Vuejs ve Nuxtjs'de CSS Geçişleri
Yayınlanan: 2022-03-10Geçişler, belirli CSS özelliklerinin değerleri arasında kademeli geçişler oluşturmanıza olanak tanıyan bir CSS modülüdür. Bu geçişlerin davranışı, zamanlama işlevi, süresi ve diğer nitelikleri belirlenerek kontrol edilebilir. Bu geçişleri uygulamalarınızda ve web sitelerinizde kullanmak daha iyi bir görsel deneyim yaratır ve bazen ekrana bir bilgi verilirken veya ekrandan çıkarken kullanıcının dikkatini çeker ve tutar. Can I Use'a göre, Internet Explorer ve Safari'de bazı küçük sorunlar olsa da geçişler çoğu tarayıcı tarafından destekleniyor.

Vue.js, istemciye yönelik web uygulamaları ve tek sayfalı uygulamalar (SPA) oluşturmaya yönelik açık kaynaklı bir JavaScript çerçevesidir. Bu çerçevenin özelliklerinden biri, bir uygulamaya sorunsuz bir şekilde geçişler ekleme, sayfalar veya bileşenler arasında geçiş yapma yeteneğidir ve bu eğitimde bunun nasıl yapılacağına bakacağız.
Nuxt.js ayrıca sunucu tarafı web uygulamaları, statik olarak oluşturulmuş web siteleri ve SPA'lar oluşturmak için Vue.js'nin (ve genellikle bir çerçeve çerçevesi olarak anılır) üzerine inşa edilmiş bir JavaScript çerçevesidir. Vue.js ile aynı şekilde çalışır, bu nedenle Vue.js'yi biliyorsanız Nuxt.js'ye başlarken çok fazla sorun yaşamamalısınız. Nuxt.js, bir uygulamaya geçiş eklemek için iki özellik ile birlikte gelir ve bu eğitimde bunları da ele alacağız.
Bu eğitim, Vue.js veya Nuxt.js hakkında temel bilgi gerektirir. Bu eğitimdeki tüm kod parçacıkları GitHub'da bulunabilir.
Geçiş Nedir?
Oxford Sözlüğüne göre bir geçiş şu şekilde tanımlanabilir:
“İki konuyu veya bölümü birbirine sorunsuzca bağlayan bir yazı parçasındaki bir pasaj.
Bir durumdan ya da koşuldan diğerine geçiş süreci ya da dönemi.”
Fizik açısından, bir geçiş şu şekilde tanımlanır:
“Bir atomun, çekirdeğin, elektronun vb. bir kuantum durumundan diğerine, radyasyon emisyonu veya absorpsiyonu ile değişimi.”
Bu tanımlardan, geçişin ne olduğu hakkında bir fikir ediniyoruz. Tanımların tümü iki farklı şeyi veya durumu içerir. Kod açısından, bir geçiş çok farklı değil.
CSS Geçişi Nedir?
Mozilla'nın web belgelerine göre:
“CSS Geçişleri, belirli CSS özelliklerinin değerleri arasında kademeli geçişler oluşturmanıza olanak tanıyan bir CSS modülüdür. Bu geçişlerin davranışı, zamanlama işlevi, süresi ve diğer nitelikleri belirlenerek kontrol edilebilir.”
Bu, bir CSS geçişini şu şekilde tanımlayabileceğimiz anlamına gelir: bir veya daha fazla öğenin CSS özelliğindeki bir değerden diğerine değişiklik.
CSS transition özelliği, herhangi bir geçerli öğeye geçiş efekti eklememizi sağlar. Tek tek veya bir stenografi olarak bir araya getirilebilen en fazla dört özellikten ( transition özelliğinin kendisini sayarsak beş) oluşur. Her özelliğin farklı bir işlevi vardır.
transition-property
transition-property , üzerinde değişiklik olup olmadığına dikkat etmek istediğimiz ve değişiklik sürecini geçiş yapmak istediğimiz CSS özelliğinin adını kabul eder. Şuna benziyor:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Ancak bu özellik, bir sonraki özellik olmadan hiçbir şey yapmaz.
transition-duration
transition-duration özelliği, transition-property özelliğindeki öğenin/elemanların değişiminin devam etmesi gereken süreyi belirtir. Bu özellik, geçişin işe yaraması için gereklidir. Ayarlanmadıysa ( 0s değerinden büyük bir değerle), varsayılan 0s değeri çalışmayacağı anlamına gelir. Bu geçiş için bir süre belirleyelim:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Burada, 200 piksel genişliğe sahip btn sınıf adına sahip bir 200px var. Burada hem transition-property hem de transition-duration özelliklerini kullanıyoruz. Bunun anlamı, "Hey, CSS, width özelliğinin ne zaman değiştiğine dikkat edin ve bu olduğunda, efektin değişmesi 2s ."
