CSS Mutlak Birimi Diye Bir Şey Yoktur
Yayınlanan: 2022-03-10CSS öğrenmeye başladığımızda, CSS ölçü birimlerinin göreli veya mutlak olarak sınıflandırıldığını görürüz. Mutlak birimler piksel, santimetre ve inç gibi fiziksel birimlere dayanır. Ancak yıllar içinde, CSS'deki tüm mutlak birimler fiziksel dünyayla olan bağlantılarını kaybetti ve en azından web perspektifinden farklı türde göreli birimler haline geldi.
Göreceli ve mutlak birimler arasında hala önemli farklılıklar olduğunu belirtmek önemlidir. CSS göreli birimleri, üst öğeler tarafından tanımlanan diğer stil tanımlarına göre boyutlandırılır veya bir üst kapsayıcının boyutundan etkilenir. Mutlak birimlere gelince, bunların ekran ve cihazın işletim sistemi gibi diğer şeylerden nasıl etkilendiğini göreceğiz.
Göreli birimler, % , em , rem , görünüm birimleri ( vw ve vh ) gibi birimleri ve daha fazlasını içerir. En yaygın mutlak birim pikseldir ( px ). Bunun yanında santimetre birimi ( cm ) ve inç birimi ( in ) var.
Şimdi, CSS mutlak birimlerinin neden bu kadar mutlak olmadığını keşfedelim.
CSS Pikselleri
Pikseller, web'in başlangıcından beri CSS'nin en yaygın birimi olmuştur. Masaüstü ekranlarının eski dünyasında, akıllı telefonlarımız olmadan önce, ekran pikselleri her zaman CSS piksellerine eşdeğerdi.
Örneğin 2007'de en yaygın masaüstü çözünürlüğü 1024 × 768 pikseldi. O zamanlar, normalde web sayfalarımıza tüm sayfaya sığması için 1000 piksellik sabit bir genişlik verirdik ve kalan pikseller tarayıcının kaydırma çubuğu için kaydedilirdi.

Akıllı Telefon Ekranları
Akıllı telefonlar, yüksek yoğunluklu ekranlar çağını başlatan başka bir sessiz evrim getirdi. Ekranı 1170 piksel olan bir iPhone 12 Pro'yu düşünürsek, cihazdaki her 3 pikseli CSS'de 1 piksel olarak sayardık.

Mobilde boyutlandırma yaparken cihaz piksellerine göre değil CSS piksellerine göre ölçüm yapıyoruz. Özetle:
- CSS pikseli mantıksal piksellerdir .
- Cihaz pikselleri gerçek fiziksel piksellerdir .

Tamam, peki ya masaüstü cihazlar? Hala aynı eski piksel hesaplamasıyla mı çalışıyorlar? Bunun hakkında konuşalım.
2021'de Masaüstü Ekranları
Yüksek yoğunluklu ekranlar birkaç yıl sonra dizüstü bilgisayarlara geldi. 2014 MacBook'lar ilk "retina" ekranlara sahipti (retina, yüksek yoğunlukla eş anlamlıdır).
Bu günlerde, çoğu dizüstü bilgisayarda yüksek yoğunluklu bir ekran var.
MacBook'ları ele alalım:
- 13,3 inç MacBook Pro ,
2560piksel genişliğinde ancak1440piksel gibi davranan bir ekrana sahip. Bu, her1.778fiziksel pikselin1mantıksal piksel gibi davrandığı anlamına gelir. - 16 inç MacBook Pro ,
3072piksel genişliğinde ancak1792piksel gibi davranan bir ekrana sahip. Bu, her1.714fiziksel pikselin1mantıksal piksel gibi davrandığı anlamına gelir.

