Figma'da Tablolar Oluşturma
Yayınlanan: 2022-03-10Bu derste, bileşenler ve Atomik Tasarım metodolojisi kullanılarak Figma'da nasıl tabloların oluşturulabileceğinden bahsedeceğiz. Ayrıca, tablo düzeninin temel öğelerine ve kullandığınız tasarım sisteminin bir parçası olabilmeleri için bileşenlerin bileşen kitaplığına nasıl dahil edilebileceğine bakacağız.
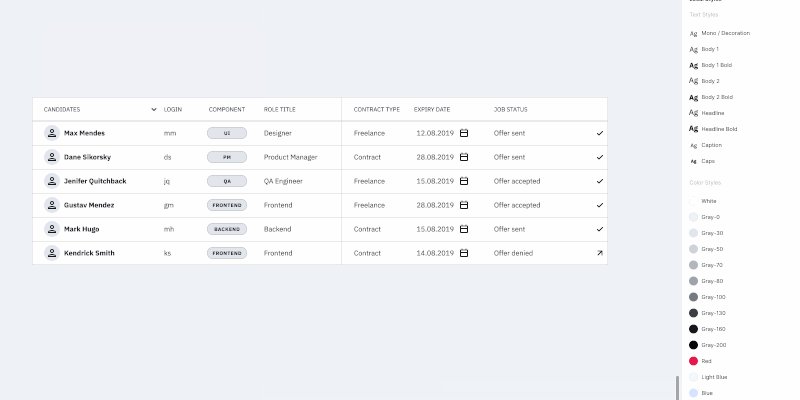
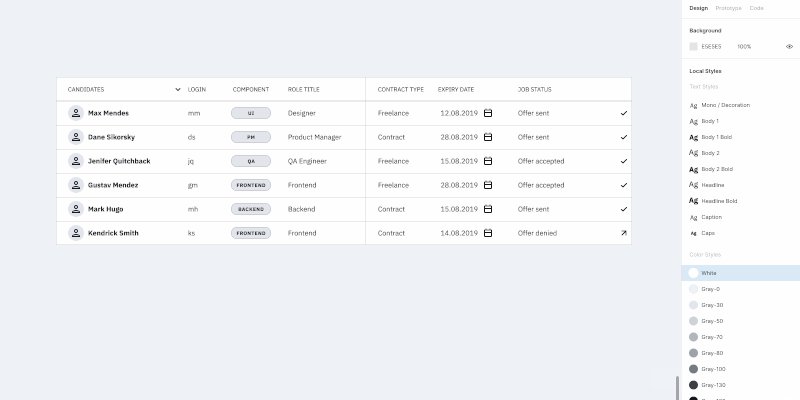
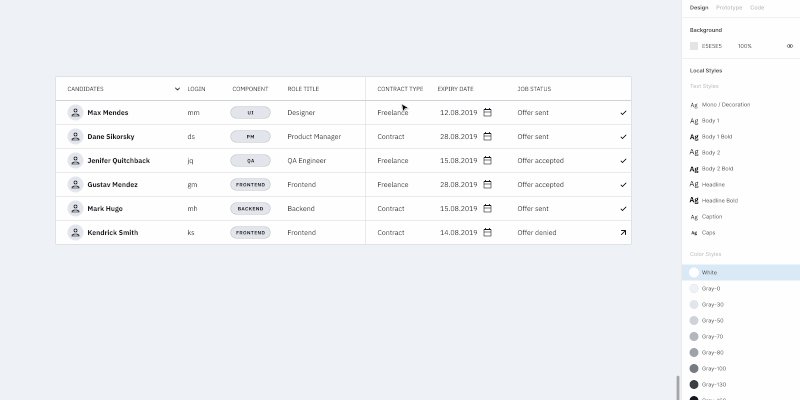
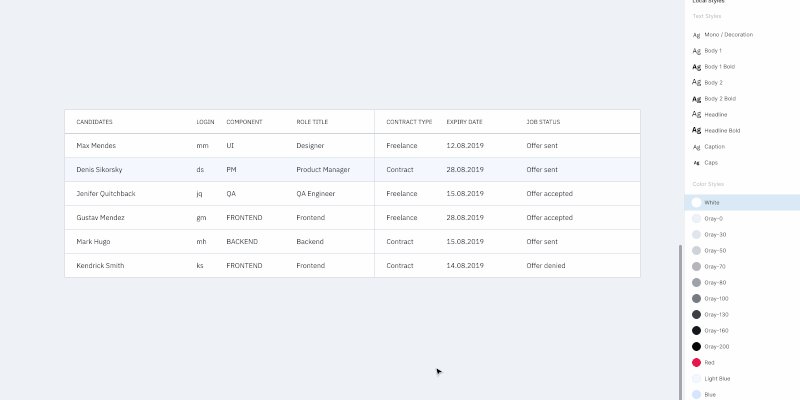
Sizin için kolaylaştırmak için, bu eğitim için ihtiyaç duyduğumuz tüm bileşenleri kullanan bir maket örneği hazırladım.
Devam etmek için, temel Figma kavramlarını, arayüzünü ve Figma bileşenleriyle nasıl çalışılacağını en azından biraz anlamanız gerekir. Ancak, Figma'da yeniyseniz ve tablo verileriyle çalışıyorsanız, Figma'yı uçtan uca daha iyi anlamanıza yardımcı olacak “Başlarken” videosunu ve “Karmaşık Bir Web Tablosu Nasıl Mimarlanır” makalesini izlemenizi tavsiye ederim. çok uzun zaman önce burada Smashing Magazine'de yayınlandı.
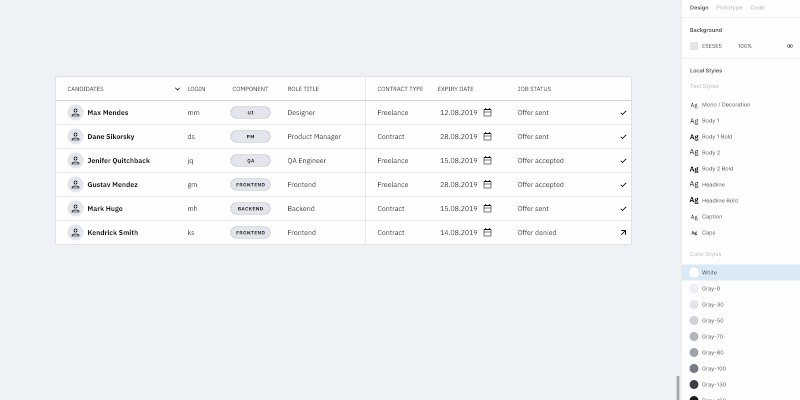
Bu öğreticinin kapsamını basitleştirmek için, başlamak üzere olduğunuz Figma projesinde renklerin, yazı tiplerinin ve efektlerin stil olarak zaten var olduğunu varsayalım. Atomik Tasarım açısından, onlar atomlardır . (Daha fazlasını öğrenmek için, LittleBits'teki arkadaşlar konuyla ilgili harika bir makale yazdılar.)
Bu eğitimin hedef kitlesi, ya Figma'yı iş akışlarına zaten benimsemiş ya da bir sonraki tasarım projelerinde Figma'yı denemeyi planlayan ancak nasıl başlayacağından emin olmayan tasarımcılardır (UX, UI).
