AngularJS'de Özel Yönerge Nasıl Oluşturulur: Adım Adım Açıklama
Yayınlanan: 2021-06-21Angular JS'de HTML'nin işlevselliğini genişletmek için gümrük direktifleri kullanılır. Yönerge, HTML işlevlerini istenen işlevler aracılığıyla genişletmek için kullanıcılar tarafından tanımlanır. Gümrük direktiflerinin oluşturulduğu herhangi bir öğe, onun tarafından değiştirilir. Angular JS'de çok sayıda yönerge bulunmasına rağmen, özel yönergeler gerektiren durumlar olabilir.
Aşağıdaki öğeler, angular JS tarafından özel yönergeler oluşturmak için kullanılabilir. Bir direktifin aktivasyonu, direktifin tipine bağlıdır.
- Öğe yönergeleri: Eşleşen bir öğe olduğunda, yönergenin etkinleştirilmesi gerçekleşir.
- Nitelik: Bir niteliğin eşleşmesi ile direktif aktif hale gelir.
- CSS: Bir CSS stilinin eşleşmesi ile direktif etkinleştirilir.
- Yorum: Eşleşen bir yorumla karşılaşıldığında yönerge etkinleştirilir.
Bir Modülün Direktifin Modülü ile Kaydedilmesi
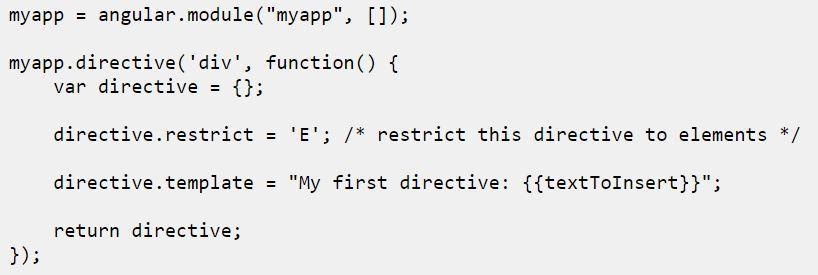
Bir yönergeye modül kaydı için program

Kaynak
Modülde directive() fonksiyon çağrısı yapıldı. Bu çağrı ile yeni bir direktif kaydedilebilir.
Kayıt yönergesinin, işlevin ilk parametresi olarak kullanılan belirli bir adı vardır. Bu ad, kullanıcı yönergeyi etkinleştirmek istediğinde HTML şablonunda görünür. Kodda 'div' ismi kullanılmıştır. Bu, 'div' adlı HTML öğesinin HTML şablonundaki bir öğeyle her eşleşmesinde yönergenin etkinleştirildiği anlamına gelir.

İşlev yönergesinde ikinci parametre olarak bir fabrika işlevi kullanılır. İşlev çağrıldığında, bir yönerge tanımı döndürülmelidir. İşlev, yönerge tanımını içerecek bir JavaScript nesnesi döndürecek olan açısal JS tarafından çağrılır. Yukarıdaki kod, JavaScript nesnesinin dönüşünü gösterir.
Döndürülen nesnede iki özellik vardır; bir kısıtlama ve bir şablon alanı.
Bir yönergenin etkinleştirilmesinin ardından bir HTML öğesinin mi yoksa bir özniteliğin mi eşleştirilmesi gerektiği, kısıtlama alanı tarafından belirlenir. Bir yönergenin HTML öğeleri tarafından etkinleştirilmesi gerekip gerekmediğini, kısıtlamayı E'ye ayarlayarak ve A'ya ayarlayarak belirtebiliriz, kullanıcılar yönergenin yalnızca bir öğenin nitelik eşlemesi yoluyla etkinleştirileceğini belirtebilir. Her iki AE'nin de belirtilmesi, hem bir HTML öğesinin hem de bir özniteliğin eşleşmesine izin verecektir.
Diğer özellik, yani şablon alanı, eşleşen div öğelerinin içeriğinin değiştirilmesiyle ilgilidir.
Bir HTML sayfasındaki HTML böyleyse
Eklenen yönergenin aktivasyonu, angular JS ile div elemanı bulunduğunda yapılacaktır.