PC dizüstü bilgisayarlar arasında biri full HD, diğeri 4K çözünürlüklü iki adet 15,6 inç ekranı test ettim. Sonuçlar ilginçti:
- 15,6 inç full HD ekran
1920piksel genişliğindedir ancak1536piksel gibi davranır. Bu, her1.25fiziksel pikselin1mantıksal piksel gibi davrandığı anlamına gelir. - 15,6 inç 4K ekran
3840piksel genişliğindedir ancak yine1536piksel gibi davranır. Bu, her2.5fiziksel pikselin1mantıksal piksel gibi davrandığı anlamına gelir.

Gördüğünüz gibi, gerçek fiziksel (yani cihaz) pikseller ile CSS (yani mantıksal) pikseller arasındaki bağlantı neredeyse yok oldu.
Ekranlar Yıllar İçinde Yoğunlaştı
Geçmişte, bir ekrana yakından bakarsanız, piksellerini gerçekten görebilirdiniz. Ekran teknolojisi geliştiğinde, üreticiler daha yüksek yoğunluklu ekranlar üretmeye başladılar.

Önerilen okuma : Katlanabilir Web Aslında Ne Anlama Geliyor?
Mantıksal Pikselleri Neden Farklı Hesaplıyoruz?
Yıllar geçtikçe, ekranlar daha yoğun hale geldikçe, yalnızca ekran daha fazla piksele sahip olduğu için aynı ekran boyutuna daha fazla içerik sığdıramadık.
Bir an için düşünün. Samsung Galaxy S21 Ultra'yı düşünün. Daha dar boyutu 1440 fiziksel pikseldir. Normal bir masaüstü ekranına kolayca sığdırabiliriz. Ama yapsaydık, metin okunamayacak kadar küçük olurdu. Bu nedenle, fiziksel pikselleri mantıksal piksellerden ayırırız.
CSS'deki boyutlar (yani genişlik ve yükseklik), ardından CSS mantıksal piksellerine göre hesaplanır. Elbette, resimler ve videolar gibi yüksek yoğunluklu içeriği yüklemek için aşağıdaki gibi fiziksel pikselleri kullanabiliriz :
<img src="image-size-1200px.jpg" width="300" >Tamam, CSS pikselleri bir cihazın fiziksel piksellerine eşit değildir. Ama bizim santimetre ve inçlerimiz var. Bunlar fiziksel dünyayla bağlantılı fiziksel birimler, değil mi? Onları kontrol edelim.
CSS İnç ve CSS Santimetre
İnç ve santimetre gibi fiziksel birimleri nerede kullanırsak kullanalım, bunların mutlak birimler olduğunu biliyoruz.
CSS pikselleri cihaz piksellerine eşit değilse, o zaman web'de inç ve santimetre gibi fiziksel birimleri kullanmanın iyi bir fikir olabileceğini düşündüm. Onlar mutlak birimler, değil mi?
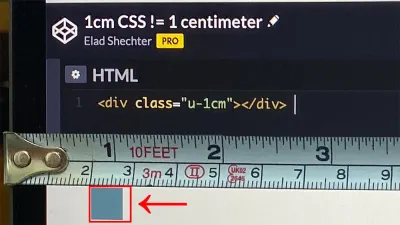
Emin olmak için test ettim. Eni ve boyu 1 cm olan bir kutu oluşturdum ve arka fon rengini kırmızı verdim. Gerçek bir mezura aldım ve bir sürprizle karşılaştım:
Bir CSS santimetresi, fiziksel bir santimetreye eşit değildir.
Burada, 2019 ortalarında 13 inç MacBook'ta bir şerit metre ile bir CSS santimetre birimini test ediyorum:

Sonuç CSS inç için aynıdır:
Bir CSS inç, fiziksel bir inç'e eşit değildir.
Aynısı pika ( pc ) ve milimetre ( mm ) birimleri için de geçerlidir. Bunlar, hiçbiri gerçek bir inç veya gerçek bir santimetreye bağlı olmayan bir CSS inç veya bir CSS santimetre parçasına karşılık gelir.
CSS İnç ve Santimetre Neden Gerçek İnç ve Santimetre Değildir?
1980'lerden beri, PC pazarı bir CSS inç'i 96 piksele eşdeğer olarak belirlemiştir. Bu piksel hesaplaması, o zamanki monitörler için Microsoft'un Windows işletim sisteminin DPI/PPI (inç başına piksel) standardına doğrudan bağlıydı ve bunların en yaygını 96 DPI'lık bir standarttı.
Bu, 1 CSS inç'in her zaman 96 CSS pikseline eşit olacağı anlamına geliyordu.
CSS santimetreye gelince, her santimetre doğrudan inçten hesaplanır; bu, 1 inç'in 2.54 santimetreye eşdeğer olduğu anlamına gelir. Bu, her 1 CSS santimetresinin her zaman 37.7952756 CSS pikseline eşit olacağı anlamına gelir.
Başka bir deyişle: 1cm = 37.7952756px (96px / 2.54) .
Elad Shechter'in kalemine [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) bakın.

PC endüstrisinin başlangıcında iyi bir fikir gibi görünen bu karar (bir tür standardı vardı), CSS inç ve santimetreyi eski ve işe yaramaz hale getirecek kötü bir karar olduğu ortaya çıktı (en azından perspektiften bakıldığında). ağ).
1980'lerde Apple'ın ekranlar için farklı bir 72 DPI standardına sahip olduğunu unutmayın.
Ekran Pikselleri Yoğunlaşıyor
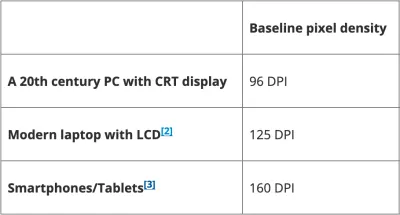
Bahsettiğim gibi, ekranların DPI'ı yıllar içinde daha da yoğunlaştı ve 120 ila 160 DPI arasında ekranlar gördük. Ve 1 CSS inç her zaman 96 CSS pikseline eşit olduğundan, bu artık bir CSS inçinin gerçek bir fiziksel inç'e eşit olmadığı anlamına gelir.

Bir CSS inç ve bir CSS santimetre doğrudan CSS piksellerinden dönüştürüldüğünden ve ekranlar yıllar içinde daha fazla DPI aldığından, bu birimlerin ekranlarda temsil etmeleri gereken şeyi temsil etmediği bir noktaya geldik.
CSS Nokta Birimi
Nokta ( pt ) birimi, CSS'nin daha az tanınan birimlerinden biridir. Wikipedia'nın belirttiği gibi:
“Tipografide nokta en küçük ölçü birimidir. Basılı bir sayfadaki yazı tipi boyutunu, satır aralığını ve diğer öğeleri ölçmek için kullanılır.
Wikipedia sayfası, nokta ölçeği altta ve inç ölçeği üstte olan bir cetvel gösterir:

Bu birimin neden web için mutlak bir birim olmadığına girmeden önce, ekranların ve yazıcıların temel birimlerini gözden geçirelim.
ÜFE ve DPI
DPI'dan daha önce bahsetmiştik ve bu terimleri geçmişte duymuş olabilirsiniz, ancak bunların tam olarak neyle ilgili olduğunu hiç anlamadıysanız, işte size kısa bilgiler:
- ÜFE
Ekranlar, piksel adı verilen çok sayıda küçük ışık noktasından oluşturulur. Piksellerin yoğunluğunu ölçmek için, inç başına piksel (PPI) adı verilen 1 inç'e uyan piksel sayısını sayarız. - DPI
Yazıcılar renkli noktalar yazdırır. Yazıcı noktalarının yoğunluğunu temsil etmek için, inç başına nokta (DPI) adı verilen 1 inç kağıda uyan nokta sayısını sayarız.

