CSS Kullanarak Araç İpucu Oluşturma
Yayınlanan: 2018-05-12Muhtemelen bir araç ipucunun ne olduğunu zaten biliyorsunuzdur.
Araç ipucu, üzerine gelindiğinde bize bir balon veya açılır pencerede daha fazla bilgi veren bir simge veya metindir.
Araç ipuçlarını normalde formlarda bulursunuz, ancak bunları kullanıcıların daha fazla bilgiye ihtiyaç duyduğu her yere yerleştirebilirsiniz.

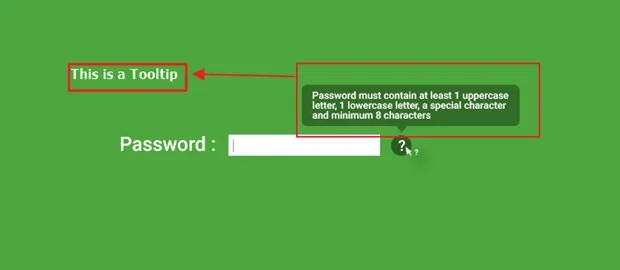
Yukarıdaki resimde, içinde soru işareti olan daire bir araç ipucunu göstermektedir. Fareyle üzerine gelindiğinde, bu araç ipucu, parolanızın içermesi gereken karakter türleri hakkında daha fazla bilgi verir.
Araç ipuçlarını web sitenize uygulamak için çerçeveler alabilirsiniz, ancak çoğu zaman bu çerçeveler bunu başarmak için JavaScript kullanır.
Bu yazıda, nispeten basit bir şekilde sadece CSS kullanarak araç ipuçlarının nasıl oluşturulacağını öğreneceğiz.
Başlamadan önce, araç ipucunu uygulamak için son HTML ve CSS dosyası bu blogun sonunda mevcuttur . Araç ipucunu mümkün olan en kolay şekilde uygulamak için HTML ve CSS'de kullanılan her bir öğeyi ayrıntılı olarak açıkladık.
Bu makaleyi tamamen okuduktan sonra, sadece HTML ve CSS kullanarak herhangi bir web sitesinde araç ipucu özelliğini uygulayabileceksiniz.
Öyleyse Başlayalım…
Şifre isteyen basit bir HTML sayfası oluşturarak başlayacağız.
Adım 1: Araç İpucunu Görüntülemek İçin Basit Bir HTML Sayfası Oluşturma
İşte form sayfası için temel HTML kodu ,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
Gördüğünüz gibi, yukarıdaki html'de “ style.css ” dosyamızı bağladık.
<link href="styles.css" rel="stylesheet" type=" text/css" />
Bu CSS dosyasını kullanarak araç ipucunu oluşturacağız.
Araç ipucu işlevini denemek için basit bir form kullanıyoruz. Bu form, yalnızca araç ipuçlarının nasıl çalıştığını göstermek için kullandığımız için “ Şifre ” olarak etiketlenmiş yalnızca bir alana sahiptir.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
CSS kullanarak araç ipucu özelliğini uygulamak için “ tooltip ” sınıfını kullandık. Bunu bir sonraki bölümde tartışacağız.
Adım 2: HTML Sayfamız İçin Temel CSS Stilleri
"Araç ipucu" için CSS oluşturmadan önce, html sayfamız için bazı temel CSS stilleri oluşturmalıyız.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
Bu, güzel yeşil arka plana sahip bir html sayfası verecektir. Verdana yazı tipi ve yazı rengini de beyaz seçtik.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
Formu, maksimum 600 piksel genişlik ve %20 marj ile “nispeten” konumlandırdık.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
Form etiket sınıfı, kullanacağımız etiket metni için yazı tipi boyutunu ve harf aralığını belirtmek içindir.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
Burada, form alanı için stillerimiz var. Bu tarz hakkında karmaşık bir şey yok. Form alanları için yazı tipi boyutunu ve rengini belirterek uygun bir kenar boşluğu ve dolgu verdik.
Bu, CSS kullanarak araç ipucu özelliğinin nasıl uygulanacağını göstermek için kullanacağımız Form sayfamız için varsayılan css stillerimizdir.
