Web Siteleri İçin Tarayıcılar Arası Uyumluluğu Sağlamak İçin 8 Adım
Yayınlanan: 2020-05-21Tarayıcılar arası uyumluluk testi, web sitesini, bir bilgisayar sistemindeki tüm web tarayıcılarında web sitesinin doğru şekilde çalışacak şekilde geliştirme uygulamasıdır. Web sitesi geliştiricisinin sorumluluklarından biri, web sitesini tüm kullanıcılar için işlevsel olacak şekilde geliştirmektir.
Bir web sitesi uygulama geliştiricisi olarak aşağıdaki noktalara dikkat edilmelidir:
- Tüm internet tarayıcılarında kullandığınız CSS öğelerine dikkat etmelisiniz. En son CSS ve JavaScript öğelerinin bu eski web tarayıcılarında çalışmama ihtimali vardır.
- Kullanıcı, tarayıcıların eski veya eski sürümlerine sahip bir cep telefonu, tablet, masaüstü veya dizüstü bilgisayar kullanıyor olabilir. Sonuç olarak, web sitesini bu tür tüm cihazlarda ve web tarayıcılarında uyumlu hale getirmek için web sitesi geliştiricisi tarafından tüm özen gösterilmelidir.
- İnternete erişmek için yardımcı tesisleri kullanan birçok engelli var. Sonra internete girmek için sadece klavyeyi kullanan ve fare kullanmayan teknokratlar var. Bu nedenle, web sitesi tüm kullanıcılar için erişilebilir olmalıdır.
“Çapraz Tarama” terimi kullanıldığında, bunun belirli yönlerine bakmamız gerekir. Bu nedenle, web sitesinin kullanıcı deneyimi, web sitesinin erişilebilirliği söz konusu olduğunda neredeyse benzer olmalıdır. Web sitesinin çeşitli tarayıcılarda aynı sonuçları sağlamaması yine de kabul edilebilir. Web sitelerinin temel işlevleri etkin bir şekilde çalışır.
En son tarayıcılarda hareketli ve görsel olarak çekici görünen bir öğe olabilir, ancak eski tarayıcılarda düz görüntü benzeri bir grafik gibi görünebilir. Bu, öğenin amacına hizmet etmeyi hala başarıyorsa, yine de kabul edilebilir. Ancak görme engelli bir kullanıcının web sitesinin içeriğini yüksek sesle ekran okuyucusuna okutamaması kabul edilemez.
“Kabul edilebilir tarayıcılar için geliştirme” diyoruz, bu web sitesini tüm tarayıcılarda test ettiğiniz anlamına gelmiyor. Ancak, hedef kitlenin yanı sıra web sitesi sahibi tarafından kullanılan temel tarayıcıları da hedeflemelisiniz. Ancak, web sitesi programlamasını her tarayıcının içeriğinize erişme şansı olacak şekilde uygulamalısınız.
Tarayıcılar arası uyumluluklarla ilgili zorlukların arkasındaki nedenler:
Belirli web sitelerinin belirli platformlarda düzgün çalışmamasının pek çok nedeni vardır.
- Web sitesi öğeleri, tarayıcı sürümü nedeniyle bazı tarayıcılarda belirli bir şekilde davranabilir.
- Kullanıcının kullandığı cihaz ve ayrıca kullanıcının tarama tercihlerinde değişiklik olabilir. Bu farklılıklar web sitelerinin düzgün çalışmamasına neden olabilir.
- Çapraz tarama sorunlarını çözmeden önce, kodda hata ayıklamalı ve web sitesini İnternet'te barındırmadan önce görünen koddaki tüm hataları düzeltmelisiniz.
- Tarayıcı uygulamasında hatalar olma ihtimali vardır. 90'lı yılların başlarında, Netscape Navigator ve Internet Explorer çağında, web geliştirme çok daha zordu çünkü tarayıcı programcıları tarayıcıları, web sitesi öğeleri tarayıcıların farklı sürümlerinde farklı şekilde oluşturulacak şekilde geliştirdiler. Bu tarayıcı şirketleri, diğer rakip şirketlere göre rekabet avantajı elde etmek için kasıtlı olarak bu tür kuralları takip etti. Bu nedenle, geliştiriciler için daha kötü bir durum haline geldi ve İnternet'te gezinmeyi kullanıcılar için de cehenneme çevirdi. Bu günlerde tarayıcı şirketleri, deneyimi geliştiriciler ve kullanıcılar için çok daha iyi hale getiren geliştirme standartlarını takip ediyor.
