CSS Üreticileri
Yayınlanan: 2022-03-10Geçen hafta CSS Denetleme araçlarına baktık ve bu hafta CSS ile ilgili her şey için yararlı jeneratörlere bakacağız: degradelerden gölgelere ve bezier eğrilerinden üçgenlere ve tür ölçeklerine. Alet kemeriniz için sadece birkaç faydalı araç, yakınınızda.
CSS hakkında daha fazlası:
- CSS Denetim Araçları
- Bugün CSS ile Yapabilecekleriniz
- Yararlı DevTools İpuçları ve Kısayollar
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
CSS Gölge Oluşturucu
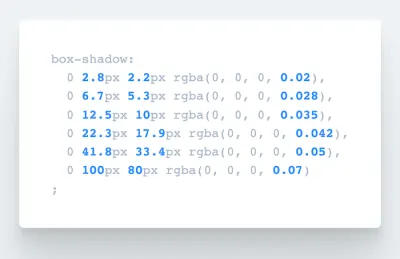
Gerçekten pürüzsüz, katmanlı kutu gölgeleri için otomatik olarak CSS kodu oluşturacak bir araç mı arıyorsunuz? Peki, SmoothShadow'u seveceksiniz. Tobias Ahlin Bjerrome tarafından yazılan bir makaleden ilham alan bu şık araç, herkesin ihtiyaç duyduğu kodu anında oluşturmasına yardımcı olmak için oluşturuldu.

Bir kez denedikten sonra, kullanmamak zor olacak. Küçük araç, katmanlı pürüzsüz bir kutu gölgesini görsel olarak tasarlamanıza ve ayrıca bireysel hareket hızı eğrileriyle alfa, ofset ve bulanıklık ayarları yapmanıza olanak tanır. Ve daha da iyi hale geliyor: Aracın yaratıcısı Philipp Brumm, SmoothShadow'u bir Figma eklentisi olarak yayınladı, böylece iş akışınızı her zaman istediğiniz gibi optimize edebilirsiniz.
CSS Sınır Yarıçapı Oluşturucu
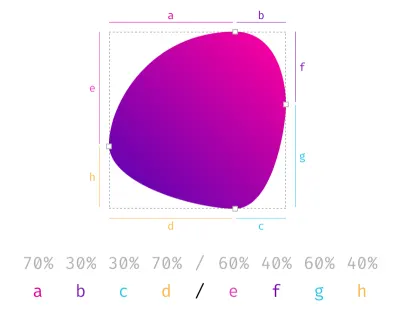
border-radius hakkında düşündüğümüzde, genellikle birkaç basit değer düşünürüz – belki 8px veya 11px veya belki de 16px. Bununla birlikte, border-radius oldukça süslü olabilir ve fantezi-border-radius oluşturucu bunları kolayca oluşturmanıza olanak tanır. Araç, sekiz değeri birleştirerek yalnızca düz yuvarlak şekillerin değil, aynı zamanda organik şekillerin de görselleştirilmesini sağlar. Esasen, yarattığımız şey, son şekli oluşturan örtüşen elipslerdir. Araç ayrıca CLI aracı olarak da mevcuttur, böylece onu yerel olarak da çalıştırabilirsiniz.

Kübik-Bezier Eğrileri Oluşturucu
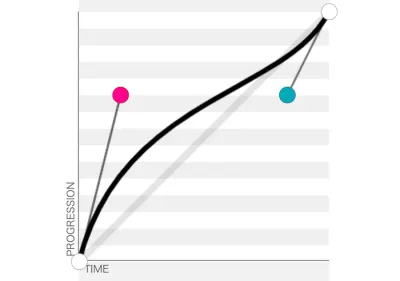
Bazen bir animasyon doğru gelmiyor, değil mi? Belki süre kapalıdır veya gevşeme tuhaftır ve bunu anlamak biraz zaman alabilir. Lea Verou'nun kübik-bezier'ı ile animasyonları önizleyebilir ve karşılaştırabilir , yavaşlatabilir ve hatta görsel olarak ayarlayabilirsiniz. Ardından, projenize hemen eklemek için CSS snippet'ini kopyalayıp yapıştırın.

