40 CSS jQuery Tabloları ve Grafikleri | Komut Dosyaları + Eğitimler
Yayınlanan: 2016-05-09Veri görselleştirme, görsel iletişimin modern eşdeğeridir ve verilerin görsel temsilinin oluşturulmasını ve incelenmesini içerir. Bilgileri soyut, şematik ve görsel bir biçimde dönüştürür.
Veri görselleştirmenin amacı, bilgileri açık ve verimli bir şekilde iletmektir ve bu, çizelgeler, grafikler, çizimler vb. aracılığıyla yapılır. Bunlar, bir mesajı görsel olarak iletmek için noktalar, çizgiler veya çubuklar kullanır.
Basit, temiz ve ilgi çekici HTML5 tabanlı CSS jQuery grafiklerinin nasıl oluşturulacağını öğrenin. Aşağıdaki listede yer alan öğreticileri ve komut dosyalarını analiz ederek, kullanarak ve takip ederek, büyük resme göz kulak olurken ve bilgiyi oluştururken uygun miktarda ayrıntı sağlayacak şekilde herhangi bir veriden anlamlı grafikler oluşturmayı öğreneceksiniz. kullanıcı dostu bir şekilde görünür.
Etkileşimli veri görselleştirmeleri oluşturmanıza yardımcı olabilecek birçok jQuery grafik eklentisi bulunmaktadır. Bu listede bunlardan bazılarının yanı sıra bir sürü harika CSS jQuery çizelgesi ve grafik komut dosyası bulacaksınız.
Bu CSS jQuery çizelgelerini ve grafik komut dosyalarını ve öğreticilerini ve ayrıca bazı harika ve kullanışlı eklentileri kullanarak, zaman ve çaba harcamazsınız ve hızlı ve güzel bir şekilde veri görselleştirmeleri oluşturabilirsiniz.
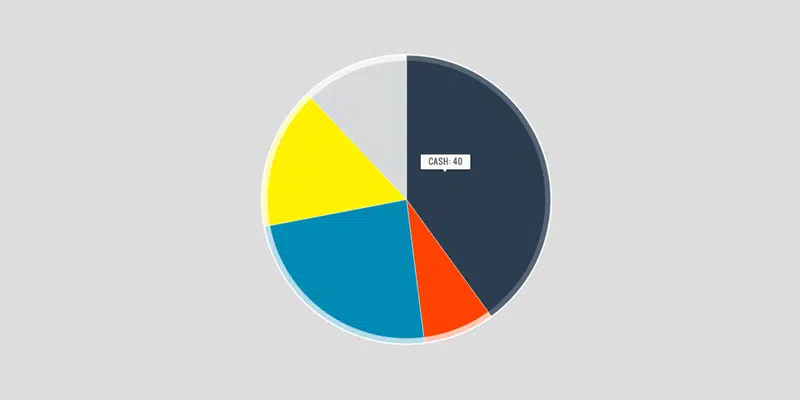
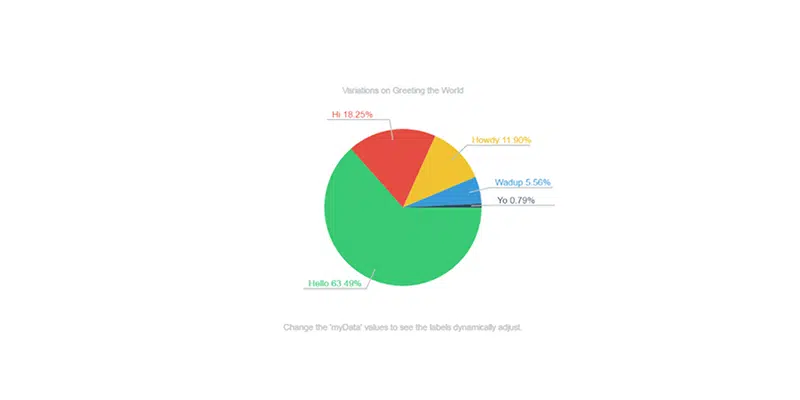
CSS3 Pasta Grafiği
Birden fazla renk kullanan bu CSS3 pasta grafiğini nasıl yapacağınızı öğrenin ve bunu kendi projelerinizde kullanmaktan çekinmeyin. Kodlar verilir.
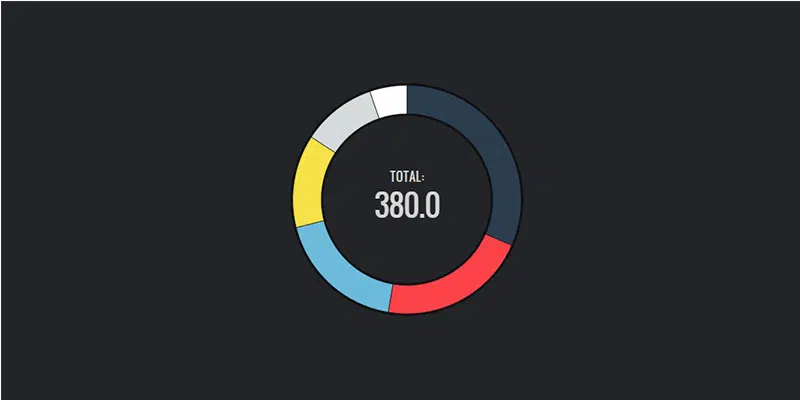
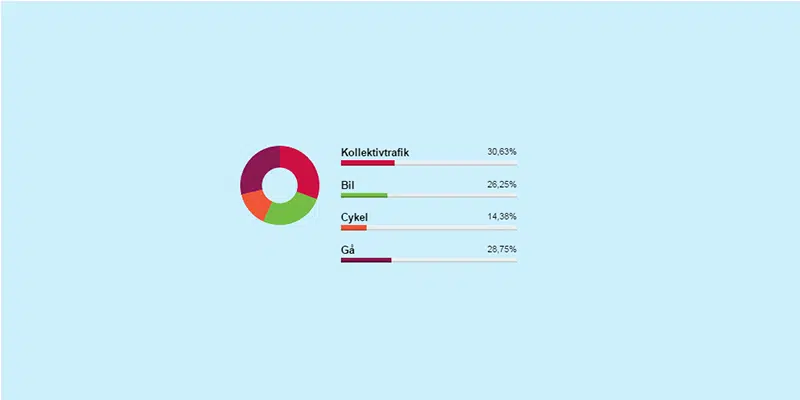
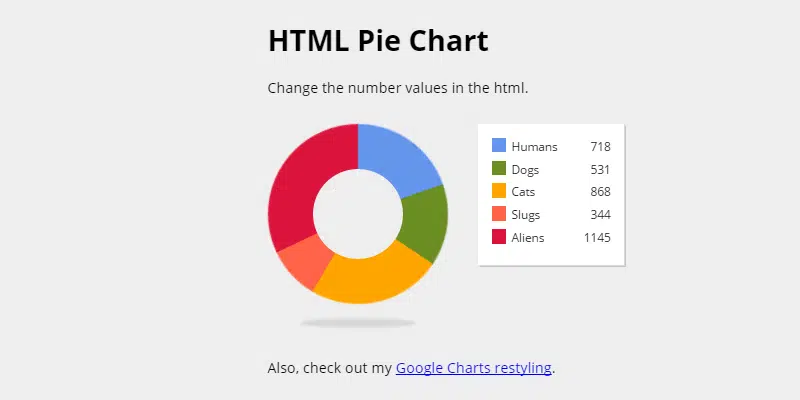
Özelleştirilebilir Animasyonlu Çörek Tablosu
Artık tamamen özelleştirilebilir, temiz ve minimalist bir animasyonlu grafik oluşturabilirsiniz. Bu animasyonlu halka grafiği, veri gösterimi açısından çok etkili olabilir, bu nedenle bu web geliştiricisi tarafından sağlanan kodları yakından takip ettiğinizden emin olun.
