WordPress'te Basit Bir Gutenberg Blok Kalıbı Nasıl Oluşturulur
Yayınlanan: 2020-09-07WordPress Gutenberg blok düzenleyicisi geliştikçe, içerik oluşturmayı kolaylaştırmak için yeni özellikler ekleniyor. Ve blok desenler, hem web tasarımcıları hem de müşterileri için en heyecan verici eklenti olabilir.
Blok desen nedir? Bunu önceden oluşturulmuş bir blok düzeni olarak düşünün. İstediğiniz hemen hemen tüm tasarım öğelerini içerebilirler. Sütunlar, resimler, videolar, metinler, düğmeler gibi öğelerin tümü özel bir blok desenine yerleştirilebilir.
Bir blok kalıbı oluşturduğunuzda, web sitenizde tekrar tekrar kullanılabilir. Her örnek uygun içerikle özelleştirilebilir. Ayrıca, dahil edilen blokları ekleyebilir, çıkarabilir veya başka şekilde düzenleyebilirsiniz.
Bir sayfa oluşturmak için harika bir başlangıç noktası sunarlar ve daha tutarlı bir görünüm oluşturmanıza olanak tanırlar. Bununla birlikte, tasarımcılara gerekli ince ayarları yapma esnekliği de sağlarlar.
Bugün size WordPress blok kalıpları kavramını tanıtacağız ve kendi blok kalıplarınızı nasıl oluşturacağınızı göstereceğiz. İşte başlıyoruz!
İlk olarak, Blok Modeli API'sini Tanıyın
Özel bir blok kalıbı oluşturmak, WordPress Blok Kalıbı API'sinin kullanılmasını gerektirir. Bu, temanızın functions.php dosyasına veya özel bir eklentiye bir desen eklemenize olanak tanır.
Nasıl uyguladığınızdan bağımsız olarak API, hem özel blok kalıplarını hem de blok kalıbı kategorilerini kaydetmek için kullanılır.
Özel bir blok kalıbı kaydetmenin ilginç bir ipucu, PHP içinde ham HTML kullanmanız gerektiğidir. Bu, tırnak işaretleri gibi bazı karakterlerden kaçılması gerektiği anlamına gelir.
Bir an önce işleri ayarlamanın özüne gireceğiz. Ancak bunun özellikle daha karmaşık desenler için sıkıcı bir süreç olabileceğini belirtmekte fayda var. Zor işi sizin için yapacak bir aracı işaret ettiği için Rich Tabor'a şapka ipucu.

Özel Blok Modelinizi Oluşturun
İlk adım, bir WordPress sayfası veya gönderisi içinde özel blok deseninizi oluşturmaktır. Bunun mevcut içerik üzerinde yapılması gerekmez – bu amaçla bir taslak gönderi oluşturabilirsiniz. Aslında, ilgisiz içerik parçalarıyla uğraşmak zorunda kalmayacağınız için bu daha kolay bir yol olabilir.

Bazı Bloklar Ekle
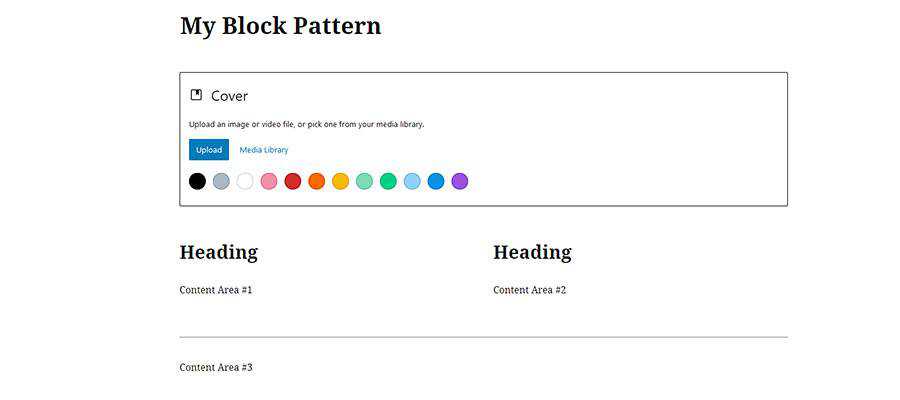
Bizim durumumuzda, bazı deneylere izin verecek bir test sayfası oluşturduk. İçeride aşağıdaki bloklar var:
- Bir kapak resmi;
- Her biri başlık ve paragraf metni içeren iki sütun kümesi;
- Ayırıcı;
- Daha fazla paragraf metni;