Temel veya karmaşık CSS @keyframe animasyonlarına ihtiyacınız varsa, Keyframes.app, video düzenleme yazılımına benzer bir görsel zaman çizelgesi düzenleyicisi sağlar. Adımlar ekleyebilir, boyutlandırma ve konumu değiştirebilir, dönüşümler ve renk değişiklikleri uygulayabilir ve CSS'yi kopyalayıp yapıştırabilirsiniz. Ah ve hata ayıklama için Chrome ve Firefox'taki Animasyon panelini de unutmamak gerekir.
Kolaylaştırma Gradyanları
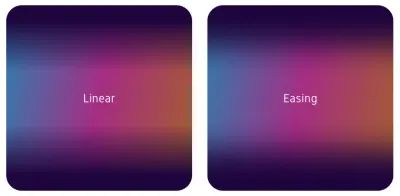
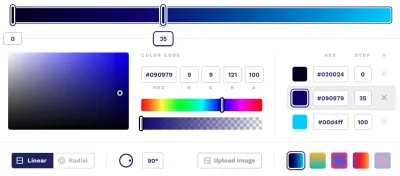
Degradelerle, genellikle bir renkten diğerine geçiş yapan doğrusal degradelere güveniriz. Bununla birlikte, doğrusal gradyanlar, başladıkları veya bittikleri yerde sert kenarlara sahiptir. Geçiş yumuşatma işlevleriyle degradeleri biraz daha iyi hale getirmenin bir yolu var. Bu nedenle Andreas Larsen, CSS'de geçiş yumuşatma degradeleri oluşturmamıza ve önizlememize olanak tanıyan Easing Gradients Editor adlı küçük bir düzenleyici oluşturdu. Araç aynı zamanda Sketch eklentisi ve PostCSS eklentisi olarak da mevcuttur. Bir renk seçici kullanabilirsiniz, ancak ne yazık ki henüz gerçek bir HEX renk değeri ekleyemezsiniz.

Veri Görselleştirme Renk Paletleri
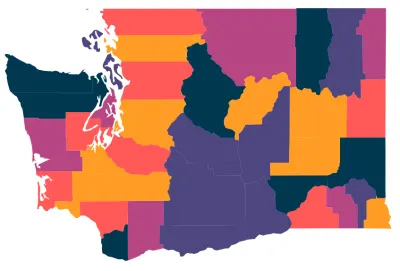
Bazen çok özel bir görev için çok özel bir renk türüne ihtiyaç duyarsınız. Örneğin, pasta grafikler, gruplandırılmış çubuk grafikler, haritalar gibi bir veri görselleştirme projesi üzerinde çalışıyorsanız, muhtemelen görsel olarak eşit uzaklıkta olan bir dizi renge ihtiyacınız vardır. İşte o zaman LearnUI Veri Renk Seçici çok kullanışlı hale gelebilir. Bu gibi durumlarda, kullanıcıların farklılıkları daha hızlı tanımlayabilmeleri için bir dizi ton kullanmak daha iyidir. Sarıyı turuncudan ayırmak , maviyi maviden ayırmaktan daha kolaydır ama %15 daha hafiftir .

Araçla, kaç renge ihtiyacınız olduğunu ve açık veya koyu bir arka plan rengine ihtiyacınız olup olmadığını ve varsayılan bir palet mi, tek bir ton paleti mi yoksa farklı bir renk skalası mı istediğinizi seçersiniz. Sahip olduğunuzda, onaltılık değerleri kopyalayabilir ve bunları Sketch, Figma veya Adobe XD'de kullanmak üzere SVG olarak dışa aktarabilirsiniz.

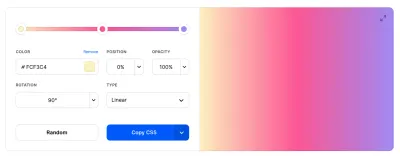
LearnUI ayrıca farklı degrade türleri, enterpolasyon, açı, hareket hızı ve degradenin ne kadar pürüzsüz olmasını istediğinize sahip erişilebilir bir renk oluşturucu ve oldukça gösterişli bir degrade oluşturucu sağlar.
CSS Renk Tonlarından Üçgenlere ve Sahte Verilere
Öğeler ve sözde öğeler için yalnızca CSS üçgen stilleri bulmanız gerektiğini hayal edin. Veya belirli bir rengin tonlarını ve tonlarını keşfederek renk paletini biraz iyileştirebilirsiniz. Veya sayfanın bir bölümü için doğrusal ve radyal bir CSS gradyanı oluşturabilirsiniz. Hepsini manuel olarak yapmanıza veya bu CSS parçacıklarını web'in her yerinde bulmaya çalışmanıza gerek yok. Onları her zaman Omatsuri'de bulabilirsiniz.

Omatsuri, Japonca'da festival anlamına gelir ve site, günlük kullanım için açık kaynaklı tarayıcı araçlarının sevimli küçük bir festivalidir. Sitede bir üçgen oluşturucu, bir renk gölgesi oluşturucu, bir degrade oluşturucu, sayfa bölücüler, SVG sıkıştırıcı, SVG → JSX dönüştürücü , sahte bir veri oluşturucu, CSS imleçleri ve klavye olay kodları bulacaksınız. Vitaly Rtishchev ve Vlad Shilov tarafından tasarlanmış ve inşa edilmiştir. Sitenin kaynak kodu da mevcuttur.
Yüksek Karşıtlık Oluşturuculu CSS Yerleşimi
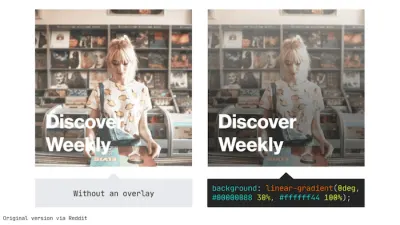
Metnin arka plan görüntüsüne karşı daha iyi öne çıkmasını istiyorsanız, küçük bir numara var: Renk kontrastını iyileştirmek için görüntünün üzerinde belirli bir opaklığa sahip bir CSS linear-gradient kaplaması kullanabilirsiniz. Spotify, örneğin, tekniği kullanır.