Dolayısıyla, btn sınıf adına sahip bir düğmemiz varsa, index.html dosyası şöyle görünür:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Burada, öğenin genişliğindeki değişiklikleri izleyen geçiş transition-property ve transition-duration özelliklerine sahip bir sınıfa sahip bir düğme içeren bir HTML dosyamız var.
Unutulmaması gereken bir şey, düğmemizdeki geçişin çalışması için, CSS sözde kodlarından birini kullanarak tarayıcıdaki geliştirici araçlarıyla genişliği manuel olarak ayarlayarak o öğenin genişliğini gerçekten değiştirmemiz gerektiğidir. -sınıflar veya JavaScript kullanarak. Bu öğreticinin amacı doğrultusunda, düğmenin genişliğini değiştirmek için CSS sözde sınıf :hover kullanacağız:
// existing styles .btn:hover { width: 300px; } Şimdi, bu düğmenin üzerine gelirsek, 2s olan ayarlanan süre boyunca düğmenin genişliğinin kademeli olarak arttığını görmeliyiz.
CodePen'de Timi Omoyeni (@timibadass) tarafından kalem geçiş özelliği ve geçiş süresine bakın.
transition-timing-function
transition-timing-function özelliği, geçiş etkisinin meydana gelme hızını belirler. Bu özellik için beş değer mevcuttur:
-
ease
Bu (varsayılan), yavaş başlayan, sonra hızlı olan ve sonra yavaş biten bir geçiş efektini belirtir. -
linear
Bu, baştan sona aynı hızda bir geçiş efektini belirtir. -
ease-in
Bu, yavaş başlangıçlı bir geçiş efektini belirtir. -
ease-out
Bu, yavaş sonlu bir geçiş efektini belirtir. -
ease-in-out
Bu, yavaş başlangıçlı ve bitişli bir geçiş efektini belirtir. -
cubic-bezier(n,n,n,n)
Bu, bir kübik-bezier işlevinde kendi değerlerinizi tanımlamanıza olanak tanır.
Bu nedenle, düğmemize ease-in eklersek, düğmenin normal durumuna dönme hızına kıyasla width ve height değişme hızına dikkat etmeliyiz. İşte güncellenmiş styles.css sayfamız:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Daha dramatik bir hız efekti veya belirli bir hız efekti belirleme özgürlüğü istiyorsak, cubic-bezier(n,n,n,n) işlevini kullanabiliriz:
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } CodePen'de Timi Omoyeni (@timibadass) tarafından kalem geçiş zamanlaması işlevine bakın.
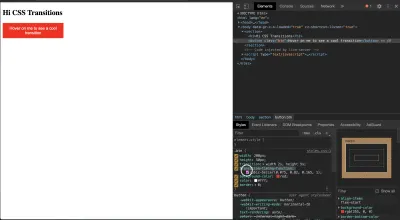
Bu değerle ilgili ilginç bir şey, geliştirici araçlarını kullanarak doğrudan tarayıcıda düzenleyebilmenizdir.

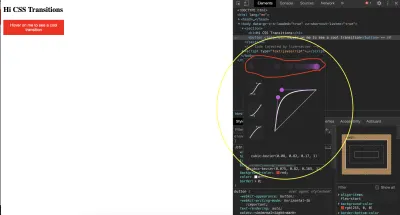
Geliştirici araçlarınızın vurgulanan kısmına tıklarsanız, cubic-bezier seçeneklerini değiştirmek için bir arayüz alırsınız:

İki noktayı hareket ettirdikçe, (n,n,n,n) değerleri değişir ve hız etkisinin nasıl görüneceğinin bir temsilini (kırmızıyla vurgulanır) görürsünüz. Aklınızda belirli bir hız etkisi olduğunda bu çok yararlı olabilir.
transition-delay
transition-delay özelliği, etkisinin oluşmaya başlamadan önce geçişin ne kadar (saniye cinsinden) beklemesi gerektiğini belirler. Bu süre, geçiş etkisinin ne kadar süreceğini belirten geçiş transition-duration özelliğinden farklıdır.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Bunu tarayıcıda denerseniz, elemanın width değişmeye başlamadan önce bir gecikme fark edeceksiniz. Bunun nedeni bizim belirlediğimiz transition-delay özelliği ve değeridir.