CSS Kullanarak Araç İpucu Oluşturalım
Adım 4: İpucu İçin CSS Stili
Html dosyamızda “ tooltip ” sınıfını kullandığımızı fark etmişsinizdir. Araç ipucumuz olacak soru işareti (“?”) için uygulayacağımız stil budur.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
İlk önce araç ipucunu “ position:relative; ” tarzı. Araç ipucunun göreli konumlandırılmasının nedeni, bu yöntemde daha sonra “Mutlak” konumlandırılabilen sözde öğeleri kullanacağımızdır. Bu yüzden sözde sınıfların "mutlak" olarak bu öğeye göre konumlandırılmasını istiyoruz.
Ardından, rgba() yöntemini kullanarak araç ipucu için siyah bir arka plan rengi veriyoruz,
background: rgba(0,0,0,0.3);
burada r,g,b kırmızı, yeşil ve mavi anlamına gelir ve a , opaklığı kontrol eden ' alfa ' anlamına gelir.
Araç ipucu dairemize siyah bir arka plan vereceğiz ve koyu yeşil renge benzemesi için opaklığını 0,3'e düşüreceğiz.
Ardından, araç ipucumuzun iyi görünmesi için soru işareti işaretine (“?”) bazı temel dolgu ve kenarlık yarıçapı stilleri uygulayacağız.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
Yukarıdaki CSS ile, “?” işaretini çevreleyen daireye dolgu uyguluyoruz ve onu tam bir daire yapmak için kenarlık yarıçapını %100 yapıyoruz.
Yazı tipi boyutu “?” boyutunu belirler. bu örnekte araç ipucumuz olarak kullandığımız işaret.
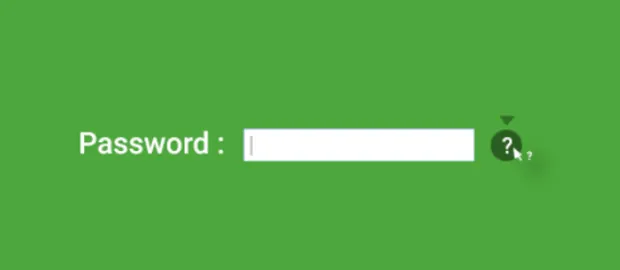
Ayrıca “ imleç:yardım; ”, aşağıdaki resimde gösterildiği gibi, bu öğenin üzerine geldiğinizde fare işaretçisinin altında bir soru işareti işareti verecektir.
Toot-tip bazı içerikler içerir (bu örnekte "parola" alanına dahil edilmesi gereken karakterler hakkında daha fazla bilgi veriyoruz).
Adım 5: HTML İçindeki Araç İpucu İçeriğini Verin
Önümüzdeki bir sonraki zorluk, bu içeriği araç ipucunun içine nereye koyacağımızdır?
Bu görevi gerçekleştirmek için daha önce oluşturduğumuz HTML dosyasına bir nitelik ekleyeceğiz.
<span class="tooltip">?</span>
Burada, içeriği araç ipucunun içine eklemek için başka bir yayılma alanı oluşturmak gibi herhangi bir ekstra işaretleme eklemek istemiyoruz.
Araç ipucu içeriğini bu süreye dahil edebiliriz.
Bunu bir “ data ” özniteliği ekleyerek yapacağız. Buradaki veri özniteliği adı “ tooltip ” olacaktır.
<span class="tooltip" data-tooltip="">?</span>
data-tooltip , araç ipucunda görüntülenmesi gereken içeriği eklediğimiz veri özniteliğimizdir.
Ardından, data-tooltip özniteliğimizin içine şifrede bulunması gereken karakterle ilgili talimatları ekleyeceğiz.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Şimdi araç ipucunun içinde görünmesi gereken metni ekledik . Ardından, kullanıcılar soru işaretinin üzerine geldiğinde bu metnin araç ipucunda nasıl görüneceğini öğreneceğiz.