- Bazı tarayıcılar teknolojileri farklı şekilde destekler. Bir geliştirici, bir web sitesinden en iyi şekilde yararlanmak için en son web sitesi geliştirme kodlamasını ve söz dizimini kullanabilir, ancak kullanıcı tarayıcının eski bir sürümünü kullanırken bunların hepsi anlamsızdır. Bu nedenle, eski bir tarayıcı, web sitesini geliştiricinin düzenlediği şekilde oluşturamaz. Tarayıcıların eski sürümünü de destekliyorsanız, bir tür çapraz derleyici kullanırken kodu eski moda sözdizimine dönüştürmeniz gerekir.
- Günümüzün en büyük sorunu, kullanıcının çeşitli cihazlar üzerinden internette gezinmesidir. Web sitesi tüm olası cihazlarda çalışacak şekilde geliştirilmediyse, belirli cihazlarda arızalanabilir. Örneğin, yalnızca bir masaüstü bilgisayar ekranı için tasarlanan web sitesi, masaüstü ekranında spic ve span görünebilir, ancak bir mobil cihaz veya tablet üzerinde bir hotchpotch gibi görünebilir.
- Yükleme süresinin, bir web sitesinin ekranlarda nasıl göründüğünü değiştirme olasılığı da vardır. Kullanıcı web sitenize üst düzey hızlı bir cihaz üzerinden göz atıyorsa, aynı web sitesinde farklı ancak eski bir cihazda gezinen kullanıcının aksine web sitesi doğru şekilde çalışabilir.
Bir web uygulamasının neredeyse benzer şekilde çalışmasının önemini anlamak ve aynısını uygulamak iki farklı şeydir ve her ikisi de başarılı olması zor görevlerdir. Yine de, web sitesinin genellikle çalıştığından ve web tarayıcısından bağımsız olarak tutarlı bir kullanıcı deneyimi sunduğundan emin olmanın yolları vardır. Onlara bir göz atalım:
1. Kodunuzu Basitleştirin:
Basit bir kod, web uygulamanız için harikalar yaratabilir. Ve her zaman nicelikten çok niteliktir. 10 satır kodun tam olarak doğru çalışabileceği yerde 20 satır kod yazmamalısınız. Bunun nedeni, tüm tarayıcıların basitleştirilmiş kodu sorunsuz çalıştırabilmesidir. Çok karmaşık kodlardan daha verimli çalışırlar. Ayrıca, geliştiricinin kodda hata ayıklaması, hataları izlemesi ve düzeltmesi daha kolay olurken, kodun bakımı da kolay olacaktır.
2. Çerçeveler:
Bootstrap ve Foundation gibi bir CSS çerçevesi, web geliştiricilerine stil kodu sağlar. Belirli bir dereceye kadar çapraz tarayıcı uyumluluğu sunarlar. Özelliklerin nasıl çalıştığını anlamak için biraz zaman ayırmanız gerekiyor; hemen hemen tüm tarayıcılarda gayet iyi çalışan duyarlı web uygulamaları oluşturabilirsiniz.
En popüler web çerçeveleri, zemin seviyesinden geliştirildi ve web sitesinin mümkün olduğunca çok tarayıcı ile çalışmasını sağlamak için en son teknolojiye yükseltildi. Ve yukarıda bahsedilen çerçevelerin neredeyse tüm tarayıcılarla uyumlu olması gerekiyor. Ayrıca, mobil ekranlar da dahil olmak üzere tüm cihaz ekranlarında ideal olarak görüntülenen web sitesinin geliştirilmesine yardımcı olur.
Ancak bir geliştirici olarak, çerçeveyi uygulamadan önce belgeleri kontrol etmelisiniz. Belge, çerçevenin tarayıcılarla uyumluluğu hakkında her şeyden bahseder ve tarayıcılar arası uyumluluk ayrıntılarını belgelerde bulabilirsiniz.
