CSS ile Tam Bir Ön Sayfa Düzeni Nasıl Oluşturulur
Yayınlanan: 2020-07-08Bir web sitesinin tasarımı, bir web sitesine hayat verir. Farklı düzen türlerine sahip pek çok web sitesi var. Ve bir web sitesi düzeni renklerden, resimlerden, içerikten ve videolardan oluşur. Bunlar web sitesi içeriği olarak nitelendirilebilir. Bir web sitesi düzeni, web sitesi malzemesinin konumuna karar veren web sitesinin kemikleri ve iskeletidir. Bir web sayfasında sitenin öğelerinin düzenlenmesinden sorumludur.
İyi tanımlanmış bir web sitesi düzeni, bir kullanıcı için tarama deneyimini iyileştirebilir. Web sitesinde sezgisel gezinmeye yol açabilir ve kullanıcı katılımını teşvik edebilir.
Ayrıca, iyi bir web sitesi düzeni, kullanıcının sayfada ne kadar kalacağını belirler ve kontrol eder. Ayrıca ziyaret ettikleri sayfa sayısını ve web sitesini ne sıklıkla ziyaret edeceklerini de etkiler. Bir web sitesi düzeni, bir web sitesini üstbilgilere, menüye, içeriğe ve web sayfasının altbilgisine böler. Web sitesi yapısını tasarlamak için birçok farklı düzen türü mevcuttur. Ancak resimde verilen yapıyı takip edip kodu ona göre yazacağız.
1. Başlık:
Bir başlık, bir web sayfasının en üst kısmını şirket logosu ve gezinme menüsü ile tanımlar. Aynı zamanda iletişim bilgilerini ve web sitesi hakkındaki diğer bilgileri de tutan bir web sayfası boyunca uzanan bir şerittir. İyi bir başlık, web sitenizde marka oluşturma ile birlikte gezinmeyi kolaylaştırır. Ayrıca, sitenin tamamında iyi bir tarama deneyimi oluşturmaya odaklanır.
İki tür başlık vardır: Sabit ve Kayan. Altta bir şey okurken, web sayfasının üstünde sabit bir başlık kalır. Sayfayı yukarı veya aşağı kaydırırken kayan bir başlık sizi ekranda takip eder.
Başlığın normal özelliği, şirketin logosunu, gezinmeyi ve sayfanın başlığını içerir. Bazı durumlarda başlık ayrıca bir arama çubuğu, alışveriş sepeti, oturum açma/çıkış düğmesi, kullanıcı profili, kullanıcı bildirimleri içerebilir.
Basit bir başlık tasarlamak için kod aşağıdadır:
<!DOCTYPE html>
<html lang=”tr”>
<kafa>
<title>CSS Web Sitesi Düzeni</title>
<meta karakter kümesi=”utf-8″>
<meta name=”viewport” content=”width=cihaz genişliği, ilk ölçek=1″>
<stil>
gövde {
kenar boşluğu: 0;
}
/* Başlık stili – bu başlık için bir stil oluşturur*/
.başlık {
arka plan rengi: #f1f1f1;
dolgu: 20 piksel;
metin hizalama: merkez;
}
</style>
</head>
<body>
<div class=”başlık”>
<h1>Başlık</h1>
</div>
</body>
</html>
2. Gezinti Çubuğu:
Gezinme çubuğu, web sitesi kullanıcılarının web sitesinin sayfalarına ulaşmasına ve bu sayfalarda gezinmesine yardımcı olan bir yapılandırılmış bağlantılar topluluğudur. Gezinme menüsü, web sitesinin sayfalarını birbirine bağlayan bir kullanıcı arayüzünün bir öğesidir. Web sitesi sayfalarında genellikle bir gezinme menüsü bulunur. Bu, tüm web sayfalarında veya yalnızca seçilenlerde bir gezinme menüsünün görüntülendiği anlamına gelir.
Genellikle gezinme çubuğu, web sayfasının içeriği başlamadan önce web sayfasının başlığının hemen altına yatay olarak yerleştirilir. Belirli tasarımlarda gezinme çubuğu, web sayfasının sol veya sağ tarafında dikey olarak ayarlanır. Burada gezinme çubuğu, ana içeriğin "tarafında" göründüğü için kenar çubuğu olarak bilinir.
