Shopify Koleksiyon Sayfaları İçin Bir CSS Izgara Çerçevesi
Yayınlanan: 2022-03-10Bu makale, işinizi başlatmanıza, yürütmenize ve büyütmenize yardımcı olacak hepsi bir arada ticaret platformu Shopify'daki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
CSS Grid, diğer CSS çerçeveleri arasında sayfalara mizanpaj uygulamak için giderek daha popüler bir teknik haline geldi. Geliştiriciler, karmaşıklığı azaltmak ve net stil kuralları tanımlamak için bu sistemden yararlanabilir. Bir CSS ızgara düzenine başlamayla ilgili Shopify blog yazımda açıklandığı gibi, satırlara ve sütunlara dayalı duyarlı sayfa düzenleri tasarlamak için Shopify temalarında bir CSS Izgara çerçevesi kolayca uygulanabilir.
Shopify çevrimiçi mağazasının tüm sayfaları CSS Izgarasını benimseyebilir, ancak herhangi bir e-ticaret sitesinin sağlam ve temiz bir ızgara düzeninden yararlanabilecek bariz bir temas noktası koleksiyon sayfasıdır. Koleksiyon sayfalarında, ürünlerin satırlar ve sütunlardan oluşan bir ızgara biçiminde düzenlenmesi doğaldır. Bu nedenle, basit bir kurallar dizisiyle sağlam bir ızgara düzenlemesi oluşturma seçeneği mümkünse, özel tema projeleriniz için keşfetmeye değer.
Not : Bunun müşterileriniz için nasıl görünebileceği hakkında bir fikir edinmek ve bu CSS Izgarası öğreticisini takip edebilmeniz için, bu öğreticide ana hatlarıyla belirttiğim yaklaşımı görmek için kullanabileceğiniz bir test mağazası kurdum.
Temel Koleksiyon Sayfası Düzeni Oluşturma
Bir Shopify koleksiyon sayfasında CSS Grid ile çalışmak, Grid'in özel bir bölümde nasıl çalıştığına çok benzer şekilde çalışır; bu, CSS ızgarası blog makalesinde keşfettiğimiz bir şeydir. Neyse ki Shopify, mükemmel CSS ızgara desteğine sahiptir. Bir koleksiyon sayfasında ızgara sistemi uygularken en büyük fark, her bir öğeye bir sınıf atamanız gerekmemesidir. CSS konusunda çok ileri düzeyde değilseniz, daha ileri gitmeden önce CSS'ye giriş kılavuzumuzu okumanızı tavsiye ederiz.
Artık ürünler bir döngüde tekrarlanabilir içerik öğeleri olarak otomatik olarak çıktılandığından, aynı sınıfı bir koleksiyonla ilişkili tüm ürünlere uygulamak mümkündür. Ama önce, stili olmayan bir koleksiyon sayfası örneğine bakalım.
Temel bir koleksiyon sayfası kurulumuyla başlarsanız, muhtemelen aşağıdakine benzer bir işaretlemeniz olur:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Bu, koleksiyon adını bir başlık olarak çıkarır ve koleksiyonun ilişkili ürünlerini resimleri, adları ve fiyatlarıyla birlikte görüntüler. Herhangi bir stil olmadan, bu ürünler varsayılan olarak dikey bir sırada görünür. Ürün resimlerinin boyutu, img_url filtresi tarafından tanımlandığı gibi 300 piksel olacaktır.
Bu ürün grubuna bir CSS Izgara çerçevesi uygulamak için, ilk olarak for loop için koleksiyonu ana kap olarak kabul edilen bir ana ızgara kapsayıcısına sarmak isteyeceksiniz. Ardından, her bir ürün (çocuklar) için kodu kendi bireysel konteynerine sarabilirsiniz.
Bu kapsayıcılar eklendiğinde, işaretleme şu şekilde görünür:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Koleksiyon Sayfasına CSS Izgara Çerçevesi Stilini Uygulama
Artık bir kap hiyerarşisine sahip temel bir koleksiyon sayfamız olduğuna göre, oluşturduğunuz sınıflara stiller uygulayarak ürünleri bir ızgara düzenine bölebilirsiniz. Temalar stil sayfası dosyasına aşağıdakileri ekleyebilirsiniz:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Şimdi, koleksiyon sayfasına gittiğinizde, ekrandaki boş alana sığacak şekilde bir ızgarada görünen ürünleri görmelisiniz.