CodePen'de Timi Omoyeni (@timibadass) tarafından kalem geçiş gecikmesine bakın.
Steno Özellik
Bireysel geçiş özelliklerinin kullanımı sıkıcı olabilir. Bu nedenle, kısayol özelliğine sahibiz: transition . Tüm özellikleri tanımlanmış bir sırayla kabul eder:
{ transition: abcd; }Burada, harfler aşağıdaki gibi karşılık gelir:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Bu steno özelliğini kullanarak mevcut geçişimizi yeniden gözden geçirebiliriz:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Bu kodu tarayıcıda denersek, bireysel özellikleri kullandığımızda elde ettiğimiz aynı geçiş efektini elde ederiz.
CodePen'de Timi Omoyeni (@timibadass) tarafından kalemin stenografi özelliğini kullanan konusuna bakın.
Vue.js'deki Geçişler
Vue.js, bir uygulamaya geçiş eklemek için iki farklı yolla gelir. Bu, geçişleri CSS yöntemiyle kullanamayacağımız anlamına gelmez. Bu sadece, Vue.js geliştiricilerinin geçişleri kullanmayı kolaylaştırmak için CSS'nin üzerine inşa ettiği anlamına gelir. Onlara tek tek bakalım.
Bireysel Elemanların ve Bileşenlerin Geçişi
Vue.js'de geçişleri kullanabilmemizin bir yolu, aşağıdakilerden herhangi birini kullanarak transition bileşenini bir öğenin veya bileşenin etrafına sarmaktır:
- koşullu oluşturma (
v-ifkullanarak), - koşullu görüntüleme (
v-showkullanarak), - dinamik bileşenler,
- bileşen kök düğümleri.
Bir uygulama geliştirirken, bir değere bağlı olarak (boolean gibi) kullanıcıya veri görüntülemek istediğimiz durumlar vardır. İşte bunun nasıl çalıştığına dair bir örnek, index.vue dosyasından alınmıştır:
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Bu sayfaya show değerine göre beliren iki paragraf ekledik. Ayrıca tıklandığında show değerini değiştiren bir butonumuz var. Bu sayfayı şu şekilde içe aktararak App.vue dosyamıza ekleyeceğiz:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Tarayıcıyı açarsak, paragrafımızı ve butonumuzu görmeliyiz:

Şu anda, düğmeye tıklamak yalnızca show değerini değiştirir ve bu da görünen metnin değişmesine neden olur:

Bu paragrafa bir geçiş eklemek, her iki paragrafı da transition bileşenine sararak yapılabilir. Bu bileşen, işe geçiş için çok önemli olan bir name prop'unu kabul eder.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Bu ad, Vue.js'ye bu transition bileşeninin içindeki öğelere veya bileşenlere hangi geçişin uygulanacağını söyler. Bu noktada butona tıklarsak yine de herhangi bir geçiş fark etmeyecektik çünkü geçişimiz için konfigürasyonu henüz CSS sınıfları şeklinde eklemedik.
Unutulmaması gereken bir nokta, aynı etiketin iki öğesi arasında bir geçiş kullanırken, geçişin gerçekleşmesi için her öğe üzerinde bir anahtar niteliği belirtmemiz gerektiğidir.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js, transition bileşeni içindeki öğelere veya bileşenlere uygulanan altı geçiş sınıfına sahiptir ve bu sınıfların her biri geçiş sürecindeki bir durumu temsil eder. Biz bunlardan sadece birkaçına bakacağız.
v-enter
v-enter sınıfı, "giriş için başlangıç durumunu" temsil eder. Bu, bir koşulun ( v-if veya v-else ) karşılandığı ve öğenin görünür hale getirilmek üzere olduğu noktadır. Bu noktada, sınıf elemana eklenir ve eleman eklendikten sonra kaldırılır. transition bileşenine eklenen prop name (bu durumda, fade ) bu sınıf adının önüne eklenir, ancak v olmadan. Bu v , name sağlanmazsa varsayılan olarak kullanılabilir. Böylece bu sınıfı index.vue dosyamıza ekleyebiliriz:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> İlk olarak sayfadaki tüm paragraflara green bir color ekliyoruz. Ardından, ilk geçiş sınıfımız olan fade-name ekliyoruz. Bu sınıfın içinde, color kırmızıya çeviririz ve paragrafı y ekseni boyunca (dikey olarak) 20px taşımak için transform ve translateY özelliğini kullanırız. Düğmeye tekrar tıklamayı denersek, geçiş sırasında çok az geçişin gerçekleştiğini veya hiç geçiş olmadığını fark edeceğiz çünkü bakacağımız bir sonraki sınıfı eklememiz gerekiyor.