O halde, daha fazla uzatmadan, hadi başlayalım!
Kısa Not : Figma bu yazıyı yazarken eklentileri tanıttı. Yayınlama sırasında, tablolarla çalışmak için iyi olanlar yoktu, ancak işler hızla değişebilir. Kim bilir, belki de bu makale, kalkınan bir Figma eklentisi geliştiricisinin gerçekten düzgün bir Figma Tabloları eklentisi oluşturmasına yardımcı olur veya en azından umarım olur.
Tanıtım
Masayı bir organizma olarak hayal edin. Tablo hücresi daha sonra tek tek atomlardan oluşan bir moleküldür. Tasarım açısından, bunlar hücre özellikleridir .
Öyleyse, hücreyle başlayalım. Üç özelliği vardır:
- Arka fon
- Sınır
- İçerik
Şimdi her birine daha yakından bakacağız.
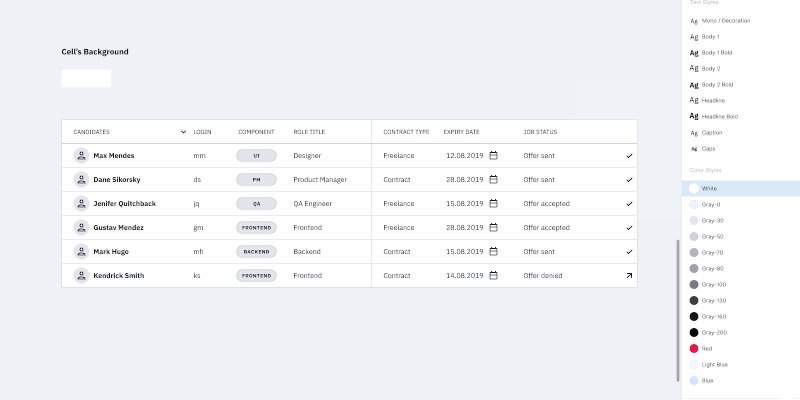
Arka fon
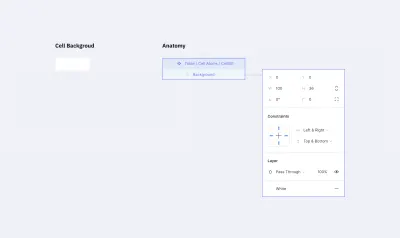
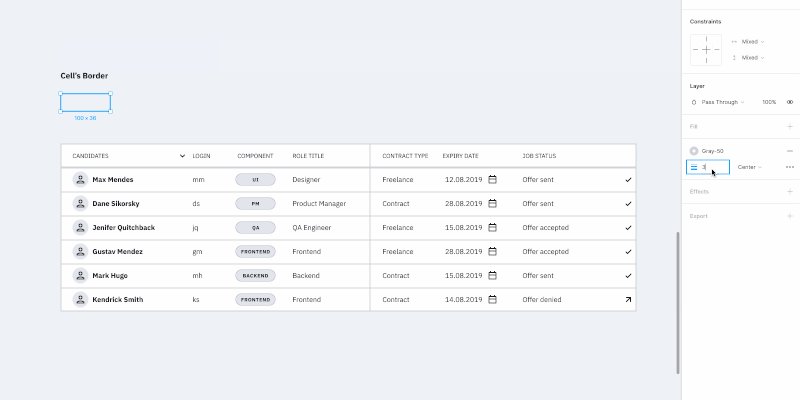
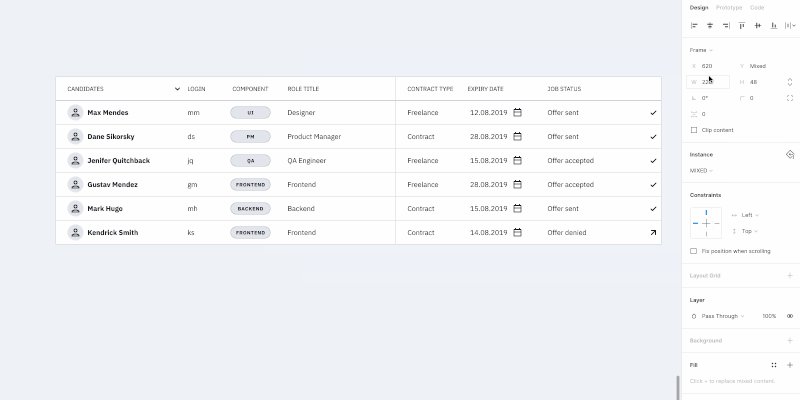
Arka plan Figma'da ayrı bir bileşen olacaktır. Boyut gerçekten önemli değil, çünkü bileşeni ihtiyacımız olduğu kadar uzatabiliriz, ancak boyutu 100×36 piksel olarak ayarlayarak başlayalım.
Bu bileşende, bileşenin kendisiyle aynı boyutta bir dikdörtgen ekleyin. Bileşenin içindeki tek nesne olacaktır. Kısıtlamaları kullanarak (kısıtlamaları Kısıtlar bölümünde sağ panelde “Sol ve Sağ” ve “Üst ve Alt” olarak ayarlayın), böylece dikdörtgenin otomatik olarak boyutuna kadar uzanması için dikdörtgenin sınırlarını bileşenin sınırlarına eklememiz gerekir. bileşen.
Bunu çalışırken görmek istiyorsanız, Figma'da kısıtlamaların nasıl çalıştığına dair bu öğreticiyi izleyin.

