Hareket Eğrileri ile CSS Animasyonunu Yükseltme
Yayınlanan: 2022-03-10transition-timing-function için bazı ön ayarlar sağlar, örneğin bir miktar yumuşaklık ve gerçekçilik ekleyen, ease-in-out ve ease-out ease-in gibi, ancak bunlar çok geneldir, değil mi? Web'deki her animasyon aynı üç zamanlama işlevini izleseydi ne kadar sıkıcı olurdu?UI animasyonu var ve ardından iyi UI animasyonu var. İyi animasyon sizi “Vay canına!” — pürüzsüz, güzel ve hepsinden önemlisi doğal, bloklu, katı veya robotik değil. Dribbble veya UpLabs'ı sık sık kullanıyorsanız, neden bahsettiğimi anlayacaksınız.
Smashing hakkında daha fazla okuma :
- Klip yolu ile SVG ve CSS animasyonları
- Pratik Animasyon Teknikleri
- SVG ile 'elle çizilmiş' Animasyonlar Oluşturma
- Yeni Web Animasyonu API'si
Bu kadar güzel animasyonlar yaratan pek çok harika tasarımcı varken, herhangi bir geliştirici doğal olarak bunları kendi projelerinde yeniden oluşturmak isteyecektir. Şimdi, CSS transition-timing-function için bazı ön ayarlar sağlar, örneğin bir miktar yumuşaklık ve gerçekçilik ekleyen, ease-in-out ve ease-out ease-in gibi, ancak bunlar çok geneldir, değil mi? Web'deki her animasyon aynı üç zamanlama işlevini izleseydi ne kadar sıkıcı olurdu?
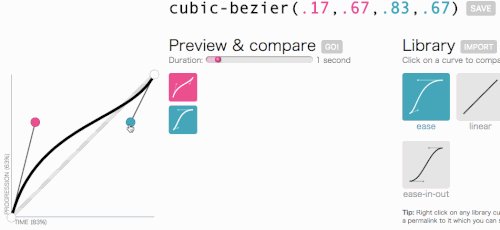
transition-timing-function özelliklerinden biri, kendi zamanlama fonksiyonunuzu oluşturmak için dört sayı iletebileceğiniz cubic-bezier(n1, n2, n3, n4) 'dir. Bu makalenin sonuna doğru, bu dört sayının tam olarak neyi temsil ettiğini bileceksiniz - yine de, inanın bana, kafanızda hayal ettiğiniz geçişi yakalamak için dört sayı bulmak hiç de kolay değil. Ama cubic-bezier ve Ceasar sayesinde buna gerek yok. Bu araçlar, web'e hareket eğrileri getirir.
Hareket eğrileri, öncelikle animatörler tarafından (örneğin, Adobe After Effects'te) gelişmiş, gerçekçi animasyonlar oluşturmak için kullanılır. cubic-bezier ve Ceasar ile bir eğrinin şeklini kolayca değiştirebilirsiniz ve bu dört sayı ( n1, n2, n3, n4 ) sizin için doldurulacaktır, bu kesinlikle harika! Yine de, hareket eğrilerini kullanmak ve bunlardan en iyi şekilde yararlanmak için nasıl çalıştıklarını anlamanız gerekir ve bu makalede yapacağımız şey bu. Hadi başlayalım.
Hareket Eğrilerini Anlama
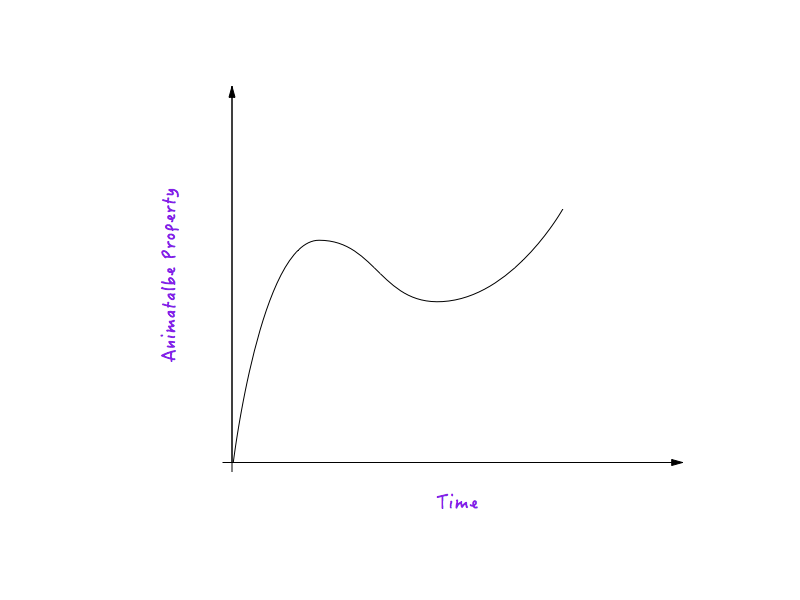
Bir hareket eğrisi, canlandırılabilir herhangi bir özellik ile zaman arasındaki bir çizimden başka bir şey değildir. Hareket eğrisi, etkisi altında çalışan bir animasyonun hızının zaman içinde nasıl değiştiğini tanımlar.

Hareket ettirilebilir bir özellik örneği olarak mesafeyi ( translateX ) alalım. (Açıklama, başka herhangi bir canlandırılabilir özellik için geçerlidir.)

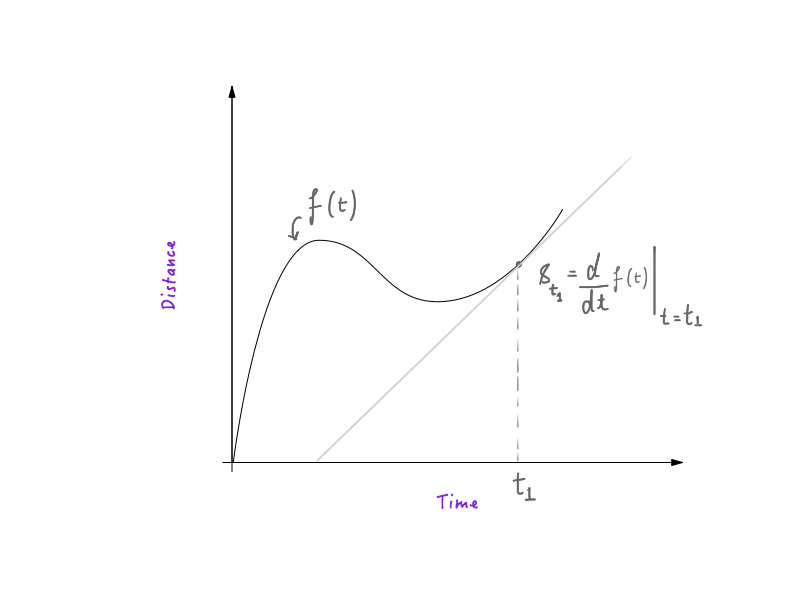
Fizik ve temel matematik ile ilgili herhangi bir deneyiminiz varsa, mesafe-zaman grafiğinden hız çözmenin çok basit olduğunu bilirsiniz. Zamanın bir fonksiyonu olarak mesafenin zamana göre ilk türevi hızdır; bu, bir mesafe-zaman eğrisini takip eden bir nesnenin, eğrinin dik olduğu yerlerde daha yüksek ve eğrinin daha düz olduğu yerlerde daha düşük hıza sahip olacağı anlamına gelir. . Bunun nasıl çalıştığını biliyorsan, harika! Artık hazırsınız ve bir sonraki bölüme geçebilirsiniz.
Artık tasarım ve geliştirmenin farklı bir alan olduğunun ve herkesin aynı geçmişe sahip olmadığının farkındayım. Belki de yukarıdaki iki paragraf sizin için jargondu. Üzülme. Devam edeceğiz ve jargonu anlamlandıracağız.
Aşağıdaki kırmızı kutuyu düşünün. Burada biraz toylaşalım ve kırmızı kutuya “Boxy” diyelim; ona bu şekilde değinmek daha kolay olacaktır. Pekala, Boxy ekranın bir kenarından diğerine doğrusal bir şekilde hareket edecek ve biz onun hareketini analiz edeceğiz.
transition-timing-function ön ayarlarından biri linear . Boxy'yi hareket ettirmek için tek yaptığımız aşağıdaki sınıfı eklemek.
.moveForward { transform: translateX(1000px); } Animasyonu kontrol etmek için Boxy için transition özelliğini aşağıdaki gibi ayarlardık:
#boxy { width: 200px; height: 200px; background: red; transition-property: transform; transition-duration: 1s; transition-timing-function: linear; } Bu, transition belirtmek için çok ayrıntılı bir yoldur. Gerçekte, transition hemen hemen her zaman kendi stenografi biçiminde yazılmış olarak bulacaksınız:
#boxy { width: 200px; height: 200px; background: red; transition: transform 1s linear; }Hadi bakalım.

