Internet Explorer için CSS3 Uyumluluk Araçları
Yayınlanan: 2015-09-13CSS3, uzun zamandır web tasarımının başına gelen en havalı şey. border-radius , box-shadow , border-image , transform to name gibi inanılmaz yeni özelliklerinin tümü ile yeni bir şafak geldi ve web tasarım topluluğunu yenileyen çok sayıda güçlü ve heyecan verici seçenek açtı. bir bütün olarak. Evet, seviyoruz!
Herkes onu sevmiyor, neyse, henüz değil. Onlar elbette Internet Explorer ve muhtemelen bileceğiniz gibi çok yavaş da olsa sevmeye çalışıyorlar. Hazır olana kadar, IE'yi hiç destekleyemeyiz ve ziyaretçilerimizin Safari, Chrome ve Firefox üzerinden CSS3 deneyiminin keyfini çıkarmasına izin verebiliriz ya da bu makalede sahip olduğumuz bazı araçları kullanabilir ve IE'yi boyun eğdirip yenebilirsiniz. CSS3'ü destekleyin.
Sizzle JavaScript Seçici Kitaplığı

Sizzle, bir ana bilgisayar kitaplığına kolayca bırakılmak üzere tasarlanmış, tamamen bağımsız (kütüphane bağımlılığı olmayan) saf JavaScript CSS seçici motorudur. Neredeyse tüm CSS3 Seçicileri destekler – bu, çıkış karakterli seçiciler (“.foo\\+bar”), Unicode seçiciler ve belge sırasına göre döndürülen sonuçlar gibi nadiren uygulanan bazı bölümleri bile içerir.

dönüşüm

Transformie, yerel IE Filtre API'sini Webkit tarafından önerildiği gibi CSS geçişleriyle eşleyerek CSS Dönüşümleri oluşturan web sayfalarına yerleştirebileceğiniz küçük (5kb) bir jQuery eklentisidir.
CSS3 PIE: IE için CSS3 süslemeleri

3 Pasta (indirme), daha popüler CSS3 oluşturma özellikleri için Internet Explorer 6, 7 veya 8'e oluşturma desteği eklemek için davranış öğesi yoluyla herhangi bir CSS dosyasına eklenebilen bir CSS "davranışları" kümesidir: border-radius ; box-shadow ; border-image ; çoklu arka plan görüntüleri; arka plan görüntüsü olarak linear-gradient .
cssSandpaper – bir CSS3 JavaScript Kitaplığı

cssSandpaper JavaScript kitaplığı bir HTML belgesindeki stil sayfalarına bakar ve mümkün olduğunda transform , opacity , box-shadow ve diğerleri gibi CSS3 özellikleri arasındaki tarayıcı farklılıklarını düzeltir. Bu komut dosyası yalnızca CSS3'ü desteklemek isteyen geliştiriciler için değil, aynı zamanda bu özelliklerin kendi satıcıya özel türevlerini uygulayan diğer tarayıcılarda da yararlıdır.
modernizr

Modernizr, gelişmekte olan web teknolojilerinden (CSS3, HTML 5) yararlanmanıza yardımcı olurken aynı zamanda bu yeni teknolojileri henüz desteklemeyen eski tarayıcılar üzerinde iyi düzeyde bir kontrol sağlamanıza yardımcı olan küçük ve basit bir JavaScript kitaplığıdır.
Modernizr, mevcut tarayıcıyı rgba(), border-radius, CSS Transitions ve çok daha fazlası gibi yaklaşan özelliklere karşı test etmek için özellik algılamayı kullanır. Bunlar şu anda tarayıcılar arasında uygulanmaktadır ve Modernizr ile bunları henüz desteklemeyen tarayıcıların (yani, IE) geri dönüşlerini kontrol etmenin kolay bir yolu ile hemen şimdi kullanmaya başlayabilirsiniz.
YUI 2: Seçici Yardımcı Programı – Javascript CSS3 Seçici

YUI Seçici Yardımcı Programı, CSS3 Seçici sözdizimini JavaScript'e getirerek HTMLElements'i toplamak, filtrelemek ve test etmek için kompakt bir kısayol sağlar.
YUI, A Sınıfı tarayıcı temellerine dayanan mobil tarayıcılarla da iyi çalışır. Örneğin, N95 dahil olmak üzere Nokia'nın N serisi telefonları, Webkit tabanlı bir tarayıcı kullanır.
eCSStender

eCSStender, geliştiricilerin tarayıcılarda CSS desteğini yamalamasına ve yeni özelliklerle denemeler yapmasına olanak tanır. Ayrıca tasarımcıların tarayıcıya özel hack'leri CSS dosyalarından uzak tutmalarını sağlar.
52 Çerçeve – HTML5 ve CSS3 Çerçevesi