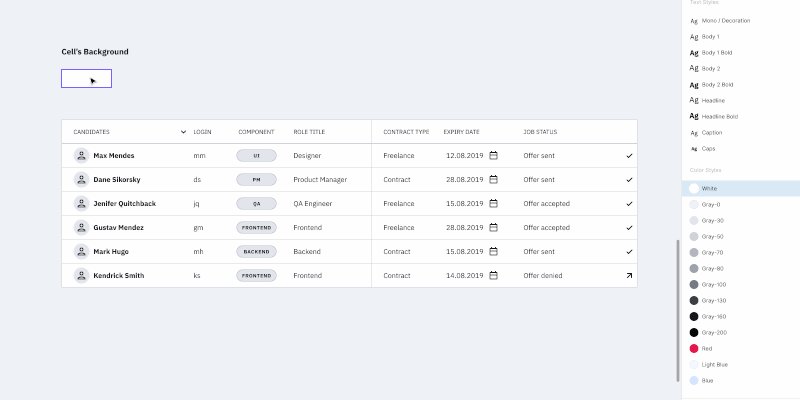
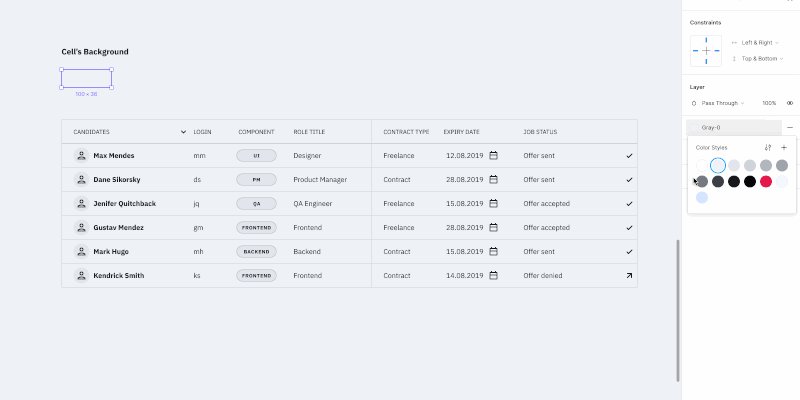
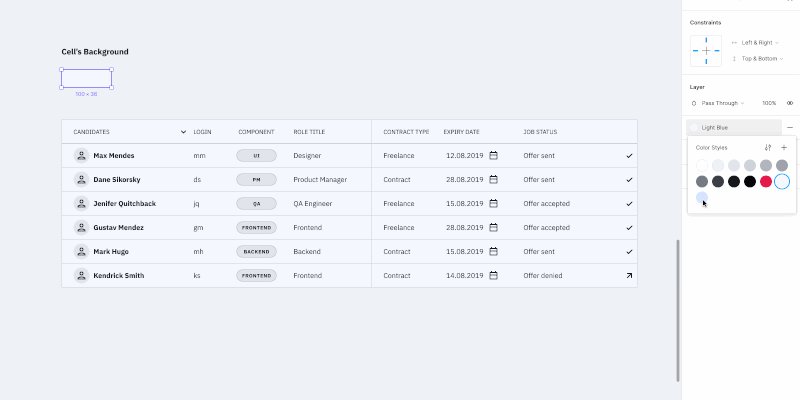
Dikdörtgenin dolgu rengi, hücrenin arka plan rengini belirleyecektir. Bunun için beyaz rengi seçelim. Projenin başında konfigüre edilen renk stillerinden o rengi seçmenizi tavsiye ederim.

