Radyal ve Konik Gradyanlara Derin Bir CSS Dalışı
Yayınlanan: 2022-03-10conic-gradient ve radial-gradient . Her birinin nasıl çalıştığını ayrıntılı olarak, aralarındaki farkların ve benzerliklerin neler olduğunu, nasıl ve nerede kullanılacağını ve her biri için bazı kullanım örneklerini göreceksiniz. CSS gradyanları, ilginç UI efektleri oluşturmak için kullanılabilen ve hatta bunun için HTML öğeleri oluşturmaya gerek kalmadan bir şeyler çizmemize yardımcı olan kullanışlı bir CSS özelliğidir. Bu makalede odaklanmak istediğim iki gradyan, conic-gradient ve radial-gradient . Her biri farklı şekilde çalışır (konik gradyanlar kavislidir, radyal gradyanlar ise düz bir çizgidir).
Devam etmek için radial-gradient veya conic-gradient hakkında bilgi sahibi olmanıza gerek yoktur. Onları iyi bir şekilde açıklamaya çalışacağım.
Hadi dalalım!
- Radyal Gradyan Nedir?
- En Temel Örnek
- Radyal Gradyan Nasıl Çalışır?
- Konik Gradyan Nedir?
- Radyal Gradyanlar İçin Kullanım Durumları
- Bir Kahraman Bölümünde
radial-gradient - Noktalı Desen Efekti
- Görüntü Efektleri
- Bir Kahraman Bölümünde
- Konik Gradyanlar İçin Kullanım Durumları
- Pasta grafikler
- Arka Planlar ve Desenler
- Kullanıcı Arayüzü Kalıpları
- @property İle Konik
@property - Özel Şekillerle Köşeleri Kes
- Konik Gradyanlar
- Bölüm Arka Planları
Radyal Gradyan Nedir?
radial-gradient s isimlerinden bize daire veya elips gibi radyal elemanlar çizme yeteneği sağlar.
En temel sözdizimine bakalım.
En Temel Örnek
Bu örnekte, iki renk durağı olan bir radial-gradient var. Bu, elips şeklinde bir gradyanla sonuçlandı.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Yukarıdaki, CSS'de yapabileceğimiz en temel radial-gradient . Merak ediyor olabilirsiniz, neden varsayılan olarak bir elips oldu? Pekala, açıklamama izin ver.
Degradede (daire veya elips) tanımlanmış bir şekil adı yoksa, şu durumlarda varsayılan olarak bir elips olur:
- Belirli bir boyut yoktur;
- Veya iki değer vardır (genişlik ve yükseklik için).
Radyal Gradyan Nasıl Çalışır?
Farklı anahtar kelimeleri ve eklemeleri artırarak bir degradenin nasıl çalıştığını gösterecek bir dizi görselden geçeceğim.
İlk olarak, ilk örneğe geri dönelim.
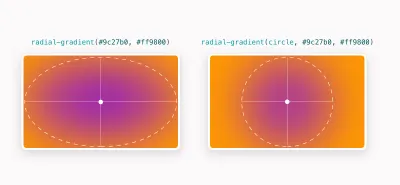
.element { background: radial-gradient(#9c27b0, #ff9800); }Şekli tanımlamadan iki renk olduğunda, degrade varsayılan olarak şu şekilde bir elips olur:

Elips, kabının genişliğini ve yüksekliğini dolduruyor. Tarayıcı, başlangıç ve bitiş noktalarının sırasıyla % 0% 100% olduğunu varsaydığı için bulanık görünüyor.
Tarayıcının gradyanı nasıl gördüğü aşağıda açıklanmıştır:
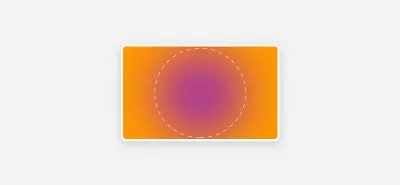
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } İlk renk durağının önüne circle eklersek, şöyle görünür:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
Artık dairenin ve elipsin varsayılan olarak nasıl göründüğü hakkında bir fikriniz olduğuna göre, konumlandırmaya geçelim.
Varsayılan olarak, her ikisi de kapsayıcılarında yatay ve dikey olarak ortalanır. Başka bir deyişle, 50% 50% :

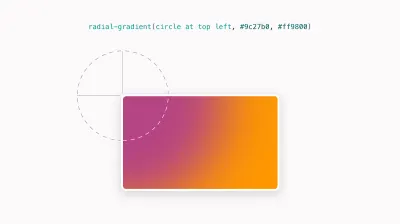
Burada dikkat edilmesi gereken önemli nokta, konumlandırmanın dairenin veya elipsin merkezinden gerçekleşmesidir, bu nedenle bir daireyi top left konumlandırıyoruz, konumlandırılacak olan merkez noktadır .
Birkaç örneğe daha yakından bakalım.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
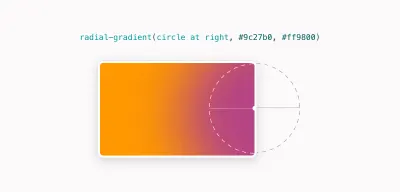
Sağ tarafta da ortalayabiliriz. Yalnızca right eklemek, daireyi right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }İşte nasıl göründüğü:

Konik Gradyan Nedir?
conic-gradient() CSS işlevi, öğenin merkezi etrafında döndürülen bir degrade oluşturur. Temel bir örnek görelim.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Gradyanın öğenin merkez noktasından nasıl başladığına bakın. Varsayılan olarak 0 360 0deg .
İlk renk için bir sabit durma değeri eklediğimizde ne olacağını görelim.
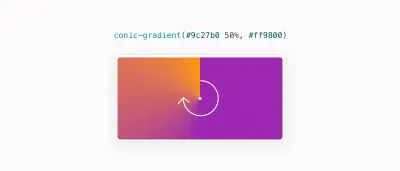
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Şimdi ilk renk öğenin 50% doldururken, ikincisi kademeli olarak 100% kadar gösterilecektir.
İkinci renge de sert bir stop uygularsak ne olur? Aşağıdaki snippet'te, ilk renk öğenin 50% dolduracak, ikincisi 50% başlayıp sonuna kadar ( 100% ) olacaktır.
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
İlk renk durdurma değerini artırmak, açılı bir dolgu oluşturacaktır:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Sadece bu değil, ayrıca aşağıda gösterildiği gibi repeating-conic-gradient() CSS işlevini kullanarak yinelenen bir gradyan oluşturabiliriz.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Yukarıdaki 15deg ilk rengi 0 derece ile 15 derece arasında 0deg , ardından ikinci renk 15 derece ile 30deg arasında 15deg . Tekrarlama ile aşağıdaki şekle benzeyecektir:

Radyal Gradyanlar İçin Kullanım Durumları
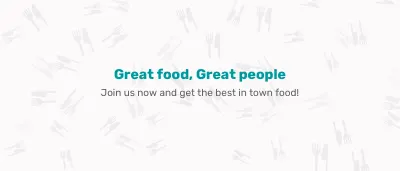
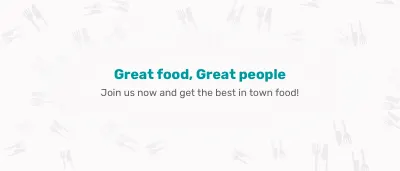
Çoğu zaman, arka plan olarak bir illüstrasyon veya desen eklememiz gerekir. Bir başlık ve/veya ikincil metin olması durumunda bunları okumak elbette zor olabilir.
Bir Kahraman Bölümünde radial-gradient
Arka planla aynı renge sahip bir elips gradyanı kullanmak, içeriğin öne çıkmasına yardımcı olabilir. Aşağıdaki örnekte, içeriğin arka planla nasıl örtüştüğüne dikkat edin. Desene bakmak yerine okumaya odaklanmayı biraz zorlaştırıyor:

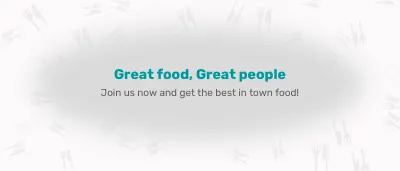
Bunun için yaygın bir düzeltme, altındaki arka planla aynı renkte bir elips eklemektir (onunla karışmasını sağlamak için).
İşte elipsli kahraman bölümü (sadece demo amaçlı olarak gri renkte):

Bunu CSS'de nasıl yansıtacağınız aşağıda açıklanmıştır:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
Bu şekilde deseni içeriğin altına işledik, şimdi okuması çok daha kolay.

Noktalı Desen Efekti
Noktalı desen efekti oluşturmak için radial-gradient kullanabiliriz. İşte nasıl göründüğü:

Bunu başarmak için küçük bir daire oluşturabiliriz ve degradenin geri kalanı şeffaf olacaktır.
İşte kendi başına nasıl göründüğü:

Bu model tekrarlandığında, şöyle görünür:

Bunu CSS'de yansıtmak için degrade için bir genişlik ve yükseklik eklememiz gerekiyor. Degradeler varsayılan olarak tekrarlandığından, yukarıdaki modelle sonuçlanacaktır.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Görüntü Efektleri
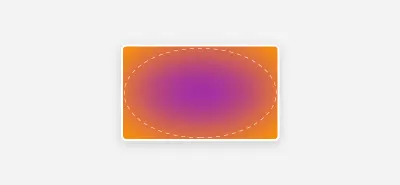
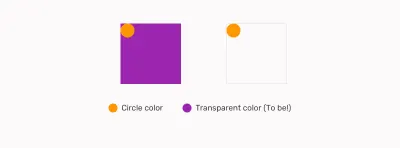
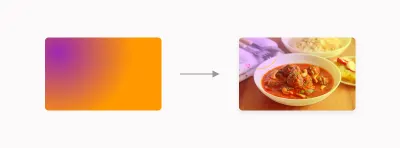
mix-blend-mode ile birlikte radyal gradyanlar, görüntüler için bazı ilginç UI efektleri oluşturabilir. Aşağıdaki örnekte, dairenin sol üst köşede nasıl konumlandırıldığına dikkat edin. Belirli bir etki elde etmek için karışım modlarıyla oynayarak bundan yararlanabiliriz.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Konik Gradyanlar İçin Kullanım Durumları
Pasta grafikler
Konik gradyanlar için aklıma gelen ilk kullanım durumu basit pasta grafikler. Bir süre önce CSS'de yapmak istediğimiz bir şeydi ve şimdi kolaylıkla mümkün.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Arka Planlar ve Desenler
Konik gradyanlara sahip bir desen oluşturmak için tonlarca olasılık vardır. Bu örnek için dama tahtası desenine odaklanacağım.

