20 Şık CSS Animasyonu ve Efekti
Yayınlanan: 2017-03-16Web sitenizi geliştirecek çarpıcı CSS animasyonları ve efektleri arıyorsanız, bunlara bir göz atın! Bu makalede, web sitenizi kesinlikle daha çekici hale getirecek ve daha fazla kullanıcı çekecek bu kullanışlı premium öğeler koleksiyonunda gerçekten harika CSS animasyonları topladık. Bu yüksek kaliteli öğelerden hangisinin tarzınıza uygun olduğunu görün ve bunları mevcut veya gelecekteki projelerinizde kullanın.
CSS, web sitelerinize entegre edebileceğiniz çeşitli etkileşimli nesneler yaratmanız için size sonsuz olanaklar sağlayan birçok zarif özellik sunar.
Bu listede yükleyiciler, vurgulu efektler, görüntü filtreleri, döndürücüler, ön yükleyiciler, baloncuklar, araç ipuçları, gölgeler, kaydırma efektleri ve daha fazlası için animasyonlar bulacaksınız.
Onları kontrol et!
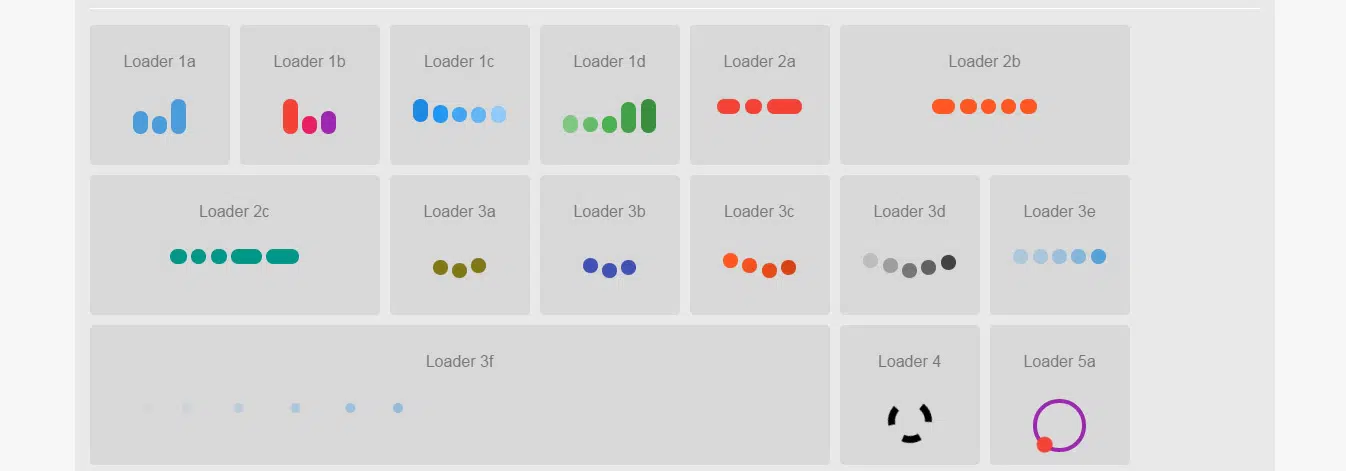
CSS3 Döndürücü ve Yükleyici Animasyonları
İşte yalnızca CSS kullanılarak oluşturulmuş 37 yükleme animasyon efektinden oluşan güzel bir koleksiyon. Bu öğeler tüm büyük tarayıcılarla uyumludur.
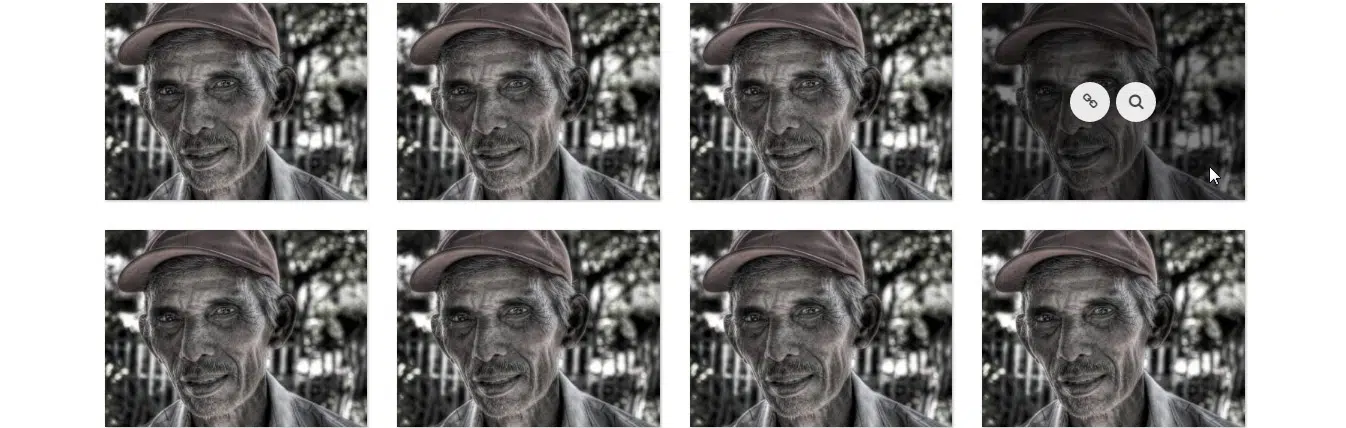
Katil – Hover Efektleri
Bu, resimlere uygulayabileceğiniz çeşitli vurgulu efektlerden oluşan güzel bir settir. Bu pakette 26 düğme bindirme efekti, 31 görüntü bindirme efekti, 32 detay bindirme efekti, 18 altyazı bindirme efekti,
6 görüntü efekti ve 4 sosyal medya çubuğu efekti.