Robotik, değil mi? Doğrusal olduğu için bu hareketin robotik olduğunu söyleyebilirsiniz, ki bu kesinlikle makul bir cevaptır. Ama nedenini açıklayabilir misin? linear ayarlamanın robotik hareketle sonuçlandığını görebiliriz, ancak sahnenin arkasında tam olarak ne oluyor? İlk önce çözeceğimiz şey bu; İç kısımlara gideceğiz ve bu hareketin neden robotik, bloklu ve doğal olmadığını anlayacağız.
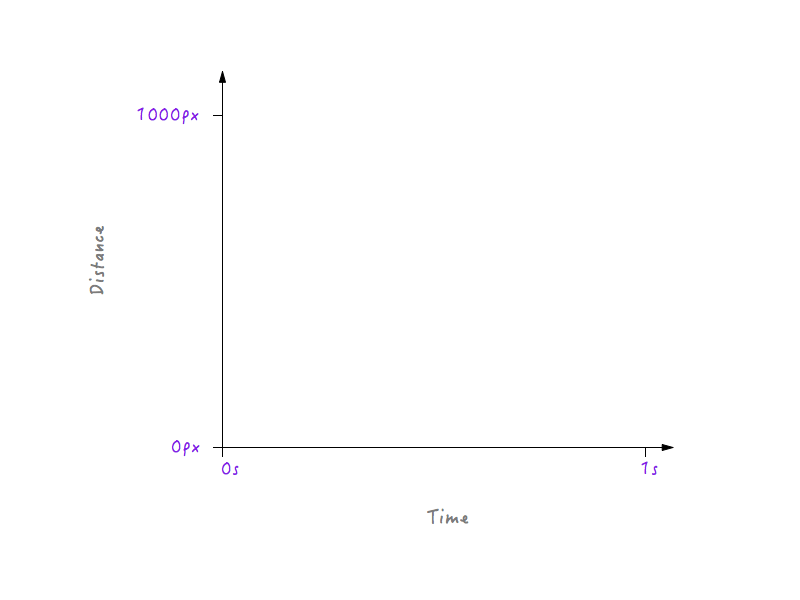
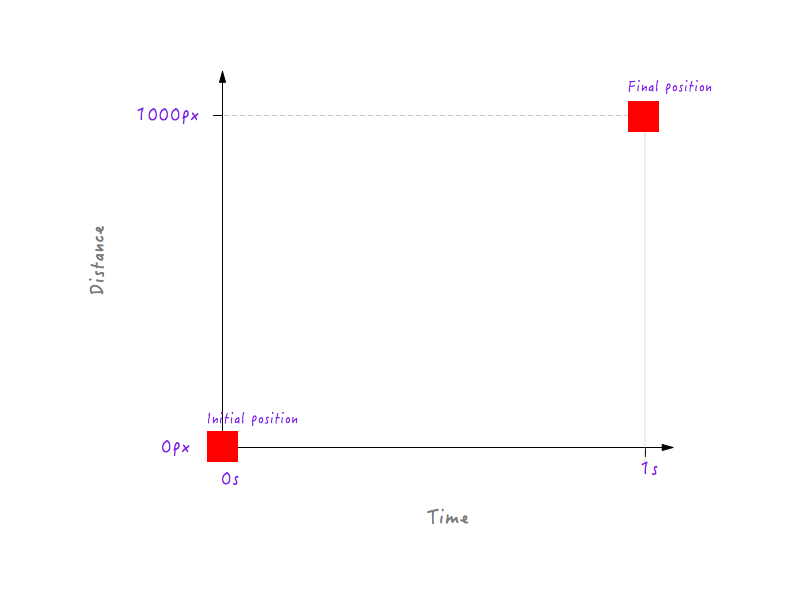
Biraz içgörü kazanıp kazanamayacağımızı görmek için Boxy'nin hareketini çizerek başlayalım. Grafiğimiz, birincisi mesafe ve ikincisi olmak üzere iki eksene sahip olacaktır. Boxy, 1 saniyede (zaman) toplam 1000 piksel (mesafe) mesafe kat eder. Şimdi, aşağıdaki matematikten korkmayın - çok basit.
İşte eksenler belirtildiği gibi çok basit grafiğimiz.