Bu, kurgusal web sitemizin her sayfada kullanabileceği bir şeydir. Özel blok deseni, her seferinde yeniden oluşturmamız gerekmeyeceği anlamına gelir.
Burada işleri oldukça çıplak bıraktık. Ancak bu blokların her birini istediğiniz gibi şekillendirebilirsiniz. Örneğin, renklendirmeyi önceden belirlemek veya özel CSS sınıfları eklemek için Gutenberg renk paletini kullanabilirsiniz.
Bloklarınızı Seçin ve Kopyalayın
Artık bloklarımız istediğimiz gibi ayarlandığına göre, kaynak kodlarını almanın zamanı geldi. Neyse ki bu göründüğünden daha kolay.
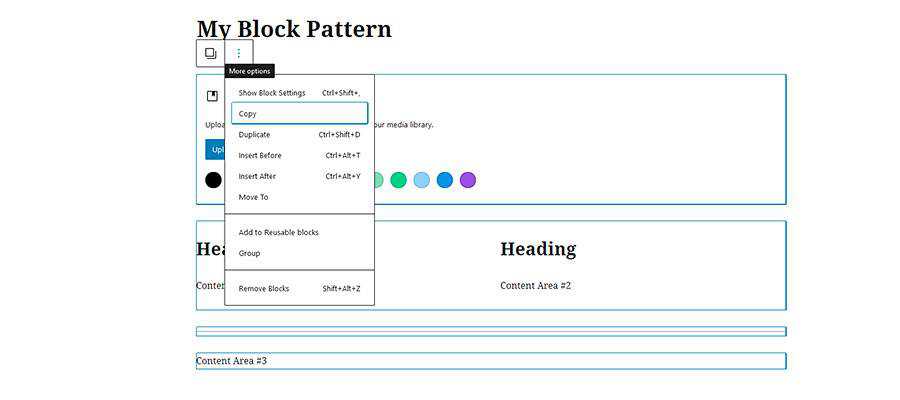
İlk olarak, desenimizde kullanmak istediğimiz tüm blokları seçme meselesi. Bunu yapmanın en kolay yolu, ilk bloğa (bu durumda Kapak) tıklamak, klavyedeki SHIFT tuşunu basılı tutmak ve ardından son bloğa (İçerik Alanı #3) tıklamaktır.
Bloklar seçiliyken, düzenleyicinin üst kısmında üç dikey nokta kümesi gibi görünen "Diğer seçenekler" düğmesini tıklayın. Menüden Kopyala'ya tıklayın. Bu, tüm blok seçimi için kaynak kodunu kopyalayacaktır.

Sonuç şöyle görünecektir:
Her Şeyden Kaçış
Daha önce bahsedildiği gibi, Block Pattern API ile çalışmak için HTML çıktısının kaçılması gerekir.
Bu yüzden kodumuzu alıp JSON Escape/Unescape aracıyla çalıştıracağız. Bu, aşağıdaki çıktıyla sonuçlanır:
Artık kodumuz temiz ve düzenli olduğuna göre bir sonraki adıma geçebiliriz.
Özel Blok Kalıbını Kaydedin
Son olarak, bu yeni özel blok kalıbını WordPress'e kaydetmemiz gerekecek. Blok Kalıbı API'sini kullanarak, kalıp için özel bir eklenti oluşturalım. Bu, daha sonra temaları değiştirsek bile kalıbı kullanmamızı sağlayacaktır.
Modelimizin adı “ Sayfa Giriş Blokları ” olacaktır. Blok kalıbını, varsayılan olarak zaten mevcut olan “ başlık ” kategorisine yerleştirdiğimize dikkat edin. Kendi özel blok kalıbı kategorinizi oluşturmak istiyorsanız, ayrıntılar için WordPress belgelerine bakın.
Yukarıdaki kodla bir dosya oluşturun ve onu sitenizin /wp-content/plugins/ klasörüne yerleştirin (önce her şeyi yedeklediğinizden emin olun).
Eklenti yüklendikten sonra, WordPress yöneticisi içindeki Eklentiler > Yüklü Eklentiler'e gidin ve etkinleştirin.
Özel Bir Blok Kalıbı Kullanma
Tamam, bir WordPress eklentisi aracılığıyla oluşturulan ve uygulanan özel blok modelimiz var. Artık istediğimiz yerde kullanmaya başlayabiliriz.
Başlamak için yeni bir sayfa oluşturacağız, ancak mevcut bir sayfayı veya gönderiyi de kullanabilirsiniz.
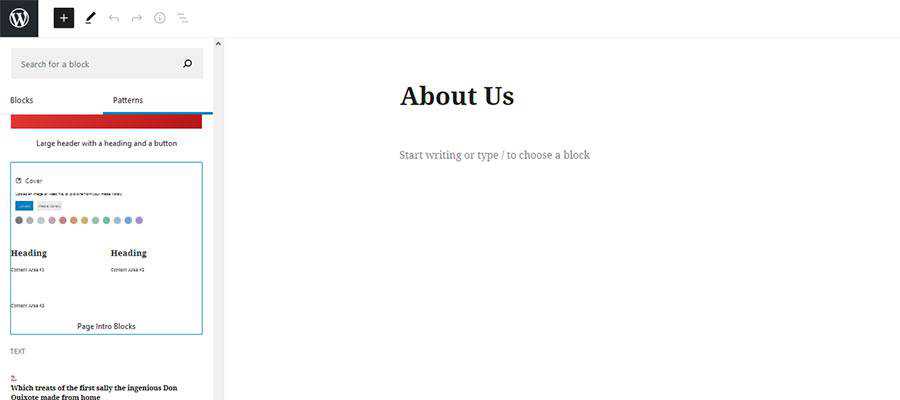
Sayfaya blok deseni eklemek için, düzenleyicinin sol üst köşesindeki "Blok ekle" düğmesini tıklayın (mavi kutu içinde büyük bir "+"). Ardından, Desenler sekmesine tıklayın.
Kalıplar sekmesinde, WordPress'e dahil olan birkaç hazır kalıp göreceksiniz. Oluşturduğumuz “ Sayfa Giriş Blokları” desenini görene kadar aşağı kaydırın.

