2017'de Kullanmanız Gereken 9 CSS Tekniği
Yayınlanan: 2017-07-25Web tasarımı görsel çekiciliğe çok odaklanır ve tasarımcılar bu etkiyi elde etmek için CSS'ye güvenirler. CSS, biçimlendirme dilinde yazılmış bir web sayfası gibi bir belgenin düzenini belirlemek için kullanılan bir stil sayfası dilidir.
Pratikte, CSS'niz HTML dosyanıza, öğelerin bir web sayfasında nasıl görüntülenmesi ve nasıl davranması gerektiğini "söyler". Aynı anda birkaç web sayfasının düzenini değiştirmek için kullanabileceğiniz için çok fazla iş tasarrufu sağlar.
Bir ön uç geliştirici olarak, kullandığınız CSS tekniğinin türü, örneğin bir web uygulaması gibi web ürününüzün kullanıcılar tarafından nasıl algılandığı üzerinde önemli bir etkiye sahip olabilir.
Bu yazıda, web tasarımınız için hayati olabilecek CSS tekniklerini tartışacağız.
1. Hareketli Formlar

İnsan gözü harekete çekilir. Web tasarımında hareket ne kadar doğal ve akıcı olursa, kullanıcı deneyimi o kadar keyifli olur. Bu etkiyi gerçekleştirmek için web tasarımcıları, web sayfalarında farklı öğelerin nasıl geçiş yaptığına çok fazla önem veriyorlar.
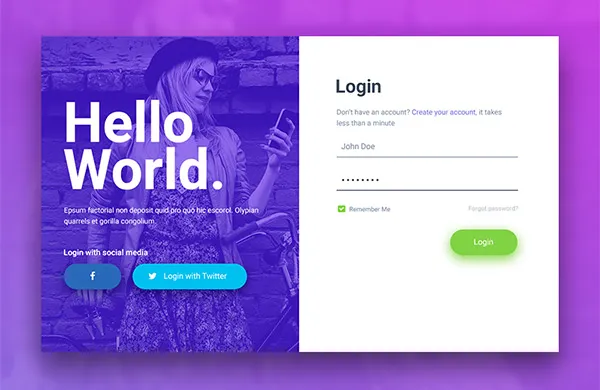
Web formları gibi potansiyel müşteri yakalama sayfalarındaki geçişler buna iyi bir örnektir. Web formlarının renginden yapısına kadar her şeyin potansiyel müşteriler üzerinde etkisi olabilir. Ve son zamanlarda tasarımcılar, ince animasyonlar kullanarak tüm deneyimi (formu doldurma) zenginleştirmeye başladılar:
- Animasyonlu form giriş alanları : Bazen animasyonlu bir onay işareti gibi bir şey bile hoş görünebilir. CSS geçiş efektleriyle yapılan animasyonlu onay kutusu girişleriyle bu formu düşünün.
- Hareketli eylem düğmeleri : Web formunuzda animasyonlu eylem düğmeleri de kullanıcı deneyimini iyileştirebilir. Örnek olarak, bu tekniği düşünün. E-posta girişinden gönder düğmesine basmaya kadar kullanıcı yolculuğundaki her eyleme, deneyimi geliştiren ilişkili bir animasyon eşlik eder.
2. Paralaks Kaydırma