Tüm bunlar yalnızca bir kod satırı gerektirse de, yanıtlanması gereken bir soru daha var: Bindirme için kullanılacak opaklık nasıl belirlenir? Optimal Yer Paylaşımı Bulucu, öğrenmenize yardımcı olur. Bir resim yüklersiniz, metninizi girersiniz ve kaplamanızı ve metin renklerinizi seçersiniz ve araç size kaplamanın resminize uygulandığında nasıl göründüğünün bir önizlemesini ve ayrıca optimum kaplama opaklığını gösterir. Uzun bir yol kat eden küçük bir ayrıntı.
CSS Renk Paleti Oluşturucu
Renk paletinizi oluşturmak için pek çok harika araç var, ancak Coolors.co paletler oluşturmak ve bir rengin farklı tonlarını keşfetmek için yeterli olan biraz şık bir araçtır. Fotoğraftan veya fotoğraflardan oluşan bir kolajdan bir palet oluşturabilir, renk körlüğünü test edebilir ve tonu, doygunluğu, parlaklığı ve sıcaklığı hızla ayarlayabilirsiniz. Açıkçası, aynı zamanda trend olan renk paletlerine de sahip.

Ayrıca iki renk arasında bir degrade paleti oluşturabilir ve kendi degradenizi oluşturup CSS olarak dışa aktarabilirsiniz. Araç bir iOS uygulaması, Adobe eklentisi ve Chrome uzantısı olarak mevcuttur.

Araç kutunuzdaki degradeler için biraz daha karmaşık bir şeye ihtiyacınız varsa, CSSGradient.io tüm degrade ihtiyaçlarınız için başka bir araçtır - ister çizgisel ister radyal degradeler, renk tonları veya degrade arka planlar olsun.
Ayrıca Gradient Generator, seçtiğiniz iki renkten 1 ila 40 kademeli gradyan oluşturur. Her degrade otomatik olarak HEX, HSL ve RGB formatlarında sunulur - tek yapmanız gereken değere tıklamak ve hemen panonuza kopyalanacaktır.
CSS Renk Gradyanları Oluşturucu
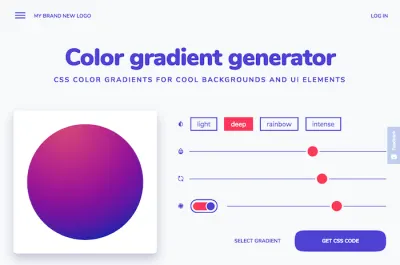
Renk gradyanı oluşturmak için renkleri elle seçmek, tasarım deneyimi ve renk uyumunu iyi anlamayı gerektirir. Bir arka plan veya UI öğeleri için bir degradeye ihtiyacınız varsa, ancak görevi kendiniz halletmek için yeterince kendinize güvenmiyorsanız (veya aceleniz varsa), My Brand New Logo'daki kişilerin oluşturduğu renk gradyan üreteci arkanı kolluyorum.

Renk gradyan algoritmaları tarafından desteklenen jeneratör, seçtiğiniz bir renge dayalı olarak iyi dengelenmiş gradyanlar oluşturur. Hafiften sedef efektine ve yoğun, derin renk geçişine kadar uzanan dört farklı renk geçişi stili vardır. Degradeyi kaydırıcılarla ayarlayabilir ve sonuçtan memnun olduğunuzda, projenizde kullanmak için oluşturulan CSS kodunu kopyalayıp yapıştırabilirsiniz.
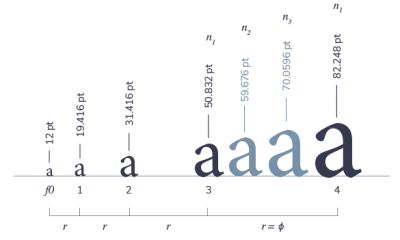
CSS Tipi Ölçek Oluşturucu
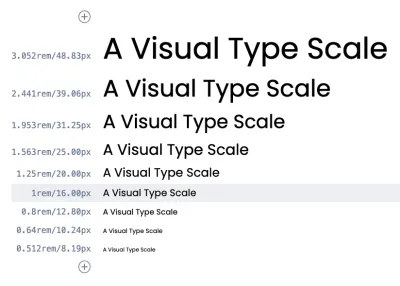
Peki ya hem mobilde hem de masaüstünde iyi çalışan güvenilir bir tipografik sistem oluşturmak istiyorsanız? Genellikle, paragraflardan resim yazılarına ve başlıklara kadar her şey için bir tipografik hiyerarşi sağlayan yerleşik tipografik ölçeklere güvenirsiniz. Type-Scale by Jeremy Church, tipografik bir ölçek oluşturmanıza ve onu CSS'ye aktarmanıza yardımcı olan harika bir küçük araçtır. Küçük ölçekler genellikle mobil görünümler için uygundur, orta ölçekler masaüstü görünümü için iyi çalışabilir ve büyük ölçekler pazarlama siteleri için iyi sonuç verebilir.