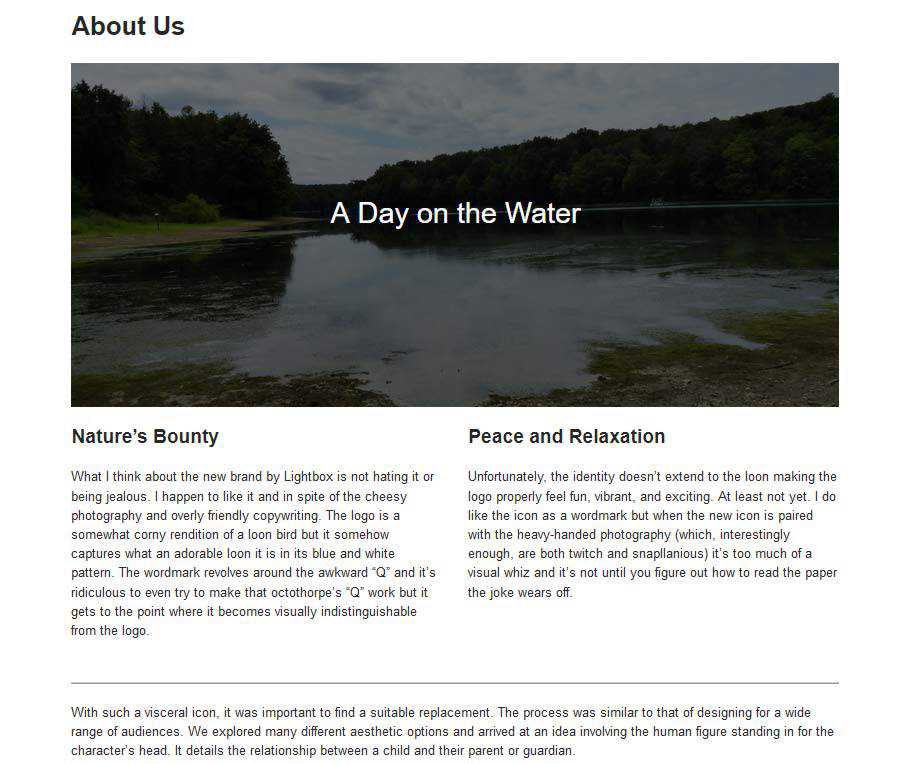
Desene tıklayın, otomatik olarak sayfaya eklenecektir. Oradan, blokları kalbimizin içeriğine göre ayarlayabiliriz.

Web Sitenizi Özelleştirmenin Yeni Bir Yolu
WordPress özel blok kalıpları çok büyük bir zaman tasarrufu sağlar. Geliştiricilerin artık birden çok yerde kullanmak için sayfa düzenlerini titizlikle yeniden oluşturmasına gerek yok. Bir blok deseni kaydederek, ihtiyacınız olduğunda tamamen özel bir başlangıç noktasına sahip olursunuz. Bu, tutarlı bir düzen elde etmenin gizemini ortadan kaldırdığı için içerik oluşturucular için de harika.
Dahası, kendi kendinize özel bir blok deseni tasarlamanız gerekmez. Örneğin, Gutenberg Hub, tonlarca hazır düzeni bulmak ve uygulamak için kullanabileceğiniz geniş bir şablon kitaplığına sahiptir. Tabii ki, yine de kaçmak ve deseni kaydetmek zorunda kalacaksınız. Ancak bu, bir olasılıklar dünyasının kapılarını açar.
Genel olarak, özel blok kalıpları, Gutenberg blok düzenleyicisine yeni bir kişiselleştirme düzeyi getirmeye yardımcı olur. Artık editör, temanız kadar özel olabilir.
