Mükemmel Web Sitesi Renk Şemasını Oluşturmanın 11 Adımı
Yayınlanan: 2020-01-24İnsanlar görsel olarak yönlendirilir. Görsel uyaranlar yaptığımız hemen hemen her şeyde bize rehberlik eder. Dünya çapındaki başarılı markalar, marka kimliklerinde farklı bir renk şemasıyla güçlü bir ilişkiye sahiptir. Bu nedenle, sağlam bir marka kimliği oluşturmak, herhangi bir işletme için son derece önemlidir. Tüketicilerle güven inşa etmede ve konfor düzeyini geliştirmede hayati bir bileşendir. Hedef kitlede marka savunucularının oluşturulmasında da kritik öneme sahiptir. Markadan bahsetmişken en önemli unsurlardan biri de logosudur. Renk şeması, tüketicilerin işletmenizi anlamalarına yardımcı olduğu için marka ve logo ile uyumlu olmalıdır. Aynı zamanda marka kimliği ile ilişkilendirildiği için mutlak uyum ve senkronizasyon içinde olması gereken bir şeydir. Anlık satın alma kararlarının %90'ından fazlası renk şemalarına ve algısına dayanmaktadır. Doğru web sitesi renk şemasını seçmek, kalıcı bir izlenim yaratmak için çok önemlidir. Sonuçta, araştırmaya göre renk, marka bilinirliğini neredeyse %80 oranında artırıyor. Bir web sitesi geliştirirken ve tasarlarken, farklı renkler tüketicilere farklı mesajlar gönderdiğinden, renk seçimini dikkatli bir şekilde düşünmek zorunludur. İşte bunu nasıl çözeceğiniz ve mükemmel renk şemasını nasıl elde edeceğiniz.
1. Renk Psikolojisini Anlamak:
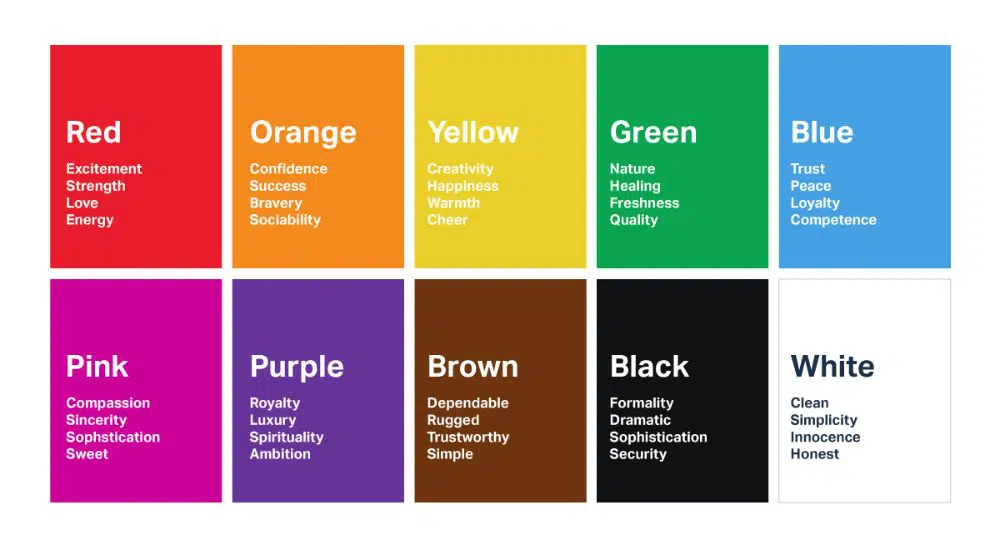
Renk paletini derlemeye çalışmadan önce renk psikolojisine aşina olmanız gerekir. Her renk farklı bir şekilde insanlarla rezonansa girer. Farklı renkler insanlarda karışık duygular uyandırır. Ancak bu, demografik özelliklere bağlı olarak değişebilir. Ürüne dayalı olarak, hedef kitleyi - kişilik ve duyguları analiz edin. Kendinize şu soruyu sorun, hedef kitle arasında çağırmak istediğiniz şey nedir? Buna göre, web sitenizin renk şemasına en uygun ana rengi seçin. Örneğin, marka finansla ilgiliyse, güven ve güvenilirliğe dönüştüğü için Mavi rengi tercih etmek en iyisidir. Benzer şekilde, organik bir gıda firması olan bir marka ile çalışıyorsanız, sağlık ve doğa ile ilişkilendirildiği için Yeşil renk en iyisidir.