Daha önce Super Mario kardeşler oynadıysanız, arka plandaki tepelerin ön plandaki diğer tüm karakterlere göre biraz daha farklı bir hızda hareket ettiğini muhtemelen fark etmişsinizdir. Oyuna statik arka plana sahip oyunlardan çok daha fazla derinlik kazandırdı.
Ve şimdi web tasarımında da sıcak bir trend haline geldi.
Paralaks kaydırma olarak bilinen tasarım eğilimi, bir web sayfasının arka planının ön plana göre daha yavaş hareket etmesidir.
Bir web sitesinde kullanıldığında, paralaks kaydırma efekti, kullanıcılara aşağıdakiler için bir hareket ve derinlik hissi verir:
- Bir hikaye anlatın : Paralaks, ziyaretçilere 3 boyutluluk hissi verir. Bazı tasarımcılar, hikayelerini ağır grafik öğelere güvenmeden anlatmak için bunu kullanırlar. Örneğin, Jess and Russ web sitesi, güzel bir hikaye anlatmak için bu tekniği kullanıyor.
- Hizmetleri ve ürünleri öne çıkarın : Web tasarımcıları, kullanıcı deneyimini geliştirmenin yanı sıra tekliflerine daha fazla odaklanmak için paralaks kaydırmayı da kullanıyor. Mobilyalarla ilgili çeşitli olasılıkları sergilemek için akıllı bir paralaks efekti kullanan Myriad web sitesini düşünün. Siz ilerlerken, sayfa ilginç mobilya düzenlemelerini çekiyor.
3. Ölçeklenebilir Vektör Grafikleri (SVG)

Web tasarımında animasyon oluşturmak için tasarımcılar genellikle HTML'de CSS kullanmaya yönelirler. Ancak bunlarla her desen ve şekil tek başına oluşturulamaz. SVG'nin (Ölçeklenebilir Vektör Grafikleri) bugün web tasarımının büyük bir parçası olmasının nedeni budur.
Tüm modern tarayıcılar tarafından desteklenen SVG, geliştiricilerin ve tasarımcıların bilgisayarlar ve mobil cihazlar için gereken yüksek çözünürlüklü ekranlar için mükemmel olan dinamik grafikler oluşturmasına olanak tanıyan XML tabanlı bir dosya biçimidir. Bunlara ek olarak:
- PNG veya JPEG resimlerinin piksel tabanlı sınırlamaları yoktur
- Onlar interaktif
- Ölçeklenebilirler
- CSS tarafından kontrol edilebilirler
Örneklemek için Fleximize Squad'ı düşünün. Finansal borç verenin web sitesi tamamen SVG animasyonlarına dayanmaktadır ve bunu kullanıcılara daha dinamik bir deneyim sunmak için hikaye anlatımıyla birleştirir.
4. Dikey Navigasyon

Pek çok web sitesi dikey kaydırmalı gezinme kullanmadı, ancak eğilim son zamanlarda yeniden hız kazandı. Trend, yatay gezinme menüleri gibi geleneksel web tasarımından canlandırıcı bir dönüş. Artı:
- Geleneksel olmayan navigasyon kullanıldığında çoğu zaman olduğu gibi, ziyaretçilerin nereye tıklanacakları konusunda kafasını karıştırmaz
- Ziyaretçilerin dikkatini sayfanın ana içeriğinden uzaklaştırmaz
- Tasarımcılara gerekirse daha fazla bağlantı ekleme özgürlüğü verir.
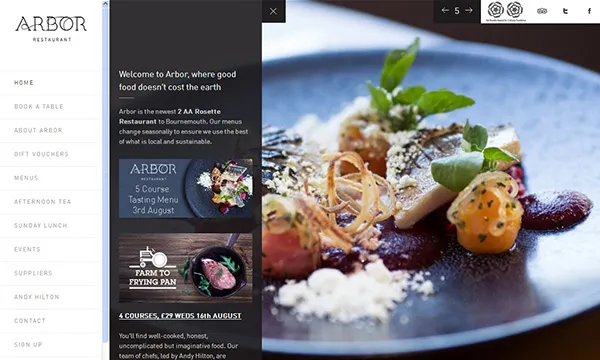
Örneklemek için Arbor Restaurant web sitesini düşünün. Sabit dikey gezinme çubuğu solda yer alıyor, bu da bir web sayfasını görüntülediğimizde gözlerimizin genellikle bu yöne doğru çekildiğini düşünürsek oldukça iyi. Ve gezinme çubuğu sabit olduğundan, kaydırma sırasında her zaman görünür ve erişilebilir olmasını sağlar.
5. Tipografi

