Duyarlı Tasarım İçin İçerik Tel Çerçeveleri Oluşturma
Yayınlanan: 2022-03-102011 ve 2012 yılları arasında duyarlı web tasarımı kursuma liderlik ederken, tel çerçeveleme sürecinde tökezlemeye devam ettim. Öğrencilerim, planlama sürecindeki son oyun olarak tel kafese odaklanma eğilimindeydiler. Duyarlı tasarımın, kullanıcıların içeriğe nasıl erişeceğine odaklandığını anlamadılar.
Stephen Hay'in 2012'de Beyond the Desktop konferansında konuşan bir videosuna rastladığımda ne kadar rahatladığımı hayal edebilirsiniz. Orada, duyarlı tasarım konusundaki konuşmasında, içerik tel çerçevesi kavramını sundu. Bu benim için büyük bir rahatlama oldu.
SmashingMag'de Daha Fazla Okuma :
- Aslına Uygun Prototipleme İçin Şüphecinin Kılavuzu
- Bir Tasarım Dili Oluşturmak UX Tasarımınızı Nasıl Kolaylaştırabilir?
- Tel Çerçevelemenin Ötesinde: Gerçek Hayat UX Tasarım Süreci
Sürecin gerçekleşmesinden önce bir adım olduğunu biliyordum, ama bunu ifade edemedim. Bu yazıda, içerikten duyarlı tel çerçeveye geçmek için kullandığım yöntemleri ve sizin de nasıl yapabileceğinizi anlatacağım.
İçerik Tel Çerçevesinin Tanıtılması
İçerik tel çerçevesi kavramının anlaşılması oldukça basittir çünkü en temel tasarım felsefesinin bir dalıdır: Teknolojiye değil kullanıcıya aşık olun.

İçerik tel çerçeveleri tam da bunu yapar. Genel içerik kategorilerini engellerler ve Stephen'ın çok güzel bir şekilde ifade ettiği gibi sizi içerikten dışa doğru tasarlamaya zorlarlar.
Gerçekten karmaşık değil. Aslında, iki adım içerir:
- içerik envanteri oluşturmak,
- o listeden kurtulanların görsel bir hiyerarşisini oluşturun.
Bunu yapın ve müşteriniz için potansiyel bir çıktınız olur. Yapmaya meyilli olduğu şey, müşterinin dikkatini “şeyin” nereye gittiğinden önemli olana doğru kaydırmaktır: bilgi akışı.
Roket Bilimi değil
Öğrencilerim ve diğer tasarımcılar için tel kafeslerle ilgili temel sorun, gereksiz önem kazanma eğiliminde olmalarıdır. Müşteri eve girdiğinde herkes “Ooh” ve “Ahh” olduğunda, neredeyse televizyondaki bir yenileme programının sonu gibi.
Benim için değil. Müteahhitin bir parça kağıt ve bir marangoz kalemi çıkardığı ve müşteriyle mutfak masasına oturduğu mutfak yenileme sahnesini tercih ederim. Sonra odanın basit bir taslağını çizerler ve “Bu duvarı çekip, buraya bir ada koyalım ve tezgahı şuraya taşısak nasıl olur?” derler.
Marangoz projeye yaklaşımının “niyetini” ortaya koyuyor ve müşteri fayans, armatür, boya ve aydınlatma yerine projenin önemli kısımlarına odaklanıyor.
Duyarlı Tasarım İş Akışı kitabında Hay, "içerik referans tel çerçevesi" terimini kullanır, çünkü "tel çerçevelerin içerikle nasıl ilgilendiğini açıklar: onu tasvir etmek yerine basitçe ona atıfta bulunurlar ."
Yüklenicimizin taslağı gibi bir içerik tel çerçevesi, bir duvar, bir sayaç, bir başlık, bir alt bilgi gibi yerleşimi gösterir ve bir bilgi hiyerarşisi ve akışı kurar . Süreç yinelemeli olduğu için, sohbete “İşte nasıl…” yerine basit bir “Nasıl…” ile başlamak, onu roket bilimi alanından uzak tutar ve başlangıçta başladığı yere koyar: eski okul kutuları ve oklar.
Bu bir kez oluşturulduğunda, düşük kaliteli ve yüksek kaliteli tel kafes geliştirme sürecine geçebiliriz. Basit bir sayfanın yapısını bozarak bir içerik tel çerçevesinin konuşmaya nasıl odaklanabileceğini görelim.
Elle Yapılan Dekonstrüksiyon

