Tüm Tarayıcılarda Tutarlı Görünen Özel Bir Aralık Girdisi Oluşturma
Yayınlanan: 2022-03-10Bir UI bileşen kitaplığının koruyucularından biri olarak, sayısız girdi öğesi uyguladım ve biçimlendirdim. Bir gün kütüphaneye bir aralık girdisi ekleme görevi bana verildi ve bunun geçmişte uyguladığım diğer girdilere benzer bir süreç olacağını düşündüm. Bu varsayım, aralık girişini birden çok tarayıcıda test etmeye başlayana ve çok daha fazla işim olduğunu çabucak fark edene kadar doğruydu.
Çok fazla araştırmadan sonra, aralık girdisini tutarlı bir şekilde oluşturacak şekilde biçimlendirmeme yardımcı olacak yeterli sayıda blog gönderisini, makaleyi ve derinlemesine öğreticiyi nihayet belirleyebildim. Birden fazla kaynak aramak zorunda kalmak yerine, bu blog gönderisinin arkasındaki amaç, tüm tarayıcılarda tutarlı görünecek bir aralık girişinin nasıl düzgün şekilde stillendirileceğini öğrenmek için tek durak noktası sağlamaktır. Bunu kendim yapmak zorunda kaldığımda keşke sahip olsaydım ve umarım bu süreci sizin için daha hızlı ve daha sorunsuz hale getirmeye yardımcı olur.
Bir Aralık Girişinin Anatomisi
Aralık girişi iki ana bölümden oluşur:
- Izlemek
Bu, kaydırıcının başparmağın çalıştığı kısmıdır. Veya başka bir deyişle, seçilebilecek değer aralıklarını temsil eden uzun öğedir. - Başparmak
Bu, kullanıcının değişen aralık değerlerini seçmek için hareket edebileceği iz üzerindeki bir öğedir.

Matematiksel bir denklem olsaydı:
aralık girişi = parça + başparmak
Aralık girdisine bazen "kaydırıcı" denir ve bu makalenin geri kalanında bu terimleri birbirinin yerine kullanacağım.
Tarayıcı Tutarsızlıkları
İlk etapta neden stil aralığı girişleri hakkında bir eğitime ihtiyacımız olduğunu göstermek için, varsayılan HTML aralığı girişinin bazı ekran görüntülerine ve dört ana tarayıcıda (Chrome, Firefox, Safari ve Köşe). Veya isterseniz, tarayıcı tutarsızlıklarını tüm ihtişamıyla görmek için ilgili tarayıcıların her birinde bu CodeSandbox demosunu görüntüleyebilirsiniz.
Not: Bu ekran görüntüleri Eylül 2021 itibariyle alınmıştır ve ilgili tarayıcılar güncellendikçe değişebilir.
Bence, girişin varsayılan olarak en kullanıcı dostu sürümünü oluşturan Chrome'a bakarak başlayalım.

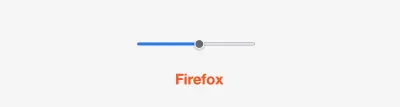
Sırada Firefox var ve Chrome tarafından oluşturulan girdiden farklı görünüyor. Firefox'ta parçanın yüksekliği biraz daha kısadır. Öte yandan, başparmağın yüksekliği ve genişliği daha büyüktür ve Chrome sürümüyle aynı mavi arka plan rengine sahip değildir.

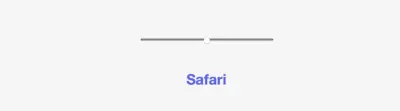
Safari kaydırıcısı, görünüş olarak Firefox sürümüne en yakın olanıdır, ancak yine de farklıdır. Bu sefer pistin etrafındaki gölgeli bir etkiye sahip gibi görünüyor ve başparmağın yüksekliği ve genişliği Chrome ve Firefox'un yorumlarından daha küçük. Yakından bakarsanız, başparmağın doğrudan pistte ortalanmadığını ve ona cilasız bir görünüm ve his verdiğini görebilirsiniz.

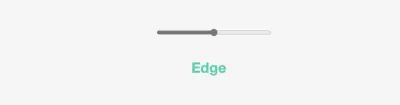
Son fakat en az değil, Microsoft Edge'in Chromium üzerine inşa edildiğine göre, diğer üç tarayıcı ile Chromium öncesi selefinden çok daha uyumlu olan Edge. Ancak yine de diğer üç tarayıcıdan farklı şekilde işlendiğini görebiliriz. Edge'in aralık girişi yorumu, başparmak için daha koyu gri bir arka plan rengine ve başparmaktan önce izin sol tarafı için daha koyu gri bir arka plana sahip olması dışında Chrome sürümüne çok benziyor.

