2020'den 50 Favori CSS Kitaplığımız, Çerçevemiz ve Aracımız
Yayınlanan: 2020-12-23CSS'nin son birkaç yılda geçirdiği tüm değişiklikler ve hızlı gelişmelerle birlikte, sürekli olarak piyasaya sürülen çok sayıda açık kaynaklı kaynak ve araç karşısında şaşırmamalıyız.
Zaman kazandıran bu CSS kitaplıkları, çerçeveleri ve araçları, hayatımızı biraz daha kolaylaştırmak ve tam olarak anlayamayabileceğimiz CSS alanlarına bir öğrenme penceresi sunmak için oluşturulmuştur.
Bu koleksiyonda, tümü bu yıl piyasaya sürülen en sevdiğimiz CSS kitaplıklarından, çerçevelerinden, kaynaklarından ve araçlarından 50'sini bulacaksınız. Hiç şüphe yok ki, yararlı bir şeyler bulacaksınız!
Hızlı Atlama: CSS Kitaplıkları, CSS Çerçeveleri, Web Tabanlı CSS Araçları ve Üreticileri, Faydalı CSS Hile Sayfaları, Faydalı CSS Öğeleri.
CSS Kitaplıkları
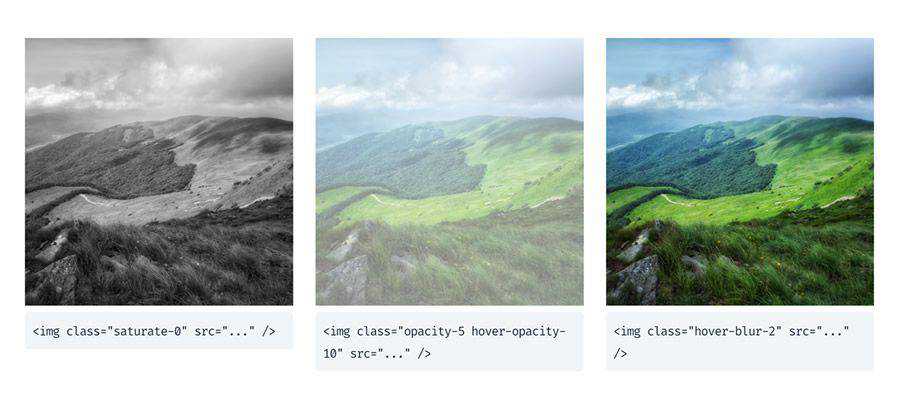
filtreler.css – Resimlere ve daha fazlasına renk filtreleri uygulamak için küçük bir CSS kütüphanesi. 
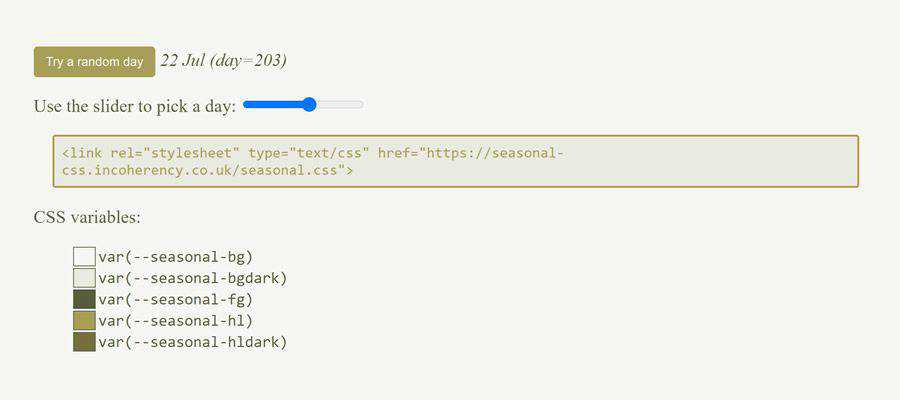
Sezonluk.css – Tarihe göre mevsimsel bir renk şeması görüntüleyen bir CSS çerçevesi. 
Checka11y.css – Bazı yaygın erişilebilirlik sorunlarını hızlı bir şekilde tespit etmek için bu stil sayfasını kullanın. 
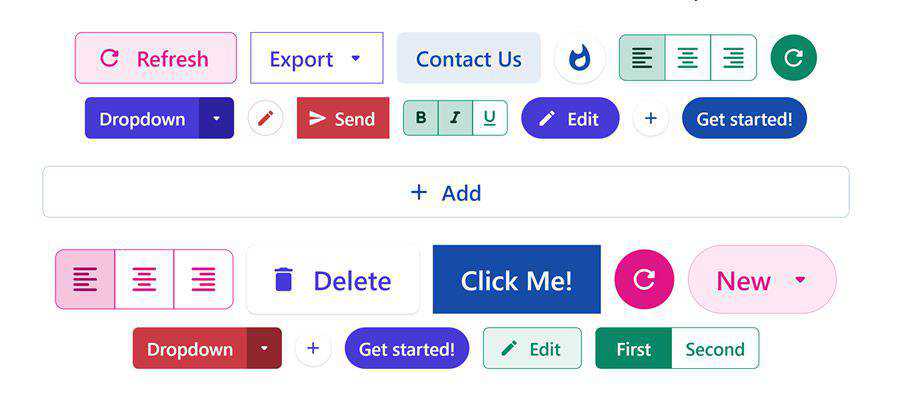
Knopf.css – Modern, modüler, genişletilebilir bir CSS buton sistemi. 
grxdients – Projelerinize gradyan eklemeyi inanılmaz derecede basit hale getiren bir CSS kütüphanesi. 
