Bir WordPress Sitesi için Mükemmel CTA Oluşturma Konusunda En İyi Tavsiye
Yayınlanan: 2019-02-22İnsanları WordPress web sitenize çekmek kritik derecede önemlidir, ancak onları abonelere ve müşterilere dönüştürmek şüphesiz işinizin nihai hedefidir.
Açıkçası, hiç kimse ikna olmadan dönüşüm gerçekleştiremez, bu nedenle dışarıdaki her web sitesi, ziyaretçileri istenen eylemi gerçekleştirmeye ikna etmek için harekete geçirici mesajlar (CTA) kullanır.
Bir CTA, web sitenizde hemen belirli bir eylemi gerçekleştirmenizi istediği sürece bir metin satırı, bir düğme veya resim olabilir.
Örneğin, bir CTA onlardan bir rapor indirmelerini, bir haber bültenine abone olmalarını, bir etkinliğe kaydolmalarını, bir deneme başlatmalarını veya bir ürün veya hizmet satın almalarını isteyebilir. CTA'ların çevrimiçi kitlenizi ve takipçilerinizi büyütmeniz için hayati önem taşıdığını söylemeye gerek yok, bu nedenle çekici bir CTA oluşturmak için elinizden gelenin en iyisini yapmak çevrimiçi işletmeler için bir zorunluluktur.
Bir CTA ile Neler Elde Edebilirsiniz?
Giriş bölümünde belirtildiği gibi, CTA'lar farklı biçimler alabilir. Hedefleri tanımlar ve okuyucular için harekete geçirici mesajları belirlerler. Örneğin, bir blogdaki bir makalenin sonundaki metne dayalı bir CTA, okuyucuların yorum bırakmasını isterken, bir web sitesinin açılış sayfasındaki düğme tabanlı bir CTA, ziyaretçileri bir ürünün ücretsiz deneme sürümüne kaydolmaya teşvik edebilir. .

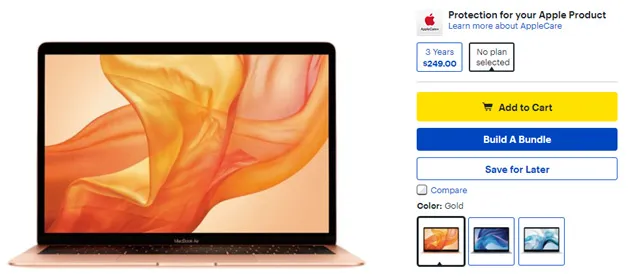
Ayrıca, CTA'lar, sizi onları satın almaya teşvik eden ürün sayfalarının önemli bir unsurudur. Best Buy'ın Sepete Ekle özelliği, bir ürün sayfasındaki düğme tabanlı CTA'nın (Daha Sonra Kaydet ve Bir Paket Oluştur da CTA'lardır) mükemmel bir örneğidir.
Açıkçası, bir CTA çok çeşitli hedeflere sahip olabilir ve hedeflerine ulaşmayı kolaylaştıran bir dijital pazarlama stratejisinin parçası olabilir. Yukarıdaki resimden de görebileceğiniz gibi, dönüşüm için olmazsa olmaz bir gereklilik olan bir ürün sayfasından ödeme sayfasına ziyaretçi çekmek için idealdir.
WordPress web sitenizdeki CTA'ların hedeflerinize ulaşmanıza yardımcı olacak şekilde uygun şekilde hazırlandığından emin olmak için aşağıdakileri göz önünde bulundurmanız gerekir.
WordPress Web Siteniz İçin Mükemmel Bir CTA Nasıl Oluşturulur
1. Aksiyon Dolu Bir Metin Seçin
İster metin tabanlı ister düğme tabanlı bir CTA oluşturuyor olun, web sitenizin ziyaretçileri için mümkün olduğunca çekici olması için çarpıcı, eylem odaklı metne sahip olmalıdır. En son pazarlama trendlerine göre “gir” ve “gönder” gibi kelimelerin modası geçmiştir, bu nedenle CTA'lar için kullanılmamalıdır.
Göz önünde bulundurmanız gereken en etkili fiillerden bazıları şunlardır:
- Keşfetmek
- Katılmak
- Uygulamak
- Rezerv
- Rica etmek
- Başlamak
- Öğrenmek
- Yapmak
Bu fiiller, harekete geçirme için daha iyi kabul edilir, çünkü kullanıcıya fayda sağlamanın yanı sıra bunu da ima ederler. Örneğin, bir ziyaretçi tıkladıktan sonra ne olacağını ve alacağı faydayı açıklamak için "Başla" kelimesini kullanabilirsiniz, örneğin "Ücretsiz Denemeye Başlayın".
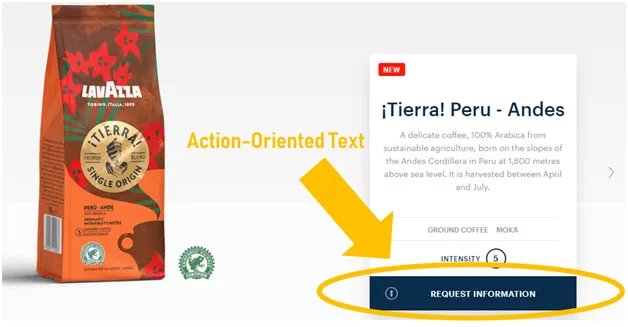
Burada, bir ziyaretçi tıkladıktan sonra ne olacağını açıkça tanımlayan, aksiyon dolu bir metin içeren bir CTA örneği verilmiştir.