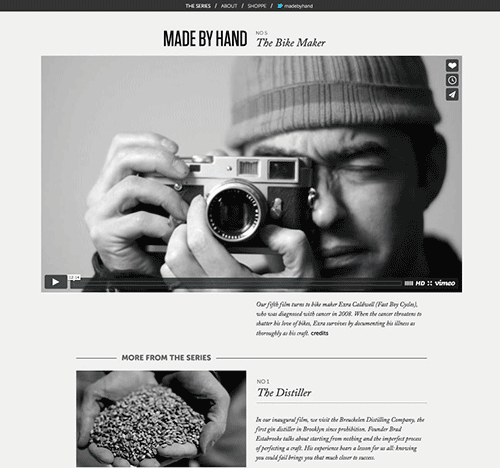
Made by Hand'i düzenli olarak ziyaret ediyorum. Adından da anlaşılacağı gibi, web sitesi elle bir şeyler yapan zanaatkarları kutluyor. Ana sayfada bir dizi video bulunur ve ilk ziyaret ettiğinizde, birkaç süslemeyle oldukça sade görünüyor. Bu mantıklı çünkü önemli olan başka bir içerik değil, filmlerin kendisi.
Ana sayfanın içerik envanteri, anlaşılır bir şekilde, oldukça basittir ve şunlardan oluşur:
- bir başlık ve gezinme,
- beş video (burada ana video ve 1'den 4'e kadar olan videolar olarak bahsedeceğiz),
- bir altbilgi.
Yine de, oyunda kesin bir bilgi hiyerarşisi görebiliriz. Ana içeriğin listesi biraz belirsizdir, ancak amacın zanaatkarları öne çıkaran bir dizi video sunmak olduğunu anladığınızda, her bir içeriğin önceliği netleşir:
- ana video,
- videolar 1'den 4'e,
- altbilgi,
- başlık ve navigasyon.
Yığının altında başlığı ve gezinmeyi görmek size garip gelebilir. Bununla birlikte, sayfanın tüm amacı, videoları izlemenizi ve beğenirseniz, yeni içerikle ilgili düzenli bildirimler için abone olmanızı sağlamaktır. Başlık ve gezinme, web sitesinde gezinmeyi kolaylaştırmak için oradadır.
Birçok açıdan, genellikle Bill Gates'e atfedilen eski “İçerik kraldır” atasözü bu web sitesini yönlendirir. Odak, videoların toplanması ve başka bir şey değil. Bu önemli bir noktayı gündeme getiriyor: Bir içerik referans tel çerçevesi, sayfa akışını değil, içerik önceliğini belirler.