Tipik bir web kullanıcısının ortalama dikkat süresinin birkaç saniyeden az olduğu göz önüne alındığında, tasarımcıların bugün olduğu gibi neden tipografiye daha fazla odaklanmaları şaşırtıcı değildir. Elbette, görüntülerin de kullanıcının dikkatini çekmede aynı etkiye sahip olabileceğini iddia edebilirsiniz; ancak, ziyaretçilerin sayfanıza gelir gelmez iyi bir deneyim beklediklerini unutmayın.
Onlar için içinde ne olduğunu bilmek istiyorlar. Ve tipografik öğeler seçiminiz, web sayfanızda söyleyeceklerinizin geri kalanını okumaları için etrafta dolaşmalarına neden olabilir.
Bu notta, tipografinizi geliştirmek için kullanabileceğiniz birkaç teknik:

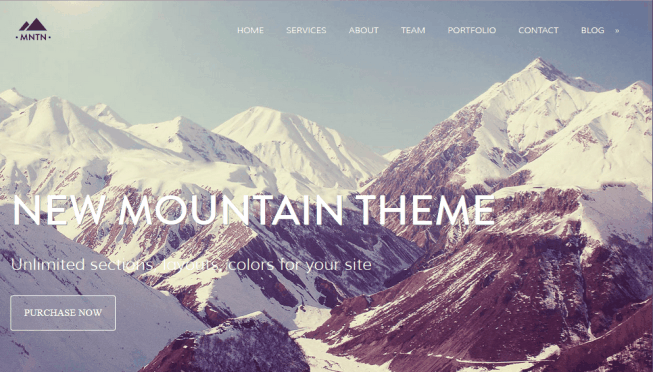
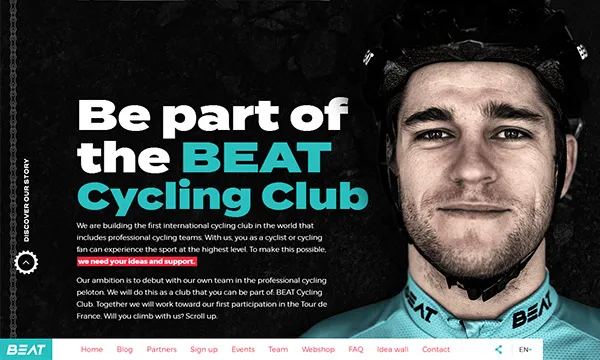
- Büyük Tip : Daha büyük olduğunu söylüyorlar ve daha büyük kesinlikle bazı tasarımcıların tipografik öğelerle ilgili göründüğü şey. Beat Cycling'in web sitesini düşünün. “Be Part of the Beat Cycling Club”ın sonundaki büyük boy metin gerçekten dikkat çekiyor ve sizi daha fazla okumaya teşvik ediyor.
- 3D Metin Efektleri : Özel efektler, tipografik öğelere bir avantaj sağlayabilir ve CSS3 dönüşümleri sayesinde tasarımcılar artık herhangi bir sayfayı veya metin öğesini kolayca değiştirebilir. Örneklemek için, Noah Blon'un bu 3D CSS tipografisini düşünün. Bir anlığına durup ona hayranlıkla bakmanızı sağlıyor. İnce, ancak etkili.
6. Sayısız Renk