Web sitesinin en önemli parçası olan web sitesinde gezinme, gezinme çubuğunun yokluğunda zorlaşır. Belirli bir sayfaya ulaşmak için geri düğmesini tıklamanız gerekir. Ancak, neyse ki, web sitesi navigasyonu son yıllarda standart hale getirildi. Günümüzde navigasyon çubuğu olmayan bir web sitesi bulmak zor. Basit bir gezinme çubuğu tasarlamanın arkasındaki CSS koduna bakalım:
/* Gezinme çubuğu kabı – bu, gezinmeyi içeren şerittir*/
.topnav {
taşma: gizli;
arka plan rengi: #333;
}
/* Gezinme çubuğu bağlantıları – Web sitesinin farklı sayfalarına bağlantılar*/
.topnav bir {
yüzer: sol;
Ekran bloğu;
renk: #f2f2f2;
metin hizalama: merkez;
dolgu: 14 piksel 16 piksel;
metin-dekorasyon: yok;
}
/* Bağlantılar – Bağlantılar fareyle üzerine gelindiğinde renk değiştirir */
.topnav a:hover {
arka plan rengi: #ddd;
siyah renk;
}
Gezinme çubuğu kapsayıcısı, web sitesinin gezinmesini içeren bir kutudur. Navigasyon bağlantıları, navigasyon çubuğu bağlantılarında mevcuttur. Bu bağlantılar, tıklandığında sizi web sitesinde seçilen web sayfasına götürür. Ayrıca fare link üzerinde hareket ettiğinde link renginin değişmesini sağlayabileceğiniz bir kod da bulunmaktadır.
3. Web Sayfası İçeriği:
İçerik, herhangi bir web sayfasında gördüğünüz, gezinme çubuğu ile web sitesinin altbilgisi arasında bulunan şeyler grubudur. İçeriğin düzeni genellikle sitenin veya web sayfasının hedeflendiği kullanıcıya bağlıdır. Mobil tarayıcılar 1 sütunlu web içeriği kullanır. 2 sütunlu içerik düzeni, tabletler ve dizüstü bilgisayarlardaki web siteleri için hedeflenir. Ve masaüstü bilgisayarlar için hedeflenen siteler tarafından 3 sütunlu bir web sitesi düzeni kullanılır.
Web sayfası içeriği yalnızca metin içeriğiyle sınırlı değildir. Web sayfası içeriği, metin de dahil olmak üzere videolar, sesler, resimler ve grafikler arasında değişen herhangi bir şey olabilir. Bu günlerde, web içeriği Instagram ve Facebook gibi sosyal medya platformlarından gelen gönderileri de içerebilir. Bloglar ayrıca web sayfası içeriği olarak nitelendirilir.
Web sayfası içerik düzenini oluşturmak için koda bir göz atalım.
/* Bu, yan yana yerleştirilmiş üç eşit boyutlu sütun oluşturur */
.kolon {
yüzer: sol;
genişlik: %33,33;
}
/* Sütunlardan sonraki kayan noktaları temizle */
.row:sonra {
içerik: "";
ekran: tablo;
ikisini de temizle;
}
/* Duyarlı düzen – üç sütunun daha küçük ekranlarda (600 piksel veya daha az genişlikte) yan yana olmak yerine birbirinin üzerine yığılmasını sağlar */
@medya ekranı ve (maksimum genişlik: 600 piksel) {
.kolon {
genişlik: %100;
}
}
2 sütunlu bir düzen oluşturmak istiyorsanız, genişliği %50 olarak değiştirmeniz gerekir. Bu, ekran alanının iki yarıya bölündüğü anlamına gelir. 4 sütunlu bir düzen oluşturmak için genişliği %25 olarak ayarlamanız gerekir. Bu nedenle, mobil cihazlar için oluşturulacak yalnızca bir sütununuz varsa, genişliği %100 olarak belirtmeniz gerekir.
Eşit olmayan sütunlar:
Web sayfası içeriğiniz için eşit boyutlu sütunlara sahip olmanız gerekmez. Ana içeriğin daha büyük sütunda olduğu bir web sayfasında farklı boyutta sütunlarınız olabilir. Küçük sütun, reklamlar, resimler, sosyal medya düğmeleri veya kenar çubuğunda gezinme gibi diğer içerikleri içerebilir. Muazzam sütun, herhangi bir web sayfasındaki ana içeriği belirtmek için oradadır. Tabii ki, bu kesin kalıbı takip etmek gerekli değildir. Bazı web tasarım meraklıları düzeni değiştirdi ve sonuçlar muazzam oldu.

