Çapraz Tarayıcı Web Sitesi Oluştururken Dikkat Edilmesi Gereken 10 İşaret
Yayınlanan: 2017-05-29Teorik olarak, bir web sayfası oluşturmak kolaydır. Başlıca yönler arasında bir HTML kodu yazmak, bir web tarayıcısında test etmek ve onu yüklemek yer alır. HTML ve CSS standartlardır; bu, belirli bir tarayıcıda iyi çalışan bir web sayfasının diğer tarayıcılarda temiz çıkmayabileceği anlamına gelir.
Tabii işler pratikte bu kadar basit olmuyor. Her tarayıcının HTML ve CSS'yi farklı bir şekilde görüntülediği çeşitli tarayıcılar vardır.
Web sayfalarının tüm web tarayıcılarında aynı şekilde çalışmasını sağlamak için, web tasarımcıları tarafından tarayıcılar arası kodlama uygulanmalıdır. Bu yazıda, hatasız ve çapraz tarayıcıya hazır bir web sitesi elde etmek için izleyebileceğiniz denenmiş ve test edilmiş 10 numaradan bahsedeceğiz.
CSS'ye Kısa Bir Giriş
CSS veya Basamaklı Stil Sayfaları, web sayfalarının görünümünü kontrol eden bir dizi web biçimlendirme talimatıdır. CSS ile uyumlu bazı tarayıcılar şunlardır:
- IE
- Kenar
- Firefox
- Krom
- Safari
- Opera
- iOS Safarisi
- Opera
- Android Tarayıcı
- Android için Chrome
Ancak size çok zaman kazandıracağı sonucuna varmadan önce, çoğu web tarayıcısının tüm özelliklerini tam olarak desteklemediğini anlamalısınız.

CSS, bir web sayfasının bileşenlerini karakterize eden bir tasvir bileşeni görevi görür. Aynı zamanda, basamaklı stil sayfaları aynı anda çeşitli sayfaların tasarımını kontrol eder.
İstediğiniz çarpıcı estetiği sağlayan mükemmel bir çapraz tarayıcı uyumlu web sitesi oluşturmanın bir sırrı olmasa da, şansınızı artırmak için dikkat edilmesi gereken bazı hususlar vardır. Burada, bir çapraz tarayıcı web sitesini kodlamak için takip edilmesi kolay ancak etkili on ipucu verilmiştir.
1. Daha Basit, Daha İyi
HTML ve CSS ne kadar karmaşık olursa, hata ve hatalara o kadar yatkın olurlar. Tasarım aşamasında mizanpajı temel tutmaya çalışın: bir üst bilgi, bazı sütunlar ve bir alt bilgi. Tasarımınızda birden fazla kenar çubuğu kutusu varsa, süreç ilerledikçe işler telaşlı hale gelecektir.
Çok sayıda iç içe öğe kullanmaktan kaçının ve yalnızca gerekli öğeleri entegre edin. Menü oluşturmak için bir tablo veya bir dizi p öğesi yerine ul ve li kullanın.
2. HTML, CSS ve RSS Kodunuzu Doğrulayın
Hiçbir şey bir tasarımcıyı bir web sayfasını dikkatlice şekillendirmekten daha fazla rahatsız edemez ve test etme zamanı geldiğinde, bilinmeyen bir hata ortaya çıkmaya devam eder. Bu gibi durumlarda, bir tasarımcı sinirlerini tutmalı ve işaretleme ve stil sayfalarının doğrulanmasıyla başlamalıdır.
HTML ve CSS biçimlendirmelerinizin yasal olup olmadığını görmek için web'de birçok ücretsiz ve ücretli araç bulunmaktadır. Bu araçların yardımıyla, işaretlemelerin mükemmel olduğundan ve web sayfalarının içeriği istediğiniz gibi gösterdiğinden emin olabilirsiniz.
ateş böceği

