Okunabilirliği Artırmak İçin Modern CSS Teknikleri
Yayınlanan: 2022-03-10Pek çok şekilde okuyabiliyoruz ve her birinin kendi ihtiyaçları, becerileri, dili ve hepsinden önemlisi alışkanlıkları olan pek çok farklı okuyucu türü var. Evde bir roman okumak, trende okumaktan farklıdır, tıpkı bir gazeteyi okumanın çevrimiçi versiyonuna göz atmaktan farklı olması gibi. Okuma, diğer herhangi bir aktivite gibi, birinin hızlı ve verimli olabilmesi için pratik yapmayı gerektirir. Temel olarak, en çok okumaya alıştığımız şeyleri daha iyi okuruz.
Okumayı tasarlarken ve geliştirirken hangi yönleri dikkate almalıyız? En çok zorlananlar ve disleksiden etkilenenler de dahil olmak üzere tüm okuyucular için erişilebilir, rahat ve kapsayıcı deneyimler nasıl yaratabiliriz?
Erişilebilirlik Üzerine Makaleler
Smashing'de, iyi bir web sitesinin erişilebilir bir web sitesi olduğuna ve web'de nasıl gezindiklerine bakılmaksızın herkesin erişebildiği bir web sitesi olduğuna inanıyoruz. Daha erişilebilir siteler ve web uygulamaları oluşturmanıza yardımcı olacağından emin olduğumuz birçok makaleden yalnızca birkaçını vurguladık. Daha fazla makale keşfedin →
Boşluklar, Sözcükler, Cümleler ve Paragraflar
Birimler
Bir web sayfasında, metnin yazı tipi boyutunu ayarlamamız için birçok birim mevcuttur. Hangi birimin kullanılacağını anlamak, bütün bir okuma bölümünün yapısını ayarlamak için esastır. Web'in yeniden akıtılabilir doğası, görüntüleme alanının boyutu ve kullanıcının okuma tercihleri gibi çeşitli yönleri dikkate almamızı gerektirir.
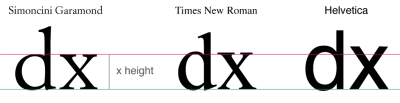
Bu nedenle en uygun seçimler genellikle yazı tipine özgü birimler olan em ve rem'dir. Örneğin, ems kullanarak paragraflar arasındaki boşlukları ayarlamak, metin boyutu değiştikçe dikey ritmin korunmasına yardımcı olur. Ancak, bir bölüm içinde bir serif yazı tipi bir sans-serif ile değiştirildiğinde bu bir sorun olabilir. Aslında, aynı yazı tipi boyutunda yazı tipleri optik olarak çok farklı görünebilir. Geleneksel olarak, küçük "x" karakterinin yüksekliği (x yüksekliği), bir karakterin görünen boyutunu belirlemek için referanstır.

Font-size-adjust kuralını kullanarak, özellik küçük harflerin yükseklikleriyle eşleşeceğinden, aynı boyuttaki fontları optik olarak oluşturabiliriz. Ne yazık ki, bu özellik şu anda yalnızca Firefox'ta ve Chrome ve Edge'de bir bayrağın arkasında kullanılabilir, ancak @support kontrolü kullanılarak aşamalı geliştirme olarak kullanılabilir:
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }Ayrıca, yedek yazı tipinden uzaktan yüklenen yazı tipine geçişte yardımcı olur (örneğin, Google Yazı Tiplerini kullanarak).

font-size-adjust kullanıyoruz. (Büyük önizleme)Optimum Çizgi Yüksekliği
Tipografinin siyah beyaz olduğunu düşünüyoruz. Tipografi gerçekten beyaz [...] Onu gerçekten yapan siyahlar arasındaki boşluktur.
— Massimo Vignelli, Helvetica, 2007
Tipografi "siyahlardan" çok "beyazlar" meselesi olduğundan, bu kavramı bir web sitesinin veya web uygulamasının tasarımına uyguladığımızda, satır yüksekliği, paragraflar arasındaki boşluklar ve satır sonları gibi özel özellikleri hesaba katmalıyız.