Artık her tarayıcının aralık girdisini ne kadar tutarsız hale getirdiğini gördüğümüze göre, bunları tek tip hale getirmek için CSS'yi nasıl kullanabileceğimize bir göz atacağız.
Aralık Sıfırlama (Temel Stiller)
Tarayıcı tutarsızlıkları çok büyük farklılıklar gösterdiğinden, düz bir oyun alanından başlamamız gerekiyor. Her tarayıcının uyguladığı varsayılan stiller kaldırıldıktan sonra, daha tek tip görünen bir giriş yapmak için çalışmaya başlayabiliriz. input[type="range"] eleman-öznitelik seçicisini kullanacağız ve burada uygulanan stiller girdi için bir CSS sıfırlaması gibi davranacaktır.
Temel stilleri uygulamak için dört özelliğe ihtiyacımız var:
-
-webkit-appearance: none;
Bu özellik, tüm büyük tarayıcılar için geçerli olan bir satıcı önekidir.nonedeğerini vererek bu, ilgili her tarayıcıya varsayılan stilleri temizlemesini söyler. Bu, sıfırdan başlamamıza ve bu noktadan girdinin görünümünü oluşturmamıza olanak tanır. -
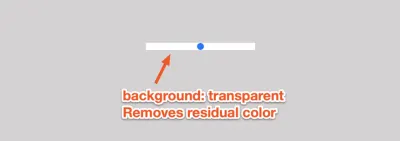
background: transparent;
Bu, girişe uygulanan varsayılan arka planı temizler. -
cursor: pointer; -
width
Girişin toplam genişliğini ayarlar.
input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } 

Parçayı Şekillendirmek
Parçayı (ve baş parmağı) şekillendirirken, ilgili öğede uygun stilleri uygulamak için farklı tarayıcılara özgü satıcı öneklerini hedeflememiz gerekecek. İleriye dönük olarak, ön -webkit olan herhangi bir sözde öğe Chrome, Safari, Opera ve Edge (Chromium sonrası) tarayıcılara uygulanacaktır. -moz olan her şey Firefox'a aittir.
Parçayı hedeflemek için kullanacağımız sözde öğeler aşağıdadır:
-
::-webkit-slider-runnable-track
Parkuru Chrome, Safari ve Edge Chromium'da hedefler. -
::-moz-range-track
Firefox'ta parkuru hedefler.
/***** Track Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-runnable-track { background: #053a5f; height: 0.5rem; } /******** Firefox ********/ input[type="range"]::-moz-range-track { background: #053a5f; height: 0.5rem; } Parkur için gerekli olan tek özellikler height ve background . Bununla birlikte, kenarları yuvarlamak için uygulanan bir border-radius görmek yaygındır.

Başparmak Şekillendirme
Başparmağın (kullanıcının hareket ettirdiği orta düğme) şekillendirilmesi, aralık girişinin o kısmında tarayıcılar arasında daha fazla tutarsızlık olduğundan, dikkate alınması gereken daha fazla nüansa sahiptir.

Başparmağı hedeflemek için kullanacağımız sözde öğeler aşağıdadır:
-
::-webkit-slider-thumb
Chrome, Safari ve Edge Chromium'da baş parmağı hedefler. -
::-moz-range-thumb
Firefox'ta baş parmağı hedefler.
Firefox ve Webkit tarayıcılarının farklı stil sorunları olduğundan, her sorunu ayrı ayrı ele alacağım ve başparmağa uygulanan ilginç varsayılanların her birinin nasıl ele alınacağını göstereceğim.
Chrome, Safari, Edge Chromium (Webkit)
::-webkit-slider-thumb sözde öğesine uygulamamız gereken ilk stil -webkit-appearance: none; satıcı öneki. Tarayıcı tarafından uygulanan genel varsayılan stilleri geçersiz kılmak için "Temel Stiller" bölümünde bu özelliği kullandık ve başparmak üzerinde benzer bir amaca hizmet ediyor.

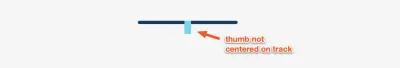
-webkit-appearance: none; uygulanır. (Büyük önizleme) Varsayılan stiller kaldırıldıktan sonra kendi özel stillerimizi uygulayabiliriz. Başparmağa bir height , width ve background-color uyguladığımızı varsayarsak, şu ana kadar elde edeceğimiz şeye bir örnek:

Varsayılan olarak, WebKit tarayıcıları başparmağı yolda ortalanmayacak şekilde işler.
Başparmağı ray üzerinde düzgün bir şekilde ortalamak için aşağıdaki formülü kullanabilir ve bunu margin-top özelliğine uygulayabiliriz:
margin-top = (piksel olarak iz yüksekliği / 2) - (piksel olarak başparmak yüksekliği/2)
Önceki bölümlerde uyguladığımız stilleri alıp rems piksellere çevirdiğimizde iz yüksekliği 8px ve başparmak yüksekliği 32px olur. Bu şu anlama gelir:
üst kenar boşluğu = (8/2) - (32/2) = 4 - 16 = -12 piksel
Buna dayanarak, webkit tarayıcıları için nihai stillerimiz aşağıdaki kod bloğuna benzeyecektir:
/***** Thumb Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ background-color: #5cd5eb; height: 2rem; width: 1rem; } 
Firefox
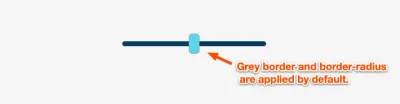
Firefox'ta başparmağa stiller uygularken, ::-moz-range-thumb sözde öğesinden yararlanmanız gerekir. Neyse ki Firefox, Webkit tarayıcılarıyla aynı merkezleme sorunundan muzdarip değil. Ancak, varsayılan kenarlık yarıçapı ve başparmak için geçerli olan gri kenarlık civarında bir sonuç elde edilir.