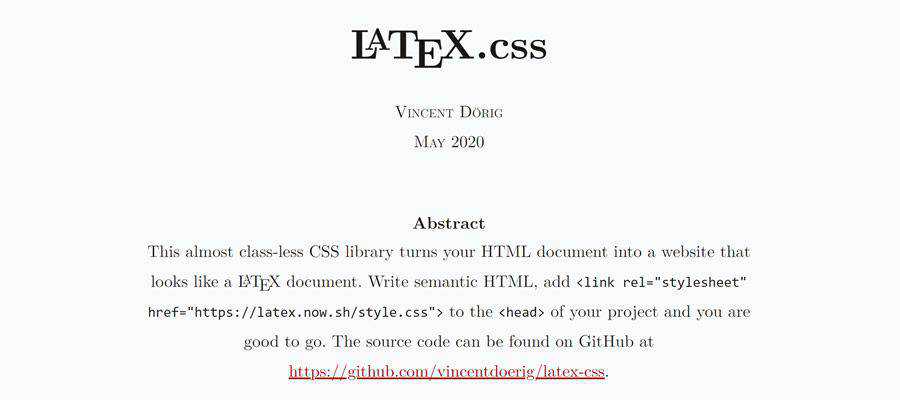
LaTeX.css – Herhangi bir web sitesinin bir LaTeX belgesi gibi görünmesini sağlayan minimal, neredeyse sınıfsız bir CSS kitaplığı. 
KÜP CSS – Ağır bir pragmatizm dozuyla basitliğe ve tutarlılığa yönelik bir CSS metodolojisi. En azından, öyle diyorlar. 
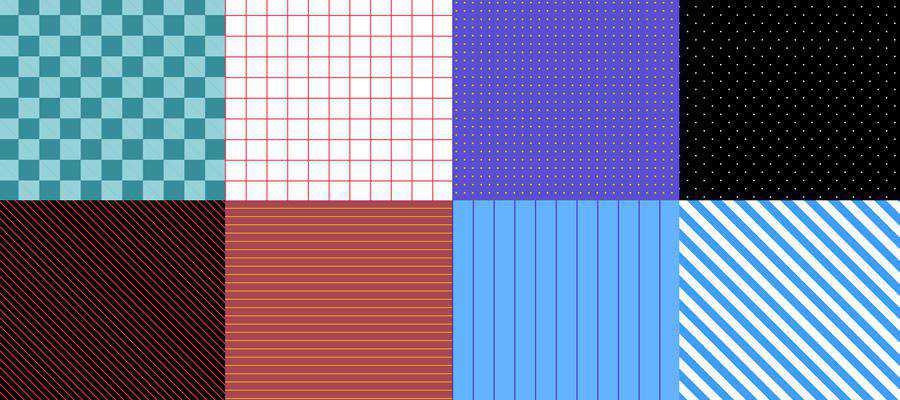
desen.css – Projelerinize arka plan desenleri eklemek için yalnızca CSS kitaplığı. 
98.css – Bilgisayarın eski güzel günlerini özlüyor musunuz? Bu klasik kullanıcı arayüzlerini yeniden oluşturmak için bu tasarım sistemini kullanın. 
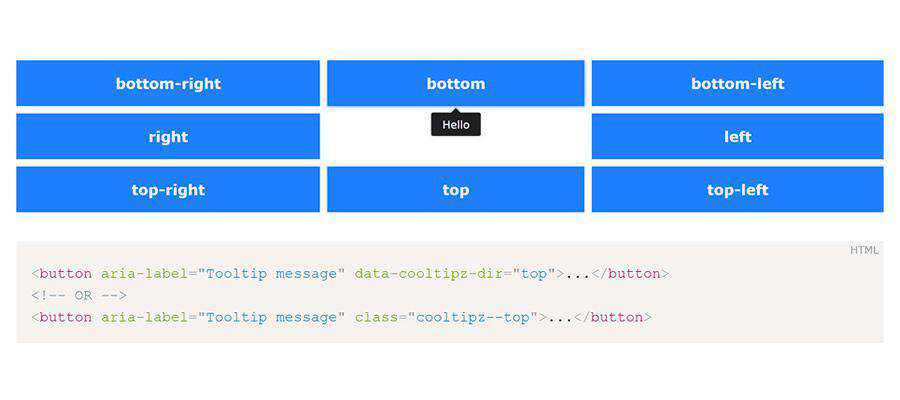
Cooltipz.css – Mevcut HTML öğelerine saf CSS araç ipuçları eklemek için bir kitaplık. 
MVP.css – HTML öğeleri için minimalist bir stil sayfası. 