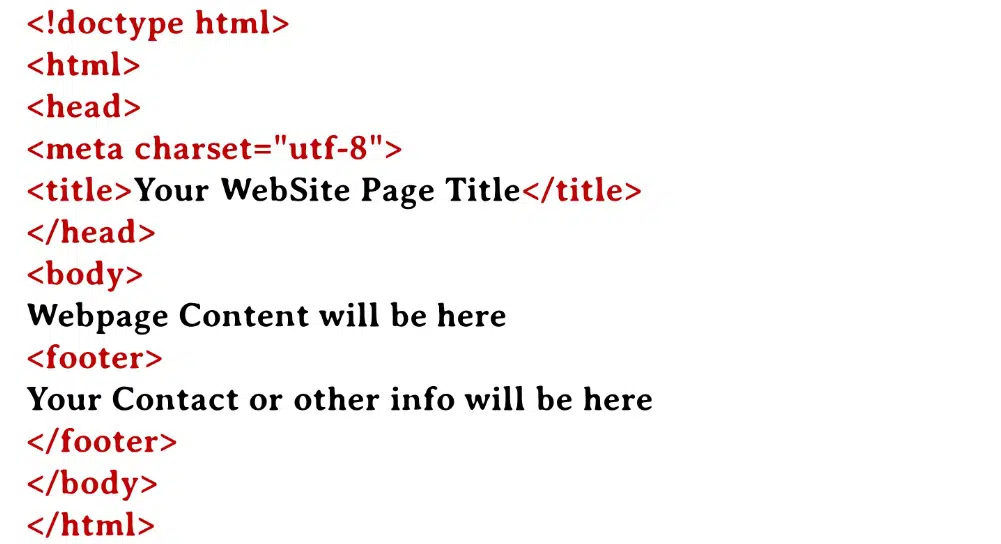
3. Geçerli Doctype'ın tanımı:
Doctype, biçimlendirme dilinin web tarayıcısına bildirilmesidir. Doctype, bir HTML etiketi veya bir HTML öğesi değildir; bu yalnızca, adlandırılmış web sitesi için kullanılan biçimlendirme dilinin sürümü hakkında tarayıcıya verilen bir talimattır.
Doctype'da biçimlendirme dilini tanımlamazsanız, tarayıcı genellikle bir tahminde bulunur. Bu nedenle, çapraz tarama uyumluluğu sorunlarının ele alınması söz konusu olduğunda, Doctype'ı doğru tanımlamanız gerekir, aksi takdirde tarayıcı Doctype'ı tahmin eder ve bu, web sitesinin oluşturulmasında ve işleyişinde hatalara ve hatalara yol açabilir. Dolayısıyla, bu hatalar ve tutarsızlıklar, kaçınmak istediğimiz sorunlardır.

4. CSS'yi Sıfırlama:
CSS sıfırlama, HTML'nin tüm stil öğelerinin tutarlı bir değere sıfırlanmasıdır. CSS öğeleri, tüm web tarayıcılarında farklı görünür. Bu öğeler, web sitesinin daha okunaklı ve erişilebilir görünmesini sağlamak için tasarlanmıştır. Örneğin, “Gönder” düğmesi bir tarayıcıda farklı şekilde işlenebilir ve diğerinde farklı görünebilir.
Bunun bir başka yönü, tarayıcıların CSS öğelerine belirli bir miktarda dolgu ekleme eğiliminde olmasıdır; örneğin, ziyaret edilmeyen bağlantıları varsayılan olarak mavi yapın ve ziyaret edilen bağlantıları mora çevirin. Diğer bir örnek ise başlıklara doğru font boyutlarının uygulanması ve başlıkların hiyerarşisine göre H1, H2 etiketlerinin kullanılmasıdır. Bu nedenle, bu tür değişiklikler web sitesi geliştiricilerinin kodlarını yazmaları için darboğazlar yaratır. Bu nedenle, bu sorunları ortadan kaldırmak için, her tarayıcıyı tüm stilleri boş değerde tutmaya zorlamak için CSS sıfırlaması kullanılmalıdır, bu da çapraz tarama zorluklarını önler.
5. Doğrula:
Bir web sitesinin geliştirilmesi için kullandığınız sözdizimini kontrol eden CSS Validator ve HTML Validator gibi uygulamalar vardır. Kapatılmamış etiketler, unutulmuş tırnak işaretleri ve diğer faktörler gibi sözdizimi hataları, bir web sitesinin geliştiricinin görselleştirdiğinden çok farklı görünmesine neden olabilir. Farklı web tarayıcılarında bile doğru şekilde oluşturulmayabilir. HTML ve CSS sözdizimini manuel olarak doğrulamak ve düzeltmek, büyük bir görevin yanı sıra göz korkutucudur. Bu nedenle, CSS ve HTML sözdiziminin hatalara karşı kontrol edilmesi söz konusu olduğunda Doğrulayıcıların kullanılması kritik önem taşır.
6. Koşullu Yorumlar:
Bir web sitesi tasarlanıp geliştirildiğinde, web sitesinin neredeyse tüm web tarayıcılarında çalışmasını sağlamak için farklı kurallar kullanmak zorunlu hale gelir. Bu, web sitesinin farklı tarayıcı sürümlerinde kullanımıyla ortaya çıkan hemen hemen tüm hataları düzeltebilir. Bu nedenle, Microsoft tarafından sunulan Koşullu Yorumlar adlı mekanizmayı kullanmak, tarayıcıya bağlı olarak farklı CSS Stilleri ve komut dosyaları uygulamanıza olanak tanır. Bunu uygulamak, tarayıcılar arası uyumluluk sorunlarını büyük ölçüde ortadan kaldırabilir.