Angular'da Veri Bağlama
Bağlama verilerinin anlamı, açısal veri bağlama kavramını anlamadan önce bilinmelidir. Veri değerindeki değişimlerle birlikte veriye bağlı olan elemanlarda da otomatik değişimler olmaktadır. Tek yönlü olabilir veya iki yönlü bir süreç olabilir. Açısal veri bağlama dört tiptir; Enterpolasyon, Özellik Bağlama, Olay Bağlama ve İki Yönlü Veri Bağlama.
Okuyun: Angular ve AngularJs Arasındaki Fark
Özel Direktifin Oluşturulması
Özel bir öznitelik yönergesinin oluşturulmasında yer alan birkaç adım şunlardır;
Adım 1: @Directive dekoratörü kullanılarak bir sınıf dekorasyonu tarafından bir yönerge oluşturulur.
Adım 2: Oluşturucu ve Hizmetler ElementRef enjekte edilir.
Adım 3: Yönerge modüle kaydedilecektir.
Adım 4: direktif kullanılacaktır.
- Özel bir yönergenin bir HTML öğesine uygulanması, öğenin "HOST ELEMENT" olarak bilinmesini sağlar.
Örnek, açısal JS'de özel bir yönergenin oluşturulmasını gösterecektir . Yönerge çağrıldığında bir div etiketi enjekte edilecektir.
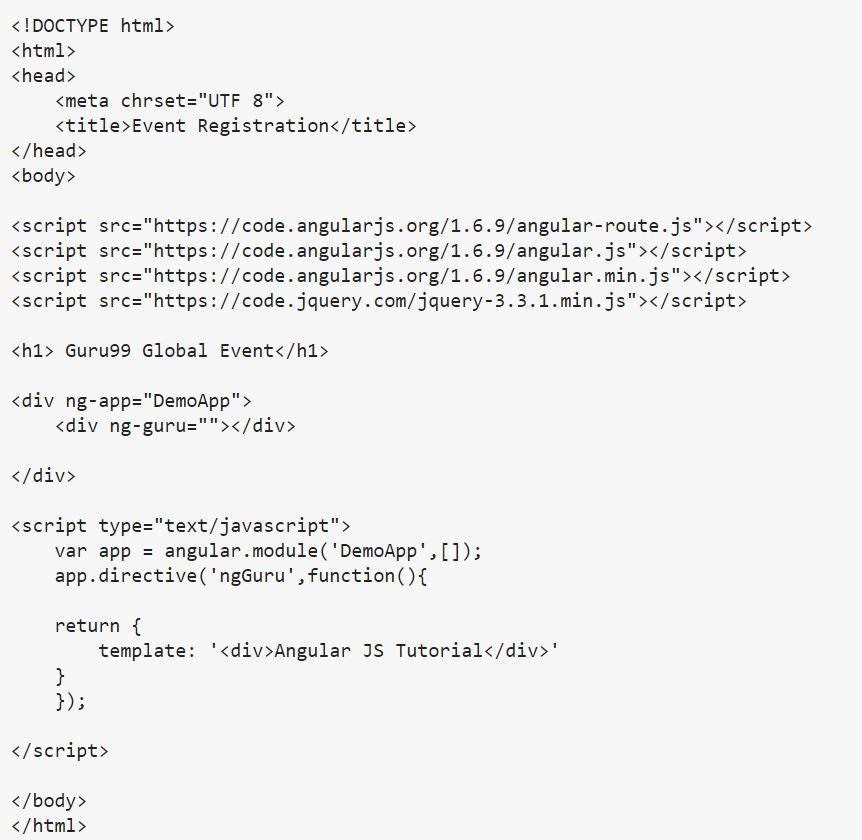
Özel yönergenin oluşturulması için bir kod örneği

Kaynak
Kodun açıklaması:
- Angular uygulaması için önce bir modül oluşturulur. Modülün oluşturulması, özel yönergeler oluşturmak için önemlidir, çünkü bu modülün kullanımı ile özel yönerge oluşturulacaktır.
- 'ngGuru' adında özel bir yönerge oluşturulur ve yönergenin özel kodunu içerecek bir işlev tanımlanır.