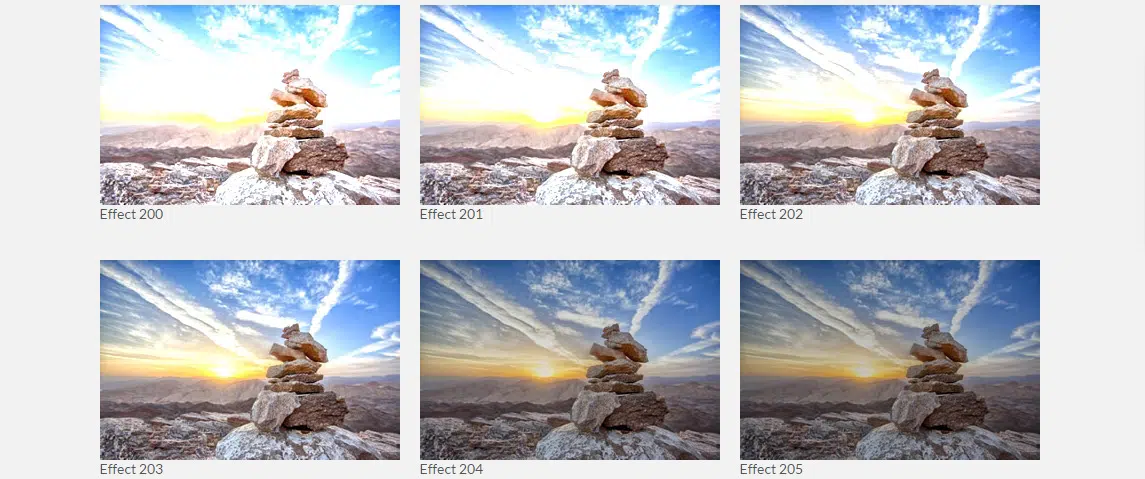
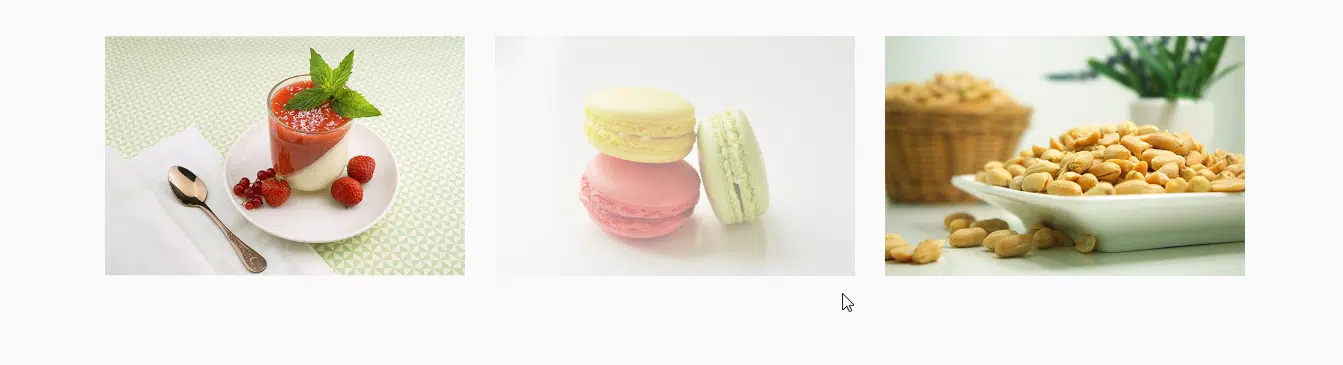
CSS Görüntü Filtreleri
Bu, web sitenizdeki herhangi bir resme uygulayabileceğiniz çarpıcı bir CSS resim filtresi seçimidir. 150'den fazla benzersiz filtre arasından seçim yapabilirsiniz.