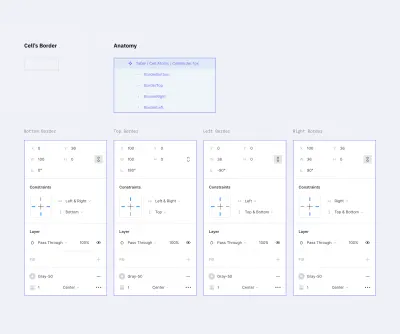
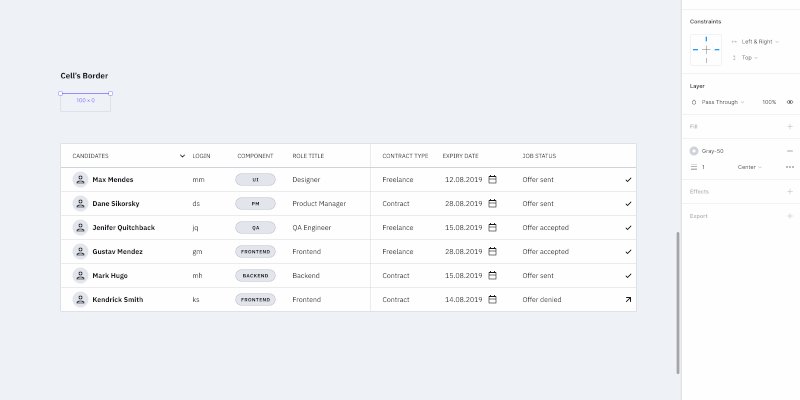
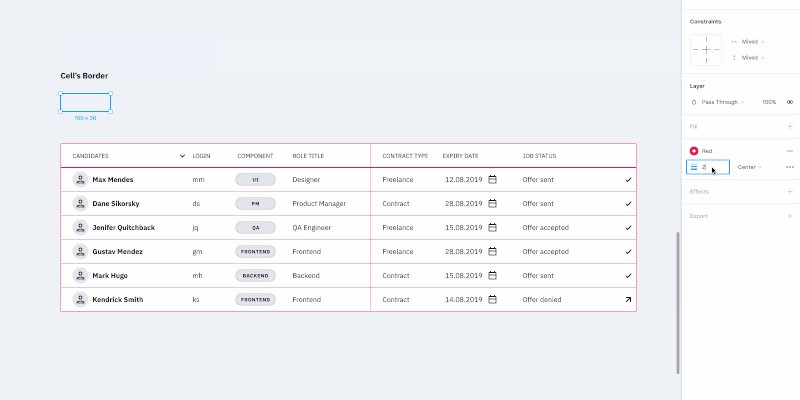
Sınır
Bu, arka plandan biraz daha zor. Bir vuruşla yalnızca bir dikdörtgen oluşturamazsınız. Farklı türde kenarlıklara ihtiyacımız olabilir: biri ayrı hücreler için (etraflarında kenarlıklar olan), biri yalnızca üst ve alt kenarlıkları olan tüm hücre sırası için veya bir tane de diğerlerinden ayırmak isteyebileceğimiz tablo başlığı için. daha geniş çizgi. Birçok seçenek var.
Sınır özellikleri:
- Kenar çizgisi (sol, sağ, üst, alt veya bunlardan herhangi birinin yokluğu)
- Hat genişliği
- Çizgi rengi
- çizgi stili
Hücre kenarlığı içindeki her satırın farklı bir genişliği, rengi ve stili olabilir. Örneğin, soldaki sürekli kırmızı bir çizgi ve üstteki noktalı gri bir çizgi olabilir.
100×36 piksel boyutunda bir bileşen oluşturalım (daha önce yaptığımız gibi). Bileşenin içinde her kenarlık için 4 satır eklememiz gerekiyor. Şimdi bunu nasıl yapacağımıza dikkat edin.
- Alt kenarlık için bileşen genişliğinin uzunluğuyla bir çizgi ekleyin;
- Konumunu alt sınıra ayarlayın ve yatay olarak germek ve alt sınıra yapışmak için kısıtlamalar;
- Üst kenarlık için, alt kenarlık için çizgiyi çoğaltın, 180 derece döndürün ve bileşenin üstüne yapıştırın. (Kısıtlamalarını üste yapışacak ve yatay olarak gerecek şekilde değiştirmeyi unutmayın.);
- Ardından, sol kenarlık için -90 derece döndürün ve konumunu ve kısıtlamalarını sol kenarda olacak ve sol kenarlığa yapışacak ve dikey olarak gerilecek şekilde ayarlayın;
- Son olarak, 90 derece döndürerek ve konumunu ve kısıtlamalarını ayarlayarak doğru kenarlığı oluşturabilirsiniz. Her çizgi için kontur rengini ve kontur genişliğini sırasıyla gri (renk stillerinden seçin) ve 1 piksel olarak ayarlayın.
Not : Alt kenar çizgisini neden döndürdüğümüzü kendinize soruyor olabilirsiniz. Peki, Figma'daki bir çizginin strok genişliğini değiştirdiğinizde yükselecektir. Bu yüzden bu "yükselme" yönünü bileşenin merkezine ayarlamak zorunda kaldık. Çizginin kontur genişliğini değiştirmek (bizim durumumuzda bu kenarlık boyutudur) bileşenin (hücrenin) dışına genişlemeyecektir.
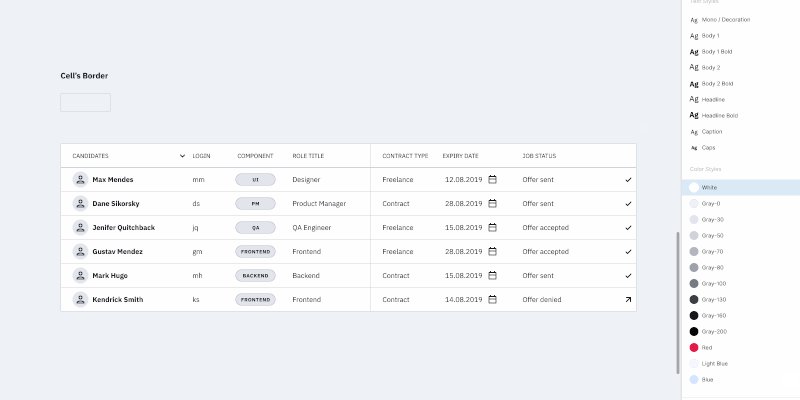
Artık hücredeki her kenarlık için stilleri ayrı ayrı gizleyebilir veya özelleştirebiliriz.