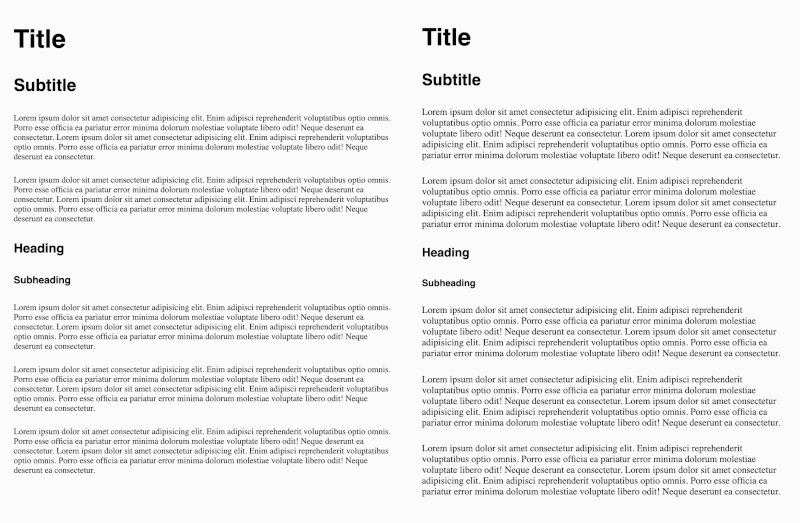
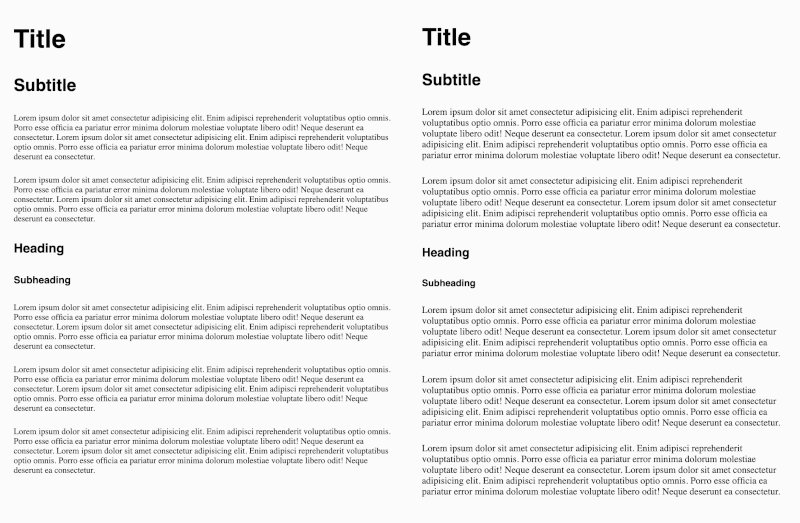
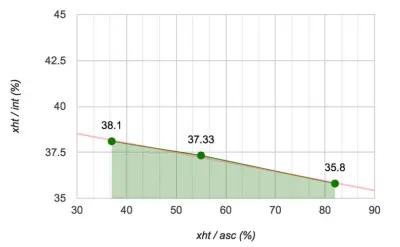
Yazı tipi boyutunu x yüksekliğine dayanarak ayarlamak, satır yüksekliğini optimize etmeye yardımcı olur. Tarayıcılarda varsayılan satır yüksekliği 1.2'dir (birimsiz bir değer yazı tipi boyutuna bağlıdır), bu Times New Roman için en uygun değerdir, ancak diğer yazı tipleri için değildir. Satır aralığının yazı tipi boyutuyla doğrusal olarak büyümediğini ve metnin türü gibi çeşitli faktörlere bağlı olduğunu da dikkate almalıyız. Uzun biçimli okuma için bazı yaygın yazı tiplerini 8 ila 14 punto boyutlarıyla birleştirerek test ederek, kağıt üzerinde x yüksekliği ile en uygun satır aralığı arasındaki oranın 37.6 olduğunu çıkarabildik.