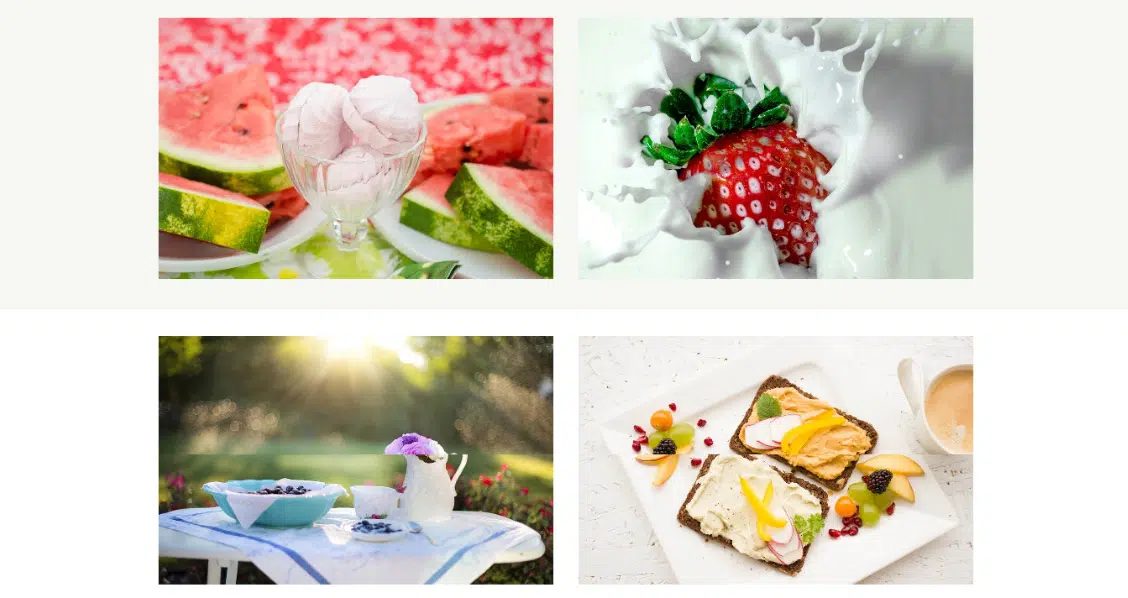
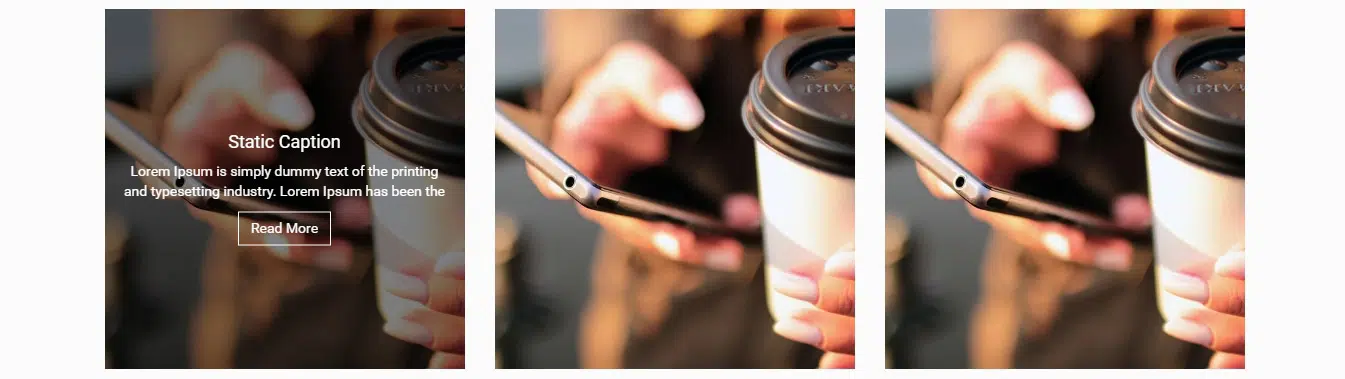
Flutter – CSS Görüntüsü Vurgulu Efektler ve Işık Kutusu
Görüntü vurgusu için 12 efekt, 2 ve 3 sütun sistemi, 4 tür ışık kutusu ve daha başka güzel öğeler içeren bu harika CSS paketine göz atın ve kullanın.
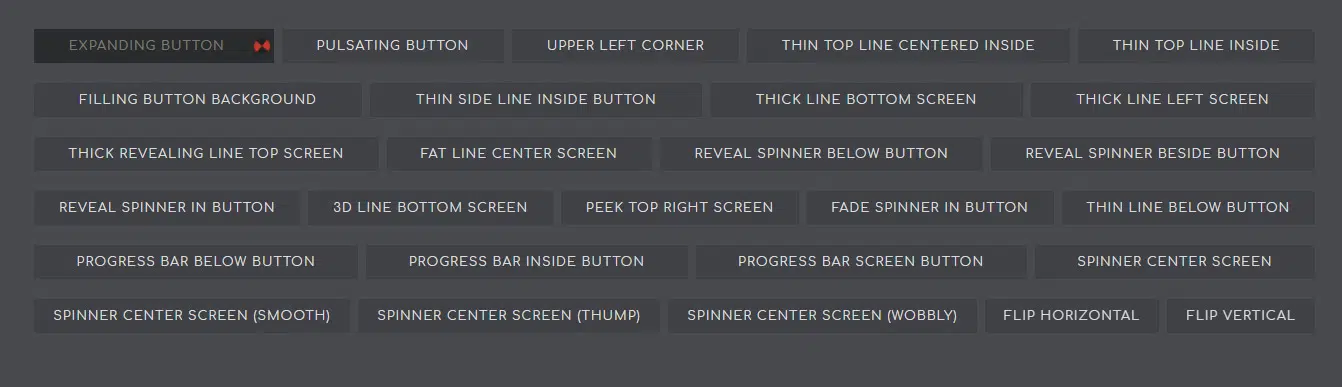
HoverMe – Bir CSS3 Animasyon Paketleri
4 düğme resmi, 10 yükleme düğmesi, 8 gelişmiş animasyon ve daha pek çok şey içeren bu harika CSS3 animasyon setine bir göz atın.