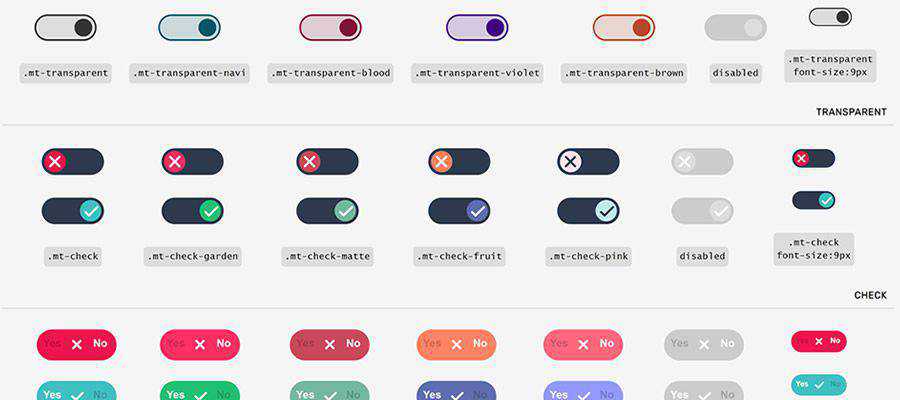
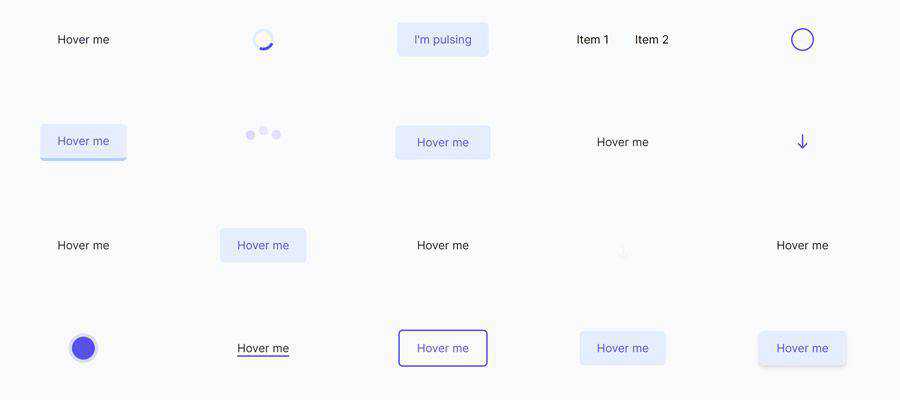
MoreToggles.css – Size şık geçişler sağlayan saf bir CSS kütüphanesi. 
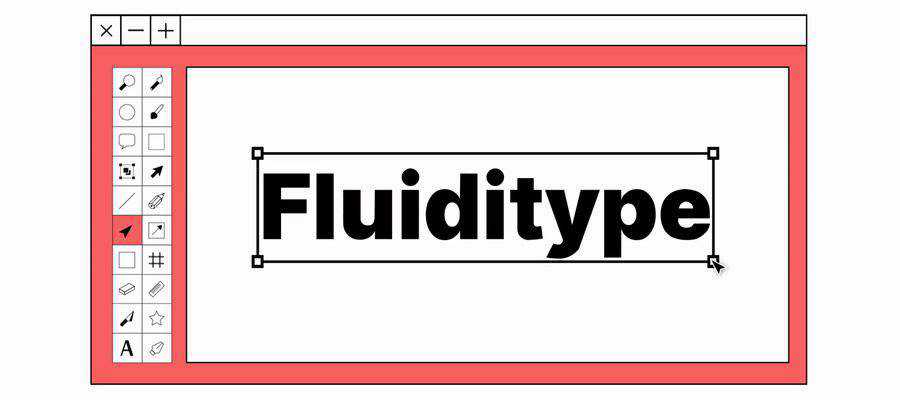
Akışkan tipi – Tüm ekran boyutlarında yazının saf akıcılığına odaklanan küçük bir CSS kitaplığı. 
CSS Çerçeveleri
Cirrus.CSS – Hızlı prototipleme için tasarlanmış bir bileşen ve yardımcı program merkezli SCSS çerçevesi. 
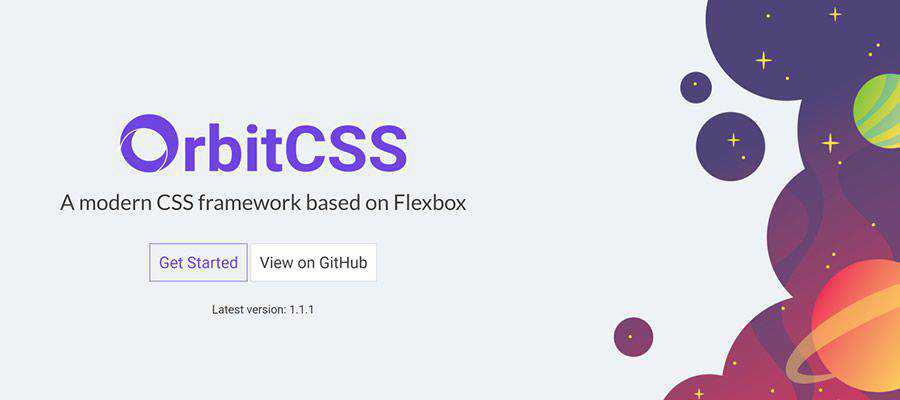
OrbitCSS – Flexbox tabanlı bu modern CSS çerçevesine göz atın. 
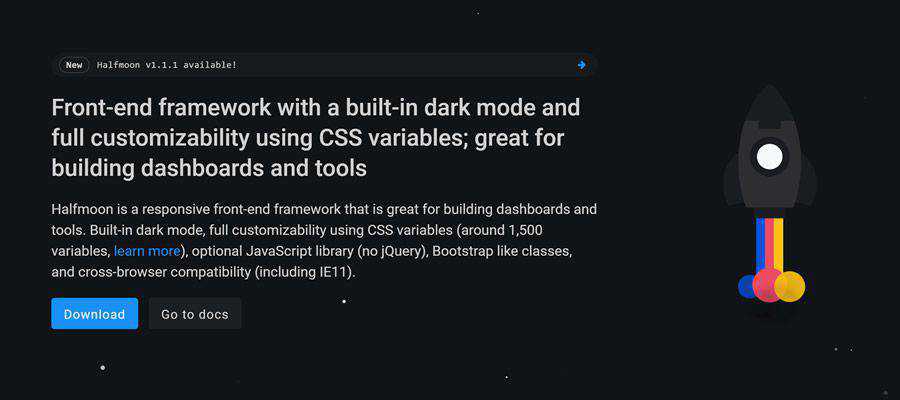
Yarım ay – Yerleşik karanlık mod ve CSS değişkenlerini kullanarak tam özelleştirilebilirliğe sahip bir ön uç çerçevesi. 