conic-gradient() ile elde edilen 2×2 dama tahtası deseni. (Büyük önizleme)Aşağıdaki degradede ne olur:
-
#fffrengi, öğenin90deg; - Ardından
#000180degkadar; - Ardından
#fffkadar270deg; - Son olarak,
#000, bitiş açısına (360deg) kadar doldurulur.
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } background-size ile tekrarlandığında ve kontrol edildiğinde, şöyle görünecektir:

Sadece bu da değil, bazı değerleri farklı bir şekilde döndürerek gerçekten ilginç efektler elde edebiliriz. İşte bir örnek:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Kullanıcı Arayüzü Kalıpları
Bazen, farklı şekiller alan rastgele bir UI modeli oluşturmamız gerekebilir. Bunu başarmak için conic-gradient kullanabiliriz. Buradaki fikir, degrade boyutunu background-size size aracılığıyla kontrol etmemiz ve ardından farklı efektler elde etmek için conic-gradient açısını değiştirmemizdir.
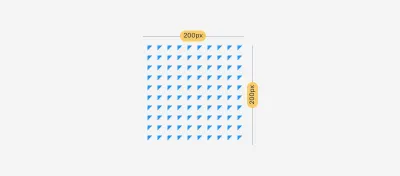
Genişliği ve yüksekliği 200 piksel olan bir 200px var. Bu öğe içinde arka planı tekrarlayacağız.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Daha iyi hayal etmek gerekirse, her bir arka plan hem genişlik hem de yükseklik için 20px sahip olacak ve yatay ve dikey olarak tekrarlanacaktır.

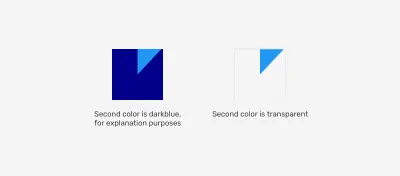
Şimdi, gördüğünüz her kare bir conic-gradient içerecektir. Şimdilik, konsepti daha iyi göstermek için iki mavi ton ekleyeceğim.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Tekrar etmeden konik gradyan şu şekilde görünür:

Tekrarla, bu gibi görünüyor. Şimdi mesele, ikinci rengi şeffaf hale getirmektir, bu da üçgen şekline neden olacaktır.

Farklı bir açıya sahip olarak, ilginç efektler elde etmek için desen şeklini rastgele ayarlayabiliriz.

@property İle Konik @property
conic-gradient ile ilginç animasyon efektleri oluşturabiliriz. Ancak, bu varsayılan olarak mümkün değildir. Animasyon için kullanacağımız özel bir özelliği tanımlamak için @property tanımını kullanmamız gerekiyor.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient bir animasyon efekti.Özel Şekillerle Köşeleri Kes
Bu Temani Afif'in bir demosu. Buradaki fikir, kesik köşe efektleri oluşturmak için conic-gradient maske olarak kullanmaktır:
Temani Afif'in Kalem [Özel şekilli [çatallı]](https://codepen.io/smashingmag/pen/jOGKjxQ) başlıklı makaleye bakın.
Konik Gradyanlar
Köşeleri diğer renklerle daha koyu veya daha açık köşelere sahip olan ince gradyan efektleri oluşturmak için conic-gradient kullanabiliriz. Conic.css, Adam Argyle'ın çok sayıda hoş konik gradyan içeren küçük bir CSS kütüphanesidir.

Bölüm Arka Planları İçin Konik Gradyanları Kullanma
Bunu Scott Kellum tarafından paylaşılan bir demoda gördüm. Tekniğin bir altbilgiye kısmi bir renk eklemek için çalışma şeklini gerçekten beğendim, aynı zamanda pürüzsüz görünüyor.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Demoya göz atın →
Çözüm
Gördüğünüz gibi, CSS radial-gradient ve conic-gradient işlevlerini kullanmak, çok ilginç (ve kullanışlı) kullanıcı arayüzleri ile sonuçlanabilir. Ancak, her birinin ne zaman kullanılacağı konusunda siyah ve beyaz yoktur. Çoğu zaman, eldeki kullanım durumuna bağlıdır.
Umarım makaleyi faydalı bulursunuz. Okuduğunuz için çok teşekkürler!
Smashing Magazine Üzerine Daha Fazla Okuma
- CSS'de
object-fitvebackground-sizeDerin Bir Bakış - Ön Uç Projeleri İçin Ortak CSS Sorunları
- CSS'de HSL Renklerini Kullanma
- CSS'de Taşma Sorunları