Firebug, hepsi bir arada hata ayıklayıcı ve düzenleyicidir. Bir geliştiricinin HTML, JavaScript ve CSS işaretlemeleri üzerinde çalışmasına olanak tanır. İşaretlemeleri gerçek zamanlı olarak izleyebilir, vurgulayabilir ve kaldırabilirsiniz.
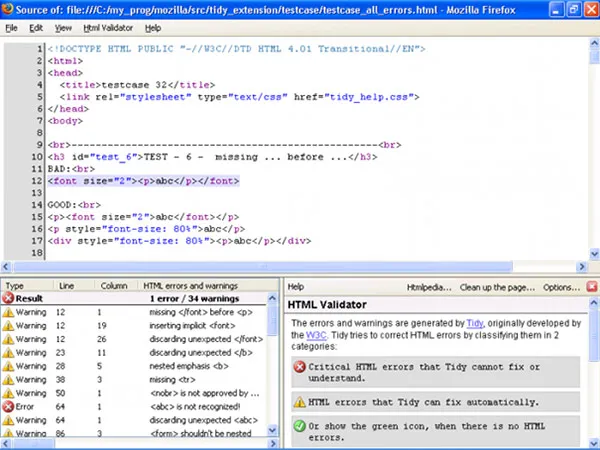
HTML Doğrulayıcı

Sayfa Kaynağını doğrularken, hatalar ve hatalar bildirilir. Ve neyin yanlış olduğunu bulamazsanız, araç size bazı önerilerde bulunur.
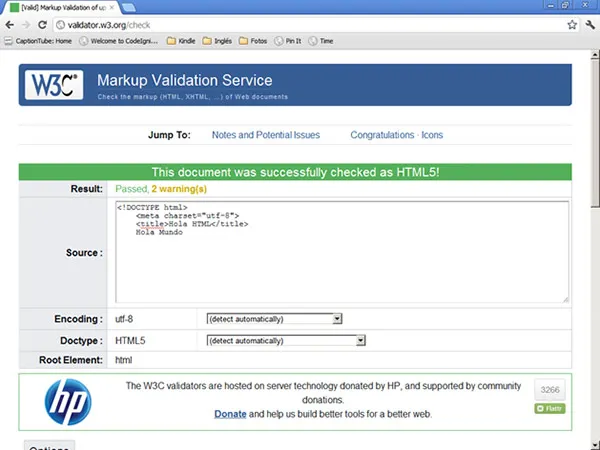
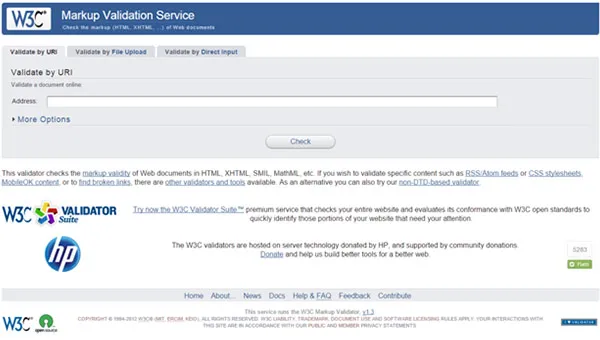
Validator.w3.org

Doğrulamak istediğiniz dosyayı yüklemeniz gerekir. Doğrulayıcı, sonuçları size aşağıdakiler gibi farklı biçimlerde gösterecektir:
- önerilerle
- taslak olarak
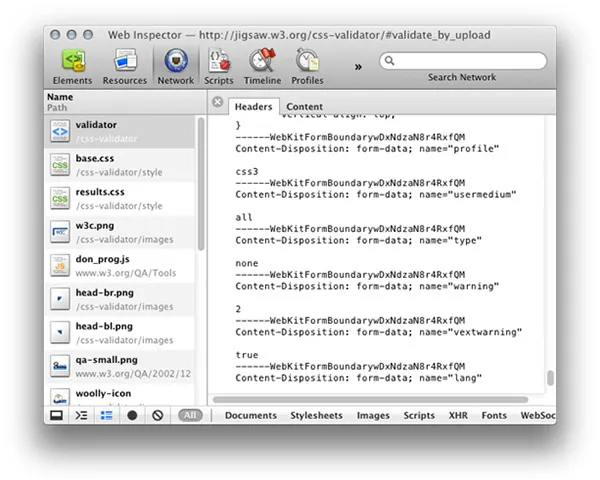
yapboz.w3.org

