CSS Listeleri, İşaretleyiciler ve Sayaçlar
Yayınlanan: 2022-03-10 CSS'deki listeler, bize beklediğimiz standart liste stilini veren belirli özelliklere sahiptir. Sırasız bir liste, disc türünde bir liste madde işareti kazanır ve sıralı listeler numaralandırılır. Listeleri daha ayrıntılı keşfetmeye olan ilgim, MDN için ::marker sözde öğesini belgelemek için yaptığım bazı çalışmalardan geldi. Bu sözde öğe Firefox 68'de gönderilir ve bugün piyasaya sürülmektedir . Elimizdeki ::marker sözde öğesi ile listelerle bazı ilginç şeyler yapmaya başlayabiliriz ve bu yazıda daha fazlasını açıklayacağım.
Bir Listeyi Deconstructing
İşaretlememizde sık sık kullanmamıza rağmen, listeler hakkında fazla düşünmemiş olabilirsiniz. Pek çok şey oldukça mantıklı bir şekilde bir liste olarak işaretlenebilir. Adım adım talimatlar veya sıralanmış öğeler sıralı bir <ol> listesiyle doğal olarak açıklanabilirken, bir tasarımdaki birçok şey sırasız bir <ul> listesi kullanılarak tanımlanabilir. Örneğin, öğenin çok yaygın bir kullanımı, sitedeki bir hedef listesi olduğu için navigasyonu işaretlemektir. Keşfimiz için, CSS'de bir listenin tam olarak ne olduğunu bularak başlayalım.
CSS'deki pek çok şeyde olduğu gibi, listelerin kendilerine uygulanan bazı başlangıç değerleri vardır. Bu değerler onları bir liste gibi gösterir. Bu özel değerler, bir liste öğesinin list-item değerine sahip display özelliğine sahip olduğu bilgisiyle başlar. Bu, ek bir işaret kutusuyla birlikte blok düzeyinde bir kutu oluşturur. İşaret kutusu, liste madde işaretinin veya numarasının eklendiği yerdir.
Listeler daha önce CSS'de tanımlanmıştır ve bugün kullandığımız liste tanımlarının çoğu CSS2'dendir. CSS2 spesifikasyonu, bir liste öğesini aşağıdaki gibi tanımlar:
“display: list-itemözelliğine sahip bir öğe, öğenin içeriği için bir ana blok kutusu oluşturur velist-style-typevelist-style-imagedeğerlerine bağlı olarak, muhtemelen öğenin görsel bir göstergesi olarak bir işaret kutusu da oluşturur. bir liste öğesi.”
Ana blok kutusu , öğenin ana kutusudur ve bir liste öğesi diğer işaretlemeleri içerebileceğinden tüm alt öğeleri içerir. İşaretleme kutusu daha sonra bu ana kutuya göre yerleştirilir. Spesifikasyon, herhangi bir arka plan renginin, işaretçinin değil, yalnızca bu ana kutunun arkasında olacağı gerçeğini detaylandırmaya devam ediyor. Ayrıca işaretçi, önceden tanımlanmış bir dizi değerden birine ayarlanabilir:
-
disc -
circle -
square -
decimal -
decimal-leading-zero -
lower-roman -
upper-roman -
lower-greek -
lower-latin -
upper-latin -
armenian -
georgian -
lower-alpha -
upper-alpha -
none -
inherit
Seviye 3 görüntüleme özelliği, display özelliği için diğer olası değerlerle birlikte display: list-item tanımlar. CSS2'den gelen birçok CSS özelliği ve değeri gibi - CSS 2.1'e atıfta bulunur, ancak list-item anahtar sözcüğünü "öğenin bir ::marker sözde öğesi oluşturmasına neden olmak" olarak tanımlar.
Düzey 3 özelliği ayrıca, kullanılan iki değer sözdizimi ile bir satır içi liste öğesi oluşturma yeteneğini de sunar display: inline list-item . Bu henüz tarayıcılar tarafından uygulanmadı.
Liste Dışı Öğelerde İşaretleme Kutuları Oluşturma
Diğer display değerlerinde olduğu gibi, herhangi bir HTML öğesine bir görüntüleme tipi list-item öğesi vermek tamamen geçerlidir (öğe üzerinde bir ::marker sözde öğesi oluşturmak istiyorsanız). Bu, öğenin anlamsal olarak bir liste öğesi olmasına neden olmaz, bunun yerine yalnızca görsel olarak bir liste öğesi olarak görüntülenir ve bu nedenle bir ::marker sahip olabilir. Aşağıdaki ::marker sözde öğesini tartıştığımızda, diğer öğelerin display: list-item yararlı olabilir.