Şu anda, boş. Bazı verilerle dolduralım.
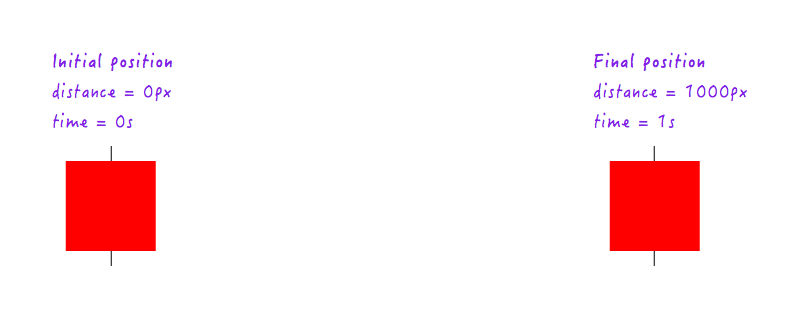
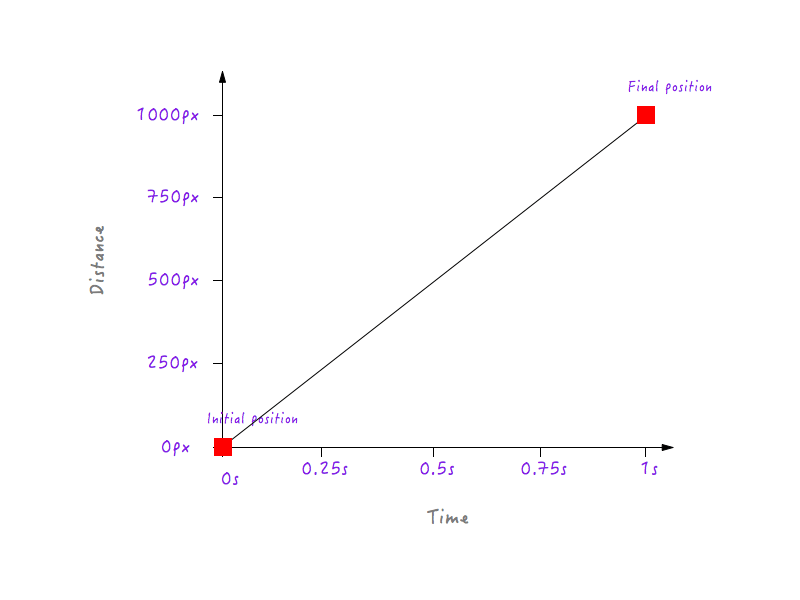
Başlangıç olarak, 0 saniyede, animasyon henüz başlamadığında Boxy'nin ilk konumunda (0 piksel) olduğunu biliyoruz. Ve 1 saniye geçtikten sonra Boxy, ekranın karşı kenarına inerek toplam 1000 piksel yol kat etti.

Bu verileri grafik üzerinde çizelim.

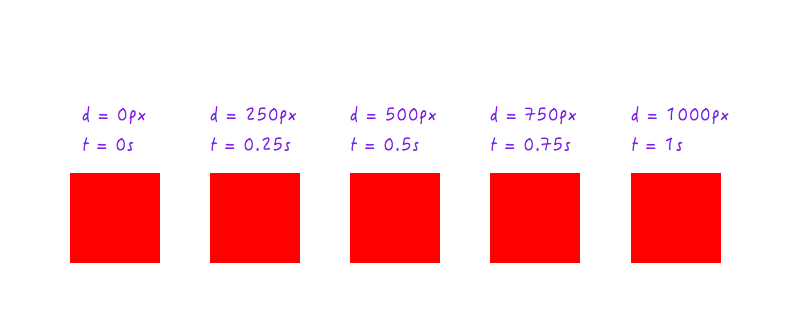
Çok uzak çok iyi. Ancak iki veri noktası yeterli değil - daha fazlasına ihtiyacımız var. Aşağıdaki şekil, Boxy'nin farklı zaman noktalarındaki konumlarını göstermektedir (hepsi yüksek hızlı kameram sayesinde).

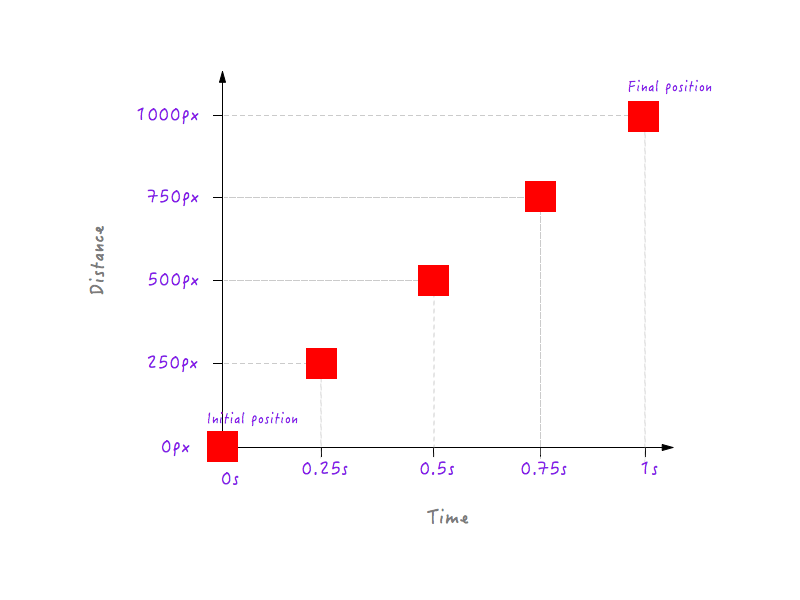
Bu verileri grafiğimize ekleyelim.

Elbette, farklı zamanlar için çok daha fazla veri noktanız olabilir (örneğin, 0,375 saniye, 0,6 saniye, vb.), ancak elimizdekiler grafiğimizi tamamlamak için yeterlidir. Tüm noktaları birleştirerek grafiği tamamladık. Çak beşlik!

Harika, ama bu bize ne söylüyor? Boxy'nin lineer hareketinin neden doğal olmayan ve robotik hissettirdiğini anlamak amacıyla araştırmamıza başladığımızı hatırlıyor musunuz? Bir bakışta, az önce oluşturduğumuz bu grafik bize bununla ilgili hiçbir şey söylemiyor. Daha derine inmemiz lazım.
Grafiği aklınızda tutun ve bir dakikalığına hız hakkında konuşalım. Hızın ne olduğunu bildiğinizi biliyorum - sadece matematiksel terimlerle ifade etmek istiyorum. Devam ederken, hızın formülü şudur:

Bu nedenle, bir araba 1 saatte 100 kilometre yol alıyorsa, hızının saatte 100 kilometre olduğunu söylüyoruz.

Araba hızını iki katına çıkarırsa, aynı aralıkta (1 saat) iki kat mesafeyi (200 kilometre) kat etmeye başlayacak veya başka bir deyişle, 100 kilometrelik orijinal mesafeyi yarı sürede (0.5 saat) kat edecektir. . Mantıklı olmak?
Benzer şekilde, araba hızını yarıya indirirse (yani yarıya yavaşlarsa), aynı aralıkta (1 saat) 50 kilometrelik bir mesafeyi kat etmeye başlayacak, yani ilk 100 kilometrelik mesafeyi kat edecekti. kilometrenin iki katı (2 saat).
Harika! Bu arada, kaldığımız yerden devam edelim. Mesafe ve zaman arasındaki grafiğin Boxy'nin lineer hareketinin neden robotik hissettirdiğini anlamamıza nasıl yardımcı olabileceğini anlamaya çalışıyorduk.
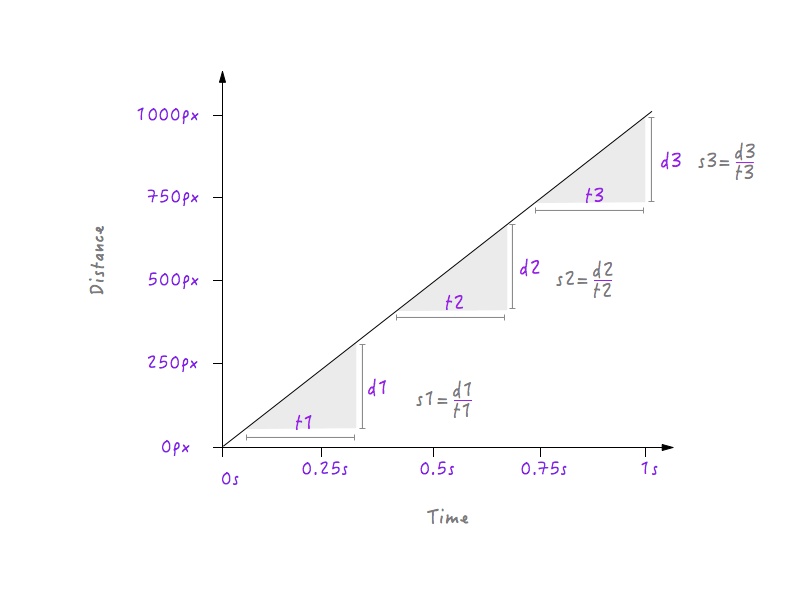
Bekle bir saniye! Mesafe ve zaman arasında bir grafiğimiz var ve hız, mesafe ve zamandan hesaplanabilir, değil mi? Boxy'nin hızını farklı zaman aralıklarında hesaplamaya çalışalım.