Araç, olası hatalar ve hatalar için işaretlemenizi kontrol eder. Stil sayfası için belirli bir ortam seçmek ve rapordaki bilgileri kontrol etmek için birden çok CSS profili ayarlayabilirsiniz.
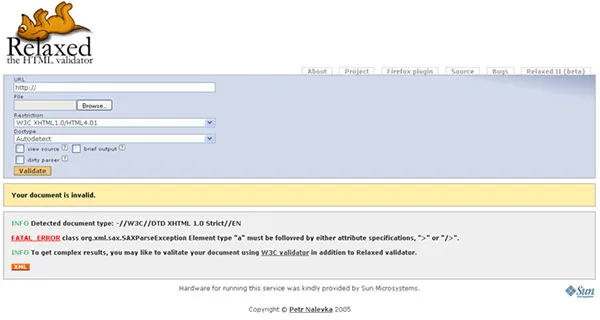
Rahat.vse.cz

Bu araç, doğrulama için W3C kurallarını kullanmaz, ancak yerleşik özel protokollere dayanır. Kaynak kodunu ve diğer birçok seçeneği görmek isteyip istemediğinizi, kullanmak istediğiniz HTML sürümünden seçebilirsiniz.
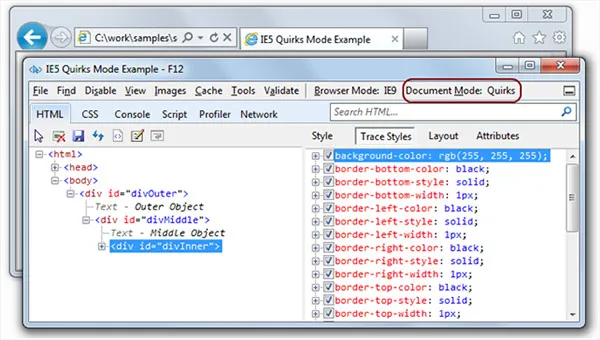
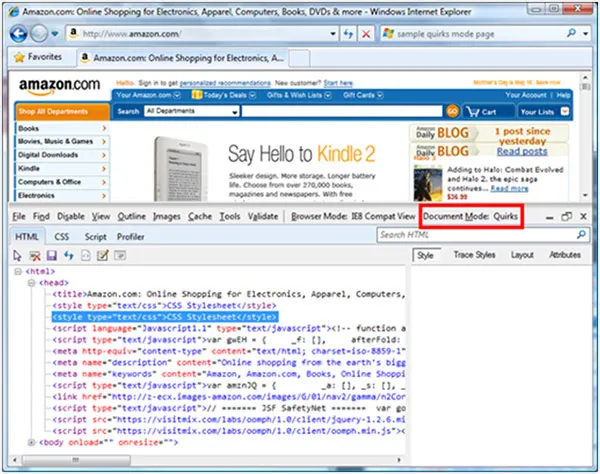
3. Tarayıcı Tuhaflıklar Moduyla Çalışmayın
Bazı web tarayıcılarında tuhaflıklar modu bulunur. Bunda tarayıcı, genellikle hatalarla dolu olan önceki sürümleriyle uğraşır. Eski bir web sitesinin günümüzün web tarayıcılarıyla uyumlu olmasını sağlasa da, standartlaştırılmış web sayfaları arıyorsanız bu oldukça zor bir iş haline gelir. Bunun nedeni, tuhaflıklar modunda web sayfalarının standart bir şekilde değil, kendine özgü bir şekilde görüntülenmesidir.

