VS Kodunda Özel Emmet Parçacıkları Oluşturma
Yayınlanan: 2022-03-10 Bu yılın başlarında, blogumda satır satır açıklamalarla yeni web projelerine başlarken kullanmayı sevdiğim HTML kalıplarını paylaştım. Oluşturduğum her web sitesinde genellikle kullandığım, çoğunlukla <head> etiketleri ve özniteliklerinden oluşan bir koleksiyon. Yakın zamana kadar, ihtiyaç duyduğumda standart metni kopyalayıp yapıştırırdım, ancak iş akışımı, seçtiğim editör olan VS Code'a bir snippet olarak ekleyerek iyileştirmeye karar verdim.
Visual Studio Kodunda Parçacıklar ve Kısaltmalar
VS Code, Emmet tarafından sağlanan özel kullanıcı parçacıkları ve HTML ve CSS parçacıkları ve kısaltmaları ile yerleşik olarak gelir.
Örneğin, bir HTML belgesine p>a{Sign Up} yazıp Enter veya Tab tuşuna basarsanız, Emmet onu aşağıdaki işaretlemeye dönüştürür:
<p><a href="">Sign Up</a></p>Not : Kısaltma sözdiziminin nasıl kullanılacağını öğrenmek için Emmet belgelerini ziyaret edin.
Bu özel kısaltmaya düzenli olarak ihtiyacımız olursa, iş akışımızı daha da iyileştirmek için onu bir snippet olarak kaydedebiliriz.
{ "html": { "snippets": { "signup": "p>a{Sign Up}" } } } Şimdi signup Enter veya Tab'a basabiliriz ve aynı sonucu elde ederiz. Bir sonraki bölümde snippet'lerin nasıl oluşturulacağını açıklayacağım.
Emmet, varsayılan olarak bir dizi HTML parçacığıyla birlikte gelir. Örneğin, ! bir HTML belgesinin temel yapısını oluşturur.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>Bu harika, ancak bu snippet'i öğeleri ve nitelikleri kaldırarak veya ekleyerek uyarlamak istiyorsak, üzerine yazmalı ve kendi snippet'imizi oluşturmalıyız.
Snippet Oluşturma ve Üzerine Yazma
Kendi Emmet snippet'lerimizi oluşturmak veya VS Code'da mevcut olanların üzerine yazmak istiyorsak, aşağıdaki adımlar gereklidir:
- Bir snippet.json dosyası oluşturun, bu temel JSON yapısını ekleyin ve sabit diskinizde bir yere kaydedin.
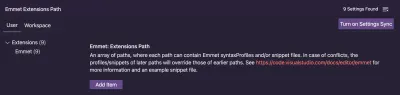
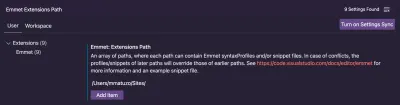
{ "html": { "snippets": { } }, "css": { "snippets": { } } } - VS Kodu ayarlarını açın (Kod → Tercihler → Ayarlar) ve “Emmet Uzantıları Yolu”nu arayın.

- “Öğe Ekle”ye tıklayın, daha önce oluşturduğunuz snippet.json dosyasını kaydettiğiniz klasörün yolunu girin ve “Tamam”a basın.

Bu kadar. Artık, key snippet'in adı ve value bir kısaltma veya bir dize olduğu html ve css nesnelerine özellikler ekleyerek snippet'ler oluşturmaya hazırız.
Özel HTML Parçacıklarımdan Bazıları
Snippet oluşturma konusuna derinlemesine dalmadan ve size HTML standart şablonum için nasıl bir snippet oluşturduğumu göstermeden önce, ilk önce oluşturduğum bazı küçük ama kullanışlı snippet'lerle ısınalım.
Yavaş yüklenme
Kutudan çıktığı gibi, bir img kısaltması var, ancak tembelce yüklenen resimler için hiçbiri yok. Varsayılan kısaltmayı kullanabilir ve ihtiyacımız olan ek nitelikleri ve nitelik değerlerini köşeli parantez içinde ekleyebiliriz.
