LambdaTest ile Çapraz Tarayıcı Testini Daha Verimli Hale Getirme
Yayınlanan: 2022-03-10Bu makale, gerçek tarayıcılarda ve cihazlarda ücretsiz otomatik ve canlı etkileşimli çapraz tarayıcı testi yapmanızı sağlayan bir çapraz tarayıcı uyumluluk test aracı olan LambdaTest'teki sevgili dostlarımız tarafından desteklenmiştir. Teşekkür ederim!
Tüketiciler her gün saatlerce mobil cihazların başında oturmadan önce, web tasarımcılarının uğraşması gereken çok sayıda tarayıcı ve işletim sistemi vardı. Yani, tarayıcılar arası test kavramı yeni değil.
Web tarayıcıları web sitelerini her zaman aynı şekilde oluşturmadığından veya verileri başlangıçta amaçlandığı şekilde işlemediğinden, çapraz tarayıcı testi uzun zamandır web tasarımı ve geliştirmesinin önemli bir parçası olmuştur. Perde arkasında oluşturulanların bir web sitesinin ön yüzünde düzgün bir şekilde uygulanmasını sağlamanın tek yolu budur.
Ancak her tarayıcıyı, işletim sistemini ve cihazı kendi başınıza incelemeye çalışırsanız, kısa sürede sıkıcı bir girişim haline gelebilir.
Neyse ki, otomasyonun kral olduğu bir çağda yaşıyoruz ve artık tarayıcılar arası testler (ve daha sık) yürütmek için daha iyi bir yolumuz var. O halde bu süreci neden otomatikleştirmeniz gerektiğinden ve LambdaTest yardımıyla bunu nasıl yapacağınızdan bahsedelim.
Çapraz Tarayıcı Testini Yönetmenin Geliştirilmiş Bir Yolu
Kullanıcılarınız için bir web sitesi oluşturmaya başladığınızda, onların kim olduklarını, neye ihtiyaç duyduklarını ve yolculukları boyunca neye yanıt vereceklerini hesaplarsınız. Ancak, tarayıcı seçimleri sayesinde kullanıcılarınızın karşılaşabileceği farklı sonuçları nasıl ve ne zaman ele alırsınız?
Duyarlı tasarım, bu farklılıkların bazılarının azaltılmasına yardımcı olabilir, ancak tarayıcılar ve cihazlar arasındaki doğal görüntüleme sorunları için her derde deva değildir.
Bir web sitesi için yaptığınız kod ve tasarım seçimlerinin kullanıcıları olumsuz etkilemeyeceğinden tam olarak emin olmak için, web tasarım süreci boyunca tarayıcılar arası testler çok önemlidir.
“
Ve kapsamlı tarayıcılar arası testin kârlılığınız üzerinde olumsuz bir etkisi olmadığından emin olmak istiyorsanız, bunu otomatikleştirmek doğru yoldur.
İşleminize otomatik testler eklemenize yardımcı olacak bazı ipuçları:
Tarayıcı Desteği Farklarını Tanıyın
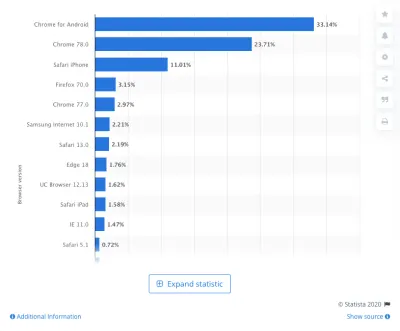
Bu, pazar payına göre en iyi web tarayıcılarından Statista'dan bir derlemedir:

Şimdi, buradaki sorun, her tarayıcının web sitesi verilerinizi farklı şekilde işlemesi değil. Gerçekten işleri alt üst eden şey, perde arkasında tarayıcıya güç veren motor.
Örneğin, önde gelen web tarayıcılarının kullandığı motorlar şunlardır:
- Chrome, Blink + V8'i kullanır;
- Edge, Blink'i kullanır;
- Firefox, Quantum/Gecko + SpiderMonkey'i kullanır;
- Safari, WebKit + Nitro'yu kullanır;
- Internet Explorer, Trident + Çakra'yı kullanır.
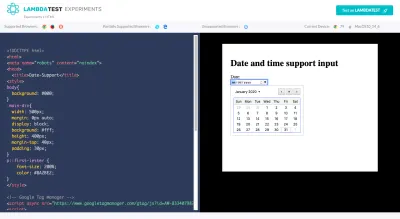
Bu motorların çoğu aynı kod parçasını farklı şekilde işler. Örneğin, LambdaTest tarafından oluşturulan bu deneye bakın:

Tarih HTML etiketi en çok kullanılan etiketlerden biridir ve yine de, test alanının üstündeki üst mavi çubukta belirtildiği gibi, bunu tam olarak destekleyen yalnızca Chrome, Firefox ve Opera'dır. O zaman bile, bu tarayıcılar çok farklı kullanıcı deneyimleri sunar.
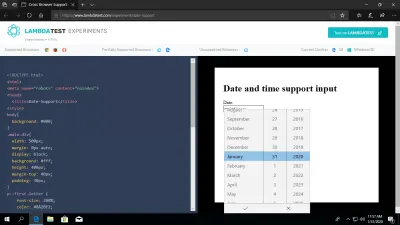
Örneğin, yukarıdaki resim, tarih etiketinin Chrome'da nasıl göründüğünü gösterir. Aynı kodun Edge'de nasıl görüntülendiği aşağıda açıklanmıştır:

Yazı tipi stili ve boyutu biraz farklı olmakla kalmaz, aynı zamanda tarih seçimi açılır menüsünün görünme şekli de oldukça farklıdır.
Bu nedenle, tarayıcılar arası test yapmayı ve bu tarayıcılar ile motorlar arasındaki karışıklıkları gidermeyi düşünmeye başlamadan önce, temel farkları öğrenin.
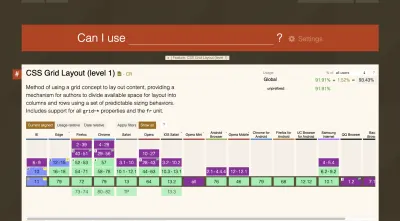
Referans olarak kullanabileceğiniz bir araç, Kullanabilir miyim….
En sık kullanılan bileşen ve teknolojilerdeki tutarsızlıkları arayabilirsiniz. Örneğin, CSS ızgara düzenini alın:

Önde gelen (ve bazıları pek önde olmayan) tarayıcıların çoğu, CSS ızgara düzenini (yeşil olanlar) destekler. Internet Explorer (mavi) kısmi destek sağlar ve Opera Mini (mor) hiç sağlamaz.
Veya performans ve çözünürlük açısından çok daha iyi oldukları için tasarımlarınızda daha fazla WebP görüntüsü kullanmaya çalıştığınızı varsayalım. Şunu kullanabilirim… bize görüntü formatı için tarayıcı desteği hakkında bilgi verir:

Internet Explorer ve Safari'nin (web ve mobil) en son sürümleri, bunun için destek sağlamaz . Bu nedenle, WebP görüntüleri ile tasarlamayı düşünüyorsanız, bu tarayıcılar için bir geçici çözüm oluşturmanız gerekir.
Alt satır: Ne tür içeriğin veya kodun desteklendiğini anlamak için şimdi zaman ayırın, böylece daha en başından bir web sitesi oluşturabilirsiniz.
Profesyonel İpucu: Referans için bir Tarayıcı Matrisi Oluşturun
Tarayıcı oluşturma ve destek arasındaki farkları anlamanın neden bu kadar önemli olduğunu görebilirsiniz. Bunlara ne kadar aşina olursanız, yeni bir tutarsızlık keşfedildiğinde o kadar az karıştırmanız gerekecek.
Kendiniz için kolaylaştırmak için, şimdi tüm bu farklılıklar için bir tarayıcı matrisi oluşturmak iyi bir fikir olacaktır.
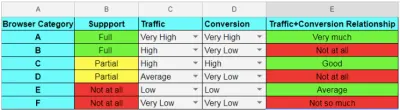
İşte LambdaTest'in tasarladığı basit bir tane:

Kendinizden bir tane oluşturmanızı tavsiye ederim. Kendi projelerinizde karşılaştığınız destek sorunlarını belgelemenin yanı sıra Can I use… 'daki verilerden de yararlanabilirsiniz.
Bu, tasarım yaparken öncelikleri belirlemenize de yardımcı olacaktır. Örneğin, web sitenizin hedefleri üzerinde ne tür etkileri olduğuna bağlı olarak hangi desteklenmeyen özelliklerin kullanılmaya değer olduğuna karar verebilirsiniz.
Bir site yayına girdikten sonra bu elektronik tablonun elinizin altında olması da faydalı olacaktır. Google Analytics'ten alınan verileri kullanarak, kullanıcılarınızın öncelikli olarak hangi web tarayıcılarını kullandığına bağlı olarak tasarım seçeneklerine öncelik vermeye başlayabilirsiniz.
Kendinize Her Şeyi Yapan Bir Çapraz Tarayıcı Test Aracı Alın
Oluşturduğunuz web sitelerinin boyutu önemli değildir. Herkese açık tüm siteler, otomatik bir çapraz tarayıcı test aracından yararlanacaktır.
LambdaTest ile otomatikleştirmenin özellikle güzel yanı, kullanıcılarına seçenekler sunmasıdır. Kodunuzun ön ucu nasıl etkilediğini kontrol eden tam otomatik testlerden, güncellemeleri ve hataları yönetme işini kolaylaştıran yarı otomatik görevlere kadar, sürecinizi otomatikleştirmenin ve optimize etmenin pek çok yolu vardır.
İşte bilmeniz gereken öne çıkan özelliklerden bazıları:
Gerçek Zamanlı Test: Hata İzleme için En İyisi
Gerçek zamanlı test, kendi gözlerinizle incelemeniz gereken hedeflenen bir şey olduğunda faydalıdır. Müşteriye bir tasarımı incelemesi için gönderdiyseniz ve onlar bir şeyin kendi tarafında doğru görünmediğinde ısrar ediyorsa, web sitesini tam yapılandırmasını kullanarak inceleyebilirsiniz. Ayrıca, hataları doğrulamak ve hangi tarayıcıların etkilendiğini araştırmak için de yararlı olacaktır.
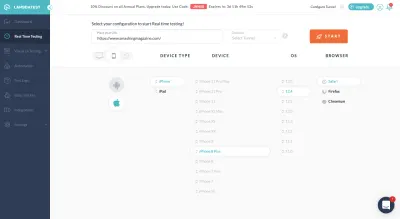
Gerçek Zamanlı Test panelinden sitenizin URL'sini girecek ve ardından görüntüleme özelliklerinizi seçeceksiniz.
Aşağıdakiler arasından seçim yaparak süper spesifik olmanızı sağlar:
- Mac'e karşı Android,
- Cihaz tipi,
- Cihaz versiyonu,
- İşletim sistemi,
- İnternet tarayıcısı.

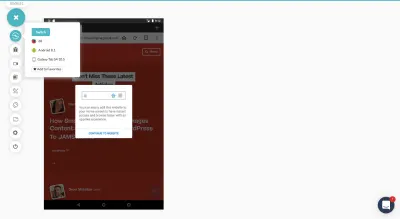
Test başladığında, göreceğiniz şey budur (elbette seçtiğiniz cihazın türüne bağlı olarak):


Yukarıda, kenar çubuğundaki ilk seçeneğin cihaz görünümünü hızlı bir şekilde değiştirmenizi sağladığını görebilirsiniz. Bu şekilde, karşılaştırmaya veya hataları kontrol etmeye çalıştığınız birkaç tarayıcı görünümünüz varsa, geri adım atmak zorunda kalmazsınız.
Diğer gerçek zamanlı test seçenekleri söz konusu olduğunda, bunların çoğu, gerçekte meydana geldikleri bağlamda sorunları belirlemek ve raporlamak için kullanışlıdır.

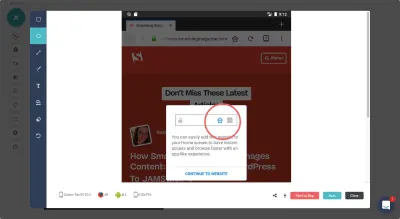
Yukarıdaki hata izleme aracında, sayfada bir hatanın meydana geldiği bir noktayı belirleyebilirsiniz. Ardından, kenar çubuğundaki bir dizi aracı kullanarak işaretleyebilirsiniz.
Kullanıcılar, özellikle sitede gezinirken veya siteyle etkileşim kurduğunuzda meydana gelen daha büyük hataları yakalamak için ekran görüntüsü alma ve video seçeneklerini kullanabilir.
Ekran Görüntüsü Testi: Manuel Testi Hızlandırmak İçin En İyisi
Sizin veya KG'nizin web sitenizi kendi başınıza inceleyememeniz için hiçbir neden yok. Bununla birlikte, neden süreci olması gerekenden daha uzun sürsün? LambdaTest'in Görsel Kullanıcı Arayüzü Test araçlarının süreci hızlandırmasına izin verebilirsiniz.
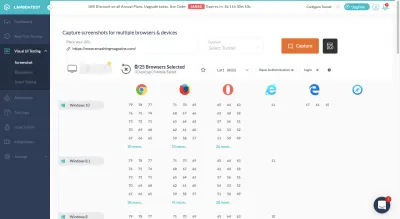
Örneğin Ekran Görüntüsü aracı, karşılaştırmak istediğiniz tüm cihazları ve tarayıcıları bir kerede seçmenize olanak tanır:

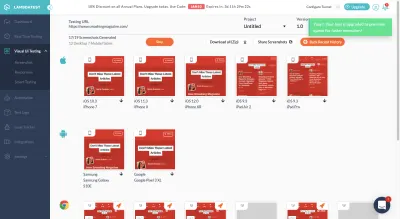
Test tamamlandığında, istenen tüm ekran görüntüleri tek bir yerde olacak:

Bunları buradan görüntüleyebilir, bilgisayarınıza indirebilir veya başkalarıyla paylaşabilirsiniz.
Ayrıca ekran görüntülerinizi proje ve sürüm/yuvarlak olarak düzenleyebilirsiniz. Bu şekilde, birden fazla gözden geçirme turu üzerinde çalışıyorsanız ve önceki bir sürüme geri dönmek istiyorsanız, önceki yinelemenin tüm kopyaları burada bulunur. (Ayrıca birazdan anlatacağım regresyon testinde ekran görüntülerini kullanabilirsiniz.)
Duyarlı Test: Öncelikli Mobil Deneyimi Onaylamak İçin En İyisi
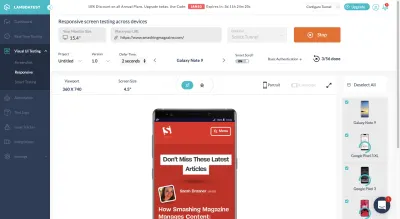
Statik bir ekran görüntüsünden daha fazlasını görmeniz gerekiyorsa, Duyarlı testler sizi ele geçirdi. Tek yapmanız gereken hangi işletim sistemini ve cihazları karşılaştırmak istediğinizi seçmektir ve araç sitenin tam çalışan sürümlerini mobil tarayıcıda dolduracaktır:

Web sitenizin tasarımını ve etkileşimini yalnızca olası tüm tarayıcılarda değil, aynı zamanda sitenin yönünü de değiştirebilirsiniz (yatay gittiğinde sorunların ortaya çıkması durumunda).
Bu test aracıyla ilgili güzel olan şey, herhangi bir sorun çıkarsa, hatayı tespit ettiğiniz anda işaretleyebilmenizdir. Bunu doğrudan etkileşimli mobil tarayıcının üzerinde yapmanız için bir düğme var. Bu, bu maliyetli mobil hataların daha hızlı rapor edilmesini ve çözülmesini sağlar.
Akıllı Test: Regresyon Testi için En İyisi
Göz, özellikle bir web sayfasının aynı bölümüne haftalarca baktığınız zaman ancak bu kadarını algılayabilir.
Bu nedenle, geliştirme sırasında, lansmandan hemen önce ve hatta sonrasında sitenizde değişiklikler uygulamaya başladığınızda, tespit edilmesi zor olabilecek sorunları yakalamak için regresyon testi çok önemli olacaktır.
Bu, herhangi bir şey değiştiğinde gerçekleşmelidir:
- Tasarımın bir kısmını manuel olarak güncellersiniz.
- Kod, arka uçta ince ayarlanmıştır.
- Birisi bir hata bildirir ve düzeltme uygulanır.
- Yazılım güncellendi.
- Bir API yeniden bağlandı.
Hangi sayfanın ve o sayfanın hangi bölümünün doğrudan etkilendiğini biliyorsanız, akıllı testler her şeyin yolunda olduğunu doğrulamayı kolaylaştırabilir.
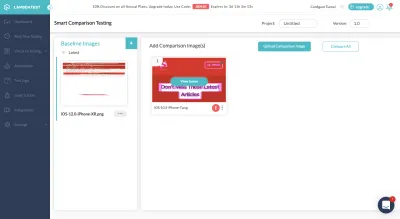
Etkilenen sayfanın orijinal ekran görüntüsünü yükleyin ve değişiklik yapıldığında bir karşılaştırma resmi ekleyin. (Ekran Görüntüsü aracının gerçekten işe yaradığı yer burasıdır.)

