2019'dan 50 Favori CSS Kitaplığımız, Çerçevemiz ve Aracımız
Yayınlanan: 2020-01-05Hızlı Atlama: CSS Çerçeveleri, CSS Kitaplıkları, CSS Animasyonu, CSS Tipografisi, CSS Araçları ve Üreticileri ve CSS İlhamı.
CSS Çerçeveleri
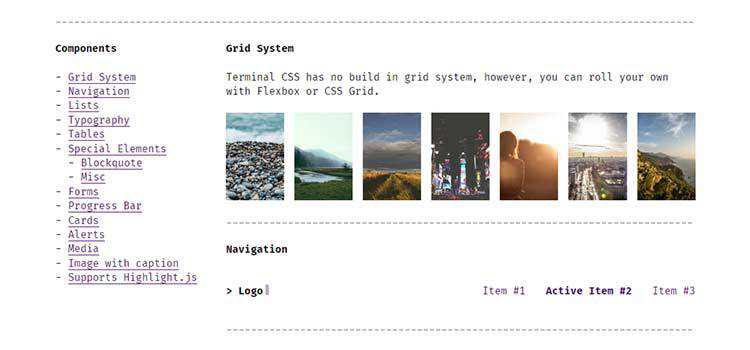
Terminal CSS – Terminal severlerin dikkatine, artık sizin için bir CSS çerçevesi var. 
xstyled - Tarz bileşenleri için tutarlı bir tema tabanlı CSS. 
Fomantic-UI – Duyarlı web siteleri oluşturmak için ücretsiz, “insan dostu” bir geliştirme çerçevesi. 
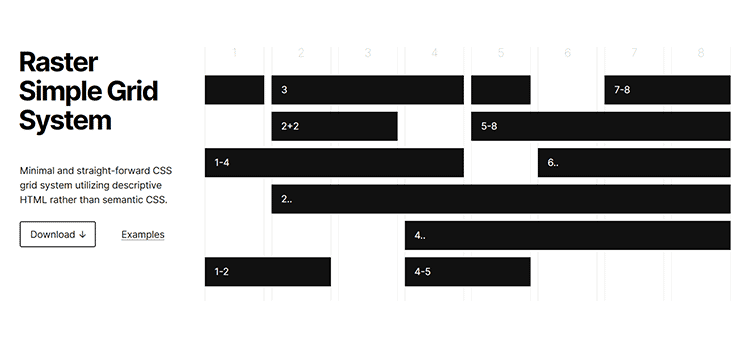
Raster – Açıklayıcı HTML kullanan basit bir CSS Izgara sistemi. 
Diez – Ücretsiz, açık kaynaklı bir tasarım dili çerçevesi. 
Tereyağlı Kek – Bu modern, hafif CSS çerçevesine göz atın. 
CSS Kitaplıkları
Destyle.css – “Fikirli” bir CSS sıfırlama kitaplığı. 
Değişmez Stiller – Öngörülebilirlik ve sağlamlığa odaklanan web arayüzlerini şekillendirmek için bir kitaplık. 
Matter – Saf CSS'de Materyal Tasarımı bileşenleri koleksiyonu. 
Water.css – Statik web siteniz için basit stiller ve anlamsal kod. 
Flexbox Vaka Çalışmaları – Yaygın Flexbox mizanpajları elde etmenize yardımcı olacak öğreticiler. 
IsometricSass – JavaScript olmadan izometrik 2D oluşturmak için bir Sass kitaplığı. 
css-fx-layout – Hem sınıfları hem de HTML veri özniteliklerini içeren hafif bir CSS Flexbox kitaplığı. 
a11y-css-reset – Projelerinizin erişilebilirliğini iyileştirmeye yardımcı olacak bir dizi global CSS kuralı. 
artırılmış kullanıcı arabirimi - CSS ile "fütüristik, siberpunk esinli kullanıcı arabirimi" oluşturmak için bir araç. 