52 çerçevesi, tüm modern tarayıcıları (ie6 dahil) desteklemeye devam ederken, HTML5 ve CSS'yi kullanmaya başlamanın kolay bir yolunu sunar.
CSS3 Lütfen! Çapraz Tarayıcı CSS3 Kural Üreticisi

CSS3, Lütfen! belgeyi gerçek zamanlı olarak düzenlemenize ve kendi kişiselleştirilmiş çapraz tarayıcı CSS3 kuralınızı oluşturmanıza olanak tanıyan küçük bir yardımcı programdır.
css3-mediaqueries-js
css3-mediaqueries.js, CSS3 Medya Sorgularının tüm tarayıcılarda çalışmasını sağlar. IE 5+, Firefox 1+ ve Safari 2'yi şeffaf bir şekilde ayrıştıran ve CSS3 Medya Sorgularını test etmenize ve uygulamanıza izin veren bir JavaScript kitaplığıdır.
Internet Explorer 6, 7 ve 8'de CSS3 Desteği (.htc)
IE-CSS3, yakında çıkacak olan CSS3 standardında bulunan bazı yeni stiller için Internet Explorer desteği sağlayan bir .htc (HTML bileşen dosyası) komut dosyasıdır. Bu komut dosyası, IE'ye özgü bir vektör çizim dili olan Vektör İşaretleme Dili'ndeki (VML) bazı öğeleri yeniden oluşturur. VML, yuvarlatılmış köşeler ve bulanıklık efektleri gibi IE'nin CSS uygulamasında eksik olan şeyleri destekler.
kavisli-corner.htc (CSS3 kullanan Yuvarlak Köşe HTML Öğeleri)
Bu, Internet Explorer'ın CSS3 özelliğinin " border-radius " tüm tarayıcılarda çalışmasını sağlayan bir davranış .htc dosyasıdır.
IE (.htc) için Google Chrome Çerçevesi
Google Chrome Frame, Google Chrome'un açık web teknolojilerini ve hızlı JavaScript motorunu sorunsuz bir şekilde Internet Explorer'a getiren açık kaynaklı bir eklentidir.
Internet Explorer 6, 7 veya 8'de henüz desteklenmeyen teknolojiler dahil, HTML5 ve CSS3 gibi açık web teknolojilerini hemen kullanmaya başlamanıza olanak tanır.
CSS3 Uyumluluk Referansı ve Yardımcı Programlar
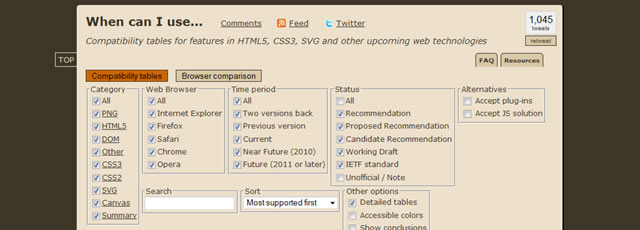
Ne zaman kullanabilirim…

Ne zaman kullanabilirim… HTML5, CSS3, SVG ve diğer gelecek web teknolojilerindeki özellikler için bir uyumluluk tablosudur.
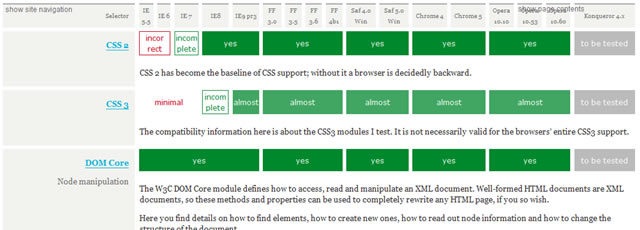
Uyumluluk Ana Tablosu

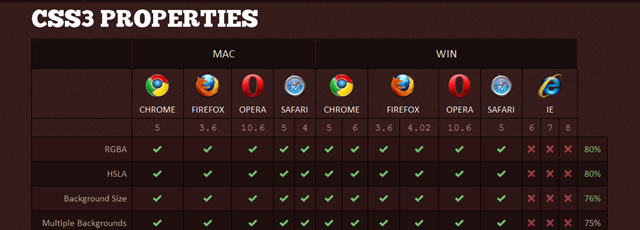
FindMeByIP – CSS3 Özellikleri

CSS Uyumluluğu ve Internet Explorer
Web siteniz, Internet Explorer'ın önceki sürümlerini içeren tarayıcıları hedefliyorsa, bu sürümler için CSS uyumluluk düzeyini bilmek istersiniz. Bu makale, Internet Explorer 8 desteği de dahil olmak üzere, Internet Explorer'ın son sürümlerinde CSS uyumluluğuna bir bakışta bir bakış sağlar.
Internet Explorer 9 Test Sürücüsü – Internet Explorer Platform Önizlemesi

Yakında çıkacak olan Internet Explorer 9'un yeni web platformu özelliklerine göz atmak ister misiniz? HTML5 & CSS3 demolarını ve hız demolarını içeren Internet Explorer Platform Preview'ı deneyebilirsiniz.