Sütun genişliğini istediğiniz sayıda düzenleyebilirsiniz. Ancak hatırladığınız tek şey, sütun genişliklerinin toplamının %100 olması gerektiğidir. Ortadaki içeriğin her iki tarafında iki küçük sütunla ortada daha önemli bir sütun oluşturmak için CSS koduna bakacağız.
.kolon {
yüzer: sol;
}
/* Sol ve sağ sütun için kod */
.column.side {
genişlik: %25;
}
/* Orta sütunun kodu */
.column.orta {
genişlik: %50;
}
/* Duyarlı düzen – üç sütun yan yana değil üst üste istiflenir. Farklı bir web sitesi düzeni tasarımı türü */
@medya ekranı ve (maksimum genişlik: 600 piksel) {
.column.side, .column.middle {
genişlik: %100;
}
}
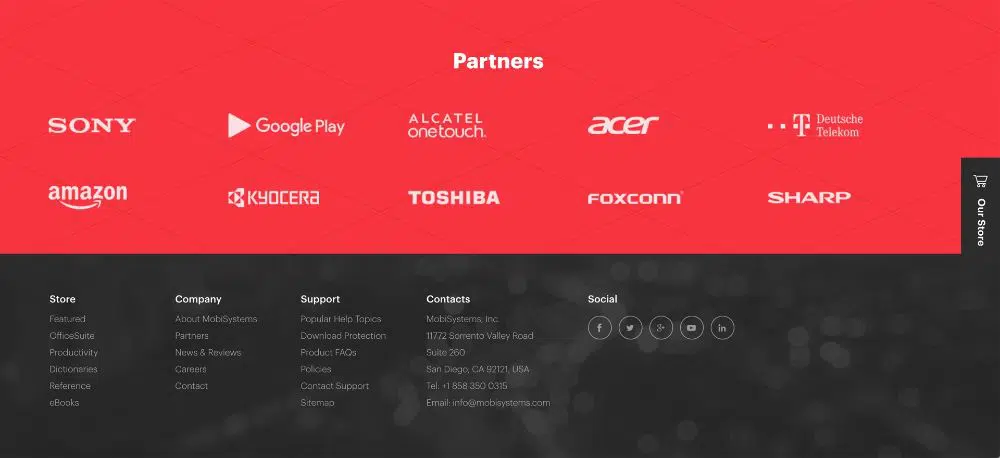
4. Web Sitesi Alt Bilgisi:
Altbilgi, ince baskı, telif hakkı bilgileri, hızlı bağlantılar ve iletişim bilgilerini içeren web sayfasının en alt bölümüdür. Web sitesi başlığı gibi, web sitesi için çok kritik olmayan standart bilgileri yerleştirmek için alt bilgiyi kullanır. Altbilgilerin, web sitesinin başlığında bulabileceğiniz bazı bağlantılara sahip olması nedeniyle sitenin tutarlılığını koruduğu bilinmektedir. Kullanıcı davranışı gelişmeye devam ettiğinden, web sitesi işlevlerinde tutarlılık yaratmak esastır.
Altbilgiyi ilgi çekici kılmak için bir harekete geçirici mesaj, bir iletişim formu, bir harita, resimler, sosyal medya düğmeleri veya en son blog gönderilerini ekleyebilirsiniz. Bu günlerde, stratejik olarak harekete geçirici mesajı web sitesinin altbilgisine yerleştirmek bir trend haline geldi. Buna ek olarak altbilgide haritalar, en son blog yazıları, sosyal medya butonları görünür. Bu şeyler, bir kullanıcının web sitesinin diğer bölümlerine de bakmasına yardımcı olur.