- Yönergeyi tanımlayan G harfi, ngGuru'da büyük harfle yazılır. div etiketinden erişilirken isim ng-guru olarak kalır. Bir uygulamada tanımlanan özel yönergeler, bu format aracılığıyla açısal olarak anlaşılır. 'ng' harfi herhangi bir özel direktifin adının önüne gelir ve bir direktif çağrıldığında bir tire sembolü ( –) kullanılmalıdır. Son olarak, yönerge tanımlanırken “ng” den sonraki harf küçük veya büyük olabilir.
- Parametre açısal olarak tanımlanır, yani şablon parametresi kullanılır. Yönerge kullanımı olduğunda, kod çağrılırken şablon değerinin kullanılacağı ve enjekte edileceği şekilde tanımlanmıştır.
- Program, özel olarak oluşturulmuş “ng-guru” yönergesinden yararlanmaktadır. Bunu yaparken şablon değeri buraya enjekte edilecektir.
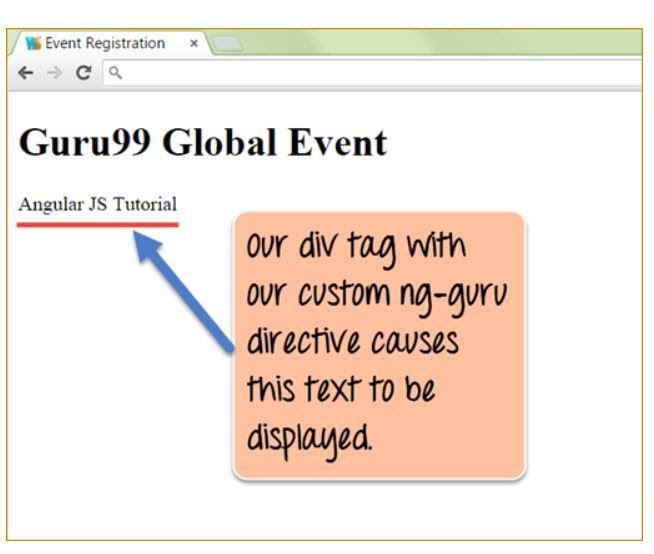
Kodun başarılı bir şekilde yürütülmesi aşağıdaki çıktıyı üretecektir.
Kodun çıktısı

Kaynak
Çıktıda özel yönerge, yani ng-guru tanımlanmış şablonla görülebilir. Şablon, özel bir metni görüntülemek için tanımlanır.
AngularJS Yönergelerinin Kapsamı
Denetleyici, denetleyici ve görünüm arasındaki veri akışını yöneten kapsam aracılığıyla görünüme bağlıdır. Açısal olacak özel yönergeler varsayılan olarak üst denetleyicide bulunan kapsam nesnesine erişecektir . Bu nedenle süreç, denetleyiciye iletilen verilerin özel yönerge tarafından kullanılabileceği kolay bir süreç haline gelir.

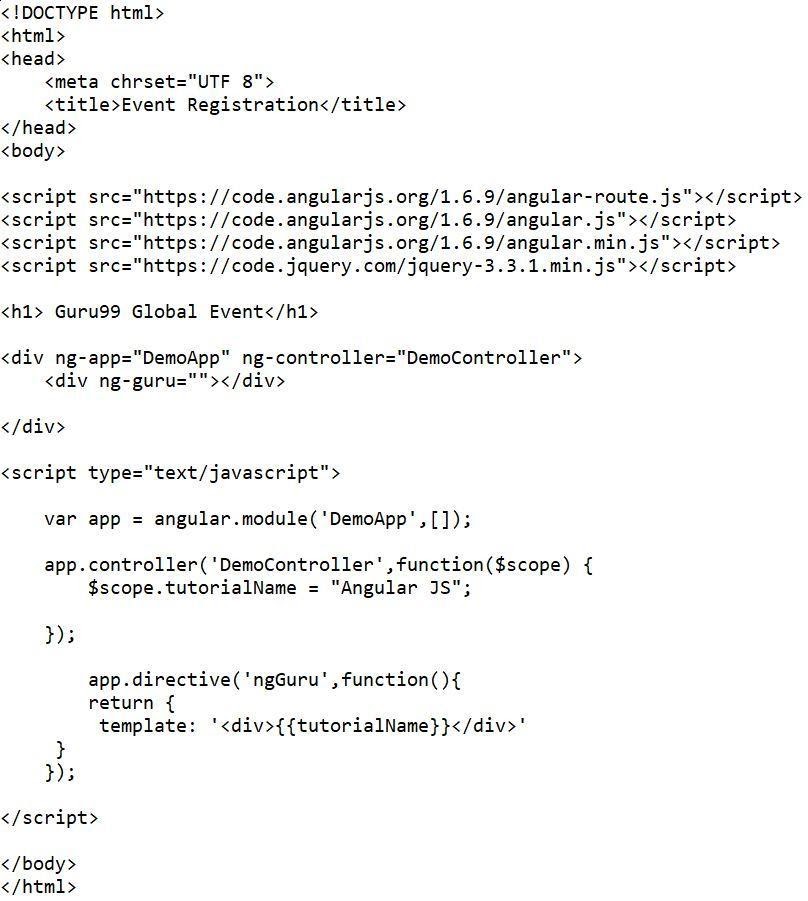
Özel yönergede kapsamın kullanımını göstermek için aşağıda bir açısal özel yönerge örneği gösterilmektedir. Bir kod örneği

Kaynak
Kodun açıklaması
- Önce “DemoController” isimli bir controller oluşturulur. Adı olan bir değişken