Daire Çubuk Grafiği
Bu, dikkatinizi çekecek degrade efektli güzel bir daire çubuk grafiğidir. Bu linkte, bu web geliştiricinin kodlarını analiz ederek kendi başınıza nasıl yapacağınızı öğrenebilirsiniz.
Gösterge Tablosu Tablosu
Güzel bir tasarıma sahip bu pano grafiği için HTML, CSS ve JS kodlarını alın ve projenize nasıl entegre edebileceğinizi görün.
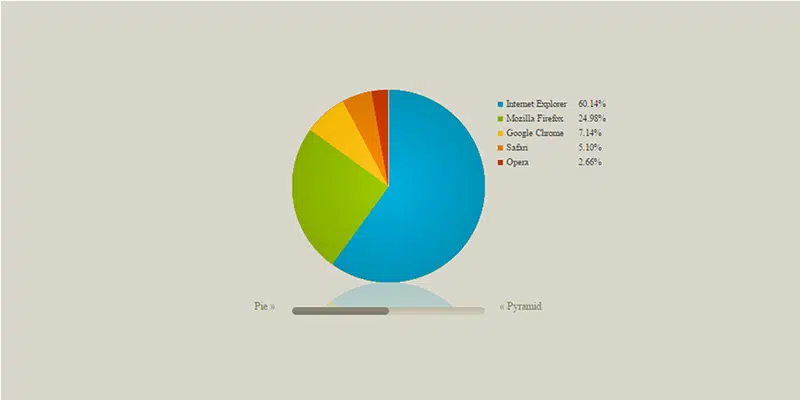
Araç ipucu ve fare efektleriyle SVG Pasta grafiği
Bu kodları kullanarak kendi projeleriniz için araç ipucu ve fare efektleriyle bu SVG Pasta grafiğini kendiniz yapın. Bu pasta grafiği minimal ve etkili bir tasarıma sahiptir.
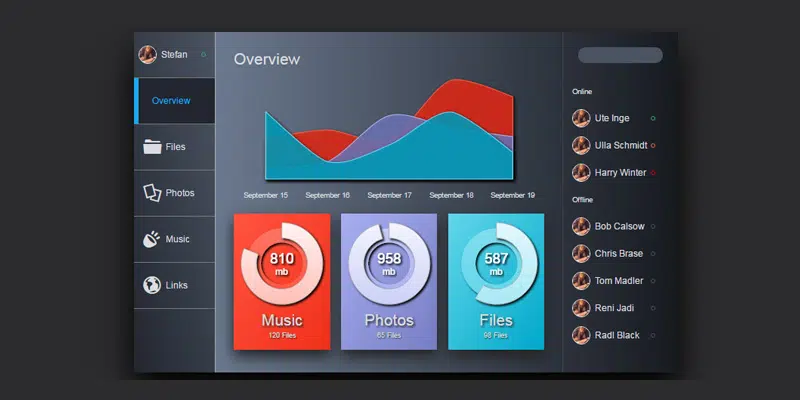
Bulut depolama kullanıcı arayüzü
Bu, karmaşık bir bulut depolama kullanıcı arabirimidir. Dosyalar, Fotoğraflar, Müzik ve Bağlantılar sekmelerinin yanı sıra hemen nasıl kod yazılacağını öğrenmek isteyeceğiniz diğer bazı güzel CSS jQuery çizelgeleri ve grafiklerini içeren bir menü ile birlikte gelir.
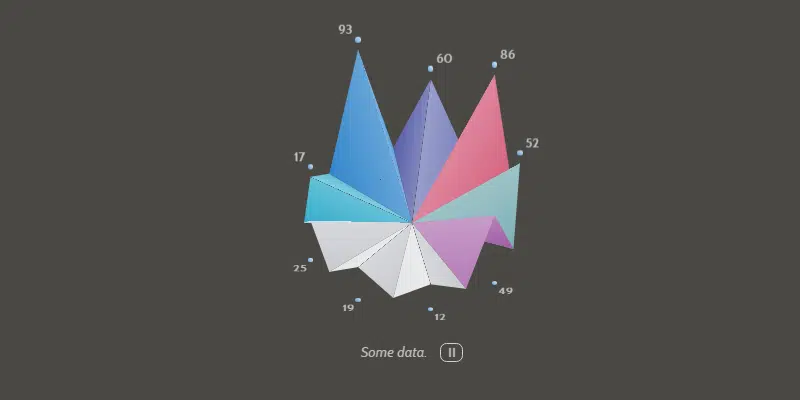
CSS 3D Animasyonlu Grafik
Bu, güzel efektlere ve tasarıma sahip benzersiz görünümlü bir 3D CSS animasyonlu çizelgedir. İyi haber şu ki, kodları ücretsiz olarak alabilirsiniz!