2. Sektör Bilgisiyle Güvende Olun:
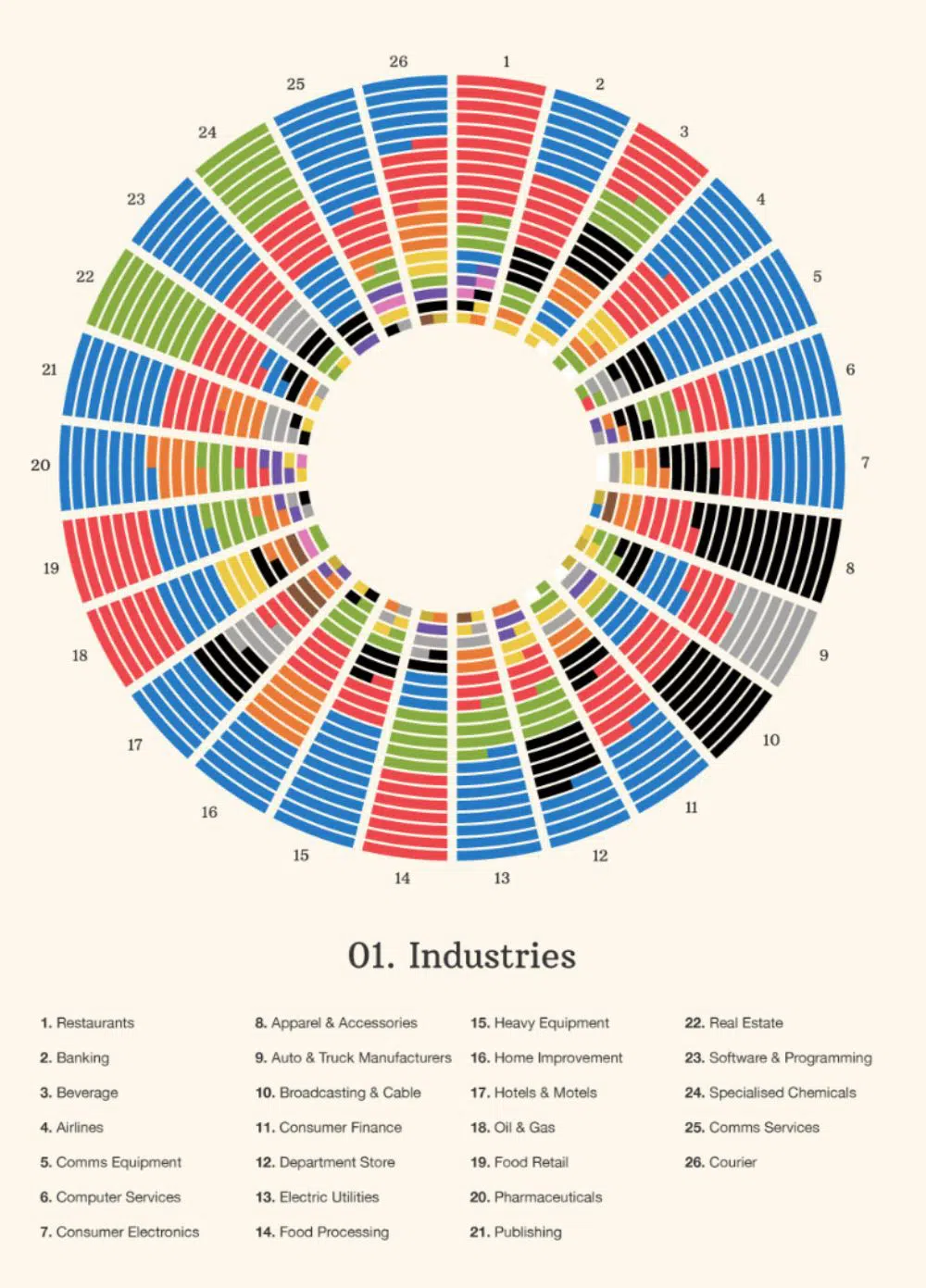
Sektörü ve müşterinin nişini anlayın. Renk Psikolojisi, marka ve kimliği için kritik öneme sahiptir. Her renk ve gölge, tüketicilerin zihninde farklı bir psikolojik etkiye sahiptir. Çeşitli endüstriler, sundukları ürün veya hizmete göre farklı renkleri tercih ederler. Bu sayede belirli bir dizi duyguyu uyandırmaya ve sektörle ilgili çağrışımlar yaratmaya çalışıyorlar. İşte hangi sektörlerin hangi rengi tercih ettiğini belirlemek için çeşitli sektörlerle birlikte 520 logoyu analiz eden çalışma. Bulgular, her sektördeki en iyi 20 markayı ve baskın renklerini gösteriyor.