v-enter-active
v-enter-active sınıfı, geçiş yapan bir öğenin "tamamen girme" durumunu temsil eder. Bu, bu sınıfın, öğe eklenmeden veya görünür hale gelmeden hemen önce eklendiği ve geçiş sona erdiğinde kaldırıldığı anlamına gelir. Bu sınıf, v-enter çalışması için önemlidir, çünkü CSS transition özelliğini, özellikleriyle birlikte sınıfa eklemek için kullanılabilir ( transition-property , transition-duration , transition-timing-function ve transition-delay ), geçiş etkisinin çalışması için bunlardan bazıları gereklidir. Bu sınıfı uygulamamıza ekleyelim ve ne olduğunu görelim:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } CodePen'de Timi Omoyeni (@timibadass) tarafından yazılan Pen vue geçiş giriş durumuna bakın.
Şimdi, butona tıklarsak, renk geçişini ve metinlerin her birinin görünümü geldikçe konumunu fark edeceğiz. Ancak visible hidden geçiş yeterince yumuşak değil çünkü hiçbir geçiş olmuyor.
v-leave-active
v-leave-active sınıfı, bir öğenin visible hidden değiştiği tüm durumu temsil eder. Bu, bu sınıfın bir öğe sayfadan ayrılmaya başladığı andan itibaren uygulandığı ve geçiş sona erdiğinde kaldırıldığı anlamına gelir. Bu sınıf, diğer geçiş özelliklerini de alan CSS transition özelliğini aldığı için bir leave geçişinin uygulanabilmesi için önemlidir. Bunu uygulamamıza ekleyelim ve ne olduğunu görelim:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } CodePen'de Timi Omoyeni (@timibadass) tarafından yapılan Pen vue geçişi etkin durumdan ayrılma durumunu görün.
Şimdi butona tıkladığımızda çıkması gereken elementin kaybolmadan önce yaklaşık 2 saniye beklediğini fark edeceğiz. Bunun nedeni, Vue.js'nin yürürlüğe girmesi için bu geçişe sahip bir sonraki sınıfın eklenmesini beklemesidir.
v-leave-to
v-leave-to geçişi, bir öğenin ayrılmaya başladığı ve geçişinin tetiklendiği nokta anlamına gelen "ayrılma" durumunu temsil eder. Çıkış geçişi tetiklendikten sonra bir kare eklenir ve geçiş veya animasyon bittiğinde kaldırılır. Bu sınıfı uygulamamıza ekleyelim ve ne olduğunu görelim:
.fade-leave-to { transform: translateX(100px); color: cyan; }Butona tıkladığımızda, renk değiştikçe ayrılan her elemanın sağa doğru kaydığını fark edeceğiz.
CodePen'de Timi Omoyeni (@timibadass) tarafından yazılan Pen vue geçiş iznine bakın.
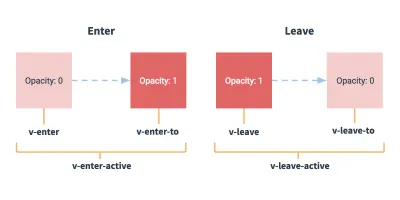
Artık Vue.js'de geçişlerin nasıl çalıştığını anladığımıza göre, işte hepsini bir araya getiren bir resim:

Son olarak, geçiş yapan öğelerin giriş ve çıkış durumları sırasında meydana gelen çok yumuşak olmayan geçişe dikkat edin. Bunun nedeni, Vue.js'nin geçişlerinin aynı anda gerçekleşmesidir. Vue.js, çok düzgün bir geçiş süreci elde etmemize yardımcı olan bir mode desteğine sahiptir. Bu destek, aşağıdaki değerlerden birini kabul eder:
-
in-out
İlk önce yeni öğe geçiş yapar ve ardından tamamlandığında, mevcut öğe geçiş yapar. -
out-in
Önce mevcut öğe geçiş yapar ve ardından tamamlandığında yeni öğe geçiş yapar.