Bu yıl CSS'de tek bir renk paleti üstün değil. Web tasarımcıları farklı tonlar, kombinasyonlar ve kontrastlar deneyerek yaratıcılıklarını ortaya çıkardılar. İşte gördüğümüz daha popüler tekniklerden bazıları:
- Nötr Renk Paletleri : Bazı web tasarımlarının web sayfalarında doğal renklere sahip olduğu görülmektedir. Hafif renk paletlerinin kullanılması, mizanpajları minimalist ve temaların tutarlı olmasını isteyen tasarımcılar için harika bir seçimdir. Nötr renkler (açık kahverengi, yeşil veya mavi tonlar gibi), tanıtacak bir ürününüz olduğunda ve odak noktası olmasını istediğinizde de kullanışlıdır. Örneğin, Paul Valentine web sitesinde kullanılan renkleri düşünün. Yumuşak pembe renk tonları, şirketin kaliteli saat koleksiyonuna odaklanmamızı sağlıyor.
- Koyu Arka Planlar : Hafif tonlar, kullanıcı arayüzünün minimalist ve kullanıcı deneyimini tutarlı tutar. Bununla birlikte, daha koyu arka planların geri dönüşünü de görüyoruz. İnanılmaz derecede koyu arka planlar (siyah gibi) kullanmak verimsiz görünebilir, ancak bazı tasarımcılar, bunun yanında diğer öğeleri (içerik gibi) kullanarak çalışmasını sağlamıştır. Buradaki karanlık arka planı düşünün. Beyaz metin, yemeğe odaklanan siyah arka plan üzerinde açıkça görülebilir.
- Aşırı Renk Kontrastları : Birlikte iyi çalışan zıt renkler bir web sayfası için harikalar yaratabilir. Peki ya kontrast tayfında birbirinden çok uzak olan veya genellikle birlikte korkunç görünen renkler? Bazı tasarımcılar tasarımlarında bu tür temaları sergilediğinden, bu yıl bu pek endişe verici görünmüyor. Örneğin, bir mor ve yeşil renk kombinasyonu göze hoş gelebilir, ancak Intesys Srl tarafından hazırlanan bu sayfa için iyi sonuç verir.
- Renkli ama çakışmayan : Arayüzleri temiz ve düzenli tutmak için web tasarımcıları genellikle iki veya üç renge sadık kalır. Ancak bu yıl bazı tasarımcıların bu geleneği bozduğunu gördük. Yoke'nin bu web sitesini düşünün. Daha az ezici tutmak için, renk çok fazla çakışmaz ve aynı zamanda biraz sessizdir, bu da hoş bir etki sağlar.
- Renk Gradyanları : Düz tasarımın hüküm sürdüğü zamanlarda kötü bir uygulama olarak kabul edilen renk derecelendirmeleri bu yıl geri dönüyor. Tasarımcılar artık renk gradyanlarını daha parlak (iki parlak renk arasında değişen) tonlarda tuttuğundan, değişiklik daha belirgindir. Spotify web sitesi geçen yıl bu çift ton etkisini ilk gösterenlerden biriydi. MailChimp bu yıl aldı.
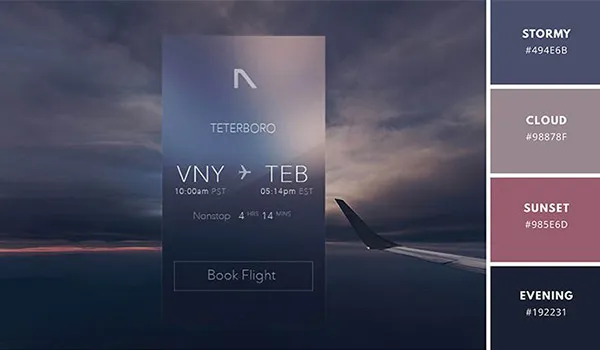
- Vintage tonlar : Gri gibi soluk veya donuk tonlarla çalışmak zordur. Onları eski ve tarihli görünmeden bir düzende nasıl kullanırsınız? Renk seçiminizde yaratıcı ve akıllı olursunuz. Örneklemek için Cafe Frida'nın sayfasındaki palete bakın. Büyüleyici bir etki yaratmak için yeşiller, kahverengiler, donuk altın ve kirli beyaz gibi sıcak renkler kullanır.
7. Tuhaf Arayüzler