3. Rekabet Analizi:
Her zaman sektördeki rakiplerden bir veya iki not alabilirsiniz. Web sitelerine göz atın ve logoyu, markayı ve kullanılan renkleri inceleyin. Renklerin kullanımındaki benzerlikleri gözlemleyin ve analiz edin. Bu analiz aynı zamanda size endüstride kullanılan tonlar hakkında da oldukça adil bir fikir verecektir. O zaman iki seçeneğiniz var - ya akışla gidersiniz ve faturaya uyan geleneksel renk şemasını kullanırsınız ya da ters yöne gider ve markayı farklılaştırırsınız. Her iki durumda da, marka mesajının ve hikayenin olması gerektiği gibi iletildiğinden ve algılandığından emin olmanız gerekir.
4. Birincil Renginizi Düzeltin:
Bu birincil veya baskın renk, marka rengidir. Marka ve web sitesi, tüketiciler tarafından bu ana renkle ilişkilendirilecektir. Bu renk, tüketiciler veya potansiyel tüketiciler web sitenize ulaştığında belirli bir dizi duygu veya duyguyu ortaya çıkarmada özellikle yardımcı olacaktır. Bu, hedef kitlenizin markayı düşündüklerinde hatırlamalarını isteyeceğiniz renktir. Logo zaten mevcutsa, ana renginizin logoda kullanılan renklerden biri, tercihen birincil renk olduğundan emin olun. Bu baskın rengi her yere yerleştirmek yerine doğru yerlerde kullanın. Renk, içeriği ve web sitesini 'pop' hale getirmeli ve hedef kitlenizin odaklanmasını istediğiniz özellikleri veya ayrıntıları vurgulamak için kullanılmalıdır.
5. Renk Sayısını Düzeltin:
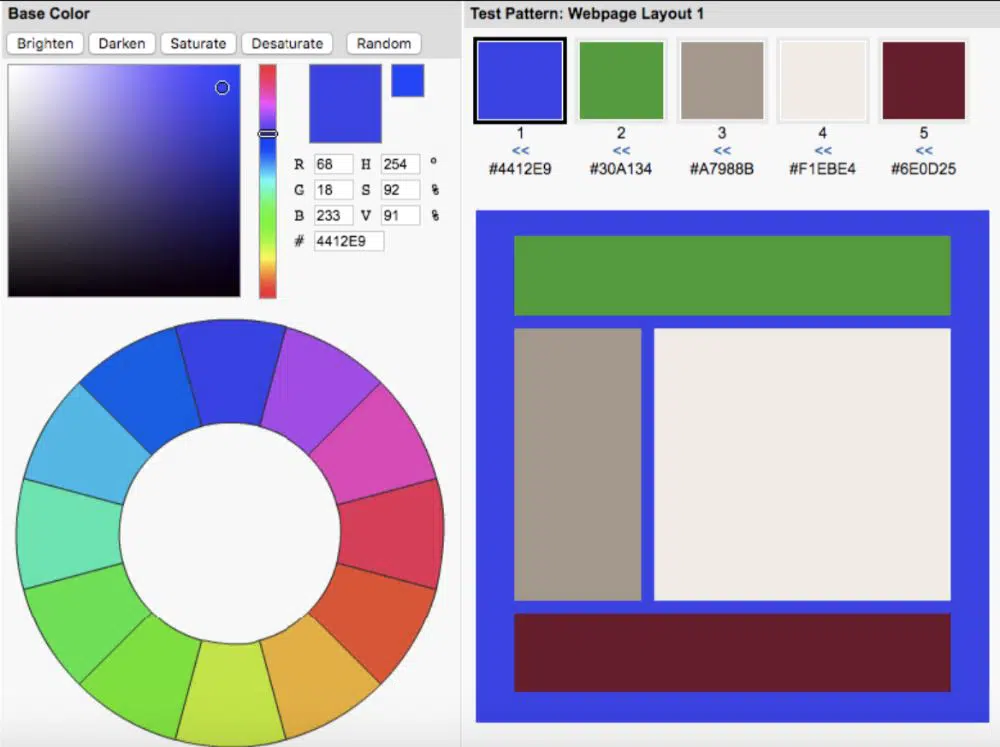
Negatif boşlukla birlikte sadece bir renk kullanmak çok yavan ve sıkıcı. Kullanmak istediğiniz renk grubunu belirleyin. Vurgulu renkler kullanarak tasarımınızı daha ilginç ve görsel olarak çekici hale getirin. Bu sayede web sitenizin düğmeler, alıntılar veya sekmeler gibi çeşitli özelliklerini vurgulayabilirsiniz. Renk karıştırma ve eşleştirme, özellikle renk teorisini anlamadan çok zor olabilir. Bu nedenle, 'Renk Çarkına' danışmak en iyisidir. Benzer Renkler veya Tamamlayıcı Renkler için gidin. Süreci daha da kolaylaştırmak için Colorspire gibi araçları da kullanabilirsiniz. Bunun gibi araçlar aracılığıyla, web sitesinde renk şemanızın nasıl görüneceğine dair net bir fikre sahip olabilirsiniz. İdeal olarak, 3 renge sahip olmanız ve 60-30-10 kuralına uymanız gerekir.