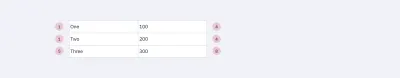
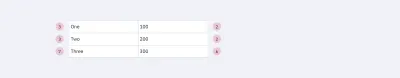
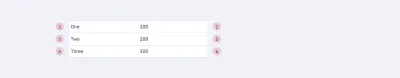
Projenizde tablo kenarlıkları için birkaç stil varsa (aşağıda birkaç sınır örneği gösterilmiştir), her stil için ayrı bir bileşen oluşturmalısınız. Daha önce yaptığımız gibi yeni bir ana bileşen oluşturun ve onu ihtiyacınıza göre özelleştirin.

Ayrı vuruş bileşeni, çok zaman kazandıracak ve ölçeklenebilirlik katacaktır. Ana bileşenin içindeki kontur rengini değiştirirseniz, tüm tablo ayarlanacaktır. Yukarıdaki arka plan rengiyle aynı şekilde, her bir hücrenin kendi kontur parametreleri olabilir.

İçerik
Bu, hepsinin en karmaşık bileşenidir.
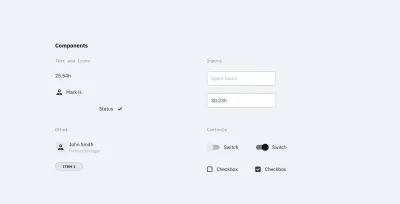
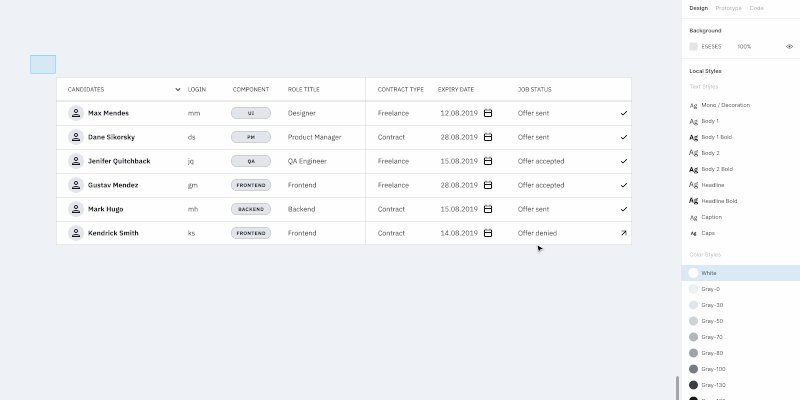
Projedeki tablo içeriğinin tüm olası varyasyonlarını oluşturmamız gerekiyor: düz metin, simgeli bir metin (sol veya sağ, farklı hizalama), onay kutuları, anahtarlar ve bir hücrenin içerebileceği diğer herhangi bir içerik. Bu öğreticiyi basitleştirmek için lütfen maket dosyasındaki bileşenleri kontrol edin. Figma'da bileşenlerin nasıl oluşturulacağı ve düzenleneceği başka bir makalenin konusudur.
Ancak, içerik bileşenleri için birkaç gereksinim vardır:
- Bileşenler, bir hücreye sığacak şekilde hem dikey hem de yatay olarak kolayca esnemelidir;
- Bileşenin minimum boyutu, varsayılan hücre boyutundan daha küçük olmalıdır (özellikle yükseklik, olası hücre dolgularını unutmayın);
- Bileşenlerin hücre içinde düzgün şekilde hizalanabilmesi için kenar boşluklarından kaçının;
- Gereksiz arka planlardan kaçının çünkü bir hücrenin kendisinde zaten vardır.

İçerik bileşenleri aşamalı olarak oluşturulabilir: metin bileşenleri gibi temel bileşenlerle başlayın ve proje büyüdükçe yenilerini ekleyin.
İçeriğin bileşenlerde olmasını istememizin nedeni, diğer öğelerle aynıdır - çalışma süresinden tasarruf sağlar. Hücrenin içeriğini değiştirmek için, onu bileşende değiştirmemiz yeterlidir.

Hücre Bileşeni Oluşturma
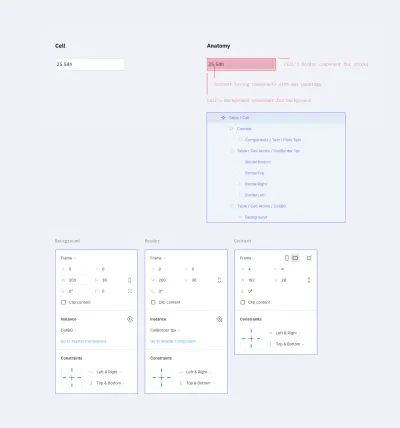
İhtiyacımız olan tüm atomları yarattık: arka plan, sınır, içerik. Bir hücre bileşeni, yani atomlardan oluşan molekül oluşturmanın zamanı geldi. Tüm bileşenleri bir hücrede toplayalım.

Arka plan bileşenini alt katman olarak ayarlayın ve tüm hücre boyutuna uzatın ("Sol ve Sağ" ve "Üst ve Alt" olarak kısıtlamaları ayarlayın).
Kenarlık bileşenini, arka plan bileşeniyle aynı kısıtlamalarla ekleyin.
Şimdi en karmaşık kısma – içerik içeriğine .
Hücrenin dolguları vardır, bu nedenle bileşenin içeriğiyle bir çerçeve yapmanız gerekir. Bu çerçeve, dolgular dışında tüm hücre boyutuna gerilmelidir. İçerik bileşeni ayrıca tüm çerçeve boyutuna genişletilmelidir. İçeriğin kendisinin herhangi bir kenar boşluğundan yoksun bırakılması gerekir, bu nedenle tüm dolgular hücre tarafından ayarlanacaktır.