CSS'de tanımlanan basit altbilgi koduna bakalım:
.altbilgi {
arka plan rengi: #F1F1F1;
metin hizalama: merkez;
dolgu: 10 piksel;
}
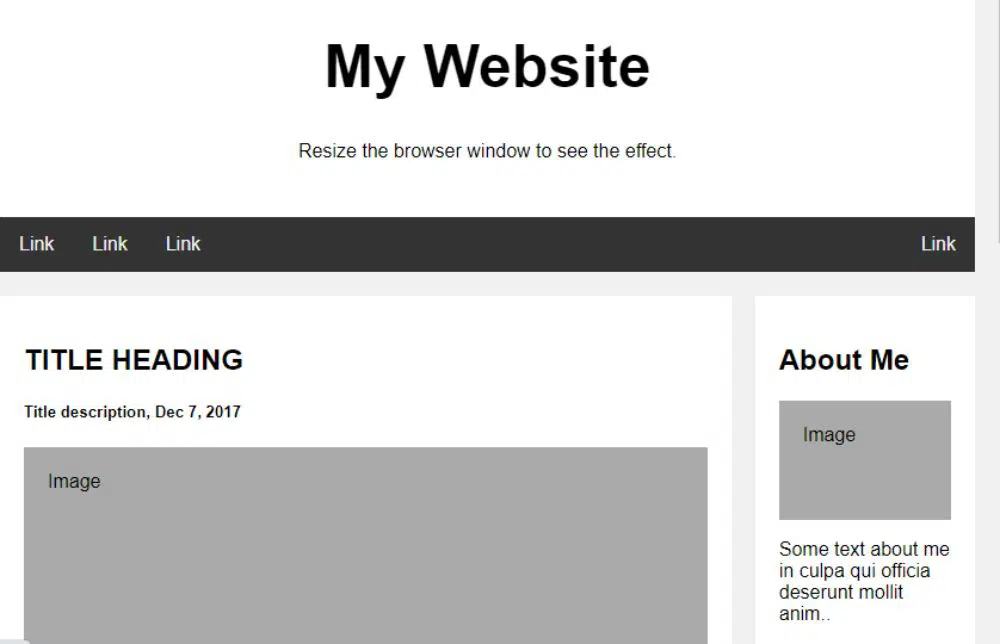
5. Duyarlı Web Sitesi Düzeni:
Bir web sayfasının her öğesinin kodunu gördük, yani web sitesi başlığı, gezinme çubuğu, içerik ve web sitesi alt bilgisi. Aşağıda, iki sütun ve tam genişlikte sütunlar arasında değişen duyarlı bir web sitesi düzeninin kodu verilmiştir. Sütun genişliği, ekranın genişliğinin boyutuna bağlıdır.
<!DOCTYPE html>
<html>
<kafa>
<stil>
* {
kutu boyutlandırma: kenarlık kutusu;
}
gövde {
yazı tipi ailesi: Arial;
dolgu: 10 piksel;
arka plan: #f1f1f1;
}
/* Başlık/Blog Başlığı – Başlığınızın veya blogun başlığını siz tanımlarsınız */
.başlık {
dolgu: 30 piksel;
metin hizalama: merkez;
arka plan: beyaz;
}
.header h1 {
yazı tipi boyutu: 50 piksel;
}
/* Üst gezinme çubuğunun stilini belirleyin */
.topnav {
taşma: gizli;
arka plan rengi: #333;
}
/* Gezinme çubuğu için üst gezinme bağlantılarının stilini belirleyin*/
.topnav bir {
yüzer: sol;
Ekran bloğu;
renk: #f2f2f2;
metin hizalama: merkez;
dolgu: 14 piksel 16 piksel;
metin-dekorasyon: yok;
}
/* Üzerine gelindiğinde rengi değiştir – Fare imlecini bağlantıların üzerinde hareket ettirdiğinizde bağlantıların rengi değişir*/
.topnav a:hover {
arka plan rengi: #ddd;
siyah renk;
}
/* Bu, yan yana yerleştirilmiş iki eşit olmayan sütun oluşturur */
/* Sol sütun */
.sol sütun {
yüzer: sol;
genişlik: %75;
}
/* Sağ sütun */
.Sağ sütun {
yüzer: sol;
genişlik: %25;
arka plan rengi: #f1f1f1;
sol dolgu: 20 piksel;
}
/* Bu sahte bir resim ekler */
.fakeimg {
arka plan rengi: #aaa;
genişlik: %100;
dolgu: 20 piksel;
}
/* Makaleler için bir kart efekti ekle */
.kart {
arka plan rengi: beyaz;
dolgu: 20 piksel;
üst kenar boşluğu: 20 piksel;
}
/* Sütunlardan sonraki kayan noktaları temizle */
.row:sonra {
içerik: "";
ekran: tablo;
ikisini de temizle;
}
/* Altbilgi – Bu, web sitesinin altbilgi bölümünü tanımlar */
.altbilgi {
dolgu: 20 piksel;
metin hizalama: merkez;
arka plan: #ddd;
üst kenar boşluğu: 20 piksel;
}
/* Duyarlı düzen – ekranın genişliği 800 pikselden az olduğunda, bu iki sütunun birbirinin üzerine yerleştirilmesini sağlar*/
@medya ekranı ve (maksimum genişlik: 800 piksel) {
.leftcolumn, .rightcolumn {
genişlik: %100;
dolgu: 0;
}
}
/* Duyarlı düzen – ekran genişliği 400 pikselden az olduğunda, gezinme bağlantılarının yan yana değil üst üste yığılmasını sağlayın */
@medya ekranı ve (maksimum genişlik: 400 piksel) {
.topnav bir {
yüzer: yok;
genişlik: %100;
}
}
</style>
</head>
<body>
<div class=”başlık”>
<h1>Web Sitem</h1>