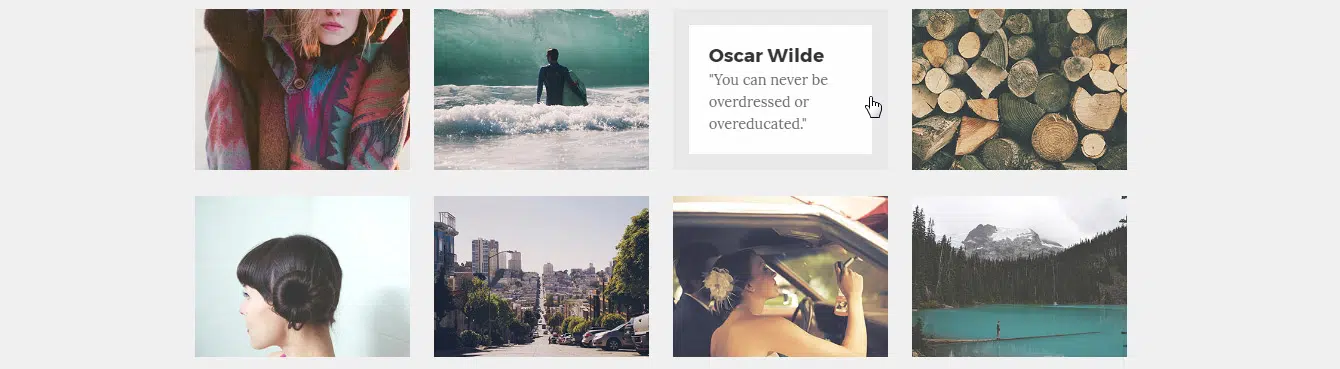
CSS3 Görüntü Vurgulu Efektler
İşte resimlerinizden herhangi biri için kullanabileceğiniz 22 farklı vurgulu efektle gelen harika bir görüntü vurgulama efekti. Bir göz atın ve web siteniz için yararlı olup olmadığını görün.
Animasyonlu Yükleyiciler KİTİ
Bu harika yükleyici ve ön yükleyici koleksiyonunun kurulumu ve düzenlenmesi çok kolaydır. Hepsi HTML ve Saf CSS tabanlıdır ve maksimum etki için canlandırılmıştır.
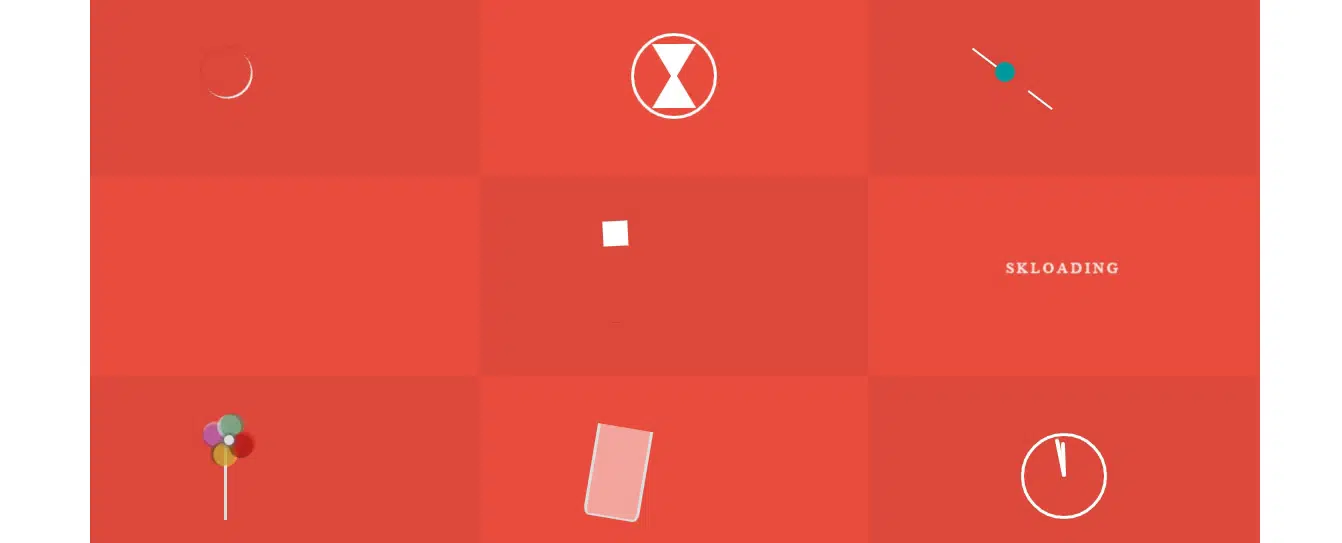
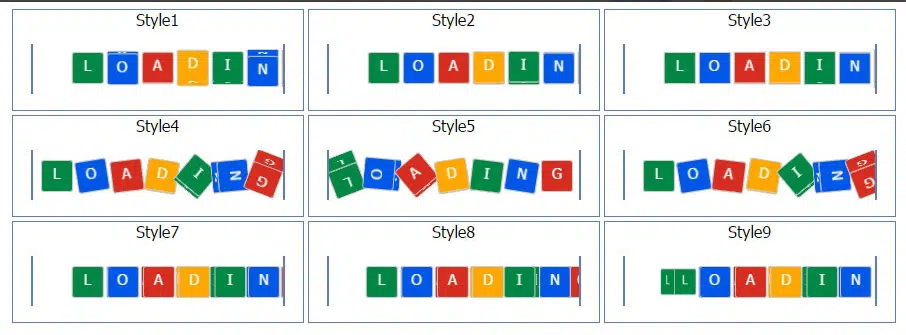
Skloading – CSS3 Animasyonları
Tamamen özelleştirilebilir tasarımlara sahip bu çarpıcı CSS3 animasyonlarına göz atın. Bunları indirin ve yaklaşan projelerinizde kullanın.
