CSS Denetim Araçları
Yayınlanan: 2022-03-10CSS'niz ne kadar büyük? Ne kadar tekrarlayıcı? CSS özgüllük puanınız ne olacak? Bazı beyanları ve satıcı öneklerini güvenle kaldırabilir misiniz ve eğer öyleyse, bunları nasıl hızlı bir şekilde tespit edersiniz? Son birkaç hafta içinde, CSS'mizi yeniden düzenleme ve temizleme üzerinde çalışıyorduk ve sonuç olarak, kopyaları tanımlamamıza yardımcı olan birkaç yararlı araç bulduk. Öyleyse bazılarını gözden geçirelim.
CSS hakkında daha fazlası:
- CSS Üreticileri
- Kapsamlı CSS Düzeni Kılavuzu
- CSS Z-Index'i Yönetme
- CSS'de Şeyler Nasıl Hizalanır?
- Bugün CSS ile Yapabilecekleriniz
- Yararlı DevTools İpuçları ve Kısayollar
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
CSS İstatistikleri
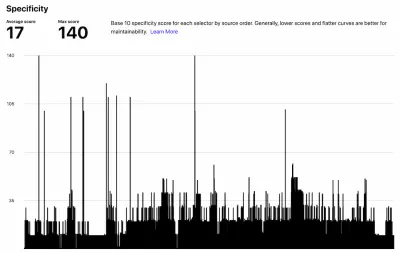
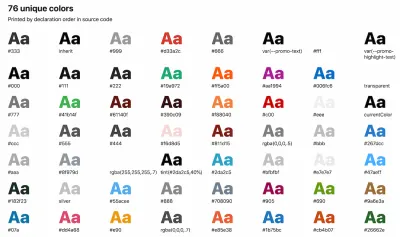
CSS İstatistikleri, bir sayfada istenen CSS dosyalarının kapsamlı bir denetimini gerçekleştirir. Birçok benzer araç gibi, sözde sınıflar ve sözde öğelerle birlikte kurallar, seçiciler, bildirimler ve özelliklerin gösterge panosuna benzer bir görünümünü sağlar. Ayrıca düzen ve yapıdan aralık, tipografi, yazı tipi yığınları ve renklere kadar tüm stilleri gruplara ayırır.

CSS İstatistiklerinin sağladığı kullanışlı özelliklerden biri, bazı seçicilerin ne kadar gereksiz şekilde spesifik olduğunu gösteren CSS özgüllük puanıdır . Daha düşük puanlar ve daha düz eğriler, sürdürülebilirlik için daha iyidir.

Ayrıca kullanılan, bildirim sırasına göre yazdırılan renklere genel bir bakış ve Toplam ve Benzersiz bildirimler için bir puanın yanı sıra, hangi özelliklerin soyutlama oluşturmak için en iyi aday olabileceğini belirlemenize yardımcı olabilecek karşılaştırma çizelgeleri içerir. Bu, CSS'nizdeki ana sorunların nerede olduğunu ve neye odaklanmanız gerektiğini anlamak için harika bir başlangıç.
Sarı Laboratuvar Araçları
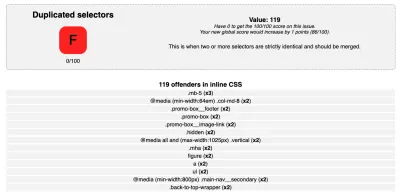
Yellow Lab Tools, web performansını denetlemek için ücretsiz bir araçtır, ancak aynı zamanda CSS'nizin karmaşıklığını ölçmek için bazı çok yardımcı yardımcılar içerir ve ayrıca bu sorunların nasıl çözüleceğine dair eyleme geçirilebilir bilgiler sağlar.

Araç, karmaşık seçiciler ve sözdizimi hatalarının yanı sıra yinelenen seçicileri ve özellikleri , eski IE düzeltmelerini, eski satıcı öneklerini ve gereksiz seçicileri vurgular. Açıkçası, bölümlerin her birine derinlemesine dalabilir ve özellikle hangi seçicilerin veya kuralların üzerine yazıldığını veya tekrarlandığını inceleyebilirsiniz. Bu, düşük asılı meyvelerden bazılarını keşfetmek ve bunları hızlı bir şekilde çözmek için harika bir seçenek.