Araç, Major Third'den Perfect Fifth'e kadar önceden tanımlanmış 8 uyumlu tip ölçek (ancak özel bir tane de tanımlayabilirsiniz) sağlar ve belirli bir geometrik artış oranıyla bir yazı tipi boyutu dizisi oluşturur. line-height ve gövde ağırlığı gibi ayarları düzenleyebilir, önizleme metnini iyileştirebilir ve oluşturulan CSS'yi alabilir veya CodePen'de bir tür örneği ile düzenleyebilirsiniz. Alternatif olarak, Tim Brown'ın eski ModularScale.com sitesine de göz atabilirsiniz.

Başka bir güzel araç, Tim'in ve Jeremy'nin araçlarının aksine, üç tanımlayıcı özelliği (ilk terim, artış oranı ve ölçekteki boyutların sayısı) kullanarak modüler bir ölçek oluşturan Jean-Lou Desire'ın Tipografik Ölçek Hesaplayıcısıdır. müzik ölçeği. Sonuç, örneğin daha küçük yan notlar veya büyük blok alıntılar için - daha fazla değer oluşturmak için birkaç seçenekle, tasarımcılar için daha yumuşak bir boyutlandırmadır.
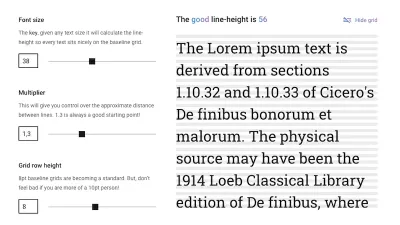
Çizgi Yüksekliği Hesaplayıcı
Taban çizgisi ızgarasına dayalı bir tür ölçeği oluşturuyorsanız, yanıtlanması gereken zor bir soru vardır: Ölçeğinizdeki her metin boyutu için doğru satır yüksekliği nedir? Fran Perez'in İyi Çizgi Yüksekliği hesaplayıcısı sizin için matematiği yapar.

Sonuçları hesaplamak için yalnızca üç parametre girmeniz yeterlidir: yazı tipi boyutu, çarpan ve ızgara satır yüksekliği. Yazı tipi boyutu, metninizin satır taban çizgisi ızgarasına güzel bir şekilde oturmasını sağlamanın anahtarıdır, metin boyutu ne olursa olsun, çarpan size satırlar arasındaki mesafe üzerinde kontrol sağlar ve ızgara satırı yüksekliği satır taban çizgisi ızgaranızdaki her satırın yüksekliğini tanımlar.
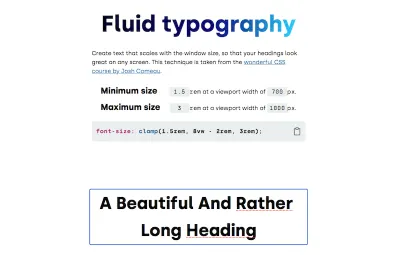
Akışkan Başlık Jeneratörü
clamp() sayesinde, görünüm alanıyla birlikte büyüyen ancak tanımladığınız minimum ve maksimum yazı tipi boyutunun altına veya üstüne çıkmayan bir yazı tipi boyutu ayarlayabilirsiniz. Akışkan başlığınız için mükemmel CSS değerlerini bulmanıza ve farklı görünüm pencerelerinde nasıl ölçeklendiğini kontrol etmenize yardımcı olmak için Erik Andre Jakobsen Akışkan Tipografi aracını oluşturdu.

clamp() kuralı hesaplayın. (Büyük önizleme) Minimum ve maksimum yazı tipi boyutunun yanı sıra minimum ve maksimum görüntü alanı genişliğini girersiniz ve araç sizin için yalnızca clamp() kuralını hesaplamakla kalmaz, aynı zamanda gerçek bir başlığa uygulandığında spesifikasyonların nasıl göründüğünün bir demosunu da gösterir.
Projeniz için clamp() kuralını anlamanıza yardımcı olacak başka bir yardımcı üretici, Maxime Roudier'den geliyor. Erik'in aracına benzer şekilde çalışır, ancak aynı zamanda somut minimum ve maksimum değerler girmek yerine bir kaydırıcı ile ayarladığınız bir yazı tipi ailesi ve bir aralık seçmenize olanak tanır.