{ "html": { "snippets": { "img:l": "img[width height loading='lazy']" } } } img:l + Enter / Tab şimdi aşağıdaki işaretlemeyi oluşturur:
<img src="" alt="" width="" height="" loading="lazy">Sayfa
Oluşturduğum sayfaların çoğu <header> , <main> ve <footer> yerlerinden ve bir <h1> 'den oluşuyor. Özel page kısaltması, bu yapıyı hızlı bir şekilde oluşturmamı sağlıyor.
"snippets": { "page": "header>h1^main+footer{${0:©}}" } page + Enter / Sekme aşağıdaki işaretlemeyi oluşturur:
<header> <h1></h1> </header> <main></main> <footer>©</footer>Bu kısaltma oldukça uzun, o yüzden onu daha küçük parçalara ayıralım.
Bozulmak
Bir <header> öğesi ve bir alt <h1> oluşturun.
header>h1 Yukarı çıkın, <header> düzeyine geri dönün ve <main> izleyen bir <footer> oluşturun.
^main+footer <footer> içindeki son sekme durağını ayarlayın ve varsayılan metni © olarak ayarlayın.
{${0:©}}Navigasyon
Kısaltma nav , varsayılan olarak yalnızca bir <nav> başlangıç ve bitiş etiketi oluşturur, ancak genellikle ihtiyacım olan şey, iç içe <ul> , <li> öğeleri ve bağlantıları ( <a> ) içeren bir <nav> . Bir sayfada birden fazla <nav> öğesi varsa, örneğin aria-label kullanılarak bunlar da etiketlenmelidir.
"nav": "nav[aria-label='${1:Main}']>ul>(li>a[aria-current='page']{${2:Current Page}})+(li*3>a{${0:Another Page}})"Bu vahşi görünüyor, o yüzden tekrar parçalayalım.
Bozulmak
Bir aria-label özniteliğine sahip bir <nav> öğesi ve iç içe geçmiş bir <ul> ile başlıyoruz. ${1:Main} , niteliği "Ana" metniyle doldurur ve imleci ona hareket ettirerek ve oluşturma sırasında vurgulayarak özellik değerinde bir sekme durağı oluşturur.
nav[aria-label='${1:Main}']>ul Ardından iç içe bağlantılar içeren dört liste öğesi oluşturuyoruz. İlk öğe özeldir çünkü aktif sayfayı aria-current="page" kullanarak işaretler. Başka bir sekme durağı oluşturuyoruz ve bağlantıyı “Geçerli Sayfa” metni ile dolduruyoruz.
(li>a[aria-current='page']>{${2:Current Page}})Son olarak, bağlantıları ve “Başka bir sayfa” bağlantı metnini içeren üç liste öğesi daha ekliyoruz.
(li*3>a>{${0:Another Page}})Uyarlamalarımızdan önce şunu aldık:
<-- Before: nav + TAB/Enter --> <nav></nav>Şimdi şunu anladık:
<-- After: nav + TAB/Enter --> <nav aria-label="Main"> <ul> <li><a href="" aria-current="page">Current Page</a></li> <li><a href="">Another Page</a></li> <li><a href="">Another Page</a></li> <li><a href="">Another Page</a></li> </ul> </nav>stil
Varsayılan style kısaltması yalnızca <style> başlangıç ve bitiş etiketini oluşturur, ancak genellikle <style> öğesini kullandığımda bunu yaparım çünkü bir şeyi hızlı bir şekilde test etmek veya hata ayıklamak istiyorum.
<style> etiketine bazı varsayılan kurallar ekleyelim:
"style": "style>{\\* { box-sizing: border-box; \\}}+{\n${1:*}:focus \\{${2: outline: 2px solid red; }\\} }+{\n${0}}"Bozulmak
Bazı karakterler (örneğin $ , * , { veya } ) \\ kullanılarak kaçılmalıdır.
style>{\\* { box-sizing: border-box; \\}} \n bir satır sonu oluşturur ve ${1:*} ilk sekme durağını * seçicisine yerleştirir.