CSS Listeleri Seviye 3 Spesifikasyonu: ::marker Ve Sayaçlar
display belirtimi CSS2'de bulduğumuz listelerin tanımını genişletir ve netleştirir, ancak liste davranışını ayrıntılı olarak tanımlayan bir belirtim de vardır: CSS Listeleri Belirtimi Düzey 3 Liste öğelerinin temel davranışı display tanımlandığı için, bu belirtim, bir şey display: list-item ve sıralı bir liste oluşturduğunuzda varsayılan olarak kullanılan sayaçlar. Bu özellikler aracılığıyla erişilen bazı potansiyel olarak yararlı işlevler vardır.
::marker Sözde Öğe
::marker sözde öğesi, liste öğesinin içeriğinden ayrı olarak liste işaretçisini hedeflemenize olanak tanır. Bu, CSS'nin önceki sürümlerinde mümkün değildi, bu nedenle, ul veya li rengini veya yazı tipi boyutunu değiştirirseniz, bu, işaretçilerin rengini ve yazı tipi boyutunu da değiştirir. Metinden farklı renk listesi madde işaretlerine sahip olmak gibi görünüşte basit bir şey yapmak için, liste öğesinin içeriğini bir yayılma alanına sarmayı (veya işaretçi için bir resim kullanmayı) içerir.
ul { color: #00b7a8; } ul span { color #333; } ::marker sözde öğesiyle, denemek isteyebileceğiniz en basit şey, metin renginden farklı bir madde işaretine sahip olmaktır; bu, yukarıdaki örnekteki kod yerine şunları kullanabileceğiniz anlamına gelir:
ul { color: #333; } ul ::marker { color: #00b7a8; } Sıralı bir listedeki numaralandırma için farklı bir boyut ve font-family de kullanmak isteyebilirsiniz.
ol ::marker { font-size: 200%; color: #00b7a8; font-family: "Comic Sans MS", cursive, sans-serif; }CodePen örneğimi kullanarak bunların hepsini destekleyen bir tarayıcıda görebilirsiniz:
Rachel Andrew tarafından kaleme [İşaretli ve işaretsiz renkli mermiler](https://codepen.io/rachelandrew/penVJQyoR) bakın.
::marker sözde öğesini liste dışı öğelerde kullanabilirsiniz. Aşağıdaki kodda, display: list-item . Bu, ona bir madde işareti ve dolayısıyla hedeflenecek bir ::marker kutusu verir.
Bir emoji kullanmak için madde işaretini değiştirdim:
h1 { display: list-item; } h1::marker { content: ""; } 
Rachel Andrew tarafından kaleme [Başlık ve işaretçi](https://codepen.io/rachelandrew/pen/wLyyMG) bakın.
Yukarıdaki örnekte, işaretçi kurallarında oluşturulan içeriği kullandım. CSS özelliklerinin yalnızca küçük bir alt kümesi ::marker üzerinde kullanım için mevcuttur. Bunlar, yazı tipi özelliklerini ve rengini içerir, ancak oluşturulan içeriği dahil etmek için content özelliğini de içerir.
::marker için izin verilen bir özellik olarak content eklenmesi yenidir, ancak Firefox uygulamasına dahil edilmiştir. Dahil etme, bir ::marker içine bir metin dizesi eklemek gibi şeyler yapabileceğiniz anlamına gelir. Ayrıca, sayaçların kullanımını ::marker ile birleştirdiğinizde, işaretçilerin biçimlendirilmesi için ek olasılıkları da artırır.
Tarayıcı Desteği ve Geri Dönüşler
::marker sözde öğesini desteklemeyen tarayıcılar için, geri dönüş, yine de görüntülenecek olan normal işaretçidir. Ne yazık ki, şu anda bu sözde öğe gibi seçicilere yönelik desteği algılamak için Özellik Sorgularını şu anda kullanamıyoruz, ancak bunun belirtime eklenmesiyle ilgili bir sorun ortaya çıktı. Bu, desteğiniz varken bir şeyi yapmak için kodunuzu, yoksa başka bir şeyi yapmak için kodunuzu çatallayamayacağınız anlamına gelir. Çoğu durumda, normal işarete geri dönmek makul bir çözüm olacaktır.
sayaçlar
Sıralı listeler, bir CSS Sayacı yoluyla elde edilen bir şey olan liste numaralandırmasına sahiptir. Bu nedenle CSS Listeleri spesifikasyonu bu sayaçları da açıklar. ::marker sözde öğesiyle birleştiğinde bize bazı yararlı işlevler verebilecek sayaçlara kendimiz erişebilir ve bunları oluşturabiliriz. Bu sayaçlar, normal ( ::marker olmayan) oluşturulan içerikte de kullanılabilir.