CSS Animasyonu
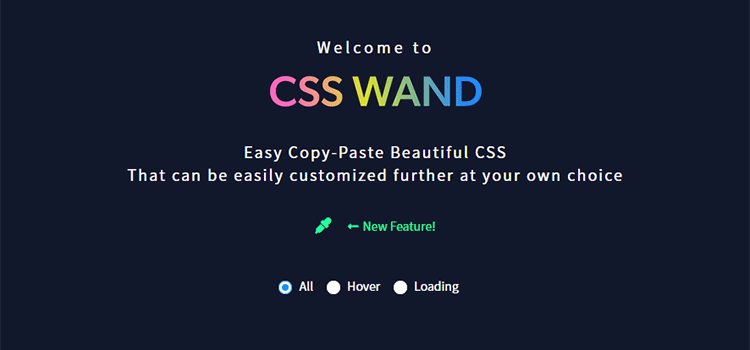
CSS Değneği - Çeşitli kullanışlı animasyon stillerini kopyalayın, yapıştırın ve özelleştirin. 
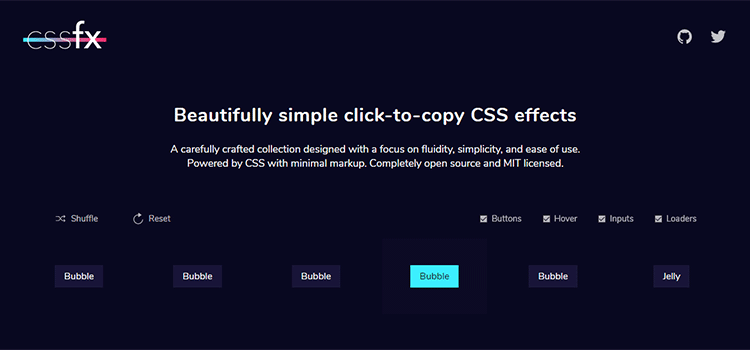
CSSFX – Projelerinizde kullanmak için animasyonlu CSS düğmeleri, fareyle üzerine gelme efektleri, girdiler ve yükleyiciler koleksiyonu. 
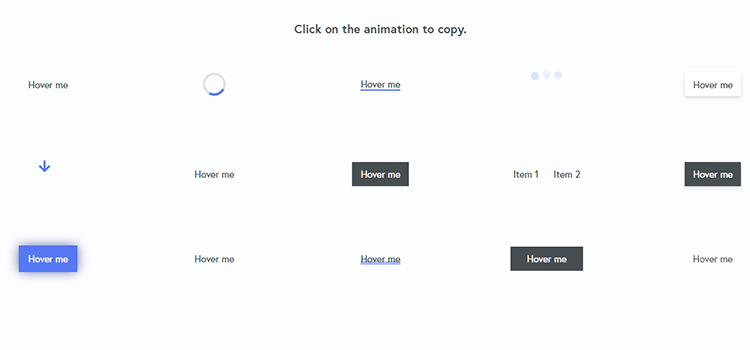
CSS EffectsSnippet'leri. – Kopyalayıp yapıştırabileceğiniz kullanışlı CSS animasyonları koleksiyonu. 

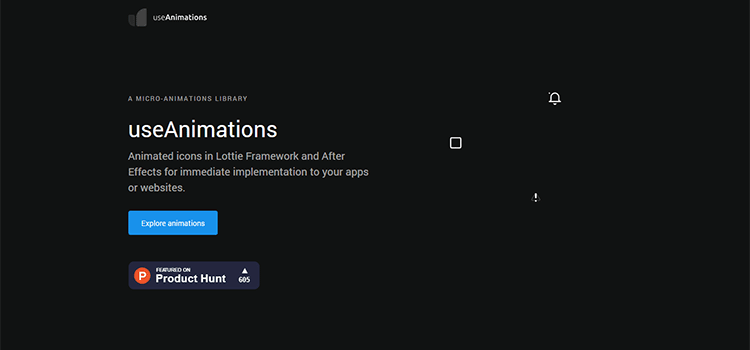
useAnimations – Simge tabanlı mikro etkileşimlerden oluşan ücretsiz bir CSS kitaplığı. 
extra.css – Çarpıcı efektler eklemek için bu CSS Houdini kitaplığını kullanın. 
Izmir ImageHover CSS Kitaplığı – Ciaran Walsh tarafından hızlı bir şekilde güzel animasyonlu görüntü vurgulu öğeleri oluşturmak için oluşturulmuş mini bir CSS kitaplığı. 
CSS Animo - CSS animasyon efektlerini kopyala ve yapıştır koleksiyonu. 
CSS Tipografisi
CSSans Pro – Ücretsiz, renkli ve şımarık bir yazı tipi. 