tek/renk – Küçük, duyarlı, çift temalı, yalnızca CSS çerçevesi. 
yeni.css – Yalnızca HTML içeren web siteleri oluşturmak için sınıfsız bir CSS çerçevesi. 
Bal peteği – Web projeleriniz için yapılandırılabilir, önce mobil, akıcı bir SCSS çerçevesi. 
Kısa gösterim – Herhangi bir CSS yazmadan benzersiz ve modern tasarımlar yapmanızı sağlayan ücretsiz ve açık kaynaklı bir CSS çerçevesi. 
kalbur – CSS Grid ve Flexbox ile oluşturulmuş modern bir CSS çerçevesi. 
Flaş Izgarası – CSS Izgara Düzenine dayalı yeni bir hafif (1KB küçültülmüş ve sıkıştırılmış) ızgara sistemi. 
Web Tabanlı CSS Araçları ve Üreticileri
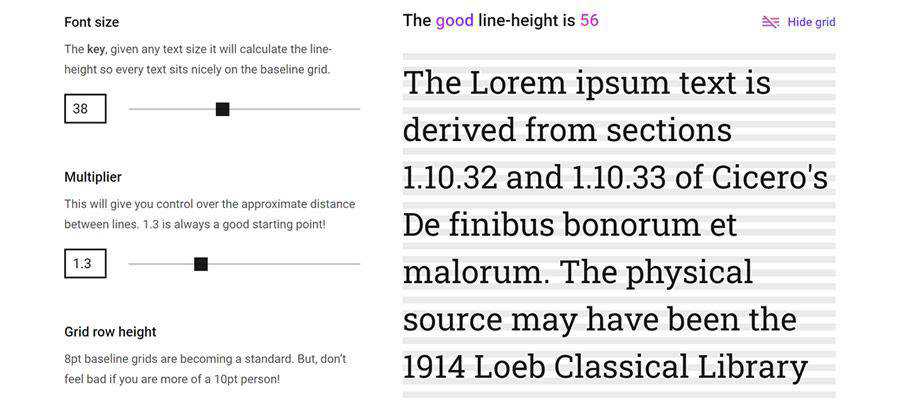
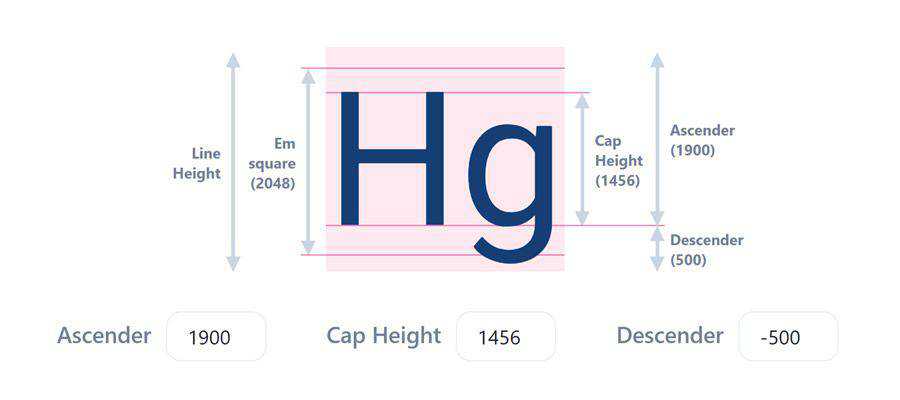
İyi line-height – Ölçeğinizdeki her metin boyutu için mükemmel CSS satır yüksekliğini kolayca hesaplamak için bu aracı kullanın. 
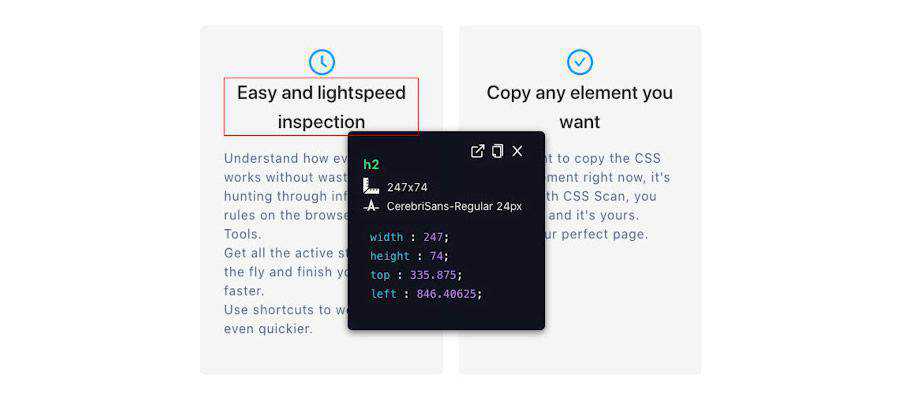
CSS Örümcek – Bu Chrome uzantısı, CSS'yi kopyalamanın, görselleştirmenin, düzenlemenin ve dışa aktarmanın en hızlı ve en uygun yolu olarak faturalandırılır. 