Kısacası bunlar, 1 inç'e sığdırabileceğimiz görsel bilginin yoğunluğunu ölçmenin iki yoludur.
- ÜFE : inç başına piksel (ekranlar için)
- DPI : inç başına nokta sayısı (yazıcılar için)
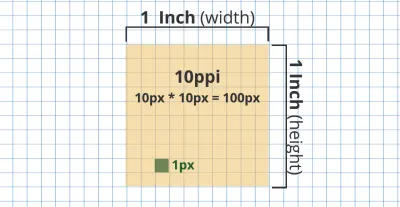
1 inçteki CSS piksel ve nokta sayısının hem genişlik hem de yükseklik için olduğunu belirtmek önemlidir. Bu, 96 PPI'lık bir ekranda, yüksekliği ve genişliği 1 inç olan bir kutunun toplam 9216 piksel ( 96 × 96 piksel = 9216 piksel) boyutuna sahip olacağı anlamına gelir.
İşte 10 PPI ekranlı 1 inçlik görsel bir gösteri:

İşte CSS ÜFE'nin gerçek hesaplamalarına ilişkin bazı örnekler:
| CSS Çözünürlüğü (Pikseller) | CSS ÜFE | CSS İnç (genişlik ve yükseklik) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
Ekranlar için “DPI”
Mobil ve masaüstü cihaz üreticileri, ekran ölçümlerini ÜFE yerine DPI ile ifade etmeyi tercih ediyor. Ancak bunun kafanızı karıştırmasına izin vermeyin: Her zaman ekranlar için ÜFE ve yazıcılar için DPI'dır .
DPI/ÜFE Standartları
Tüm bu noktaları ve pikselleri temsil etmek için nokta ( pt ) birimine sahibiz.
Ancak CSS'nin nokta birimi, yine 1980'lerde kararlaştırılan ve 72 DPI'ye eşit olan varsayılan yazıcı DPI'sinden türetilir. Bu, 1 inç CSS'nin her zaman 72 puana eşit olduğu anlamına gelir.
-
1inç =72puan -
1nokta =1/72nd1inç
Web için Piksel, Yazıcılar için Noktalar
Web için DPI biriminin bir anlamı yoktur. Web DPI, bir CSS inç ve CSS santimetre hesaplarken bahsettiğimiz farklı bir standarda ( 96 DPI) göre tanımlanır. Bu nedenle, nokta birimini web üzerinde kullanmak için hiçbir neden yoktur.
Not : 1 nokta (CSS) piksele eşit değildir.
-
1nokta =1.333piksel -
72puan =1inç -
72nokta =96piksel
yazıcılar
Bu yazıda, web için neden mutlak bir birim olmadığını göstermek istedim. Peki ya bunları yazıcılar için kullanmaya ne dersiniz? Yazıcılar için CSS inç veya santimetre veya nokta birimleri kullanmanın bir nedeni var mı?
Baskı Testim
1980'lerin DPI standardının yazıcılarda doğru çalışıp çalışmadığını kontrol etmek için küçük bir test yaptım. İki kutu oluşturdum: biri genişlik ve yükseklik 72 punto, ikincisi 1 inç genişlik ve yükseklikte.
Bu iki kutuyu ofisimde bulunan bir lazer yazıcıda yazdırdım. Yazıcılar için test noktaları ve inçler için Codepen'im:
Elad Shechter'in kalemine [1 inç](https://codepen.io/smashingmag/pen/ZEKxMMy) bakın.
Sonuç
Bu demoyu bir lazer yazıcıda yazdırdım. Şaşırtıcı bir şekilde, 72 nokta (veya 1 inç) kullanırsam tam olarak 1 inç elde ederim. Bu, yazıcılar için nokta, inç ve santimetre gibi CSS birimlerini kullanmak için hala iyi bir neden olduğu anlamına gelir.