Bu mode index.vue dosyamıza ekleyip tekrar denersek daha iyi bir geçiş görmemiz gerekir:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Şimdi, butona tıklarsak, bir elemanın diğerine girmeden önce ayrıldığını fark edeceğiz. Bu, bu geçiş için seçtiğimiz mode bir sonucudur. Diğer modu denersek, farklı bir davranış elde edeceğiz.
CodePen'de Timi Omoyeni (@timibadass) tarafından mod ile Pen vue geçişine bakın.
Geçişleri Listeleme
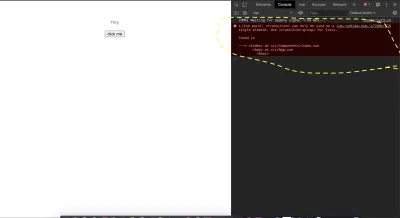
transition bileşenini kullanarak aynı anda birden fazla öğeye geçiş eklemeyi denerseniz, konsola bir hata yazdırılır:

Bunun nedeni, transition bileşeninin aynı anda birden fazla öğe oluşturma amacının olmamasıdır. Bir seferde iki veya daha fazla öğeyi geçiş yapmak veya bir liste oluşturmak istiyorsak ( v-for kullanarak), transition-group bileşenini kullanırız. Bu bileşen aynı zamanda bir name prop'unu da kabul eder, ancak transition bileşeninden aşağıdakiler de dahil olmak üzere bazı farklılıkları vardır:
- Bu bileşenin içindeki her öğe için bir anahtar özniteliği gereklidir.
- Aynı anda birden fazla öğe oluşturulacağından
modedesteğine gerek yoktur. - Bir
spanöğesi varsayılan olarak oluşturulur, ancaktransition-groupbileşeni tanımlanırken birtagdesteği belirtilerek değiştirilebilir. Bir örneğe bakalım (listTransition.vuedosyamızda):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Burada, v-for kullanarak döngü yaptığımız ve şablon bölümümüzde adını görüntüleyen bir users dizimiz var. Bu listeyi görüntüleyebilmek için bu bileşeni App.vue sayfasına aktarmamız gerekiyor:
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> transition-group bileşenini kullanırken, listemizi bir ul etiketiyle (veya aklımızda olan herhangi bir etiketle) sarmak yerine, onu transition-group bileşeninin etrafına sardığımızı ve etiketi tag desteğine şu şekilde eklediğimizi unutmayın:
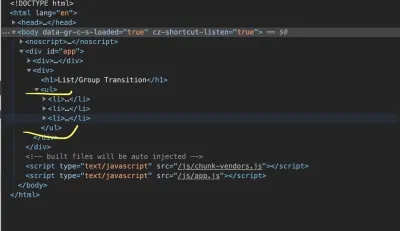
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Burada ul etiketini transition-group bileşeniyle değiştirdik ve tag prop değeri olarak ul ekledik. Geliştirici araçlarında güncellenen sayfayı incelersek, listenin prop tag belirttiğimiz öğeye (yani ul ) sarıldığını görürüz.

Ayrıca, bu bileşene, bu adlandırma kuralını izleyen style bölümünde aşağıdaki stil kurallarıyla birlikte, slide-fade değerine sahip bir geçiş name desteği ekledik. Bunun çalışması için dosyamıza aşağıdaki kod satırlarını eklememiz gerekiyor:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> Şablon bölümünde, döngüdeki her butona bir click olayı ekliyoruz ve user.id bu click olayına ekli removeUser yöntemine geçiriyoruz. Daha sonra dosyamızın script kısmında bu fonksiyonu oluşturuyoruz. Bu işlev, bir id argüman olarak kabul eder. Ardından, mevcut kullanıcılarımızı inceliyoruz ve bu fonksiyona geçirilen id ile kullanıcıyı filtreliyoruz. Bu yapıldığında yeni kullanıcı dizimizi sayfamızın verilerine kaydediyoruz.
Bu noktada, kullanıcılar için butonlardan herhangi birine tıklarsanız, kullanıcı listeden çıkarken bir geçiş efekti uygulanacaktır.
CodePen'de Timi Omoyeni (@timibadass) tarafından kaleme alınan Pen Vue listesi geçişine bakın.
Nuxt.js'deki Geçişler:
Bir Nuxt.js uygulamasına geçişler eklemek, Vue.js'de alışkın olduğunuzdan oldukça farklıdır. Nuxt.js'de transition bileşeni sizin için uygulamaya otomatik olarak eklenir. Tek yapmanız gereken aşağıdakilerden biri.