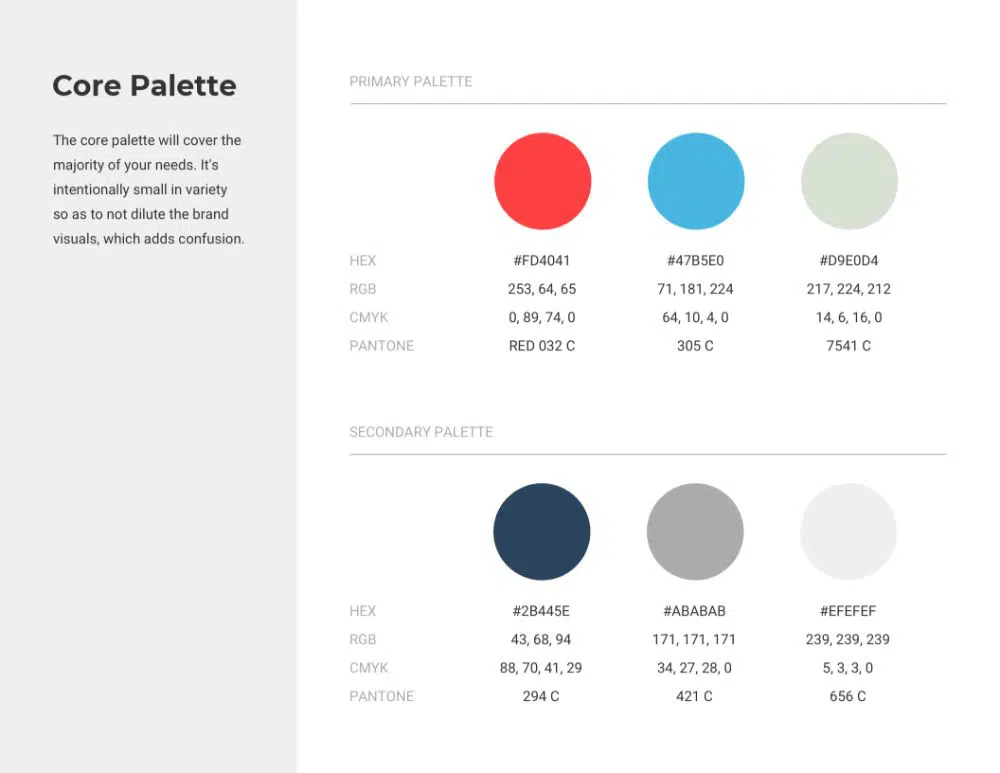
6. Nötr ve Ara Renklerin Kullanımı:

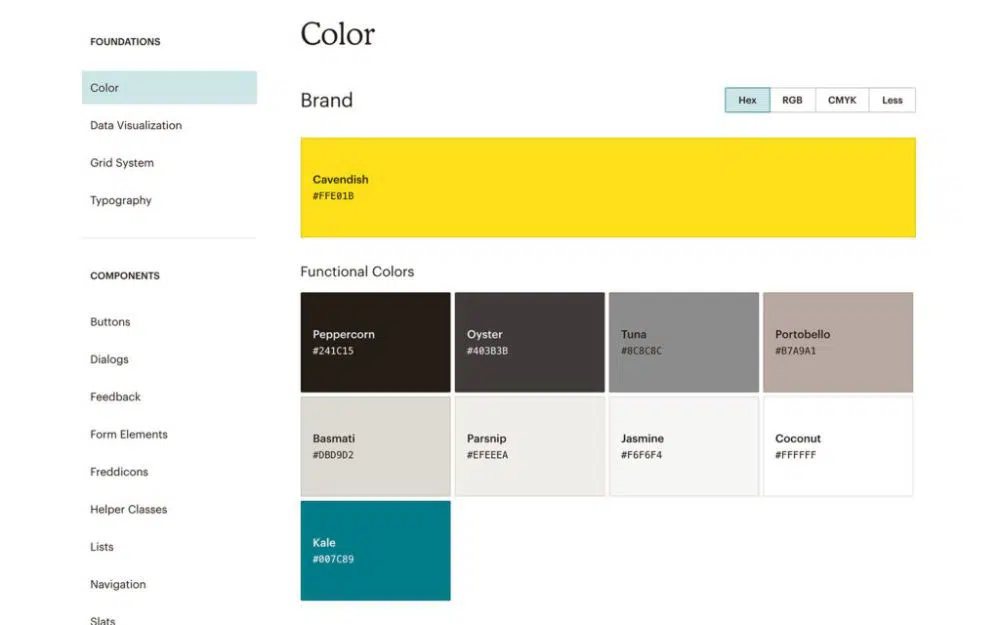
Ara renkleri ana renklerle eşleştirmek bazen çok zor olabiliyor. Ancak, işinizi kolaylaştıracak birçok ücretsiz araç var. Karışıklık içinde sizi görebilecek renk alanı ve diğer çeşitli renk paleti oluşturucuları mevcuttur. Sadece hex kodunu girmeniz yeterlidir ve birden fazla seçeneğiniz olacaktır. Özel tasarımlar, özellikle içerik, açılış sayfaları, ürünler, indirilebilir varlıklar vb. ile dolu web siteleri için ikincil renklerin kullanılmasını gerektirir. Aynı zamanda, önemli unsurlar için bir kontrast oluşturmak için nötr renkler kullanmanız gerekecektir. En yaygın nötr renkler beyaz, gri ve siyahtır. Farklı durumlar için açık / nötr renk ve koyu renk olması her zaman iyidir.
7. Renk Yerleştirme:
Şimdi kritik soru ve ilgi alanı geliyor - web sitesi renk şemasını ideal olarak nasıl uygulayabilirsiniz?
Ana renkler genellikle web sayfalarının 'sıcak noktasına' gider. Ziyaretçileri 'harekete geçmeye' zorlamak için bu cesur ve canlı renkleri kullanın. Maksimum dikkat ve tıklama çekmek için kullanılmalıdırlar. CTA düğmeleri veya sekmeleri ve diğer önemli sayfa öğelerinin ana renklerle vurgulanması gerekir.