CSS Capsize Oluşturucu
Yükleme sırasında yön bozukluğunu ve pahalı düzen kaymalarını en aza indirmek için, geri dönüş yazı tipini web yazı tipiyle eşleştirmemiz gerekir. Monica Dinculescu'nun yazı tipi stili eşleştiricisi, geri dönüş yazı tipini ve amaçlanan web yazı tipinin x yüksekliklerini ve genişliklerini eşleştirerek sarsıcı değişimi en aza indirmemizi sağlar ve aynı şeyi yeni CSS özellikleriyle yapmak için f-modlarından yararlanabiliriz.

Varsayılan olarak, birçok yazı tipi önceden tanımlanmış kenar boşlukları ve satır aralarında gelir; bu nedenle, bir yedek yazı tipi ve bir web yazı tipi farklıysa, tüm düzen önemli ölçüde değişecektir. Capsize, büyük harflerin yüksekliği ızgaranızın katı olacak şekilde yazı tipi boyutunu ayarlar. Bunu, büyük harflerin üzerindeki ve satır taban çizgisinin altındaki boşluğu kırparak yapar. Bu nedenle, bir geri dönüş yazı tipinde ve bir web yazı tipinde aynı satır yüksekliğini koruyarak, araç, anahtarın sorunsuz olduğundan emin olmak için "sihirli sayılar" üretir.
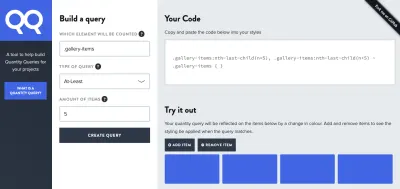
CSS Karmaşık Seçici Oluşturucu
Bir öğe tablosu oluşturmanız gerektiğini düşünün. 3 veya daha az öğe varsa, ancak daha sonra 6 ve 8 öğe için iki tam satıra yayılıyorsa, yalnızca 10 öğe ve daha fazlasını içeren bir kart listesi olarak bunları aynı satırda tutmak isteyebilirsiniz. Nasıl inşa edersin? Bu durumların çoğu CSS Izgarası ve Flexbox ile düzeltilebilirken, bazen oldukça karmaşık bir CSS seçiciye ihtiyaç duyan oldukça karmaşık bir durumla karşılaşabilirsiniz.

Bu amaçla, Drew Minns, Kardeş sayısına göre öğelere stillerin uygulanmasına izin veren karmaşık CSS seçicileri olan Miktar Seçiciler için bir oluşturucu oluşturmuştur. Örneğin, en az 5 öğe ve kardeş veya en fazla 10 veya belki de 3 ila 5 öğe olduğunda tüm öğelere stiller uygulamak istediğinizde.
Son seçicinin anlaşılması kolay olmayabilir, bu nedenle kodda neyi hedeflemesi gerektiğine dair uygun bir açıklama sağladığınızdan emin olmaya değer.
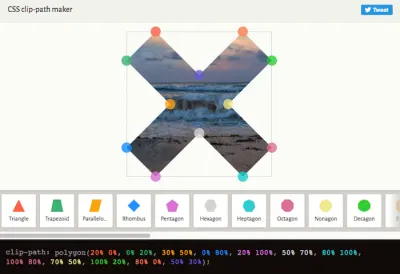
CSS clip-path Oluşturucu
clip-path özelliği sayesinde, basit bir daire, süslü bir çokgen veya hatta bir SVG kaynağı olsun, bir öğeyi temel bir şekle kırparak CSS'de karmaşık şekiller oluşturabiliriz. CSS clip-path oluşturucu Clippy, doğrudan tarayıcınızda klip yolları oluşturmanıza ve özelleştirmenize yardımcı olan görsel bir araçtır.

Başlamak için Clippy'nin menüsünden bir şekil ve bir demo arka planı seçin. Ardından, istediğiniz şekli oluşturmak için şeklin noktalarını sürükleyebilirsiniz - renk kodlu CSS, değişikliklerinizi anında yansıtmakla kalmaz, aynı zamanda seçimlerinizin kodu nasıl etkilediğini anlamanıza yardımcı olmak için onları vurgular.
Tüm clip-path olayı size hala biraz soyut geliyorsa veya bunun gerçek bir projede nasıl kullanılacağına dair harika bir örnek arıyorsanız, Mikael Ainalem'in clip-path oluşturduğu açılır pencere efektini kontrol ettiğinizden emin olun. clip-path .
CSS Izgara Düzeni Oluşturucu
CSS Izgara Düzeni oldukça basit olabilir, ancak bazen düzeniniz için doğru davranışın ne olacağını bulmak için Izgara özellikleriyle oynamak isteyebilirsiniz. Başlamak için Sarah Drasner'ın CSS Grid Generator, Drew Minns' Griddy, Ali Alaa'nın CSS Grid Cheat Sheet Generator ve LenioLabs' LayoutIt'ı kullanabiliriz - bunların tümü ızgara ve kapsayıcıların yanı sıra boşlukları tanımlamanıza izin verir ve CSS'yi hemen oluşturur. Flexbox hakkında daha fazla rehberliğe ihtiyacınız varsa, Flexbox Patterns oynamak için birçok örnek içerir.