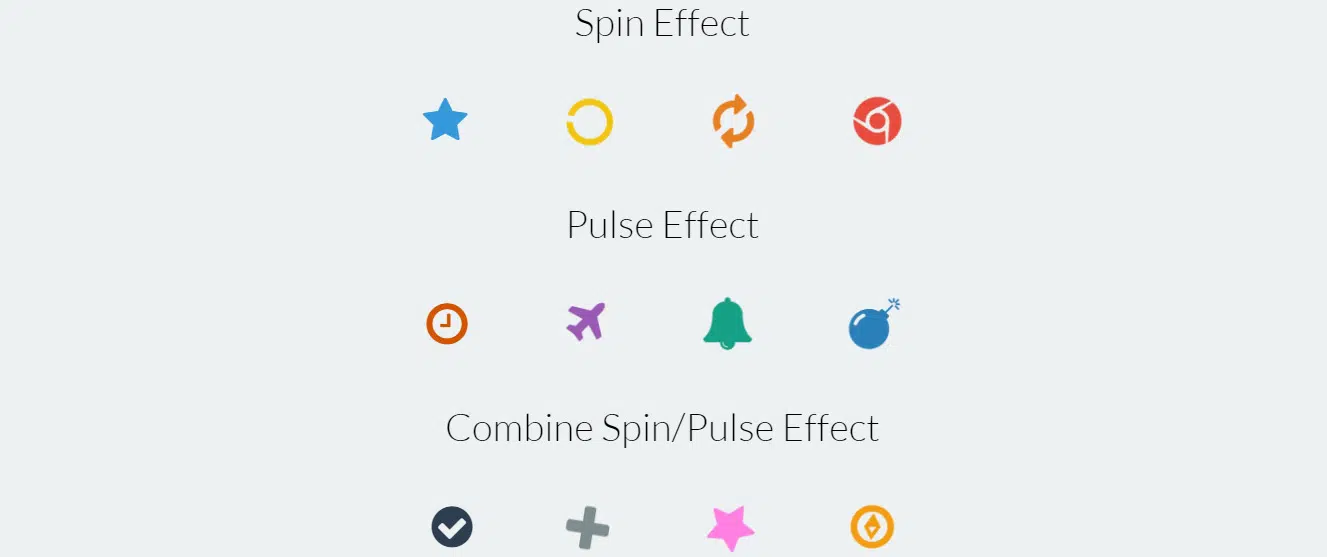
Midix – Jquery Olmadan CSS3 Animasyon Efektleri
İşte CSS3 kullanılarak oluşturulmuş büyük bir çarpıcı animasyon efektleri paketi. Burada, ayarlanabilir hızlara, gecikmeye ve diğer özelliklere sahip 16 premium öğeden oluşan bir sete sahipsiniz. Bir göz at!

CSS3 Döndürücüler ve Yükleyiciler
Bir noktada kesinlikle işe yarayacak bu harika CSS3 yükleyici ve eğirici setine göz atın. Hepsine göz atın ve projelerinizde hangisini kullanabileceğinizi görün.
Görüntü Vurgulu CSS Kitaplığı
Bu, CSS kullanılarak oluşturulmuş güzel görüntü üzerine gelme efektlerinin harika bir koleksiyonudur. Aralarından seçim yapabileceğiniz büyük bir 58 vurgulu efekt setiniz var.