display: grid eklemenin yanı sıra, grid-template-columns özelliğini de kullandığımızı fark edeceksiniz, bu da kılavuzda kaç sütun görüneceğini tanımlamak için kullanılabilir. Sabit bir değer tanımlamak yerine, ürünlerimizin Grid'e sığabilecekleri kadar çok kez görünmesi gerektiğine dair bir kural oluşturmak için tekrar gösterimini kullanabiliriz.
İşlevsel gösterimde, auto-fit , hatta mümkün olduğunca çok öğe gösteriyor, bu nedenle tam ekranda, alıcı ekranında yer olduğu kadar çok ürünün göründüğünü göreceğiz. Son olarak, minmax ile, her hücrenin minimum 300 piksel ve ızgara kabının maksimum bir parçası olması gerektiğine dair bir kural oluşturduk.
Bu özelliği kullanırken minmax işlevinde tanımlanan boyutun, işaretlememizde img_url Liquid filtresi tarafından tanımlanan boyutla eşleştiğinden veya daha büyük olduğundan emin olmamız gerekir. minmax işlevi daha küçük bir piksel boyutu içeriyorsa, tanımlanan hücre içinde yeterli alana sahip olmayacağından ürün resimlerinin kesildiğini göreceksiniz.
Temel ızgaramız beklendiği gibi göründüğünde, kenar boşluğu ekleyerek ve ürünleri sayfanın ortasına yerleştirerek mizanpajı düzenlemek için ek CSS ekleyebiliriz. Sütunlarınız ve satırlarınız arasındaki boşluğun aynı olmasını istiyorsanız, her birini ayrı ayrı tanımlamak yerine gap özelliği ile tanımlayabilirsiniz.

Bunların hepsi ayarlandıktan sonra, stil sayfanız şöyle görünecektir:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Bu, bir CSS Izgara çerçevesinin bir koleksiyon sayfasına nasıl uygulanabileceğinin basit bir örneği olsa da, müşterinizin resimlerine ve mevcut marka resimlerine uyacak şekilde farklı parametrelerle denemeler yapmanızı tavsiye ederim. Bu yaklaşımı, alışveriş sepeti gibi diğer sayfalarda ızgaralar oluşturmak ve benzersiz özelliklerine göre ayarlamak için de kullanabilirsiniz.
Özelleştirilebilir Izgara Seçenekleri Ekleme
Yukarıdaki yaklaşım, ekranın boyutuna göre ürün sütunlarını görüntüleyen bir ızgara için iyi sonuç verir. Ancak, şebekenin nasıl temsil edildiği konusunda tüccara biraz kontrol vermek isterseniz ne olur?
Bazı durumlarda müşterileriniz ürün sayfasını özelleştirmek ve kaç ürünün görüneceğini belirlemek isteyebilir.
İşaretlemeniz bir bölüm dosyasında yer alıyorsa, müşterilerin ızgarayı çevrimiçi mağaza düzenleyicisinden özelleştirmesine olanak tanıyan bölüm ayarları oluşturabilirsiniz. Müşterinizin art arda birkaç ürün seçmesine olanak tanıyan bir ayar yapılandırması şöyle görünebilir:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Burada ayarın, çevrimiçi mağaza düzenleyicisinde açılır bir seçenek çıkaracak bir select türü olduğunu görebilirsiniz. Ayarı açıklamak için bir label özelliği de vardır.
id özelliği düzenleyicide görünmeyecektir, ancak buna bir değişken oluşturmak için başvurabiliriz. Bölüm nesneleriyle oluşturulan değişkenler için yaygın bir kullanım durumu, hangi ayarların seçildiğine bağlı olarak sınıf adlarını değiştirmek için işaretleme içinde bunlara başvuruda bulunmaktır.
Bu efekti elde etmek için, bölüm nesnesinin bir özelliği olarak çevrimiçi mağaza düzenleyicide seçilen value çıkarmak için Liquid'i kullanabiliriz. Bu nesne {{ section.settings.product_number }} olarak ifade edilecek ve seçilen seçenek hangi değerse çıktı verecektir.