Adım 6: Sözde Öğeleri Kullanarak Araç İpucu Kabı Oluşturma
İlk olarak, araç ipucu içeriğinin görüntülenmesi gereken kapları oluşturmamız gerekiyor.
Bunu yapmak için style.css dosyasına geri dönelim ve .tooltip sınıfı için pseudo elementler yapalım.
Araç ipucumuzun içeriğini göstermek için ::after ve ::before sözde sınıfları oluşturacağız.
Temel olarak, “ ::after ” gibi bir sözde sınıf kullanarak, ana sınıfı kullanan öğeden hemen sonraki bir konumu hedefleyebilir ve bu konumu stilleyebilirsiniz.
Benzer şekilde, sözde sınıfı ::before kullanarak ana sınıfın kullanıldığı öğeden hemen önceki konumu biçimlendirebilirsiniz (bu durumda “?” bu öğedir).
Bir sayfaya fazladan içerik enjekte etmek için çok kullanışlı bir sözde sınıftır.
Aşağıda gösterildiği gibi “tootlip” için bir sözde sınıf oluşturacağız.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
::before ve ::after stilleri için ortak bir sınıf oluşturuyoruz.
Burada ::önce ve ::sonra stillerinin her ikisini de kesinlikle konumlandırdık , çünkü onların 'soru işareti'nin üzerinde yer almalarını ve “?” üzerinde ortalanmalarını istiyoruz.
Araç ipucunu “?” öğesinin üzerinde ortalamak için “ left:50%; " bağlanmak.
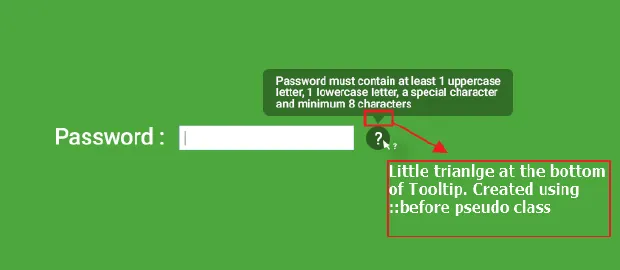
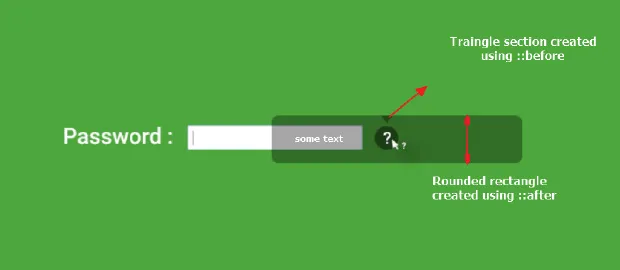
Şimdi, ipucumuzun altındaki küçük üçgeni biçimlendirmek için ::öncesini kullanacağız.

::after , araç ipucu içindeki içeriği biçimlendirmek için kullanılır.
Nasıl yapıldığını görelim.
İlk önce araç ipucunun altındaki küçük üçgeni oluşturacağız.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
İçeriği kullanmalıyız:””; bu öğenin bir içeriği olmadığını göstermek için öznitelik. Bazı boş içerik enjekte ettiğimiz için artık onu biçimlendirebiliriz.

Border-width niteliğini kullanarak CSS'de üçgenler oluşturabiliriz .
Bu çizgi ile,
border-width: 10px 8px 08px;
Kenar genişliğinin en üste 10 piksel, sağın 8 piksel, aşağının 0 piksel ve solun 8 piksel olduğunu belirtmiştik.
Bu bizim için bir üçgen oluşturacak.
Daha sonra bu bölüm için düz bir kenarlık oluşturacağız ve sağ, alt ve sol alanları şeffaf yapacağız , böylece sadece üst “üçgen” alanı görünecek.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Bordürü düz hale getirdikten sonra bordürün üst, sağ, alt ve sol kenarlarına renk uyguluyoruz.
Aynı “ border-color:rgba(); ” burada soru işaretinin etrafındaki daireyi şekillendirmek için kullandığımız özniteliği.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Burada bordürün üst kısmı için siyah (0,0,0) verdik ve opaklığını 0,3'e düşürerek bize koyu yeşil bir renk verdik, tıpkı “?” etrafındaki daire stilini elde etmek için yaptığımız gibi.