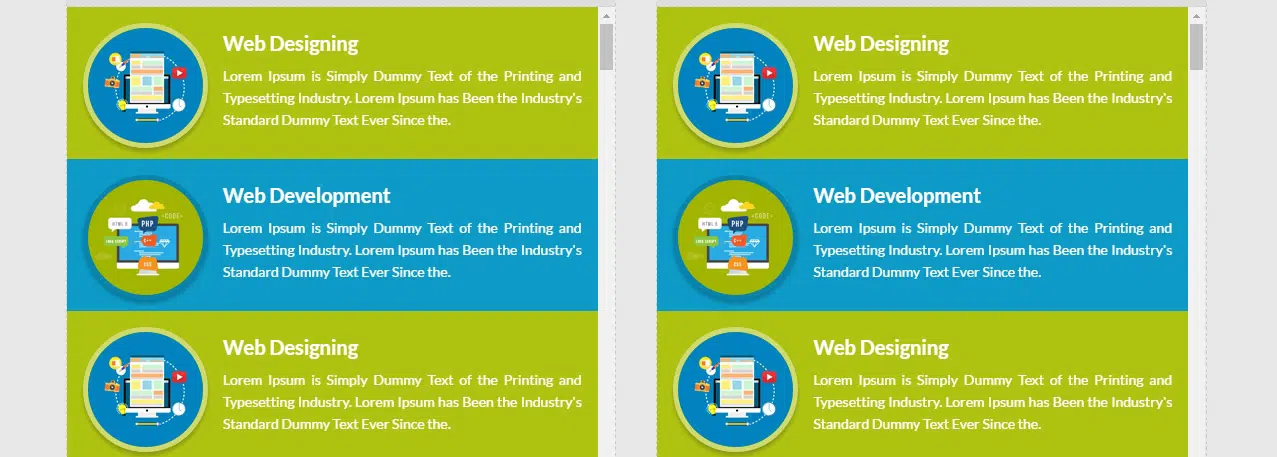
Viavi CSS3 Kaydırma Efektleri
İşte kesinlikle kullanıcılarınızın dikkatini çekecek güzel bir CSS3 kaydırma efekti seti. Bunlar tamamen duyarlı bir tasarıma sahiptir ve herhangi bir ekran boyutuna uyum sağlar.
Saf CSS 3D Küp Ön Yükleyici Animasyonları
Bu, kolayca özelleştirebileceğiniz ve projelerinize ekleyebileceğiniz basit ama etkili bir CSS 3d küp ön yükleyici animasyonudur. Onları kontrol et!
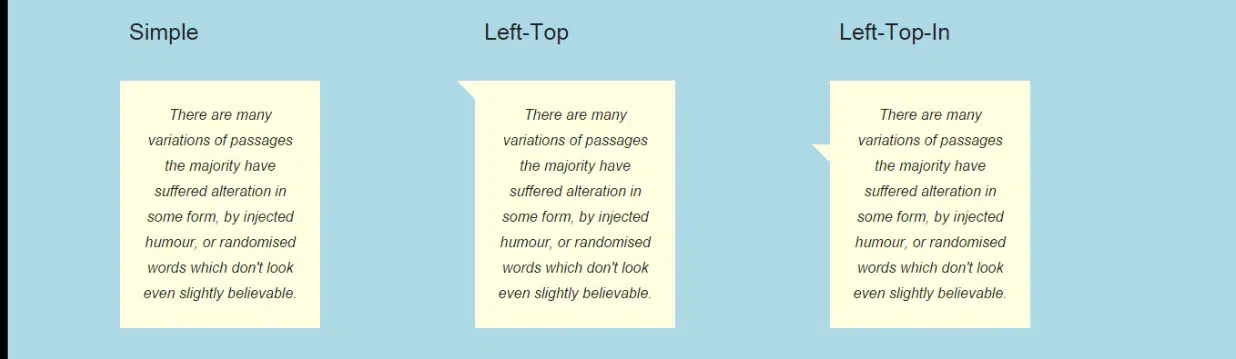
CSS Baloncukları ve İpuçları
Bunlar, dikkatinizi belirli öğelere çekmek için kullanılabilecek güzel CSS baloncukları ve ipuçlarıdır. Bir göz atın ve projelerinizin onlardan fayda sağlayıp sağlayamayacağını görün.