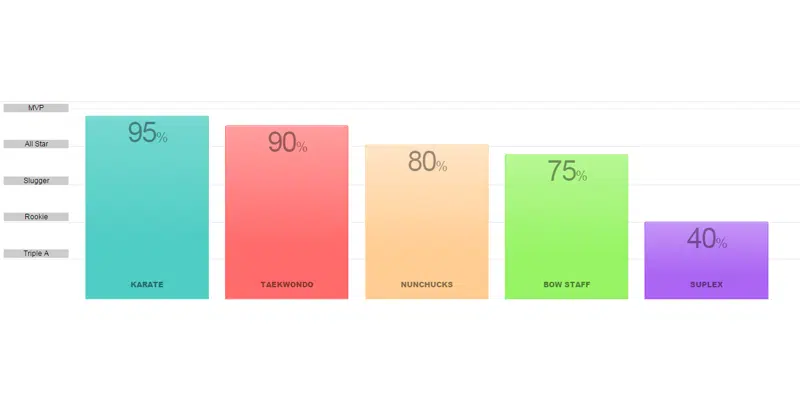
Duyarlı CSS Çubuk Grafiği
Bu, her cihazda harika görünecek birden çok renge sahip, yapımı kolay, duyarlı bir CSS çubuk grafiğidir. Bu bağlantıda, nasıl yapılacağını öğrenebilir ve ihtiyaçlarınıza göre tamamen özelleştirebilirsiniz.
Animasyon ve araç ipucu ile SVG Donut grafiği
Bu, her türlü web projesine entegre edilebilen, animasyon ve araç ipucu içeren basit bir SVG Donut grafiğidir. Kodlar yukarıdaki linkte verilmiştir.
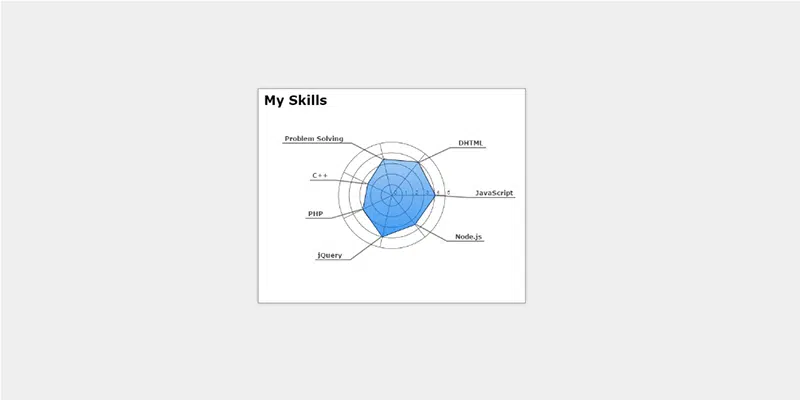
Radar Grafiği jQuery Eklentisi
Bu, verileri temiz bir şekilde sunacak ince animasyonlara sahip temel bir radar grafiği jQuery eklentisidir. Ücretsiz Al.
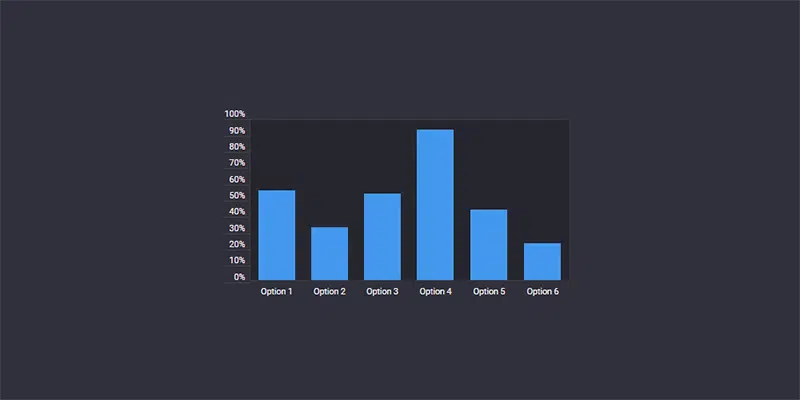
Hareketli çubuk grafik
Web projeniz için basit bir çubuk grafiği nasıl oluşturacağınızı ve CSS ve jQuery kullanarak nasıl canlandıracağınızı öğrenin!
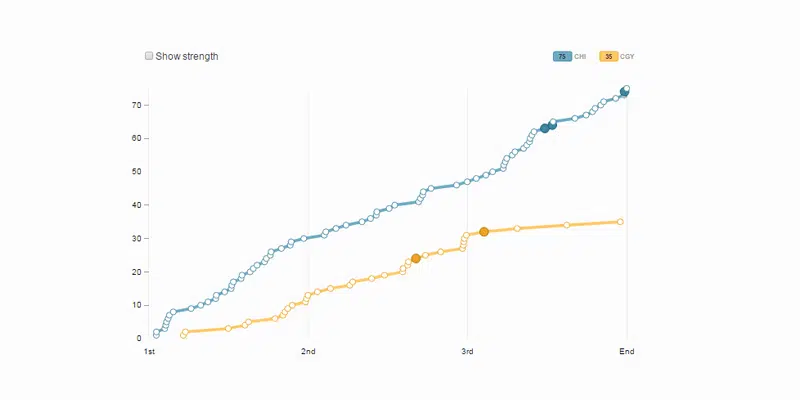
D3 Çizgi Grafik Çizimi Atış Denemeleri
Sağlanan kodlara göre bu güzel ve basit grafiği oluşturun ve kendiniz nasıl kodlayacağınızı öğrenin.
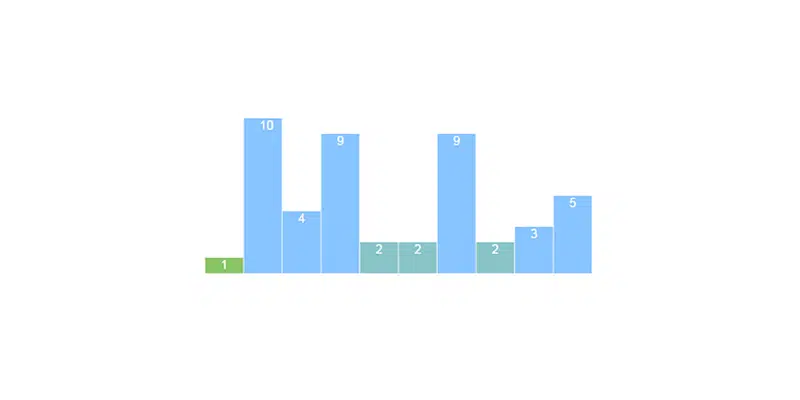
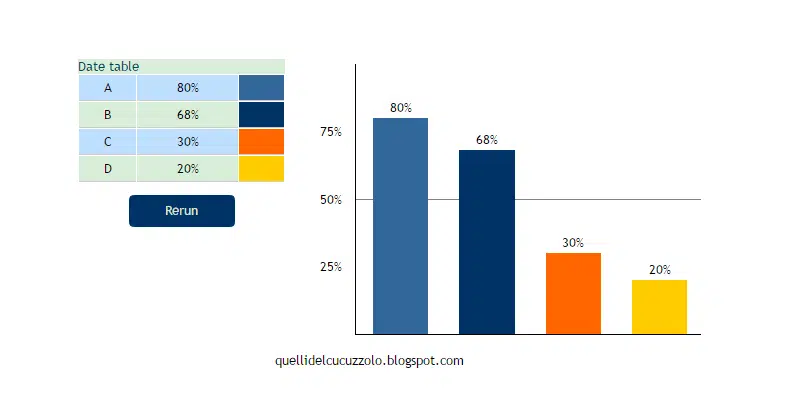
JS ile Çubuk Grafik
Bu, kendi başınıza nasıl yapacağınızı öğrenebileceğiniz JS, HTML ve CSS ile yapılmış basit bir mavi ve yeşil çubuk grafiktir.
