SVGator 3.0 ile Hepsi Bir Yerde SVG'ler Nasıl Oluşturulur, Düzenlenir ve Canlandırılır
Yayınlanan: 2022-03-10Bu makale, benzersiz, yüksek kaliteli ve unutulmaz animasyonlar tasarlama ve üretme konusunda tutkulu olan SVGator'daki sevgili arkadaşlarımız tarafından desteklenmiştir. Teşekkür ederim!
SVGator gelişiyor ve çok gelişiyor. Üç yıl önce, SVGator'ın temel kullanımına ilişkin kapsamlı bir giriş yayınladık. O zamanlar, yalnızca diğer uygulamalarda oluşturulan SVG dosyalarını canlandırmak için tasarlanmış bir uygulamaydı. İki yıl önce sizi SVGator'ın yeni bir sürümüyle ve geliştirilmiş animasyon yetenekleriyle tanıştırmıştık. Bu sefer, sıfırdan çizim yapmak ve SVG grafiklerini canlandırmak için gelişmiş, eksiksiz bir ortam sunan SVGator'ın yeni bir ana sürümünü tanıtıyoruz.
Not : Bu eğitimde kapsanan SVGator özelliklerinden bazıları ücretlidir. Ücretsiz planda sınırsız sayıda SVG grafiği oluşturabilir ve dışa aktarabilirsiniz. Ayrıca temel animasyon özelliklerini kullanabilir ve ayda 3 animasyonu dışa aktarabilirsiniz. Gelişmiş animasyon özellikleri, aylık 11 USD'den başlayan ücretli bir plan kapsamında sunulmaktadır.
Bu yazıda, özel bir SVG yükleyici oluşturma, sıfırdan çizme ve çeşitli görsel efektler uygulama, farklı türde animasyonlar oluşturma, dosyanızı dışa aktarma ve web'de kullanıma hazırlama sürecini izleyeceğiz.
Yeni bir boş dosya oluşturarak ve arka plan rengini değiştirerek başlıyoruz.

Daha sonra canlandıracağımız illüstrasyonu buradan çizmeye başlayabiliriz. SVGator, elips, dikdörtgen ve çokgen gibi tüm standart SVG şekillerini çizmenize ve kendi çiziminizi yapmak için bir Kalem ve Kurşun Kalem araçları kullanmanıza olanak tanır. Şekilleri birbirleriyle birleştirmek için boole işlevlerini de kullanabilirsiniz.
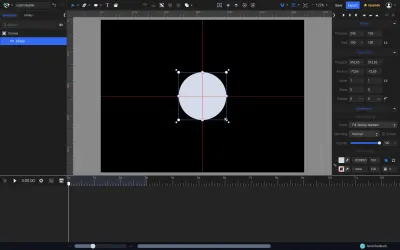
İstediğim şekli oluşturmamı kolaylaştırmak için tuvalin ortasına kılavuz olarak bir daire çizerek başladım. Neyse ki SVGator, akıllı kılavuzlar sistemi ve yakalama işlevleri sayesinde öğeleri hizalamayı ve ölçmeyi son derece basit hale getiriyor. Daha iyi kesinlik ve aslına uygunluk için ızgaraları ve cetvelleri de kullanabilirsiniz.


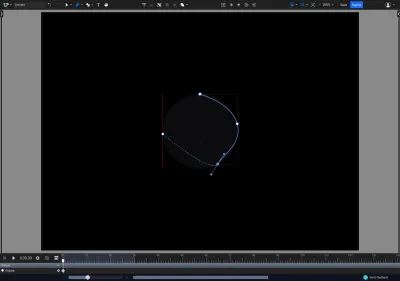
Ardından, bir Pen Tool kullanarak, alttaki dairenin şeklini kabaca takip eden ilk blobu çiziyoruz. Kurşun Kalem Aracı da bu amaç için iyi olurdu. Bu konuda gerçekten harika olan şey, SVGator'ın Kurşun Kalem Aracının genellikle diğer uygulamalardaki karşılaştırılabilir araçlardan çok daha az düğüm noktasına sahip şekiller oluşturmasıdır, bu da sonucun yalnızca daha pürüzsüz görünmesini sağlamakla kalmaz, aynı zamanda dosya boyutunda çok daha hafif olmasını sağlar.
SVGator'da şekiller oluşturmak ve düzenlemek, diğer vektör araçlarından biraz farklı gelebilir, ancak bir kez alıştıktan sonra, gerçekten çok kolay. Ayrıca SVGator'un tüm çizim özelliklerinin tamamen ücretsiz olduğunu da unutmamak gerekir, böylece onu SVG oluşturma yazılımınız olarak istediğiniz kadar ücretsiz olarak kullanabilirsiniz.