Kağıt üzerinde okumaya kıyasla, ekrandan okuma genellikle satırlar arasında daha fazla boşluk gerektirir. Bu nedenle dijital ortamlar için oranı 32'ye ayarlamalıyız. CSS'de bu ampirik değer aşağıdaki kurala çevrilebilir:
p { line-height: calc(1ex / 0.32); }Doğru okuma bağlamlarında, bu kural, tipografik araçlar mevcut olmadığında veya bir kullanıcı, tasarımcı tarafından seçilenin üzerine yazan bir yazı tipi ayarladığında bile, hem serif hem de sans-serif yazı tipleri için en uygun satır yüksekliğini ayarlar.
Ölçeği Tanımla
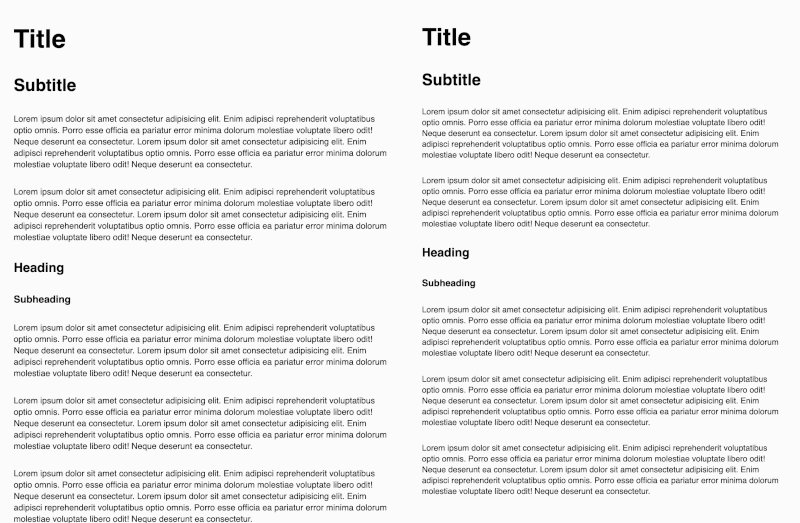
Artık yazı tipi boyutunu ayarladığımıza ve satır yüksekliğini hesaplamak için eski birimi kullandığımıza göre, paragraflar arasındaki aralığı doğru bir şekilde ayarlamak ve okumaya iyi bir ritim sağlamak için tipografik ölçeği tanımlamamız gerekiyor. Daha önce de belirtildiği gibi, satır aralığı doğrusal olarak büyümez, metnin türüne göre değişir. Örneğin, büyük puntolu başlıklar için, satır yüksekliği için daha yüksek bir oran düşünmeliyiz.
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }Harf ve Kelime Aralığı
Okunabilirlik üzerinde çalışırken, disleksi ve öğrenme güçlüğü çekenler gibi zorluk çeken okuyucuları da dikkate almalıyız. Gelişimsel disleksi okumayı etkiler ve nedenleri ile ilgili tartışma ve araştırmalar halen devam etmektedir. Görsel ve tipografik değişkenlerin okuma üzerindeki etkilerini anlamak için bilimsel çalışmalardan yararlanmak önemlidir.
Örneğin, şirketimin izlediği bir çalışmada (“Disleksi Dostu Yazı Tiplerinin Metin Okunabilirliğini Test Etme”), yüksek okunaklı yazı tiplerinin glif şekillerinin okumaya gerçekten yardımcı olmadığına, ancak karakterler arasında daha geniş boşluk bırakılmasına (izleme) dair açık kanıtlar vardı. yapmak. Bu bulgu, artırılmış boşluk bırakmanın etkinliği üzerine başka bir çalışma tarafından doğrulandı (“Okuma Edinmesinde Görsel Yönler Nasıl Önemli Olabilir: İlgi Çekici Kalabalık ve Gelişimsel Disleksi Vakası”).

Bu çalışmalar, boşlukları işlemek için kontroller gibi daha etkili araçlar sunarak web sayfalarının dinamizminden ve yanıt verebilirliğinden yararlanmamız gerektiğini önermektedir. Karakterlerin boyutunu büyütürken yaygın bir teknik, harf letter-spacing ve word-spacing aralığı gibi CSS özellikleri aracılığıyla harfler ve sözcükler arasındaki aralığı ayarlamaktır.