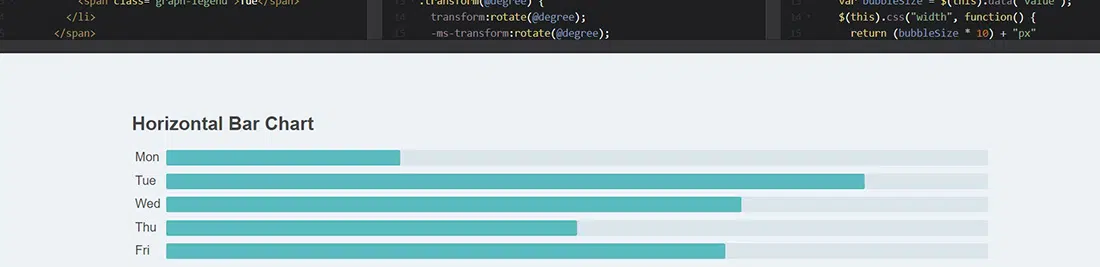
Yatay Çubuk Grafikli HTML Grafikleri
Bu, yalnızca HTML öğelerini kullanarak gerçekten güzel bir grafik temsili yapma girişimiydi. Bu, koduyla birlikte gelen yatay bir çubuk grafiktir. Bu çalışmadan programcı, SVG'ye dayalı bir model sistemin nasıl geliştirileceğini öğrendi.
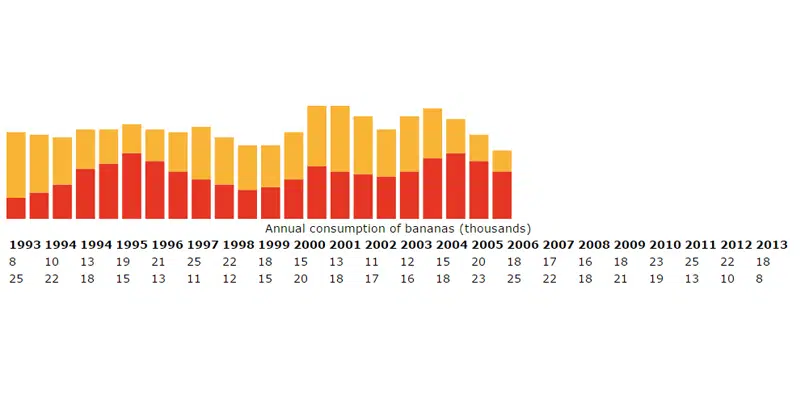
Geçişler içeren D3.js çubuk grafiği
Bu, geçişleri HTML, CSS ve bazı jQuery ile yapılmış bir D3.js çubuk grafiğidir. Kodları alabilir ve projelerinize en uygun şekilde özelleştirebilirsiniz.
CSS çubuk grafik yedeğine sahip tuval pasta grafiği
Bu, basit ve kullanıcı dostu bir tasarıma sahip CSS çubuk grafiği geri dönüşlü bir tuval pasta grafiğidir. Güzel bir şekilde canlandırılmıştır ve ihtiyaçlarınıza göre özelleştirmek için kodları alabilirsiniz.
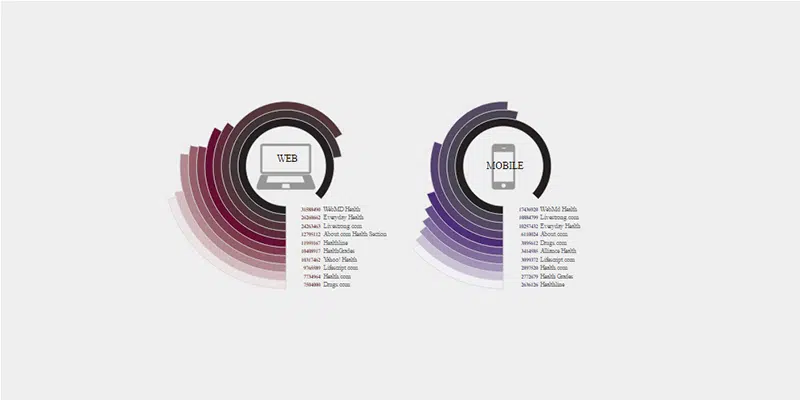
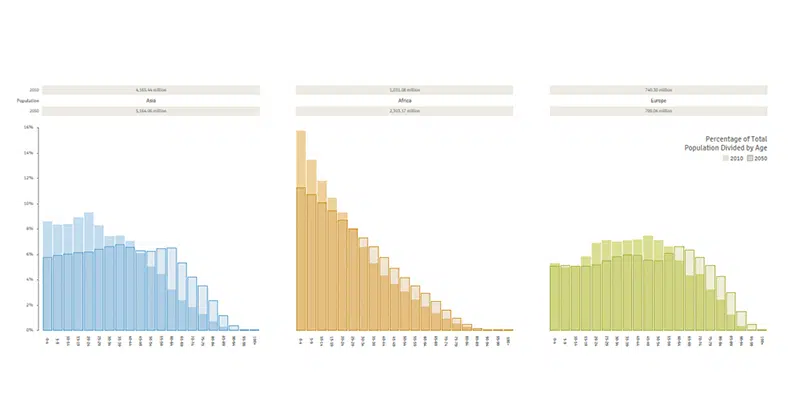
Çoklu Grafik Örneği
Bu web geliştiricisi tarafından sağlanan bu harika kodla basit grafikler yapmayı öğrenin. Artık birden çok grafiğin nasıl oluşturulacağını kolayca öğrenebilirsiniz.
jQuery ile animasyonlu grafik
Bu, jQuery, HTML ve CSS ile yapılmış basit bir animasyonlu grafiktir. Kodları alın ve kendiniz nasıl yapacağınızı öğrenin.