{\n${1:*}:focus \\{${2: outline: 2px solid red; }\\}}- Önce :
<style><style> - sonra :
<style> * { box-sizing: border-box; }
*:focus { outline: 2px solid red; } </style>
Pekala, yeterince ısınma. Karmaşık snippet'ler oluşturalım. İlk başta, standart metnim için tek bir snippet oluşturmak istedim, ancak farklı ihtiyaçlara hizmet eden üç kısaltma oluşturdum.
- Küçük
- Orta
- Tam dolu
Küçük Boyler
Bu, hızlı demolar için bir standarttır, aşağıdakileri oluşturur:
- Temel site yapısı,
-
viewportmeta etiketi, - Sayfa başlığı,
-
<style>öğesi, - Bir
<h1>.
{ "!": "{<!DOCTYPE html>}+html[lang=${1}${lang}]>(head>meta:utf+meta:vp+{}+title{${2:New document}}+{}+style)+body>(h1>{${3: New Document}})+{${0}}" }Bozulmak
doctype ile bir dize:
{<!DOCTYPE html>} lang özniteliğine sahip <html> öğesi. lang niteliğinin değeri, VS kodu ayarlarında değiştirebileceğiniz bir değişkendir (Kod → Tercihler → Ayarlar).
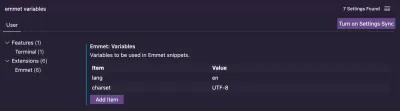
html[lang=${1}${lang}] VS Code ayarlarında "emmet değişkenleri" arayarak ve lang değişkenini değiştirerek sayfanın varsayılan doğal dilini değiştirebilirsiniz. Özel değişkenlerinizi de buraya ekleyebilirsiniz.

<head> , charset meta etiketini, viewport alanı meta etiketini, <title> ve <style> etiketini içerir. {} yeni bir satır oluşturur.
(head>meta:utf+meta:vp+{}+title{${2:New document}}+{}+style)Önce bunun bize ne verdiğine kısaca bir göz atalım.
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>New document</title> </head> </html> Tamam görünüyor, ancak meta:utf kısaltması HTML'de charset tanımlamanın eski yolunu oluşturur ve meta:vp , viewport için asla farklı bir ayar kullanmadığım için ihtiyacım olmayan iki sekme durağı oluşturur.

Devam etmeden önce bu parçacıkların üzerine yazalım.
{ "meta:vp": "meta[name=viewport content='width=device-width, initial-scale=1']", "meta:utf": "meta[charset=${charset}]" } Son olarak, <body> öğesi, varsayılan metin içeren bir <h1> ve ardından son sekme durağı.
body>(h1>{${3: New Document}})+{${0}}Nihai kazan plakası:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>New document</title> <style> * { box-sizing: border-box; } *:focus { outline: 2px solid red; } </style> </head> <body> <h1> New Document</h1> </body> </html>Benim için bu mükemmel bir minimal hata ayıklama kurulumu.
Boyler Plakası Orta
İlk standart şablonu yalnızca hızlı demolar için kullanırken, ikinci standart sayfa karmaşık sayfalar için kullanılabilir. Snippet aşağıdakileri oluşturur:
- Temel site yapısı,
-
viewportmeta etiketi, - Sayfa başlığı,
-
.no-js/.jssınıfları, - Harici ekran ve baskı stil sayfaları,
-
descriptionvetheme-colormeta etiketi, - Sayfa yapısı.
{ "!!": "{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{<!-- TODO: Check lang attribute --> }+(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{}+(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{}+link:css+link:print+{}+meta[name=\"description\"][content=\"${2: Change me (up to ~155 characters)}\"]+{<!-- TODO: Change page description --> }+meta[name=\"theme-color\"][content=\"${2:#FF00FF}\"])+body>page" }Evet, biliyorum, saçma gibi görünüyor. İnceleyelim.