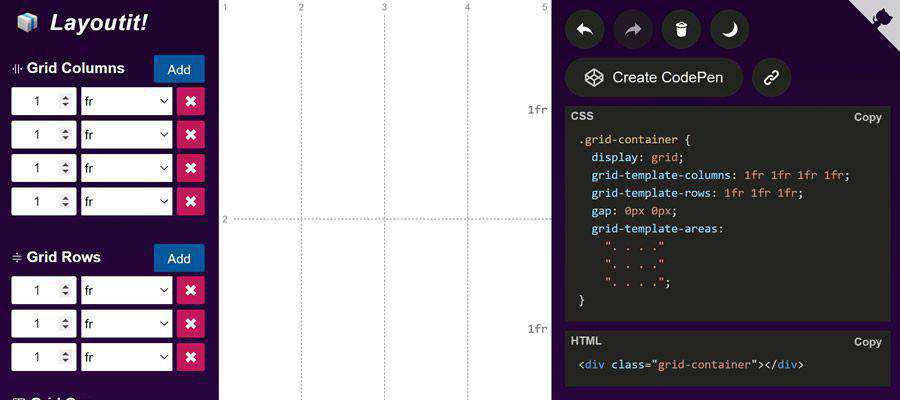
Düzen Izgarası – Bu çevrimiçi araçla ideal CSS Izgaranızı oluşturun. 
Güzel CSS box-shadow örnekleri - 80'den fazla kopyala ve yapıştır gölge stili koleksiyonundan seçim yapın. 
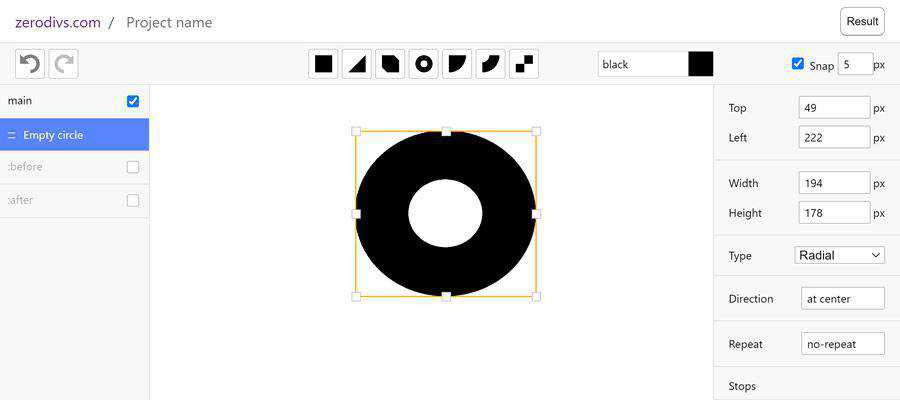
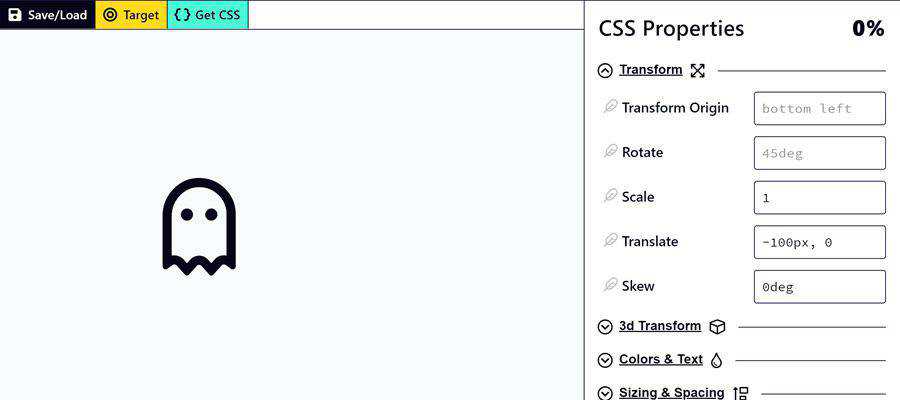
sıfırdivs.com – Tek bir HTML öğesinde uygulama stillerine (CSS) dayalı illüstrasyonlar oluşturmak için bu deneysel UI düzenleyiciyi deneyin. 
CSS Efektleri – Tıkla ve kopyala CSS özel efektleri koleksiyonu. 
alabora – CSS'de tipografiyi tanımlamak için çevrimiçi bir araç. 
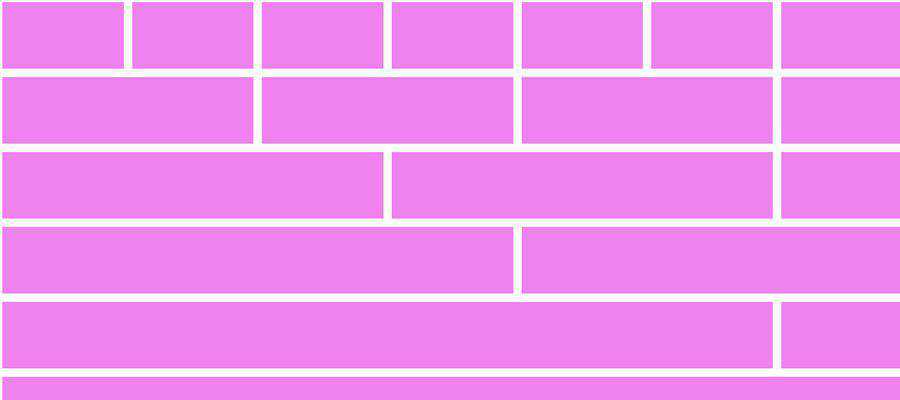
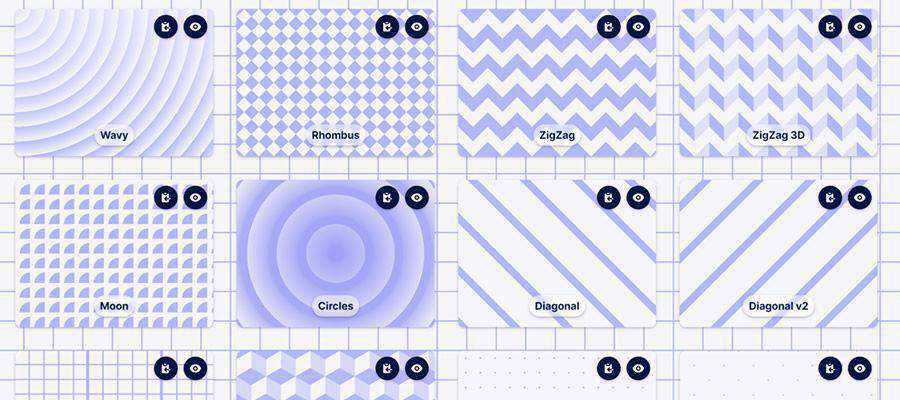
CSS Arka Plan Desenleri - Kendi kusursuz arka plan deseninizi oluşturun. 