CSS3 ve jQuery kullanarak Etkileşimli Grafik Oluşturun
Bu öğreticide, jQuery ve CSS3 kullanarak bir Etkileşimli Grafiği kodlayacaksınız. jQuery'nin "Flot" adlı popüler çizim eklentisini nasıl kullanacağınızı öğreneceksiniz. Flot, jQuery için saf bir JS çizim kitaplığıdır.
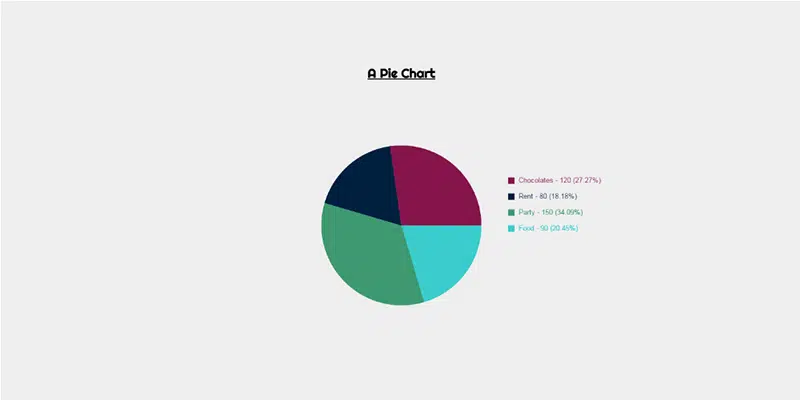
Tuval PastaGrafik
Basit ama etkili ve güzel bir şekilde canlandırılmış bir tuval pasta grafiği oluşturun ve daha iyi veri görselleştirmesi için bunu kaç farklı şekilde projelerinize entegre edebileceğinizi görün. Kodları alın ve kendiniz nasıl yapacağınızı öğrenin.
CSS Dikey Tablosu
Bu, güzel bir 3D efekti olan bir CSS dikey grafiğidir. Kod size gölgeleri, şekilleri ve tüm detayları nasıl oluşturacağınızı öğretecektir.
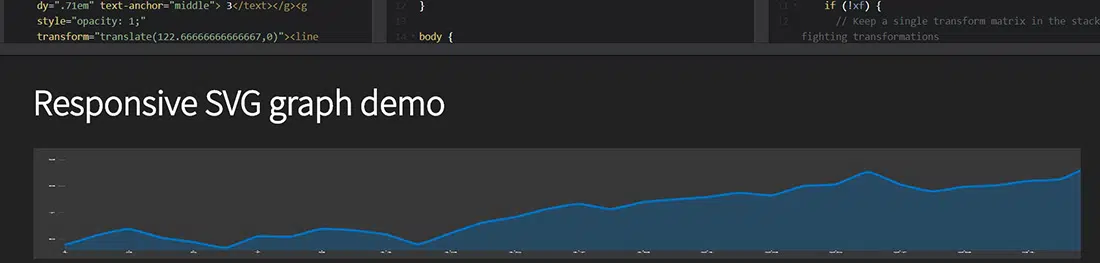
Duyarlı SVG grafiği
Bu, cihazın pencere boyutuna göre yeniden boyutlandırılırken bozulmadan kalan duyarlı bir SVG grafiğidir. Bu bağlantıda, kendi web projenize uygulanabilecek kodu da bulacaksınız.
Ayarlanabilir Pasta Grafik
Bu faydalı kodları takip ederek ve analiz ederek kendiniz için ayarlanabilir bir pasta grafiği oluşturun.
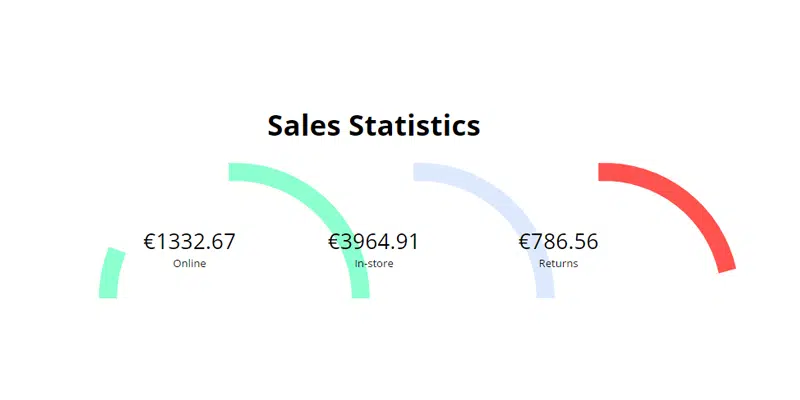
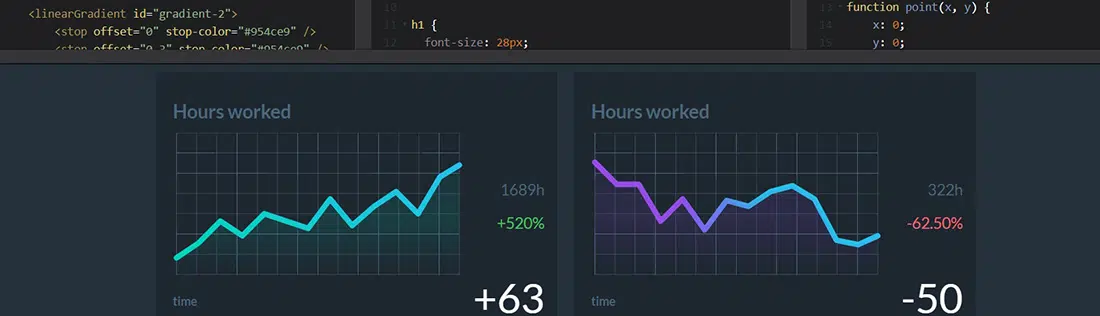
Animasyonlu İstatistikler ve grafik
Bu, güvenle kullanabileceğiniz güzel ve hareketli bir istatistik ve grafik kodudur. Bu örnek gerçekten güzel ve web tasarım projelerinizde harika görünecek. Kaç saat çalıştığınızı gösterebilir.