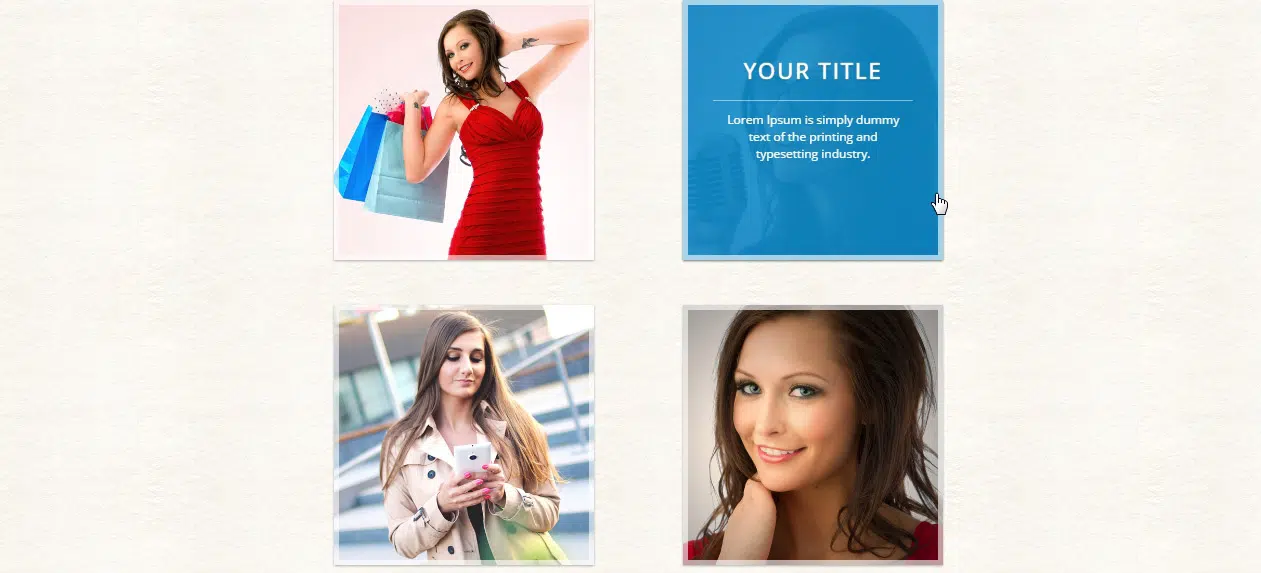
Viavi CSS3 Hover Efektleri
İşte kullanıma hazır 30 kullanışlı vurgulu efektten oluşan harika bir CSS3 koleksiyonu. Bu premium öğeler, her ekran boyutuna mükemmel şekilde uyan, tamamen duyarlı bir düzene sahiptir.
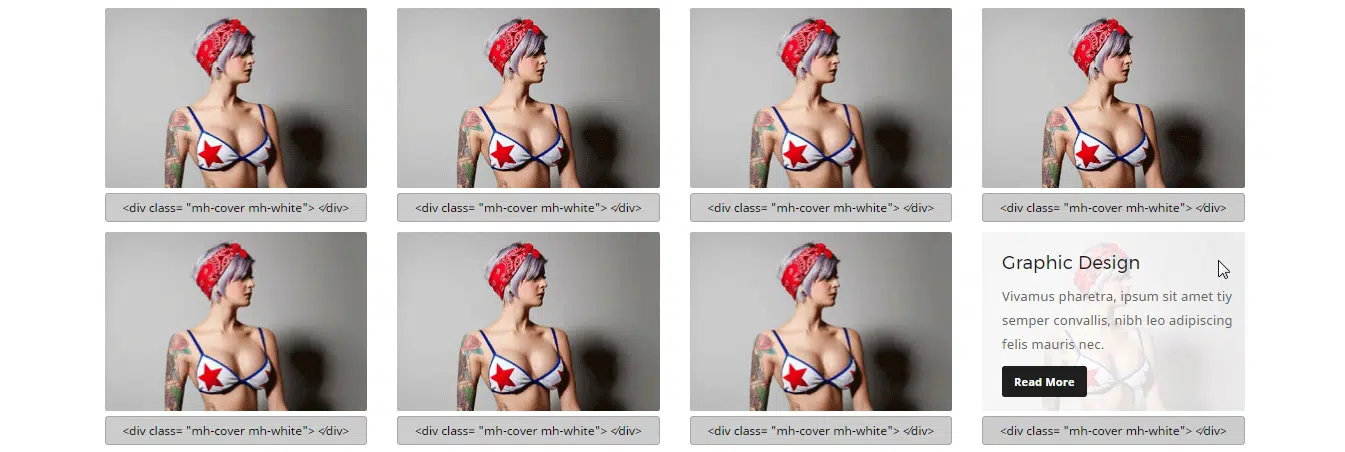
MegaHover Fare Üzerinde Efektler
Web sitelerinize hızla ekleyebileceğiniz bu harika fareyle üzerine gelme efektlerine göz atın. Sonuçtan memnun kalana kadar tasarımlarını özelleştirebilirsiniz.