'tutorialName' denetleyicide tanımlanır ve kapsama eklenir. Kullanılan komut şudur:
$scope.tutorialName = "AngularJS".
- 'tutorialName' değişkeni, bir ifade kullanılarak özel yönergede çağrılabilir. Değişken “DemoController” içerisinde tanımlandığı için erişilebilir olacaktır. Yönergemiz için “DemoController”,= ebeveyn olacaktır.
- Denetleyiciye, ana div etiketi olacak bir div etiketinde başvurulur. Her şey, özel yönergenin 'tutorialName' değişkenine erişebilmesi için önce gerçekleştirilmelidir.
- Son olarak, div etiketine “ng-guru” olan özel yönerge eklenir.
- Kodun başarılı bir şekilde yürütülmesi aşağıdaki çıktıyı üretecektir.
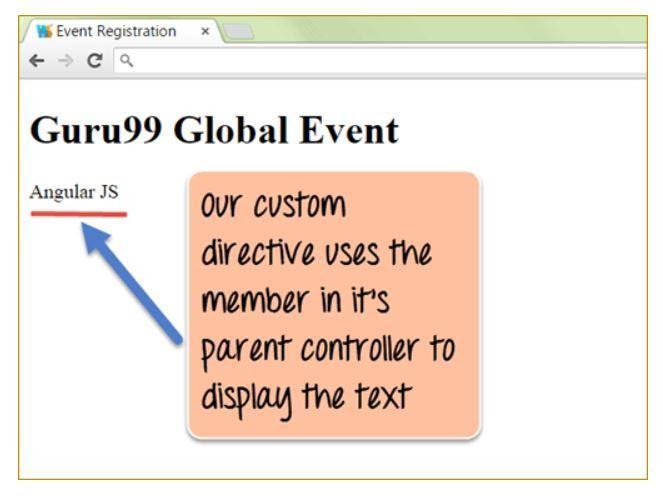
Yukarıdaki kodun çıktısı

Kaynak
Çıktıda, kapsam değişkeni olan öğreticiAdı'nın “ng-guru” olan özel yönerge tarafından kullanıldığı görülmektedir.
Bir Direktifte Olay İşleme
Fare tıklamaları veya düğme tıklamaları gibi olayların işlenmesi bir yönerge içinden yapılabilir. Olayları işlemek için bağlantı işlevi kullanılır. Yönerge, bağlantı işlevi aracılığıyla bir HTML sayfasındaki DOM öğelerine eklenir.

Bağlama için kullanılan sözdizimi: link: function ($scope, element, attrs).
Bağlantı işlevi tarafından üç parametre kabul edilir; kapsam, öğe ve nitelikler.
Öyleyse,
- Angular'ın ana uygulamasında kodu enjekte etmek için özel bir yönerge oluşturulabilir.
- Üyeler, özel yönergeler tarafından çağrılabilir. Bu üyeler, bir denetleyici içindeki nesnenin kapsamı içinde tanımlanır. Kullanılan anahtar kelimeler 'controller', controllerAs anahtar kelimesi ve 'şablon' anahtar kelimesidir.