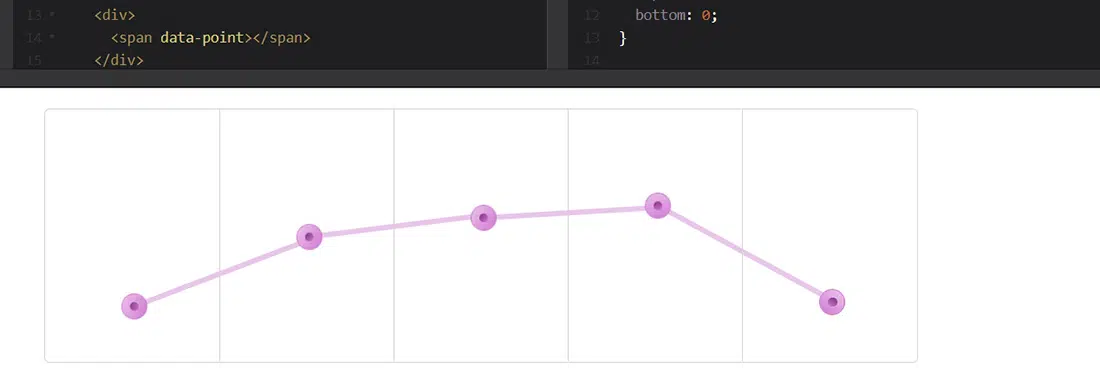
CSS3 Animasyonlu Grafik
Bu animasyonlu CSS3 grafiği gerçekten güzel görünüyor ve kullanmaya karar verirseniz projeniz de öyle. Bu saf bir HTML ve CSS3 çizgi grafiğidir. Başlıklı bir bölümü vurgulayan etkili bir tasarıma sahiptir. Angular JS ile belirli aralıklarla doldurulur ve güncellenir. Noktaları birleştirmek için manuel olarak bir döndürme dönüşümü uygulandı ve animasyon basit bir CSS3 geçişi ile sağlandı.
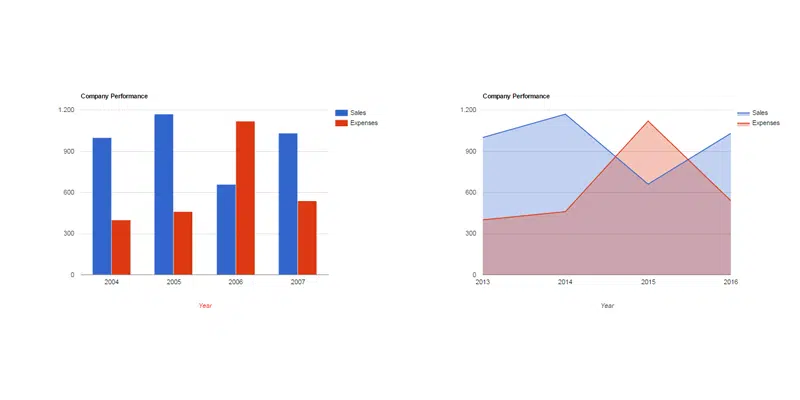
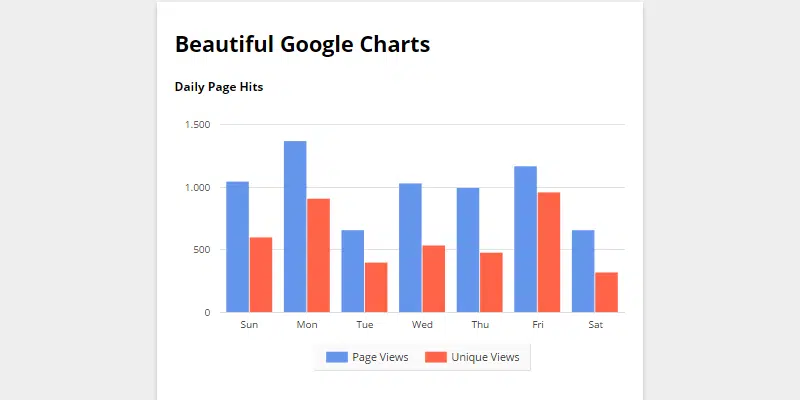
Google Grafiklerini Duyarlı Hale Getirin
Bu öğreticide, bu harika kod öğreticisiyle tüm tarayıcılarda ve cihazlarda harika görünecek Google Grafiklerini nasıl duyarlı hale getireceğinizi öğreneceksiniz. Sonuçlar ikna edici olacak ve grafik tasarlama becerilerinizi geliştirecek.
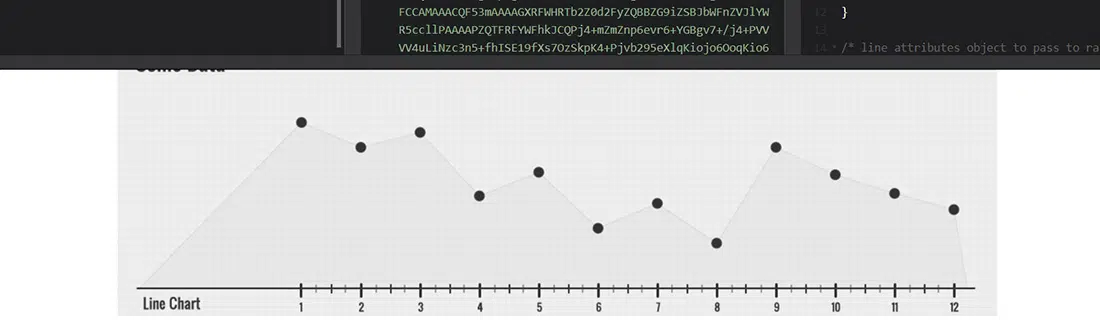
Raphael.js ile Dinamik Çizgi Grafiği
Bu, özel bir veri nesnesi kullanan hareketli bir dinamik çizgi grafiğidir. Bu örnek gerçekten kullanışlı olabilir ve ayrıca onu web projenizde uygulamak için gereken tüm kodu sağlar. İnternette bulabileceğiniz birçok dinamik çizelge var, ancak hiçbiri bunun kadar özelleştirilebilir. Bu örnek, gerçekten ihtiyacınız olan tüm özelliklerle doludur.