Kenarı şeffaf hale getirerek kenarlığın sağ, alt ve sol kısımlarını gizledik.
Sağ ve sol kenarlıkları oluşturmuş olsak bile şeffaftırlar. Renkli tek kenarlık üst kenarlıktır. Bunun yapacağı şey , soldaki ve sağdaki gizli kenarlığın, renkli üst kenarlıkla birlikte bize bir üçgen efekti vermesidir .

Nihai sonuç böyle görünecek.
Google'da "i" için arama yaparsanız, bunun hakkında daha fazla bilgi edineceksiniz.
Bu üçgeni dairenin üzerinde ortalayarak konumlandırmak için " Margin-sol " ve " top " nitelikleri kullanılır.
top: -20px; margin-left: -8px;
Şimdi araç ipucumuzun alt kısmında “?” işaretini gösteren üçgen kuyruğu oluşturduk. işaret.
Ardından, bilgilerin görüntülendiği araç ipucunun yuvarlatılmış dikdörtgen bölgesini stillendirmemiz gerekiyor. Bunun için ::after niteliğini kullanacağız.
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
Bu nedenle kullandım,
content: “some text”;
Sözde sınıfın açılış bölümünde .tooltip::after
Şimdi bu bölüme üçgen bölgesini oluşturmak için kullandığımız aynı arka plan rengini vermemiz gerekiyor (siyah, alfa/opaklığı 0,3 olan).
Yani ekledim,
background: rgba(0,0,0,0.3);
Daha sonra bu bölümü daha önce olduğu gibi “soru işaretimiz” ile ortaladım. Yuvarlatılmış dikdörtgen kutu için 300 piksel genişlik ve soru işaretine göre ortalamak için -150 piksel kenar boşluğu kullanıyorum.
top: -20px; width:300px; margin-left: -150px;
Şimdi dolgu vereceğiz ve dikdörtgenin kenarlarını yuvarlatacağız (border-radius uygulayarak).
border-radius: 10px; color: #fff; padding: 14px;
Bu, yuvarlatılmış dikdörtgenin içindeki metnin rengini de beyaz (#fff) olarak ayarlayacaktır.
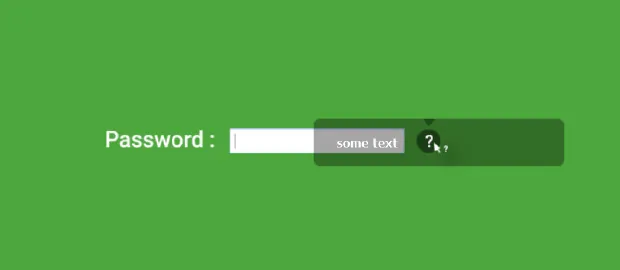
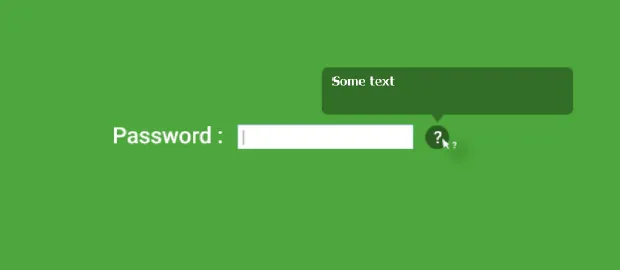
Artık içeriği görüntüleyen yuvarlatılmış dikdörtgen bölge hazır. Ancak henüz uygun şekilde konumlandırılmamıştır . Geçerli HTML sayfası aşağıda gösterilen bir şeye benzeyecektir.

Temel olarak yuvarlatılmış dikdörtgen, oluşturduğumuz "üçgen" bölgenin üzerinde yer alır , çünkü hem ::before hem de ::after aynı kenar boşluğunu kullanır ve soru işaretinin 20 piksel yukarısına yerleştirilir.

Yuvarlatılmış dikdörtgen kutuyu daha önce oluşturduğumuz üçgen bölümün hemen üstüne getirmemiz gerekiyor ki ikisi bir arada sohbet kutusu olarak görünsün.