<p>Etkiyi görmek için tarayıcı penceresini yeniden boyutlandırın.</p>
</div>
<div class=”topnav”>
<a href=”#”>Bağlantı</a>
<a href=”#”>Bağlantı</a>
<a href=”#”>Bağlantı</a>
<a href=”#” style=”float:right”>Bağlantı</a>
</div>
<div class=”satır”>
<div class=”sol sütun”>
<div class=”kart”>
<h2>BAŞLIK BAŞLIĞI</h2>
<h5>Başlık açıklaması, 7 Aralık 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Resim</div>
<p>Biraz metin..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est labum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut emek ve dolore magna aliqua. Ut enim ad minim veniam, quis nostrud egzersiz ullamco.</p>
</div>
<div class=”kart”>
<h2>BAŞLIK BAŞLIĞI</h2>
<h5>Başlık açıklaması, 2 Eylül 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Resim</div>
<p>Biraz metin..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est labum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut emek ve dolore magna aliqua. Ut enim ad minim veniam, quis nostrud egzersiz ullamco.</p>
</div>
</div>
<div class=”sağ sütun”>
<div class=”kart”>
<h2>Hakkımda</h2>
<div class=”fakeimg” style=”height:100px;”>Resim</div>
<p>Culpa qui officia deserunt mollit anim'de benimle ilgili bazı metinler..</p>
</div>
<div class=”kart”>
<h3>Popüler Gönderi</h3>
<div class=”fakeimg”><p>Resim</p></div>
<div class=”fakeimg”><p>Resim</p></div>
<div class=”fakeimg”><p>Resim</p></div>
</div>
<div class=”kart”>
<h3>Beni Takip Edin</h3>
<p>Biraz metin..</p>
</div>
</div>
</div>
<div class=”altbilgi”>
<h2>Altbilgi</h2>
</div>
</body>
</html>
Yukarıdaki kodu bir not defterine veya mevcut başka bir metin düzenleyiciye yazmanız ve dosyayı .html dosya uzantılı bir HTML dosyası olarak kaydetmeniz gerekir. Web sayfası tasarımında görselleri yerleştirmek istediğinizde, tüm fotoğrafları HTML dosya klasörü ile aynı klasöre kaydetmelisiniz. Resmi kullanmak için, stil sayfanızda veya CSS dosyanızda resmin tam konumunu kullanmalısınız.
Çözüm:
Artık web sitesi düzeninden ayrıntılı olarak bahsettiğimize göre, kodla birlikte web sitenizin nasıl bir görünüme sahip olması gerektiğini tanımlayabilirsiniz. Berbat bir düzen, web sitenizin kullanıcısını hayal kırıklığına uğratmakla yükümlüdür ve sitenizi hızla terk edebilir. Arama motoru sonuç sayfasındaki sıralamanızı etkileyebilecek yüksek bir hemen çıkma oranı ile sonuçlanır. Buna gelince, web sitenizin düzenine karar vermek için makul bir zaman ayırmanız gerektiği sonucuna varabilirsiniz. Buna karar verdikten sonra, hangi içeriğin hangi sütuna ait olduğunu belirlemeniz gerekir. Ayrıca, iyi bir düzen, kullanıcı ve şirket arasında duygusal bir bağ oluşturmaya yardımcı olur.