Veya tek satırlık CSS çözümleri kullanabilirsiniz. Una Kravets, on modern CSS düzeni ve boyutlandırma tekniğinden oluşan bir koleksiyon olan 1-Satır Düzenleri oluşturdu. En büyük gizemle başlayan (merkezleme) ve klasik Kutsal Kase Düzeni ve “Yapısız Gözleme”den clamp() uygulamasına ve en boy oranına saygı duymaya kadar her şeyi kapsayan Una'nın koleksiyonu, hayatınızı değiştirecek küçük bilgilerle dolu. geliştirici olarak daha kolay.
Her teknik bir demo, kurcalamak için bir CodePen ve tarayıcı desteği hakkında bilgi ile birlikte gelir. Una ayrıca her tek satırlık harikayı daha ayrıntılı olarak açıkladığı bir video kaydetti. İster acemi ister profesyonel olun, bu kaynak kesinlikle işinize yarayacaktır.
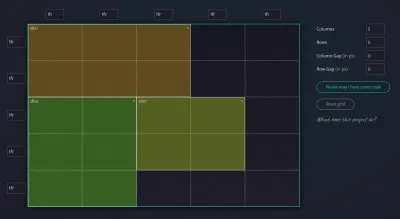
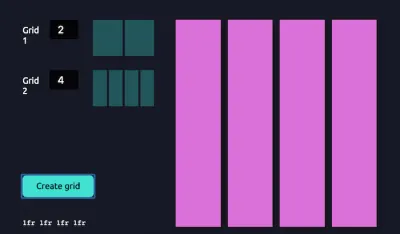
CSS Bileşik Izgara Oluşturucu
Bileşik ızgaralar muazzam bir esneklik ve yaratıcılık için çok fazla alan sunar. Bir sayfada herhangi bir türde (sütun, modüler, simetrik ve asimetrik) iki veya daha fazla ızgaradan oluşur, ayrı alanları kaplayabilir veya üst üste gelebilirler.

Bileşik ızgaralar oluşturmanıza ve sonsuz varyasyonlar çizerek zamandan tasarruf etmenize yardımcı olacak küçük bir araç şimdi Michelle Barker'dan geliyor: bileşik ızgara oluşturucu. Tek yapmanız gereken, ızgaralarınızın her biri için sütun sayısını girmek ve bunlar bir bileşik ızgarada birleştirilecek. Dijital araç kutunuza harika bir katkı. Baskı projeniz için modüler ızgara, çok sütunlu ızgara veya el yazması ızgarası oluşturmanız gerekiyorsa, Modular Grid Calculator bunu InDesign'da elde etmek için kapsamlı bir açıklama sağlar.
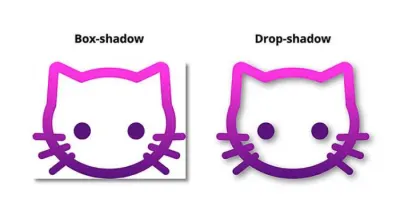
CSS Filtreleri ve Karışım Modları Oluşturucu
CSS alt drop-shadow filtresi mükemmel bir desteğe sahiptir, ancak oldukça azdır - box-shadow ile dolaşmak için size çok zaman kazandırabileceği gerçeği göz önüne alındığında gerçek bir utançtır.