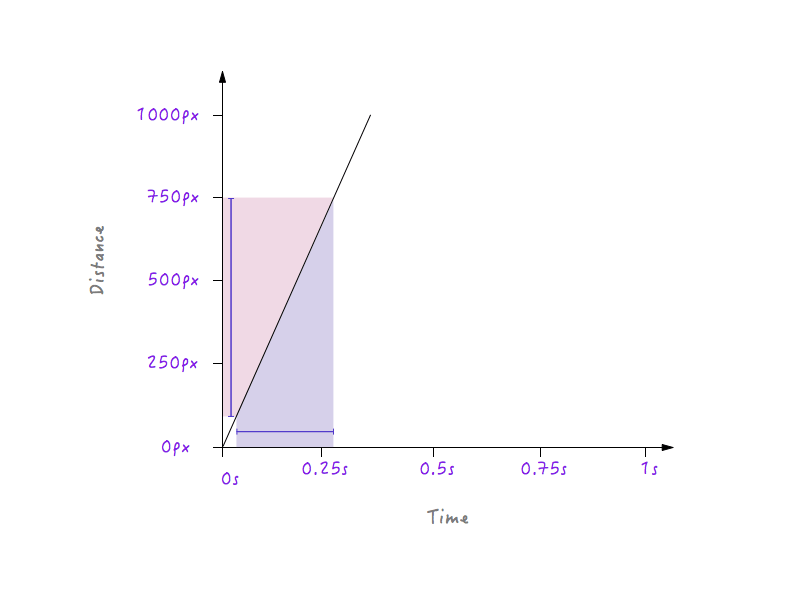
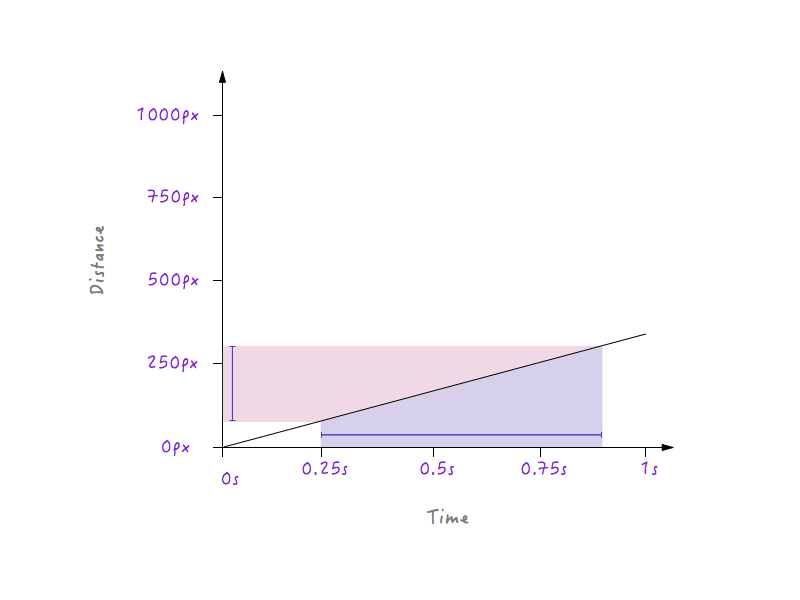
Burada üç farklı zaman aralığı seçtim: biri başlangıca yakın, biri ortada ve biri de son konuma yakın. Görüldüğü gibi, her üç aralıkta da Boxy, saniyede 1000 piksellik tam olarak aynı hıza (s1 = s2 = s3) sahiptir; yani yukarıdaki grafikte hangi aralığı seçerseniz seçin Boxy'nin saniyede 1000 piksel hızla hareket ettiğini göreceksiniz. Bu garip değil mi? Gerçek hayatta her şey sabit bir hızla hareket etmez; yavaş başlarlar, yavaş yavaş hızlarını arttırırlar, bir süre hareket ederler ve sonra durmadan önce tekrar yavaşlarlar, ancak Boxy aniden saniyede 1000 piksellik bir hızla başlar, aynı hızda hareket eder ve aniden tam olarak aynı hızda durur. Bu yüzden Boxy'nin hareketi robotik ve doğal değil. Bunu düzeltmek için grafiğimizi değiştirmemiz gerekecek. Ancak dalmadan önce, hızdaki değişikliklerin mesafe ve zaman arasında çizilen grafiği nasıl etkileyeceğini bilmemiz gerekecek. Hazır? Eğlenceli olacak.
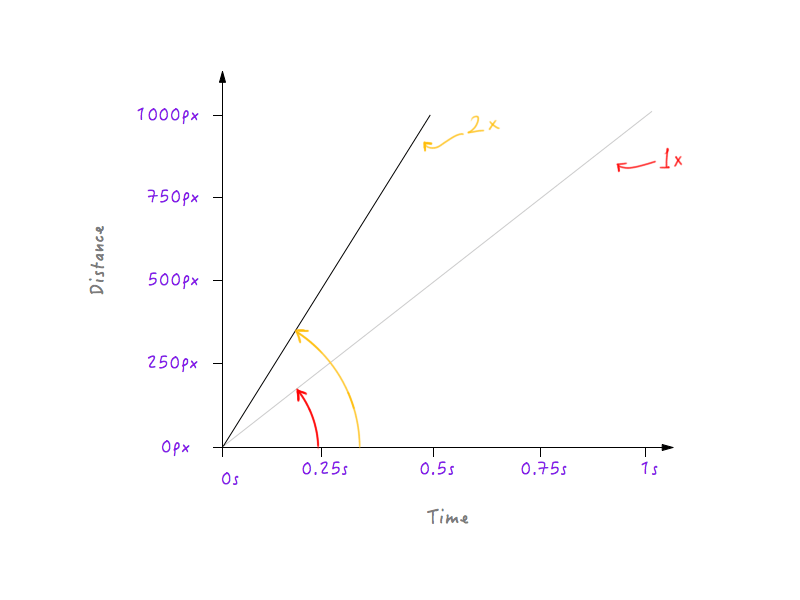
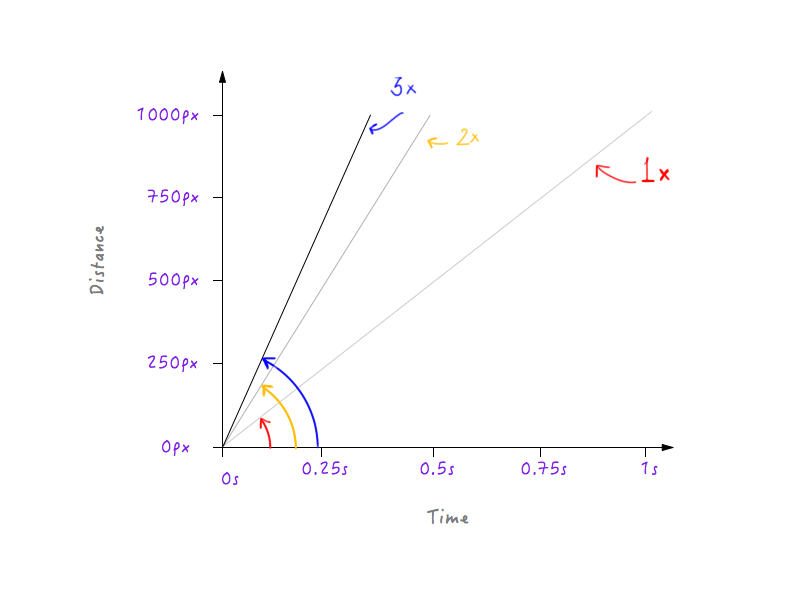
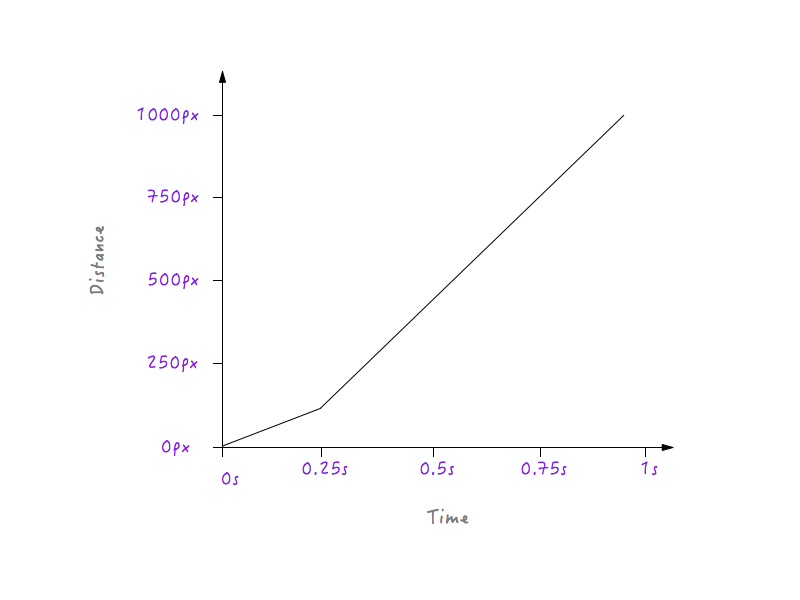
Boxy'nin hızını iki katına çıkaralım ve grafiğin görünümünün yanıt olarak nasıl değiştiğini görelim. Boxy'nin orijinal hızı, yukarıda hesapladığımız gibi, saniyede 1000 pikseldir. Hızı iki katına çıkardığımız için Boxy artık 1000 piksellik mesafeyi yarı sürede, yani 0,5 saniyede kat edebilecek. Bunu bir grafiğe koyalım.