İkincil renkler genellikle doğası gereği daha az kritik olan bilgileri vurgulamak için kullanılır. Bu, alt başlıkları, ikincil düğmeleri ve ayrıca aktif menü öğelerini, SSS'leri, referansları ve diğer destekleyici içeriği içerir. Nötr renkler genellikle arka planın yanı sıra metin için de kullanılabilir, ancak web sitesinin canlı ve renkli bölümlerinde oldukça kullanışlıdır. Nötr renkler ayrıca web sitesinin tonunu düşürmesine ve gözün yeniden odaklanmasına yardımcı olur.
8. Tercihlerden Vazgeçmek:
Herkesin fikir ve seçim hakkı vardır. Herkesin kendi favori renkleri vardır, bu da belirli renklere yönelik tercihlere ve önyargılara yol açabilir. Birkaç marka, web sitesi tasarımında renk paletini seçerken bu önyargılar ve tercihlerle sallanıyor. Genellikle renk psikolojisi ile uyumlu olmadığını not etmek önemlidir. Favori rengi tercih etmek kuşkusuz cezbedici ancak sektörü ve hedef kitleyi iyi analiz etmek. Marka bir kadın demografisine yönelikse ve ürün yelpazesi kozmetiklerden oluşuyorsa, kişisel tercihler veya önyargılardan bağımsız olarak pembe tonları veya tonları tercih etmek harika bir fikir olabilir.