Animasyonlu CSS Arka Plan Oluşturucu - Bu araçla kendi akıllara durgunluk veren animasyonlu arka planınızı yapın. 
Keyframes.app – Bu web tabanlı araçla harika CSS animasyonları oluşturun. 
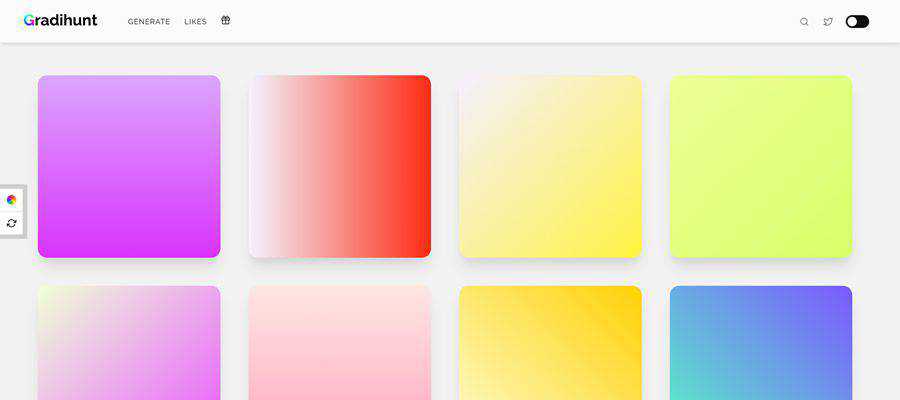
gradyan avı – Projeleriniz için mükemmel CSS gradyanını bulun veya oluşturun. 
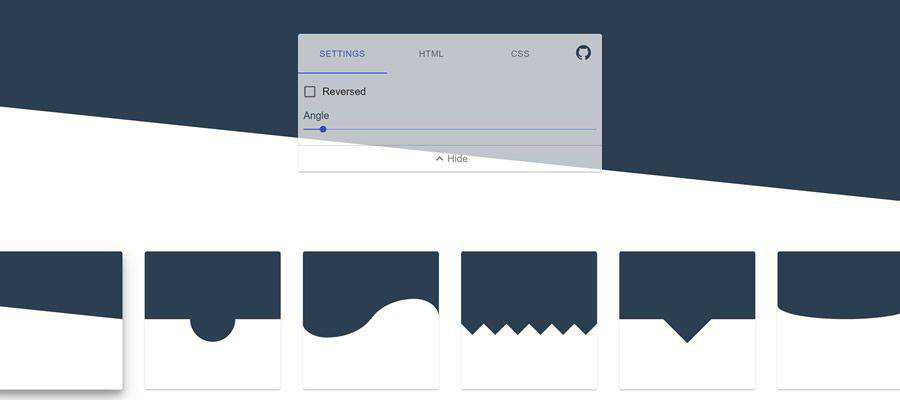
CSS Bölüm Ayırıcı Oluşturucu – Saf CSS ile benzersiz ayırıcı şekiller oluşturmak için bu aracı kullanın. 
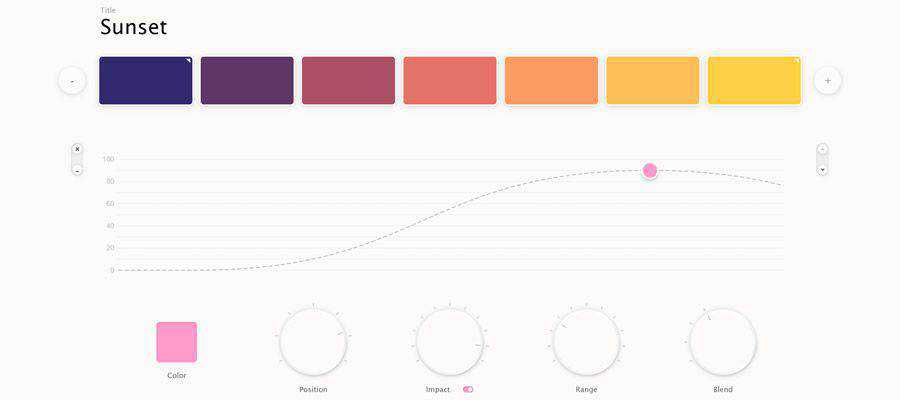
Parametrik Renk Karıştırıcı – Kendi özel renk paletinizi oluşturun ve CSS veya SVG'ye aktarın. 