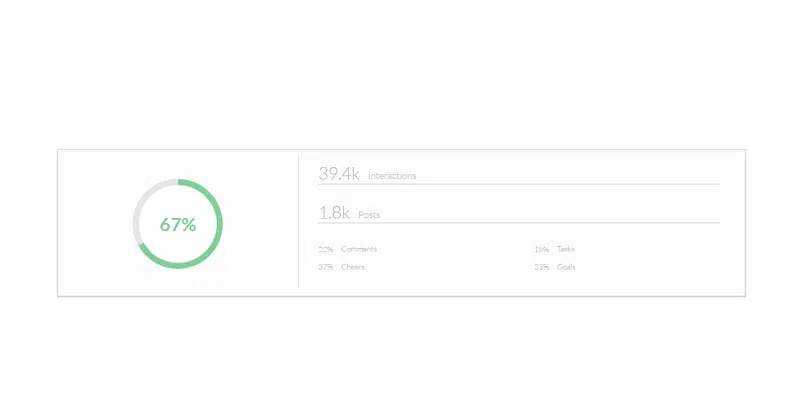
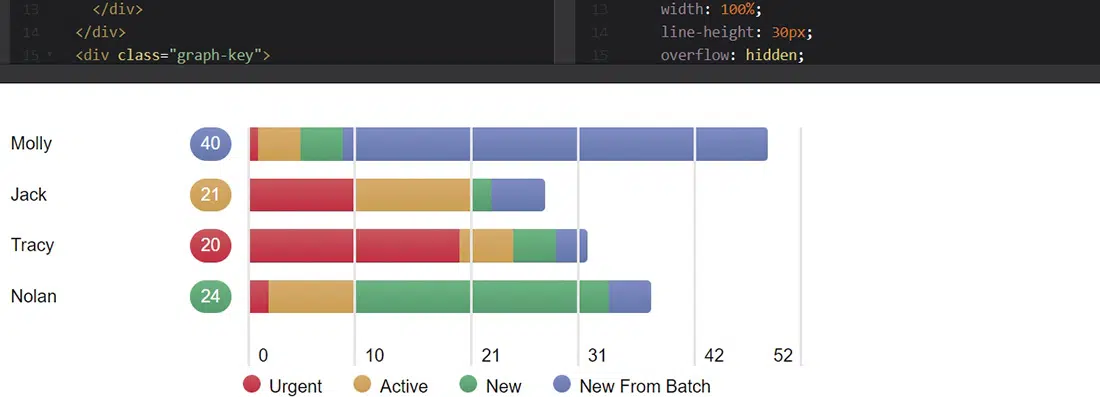
Pano Grafiği
Bu, bir yönetici panosu için erken bir kavram grafiğidir ve harika görünüyor. Bu örnek harika bir ilham kaynağı olabilir ve bağlantıda verilen kod sayesinde kodlama becerilerinizi de geliştirebilir. Ekibin genel görünümü ve bireysel kullanıcı verileri arasında kolayca geçiş yapabilirsiniz. Her değer, mevcut verilere göre hesaplanır ve işaretçiler buna göre ayarlanır.
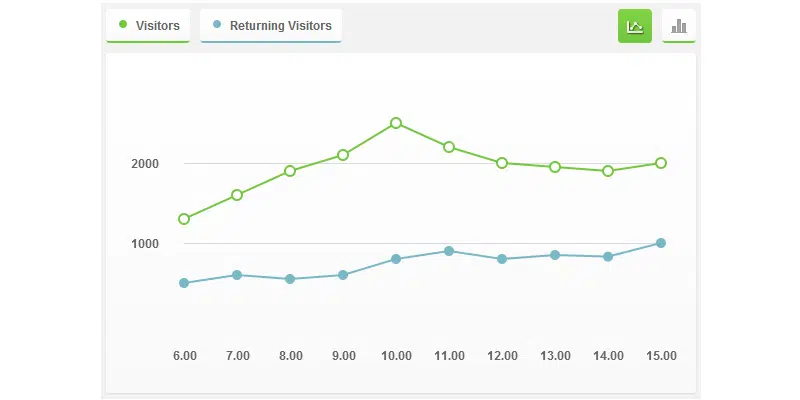
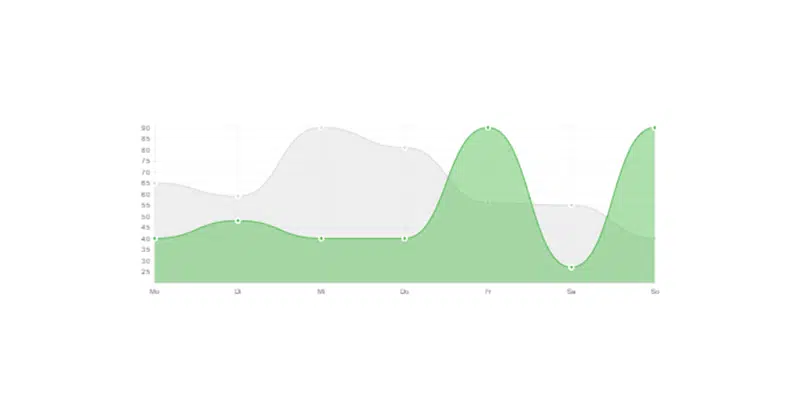
Chart.js ile Çizgi Grafik
Bu basit ve modern çizgi grafiği Chart.js ile nasıl oluşturacağınızı ve projenize nasıl ekleyeceğinizi öğrenin.
JS Pasta Grafiği V2
Bu, öğrenebileceğiniz geliştirilmiş bir koda sahip başka bir JS pasta grafiğidir! Bu pasta grafiği harika görünüyor ve verileri etkili bir şekilde sunacak.
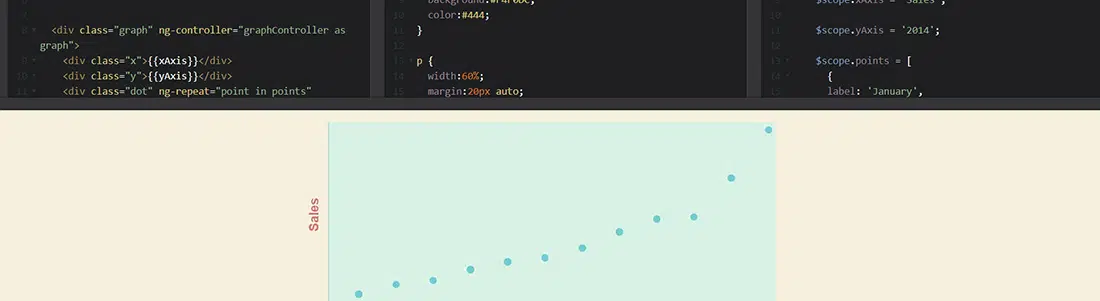
Basit AngularJS Grafiği
Angular Js, grafikleri kodlarken kullanılabilecek güzel bir araçtır. Verileri görselleştirmek için mükemmel bir araçtır ve bu harika grafik bunun kanıtıdır. Açısal veri değerlerini satır içi stilde kullanmak, kolayca çubuk grafikler, grafikler veya pasta grafikler oluşturmanıza olanak tanır. Daha fazla zaman kaybetmeyin ve bu harika aracı nasıl kullanacağınızı öğrenin!