Michelle Barker'ın bir blog yazısında açıkladığı gibi, drop-shadow , tıpkı daha belirgin kardeşi box-shadow gibi x-ofset, y-ofset, bulanıklık yarıçapı ve renk için değerler kullanmanıza izin verir. Bununla birlikte, büyük bir avantaj vardır: gölge, bir öğenin sınırlayıcı kutusuna karşılık gelmez (ki bu genellikle box-shadow kullanıldığında hacklemenin başladığı yerdir), ancak bir görüntünün saydam olmayan kısımlarına karşılık gelir. Örneğin şeffaf bir PNG veya SVG logosuna, hatta kırpılmış bir şekle gölge uygulamak istiyorsanız idealdir.
Dışarıda çok sayıda CSS filtresi var, bu nedenle projeniz için doğru filtre setini bulmanız gerekiyorsa, Mads'in sağladığı bazı hediyelerle birlikte desteklenen tüm filtreleri test etmek için Mads Stoumann'ın CSS Filtre Düzenleyicisi. Açıkçası, CSS de anında oluşturulur.
Filtrelerin ötesinde, CSS karışım modları için de birçok seçenek vardır. Bazı görsel efektlerin birlikte nasıl çalışabileceğinin önizlemesini yapmak isterseniz, Rick Metzger'in CSS Çift Ton Oluşturucusunu kullanabilirsiniz. Araç, yakınlaştırma, aralık, bulanıklık ve görüntü opaklığı için seçeneklerin yanı sıra ön plan ve arka plan görüntüleri için tüm karışım modlarını içerir. Tabii ki, araç aynı zamanda HTML ve CSS de üretir.
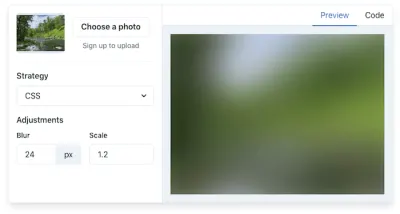
Bulanık Görüntü Yer Tutucuları Oluşturucu
Resim yer tutucusu, bir resim yüklenirken sitenin algılanan performansını iyileştirmenin etkili bir yoludur. Web için en hızlı ve en iyi görünen görsel alıcıları bulma arayışında Joe Bell, kendisi bir çözüm bulmaya karar verdi. Sonuç: Yer tutucu.

Node.js yardımcılarından oluşan bir koleksiyon tarafından desteklenen Plaiceholder, resimlerinizi hafif, bulanık yer tutucu resimlere dönüştürür. Seçilebilecek birkaç yaklaşım vardır: CSS (önerilir), SVG, Base 64, Blurhash ve deneysel Blurhash to CSS.
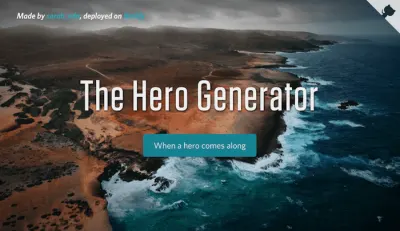
Kahraman Üreticisi
Aynı kahramanı tekrar tekrar uygulamaktan bıktınız mı? Sarah Drasner'ın Kahraman Üreticisi yardım etmek için burada. Tercihlerinize göre yalnızca birkaç tıklamayla duyarlı kahramanlar oluşturmanıza olanak tanır.

Kahraman resminize ne tür bir degrade uygulamak istediğinize, degrade azaltma ve başlık aralığına siz karar verirsiniz. Ve bir düğme eklemek isterseniz, üretici, düğmenin renklerini (vurgulu ve degrade rengi dahil) ve düğme yarıçapını özelleştirme seçenekleriyle sizi de kapsıyor. Sonuçtan memnun kaldığınızda, kodu kopyalayıp yapıştırabilir ve hemen projenizde kullanabilirsiniz. Gerçek bir zaman kazandıran!
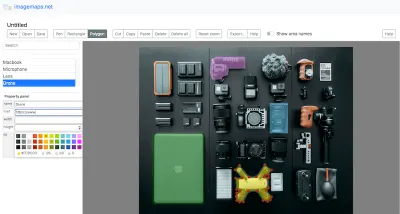
Görüntü Haritaları Oluşturucu
Görüntü haritaları, bir görüntü üzerinde tıklanabilir alanlar oluşturmanıza olanak tanır. Bir resim haritası oluşturmak istiyor ancak tıklanabilir bölgeleri tanımlamak için koordinatlarla uğraşmak istemiyorsanız, imagemaps.net size yardım etmek için burada.

Site, süreci daha basit hale getirmek için grafiksel bir kullanıcı arayüzüne sahiptir. Resminizi yükledikten sonra, tıklanabilir bölgelerinizi çizmek için Kalem, Dikdörtgen ve Çokgen araçlarını kullanabilirsiniz. Bunları özelleştirmek ve en önemlisi işlevselliklerini kazandırmak için her bölgeyi adlandırabilir, bir bağlantı atayabilir ve rengini, yüksekliğini ve genişliğini ayarlayabilirsiniz. “Dışa Aktar” düğmesine tıklamak size HTML haritasını ve projenize kopyalayıp yapıştırabileceğiniz React kodunu sağlar.
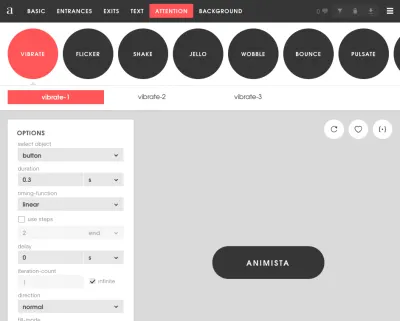
CSS Animasyon Oluşturucu
Biraz eksik gibi görünen bir animasyon ile iyi yapılmış bir animasyon arasındaki farkı söylemek oldukça kolaydır. Ancak ana kare animasyonlarını veya geçişleri manuel olarak ayarlamak oldukça zaman alıcı olabilir. Animista, kutudan çıkar çıkmaz kullanabileceğiniz bir animasyon ve geçiş kitaplığı sağlar. Girişler ve çıkışlar, metin vurguları, düğme eylemleri ve arka plan efektleri için çok sayıda ön ayar vardır. Bir animasyon tanımladıktan sonra, Autoprefixer tarafından oluşturulan kodla birlikte animasyonun CSS snippet'ini kopyalayıp yapıştırabilirsiniz.