Varsayılan gri kenarlığı düzeltmek için kenarlığı ekleyebiliriz border: none; Emlak. Uygulanan varsayılan border-radius'u kaldırmak için border-radius: 0 özelliğini ekleyebiliriz ve şimdi başparmak tüm tarayıcılarda tutarlı görünecektir.
Buna dayanarak, Firefox tarayıcısı için nihai stillerimiz şöyle görünür:
/***** Thumb Styles *****/ /***** Firefox *****/ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } Not: Webkit tarayıcıları bu yarıçapı otomatik olarak kenarlığa uygulamaz, bu nedenle yukarıda yaptığımız gibi iptal etmek yerine başparmağa bir tür kenarlık yarıçapı uygulamak istediğinizi fark ederseniz, istenen border-radius boyutlarını hem -webkit-slider-thumb hem de ::-moz-range-thumb sözde öğelerine uygulamak için.
Odak Stilleri
Aralık girişi etkileşimli bir öğe olduğundan, erişilebilirlikle ilgili en iyi uygulamalara ve standartlara uymak için odak stilleri eklemek zorunludur. Odak stilleri uygulandığında, kullanıcılara görsel bir gösterge sağlar ve özellikle bir sayfada gezinmek için klavye kullananlar için önemlidir.
WAI-ARIA: Slider belgelerine göre şunların yapılması önerilir:
Odak kaydırıcıya (fare kullanıcısının hareket ettireceği görsel nesne, ayrıca başparmak olarak da bilinir) yerleştirilir.
Yapmak isteyeceğimiz ilk şey, onları özel stiller ile geçersiz kılabilmemiz için varsayılan odak stillerini kaldırmaktır. Başparmak odak stillerini hedeflemek için, önceki bölümde kullandığımız ::-webkit-slider-thumb ve ::-moz-range-thumb sözde öğelerinden yararlanabilir ve bunları :focus psuedo-class ile birleştirebiliriz . Daha sonra, onu istediğimiz şekilde biçimlendirmek için CSS anahattı ve anahat kaydırma özelliklerini kullanabiliriz.
/***** Focus Styles *****/ /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox ********/ input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } Not : Başparmağa bir border-radius uygulanırsa, Firefox başparmak şeklinde bir anahat oluştururken diğer tarayıcılar bloklu bir anahat görüntüler. Ne yazık ki, bunun için basit bir CSS düzeltmesi yok ve mevcut olacak tek tutarsızlık bu. Ancak, bu stilleri eklemenin asıl amacı erişilebilirlik içindir ve öğeye odaklanıldığında görsel bir gösterge sağlayan ana amaç yine de elde edilir.

Hepsini bir araya koy
Aralık girdisini tek tip hale getirmek için gereken tüm stilleri ele aldığımıza göre, son CSS stil sayfası şu şekilde görünecektir:
/********** Range Input Styles **********/ /*Range Reset*/ input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera and Edge Chromium styles *****/ /* slider track */ input[type="range"]::-webkit-slider-runnable-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox styles ********/ /* slider track */ input[type="range"]::-moz-range-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; }Çözüm
Makale boyunca özetlenen yöntemlere ek olarak, oluşturduğum range-input.css adlı aralık girişi CSS oluşturucudan da yararlanabilirsiniz. Bu projenin can alıcı noktası, bu süreci geliştiriciler için daha basit hale getiren bir araç yaratmaktı. CSS oluşturucu, genel CSS özelliklerini hızlı bir şekilde stillendirmenize olanak tanır ve uygulamak istediğiniz stillerin gerçek zamanlı bir önizlemesini görüntüleyen bir demo kaydırıcısı sağlar.
Umarım, stil aralığı girdileri gelecekte daha basit olacaktır. Ancak, o gün gelene kadar, hangi sözde öğelerin ve satıcı öneklerinin hedefleneceğini bilmek, kaydırıcıları ihtiyaçlarınıza göre şekillendirme yolunda ilerlemenize yardımcı olacaktır.
Smashing Magazine Hakkında Daha Fazla Kaynak
- CSS Üreticileri
-
accent-colorForm Stillerini Basitleştirme - Ortak UI Zorlukları İçin Akıllı CSS Çözümleri
- CSS'de
object-fitvebackground-sizeDerin Bir Bakış