Hazır bir ilk damla ile, onu biraz şekillendirmenin zamanı geldi. Burada, uygulamanın en büyük rekabet avantajlarından birine rastlıyoruz. SVG dosyalarını dışa aktarmanıza izin veren diğer popüler vektör grafik uygulamalarının genellikle çok sayıda biçime ve kullanım senaryosuna uyması için özelliklerinden yararlanmaları gerekir. Aynı zamanda, öncelikle kullanıcı arayüzlerine odaklanan uygulamalar, çoğunlukla HTML ve CSS özellikleriyle mümkün olana hizmet eder ve vuruş işaretleri veya filtreler gibi SVG'ye özgü özelliklere nadiren çok sevgi verir.
Yalnızca SVG dosyaları oluşturmayı hedefleyen SVGator, özellikle bu biçimin sunduğu özelliklerden tam olarak yararlanır. Bu, SVG'nin konturları, dolguları, degrade öğelerini (SVG gradyanlarının spreadMethod özniteliğini duydunuz mu?), filtreleri (bulanıklık, gölge veya sepya gibi) ve diğer pek çok şeyi nasıl ele aldığına özgü seçenekleri içerir.
Ayrıca, tüm bu özellikler özellikle SVG dosyaları için oluşturulduğundan, nihai sonucun beklendiği gibi olacağından emin olarak stil oluşturmanıza (dolgularınız, vuruşlarınız, efektleriniz vb.) olanak tanır.

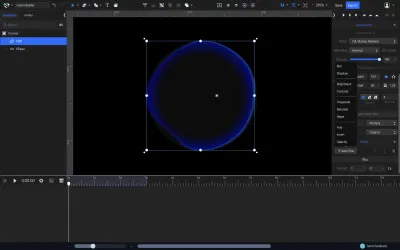
Bizim durumumuzda, tek bir gradyan dolgusu ve bir gradyan vuruşu yapacaktır. Ayrıca son bir dokunuş olarak öğeye hafif bir bulanıklık filtresi uyguladım. SVGator'ın CSS yerine yerel SVG filtreleri kullandığından, her iki eksen için bulanıklık özelliklerini ayrı ayrı kontrol etmenize olanak tanıdığına dikkat edin. Bu durumda, yalnızca bir x ekseni bulanıklığı uyguladım.


Ardından, blobu çoğaltabilir ve iki farklı blob daha oluşturmak için Kalem Aracını tekrar kullanabiliriz. Pen Tool'un çalışma şekli, şekli düzgün, kesintisiz çizgisini kaybetmeden değiştirmeyi gerçekten kolaylaştırır.
Çizimin son bir öğesi olarak, rastgele yerleştirilmiş birkaç parlayan nokta ekliyoruz. Degrade dolgu uygulanmış dairelerden başka bir şey değiller.

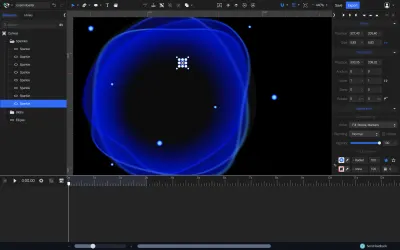
Yükleyicimiz başlangıç durumunda hazır. Şimdi sıra en eğlenceli kısma geldi: animasyon!
İlk önce illüstrasyonun hangi öğesini canlandıracağımız önemli değil. Benim durumumda, parıltıları canlandırmaya başladım. Her öğeye bir Konum animatörü ekleyerek karmaşık yol animasyonları oluşturabiliriz. Yol animasyonları, bir öğenin zaman içinde herhangi bir şeklin yolunu izlemesini sağlar. Bizim durumumuzda, resmin merkez elemanlarının etrafında uçuyormuş gibi bir izlenim yaratmak için parıltıların tuvalin etrafında dolaşmasını sağlayacaktır. Ayrıca, ışıltının izleyiciden daha da uzaklaştığını göstermek ve 3 boyutlu uzayda bir hareket yanılsamasını güçlendirmek için Ölçek ve Opaklık Animatörlerini kullanabiliriz.
Not : Yol animasyonları oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, şu eğiticiyi izlemenizi tavsiye ederim: "Hareket Yolu Animasyonu — Özel Bir Yol Boyunca Herhangi Bir Nesneyi Canlandırın."