Elinizde bu listeyle, içerik referans tel çerçevelerini gerçekten oluşturmaya geçebilirsiniz.
İçerik Referans Tel Çerçeveleri Oluşturma
Stephen Hay, bu içerik referans tel çerçevelerini Coda veya Adobe's Brackets gibi bir kod düzenleyiciyle oluşturmanın büyük bir savunucusu olsa da, koda meydan okuyanlar için, UXPin veya Adobe's Illustrator gibi bir görsel düzenleyici veya Macaw veya Webflow gibi duyarlı düzenleyiciler sağlam bir seçim olacaktır. Duyarlı bir düzenleyicinin, tasarımcıya çalışmalarına birden fazla perspektif verme avantajına sahip olmasına rağmen, her birinin kendi kullanımları vardır - özellikle çalışmalarının farklı ekran boyutlarına nasıl tepki verdiği. Günümüzün geniş ekran yelpazesi göz önüne alındığında, bu çok önemlidir.
En iyi araç yoktur; size en uygun olanı seçin. Bu eğitimde, Illustrator'ı inceleyeceğiz. İşte nedeni:
- Illustrator gerçekten duyarlı bir araç olmasa da, çalışma yüzeyleri, mobil öncelikli bir yaklaşımla başlamanıza ve önceden ayarlanmış veya özelleştirilebilir kesme noktaları kullanarak hızlı bir şekilde bir masaüstü sürümü oluşturmanıza olanak tanır.
- Özelleştirilebilir ızgaraları, tasarım tutarlılığı sağlar.
- Boyutları tıklayarak ve ayarlayarak tel kafesler için tam boyutlu kutular oluşturmanıza olanak tanır.
- Aslına uygun modeller için Photoshop'u tercih ederseniz, temel oluşturmak için içerik tel çerçevenizi Illustrator'dan kopyalayıp yapıştırabilirsiniz.
Not: Tel çerçeve oluştururken veya duyarlı bir şekilde prototip oluştururken kodda çalışmayı tercih ediyorsanız, diğer faydalı kaynaklar için alttaki "Sonraki Adımlar" bölümüne geçmekten çekinmeyin.
İçerik Tel Çerçevelerine Mobil İlk Yaklaşım
Bu kısa eğitimde, bizi en önemli içeriğe odaklamak için mobil öncelikli yaklaşımın bir parçası olarak Illustrator'ı kullanacağız. Duyarlı bir içerik tel çerçevesinin temelini oluşturmak için beş görünüm penceresi oluşturacağız.
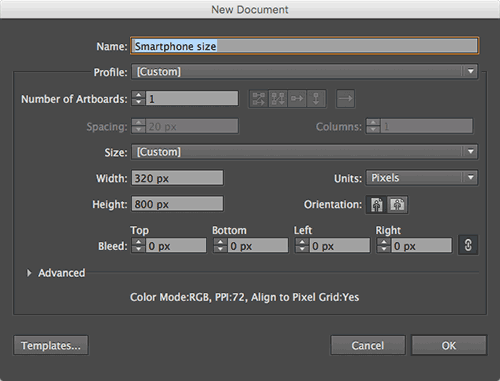
1. Belgeleri Oluşturun
Illustrator'da, aşağıdaki genişlik ve yüksekliklere (piksel olarak) sahip beş yeni belge oluşturun:
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(Kullandığınız Illustrator sürümüne bağlı olarak, aynı belgede farklı çalışma yüzeyleri de oluşturabilirsiniz.)

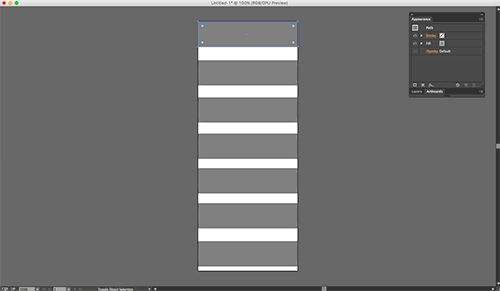
2. Kapsayıcıları Oluşturun
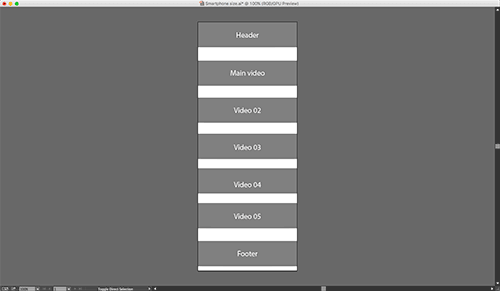
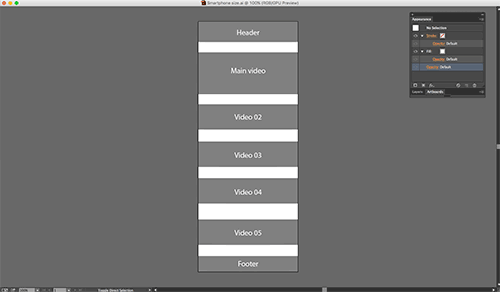
320 piksel genişliğindeki belgede, nötr gri ile doldurulmuş yedi çizgisiz kutu yapın.

3. Etiketleri Oluşturun
Her kutunun üzerine metin yerleştirin — azalan sırada: Üstbilgi, Ana video, Video 02, Video 03, Video 04, Video 05 ve Altbilgi. Nispeten karanlık kutulara karşı kontrast oluşturmak için beyaz metin kullandım.