Yine de biraz daha derine inebiliriz. Eski satıcı öneklerinin genel görünümüne dokunduğunuzda, yalnızca suçluları değil, aynı zamanda bu öneklerin hangi tarayıcıları barındırdığını da kontrol edebilirsiniz. Ardından, çok fazla satıcı öneki sunup sunmadığınızı iki kez kontrol etmek için Browserslist yapılandırmanıza gidebilir ve yapılandırmanızı Browsersl.ist veya Terminal aracılığıyla test edebilirsiniz.
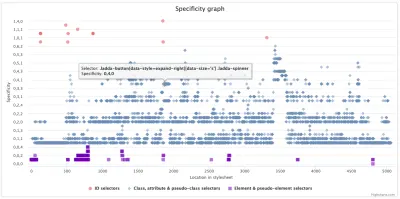
CSS Özgüllük Görselleştiricisi
CSS Özgüllük Görselleştiricisi, bir CSS dosyasında CSS seçicilerine ve bunların özelliklerine genel bir bakış sağlar. Bir stil sayfası gönderdiğinizde, araç bir özgüllük grafiği döndürür. X ekseni, ilki solda ve sonuncusu sağda olacak şekilde soldan sağa doğru düzenlenmiş seçicilerin CSS'deki fiziksel konumunu gösterir. Y ekseni, en altta en az spesifik olandan başlayıp en üstte en spesifik olanla biten seçicilerin gerçek özgünlüğünü gösterir.


Genel olarak, yüksek özgüllük genellikle kırmızı bayraktır , bu nedenle ani bir grafik ve yüksek miktarda gürültüye dikkat edin. Öte yandan, genel olarak düşük özgüllüğe ve düşük miktarda gürültüye sahip yukarı yönlü bir grafik “iyi” olarak kabul edilebilir. Tam seçiciyi görmek veya ilgi alanlarını yakınlaştırmak için fareyi tek veri noktalarının üzerine de getirebilirsiniz.
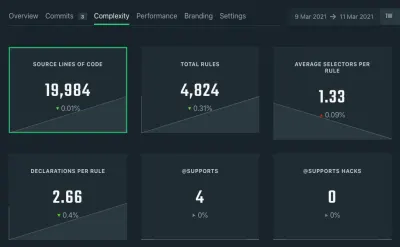
Wallace Projesi
Diğer araçlardan farklı olarak, Bart Veneman tarafından oluşturulan Project Wallace, CSS'nizin zaman içindeki geçmişini de tutar. CI'nizdeki her basışta CSS'yi otomatik olarak analiz etmek için web kancalarını kullanabilirsiniz. Araç, kural başına ortalama seçici , kural başına maksimum seçici ve kural başına bildirimler gibi CSS ile ilgili belirli metrikleri ve ayrıca CSS karmaşıklığına genel bir bakışı inceleyerek CSS'nizin zaman içindeki durumunu izler.

Parker
Katie Fenn's Parker, stil sayfalarınızda metrikleri çalıştıran ve bunların karmaşıklığı hakkında rapor veren bir komut satırı stil sayfası analiz aracıdır. Node.js üzerinde çalışır ve CSS İstatistiklerinin aksine, yerel dosyalarınızı ölçmek için, örneğin oluşturma işleminizin bir parçası olarak onu çalıştırabilirsiniz.
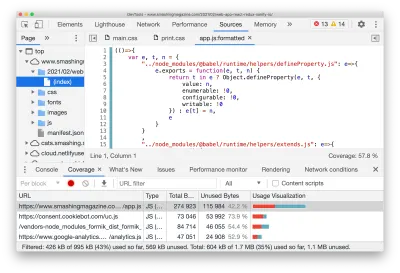
DevTools CSS Denetimi
Elbette DevTools'un CSS genel bakış panelini de kullanabiliriz. (“Deneysel Ayarlar” bölümünden etkinleştirebilirsiniz). Bir sayfa yakaladığınızda, medya sorgularına, renklere ve yazı tipi bildirimlerine genel bir bakış sunar, ancak güvenli bir şekilde kaldırabileceğiniz kullanılmayan bildirimleri de vurgular.
Ayrıca, CSS kapsamı, bir sayfada kullanılmayan CSS'ye genel bir bakış döndürür. Hatta biraz daha ileri gidebilir ve kullanılmayan CSS/JS'yi Puppeteer ile toplu olarak bulabilirsiniz.