RFS – Boyutlandırmayı tarayıcı görünüm alanına göre otomatik olarak hesaplayan duyarlı bir yazı tipi boyutu motoru. 
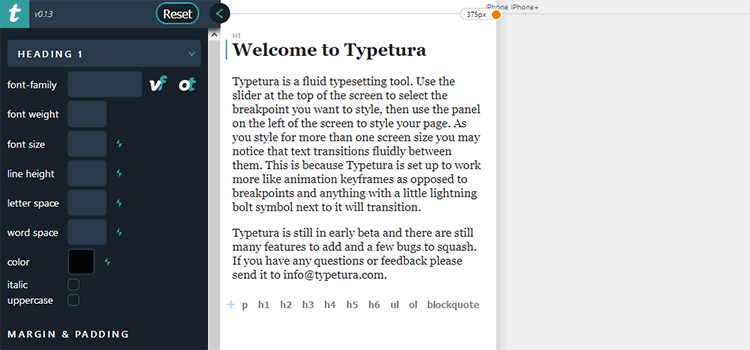
Typetura – Ekran boyutuna göre akıcı dizgi için bir araç. 
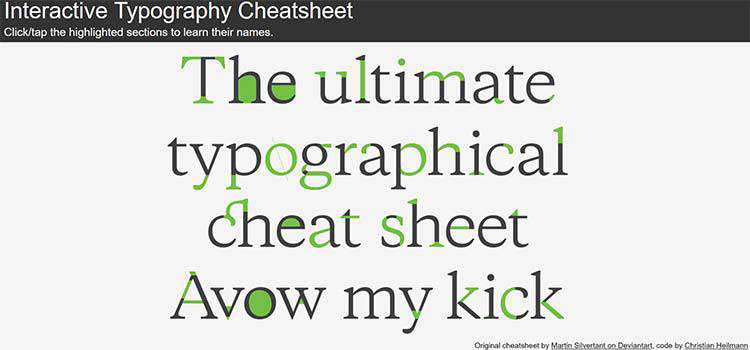
Etkileşimli Tipografi Cheatsheet – Bir harf formunun çeşitli bileşenlerini öğrenmek için eğlenceli bir araç. 
TypeSafe CSS – Okuma ve yazmaya odaklanan küçük (1 KB'ın altında) duyarlı bir CSS çerçevesi. 
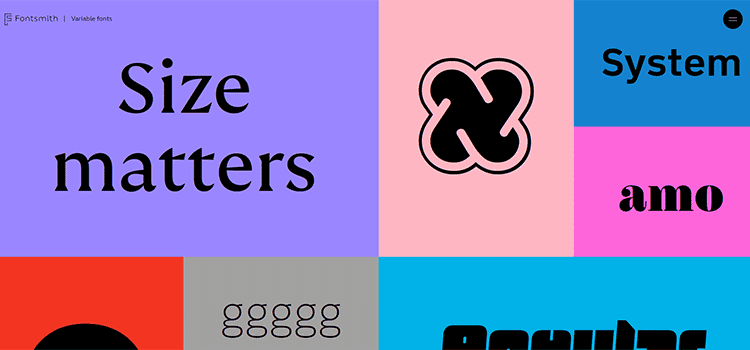
Fontsmith Değişken Yazı Tipleri – Tipografideki bu çok abartılı gelişme hakkında bilgi edinin – örneklerle tamamlayın. 
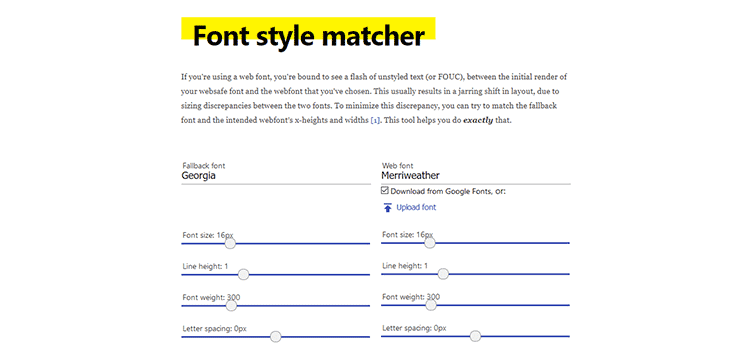
Yazı tipi stili eşleştirici – Bir web yazı tipi ile yedeği arasındaki farkı en aza indirmeye yardımcı olan bir araç. 