Edoardo Cavazza'nın Kalemine [Harf ve kelime aralığı](https://codepen.io/smashingmag/pen/KKVbOoE) bakın.
Bununla ilgili sorun, letter-spacing koşulsuz olarak hareket etmesi ve yazı tipinin izlenmesini bozarak sayfanın uygun olmayan boşluklar oluşturmasına yol açmasıdır.
Alternatif olarak, yazı tipi oluşturma üzerinde daha fazla kontrol elde etmek için değişken yazı tiplerini kullanabiliriz. Yazı tipi tasarımcıları, aralığı değişken ve doğrusal olmayan bir şekilde parametrelendirebilir ve bir glifin ağırlığının ve şeklinin okuyucunun alışkanlıklarına nasıl daha iyi uyum sağlayabileceğini belirleyebilir. Aşağıdaki örnekte, Amstelvar yazı tipini kullanarak, tasarımcının amaçladığı şekilde optik boyutu, aralığı ve kontrastı artırabiliyoruz.
Edoardo Cavazza'nın Kalem [Değişken yazı tiplerinde optik boyut](https://codepen.io/smashingmag/pen/VweqoRM) konusuna bakın.
Web.dev'in "Web'deki Değişken Yazı Tiplerine Giriş" makalesinde, değişken yazı tiplerinin ne olduğu ve bunların nasıl kullanılacağı hakkında daha fazla ayrıntı bulunmaktadır. Ve nasıl çalıştıklarını görmek için Değişken Yazı Tipleri aracına bakın.
Genişlik ve Hizalama
Okuma akışını optimize etmek için, bir satırdaki karakter ve boşluk sayısı olan paragrafın genişliği üzerinde de çalışmamız gerekir. Okurken, gözümüz bir foveatio'daki yaklaşık sekiz harfe odaklanır (yani bir nesneye baktığımızda devreye giren işlem) ve sadece birkaç ardışık tekrarı kaldırabilir. Bu nedenle satır sonları çok önemlidir: Bir satırın sonundan sonraki satırın başına odaklanma anı, okumadaki en karmaşık işlemlerden biridir ve metin türü başına doğru sayıda karakter tutularak kolaylaştırılmalıdır. Temel bir paragraf için ortak uzunluk, satır başına yaklaşık 60 ila 70 karakterdir. Bu değer, paragrafa bir genişlik atayarak ch birimi ile kolayca ayarlanabilir:
p { width: 60ch; max-width: 100%; }Gerekçe, satırlar arası okumada da önemli bir rol oynar. Diller için tireleme desteği, çeşitli tarayıcılarda her zaman optimal değildir; bu nedenle kontrol edilmelidir. Her durumda, tireleme olmadığında iki yana yaslı metinden kaçının çünkü oluşturulacak yatay boşluk okumaya engel olacaktır.
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } Yerel desteği olmayan diller için el ile tireleme kullanılabilir. ‐ kelimelerin içindeki varlık, tarayıcılara belirtecin nerede kırılabileceğini bildirmek için. Bu karakter, satırın sonunda yer almadıkça görünmez olur ve bunun üzerine kısa çizgi olarak işlenir. Bu davranışı etkinleştirmek için hyphens: manual CSS kuralı.
Ön Plan Kontrast
Karakterlerin ve kelimelerin arka planla karşıtlığı, okunabilirlik için esastır. WCAG, metin ve arka plan arasındaki karşıtlığı yöneten farklı standartlar (A, AA, AAA) için yönergeler ve kısıtlamalar tanımlamıştır. Kontrast, hem tasarım hem de geliştirme ortamları için farklı araçlarla hesaplanabilir. Otomatik doğrulayıcıların destek araçları olduğunu ve gerçek bir testle aynı kaliteyi garanti etmediğini unutmayın.