Yuvarlatılmış dikdörtgenin tam yüksekliğinin üçgenin hemen üzerine yerleştirileceğini bilmiyoruz, istediğimiz yuvarlatılmış dikdörtgenin %100 yüksekliğini dikey olarak dönüştürmek, böylece üçgenin hemen üstüne yerleştirilecek.
Bu öğelerin her ikisi de (üçgen ve yuvarlak dikdörtgen) top: -20px; sadece yuvarlatılmış dikdörtgenin tepesini dikey olarak kendi yüksekliğine eşit bir piksel yüksekliğine dönüştürmemiz gerekiyor.
Bunun için transform: translateY(-100%);

Artık bilgi kutusuna benzeyen düzgün bir yapımız var.
Adım 7: Araç İpucu İçindeki Gerçek Bilgileri Alma
Buradaki son zorluğumuz, araç ipucunun içinde daha fazla bilgi içeren doğru içeriği elde etmektir.
Araç ipucunun içinde görünmesi gereken içeriği HTML dosyamıza yerleştirdiğimizi unutmayın.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
CSS kullanarak HTML öğesinden bir nitelik alabiliriz. Bunu .tooltip::after sözde CSS'de attr() kullanarak yapacağız.
Yani content: “some text”;
content: attr(data-tooltip);
Burada “ data-tooltip ” bizim HTML özelliğimizdir.
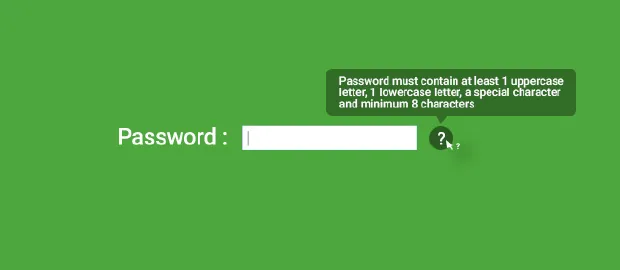
HTML'deki içerik için verdiğimiz özniteliği kullanarak, o içeriği çağırabileceğiz ve sözde CSS'mizde gösterebileceğiz. Bunun sonucu aşağıda gösterildiği gibi olacaktır,

Şimdi. tek yapmamız gereken, ipucumuzu başlangıçta görünmez kılmak ve yalnızca kullanıcılar soru işareti (?) işaretinin üzerine geldiğinde görünür hale getirmek.
Bunu yapmak çok kolay.
Araç ipucunu başlangıçta görünmez yapmak için daha önce yazdığımız aşağıdaki sözde CSS'de opaklığını “0” yapacağız.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
Hover efekti için style.css dosyamızın altına yeni bir sözde CSS ekleyeceğiz. Araç ipucunun yalnızca fareyle üzerine gelindiğinde görüntülenmesi için, üzerine gelinen durum için opaklığı “1” yapalım.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
Bu sözde CSS, ana CSS .tooltip'inden sonra “:hover”ı kullandığımız için yalnızca üzerine gelinen durumu belirler.
Artık CSS ipucumuz hazır.
Ancak araç ipucunun geçişi beklediğiniz kadar yumuşak olmayacaktır.
CSS kullanarak geçiş efektlerini daha da iyi hale getirebilirsiniz. Bunun için, sözde sınıflar için ::before ve ::after için CSS'ye aşağıdaki geçiş kuralını eklemeniz yeterlidir.
CSS kullanılarak yapılabilecek geçiş stilleri hakkında daha fazla bilgi için “CSS Animasyonları ve Geçişleri” makalemizi okuyun.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
Bu işlem, JavaScript kullanarak araç ipucunun uygulanmasına kıyasla çok daha kolay ve daha az karmaşıktır.
Referans olması için, bunu uygulamak için son HTML ve CSS dosyasını bulun.
İpucunu Test Etmek İçin Son HTML Dosyası
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
Bir Araç İpucu Oluşturma Son CSS Dosyası
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Canlı demo
Canlı CSS İpucunu iş başında görün.