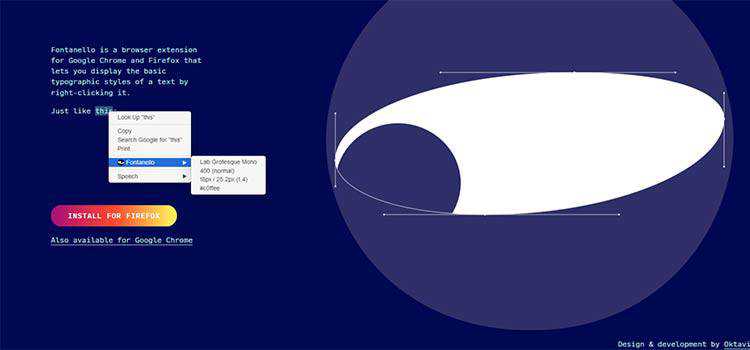
Fontanello – Tipografik stilleri sağ tıklamayla görüntüleyen bir tarayıcı uzantısı. 
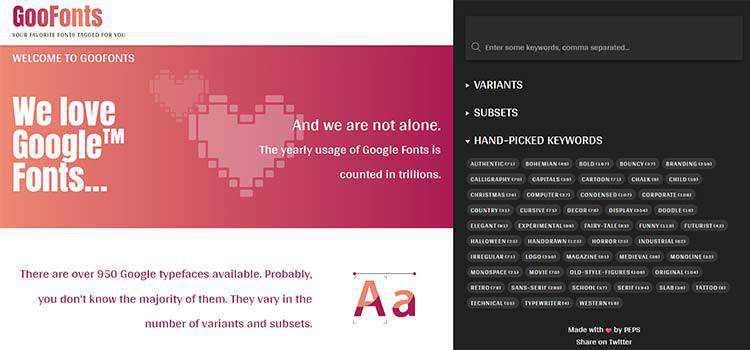
GooFonts – Etiketlere dayalı Google Yazı Tiplerini bulmak için bu kaynağı kullanın. Daha az bilinen öğeleri keşfetmek için harika. 
CSS Araçları ve Üreticileri
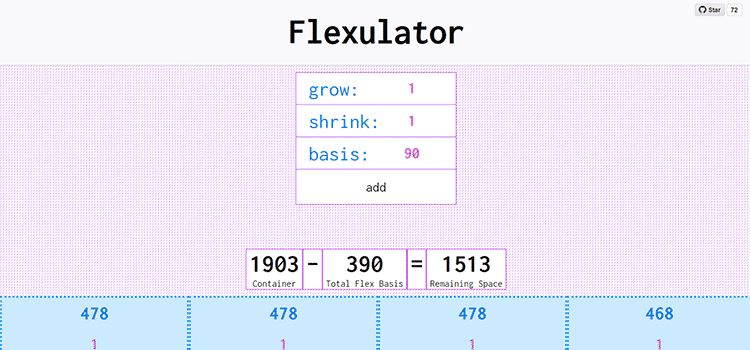
Flexulator – Etkileşimli bir CSS Flexbox alan dağıtım hesaplayıcısı. 
CSS Izgara Düzeni Oluşturucu – Bu görsel araçla karmaşık ızgaralar oluşturun. 
markalı. – Stil kılavuzları oluşturmak ve sürdürmek için ücretsiz bir araç. 
CSS Grid Generator – Bu araçla sürükle ve bırak yöntemiyle karmaşık ızgara düzenleri oluşturun. 
Süperpozisyon – Favori tasarım aracınızda kullanmak için web sitenizden tasarım belirteçlerini çıkaran bir uygulama. 
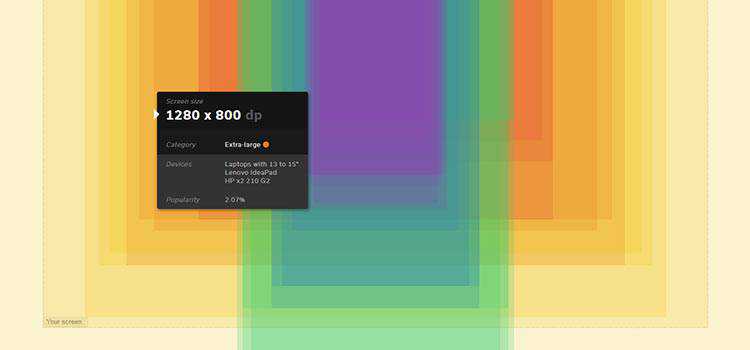
Ekran Boyutu Haritası – Çeşitli ekran çözünürlüklerini ve kullanım istatistiklerini gösteren etkileşimli bir harita. 