Belge türü bildirimini veya DOCTYPE'ı eklemezseniz, varsayılan olarak bir web tarayıcısı tuhaflık moduna geçer. Bu nedenle, web sayfasının sonuna her zaman geçerli bir DOCTYPE eklemeyi unutmamalısınız.
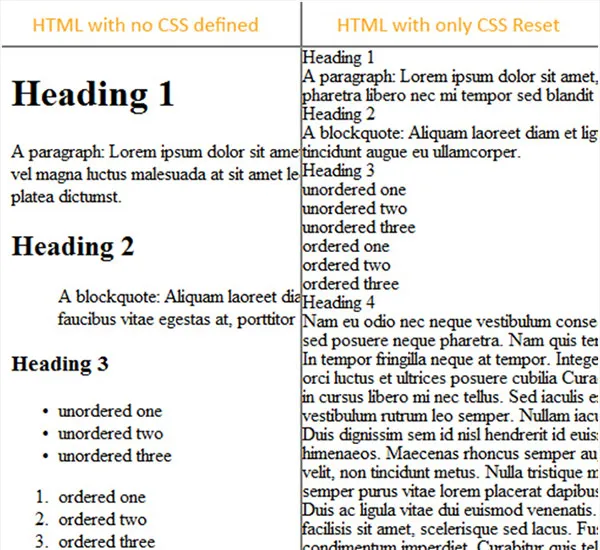
4. CSS Sıfırlama Kuralları Uygulayın
Her web tarayıcısının, satır yüksekliği ve genişliği gibi belirli yönler için kendi varsayılan değerleri vardır. Bu varsayılan değerler genellikle özel CSS kurallarıyla çelişir ve web sayfalarının genel görünümünü bozar.

Yazdığınız her CSS kuralını özelleştirme ikileminden kurtulmak için tüm bu sıfırlamaları CSS dosyanızın başında gerçekleştirebilirsiniz. Bu kuralları stil sayfanıza eklediğinizde, tüm tarayıcılar için aynı noktadan çalıştığınızdan emin olabilirsiniz.
5. Firefox'u kullanın
Genellikle geliştiriciler web sayfalarını aynı anda tek bir tarayıcıda test eder. Ardından diğer tarayıcılara geçerler ve bir tarayıcıdan diğerine geçerken gerekli değişiklikleri yapmaya devam ederler. Bu, bir web sitesini tek seferde tüm tarayıcılarda doğrulamak yerine ideal bir yaklaşımdır.


Web sitenizi oluşturmak için Firefox en çok tercih edilen tarayıcıdır, çünkü diğer tarayıcılara göre uyumluluk sorunlarını çözmeyi kolaylaştırır. Firefox, onu oldukça geliştirici dostu yapan çok sayıda eklentiyle birlikte gelir. Web sayfaları Firefox'ta temiz çıkıyorsa, diğer tarayıcılarda iyi performans göstereceklerinden emin olabilirsiniz.
6. Test
Günümüzün web tarayıcıları, oluşturma tuhaflıklarına sahiptir, bu nedenle, işaretlemeleri varsa her birinde test etmek geliştiricinin sorumluluğundadır. Birincil web tarayıcılarının listesi:
- Internet Explorer
- Firefox
- Safari
- Opera (44.0.2510.1218)
- Microsoft Kenarı
- UC Tarayıcı
Hızlı bir yaklaşım olarak, çevrimiçi bir test hizmetine gidebilirsiniz. Tarayıcı görüntüleri gibi sitenizin ekran görüntülerini alan ve bunların farklı işletim sistemlerinde ve web tarayıcılarında nasıl görüneceğini gösteren birçok web sitesi vardır. Bu ekran görüntüleri e-postayla gönderilir veya indirilebilir hale getirilir. Araçlardan bazıları ücretlidir, ancak web sayfalarının karşılaşabileceği uyumluluk sorunlarını önceden size bildirirler.
Önde gelen web tarayıcılarında test edemiyorsanız, CSS hileleri meyve vermez. HTML ve CSS işaretlemelerinin tarayıcılar arası uyumluluğunu doğrulamak için bazı yararlı araçlar şunlardır:
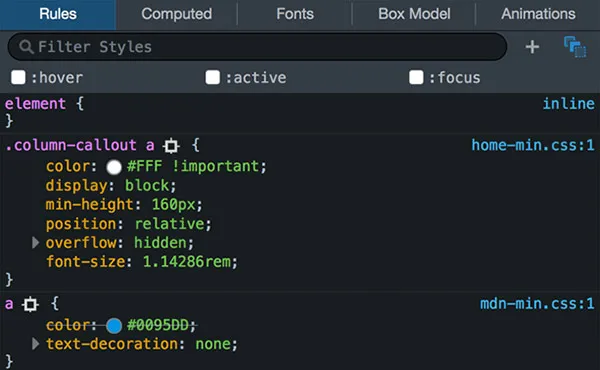
Alay modu