Ya hızı üç katına çıkarırsak? Boxy artık 1000 pikseli zamanın üçte birinde (saniyenin üçte birinde) kapsıyor.

Bir şey fark ettiniz mi? Grafik değiştiğinde, hız arttıkça doğrunun zaman ekseniyle yaptığı açının nasıl arttığına dikkat edin.
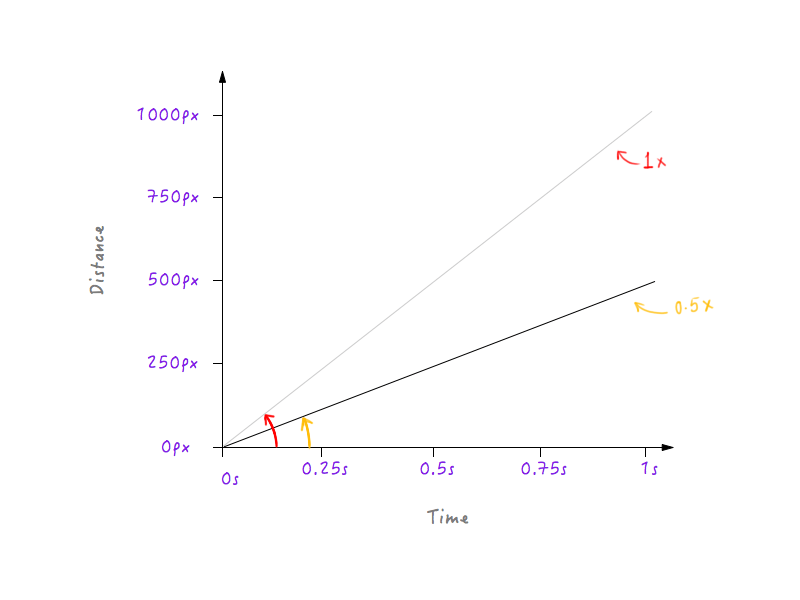
Pekala, devam edelim ve Boxy'nin hızını yarıya indirelim. Hızını yarıya indirmek, Boxy'nin 1 saniyede yalnızca 500 pikseli (orijinal mesafenin yarısı) kapsayabileceği anlamına gelir. Bunu bir grafiğe koyalım.

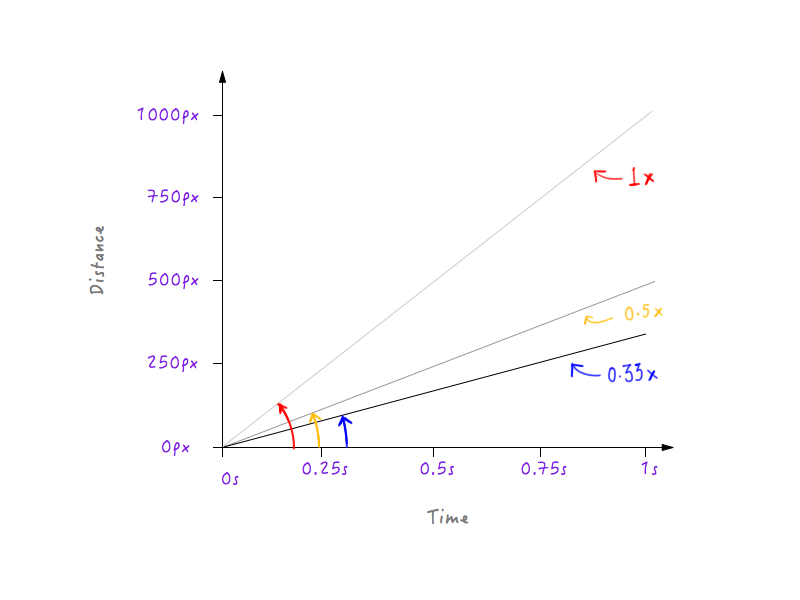
Boxy'yi biraz daha yavaşlatalım, hızı orijinalin üçte biri yapalım. Boxy, orijinal mesafenin üçte birini 1 saniyede kat edebilecek.