Animasyonlu CSS Arka Plan Oluşturucu – Web siteniz için çarpıcı arka planlar oluşturmak için bu aracı kullanın. 
DropCSS – Kullanılmayan CSS'nizi hızlı ve kapsamlı bir şekilde temizleyen ücretsiz bir araç. 
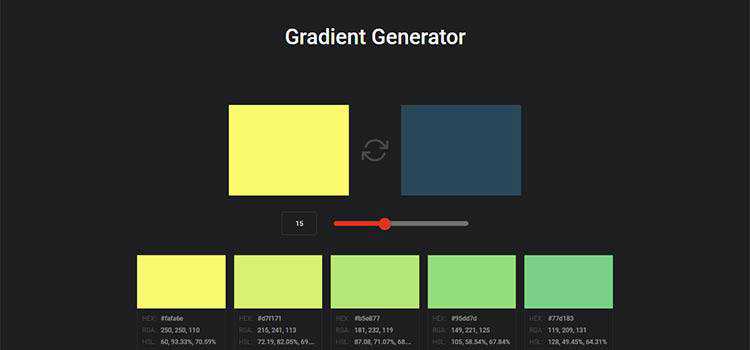
Gradient Generator – İki renk alın ve çeşitli özel CSS gradyanları oluşturun. 
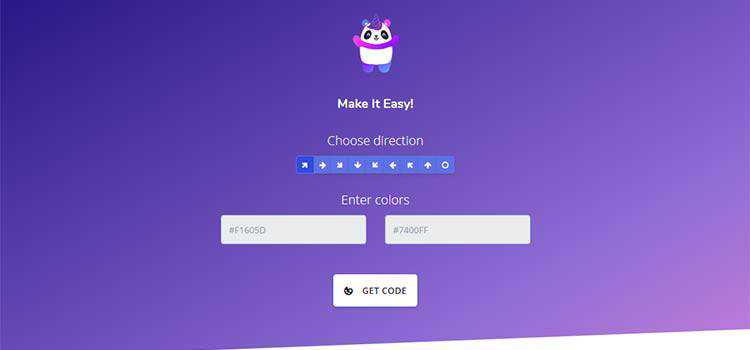
Mycolorpanda – Bu basit araçla CSS gradyanlarını kolayca oluşturun. 
Amino – Google Chrome için canlı bir CSS editörü. 
CSS Öğrenme Kılavuzları ve Hile Sayfaları
CSS Seçiciler Hile Sayfası – Bir oyun, hızlı başvuru kılavuzu ve yazdırılabilir hile sayfasının birleşimi. 
CSS düzenini yeniden öğrenin – Daha iyi düzenler oluşturmak için tarayıcılara ve CSS'ye güç sağlayan algoritmalardan yararlanmayı öğrenin. 
CSS Yönergeleri – Daha ölçeklenebilir ve yönetilebilir CSS yazmanıza yardımcı olacak ayrıntılı bir belge. 
Eksiksiz SCSS/SASS Kılavuzu – Popüler CSS ön işlemcisinin tüm ayrıntıları. 
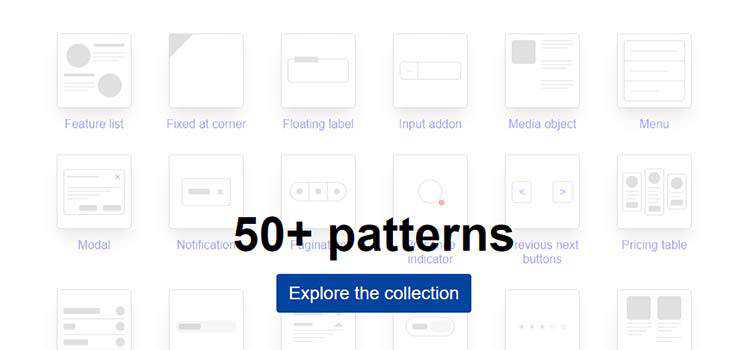
CSS Düzeni – Popüler CSS düzenleri ve desenlerinden oluşan bir koleksiyon. 