Şimdiye kadar, web tasarımcılarının fareyle üzerine gelme animasyonlarından SVG'lere ve dikey kaydırmalı gezinmeye kadar web arayüzlerini daha ilginç hale getirmek için yaratıcı yollar kullandığını gördük. Ancak bunların tümü, kullanıcı arayüzlerinin belirli bölümlerini ve belirli kullanıcı deneyimlerini temsil eder.
Son zamanlarda, bazı tasarımcılar, tüm web sayfalarını kendi kendilerine deneyimlemenin yollarını tanıttı. Örnek olarak, tasarımcı Nick Jones'un portföyünü sergileyen bu web sitesini düşünün. Tipik bir kaydırma görünümünden farklı olarak, siz gezinirken arayüz döner, döner ve yakınlaştırır.
8. Bölünmüş Görünüm Alanları

Çapraz ekran uyumluluğu, web tasarımında hızla bir öncelik haline geliyor. Ve bazı tasarımcılar bu etki için farklı düzenler ve görüntüleme deneyimleri deniyorlar. Bölünmüş görüntüleme bağlantı noktaları bir örnektir.
Görünüm alanı, ziyaretçiler tarafından görülebilen bir web sayfasının alanıdır. Boyutu cihaza göre değişir. Tasarımcılar, görüntüleme deneyimlerini tüm cihazlarda tutarlı hale getirmek için arayüzlerle uğraşırken yaratıcı oluyorlar.
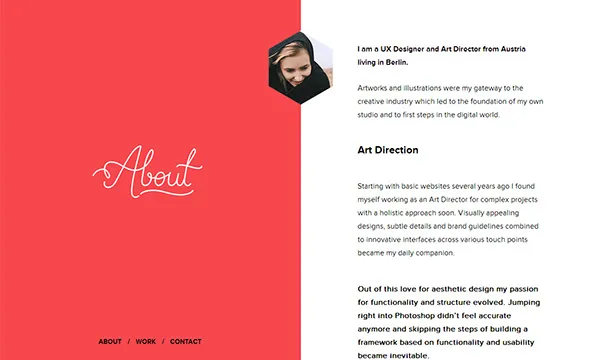
Örneğin, UX tasarımcısı Melania David'in kişisel web sitesindeki görünümü düşünün. Düzen, içerik sağda ve bölüm başlıkları solda olacak şekilde ikiye bölünmüştür. En iyi yanı, sağa doğru kaydırdığınızda ve çizimin (el) doğranmış bir versiyonun kaydırmaya kadar zamanında bir araya gelmesidir.
9. Vurgulu Animasyon

Kullanıcıları bir arayüz üzerinde gerçekleştirebilecekleri eylemlere yönlendiren animasyonlar, tasarımcıların web sayfalarında gezinmeyi iyileştirmeleri için harika bir yoldur. Döndürme, çarpma veya renk veya metin değişiklikleri gibi animasyonlu efektler, kullanıcıların gerçekleştirebilecekleri bir sonraki eyleme odaklanmasını sağlar ve ayrıca deneyimi daha akıcı ve akıcı hale getirir.
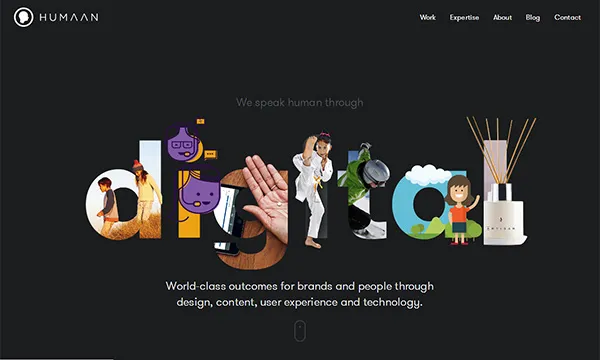
Örneklemek için, Humaan web sitesini düşünün. Sol üstteki logo, imleci üzerine getirdiğinizde ana sayfa düğmesine hareket eder (değişir).
Çözüm
Teknoloji sürekli bir akış halindedir. Ve web tasarım uygulamaları değiştikçe, kullanıcı talepleri de değişiyor. Web düzeninizin bugün ziyaretçiler için yeterince etkileyici olmasını istiyorsanız, yukarıda bahsedilen CSS teknikleri size oldukça iyi bir başlangıç sağlayabilir.