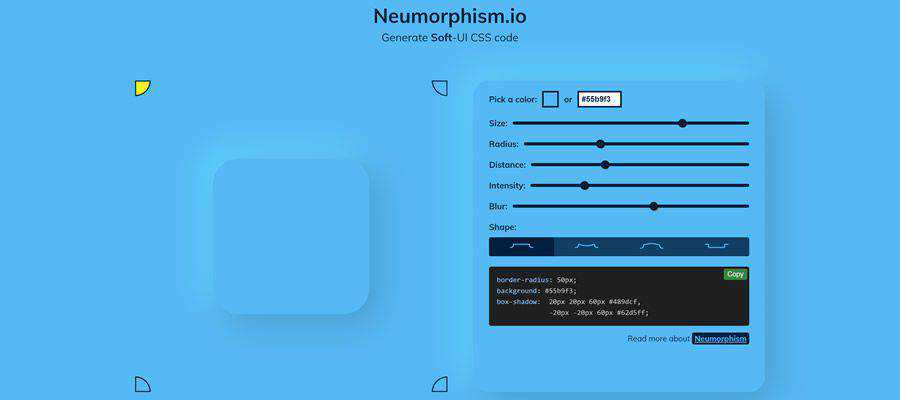
Neumorphism.io – Soft-UI CSS kodu oluşturmak için bir araç. 
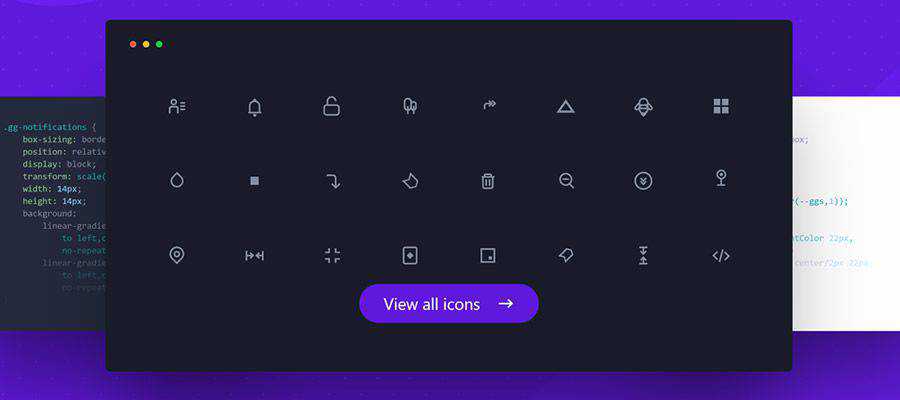
700+ CSS Simgesi – CSS, SVG ve diğer popüler formatlarda bulunan ücretsiz simgeler koleksiyonu. 
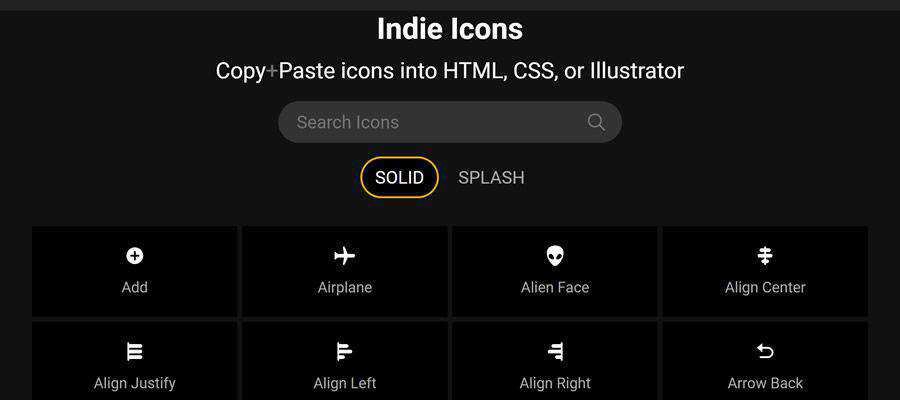
Bağımsız Simgeler – CSS, HTML ve Illustrator'a kopyalayıp yapıştırabileceğiniz bir simgeler koleksiyonu. 
Faydalı CSS Hileleri
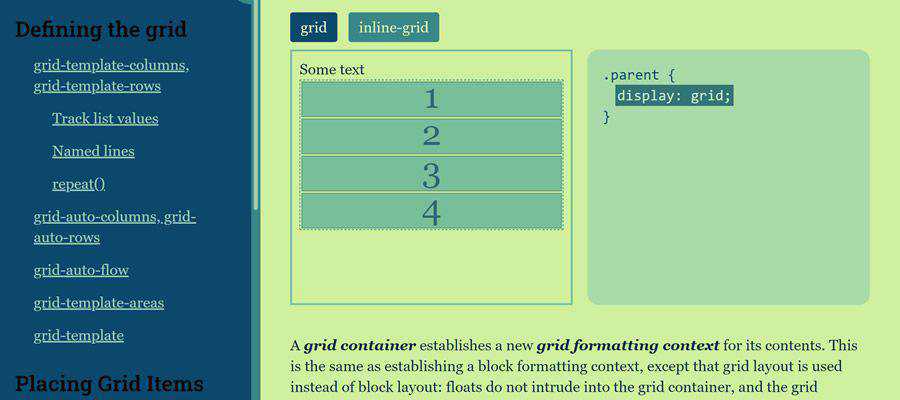
Izgara Hile Sayfası – CSS Izgarasının inceliklerini öğrenmek için kullanışlı bir referans. 