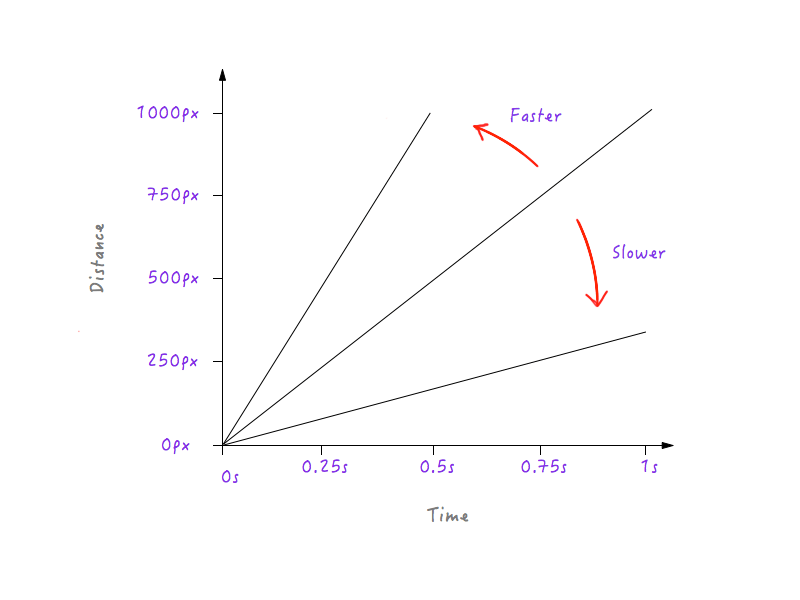
Bir desen gördün mü? Boxy'nin hızını artırdıkça çizgi giderek dikleşiyor ve Boxy'yi yavaşlatırken düzleşmeye başlıyor.

Bu mantıklıdır, çünkü daha dik bir hat için, zamanda küçük bir ilerleme, mesafede çok daha yüksek bir değişime neden olur ve bu da daha fazla hız anlamına gelir.


Öte yandan, daha az dik olan bir hat için, zamanda büyük bir değişiklik, mesafede yalnızca küçük bir değişiklik, yani daha düşük bir hız anlamına gelir.


Yaptığımız tüm değişikliklerle Boxy, sadece farklı hızlarda doğrusal bir şekilde hareket etmeye devam ediyor. Ancak, mesafeye karşı zamana karşı yapılan değişikliklerin hızı nasıl etkileyebileceğine dair yeni edindiğimiz bilgilerle, Boxy'yi doğal ve gerçekçi görünen bir şekilde hareket ettiren bir grafik deneyebilir ve çizebiliriz.
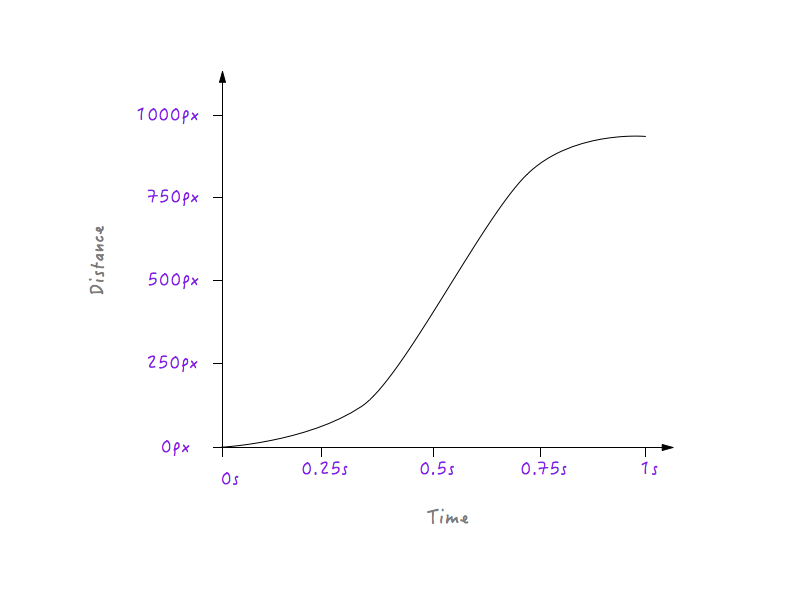
Adım adım ele alalım. İlk olarak, gerçek hayatta işler yavaş başlar ve yavaş yavaş hızlanır. Öyleyse yapalım.
Aşağıda gösterilen grafiğin tüm yinelemelerinde, zıt köşelerdeki noktaların sabit kaldığını fark edeceksiniz. Bunun nedeni, animasyonun çalışma süresini veya Boxy'nin kat ettiği mesafeyi değiştirmememizdir.

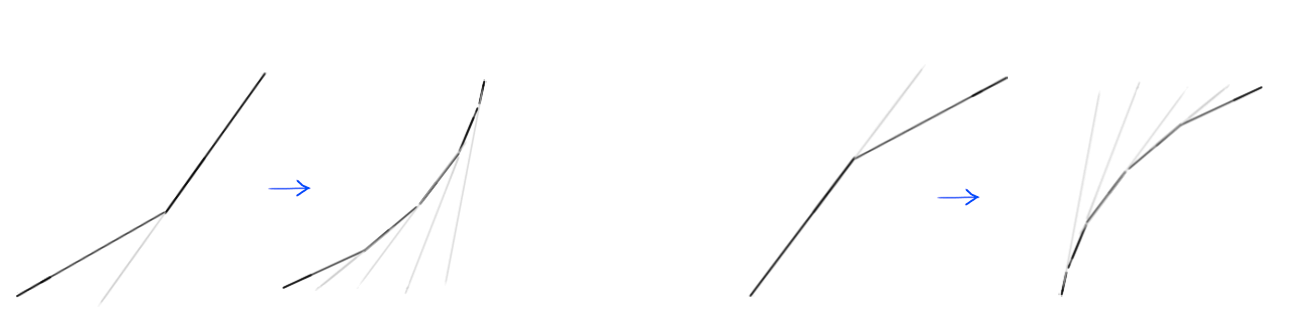
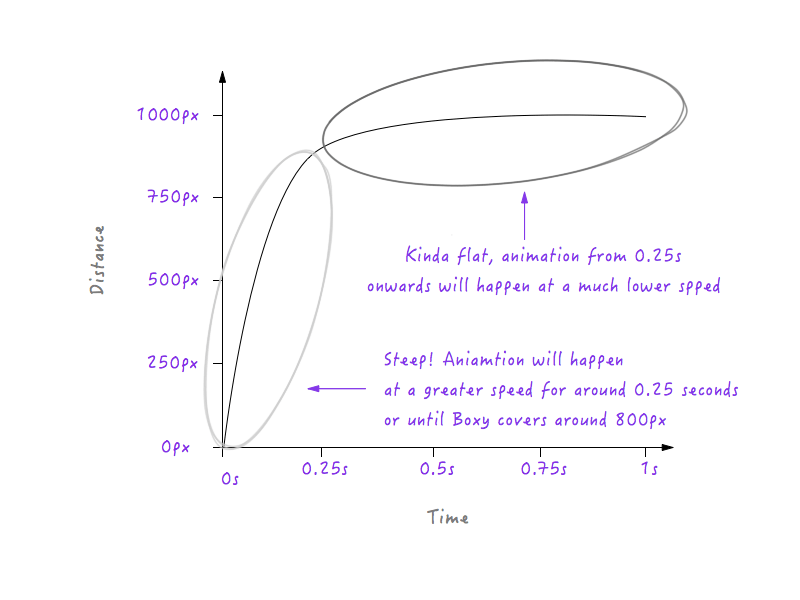
Boxy yukarıdaki grafiği takip edecekse, 0.25 saniye boyunca daha yavaş bir hızda hareket edecektir, çünkü hat 0'dan 0.25 saniyeye kadar daha az diktir ve 0.25 saniye sonra aniden daha yüksek bir hıza geçecektir (nedeni 0.25 saniyeden sonra grafikteki çizgi daha dik hale gelir). Yine de bu geçişi yumuşatmamız gerekecek; herhangi bir köşe istemiyoruz - sonuçta buna hareket eğrisi deniyor. Bu köşeyi bir eğriye çevirelim.