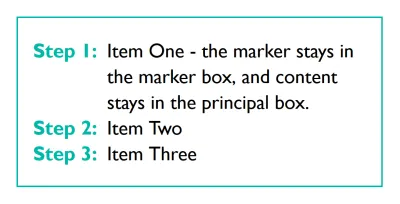
Numaralandırılmış bir adım listem varsa (ve "Adım 1", "Adım 2" vb. yazmak istiyorum), bunu işaretçimde oluşturulan içeriği kullanarak ve list-item sayacını ekleyerek yapabilirim, bu yerleşik sayacı temsil eder:
::marker { content: "Step " counter(list-item) ": "; } 
Rachel Andrew tarafından kaleme [Sayaçlar ve işaretleyici](https://codepen.io/rachelandrew/pen/BgRaoz) bakın.
İç İçe Sayaçlar
Yuvalanmış listeleriniz varsa, bunları numaralandırmanın yaygın bir yolu, üst düzey öğeyi tam sayı, (1), ardından alt öğeleri (1.1, 1.2) ve bunların alt öğelerini (1.1.1, 1.1.2), ve bunun gibi. Bunu, sayaçların daha fazla işlevselliğini kullanarak başarabilirsiniz.
HTML listelerini iç içe yerleştirdiğinizde, birbirinin içine yerleştirilmiş aynı ada sahip birden çok sayaçla karşılaşırsınız. Sayaç yuvasına, counters() işlevi kullanılarak erişilebilir.
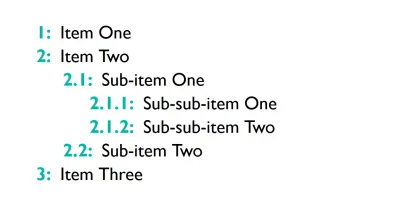
Aşağıdaki kodda, yukarıda açıklandığı gibi liste işaretçilerimi biçimlendirmek için counters() kullanıyorum. counters() için ilk argüman, kullanılacak sayacın adıdır. Yerleşik list-item sayacını kullanıyorum. İkinci argüman bir dizgedir - bu, çıktı sayaçları arasında birleştirilecek olan şeydir (bir . . Son olarak, sayaç çıktımın içerikten iki nokta üst üste ile ayrılması için sayaç işlevinin dışına ancak content değerinin içine bir : ekliyorum.
::marker { content: counters(list-item,'.') ':'; color: #00b7a8; font-weight: bold; } Bu bana resimdeki gibi çıktıyı veriyor. ::marker ve sayaçları destekleyen bir tarayıcı kullanıyorsanız, CodePen örneğinde çalıştığını görebilirsiniz - dizeyi bir . çıktıyı nasıl değiştirdiğini görmek için başka bir şeye.

Rachel Andrew tarafından kaleme alınan [İç içe sayaçlar](https://codepen.io/rachelandrew/pen/VJbwxL) konusuna bakın.
counter() ve counters() arasındaki fark nedir?
İlk örnekte adımlarımızı yazmak için kullandığımız counter() işlevi yalnızca en içteki sayacı kullanır. Bu nedenle, iç içe listelerin olduğu bir durumda, bulunduğunuz seviye ile ilgili sayacı yazacaksınız.
counters() işlevi, esas olarak tüm dalı yazar ve size daldaki sayaçlar arasında bir dize birleştirme fırsatı verir. Bu nedenle, sayacı 2 olan bir liste öğeniz varsa (bu, 4 sayacı olan bir liste öğesinin içine yerleştirilmiş bir listenin parçasıdır), o zaman dal şunları içerir:
-
4 -
2
Bunu kullanarak işaretçide 4.2 olarak çıktı alabilirsiniz:
::marker { content: counters(list-item,'.'); }Diğer Elemanlardaki Sayaçlar
Sayaçlar, liste olmayan şeylerde kullanılabilir - ya bir işaretçi çıktısı almak için - bu durumda öğenin display: list-item sahip olması gerekir - ya da düzenli olarak oluşturulan içeriğin çıktısını almak için. Sayaçlar, kitap üretiminde, bölüm ve şekil numaralandırma miktarını başka şeyleri sağlamak için yaygın olarak kullanılmaktadır. Özellikle daha uzun makaleler için web'de benzer bir yaklaşımı benimsememek için hiçbir neden yoktur.
Bu sayaçlarla ilgilenen CSS Listeleri spesifikasyonunda tanımlanan CSS özellikleri şunlardır:
-
counter-set -
counter-reset -
counter-increment
Bunların listelerin dışında nasıl çalıştığını görmek için bir belgedeki başlıkları numaralandırmak için sayaç kullanma örneğine bakabiliriz.