Flexbox30 – CSS Flexbox'ı 30 kod parçasıyla 30 günde öğrenmek için bir rehber. 
CSS İlhamı
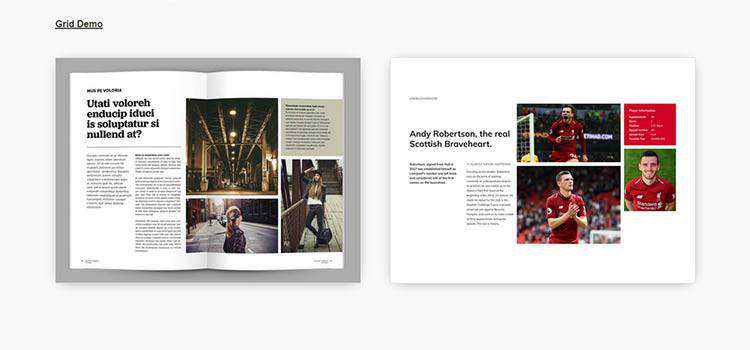
CSS'ye Yazdır – CSS ile yeniden oluşturulmuş, baskıdan ilham alan mizanpaj koleksiyonuna göz atın. 
Ve sonunda…
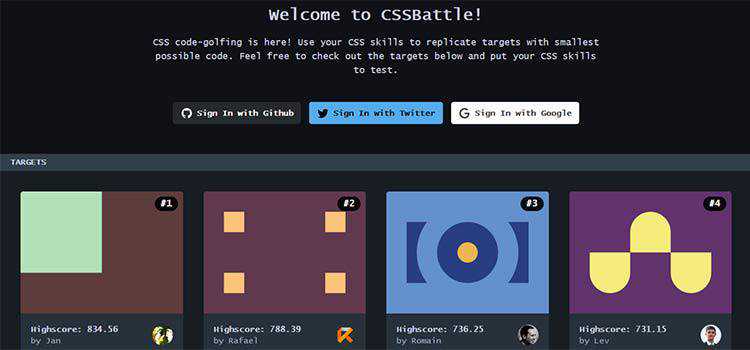
CSSBattle – Bu golf benzeri oyunda hedefleri mümkün olan en küçük kodla çoğaltmak için CSS becerilerinizi kullanın. 
CSS Snippet Koleksiyonlarımız
- 10 CSS Animasyonlu Altı Çizili Metin Efektleri Parçacıkları
- 10 Gelişmiş Görüntü Vurgulu Efekt Parçacıkları
- 8 Tip-Top Geçiş Anahtarı CSS Parçacıkları
- Tamamen HTML ve CSS ile Oluşturulmuş 10 Karakter Tasarımı
- 10 İnanılmaz CSS, JS ve SVG Logo Tasarımı Örneği
- CSS ile Oluşturulan 10 Alışılmadık Şekil Örneği
- Web Tasarımcıları İçin 9 Ücretsiz İlerleme Çubuğu JavaScript Eklentisi
- CSS Izgarasının Gücünü Gösteren 8 Kod Parçacığı
- 10 Ücretsiz CSS ve JavaScript Select Box Snippet'i
- Arama Alanını CSS ile Seksi Hale Getirmenin 8 Yolu
- 9 Özel Açık Kaynak Dosya Yükleme Alanı Parçacıkları
- 10 Heyecan Verici CSS ve JavaScript Sayfa Geçiş Efektleri
- İllüstrasyonu Geliştirmek için 8 Çarpıcı CSS ve JavaScript Kod Parçacığı
- Bölünmüş Ekran Düzenleri Oluşturmak için 10 Parçacık
- 10 Harika CSS ve JavaScript Metin Animasyon Parçacığı
- 10 Harika CSS Düğme Kitaplığı ve Koleksiyonu
- Ücretsiz Kalıcı Pencere Kitaplıkları ve Eklentiler
Daha Fazla CSS Kaynağı
Ayrıca önceki CSS koleksiyonlarımıza da göz atmak isteyebilirsiniz: 2018, 2017, 2016, 2015, 2014 veya 2013.
Daha da fazla CSS çerçevesi, aracı, snippet veya şablon arıyorsanız, kapsamlı ve sürekli güncellenen CSS arşivlerimize göz atmalısınız.