Boxy'nin dinlenme durumundan yavaş yavaş artan hıza geçişine dikkat edin.

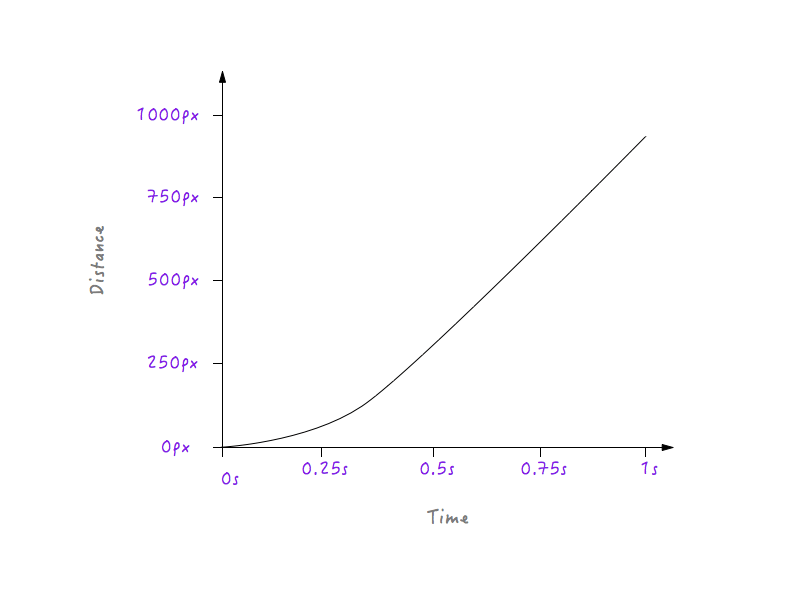
İyi! Ardından, gerçek hayattaki nesneler durmadan önce aşamalı olarak yavaşlar. Bunu yapmak için grafiği değiştirelim. Yine, Boxy'nin yavaşlamaya başlamasını istediğimiz bir zaman noktası belirleyeceğiz. Yaklaşık 0,6 saniyeye ne dersiniz? Burada zaten bir eğriye geçişin köşesini düzelttim.

Boxy go'ya bakın! Çok daha doğal değil mi?

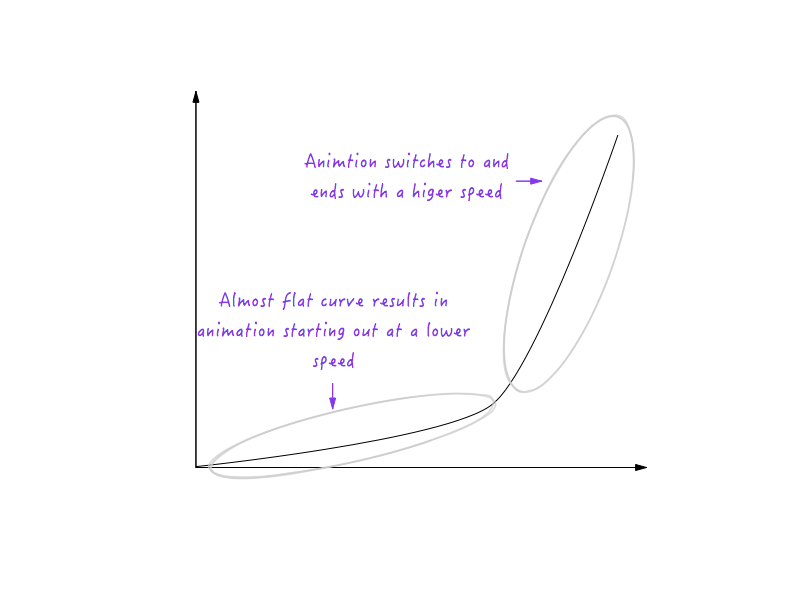
Köşe yerine çizdiğimiz eğri aslında birçok küçük doğru parçasının bir koleksiyonudur; ve zaten bildiğiniz gibi, grafikteki çizgi ne kadar dikse hız o kadar yüksek ve çizgi ne kadar düzse hız o kadar yavaş olur. Görüntünün sol tarafında, eğriyi oluşturan çizgi parçalarının nasıl giderek daha dik hale geldiğine ve hızın kademeli olarak artmasına ve sağ tarafta kademeli olarak düzleştiğine ve hızın kademeli olarak azalmasına neden olduğuna dikkat edin?

Tüm bu bilgilerle hareket eğrilerini anlamlandırmak çok daha kolay hale geliyor. Birkaç örneğe bakalım.






UI Animasyonunda Hareket Eğrilerini Kullanma
Bir dahaki sefere bir UI öğesini canlandırmanız gerektiğinde, hareket eğrilerinin gücü emrinizde olacak. İster kayar bir çubuk, ister kalıcı bir pencere veya bir açılır menü olsun, doğru miktarda animasyon eklemek ve onu pürüzsüz ve doğal hale getirmek, kullanıcı arayüzünüzün kalitesini büyük ölçüde artıracaktır. Kullanıcı arayüzünü sadece iyi hissettirecek . Aşağıdaki açılır menüyü alın:
CodePen'de Nash Vail (@nashvail) tarafından kaleme alınan Pen nJial'e bakın.
Hamburger menüsüne tıklamak soldan menüyü getiriyor, ancak animasyon bloklu hissediyor. CSS'nin 51. satırı, animasyonun linear olarak ayarlanmış transition-timing-function sahip olduğunu gösterir. Bunu iyileştirebiliriz. Kübik-bezier'e gidelim ve özel bir zamanlama işlevi oluşturalım.
Bunu okuyorsanız, bir tasarımcı, geliştirici veya her ikisi olduğunuzu ve dolayısıyla kübik bezier eğrilerine yabancı olmadığınızı varsaymak güvenlidir; Onlarla en az bir kez karşılaşmış olman için iyi bir şans var. Bezier eğrileri bir mucizedir. Öncelikle bilgisayar grafiklerinde şekil çizmek için kullanılırlar ve Sketch ve Adobe Illustrator gibi araçlarda vektör grafikleri çizmek için kullanılırlar. Kübik bezier eğrilerinin bu kadar popüler olmasının nedeni, kullanımlarının çok kolay olmasıdır: Sadece dört farklı noktanın konumlarını değiştirin ve ihtiyacınız olan eğriyi oluşturun.
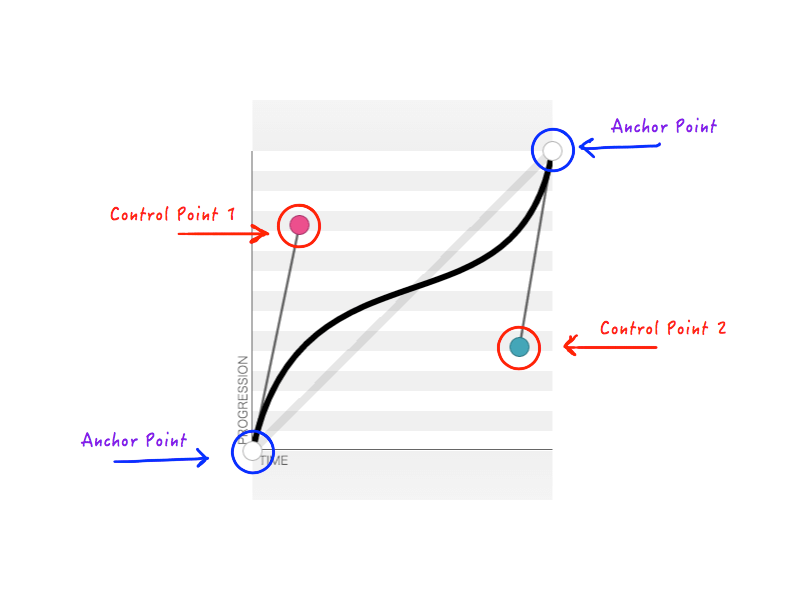
Animasyonlu nesnenin ilk ve son durumlarını her zaman bildiğimiz için iki noktayı düzeltebiliriz. Bu, pozisyonlarını değiştirmemiz gereken sadece iki nokta bırakır. İki sabit noktaya bağlantı noktaları denir ve kalan iki nokta kontrol noktalarıdır.