Buna bakmanın bir yolu, bölüm ayarında atadığımız id , seçilen seçenekteki değer için bir "yer tutucu" haline gelmesidir.
Ardından, bu nesneyi alıp koleksiyonun sınıf adına ekleyebiliriz. Bu, seçilen seçeneğe göre sınıf adının değişmesine olanak tanır ve her sınıf adı için farklı CSS kuralları oluşturabilirsiniz.
Değişkeni mevcut koleksiyon sınıfı adına eklediğimizde şöyle görünecektir:
<div class="grid-collection-{{ section.settings.product_number }}"> Burada, bölüm nesnesinin, bölüm ayarının id başvurduğunu görebilirsiniz. Bu bölüm nesnesi tarafından çıkarılan değer, çevrimiçi mağaza düzenleyicisinde seçilen değer tarafından belirlenir. Örneğin, açılır kutumuzda "üç" seçilirse, bu, işaretlemenin şu şekilde çıkmasına neden olur:
<div class="grid-collection-three"> Artık stil sayfamıza geri dönebilir ve grid-collection-two , grid-collection-three ve grid-collection-four için farklı CSS kuralları ayarlayabiliriz. Bunlar şöyle görünür:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } grid-template-columns özelliği, ızgara içinde kaç tane sütun görüneceğini ve bunun sonucunda koleksiyon sayfasında bir satırda kaç tane ürünün görüneceğini belirler. Bu nedenle, her sınıf, benzersiz sınıf adına karşılık gelen grid-template-columns özelliği için farklı bir değere sahip olacaktır.
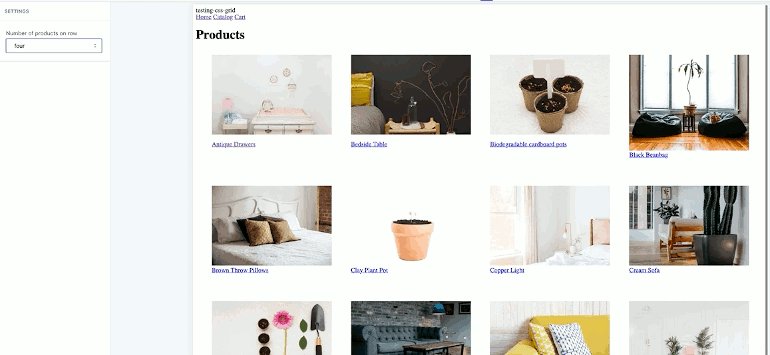
Artık bir müşteri çevrimiçi mağaza düzenleyicisine gidip "Satır başına ürün sayısı" seçeneğini belirlediğinde, ızgara bunu yansıtacak şekilde ayarlanacaktır:

Son olarak, daha küçük ekranlar için farklı CSS Izgara kuralları olması için medya sorguları ekleyebiliriz. Bu, ızgaranın daha küçük cihazlarda çok fazla ürün sütunu ile görünmesini önleyecek ve bu da ürünlerin ekran dışında görünmesine neden olacaktır.
collection-grid sınıfının her varyasyonu, gridin iki veya bir sütuna düşeceği farklı kurallar atanabilir. Bu, stil sayfanızda ayarlandığında şöyle görünebilir:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } Müşterinizin özel gereksinimlerine ve kullandıkları resimlere göre img_url filtresi için piksel boyutlarını ve değerlerini ayarlamanız gerekebilir. Ancak bu yöntem, kendi özel tema derlemelerinizdeki koleksiyon sayfaları için bir CSS Izgara sistemi kullanmaya nasıl başlayacağınızı gösterecektir.
Izgarayı Genişletme
Koleksiyon sayfalarınıza bir CSS Izgarası uyguladıktan sonra, Shopify temalarınızda sağlam web sitesi düzenlerinin uygulanabileceği diğer alanları düşünmeye başlayabilirsiniz. Örnek olarak, bir ızgarada resim galerisi bölümleri oluşturmak ve çeşitlilik için düzensiz şekilli hücreler eklemek mümkündür.
Shopify'da CSS Grid kullanırken çeşitli fırsatlar vardır ve her biri potansiyel olarak tema projelerinize daha fazla değer katar. Bu makalenin yardımıyla CSS Grid çerçevesini tüm tema projelerinize genişletebilirsiniz.