Bu, tarayıcılar arası aksaklıkları yakalamanın kolay ama etkili bir yoludur. Quirksmode, CSS'yi yorumlar ve olası tüm endişeleri görüntüler.
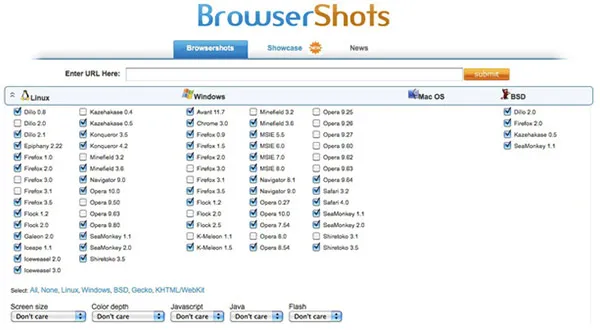
Tarayıcı görüntüleri

Tarayıcı görüntüleri aracı, web sayfalarının ekran görüntülerini alır ve web sitenizin farklı web tarayıcılarında ve işletim sistemlerinde nasıl görüntüleneceğini gösterir.
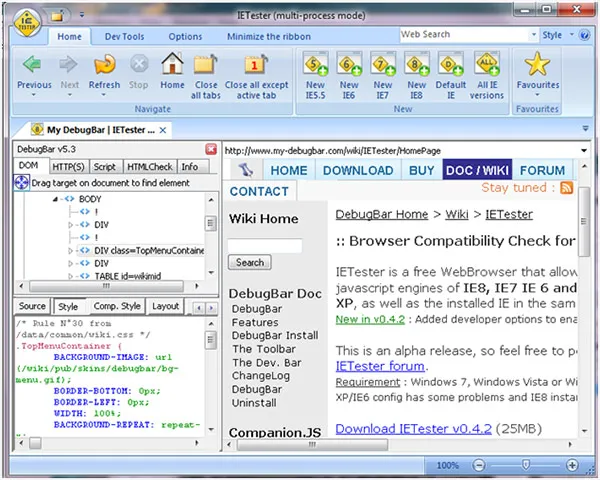
IE Test Cihazı

Bu, Internet Explorer'ın farklı sürümlerinde web sayfalarının görünümünü analiz etmenizi sağlayan güvenilir bir web uygulamasıdır. Araç, şablonu farklı tarayıcı ve işletim sistemleri sürümlerinde test eder ve sonuçları Ms Word'e benzer bir arayüzde görüntüler.
7. Koşullu Açıklamaları Kullanın
Seviyenizi en iyi şekilde denediğiniz, ancak yine de belirli tarayıcılarda, özellikle internet explorer'da istediğiniz sonuçları alamadığınız zamanlar vardır. Burada, bazı güvenilir ve test edilmiş gerçek saldırılara ihtiyacınız var.
Bunun için kolay bir alternatif, yorumlarla yalnızca IE işaretlemesini ekleyebilirsiniz. Bu basit numarayla, yalnızca IE için ek HTML veya JavaScript'i öne çıkarabilirsiniz.
8. IE6'yı PNG Formatıyla Uyumlu Yapın
PNG olağanüstü. Bir görüntüde 250+ derece şeffaflığa sahip olabilirsiniz. Retina için optimize edilmiş görseller oluşturmak için pürüzsüz kenarlıklar ve özel arka planlar eklemek gibi tasarım becerilerinizi sergileyebilirsiniz.
Ancak Internet Explorer şeffaf PNG'leri etkin bir şekilde görüntüleyemez ve şeffaf olması gereken yerlerde faul kutuları gösteremez. Biraz optimizasyon ile PNG'lerin IE6'da sorunsuz çalışmasını sağlayabilirsiniz. Bu, CSS'de büyük değişiklikler yapmanızı gerektirmez.
Bunun için IE PNG Fix'i kullanabilirsiniz.

