sonra istediğiniz gibi ayarlayabilirsiniz. İşte bu eklentinin birkaç şaşırtıcı özelliği:
- Bu eklenti, yazı tipi stillerinin ve topografyanın kolay düzenlenmesini içerir. Eklenti, Google Yazı Tiplerini ve TypeKit yazı tiplerini destekler.
- Ayrıca bir renk seçici kullanabilir ve canlı renk ve arka plan değişikliği ile denemeler yapabilirsiniz. En son kullandığınız renkleri kolayca bulabilirsiniz.
- Bir kaydırıcıyı sürükleyip kenar boşluklarının nasıl göründüğünü görebilirsiniz.
- Eklenti ayrıca gradyan, kutu gölgeleri, metin gölgeleri ve diğer modern CSS özellikleri gibi site öğelerini de destekler.
- Bu eklenti ile yaptığınız düzenlemelerin anlık görüntülerini kaydedebilirsiniz. Yani her şeyi yaşatmak zorunda değilsiniz. Sadece çalışmaya devam edin ve son sürümü yayınlayın.
- Bu eklenti tema dosyalarınızı etkilemez. Bu nedenle, değişikliklerinizi mahvedecek güncellemeler konusunda endişelenmenize gerek yok.
WordPress Temasını CSS ile Özelleştirmenin farklı yollarını karşılaştırma
Bugün, CSS kullanarak bir WordPress sitesini özelleştirmenin 4 farklı yolunu öğrendik. Panoyu kullanarak WordPress temanızı düzenleyebilir veya CSS ekleyebilir veya bir FTP uygulaması kullanabilirsiniz. CSS eklemek veya düzenlemek için WordPress Özelleştirici'yi kullanabilir veya sonunda WordPress temanızı CSS ile özelleştirmek için bazı eklentiler kullanabilirsiniz.
- WordPress ve CSS'de oldukça yeniyseniz, CSS'yi düzenlemek veya eklemek için WordPress Özelleştirici'yi kullanmanızı tavsiye ederim. Bu şekilde, değişiklikleri önizlemede kontrol edebilir ve tema güncellendiğinde değişikliklerin kaldırılacağı konusunda endişelenmenize gerek kalmaz.
- CSS ve WordPress konusunda biraz tecrübeniz varsa ve daha önce eklentiler üzerinde çalıştıysanız, bugün sizinle paylaştığım dört eklentiden birini seçmenizi tavsiye ederim. Eklentiler, sitenizi geliştirmek için daha iyi seçenekler ve kapsam sağlar.
- Bir CSS gazisi iseniz. Web siteleri oluşturdunuz ve CSS'nin nasıl çalıştığını tam olarak öğrendiniz. Ardından, doğrudan WordPress stil sayfasında değişiklik yapmak için Gösterge Tablosunu veya FTP'yi kullanmanızı tavsiye ederim.
Web Sitenizin Nasıl Göründüğü Önemlidir
Web sitenizin tasarımı, düzeni, renkleri, yazı tipleri veya teması oldukça önemlidir. Kullanıcının şirketiniz hakkında sahip olmasını istediğiniz duyguyu aktarmanıza yardımcı olur. Benzersiz bir marka imajı oluşturabilir ve kimliğinizi tanımlayabilir.
Web sitenizin tasarımı ve düzeni de kullanıcı deneyimini geliştirmede önemli bir rol oynar. Tasarımınız o kadar iyi değilse, reklamları yanlış yerlere yerleştirmişsinizdir, web sitenizin renkleri oldukça dikkat dağıtıcıdır, bunların hepsi kullanıcı deneyimini etkileyebilir.
Harika bir tasarım ve düzen, mesajın kullanıcılara nasıl iletileceğini kontrol etmenize yardımcı olabilir. Dikkatlerini doğru zamanda çekebilir ve hedeflerinizi gerçekleştirecek bir yola yönlendirebilirsiniz. Bu nedenle, WordPress sitenizin CSS'sini değiştirmek, eklemek veya düzenlemek bir sorumluluk meselesidir. Web sitenizi kullanıcılar için daha iyi hale getirme sorumluluğu.
WordPress temanızı CSS ile özelleştirmeye yönelik bu ipuçlarının ve püf noktalarının, web sitenize kişiselleştirilmiş bir dokunuş vermenize yardımcı olacağını umuyoruz. Bunlardan herhangi birini kullanıyorsanız veya geçmişte kullandıysanız, deneyimlerinizi yorum bölümünde paylaşın ve haberi yayın!