Blobları canlandırmak için bir Morph animatörü kullanılabilir. Zaman içinde bir şekli değiştirmemize ve bu durumlar arasında yumuşak geçişler oluşturmamıza izin verir. İki şekil arasında hoş ve temiz bir geçiş elde etmek için Morph animatörünün zaman çizelgesine bir ana kare ekler ve şekli bir Kalem Aracı ile değiştiririz - tıpkı ek blobları çizerken yaptığımız gibi.
Morf animasyonları oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, bu eğitim size yalnızca temel bilgileri vermekle kalmayacak, aynı zamanda onu tamamen yeni bir düzeye taşıyacaktır: "Gelişmiş Morph Animasyon Eğitimi."
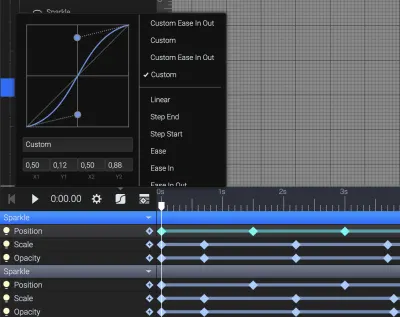
Her animasyonun önemli bir parçası zamanlama işlevidir. Parıltılar için daha çok Ease In Out zamanlama fonksiyonlarını kullandım. Bu, noktaların yörüngenin dar bir dönüşüne ulaştıklarında yavaşlamasına ve düz uzantılarda hızlanmasına izin vererek, hareketin böylesi çok boyutlu bir uzay perspektifinde göründüğü şeye daha yakından bakmasına yardımcı olur.

Bloblar için ayrıca bir Kolay Çıkış işlevi kullandım. Her iki zamanlama işlevinin de, Giren Kolaylık işlevlerinin varsayılan olarak nasıl göründüğünden farklı olduğunu fark edebilirsiniz. Bezier eğrisi arayüzünü kullanarak onları biraz "keskinleştirdim". Bu, hareketlerin ani dönüşler ve hıçkırıklar olmadan ve aynı zamanda çok görünür yavaşlamalar olmadan pürüzsüz ve doğal görünmesini sağladı.

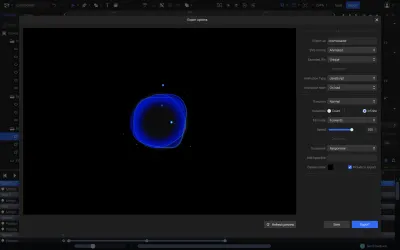
Birkaç küçük düzenlemeden sonra dosya dışa aktarılmaya hazırdır. SVGator'ın yeni sürümü, önizleme işlevselliğini dışa aktarma işlevleriyle birleştirir. Bu sayede, dışa aktarma ayarlarını test ederken ve değiştirirken, animasyonlarınızın gerçek zamanlı tarayıcı önizlemesine sahip olabilirsiniz.

Bizim durumumuzda, animasyonun sonsuz bir döngü gibi davranmasını istiyoruz. Ayrıca, yükte veya kullanıcının tıklama veya kaydırma gibi eylemleri üzerine gösterilmesi için grafiğin davranışını da kontrol edebilirsiniz.
Dışa aktarılan dosya, uygulama içinde oluşturduğumuz animasyonla mükemmel bir şekilde eşleşir ve web'de kullanıma hazırdır.
Mikolaj'ın kalemine [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) bakın.
Umarım bu makaleyi beğenmişsinizdir ve işinizde SVG ile en harika şeyleri yaratmanız için size ilham verecektir!
Sıradaki nerede? SVG ve SVGator ile yolculuğunuza devam etmek için birkaç faydalı kaynağı aşağıda bulabilirsiniz:
- SVGator eğitimleri
SVGator'u kullanmaya başlamanıza yardımcı olacak bir dizi kısa video eğitimi. - SVGator Yardım Merkezi
SVGator, özellikleri ve üyelik planları hakkında en sık sorulan soruların yanıtları. - SVGator ile Yol Animasyonlarının Gücünü Ortaya Çıkarın
Yol animasyonlarına ve bunların SVGator ile nasıl oluşturulacağına ilişkin kapsamlı bir giriş.