7. Farklılıklardan geçmek:
Tüm hataları ve sorunları ele almak, web sitesinin istediğiniz şekilde çalışacağını garanti etmez. Ne kadar uğraşırsanız uğraşın, belirli öğelerin hatalı çalışması kaçınılmazdır ve tarayıcı ve web sitesinde gezinen cihazlar değiştikçe parametrelerin de değişmesi muhtemeldir.
Bu nedenle odak noktası, web sitesinin görünümünün her platformda aynı olması olmamalıdır. Odak, web sitesinin işlevselliği ve erişilebilirliği üzerinde olmalıdır. Web sitesinin öğeleri, farklı tarayıcı sürümlerinde ekranda yanlış yerleştirilmiş görünebilir. Ancak, iyi çalışıyorlarsa ve istenen amaca hizmet ediyorlarsa, görünüm büyük bir endişe kaynağı olmamalıdır. Kullanıcı, web sitesini eski bir cihazdan veya tarayıcıdan veya her ikisinden kullanıyor olsa bile, belirli işlevlere erişmesini engellememelidir.
8. Çapraz Tarayıcı Testi:
Yukarıda belirtilen ipuçlarını takip etmenin yanı sıra, web uygulamasını farklı platformlarda test etmek de zorunludur. Neyi denediğiniz ve kaçındığınız önemli değil, tarayıcınızda iyi çalışan bireysel kod yazmanız kolaydır. Ancak, başka bir tarayıcıda veya tarayıcının farklı bir sürümünde arızalanabilir.
Bu nedenle web sitesi sahibine teslim edilmeden önce farklı platformlarda test edilmelidir. Bunun için geliştirilen web sitesini pek çok web tarama platformunda test etmek için farklı araçlar mevcuttur. Size web sitesinin nasıl çalıştığına dair bir fikir verirler.
Bir web sitesi geliştiricisinin, bir web sitesini çapraz tarayıcı uyumluluğu için test ederken karşılaştığı en büyük sorun, piyasada çok sayıda tarayıcı bulunmasıdır. Ancak, temel tarayıcıları kapsamak, başarılı testlerin anahtarıdır. Bir web sitesi geliştiricisi olarak, web sitenizi aşağıdaki 5 tarayıcıda test etmelisiniz:
- Google Chrome
- Safari
- Firefox
- UC Tarayıcı
Microsoft Edge, pazar payı çok küçük olduğu için yukarıdaki listeye giremedi. Ancak, web sitesinin istenen şekilde çalıştığından emin olmak için Microsoft Edge'de test etmeye devam etmek iyi bir kural olacaktır.
Farklı tarayıcılar yüklemek ve web sitenizi her birinde test etmek sıkıcı bir iş olabilir. Bu nedenle, çevrimiçi Çapraz Tarama Testi yapmanıza yardımcı olan çok sayıda çevrimiçi araç vardır.
Yukarıdaki adımlar, işlevsel bir web sitesi geliştirirken bakabileceğimiz gerekli adımlardır. Teknolojinin son gelişimi ile, çapraz tarayıcı uyumluluğu elde etmek zor ama imkansız değil. Belirli W3C standartlarına bağlı tarayıcılarla, tarayıcılar arası uyumluluk sorunlarını çözmek her zamankinden daha kolay.
Ancak bu, geliştiricinin tarayıcılar arası uyumluluk sorunlarını ele almanın önemini azaltması gerektiği anlamına gelmez. Bazen sorunlar önemlidir, belirli tarayıcılarda çalışma şeklini geri teptiği için web sitesine sahip olmanın tüm amacını ortadan kaldırır.
Çözüm:
Bu makale, tarayıcılar arası uyumluluk sorunlarının nasıl göründüğüne ve bu sorunların nasıl ele alınabileceğine bir göz atmanızı sağlar. İnsanlar dünya genelinde farklı web tarayıcıları kullanır. Bu nedenle, web sitesinin tüm web tarama platformlarında doğru şekilde çalışmasını sağlamak zor bir görev haline gelir. Bir web sitesi üst düzey, en son komut dosyaları kullanılarak geliştirildiyse, web sitesine erişen eski sürüm tarayıcıların kodu düzgün bir şekilde düşürmesi gerekir. Bu, tarayıcının web sitesini görünür ve işlevsel hale getirmesini sağlar. Bu nedenle, web sitesi iyi geliştirilmişse, tüm platformlarda kararlılıkla çalışmalıdır.