Bozulmak
doctype ve kök öğe ilk örnekteki gibidir, ancak ek bir no-js sınıfı ve gerekirse lang özniteliğini değiştirmemi hatırlatan bir yorumla.
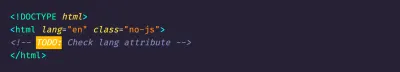
{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{ }TODO Highlight uzantısı, yorumu gerçekten öne çıkarıyor.

<head> , charset meta etiketini, viewport alanı meta etiketini, <title> içerir. {} yeni bir satır oluşturur.
(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{} JavaScript satırı içeren bir komut dosyası. JS modül desteğinde hardalı kesiyorum. Bir tarayıcı JavaScript modüllerini destekliyorsa, bu, modern JavaScript'i (örn. modüller, ES 6 sözdizimi, getirme vb.) destekleyen bir tarayıcı olduğu anlamına gelir. Çoğu JS'yi yalnızca bu tarayıcılara gönderirim ve JavaScript etkinken bir bileşenin stili farklıysa CSS'de js sınıfını kullanırım.
(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{} İki <link> öğesi; ilki ana stil sayfasına, ikincisi ise bir baskı stil sayfasına bağlanır.
link:css+link:print+{}Sayfa açıklaması:
meta[name=\"description\"\][content=\"${2: Change me (up to ~155 characters)}\"]+{ } theme-color meta etiketi:
meta[name=\"theme-color\"\][content=\"${2:#FF00FF}\"])Gövde öğesi ve temel sayfa yapısı:
body>pageSon kazan plakası şöyle görünür:
<!DOCTYPE html> <html lang="en" class="no-js"> <!-- TODO: Check lang attribute --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Change me</title> <script type="module"> document.documentElement.classList.replace('no-js', 'js'); </script> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="print.css" media="print"> <meta name="description" content=" Change me (up to ~155 characters)"> <!-- TODO: Change page description --> <meta name="theme-color" content="#FF00FF"> </head> <body> <header> <h1></h1> </header> <main></main> <footer>©</footer> </body> </html>Tam Boyler
Dolu kazan plakası, ikinci kazan plakasına benzer; farklar ek meta etiketler ve bir script etiketidir.
Snippet aşağıdakileri oluşturur:
- Temel site yapısı,
-
viewportmeta etiketi, - Sayfa başlığı,
-
js/no-jssınıfları, - Harici ekran ve baskı stil sayfaları,
-
descriptionve açık grafik meta etiketleri, -
theme-colormeta etiketi, - kurallı
<link>etiketi, - Favicon etiketleri,
- Sayfa yapısı,
- <
script>etiketi.
{ "!!!": "{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{<!-- TODO: Check lang attribute --> }+(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{}+(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{}+link:css+link:print+{}+meta[property=\"og:title\"][content=\"${1: Change me}\"]+meta[name=\"description\"][content=\"${2: Change me (up to ~155 characters)}\"]+meta[property=\"og:description\"][content=\"${2: Change me (up to ~155 characters)}\"]+meta[property=\"og:image\"][content=\"${1:https://}\"]+meta[property=\"og:locale\"][content=\"${1:en_GB}\"]+meta[property=\"og:type\"][content=\"${1:website}\"]+meta[name=\"twitter:card\"][content=\"${1:summary_large_image}\"]+meta[property=\"og:url\"][content=\"${1:https://}\"]+{<!-- TODO: Change social media stuff --> }+{}+link[rel=\"canonical\"][href=\"${1:https://}\"]+{<!-- TODO: Change canonical link --> }+{}+link[rel=\"icon\"][href=\"${1:/favicon.ico}\"]+link[rel=\"icon\"][href=\"${1:/favicon.svg}\"][type=\"image/svg+xml\"]+link[rel=\"apple-touch-icon\"][href=\"${1:/apple-touch-icon.png}\"]+link[rel=\"manifest\"][href=\"${1:/my.webmanifest}\"]+{}+meta[name=\"theme-color\"][content=\"${2:#FF00FF}\"])+body>page+{}+script:src[type=\"module\"]" }Bu inanılmaz uzun pasaj şunu yaratır:
<!DOCTYPE html> <html lang="en" class="no-js"> <!-- TODO: Check lang attribute --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Change me</title> <script type="module"> document.documentElement.classList.replace('no-js', 'js'); </script> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="print.css" media="print"> <meta property="og:title" content=" Change me"> <meta name="description" content=" Change me (up to ~155 characters)"> <meta property="og:description" content=" Change me (up to ~155 characters)"> <meta property="og:image" content="https://"> <meta property="og:locale" content="en_GB"> <meta property="og:type" content="website"> <meta name="twitter:card" content="summary_large_image"> <meta property="og:url" content="https://"> <!-- TODO: Change social media stuff --> <link rel="canonical" href="https://"> <!-- TODO: Change canonical link --> <link rel="icon" href="/favicon.ico"> <link rel="icon" href="/favicon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="manifest" href="/my.webmanifest"> <meta name="theme-color" content="#FF00FF"> </head> <body> <header> <h1></h1> </header> <main></main> <footer>©</footer> <script src="" type="module"></script> </body> </html>Özel CSS Parçacıkları
Eksiksiz olması adına, kullandığım bazı CSS parçacıkları burada.
hata ayıklama
Bu snippet, özel bir ofset ile 5 piksellik kırmızı bir anahat oluşturur.
"debug": "outline: 5px solid red;\noutline-offset: -5px;"merkezleme
display esnek olarak ayarlayan ve alt öğelerini ortalayan bir snippet.
"center": "display: flex;\njustify-content: center;\nalign-items: center;"Yapışkan
position özelliğini, top ve left özellikte iki sekme durağı olacak şekilde sticky olarak ayarlar.
"sticky": "position: sticky;\ntop: ${1:0};\nleft: ${2:0};" div öğesine uygulanan 3 CSS parçacığının tümünün bir gösterimi.Kullanıcı Snippet'leri
Bu makalenin başında VS Code'un özel snippet'ler de sağladığından bahsetmiştim. Emmet snippet'lerinden farkı, kısaltmaları kullanamazsınız, ancak sekme durakları tanımlayabilir ve dahili değişkenlerden yararlanabilirsiniz.
Kullanıcı snippet'lerinden en iyi şekilde nasıl yararlanılır, başka bir makalenin konusu olabilir, ancak burada tanımladığım özel bir CSS snippet'ine bir örnek:
"Visually hidden": { "prefix": "vh", "body": [ ".u-vh {", " position: absolute;\n white-space: nowrap;\n width: 1px;\n height: 1px;\n overflow: hidden;\n border: 0;\n padding: 0;\n clip: rect(0 0 0 0);\n clip-path: inset(50%);\n margin: -1px;", "}" ], "description": "A utility class for screen reader accessible hiding." } Bu snippet yalnızca CSS kuralları oluşturmakla kalmaz, aynı zamanda vh Enter veya Tab tuşuna bastığımızda tam bir bildirim bloğu oluşturur.
.u-vh { position: absolute; white-space: nowrap; width: 1px; height: 1px; overflow: hidden; border: 0; padding: 0; clip: rect(0 0 0 0); clip-path: inset(50%); margin: -1px; }Son sözler
Bu parçacıkları oluşturmak biraz zaman alır, ancak Emmet'i kişisel tercihlerinize göre özelleştirebileceğiniz, tekrarlayan görevleri otomatikleştirebileceğiniz ve uzun vadede zaman kazanabileceğiniz için bu çabaya değer.
Hangi snippet'leri kullandığınızı görmek isterim, bu yüzden lütfen bunları yorumlarda bizimle paylaşın. Ayarlarımı kullanmak isterseniz, son snippet'leri.json'umu GitHub'da bulabilirsiniz.
Kaynaklar
- Varsayılan CSS Emmet snippet'leri
- Varsayılan HTML Emmet parçacıkları
- Emmet hile sayfası
- VS Code belgelerinde Emmet