"Kod kapsamı" yerindeyken, çok sayıda dokunma, sekme ve pencere yeniden boyutlandırma içeren birkaç senaryodan geçerek DevTools'un topladığı kapsama verilerini JSON olarak dışa aktarıyoruz (dışa aktarma/indirme simgesi aracılığıyla). Bunun da ötesinde, kapsama alanı toplamak için bir API sağlayan Kuklacı'yı kullanabilirsiniz.
Smashing Magazine'deki Faydalı DevTools İpuçları ve Kısayollarında Chrome , Firefox ve Edge'deki bazı ayrıntıları ve birkaç DevTools ipucunu vurguladık.
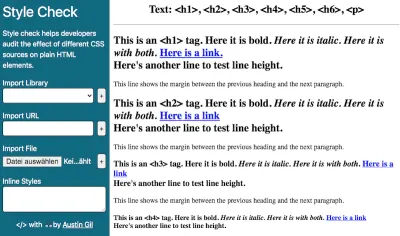
Stil Kontrolü
CSS'nizin HTML öğeleri üzerindeki etkisini genellikle nasıl kontrol edersiniz? Doğrudan projenizde mi yoksa tüm stili bir bakışta görmek için kullandığınız tüm HTML öğelerini içeren özel bir test HTML dosyanız mı var? Austin Gill, benzer bir yaklaşım benimseyen küçük bir araç yarattı: Stil Kontrolü. Avantaj: Kendiniz bir test HTML dosyası oluşturmanız gerekmez, araç bunu sizin için yapar.

Düz HTML öğeleri üzerindeki etkisini denetlemek için .css dosyanızı Stil Kontrolü'ne yüklemeniz yeterlidir. Ayrıca bir kitaplık seçebilir (Bedrocss, Bootstrap, Eric Meyer'in CSS Reset'i ve Normalize.css mevcuttur) veya satır içi stiller girebilirsiniz. Öğeler, başlıklar ve paragraflardan medyaya, listelere ve tablolara, düğmelere, formlara ve ayrıca diğer girdi türlerine ve alt ve üst simge, kod, alıntılar ve çok daha fazlasına kadar uzanır. Kullanışlı küçük bir yardımcı.
Hangi Araçları Kullanıyorsunuz?
İdeal olarak, bir CSS denetleme aracı, CSS'nin oluşturma performansını ne kadar etkilediği ve hangi işlemlerin pahalı düzen yeniden hesaplamalarına yol açtığı hakkında bazı bilgiler sağlar. Ayrıca, hangi özelliklerin oluşturmayı hiç etkilemediğini vurgulayabilir (Firefox DevTools'un yaptığı gibi) ve belki de biraz daha verimli CSS seçicilerinin nasıl yazılacağını önerebilir.
Bunlar, keşfettiğimiz araçlardan sadece birkaçı - darboğazları belirlemek ve CSS sorunlarını daha hızlı çözmek için iyi çalışan hikayelerinizi ve araçlarınızı duymak isteriz. Lütfen bir yorum bırakın ve hikayenizi yorumlarda paylaşın!
Bunun gibi sonraki gönderileri kaçırmamak için dost canlısı e-posta bültenimize de abone olabilirsiniz. Ve elbette, mutlu CSS denetimi ve hata ayıklaması!