2. Aciliyet veya Kıtlık Duygusu Yaratın
Bu, birçok WordPress tabanlı çevrimiçi mağazanın, ziyaretçilerin mümkün olduğunca çabuk dönüşüm sağlamasını ve satışları artırmasını sağlamak için kullandığı popüler bir taktiktir (aslında, Amazon'un bunu nasıl yaptığını birçok kez görmüşsünüzdür). Ziyaretçilerinizin CTA'yı tıklama şansını en üst düzeye çıkarmak için aşağıdaki ifadeleri eklemeyi düşünün:
- Sadece 24 Saat
- Son şans
- Sadece X Gün Kaldı
- Yakında bitiyor.
Mağazanızın belirli bir ürün için sınırlı bir tedarike sahip olduğu veya bir satışın yakında sona ereceği gerçeğini vurgularlar. Bir ziyaretçi bir satın alma yapmakla ilgileniyorsa, bu ifadelerin onları bunu yapmaya zorlaması ve iyi bir fırsatı kaçırmaması ihtimali vardır.
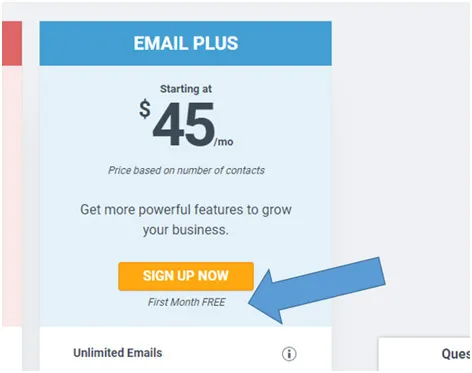
Ayrıca, CTA'yı güçlendirmek ve izleyiciyi tıklamaya teşvik etmek için CTA'nın altına veya üstüne bir miktar metin ekleyebilirsiniz. İşte Constant Contact'tan bir örnek.
CTA'nın altındaki "İlk Ay ÜCRETSİZ" ifadesi, birçok kişinin satın alma işlemi yapması için ihtiyaç duyduğu ek teşviki sağlar.
3. CTA'ları Web Sitenizin Geri Kalanından Öne Çıkarın
Bir web tasarımcısı olan Matt Powell, “CTA'larınızın web sitenizin ziyaretçilerinin dikkatini çekmesini sağlamak için diğer düğmelerden ve diğer tasarım öğelerinden öne çıkmaları gerekiyor” diye açıklıyor. "Onları belirli bir eylemde bulunmaya teşvik etmek sayfadaki nihai hedef olabileceğinden, CTA'larınızı öne çıkarmalısınız."
Örneğin, sayfada ve diğer UI öğelerinde kullanılan diğer renklerle yüksek kontrastlı renkler kullanabilirsiniz. Bir örnek görmek için, yukarıdaki bir ürün sayfasının resmine bakın. Ana CTA, onu sayfada en belirgin UI öğesi yapan canlı sarı bir renge sahiptir; diğer CTA'lar onunla rekabet edemez.
Pek çok marka, CTA'larını göz alıcı ama çok da dikkat dağıtıcı olmayan hale getirmek için yeşil ve turuncu renkleri kullanırken, sizin için nihai seçim, markanızın logosunun renkleri ve A/B testi sonuçları dahil olmak üzere birçok faktöre bağlı olacaktır.