CSS değişkenleri ve bir calc ifadesi kullanarak, arka planla en iyi kontrastı sunan rengi dinamik olarak hesaplayabiliriz. Bu sayede tüm temayı arka plan rengine göre dönüştürerek kullanıcıya farklı kontrast türleri (sepya, açık gri, gece modu vb.) sunabiliyoruz.
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Edoardo Cavazza'nın Kalem [Otomatik metin kontrastına](https://codepen.io/smashingmag/pen/zYrygyr) bakın.
Ayrıca, prefer-color-scheme medya sorgusunun tanıtılması ve çapraz tarayıcı desteği ile, kullanıcı tercihine göre açık temadan koyu temaya geçişi yönetmek daha da kolay hale geliyor.
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }İleriye gidiyor
Optimal okuma için tasarlama ve geliştirme, çok fazla bilgi ve birçok profesyonelin çalışmasını gerektirir. Bu bilgi ekibe ne kadar çok yayılırsa, kullanıcılar o kadar iyi durumda olacaktır. Aşağıda, bizi iyi sonuçlara götürecek bazı noktalar bulunmaktadır.
Tasarımcılar için
- Anlamsal yapıyı teknik bir detaydan ziyade projenin bir parçası olarak düşünün;
- Belge düzeni ve yazı tipi metrikleri, özellikle neden ve nasıl seçimleriniz. Geliştiricilerin tasarımı doğru bir şekilde uygulamalarına yardımcı olacaklar;
- Tipografik değişkenleri mümkün olduğunca azaltın (daha az aile, stil ve varyant).
Geliştiriciler için
- Alınan tasarım kararlarını ve bunların nasıl uygulanacağını anlamak için tipografi ilkelerini öğrenin;
- Kullanıcı tercihlerine göre ölçeklenen duyarlı düzenler (dolgular, kenar boşlukları, boşluklar) uygulamak için yazı tipi boyutuna göre birimleri kullanın;
- Yazı tipi metriklerinin sınırsız manipülasyonundan kaçının. Yazı tipi kısıtlamalarına uyulmadığında okunaklılık zarar görebilir.
Takımlar için
- WCAG ilkelerini okuyun ve anlayın;
- Dahil etme ve erişilebilirliği projenin bir parçası olarak düşünün (ayrı konular yerine).
Okumak karmaşık bir aktivitedir. Web tipografisi ile ilgili birçok kaynağa ve iyileştirme alanlarını belirleyen akademik makalelere rağmen, iyi bir okunabilirlik elde etmenin sihirli bir tarifi yoktur. Göz önünde bulundurulması gereken değişkenlerin sayısı bunaltıcı görünebilir, ancak bunların çoğu yönetilebilir niteliktedir.
Kullanıcının yazı tipi boyutu ve ailesi için tercih ettiği tarayıcı ayarlarına uymak için, ex birimi kullanarak bir paragrafın en uygun satır yüksekliğini ayarlayabilir ve ayrıca ch birimini kullanarak bir paragrafın genişliğini ayarlayabiliriz. Harfler ve kelimeler arasındaki boşluğu ayarlamak için değişken yazı tiplerini kullanabilir ve kontrastı artırmak için gliflerin vuruşunu değiştirebilir, görme bozuklukları ve disleksi olan okuyuculara yardımcı olabiliriz. Hatta CSS değişkenlerini kullanarak metin kontrastını otomatik olarak ayarlayarak kullanıcıya tercih ettiği temayı verebiliriz.
Tüm bunlar, okunabilirliği kullanıcının ihtiyaç ve tercihlerine göre optimize edilmiş dinamik bir web sayfası oluşturmamıza yardımcı olur. Son olarak, her küçük uygulama veya teknolojik detayın büyük bir fark yaratabileceği göz önüne alındığında, son yapıyı kullanarak kullanıcıların okuma performansını test etmek hala çok önemlidir.
alakalı kaynaklar
- “Disleksi Dostu Yazı Tiplerinin Metin Okunabilirliğinin Test Edilmesi,” Galliussi, Perondi, Chia, Gerbino, Bernardis (2020)
- Gori, Facoetti (2015)