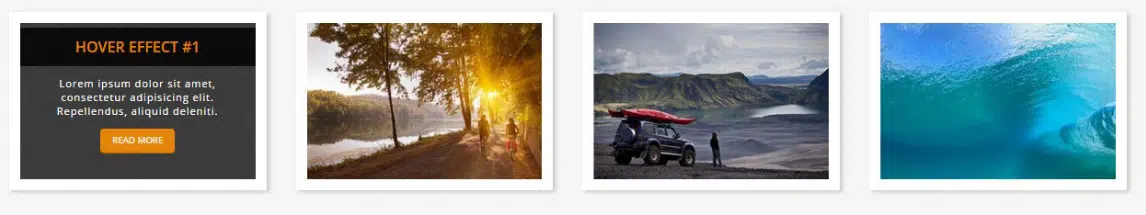
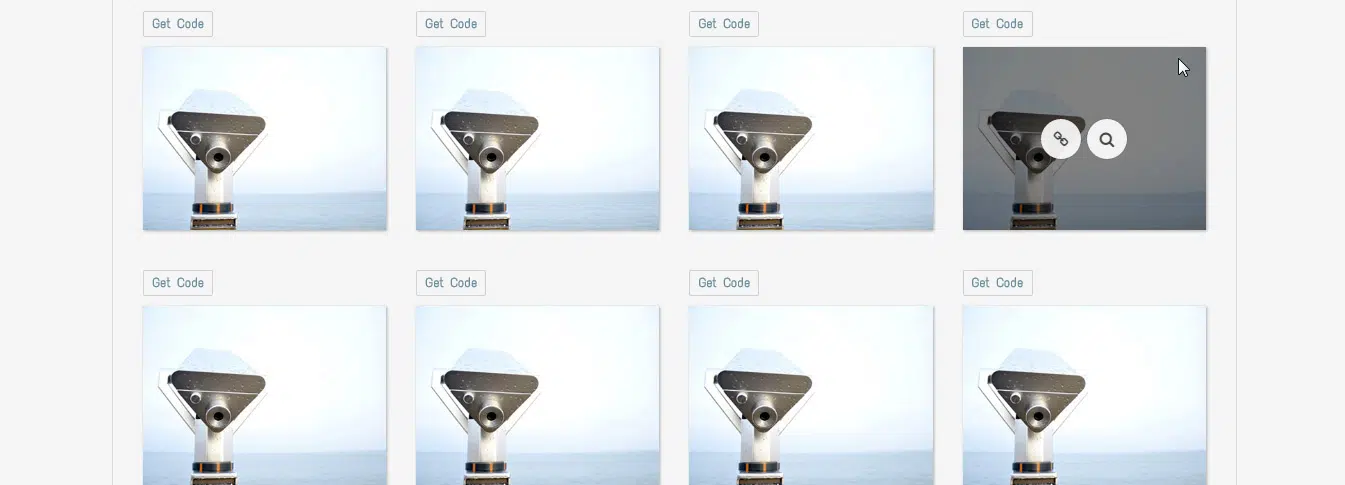
KatıEfektler | CSS3 Görüntü Vurgulu Efektler
Bu, düzenlenebilir özelliklere sahip kullanışlı CSS3 görüntü üzerine gelme efektlerinin harika bir koleksiyonudur. Bunlar, herhangi bir ekran boyutuna uyum sağlayacak duyarlı bir tasarıma sahiptir.
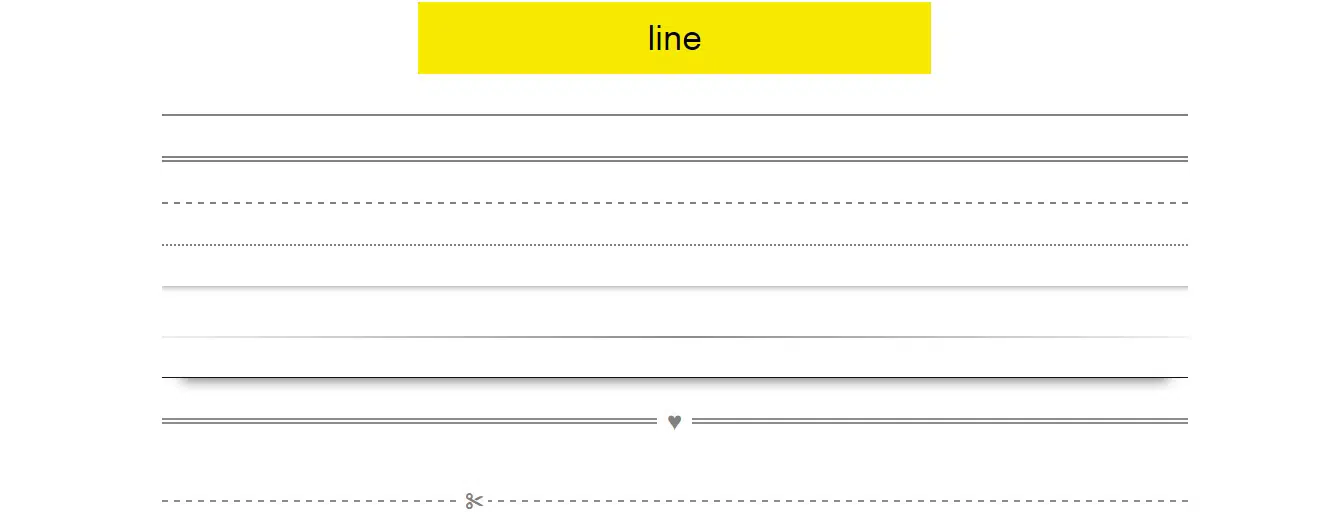
CSS Ayırıcılar ve Şeritler
Birçok proje için çok faydalı olan bu güzel eşyalara göz atın. 30 farklı ayırıcı, 15 şerit ve daha fazlası arasından seçim yapabilirsiniz.
Animatia – CSS Görüntü Vurgulu Efektler
Bu, web sitelerinize kolayca uygulayabileceğiniz çeşitli faydalı CSS öğelerinin büyük bir koleksiyonudur. Beğendiğiniz düğme stilleri, bindirme efektleri, görüntü efektleri ve daha fazlası var.
CSS Kutusu ve Metin Gölgeleri
Burada, web sitenizdeki herhangi bir öğeye uygulayabileceğiniz bir dizi 40 gölge stiline sahipsiniz. Bunları inceleyin ve projelerinizde kullanıp kullanamayacağınızı görün.