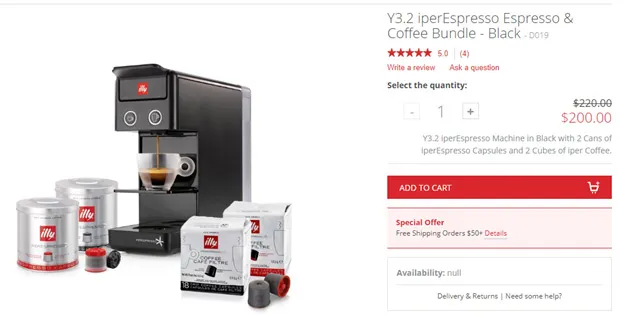
Aşağıdaki resim, örneğin, web sitesinin geri kalanından sıyrılan ve tanınmış bir İtalyan kahve üreticisi olan Illy markasının rengini kullanan harika bir CTA - Sepete Ekle - örneğini göstermektedir.
4. CTA'ları Stratejik Olarak Yerleştirin
CTA'ların WordPress web sitenizdeki konumu önemli bir husustur çünkü ziyaretçilere doğru zamanda ve yerde sunulmaları gerekir. İşte bazı öneriler:
- Bir sonraki mantıklı adımın üzerine tıklamak olduğuna dair bir fikir yaratmak için CTA düğmelerini bir web sayfasının bilgilendirici bölümlerinin yanına yerleştirin.
- Uzun bir web sayfasını bölmek için birkaç CTA kullanın ve ziyaretçilere sayfayı kaydırırken sonraki bölümleri hatırlatın
- Web sitenize herhangi bir CTA yerleştirmeden önce AIDA ilkesini göz önünde bulundurun. AIDA, Dikkat - İlgi - Arzu - Eylem anlamına gelir ve ziyaretçilerin dikkatini çekmenizi, daha fazla bilgi sahibi olmalarını sağlamanızı, ürün/hizmeti istemelerini sağlamak için onlara faydalarını açıklamanızı ve ardından bir CTA ile sunmanızı gerektirir.
- CTA'nız ziyaretçilerden ağır bir taahhüt gerektiriyorsa, bunu sayfanın başına (ekranın üst kısmına) yerleştirmekten kaçının, çünkü yaşamları üzerinde kayda değer bir etkisi olabilecek bir karar vermeden önce tüm bilgileri okumak isteyeceklerdir.


5. Negatif Alanı Etkili Bir Şekilde Kullanın
CTA'larınızın çevreleyen içerikten öne çıkmasını sağlamanın bir başka yolu, etraflarında negatif boşluk kullanmaktır. Bu, içeriği daha belirgin hale getirmek ve böylece daha fazla dikkat çekmek için içerik ve CTA düğmesi arasına boş alan eklemek anlamına gelir.
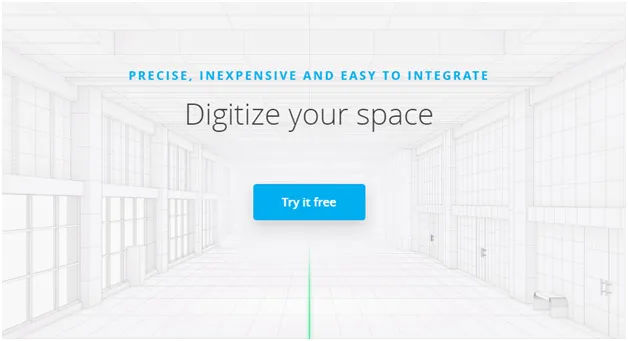
Örneğin, bir yazılım şirketi Indoorway'in bunu nasıl yaptığı aşağıda açıklanmıştır.

Neden iyi:
- Düğmenin çevresinde, ziyaretçinin sitenin dağınık olduğunu hissetmemesi için yeterli alan vardır.
- CTA, sayfanın ortasındadır, bu nedenle ziyaretçinin dikkati ona odaklanacaktır.
- Farklı renklerin kullanılması düğmenin öne çıkmasını sağlar.
6. Belirleyiciyi Değiştirin
Birçok şirket, CTA'lar için “siz” ve “sizin” gibi kelimeleri kullanmayı tercih ediyor. Çoğu durumda makul bir seçim gibi görünse de, bir CTA'yı daha uygulanabilir hale getirmenin iyi bir yolu, onları "ben" ve "benim" olarak değiştirmektir.
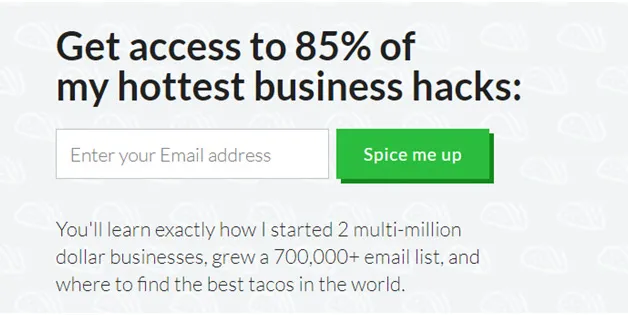
OKDork'tan bir örneğe bakalım.