Bireysel Sayfa Bileşenine Ekle
Nuxt.js, tek bir sayfa bileşenine sorunsuz bir şekilde geçişler eklememize olanak tanır. Bu geçiş, kullanıcı bu sayfaya giderken uygulanır. Tek yapmamız gereken, bileşenin script bölümüne bir transition özelliği eklemek. Bu özellik bir dize, işlev veya nesne olabilir. Kabul ettiği özelliklerden bazıları şunlardır:
-
name -
mode, -
css.
Vue.js gibi, Nuxt.js de bir name sağlanmazsa bir geçiş sınıfına atanan varsayılan bir ada sahiptir ve buna page name verilir. transition.vue içindeki uygulamamıza eklediğimizde bunun nasıl çalıştığını görelim:
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> Bu sayfada, şablon bölümünde “lorem ipsum”u görüntüledik. name fade ve mode out-in olarak ayarlanmış bir nesneyi ilettiğimiz transition özelliğini de ekledik. Son olarak, style bölümünde, kullanıcı bu sayfa ile başka bir sayfa arasında gezinirken geçişi kontrol eden bazı stiller ekledik.
Bu geçişin çalışması için /transition gitmemiz gerekiyor, ancak bu rotayı tarayıcımıza manuel olarak girersek herhangi bir geçiş fark etmeyecektik. O halde index.vue sayfasında bu sayfaya bir link ekleyelim.
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Şimdi, iki sayfadan herhangi birindeki bağlantıya tıklarsak, tarayıcı /transition yoluna gidip giderken kayan bir geçiş fark edeceğiz.
pageTransition
Uygulamadaki tüm sayfalara eklemek istiyorsak, tek tek sayfalara geçiş eklemek zor olabilir. İşte burada pageTransition giriyor. Bu özellik, nuxt.config.js dosyasındaki tüm sayfalarımız için genel bir yapılandırma eklememize izin veriyor. Bu özellik, hem bir dizgeyi hem de bir nesneyi bir seçenek olarak kabul eder. Bunun nuxt.config.js nasıl çalıştığını görelim:
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Burada, birazdan oluşturacağımız bir CSS dosyasına bağlantı ekledik. Ayrıca yapılandırmasıyla birlikte pageTransition özelliğini de dosyaya ekledik. Şimdi, transition.css CSS dosyamızı oluşturalım ve ona aşağıdaki stilleri ekleyelim:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Bir rota ile diğeri arasındaki geçişe uygulanacak sınıfları ve stilleri ekledik. Geçiş.vue sayfasından transition.vue yapılandırmasından kurtulur ve iki sayfa arasında gezinmeye çalışırsak, bir geçiş efekti elde ederiz.
layoutTransition
layoutTransition özelliği, sayfanın bulunduğu mizanpaja göre geçişler uygulamamızı sağlar. layout dayalı olarak çalışması dışında pageTranslation ile aynı şekilde çalışır. Varsayılan geçiş adı layout . nuxt.config.js nasıl çalıştığına dair bir örnek:
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Geçişin mizanpajla çalışması için, fade mizanpajın adı olması gerektiğini unutmayın. Ne demek istediğimi anlamak için bu yeni düzeni newLayout.vue oluşturalım:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Çözüm
CSS geçişlerini ve geçiş özelliklerini tek tek kullanarak ( transition-property , transition-duration , transition-timing-function ve transition-delay ) ve kısayol transition özelliğini kullanarak bunların nasıl oluşturulacağını öğrendik. Bu geçişlerin hem Vue.js hem de Nuxt.js'de nasıl uygulanacağını da ele aldık. Ama hepsi bu değil. Vue.js, bir uygulamada geçişleri uygulamamız için daha fazla yol sunar:
- “CSS Animasyonları”, Vue.js
- “Bileşenler Arası Geçiş”, Vue.js
- “Durum Geçişleri”, Vue.js
alakalı kaynaklar
- “CSS Geçişleri”, MDN Web Dokümanları
- "geçiş" (tanım), Lexico
- “CSS Geçişleri”, W3Schools
- “Gir/Bırak ve Geçişleri Listele”, Vue.js
- Grafiğe Gir/Bırak, Vue.js
- “API: Sayfa
transitionÖzelliği”, Nuxt.js - “API: geçiş Özellikleri”, Nuxt.js
- “Nuxt.js'de Sayfa ve Düzen Geçişleri”, Debbie O'Brien, DEV