Günün sonunda, hücre dolguları, daha sonra değiştirme fırsatı olmadan yalnızca bir kez ayarlayacağımız bir bileşendeki tek özelliktir. Yukarıdaki örnekte her taraf için 4px yaptım.
Not : Bir düzeltme olarak, fazladan kenar boşluğunun gerekli olduğu sütunun solunda ve sağında boş hücreli (örneğin içeriksiz ve 16 piksel genişliğinde) sütunlar oluşturabilirsiniz. Veya tablonuzun tasarımı izin veriyorsa, hücre bileşeninin içine yatay dolgular ekleyebilirsiniz. Örneğin, Google Material Design'daki hücreler varsayılan olarak 16 piksel dolguya sahiptir.
Hücre ve çerçeve için “ İçeriği kırp ” seçeneğini kaldırmayı unutmayın (bu, Özellikler bölümünde sağ taraftaki panelden yapılabilir). Hücrenin içeriği sınırlarının dışına çıkabilir; örneğin, hücrenizin içinde bir açılır menü olduğunda ve durumunu bir açılır pencereyle göstermek istediğinizde.
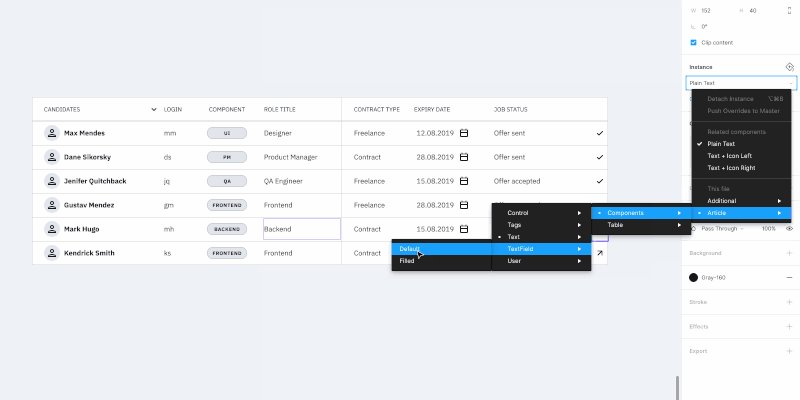
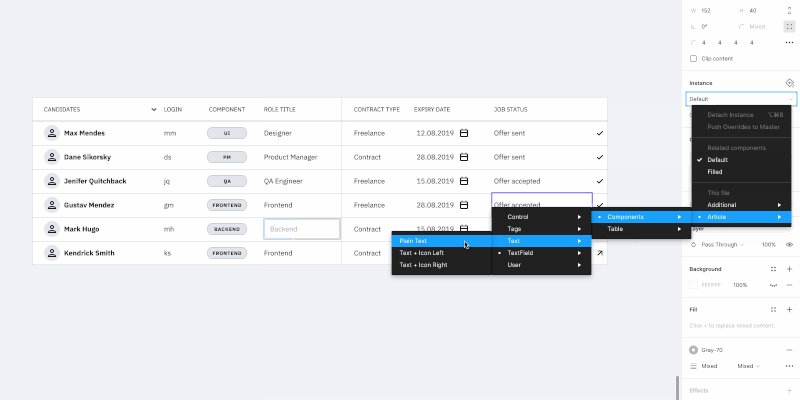
Not : Bu hücre stilini ana hücre stili olarak kullanacağız. Tablonuzda ek stiller varsa endişelenmeyin - bunu Tablo Durumları ve Bileşenler, Geçersiz Kılmazlar bölümlerinde ele alacağız.
Standart Bir Tablo İçin Hücre Seçenekleri
Bu adım isteğe bağlı olabilir, ancak tablonuzun durumlara ihtiyacı varsa, onsuz gidemezsiniz. Ve hatta tabloda birden fazla kenarlık stili varsa.
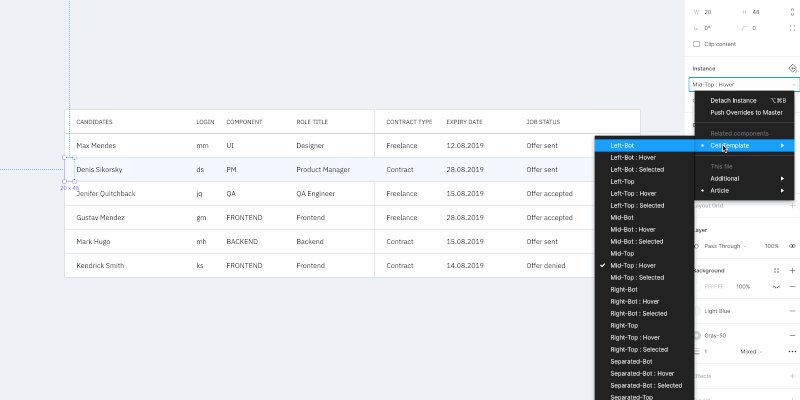
Öyleyse, bir tablo oluşturmanın daha kolay olacağı ek hücre bileşenleri oluşturalım. Bir tabloyla çalışırken, tablodaki konumuna bağlı olarak uygun bileşeni seçeceğiz (örn. kenarlık tipine bağlı olarak).
Bunu yapmak için hücre bileşenimizi alalım ve ondan sekiz master daha oluşturalım. Ayrıca sınırlardan sorumlu uygun katmanları da devre dışı bırakmamız gerekiyor. Sonuç aşağıdaki resimdeki gibi görünmelidir.

En üst sıra, tablonun üstündeki ve ortasındaki hücreler içindir. Alt sıra sadece alttaki hücreler içindir. Bu şekilde hücreleri birbiri ardına boşluk bırakmadan yerleştirebileceğiz ve aynı kontur genişliğini koruyacağız.
Birkaç örnek:



Not : Yukarıda oluşturulan her kenar stili için, daha önce açıklananlar gibi ana bileşenler eklemek iyi olur.
Bu nedenle, hücrenin örneklerini geçersiz kılma gerekliliğini hariç tuttuk (kesin olmak gerekirse, uygun katmanları devre dışı bırakarak). Bunun yerine çeşitli bileşenler kullanıyoruz. Şimdi, örneğin bir sütun varsayılandan farklı bir stil kullanıyorsa (dolgu rengi veya kenarlık), bu sütunu seçebilir ve göreli bileşeni değiştirebilirsiniz. Ve her şey yoluna girecek. Karşı tarafta, her bir hücrenin kenarlığını manuel olarak değiştirmek (uygun sınırları devre dışı bırakmak) canınızı sıkmak istemeyeceğiniz bir acıdır.
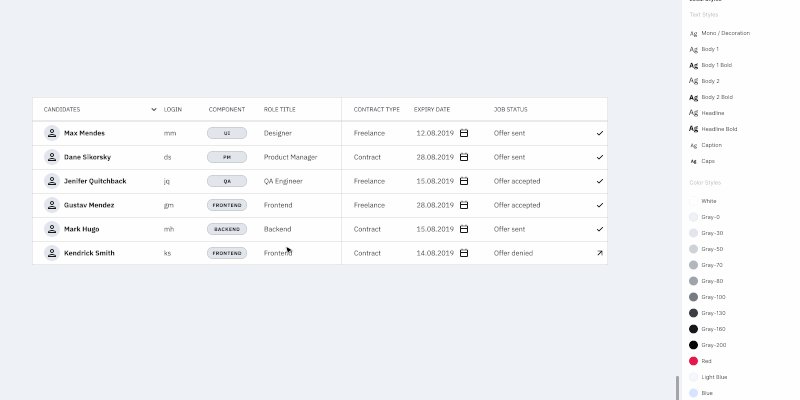
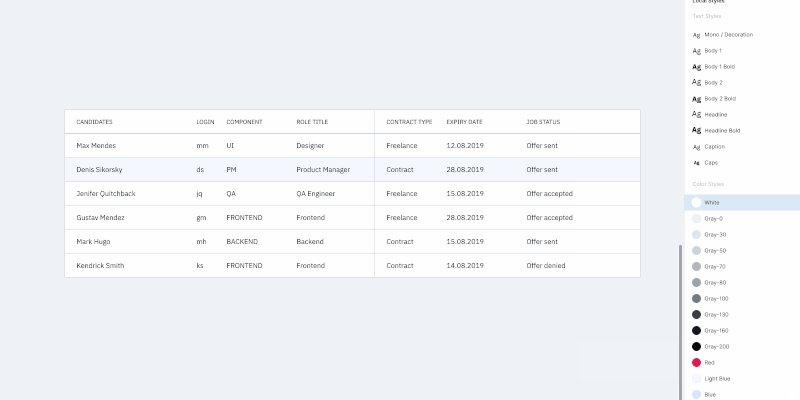
Artık yaptığımız çeşitli hücre bileşenlerinden (moleküller) tablolar (Atomik Tasarım - organizmalar açısından) oluşturmaya hazırız.
Tabloyu Özelleştirme
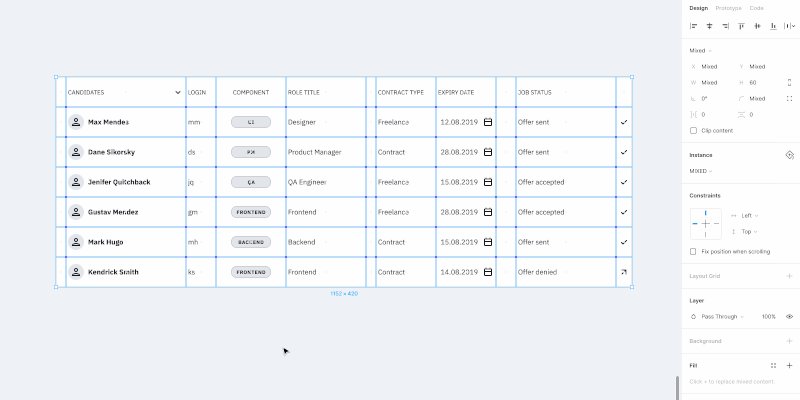
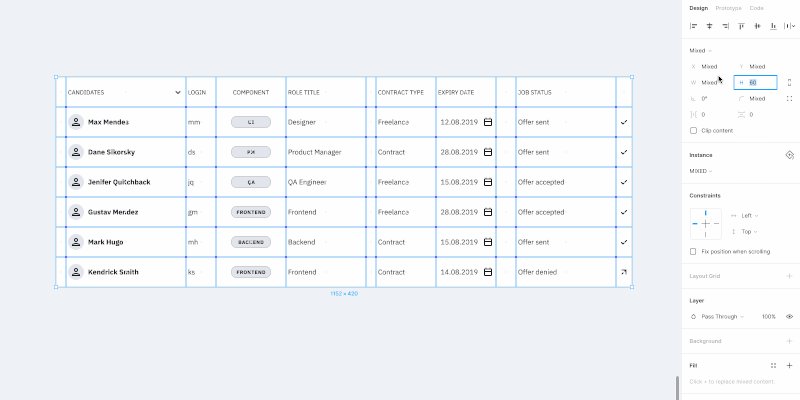
Tablonun tamamında satırın yüksekliğini değiştirmek nispeten kolaydır: tabloyu vurgulayın, öğe yüksekliğini değiştirin (bu durumda, hücrenin yüksekliği, Özellikler bölümünde sağ taraftaki panelde H) ve ardından dikey kenar boşluğunu değiştirin. eleman 0. İşte bu: satır yüksekliğini değiştirmek iki tıklama aldı!

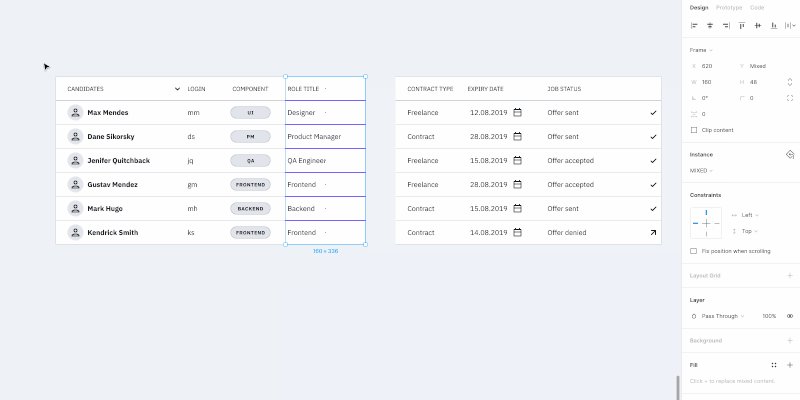
Sütun genişliğini değiştirme: sütunu vurgulayın ve genişlik boyutunu değiştirin. Tablonun geri kalanını yakına taşıdıktan sonra, Hizalama panelindeki Gelgit seçeneğini ve en sağdaki simgenin altındaki açılır listedeki ilk öğeyi kullanarak tüm tabloyu seçin.