4. Kutuları Yeniden Boyutlandırın
Önceliğini belirtmek için ana video kutusunu diğerlerinden biraz daha büyük yapın. Gerekirse, üstbilgi ve altbilgiyi küçültün - ancak bunları tam genişlikte tutun .

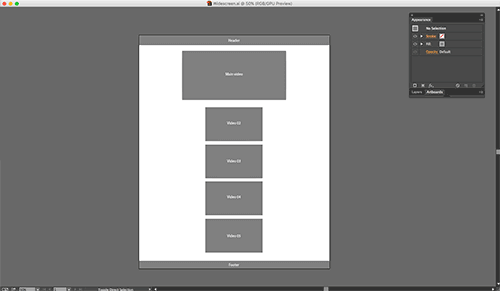
5. Kutuları Kopyalayın
Artık bunların göreceli boyutlarına ve etiketlerine sahip olduğunuza göre, kutuları diğer belgelere veya çalışma yüzeylerine kopyalayın.
Bunları gerektiği gibi yeniden boyutlandırın ve bu kutuların yaklaşık olduğunu unutmayın. İçeriğin kesin boyutlandırmasını veya aralığını değil, içeriğin varlığını temsil ederler.

Sonraki adımlar
İçerik referans tel çerçevelerinin oluşturulmasıyla ilgili büyük bir açıklama veya başka bir heyecan yoktur.
İçerik envanteri ve düşük kaliteli tel çerçeveler arasındaki iş akışına uyarlar. Bunun nedeni, amaçlarının basitçe bir bilgi hiyerarşisi oluşturmak ve eğer müşteri dahil ise, asıl içeriğin kendisinden ziyade içerik ve bilgi akışı kavramı hakkında daha fazla düşünmelerini sağlamaktır.
Tüm süreç, “İşte nasıl…”dan çok bir “Nasıl…” sohbetidir. Herkes kabul ettiğinde, projenin bir sonraki yinelemesi, içerik referans tel çerçevelerini oluşturan kutulara gerçek düşük kaliteli içeriğin dökülmesini içerecektir.
Gördüğümüz gibi, popüler web sitelerini temel yapı taşlarına dönüştürerek içerik tel çerçeveleme alıştırması yapabilirsiniz. Kaba bilgi kaplarıyla başlayın, gerçek içeriği ekleyin ve ardından bunları daha kesin biçimlerde kesmeye başlayın. Bunu yaparken, kullanıcıların gerçekten umursadığı şey etrafında daha iyi tasarlayabileceksiniz: içerik.
- UXPin Bu işbirlikçi tasarım aracı, kaba bir tel çerçeve oluşturmak ve ardından hızlı bir prototip oluşturmak için etkileşimler eklemek için kullanışlıdır.
- “Duyarlı Tasarım İş Akışı” (slaytlar), Stephen Hay, Mobilism 2012 Bu slaytlar, duyarlı mizanpajlar için nasıl verimli bir şekilde tasarlanacağını kısaca özetler. Hay, içeriği denetleme, içeriğe öncelik verme, içeriği tel çerçeveleme ve geliştirme çerçevelerini kullanma konusunda harika tavsiyeler sunuyor.
- “İçerik Referans Tel Çerçeveleri (PDF), Neil Hao Bu, gerçekçi bir tasarım senaryosu ile açıklanan içerik tel çerçevelemeye kod tabanlı bir yaklaşıma güzel bir genel bakış.
- Bir tasarım ajansı olan ZURB Üniversitesi ZURB, "Önce Mobil", içerik tel çerçeveleme için bağlam sağlayan bu yararlı kaynak portalını sunar.
- “Temel ile Duyarlı Prototiplemeye Dalın,” Jonathan Smiley, A List Apart Smiley'nin faydalı öğreticisi, kodda duyarlı tasarımların nasıl tel kafes ve prototip oluşturulacağını gösterir. Tamamen mobil öncelikli olmasa da Smiley, içeriğin cihazlar arasında tutarlı bir şekilde nasıl görüntüleneceğini açıklamakta iyi bir iş çıkarıyor.
- “Son Tasarım,” Rik Schennink, Smashing Magazine Bu ilginç makale, önce içerik ve HTML ile duyarlı tasarımın nasıl yapıldığını anlatıyor. Bunu yaparken, içeriği en baştan yapıyla eşleştireceksiniz.