Tasarımcı, bir CTA metni için "Spice me up" özelliğini kullanarak ziyaretçilerin teklifi daha çekici olabilecek farklı bir şekilde algılamasını sağlar. Örneğin, site, ziyaretçinin kilidini açmak üzere olduğu teklifin ve içeriğin kendilerine ait olduğunu ima etmez.
Tanınmış bir dijital pazarlamacı ve etkileyici Neil Patel, sitesinin açılış sayfasındaki SEO web seminerine yeni katılımcıları çekmek için bu prensibi nasıl kullandığını burada açıklıyor. Çok eylem odaklı, müşteriye faydalarını anlatıyor ve onların bakış açısından konuşuyor.

Burada, "sizin" yerine "benim" ifadesinin yer aldığı başka bir CTA örneği verilmiştir.

WordPress web sitenizdeki CTA'yı daha uygulanabilir hale getirmenin bir başka yolu da “Ben” ilkesini kullanmaktır. Bir önceki bölümdekine benzer bir fikir kullanır ve bir CTA'nın “I” belirleyicisini kullanarak müşterinin bakış açısıyla konuşması gerektiğini belirtir.
İşte bu prensibi kullanan bir CTA örneği.

“Danışmanızı Talep Edin” gibi tipik bir metin yerine, bu CTA müşteriye onların bakış açısından konuşur ve doğrudan onlara hitap eder.
Bu ilkeleri CTA'larınıza da uygulayabilir ve şöyle bir şey elde edebilirsiniz:
- beni kaydet
- Rezervasyonumu güvenceye al
- yerimi ayırt
- e-kitabımı al
- Raporun ücretsiz kopyasını alın
- İşimi büyüt.
Yani özetlemek gerekirse, izleyicilerin bakış açısından konuşan bir dil seçerek tekliflerinizi onlara daha çekici hale getirebilirsiniz.
7. CTA Oluşturmak için Bir Eklenti Kullanın
Neyse ki, aşağıdakiler de dahil olmak üzere web siteniz için hem basit hem de gelişmiş CTA'lar oluşturmak için kullanabileceğiniz bir dizi WordPress eklentisi vardır.
Merhaba Bar :

Ziyaretçilerden gelen e-posta gibi verileri toplamak için web sitenizin en üstüne ekleyebileceğiniz çok popüler, basit ve göze batmayan bir araç çubuğu. Ücretsizdir ve WordPress web sitenizdeki kullanıcı deneyimini baltalamadan abone listenizi kolayca oluşturmanıza olanak tanır.
Açılır Pencere Oluşturucu :

Veri toplamak için bildirim mesajları veya abone formları içeren açılır pencereler oluşturmaya ve bir sayfanın belirli yerlerinde tetik konumları ayarlamaya izin veren başka bir ücretsiz seçenek. Popup Plugin, iyi bilinen bir e-posta pazarlama aracı olan MailChimp'i destekler, bu da onu kitle oluşturma için gerçekten harika kılar.
WordPress Eylem Çağrıları :

CTA'lar oluşturmak, dönüşüm oranlarını izlemek ve farklı sürümlerin performansını test etmek için bu eklentiyi kullanın. Yerleşik bir Görsel Düzenleyici sayesinde, çalışırken CTA'larda değişiklik yapabilir ve bunları önizleyebilirsiniz, bu da bölünmüş testi kolaylaştırır. İlham ve yaratıcı çalışma için önceden geliştirilmiş sürümlerden oluşan bir kitaplık ve yenileri için özel bir oluşturucu mevcuttur.
Sana doğru
Bir ziyaretçiye doğru zamanda gösterilen iyi tasarlanmış ve yazılmış bir CTA, abone ve dönüşüm sayısında büyük bir artış elde etmenize yardımcı olabilir. Yukarıda verilen ipuçları, yeni zirvelere ulaşmanıza büyük ölçüde yardımcı olabilirken, nihai başarı, CTA'ların farklı sürümlerini (renkleri, kopyaları, yerleşimleri ve stilleri) test etmeye ve en iyi performansı göstereni tanımlamaya bağlıdır.