Not: Smashing Magazine web sitesinde kesinlikle yanlış bir şey yok. Ancak yukarıdaki örnekte yaptığım şey, iPhone'un farklı sürümleri için render kullanmak. Açıkçası, regresyon testleri böyle çalışmaz, ancak bir şeyler ters gittiğinde bu karşılaştırma özelliğinin nasıl göründüğünü size göstermek istedim.
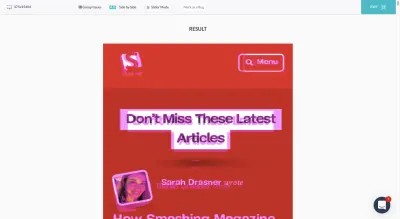
Şimdi, bu özelliğin neden bu kadar harika olduğuna gelince, işte nasıl çalıştığı:

Bu tek ekran görüntüsü, sayfanızın iki sürümünün artık nerede hizalanmadığını görmenizi sağlar. Bu nedenle, ekran görüntüleri orijinal olarak aynı tarayıcı görünümünden olsaydı, tüm öğeleri yeniden hizalamayı planlamamış olsaydınız bu bir sorun olabilir.
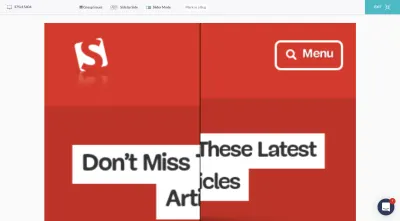
Aynı şeyi kontrol etmek için yan yana karşılaştırma testlerini de kullanabilirsiniz:

Yine, akıllı test, regresyon testi sırasında sorunları hızlı bir şekilde bulmanıza ve raporlamanıza yardımcı olmak içindir. Sizin için en uygun yöntemi bulun, böylece bu sorunları bundan sonra mümkün olan en kısa sürede çözebilirsiniz.
Otomatik Test: Daha Büyük Ölçekte Sorunları Tespit Etmek İçin En İyisi
Teknik olarak, şu ana kadar incelediğimiz her şey, 20 farklı tarayıcı ekran görüntüsünü aynı anda işlemek veya tüm iOS ve Android cihazlar için aynı anda mobil test arayüzlerini anında görmenize izin vermek olsun, bir tür otomasyona sahiptir.
Bununla birlikte, LambdaTest platformu ayrıca “Otomasyon” adlı bir araçla birlikte gelir. Bunun yaptığı şey, bulutta 2.000'den fazla tarayıcıda Selenyum testi yapmanızı sağlamaktır. Daha yeni bir özellik olan “Lambda Tüneli”, yerel ana makinenizde Selenium testi yapmak için de kullanılabilir. Bu şekilde, kod değişikliklerinizin nasıl göründüğünü, yayınlanmadan önce bile görebilirsiniz.
LambdaTest'i Selenium testiyle birleştirmenin tonlarca faydası vardır:
- Çok sayıda çapraz tarayıcı testi gerçekleştirmenin oldukça verimli bir yoludur, böylece tarayıcı kapsamınızı arttırır (manuel olarak yapılması imkansız bir şey).
- Paralel çapraz tarayıcı testleri ile, bir bütün olarak otomasyon testlerini yürütmek için harcanan süreyi azaltacaksınız.
- Selenium testi, tercih ettiğiniz kodlama dilini belirleyerek başladığı için, tarayıcılarda görünecek hataları daha akıllıca tespit edebilir.
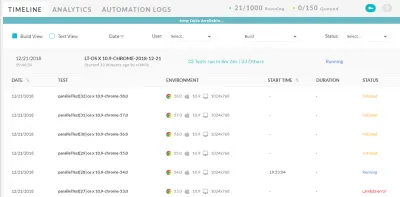
Elbette LambdaTest Selenium Otomasyon Izgarasını kullanmanın en büyük yararı, LambdaTest'in testlerinizin geçip geçmediğini değerlendirmenize yardımcı olmasıdır.

Yine de tüm hataların gerçek hatalar olduğunu ve bunun tersi olduğunu doğrulamak için sonuçları gözden geçirmeniz gerekir, ancak LambdaTest'in ilk işi sizin yerinize yapması size çok zaman kazandıracak ve baş ağrılarından kurtaracaktır.
Toplama
Çapraz tarayıcı testi, yalnızca web sitelerinin mobil uyumlu olduğundan emin olmakla ilgili değildir. Sonuçta burada yapmak istediğimiz şey, web tasarımındaki varsayımları ortadan kaldırmak. Bir düzineden fazla olası tarayıcı ve yüzlerce tarayıcı/cihaz yapılandırması olabilir, ancak otomatik çapraz tarayıcı testleri, tüm bu olasılıkları kontrol etmeyi ve hataları bulmayı çok daha kolay hale getirebilir.