BEM Hile Sayfası – CSS sınıfı adlandırma becerilerinizi geliştirmek için bu kılavuzu kullanın. 
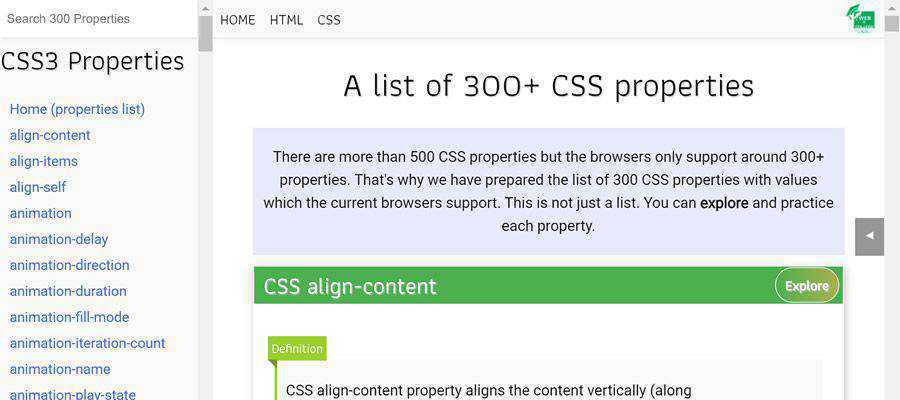
300'den fazla CSS özelliğinin listesi – Tarayıcılar tarafından desteklenen yararlı bir CSS özellikleri listesi. 
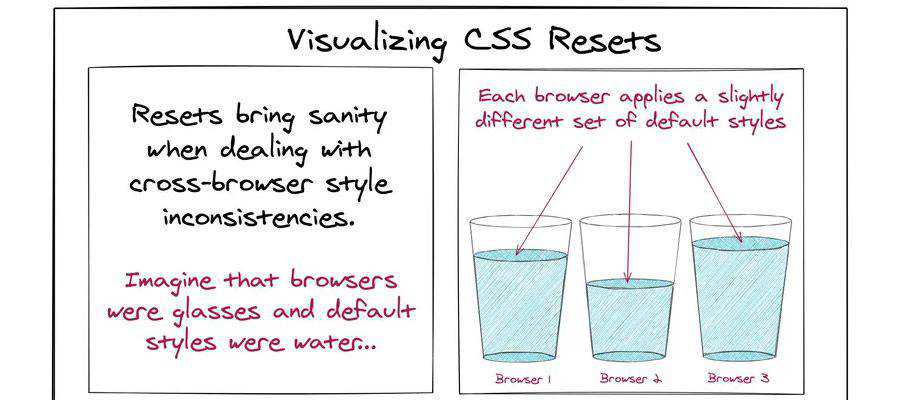
CSS Sıfırlamalarını Görselleştirme – CSS sıfırlamalarının ne yaptığını daha iyi anlamak için bu faydalı bilgi grafiğini kullanın. 
Seçiciler Açıklandı – CSS seçicilerini sade İngilizceye çevirin. 
Faydalı CSS Öğeleri
CSS'de %100 Ne Demektir? 
Popüler CSS Çerçeveleri Tarafından Kullanılan CSS Kesme Noktaları – Hangi CSS kesme noktalarının uygulanacağı konusunda kafanız mı karıştı? En büyük çerçevelerin ilham almak için neleri kullandığına bakın. 
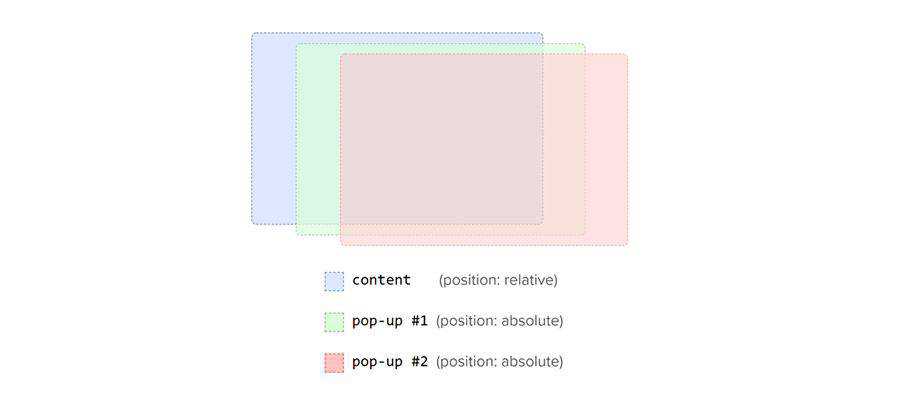
Bir Görselleştirme Aracı Kullanarak Z-Index Öğrenin – CSS z-index kavramak zor olabilir. Bu görsel kılavuz, konuyu kavramanıza yardımcı olabilir. 
Renk Teması Değiştirici – Web sitenize CSS aracılığıyla nasıl birden fazla renk şeması ekleyeceğinizi öğrenin. 
CSS Çağlayanı – Web tarayıcılarının rakip CSS stillerini nasıl çözdüğünü öğrenin. 
CSS'de Eksik Ne Var? – Yıllık CSS anketine verilen yanıtlara rastgele bir bakış. Kabul ettiğin bir şey görüyor musun? 
Önceki Yılların Favorileri
- 2019'dan Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2018'den Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2017'den Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2016'dan Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2015'ten Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2014'ten Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
- 2013'ten Favori CSS Kitaplıklarımız, Çerçevelerimiz ve Araçlarımız