Not: Satırları ve sütunları gruplandırmayı önermem. Öğeleri genişleten sütun boyutunu değiştirirseniz, genişlik ve yükseklik için kesirli değerler alırsınız. Bunları gruplandırmaz ve piksel ızgarasına yaslamazsanız, hücre boyutu bir tam sayı olarak kalacaktır.
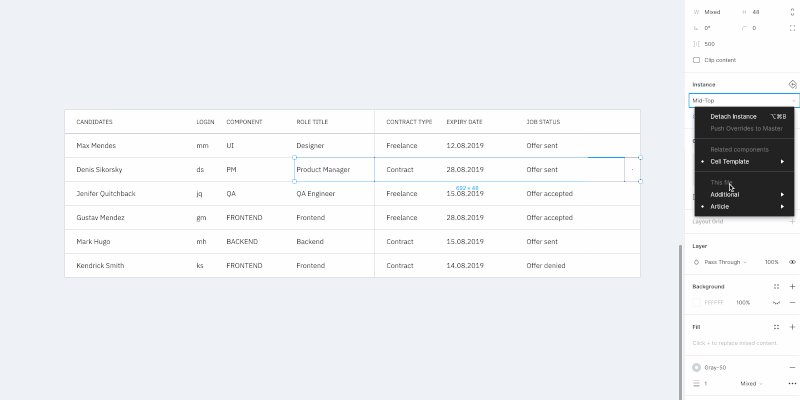
Arka plan rengi, kontur türü ve içerik verileri, uygun bileşende veya sekiz hücre ana bileşeninden (farklı kontur stillerine sahip hücreler) birinde değiştirilebilir. Hemen değiştirilemeyen tek parametre hücre kenar boşluklarıdır, örneğin içerik dolguları . Gerisi kolayca özelleştirilebilir.
Bileşenler, Geçersiz Kılmalar
Sonunda elde ettiğimiz şeye baktığımızda, aşırıya kaçmış gibi görünebilir. Ve projenizde sadece bir tablo varsa. Bu durumda, sadece bir hücre bileşeni oluşturabilir ve arka plan ve kontur bileşenlerini kapalı bırakabilirsiniz. Bunları hücre bileşenine dahil edin, tabloyu oluşturun ve her bir ayrı hücre için gerekli özelleştirmeyi yapın.
Ancak bileşenler, bir dizi başka dosya tarafından kullanılan bir kitaplığa dahil edilmişse, en ilginç şeyler burada ortaya çıkar.
Not : *Bileşenlerin örneklerinde arka plan rengini ve konturu değiştirmenizi önermiyorum. Bunları yalnızca master'da değiştirin. Bunu yaparak, geçersiz kılma içeren örnekler güncellenmez. Bu, bunu manuel olarak yapmanız gerektiği anlamına gelir ve bundan kaçınmaya çalışıyoruz. Öyleyse ana bileşenlere bağlı kalalım.*
Ek bir tablo hücresi türü (örneğin tablo başlığı) oluşturmamız gerekirse, uygun stillere sahip hücreler için gerekli ana bileşenler kümesini ekleriz (tıpkı yukarıda farklı vuruş stillerine sahip sekiz hücrede yaptığımız gibi) ve onu kullan. Evet, bileşenlerin örneklerini geçersiz kılmaktan daha uzun sürer, ancak bu şekilde, kalıpları değiştirirken bu değişiklikleri tüm mizanpajlara uygulayacağından kaçınırsınız.
Tablo Durumları
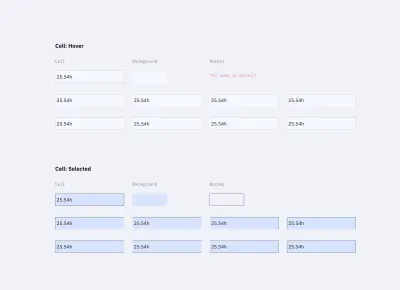
Tablonun elemanlarının durumlarından bahsedelim. Bir hücrenin üç durumu olabilir: varsayılan, üzerine gelin ve seçili. Sütunlar ve satırlar için aynı.
Projeniz nispeten küçükse, tüm durumlar tablo bileşenlerinizin örneklerinin içindeki geçersiz kılmalar tarafından ayarlanabilir. Ama eğer bu büyükse ve gelecekte eyaletlerin görünümünü değiştirebilmek istiyorsanız, her şey için ayrı bileşenler oluşturmanız gerekecek.
Her durum için farklı kontur varyantlarına sahip sekiz hücrenin tümünü eklemeniz gerekir (belki daha az, kontur stiline bağlıdır). Ve evet, arka plan rengi ve durumlar için kontur için ayrı bileşenlere ihtiyacımız olacak.
Sonunda, buna benzer görünecek:

İşte burada biraz sorun çıkıyor. Ne yazık ki, her şeyi yukarıda anlatıldığı gibi yaparsak (bileşenin durumunu birinden diğerine değiştirirken), hücrenin içeriğini kaybetme riski vardır. İçerik türünün ana hücredekiyle aynı olduğu durum dışında, onu güncellememiz gerekecek. Bu noktada, bu konuda hiçbir şey yapamayız.

Mockup dosyasına birkaç farklı şekilde yapılmış tablolar ekledim:
- Bu öğreticiyi kullanma (hücre stilleri için ayrı bileşenler);
- Hücre bileşenini kullanma (kenarlıklar, arka plan ve içerik bileşenleri);
- Her şeyi birleştiren hücre bileşenini kullanma (ek olarak yalnızca içerik bileşenleriyle).
Oyun oynamayı ve hücrenin stillerini değiştirmeyi deneyin.

Çözüm
Aynı bileşen kitaplığını birkaç projede kullanıyorsanız ve her birinde makul sayıda tablonuz varsa, bileşenlerin yerel bir kopyasını oluşturabilirsiniz (kontur stillerine sahip hücre bileşenleri ve gerekirse farklı özelliklere sahip hücre bileşenleri). durumları), özelleştirin ve projede kullanın. Hücre içeriği, yerel bileşenlere göre ayarlanabilir.
Ayrıca, tabloyu farklı türde tablolarla büyük bir proje için kullanıyorsanız, yukarıda belirtilen tüm bileşenler kolayca ölçeklenebilir. Tablo bileşenleri, gezinirken hücre durumları ve diğer etkileşim türleri oluşturmak gibi, sonsuza ve ötesine iyileştirilebilir.
Sorular, geri bildirimler, düşünceler? Aşağıya bir yorum bırakın, size yardımcı olmak için elimden geleni yapacağım!
Figma Tablo Maketi İndir
Söz verdiğim gibi, öğrenme amacıyla veya istediğiniz herhangi bir şey için kullanabileceğiniz Figma tablo maketinin tam bir versiyonunu oluşturdum. Eğlence!

İlgili Okuma
- “Atomik Tasarım,” Brad Frost
- Smashing Magazine, Slava Shestopalov, “Karmaşık Bir Web Tablosunun Mimarı Nasıl Yapılır?”
- "Figma'da Atomik Bileşenler Oluşturma", Tasarım ve Mühendislik ekibi, littleBits
- “Figma Tabloları: Tek Bir Hücre Bileşeniyle Veri Izgarası Tasarımı,” Roman Kamushken, Setproduct
Yararlı Kaynaklar
- Figma YouTube Kanalı
YouTube'daki resmi Figma kanalı — Figma'da yeniyseniz izlemeniz gereken ilk şey bu. - Google E-Tablolar Senkronizasyonu
Google E-Tablolardan Figma dosyanıza veri almanıza yardımcı olan bir Figma eklentisi. Bu, bu öğreticideki tekniklerle iyi çalışmalıdır, ancak bunun düzgün çalışması için tüm metin katmanlarını yeniden adlandırmak için biraz zaman ayırmanız gerekir.