9. Geri Dönüşler Ekleyin
Web tarayıcılarının çoğu Flash ve JavaScript ile uyumludur. Bir ziyaretçinin web tarayıcısının bu tür özellikleri desteklememesi durumunda yedeklerden yararlanmak mümkündür.
Örneğin, iPhone'daki Safari durumunda, tarayıcı Flash'ı desteklemediğinden Flash gezinme menüleri işe yaramaz.
İşte farklı medya dosyalarıyla denemeler yaparken zaman kazanmak için hızlı bir hile sayfası:
- Görüntüler : Her img etiketine, görüntüyü açıklayan bir alt özniteliği ekleyin.
- Flash filmler : Gezinme gibi birincil özellikler için Flash kullanmaktan kaçının.
10. Elle Kodlamayı Tercih Edin
Bu, web tasarımcıları arasında bir tartışma noktası olabilir. Günümüzde birçok web yöneticisi zamandan tasarruf etmek için otomatik araçlar kullanıyor. Özellikle HTML konusunda bilgili değilseniz kullanışlı olurlar. Ancak, bu tür araçların, tarayıcılar arası HTML işaretlemelerini ustaca elle kodlayan bir tasarımcının esnekliği ve zarafeti ile uyuşmadığını belirtmek önemlidir.
HTML, XHTML ve CSS işaretlemelerini elle kodlamak uzun bir yol kat eder. Geliştirmekte olduğunuz şeyin tam kontrolü sizdedir ve programı her zaman tercihlerin ihtiyaçlarına göre ayarlayabilirsiniz.
Elle kodlamayı telaşlı bulursanız, metin tabanlı bir Web sayfası düzenleyicisi kullanabilirsiniz. İnternette bu tür birçok araç var. Aşağıdakilerden herhangi birini deneyebilirsiniz:
- CKEditör
- Kahve fincanı
- Atom Yüce Metin
- Koda
Toplama
Bir çapraz tarayıcı web sitesini kodlamayı yaptıktan sonra göz önünde bulundurabileceğiniz hızlı bir kontrol listesi:
- Her web tarayıcısının bireysel bir eylem planı vardır. CSS belgelerindeki HTML kodlaması ile web sayfalarını her tarayıcıda temiz çıkacak şekilde işaretlemelisiniz.
- Sitenizi hata ve hatalardan uzak tutmak için, yukarıda belirtilen araçlarla vurgulanabilecek geçersiz XHTML, HTML veya CSS kodlarından kurtulun.
- Web sitenize maksimum trafik getiren tarayıcıları kontrol edin.
- Tarayıcılardaki etkinliği ölçmek için sitenizde temel bir kontrol yapın.
- Çapraz tarayıcı biçimleri hakkında daha fazla bilgi edinmek için CSS kutu modelini keşfedin.
- Gölgelendirme planlarını ve metin stili tonlarını ustaca kullanın.
- İçerik iyileştirme, düzenleme ve alan oluşturmayı unutmayın.
Web sayfalarının mümkün olduğu kadar çok tarayıcıda kusursuz bir şekilde çalışması için fazladan zaman harcamak her zaman işe yarar. Web sitesinin sadece maksimum kitleye ulaşmasını sağlamakla kalmayacak, aynı zamanda ziyaretçileri de mutlu edeceksiniz ki bu önemli.