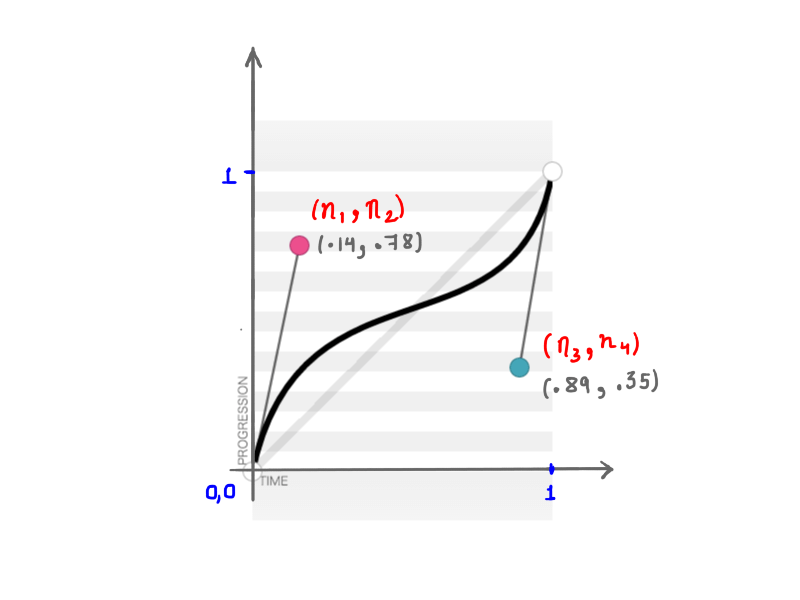
Hatırladığınız gibi, cubic-bezier , özel bir transition-timing-function oluşturduğunuzda dört sayıyı ( n1, n2, n3, n4 ) kabul eder. Bu dört sayı, iki kontrol noktasının konumlarından başka bir şeyi temsil etmez: n1, n2 , birinci kontrol noktasının x ve y koordinatlarını ve n3, n4 ikinci kontrol noktasının koordinatlarını temsil eder. Kontrol noktalarının konumunu değiştirmek eğrinin şeklini değiştireceğinden ve dolayısıyla genel olarak animasyonumuz, n1, n2, n3, n4 herhangi biri veya tümü değiştirildiğinde sonuç aynıdır. Örneğin, aşağıdaki şekil cubic-bezier(.14, .78, .89, .35) :

(.14, .78, .89, .35) temsil eden bir kübik bezier eğrisi (Büyük versiyonu görüntüle)Bu görünüşte basit eğrilerin arkasındaki matematik büyüleyici.
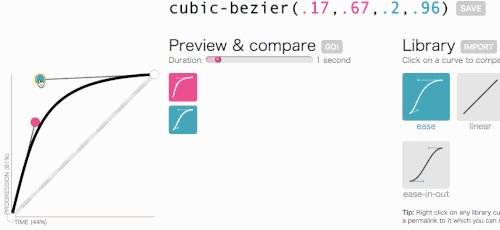
Pekala, tamam, kübik-bezier ile gittiğimiz yere geri dönelim: özel bir transition-timing-function yaratmak. Menünün çok hızlı bir şekilde kaydığı ve ardından zarif bir şekilde yavaşlayıp sona erdiği türden bir animasyon istiyorum:

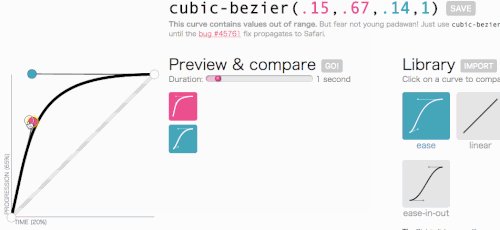
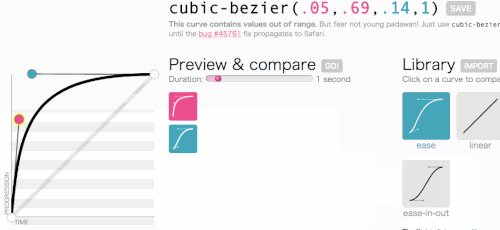
Bu iyi görünüyor. Animasyon, baştan sona sabit bir hızda hareket etmek yerine hızlı başlayacak ve ardından yavaşlayacaktır. Ben sadece sayfanın en üstünden cubic-bezier(.05, .69, .14, 1) kopyalayacağım ve linear ile değiştireceğim.
CodePen'de Nash Vail (@nashvail) tarafından kaleme alınan Pen nJial'e bakın.
Farkı gör? İkinci yineleme çok daha doğal ve çekici geliyor. Kullanıcı arayüzünüzdeki her animasyonun doğal bir zamanlama işlevi izlediğini hayal edin. Bu ne kadar harika olurdu?
Gördüğümüz gibi, hareket eğrileri hiç de zor değil. Anlamaları ve kullanmaları çok kolaydır. Onlarla, kullanıcı arayüzünüzü bir sonraki seviyeye taşıyabilirsiniz.
Umarım hareket eğrilerinin nasıl çalıştığını öğrenmişsinizdir. Hareket eğrilerinin istediğiniz gibi çalışmasını sağlamak için çok fazla deneme yanılma sürecinden geçiyorsanız veya onları hiç kullanmıyorsanız, şimdi onları istediğiniz gibi büküp güzel animasyonlar oluşturmakta rahat olmalısınız. Çünkü sonuçta animasyon önemlidir.