Yapmam gereken ilk şey, gövde öğesinde kullanıma hazır başlıklar için bir sayaç oluşturmak. Bunu yapmak için counter-reset özelliğini kullanıyorum. counter-reset ve counter-set özellikleri çok benzer. counter-reset özelliği, belirtilen ada sahip bir sayaç zaten mevcut değilse yeni bir sayaç oluşturacaktır, ancak aynı isimde bir sayaç varsa yukarıda açıklandığı gibi iç içe sayaçlar da oluşturacaktır. counter-set özelliği, bu isimde bir sayaç yoksa yalnızca yeni bir sayaç oluşturur. Bunun için her iki özelliği de kullanmak gayet iyi sonuç verir, ancak counter-set counter-reset kadar iyi tarayıcı desteğine sahip değildir, bu yüzden pratik yolu izliyorum:
body { counter-reset: heading-counter; } Artık bir sayacım olduğuna göre, başlıklar için seçicideki counter-increment özelliğini kullanabilirim; bu, seçicinin her eşleştiğinde sayacı artırmalıdır.
h2 { counter-increment: heading-counter; } Değeri görmek için belgeye çıktı almam gerekiyor. Bunu, aşağıdaki CodePen örneğinde gösterildiği gibi, Oluşturulan İçeriği kullanarak ve başlığın before ekleyerek yapabilirim:
h2::before { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Rachel Andrew tarafından kaleme alınan Kalem [Başlıklar ve sayaçlar](https://codepen.io/rachelandrew/pen/gNGjxq) konusuna bakın.
Alternatif olarak, h2 öğesini bir list-item öğesine dönüştürebilir ve ardından aşağıda gösterildiği gibi ::marker kullanabilirim. Daha önce ayrıntılı olarak açıklandığı gibi, ::marker öğesinin kullanılması sınırlı tarayıcı desteğine sahiptir. Firefox'ta, diğer tarayıcılar varsayılan madde işaretini gösterirken, başlığın işaretçisi olarak kullanılan sayacı görmelisiniz.
h2 { display: list-item; } h2::marker { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Rachel Andrew tarafından kaleme alınan Kalem [Başlıklar, işaretçiler ve sayaçlar](https://codepen.io/rachelandrew/pen/pXWZay) konusuna bakın.
Form Öğelerinde Sayaçlar
Ayrıca CSS Sayaçlarını kullanarak elde edebileceğiniz biraz da etkileşim vardır - JavaScript'in yapmanız gerektiğini düşündüğünüz bir şey.
Bir dizi zorunlu alanı olan bir formum var. Gerekli durum, CSS'de bir :required sözde sınıf ile seçilebilir ve bir alanın tamamlanmadığı gerçeği :invalid sözde sınıf yoluyla tespit edilebilir. Bu, hem gerekli hem de geçersiz alanları kontrol edebileceğimiz ve bir sayacı artırabileceğimiz anlamına gelir. Ardından, oluşturulan içerik olarak çıktısını alın.
Rachel Andrew tarafından kaleme alınan [Gerekli form alanlarının sayılması](https://codepen.io/rachelandrew/pen/vqpJdM) bölümüne bakın.
Bunun gerçekte ne kadar yararlı olduğu tartışılabilir - bu değerle oluşturulan içeriğe yapıştırmaktan başka bir şey yapamayacağımız göz önüne alındığında. Ayrıca, oluşturulan içeriğin belirli ekran okuyucular tarafından erişilememesine ilişkin endişeler vardır, bu nedenle dekoratif olmanın ötesinde herhangi bir kullanımın bu bilgilere erişmenin başka yollarını sağlaması gerekir. Erişilebilirlik ve oluşturulan içerikle ilgili daha fazla ayrıntı için "CSS Tarafından Oluşturulan İçerik için Erişilebilirlik Desteği" ve daha yeni bilgiler olan "CSS İçeriği Özellik Ekran Okuyucu Uyumluluğu" bölümünü okuyun.
Ancak, sayaçların basitçe listeleri numaralandırmaktan daha faydalı şeyler başarabileceğini gösterir. Belki bir gün bilgi, üzerinde çalıştığınız bir sorunu çözmek için işe yarar.
Daha fazlasını bul
Bu makale, tarif ettiğim her şeyin CSS Listeleri spesifikasyonunda bulunmasına rağmen, stil listelerinden oldukça uzun bir yol kat etti. Aşağıdaki bağlantılarda açıklanan şeyler hakkında daha fazla bilgi bulabilirsiniz. CSS Sayaçları için ilginç bir kullanım bulduysanız veya ::marker için kullanabileceğiniz şeyler düşünebiliyorsanız, yorumlara bir not ekleyin.
-
::marker -
counter-set -
counter-reset -
counter-increment - "CSS Sayaçlarını Kullanma", MDN web belgeleri
- “CSS Sayaçları ve CSS Izgarası ile Sayma,” CSS-Tricks