9. Yakın Planları Karşılaştırın:
Yarattığınız ilk renk şemasına bağlı kalmak bir zorunluluk değildir. Bu, işinizi ve yaratıcılığınızı çok sınırlayabilir. 3-4 farklı renk şeması seçeneği olması tavsiye edilir. Buna dayanarak, web sitesinin genel görünümünü ve hissini daha iyi anlayabilirsiniz. Bu karşılaştırma aynı zamanda web sitesinin düzenlerinin planlanmasında da yardımcı olacaktır. Ayrıca müşterilerinizin yanı sıra meslektaşlarınız veya ekip üyelerinizden de fikir alabilir ve neyin işe yarayıp neyin yaramadığını daha iyi anlayabilirsiniz. Bundan sonra, web sitesi gereksinimlerine mükemmel şekilde uyan renk şemasında sıfırlayabileceğiniz noktaya kadar daraltabilirsiniz.
10. Gözden Geçirin ve Beyin Fırtınası Yapın:
Renk şeması seçim sürecini bitirdikten sonra, bir kez daha teste tabi tutmanız gerekir. Bu renk şemasının diğer formatlarda çalışıp çalışmayacağını analiz etmeniz gerekiyor. Seçtiğiniz renk şemasını farklı senaryolarda test edin. Baskıda veya ürün yelpazesinde nasıl görüneceğini görselleştirin. Ayrıca ziyaretçiler üzerindeki etkisini belirlemek için biraz daha araştırma yapabilirsiniz. İnternette bulunan birçok araçla renk şemalarını elde etmek o kadar da zor değil. Bu araçlar, renk şemalarının son haline getirilmesinde çok yardımcıdır ve ayrıca kullanımı ücretsizdir. En iyi sonucu veren ve tüm senaryolara ve formatlara uyan doğru renk şemasını bulana kadar bu süreçten tekrar tekrar geçmek zorunda kalabilirsiniz. Her iki durumda da, müşteri veya işverenin en iyisini reddetmesi veya iyi çalışmaması durumunda alternatif seçeneklerle karşılaşacaksınız.
11. Renk Yönergeleri:
Renk düzeninin bir çeşit 'resim' olmadığını hatırlamak önemlidir. Evet, web sitesi tasarımın satış dönüşümlerine sahip olacak kadar çekici ve dinamik olması gerektiği gerçeğine dayanıyor. Ancak, tasarım içeriğe ikincildir. Unutmayın- bir renk şemasına sahip olmanın amacı, web sitesi içeriğini ve çeşitli işlevleri vurgulamaktır. Tasarım ve renk şeması, web sitesinin içeriğine baskın gelmemelidir. Renk şeması ve içerik hizalı olmalı ve renk şeması arka planda olmalı ve içeriği ön plana itmelidir. Kullanılan renkler, endüstri gelenekleriyle uyumlu veya farklı bir şey olabilir - her iki durumda da, tercihen doğası gereği zıt olmalıdır. Web sitesinin çekici görünmesi ve çok gürültülü olmaması için yalnızca sınırlı sayıda renk kullanılmalıdır. Bir düzeltme durumundaysanız, renk testini yapabilirsiniz. Web sitesi için renk paletine karar verirken demografik özellikler ve hedef kitle de öncelikli olarak göz önünde bulundurulmalıdır.
Çalışabilir, işlevli ve mükemmel uyum sağlayan çekici bir şema bulmak zor olabilir. Ancak, bunu yapmak için son derece deneyimli ve çok yetenekli olmanıza gerek yoktur. Nispeten yeni olsanız bile, bunu hala kırabilirsiniz. Renkler konusunda kafanız karışırsa veya kafanız karışırsa, İnternet'te bulunan araçları iyi kullanın. Ancak, asıl çalışmaya başlamadan önce her tasarımcının renk psikolojisini ve teorisini anlaması çok önemlidir. Her renkle ilgili duygu ve hisleri ve tüketicilerin belirli renklere verdiği tepkiyi bilmelisiniz. Ayrıca renk tekerleği ve 60-30-10 teorisi hakkında temel ve işleyen bir anlayışa sahip olmak da gereklidir. Bol deneme ve birkaç deneme yanılma denemesi ile web sitesi için en uygun renk şemasına sahip olabilirsiniz. Bu renk şeması, marka bilinirliği ve hatırlama değerinde hayati bir unsur olacaktır. Etkili bir web sitesi renk şeması, ziyaretçilerle duygusal bir bağ kurmaktan sorumludur. Daha düşük bir hemen çıkma oranına katkıda bulunabilir, bu da sitede daha fazla zaman harcanmasına yol açarak daha yüksek bir dönüşüm oranı sağlar. Bu nedenle, renk şeması, müşterinizin veya işvereninizin markası ve işi üzerinde cömert bir etkiye sahip olabilir.