Yazıcılar daha fazla DPI yazdırabilir, ancak yazıcıda 100% yakınlaştırma ile çalışıyorsak, o zaman 72 punto (veya 1 inç) CSS gerçek bir fiziksel inç'e eşit olacaktır.
Hatırlatma : Bu makale, mutlak birimlerin yazıcılardan ziyade web'e bağlanmasıyla ilgilidir. Elbette, sonuçlar farklı yazıcı türlerinde değişebilir.
Önerilen okuma : CSS'de HSL Renklerini Kullanma
Web'de Doğru Boyutlar Oluşturmaya Çalışmak
Her 1 CSS pikseline 1.714 fiziksel piksel oranına sahip olan 16 inç MacBook Pro'ya bakarsak, web üzerinde boyutları doğru bir şekilde tahmin edemiyoruz.
JavaScript'in window.devicePixelRatio kullanarak 16 inç MacBook Pro'daki gerçek cihaz piksel oranını tahmin etmeye çalışırsak, 1.714 yerine 2 yanlış bir oran döndürür. (Ve bu, web tarayıcısının ve işletim sisteminin yakınlaştırma durumunu hesaba katmadan yapılır.)

Neden Gerçek Mutlak CSS Birimlerine İhtiyacımız Var?
Bir kenar çubuğu öğesi için sabit bir boyut tanımlamak istediğimizde CSS piksellerini kullanırdık. Ama düşünürseniz, CSS piksellerinin bugünlerde hiçbir anlamı yok. Yukarıda gördüğümüz gibi, çoğu akıllı telefon ve masaüstünde CSS pikselleri artık cihaz piksellerini tanımlamıyor.
Buna dayanarak, CSS için gerçek fiziksel birimlere (gerçek bir santimetre veya inç birimi gibi) ihtiyacımız olduğuna inanıyorum çünkü CSS piksellerinin artık web'de gerçek bir anlamı yok.
Firefox'un gerçek bir fiziksel milimetre birimi ( mozmm ) uyguladığını, ancak 59 sürümünde kaldırdığını belirtmekte fayda var. Neden kaldırdıklarını bilmiyorum. Belki de duyarlı görüntüler ve em ve rem birimleri gibi pek çok şey zaten CSS piksellerine bağlı olduğundandır. Yeni bir fiziksel ölçüm eklemeye çalışırsak, çözdüğünden daha fazla soruna neden olabilir.
Görünüşe göre web halkı piksellerle düşünmeye o kadar alışmış ki, CSS piksel birimi cihaz pikselleriyle bağlantısını kaybetmiş olsa da, birimi kullanmaya devam edeceğiz.
Ve hala CSS piksellerinin mükemmel bir ölçü birimi olduğunu düşünüyorsanız, yeni bir web geliştiricisine bu birimin gerçekte neyi ölçtüğünü açıklamaya çalışın.
Şimdilik, CSS'de fiziksel boyutları tanımlamanın gerçek bir yolu yok.
Bu nedenle, CSS pikseli, diğerleri hariç, en kötü mutlak birim türüdür.
Özetlemek
Bu makalenin başında, mutlak CSS birimlerinin yeni tür göreli birimler gibi olduğunu söylemiştim. CSS pikselleriyle başladık ve CSS pikselleri ile cihaz pikselleri arasındaki farkı gördük.
Ardından, CSS inç ve CSS santimetrelerinin doğrudan CSS piksellerinden dönüştürüldüğünü ve gerçek inç ve santimetrelere bağlı olmadığını gördük. Sonunda nokta biriminden ve yine bu birimin web için nasıl mutlak bir anlamı olmadığından bahsettik.
Son sözler
Bu kadar. Umarım bu makaleyi beğenmişsinizdir ve deneyimlerimden ders almışsınızdır. Bu gönderiyi beğendiyseniz, bunu duymaktan ve paylaşmaktan memnuniyet duyarım.
Referanslar
- “CSS Uzunluğu Açıklandı”, Tim Chien, Robert Nyman, Mozilla Hacks
- "İnç Başına Nokta", Wikipedia
- "Nokta (Tipografi)", Wikipedia
- “CSS Değerleri ve Birimleri”, W3C