CSS Wand, üzerine gelme ve yükleme animasyonları sağlar, ancak Ladda animasyonlarını (yerleşik yükleme göstergelerine sahip düğmeler) ve Eric Spinners'ı (Vue.js entegrasyonu ile) de kullanabilirsiniz. Ve belki de Boop ile vurgulu geçişlere tuhaf bir dokunuş eklemek istersiniz! — yalnızca sözde öğelerle ölçeklendirmeyi unutmayın ve hareketi azaltan kullanıcılar için hareket tercihlerine saygı gösterin.
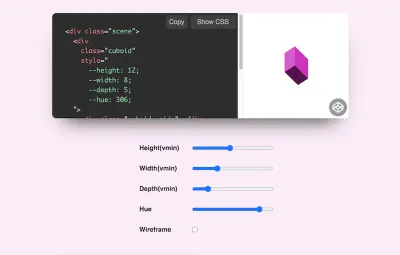
3D CSS Küboid Oluşturucu
Jhey Tompkins, eğlenceli 3D CSS kreasyonlarıyla tanınır. Belki siz fareyi hareket ettirdikçe sihirli bir şekilde değişen helikopterini görmüşsünüzdür? Helikopterin ve bunun gibi diğer deneylerin temeli, kapsamlı CSS özel özellikleriyle kontrol edilebilen duyarlı CSS küpleridir.

Şimdi, 3D fikirlerinizi de hayata geçirmek istiyorsanız, Jhey'in 3D CSS Cuboid Generator'ı yardım etmek için burada. Küboidinizin yüksekliğini, genişliğini, derinliğini ve tonunu belirlemek için kaydırıcıları ayarlamanız yeterlidir; işleri yuvarlamak, bükmek, kaydırmak veya başka herhangi bir plan yapmak için ihtiyacınız olan koda zaten sahipsiniz. İyi eğlenceler!
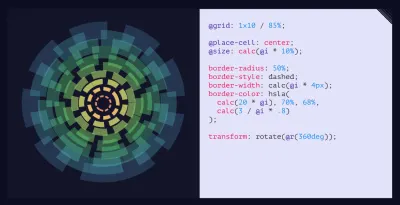
CSS Doodles Oluşturucu
CSS ile en karmaşık mizanpajları hayata geçirebiliriz, ancak aynı zamanda eğlenceli sanat eserleri ve karalamalar da üretebiliriz. Yuan Chuan inşa ettidiv s ızgarası oluşturur. Kaynak kodu GitHub'da da mevcuttur.

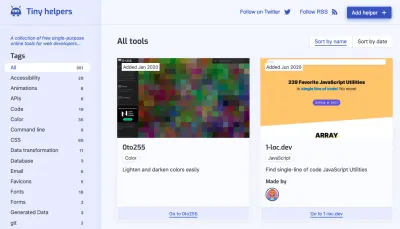
Faydalı Küçük Web Geliştirici Yardımcıları
Hayatınızda birkaç araca daha ihtiyacınız varsa, neyse ki, Tiny Helpers adında en sevdikleri kullanışlı araçları tek bir yerde toplayan birçok iyi web geliştiricisi var. Stefan Judis tarafından sağlanan, her türlü aracı bulacağınızdan emin olabilirsiniz: API'ler, erişilebilirlik ve renkten yazı tiplerine, performansa, düzenli ifadelere, SVG ve Unicode'a.

Tabii ki, Josh W. Comeau'nun ve aynı zamanda Stefan Judis'in kendisinin çok faydalı Twitter ileti dizisi gibi diğer platformlarda paylaşılan çok daha fazlası var. İşinizi daha iyi ve daha hızlı yapmanıza yardımcı olacak bulmaya hevesli olduğunuz şey her neyse, onu orada mutlaka bulacaksınız!
Toplama
Kelimenin tam anlamıyla yüzlerce kaynak var ve burada listelenenlerden bazılarının günlük işlerinizde faydalı olacağını ve en önemlisi bazı zaman alıcı, rutin görevlerden kaçınmanıza yardımcı olacağını umuyoruz. Mutlu üreten!
CSS hakkında daha fazlası:
- CSS Denetim Araçları
- Bugün CSS ile Yapabilecekleriniz
- Yararlı DevTools İpuçları ve Kısayollar
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