Üçlü Çörek Tablosu
Bu örnekle veri görselleştirme artık daha kolay hale geldi! Artık HTML, CSS ve bazı JS'leri kullanarak bu harika üçlü halka grafiğini birden çok renkle kolayca oluşturabilirsiniz.
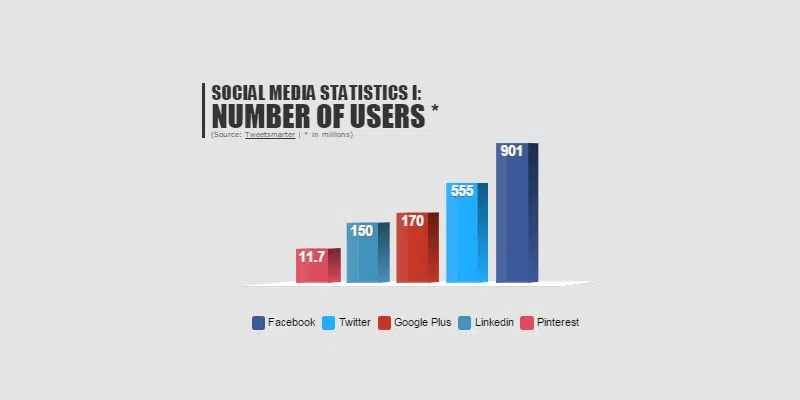
3D Animasyon Tablosu Çubuğu
Bu 3B animasyon grafiği çubuğunun nasıl yapıldığını öğrenerek harika istatistik çizelgeleri ve grafikler oluşturun.
Animasyonlu Veri Çubuğu Grafiği ve Grafiği
Bu, kendi projelerinizde kullanmayı kesinlikle seveceğiniz animasyonlu veri çubuğu grafiği ve grafiğidir. CSS ve jQuery kullanılarak oluşturulmuştur ve kod yukarıdaki bağlantıda verilmiştir.
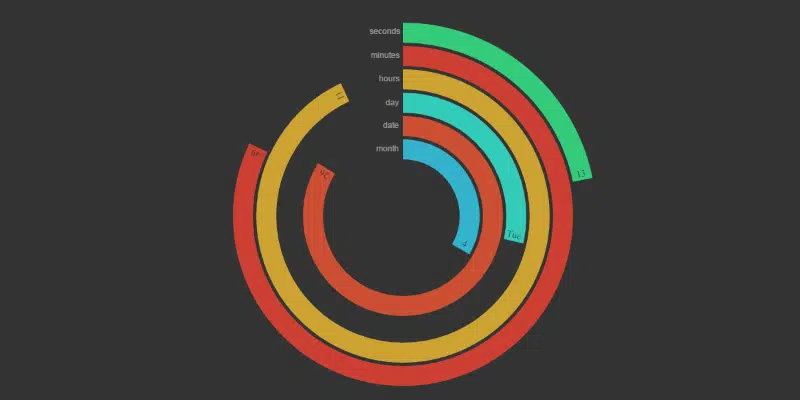
HTML 5 Kanvas Kutup Saati
Bu kodu kontrol ederek, ince animasyonlarla basit bir HTML 5 kanvas kutup saati oluşturun.
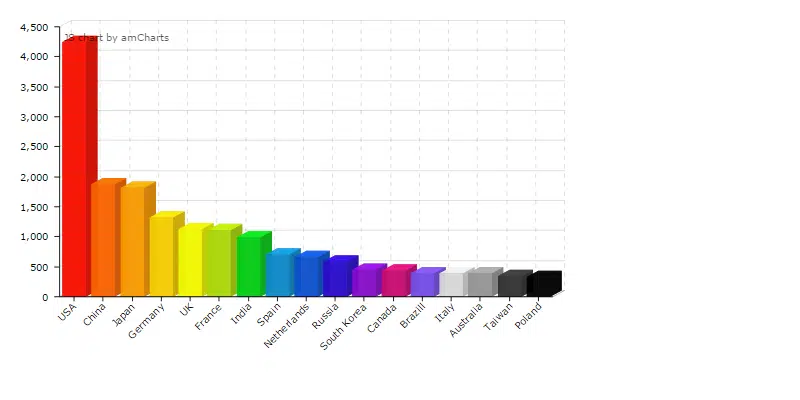
Ülke Çubuğu Grafiği 3D
Bu, HTML, CSS ve bazı JS kullanılarak 3D olarak yapılmış oldukça basit bir ülke çubuk grafiğidir.
Google Chart ile oynamak
Google çizelgeleriyle nasıl oynanacağını öğrenin ve kendiniz harika CSS jQuery çizelgeleri oluşturun.
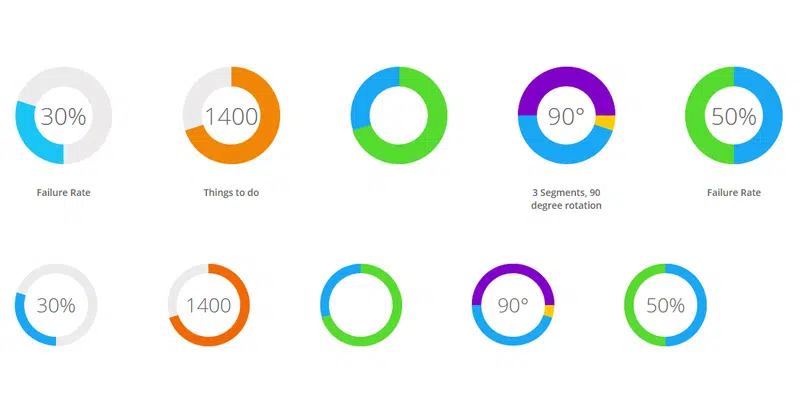
jQuery Donut Grafik Widget'ı
Bu harika kodlanmış öğretici ile harika jQuery halka çizelgeleri widget'ları oluşturun. Nasıl kodlandıklarını görün ve bunları kendiniz nasıl yapacağınızı öğrenin!
Hareketli 3D Çubuk grafikler
Bu öğreticiden, burada sağlanan kodları izleyerek yarı saydam animasyonlu 3B çubuk grafikler oluşturmayı öğreneceksiniz.