- Gömülü işlevsellik, yönergelerin yuvalanması yoluyla sağlanabilir.
- Direktifleri yeniden kullanılabilir hale getirerek ortak kod enjekte edilebilir.
- Özel HTML etiketleri, özel yönergeler aracılığıyla oluşturulabilir. Bu etiketler kendilerine ait işlevselliğe sahip olacak ve gereksinimleri olarak tanımlanacaktır.
- +DOM olayları direktiften işlenebilir.
Dünyanın En İyi Üniversitelerinden Online Yazılım Kursları Öğrenin . Kariyerinizi hızlandırmak için Yönetici PG Programları, Gelişmiş Sertifika Programları veya Yüksek Lisans Programları kazanın.
Çözüm
Angularjs'deki özel yönergeler, HTML işlevselliğini açısal olarak genişletmek için kullanılır. Bu tür bir özel yönergenin oluşturulması, makalede bir açısal özel yönerge örneği ile tartışılmaktadır . Genel olarak programlama kavramına biraz dokunuldu. Ancak, yazılım geliştirme konusunda uzman olmak istiyorsanız, yazılım endüstrilerinde uygulanan programlama becerilerinize hakim olmalısınız. Bunu göz önünde bulundurarak, upGrad tarafından sunulan Yazılım Geliştirmede Yönetici PG Programı – Tam Yığın Geliştirmede Uzmanlaşma kursunu inceleyebilirsiniz. 13 ay uzunluğundaki program, 21-45 yaş arası ve yazılım geliştirme sektöründe şanslarını bekleyen orta seviye profesyoneller için tasarlanmıştır. 16'dan fazla programlama dili ve aracı, çevrimiçi oturumlar ve liderlerden alınan derslerle kurs, size en iyi endüstrilerde yerleştirme güvencesi sağlayacaktır. İlgileniyorsanız, daha fazla ayrıntı için ekibimizle iletişime geçin. Yardımınız altında olacağız.
AngularJS'de özel yönerge oluşturabilir miyiz?
AngularJS, tek sayfalık web uygulamaları oluşturmak için güçlü bir JavaScript çerçevesidir. AngularJS, Model-View-Controller (MVC) yazılım mimari modeline dayanmaktadır. Angular, özel yönergeler oluşturma yeteneği sağlar. Yönerge, temel olarak özel bir HTML özelliğidir. HTML kelime dağarcığını genişletmenin ve DOM ile Angular uygulamanızın davranışını değiştirmenin bir yoludur. AfterViewInit ve AfterContentInit kullanarak Angular'da özel bir yönerge oluşturmanın iki yolu vardır.
AngularJS'de bağlantı ve derleme arasındaki fark nedir?
AngularJS, şablonları ve stilleri bir görünüme uygulamak için iki yöntem sunar: derleme ve bağlantı. Derleme yöntemi, uygulama başlatılırken uygulamanın kendisi başlamadan önce bir kez çağrılır ve bağlantı yöntemi, belirtilen kod bölümünü çalıştırmak için uygulama başlatıldığında çağrılır. Bağlantı ve Derleme arasındaki fark duruma göre değişir. Link'in ana noktası, AngularJS'yi statik bir dosya ile önyüklemek için kullanılmasıdır, Compile ise HTML'yi değiştirmemize izin verir.
AngularJ'lerin kullanımları nelerdir?
AngularJS, geliştirmede bize yardımcı olan bir JavaScript çerçevesidir. AngularJS, web uygulamaları geliştirmek için en uygun olanıdır. Tek sayfa uygulamaları geliştirmek için programlama modelidir. Aslında AngularJS, ifadeler, yönergeler, denetleyiciler, filtreler vb. için HTML kelime dağarcığını genişletir. Bir geliştirici bir web uygulaması geliştirmek için AngularJS kullanıyorsa buna AngularJS uygulaması denir. Karmaşık web uygulamaları geliştirmek için AngularJS kullanmak iyi bir fikirdir. HTML'nin bir uzantısı olarak çalışır ve HTML'ye özellikler ekler. AngularJS uygulamaları son derece ölçeklenebilir ve test edilebilir. HTML belgesinin yapısını korur ve mantığın tanımlanması için isteğe bağlı yapıya izin verir.
