Artık WordPress İçinde Kendi Blok Temanızı Oluşturabilirsiniz
Yayınlanan: 2022-07-18WordPress Tam Site Düzenleme (FSE), bir web sitesinin çeşitli yönlerini koda ihtiyaç duymadan düzenlememizi sağlar. Bir temanın önceden gizlenmiş bölümlerini tasarımcı olmayanların erişebileceği bir yere yerleştirdi. Ve belki de bu süreçte bir web profesyonelinin işini biraz daha kolaylaştırdı.
Ancak bu sadece FSE'nin potansiyelinin yüzeyini çiziyor. Daha gelişmiş yetenekler geliştirilmektedir. Bunların arasında WordPress içinde tam bir blok teması oluşturma yeteneği vardır.
Bir an için bunu düşünelim. Tarihsel olarak, temaları uygulamak için iki ana yöntem olmuştur. Birincisi, PHP, HTML, JavaScript ve CSS kullanarak sıfırdan kendinizinkini oluşturmaktır. Diğeri, üçüncü taraf bir tema indirmek ve beğeninize göre ayarlamaktır.
Create Block Theme eklentisi sayesinde artık üçüncü bir yöntem daha var: tamamen WordPress içinden bir blok teması oluşturmak. Buradan, eserinizi başka bir yerde kullanmak üzere dışa aktarabilirsiniz.
WordPress ile web sitelerini nasıl oluşturduğumuz açısından devrim niteliğinde görünüyor. O nasıl çalışır? Bugün, Blok Teması Oluştur'a erken bir göz atacağız ve size neler yapabileceğini göstereceğiz.
Blok Tema Oluştur Eklentisi Ne Yapar?
Create Block Theme eklentisinin piyasaya sürülmesi, FSE'nin hala yeni bir teknoloji olduğu bir zamanda geliyor. Resmi WordPress Tema Ekibi üyeleri tarafından geliştirilen bu program, bir gün temel yazılıma girmenin yolunu bulabilir.
İlk bakışta, çok basit bir yazılım parçası - ama bu tasarım gereği. Eklenti, site düzenleyicisine herhangi bir radikal yeni işlevsellik eklemez. Bunun yerine, daha önce yapmış olduğunuz işi dışa aktarmanız için bir yol sağlar. Ve ayrıca birkaç güzellik daha var.
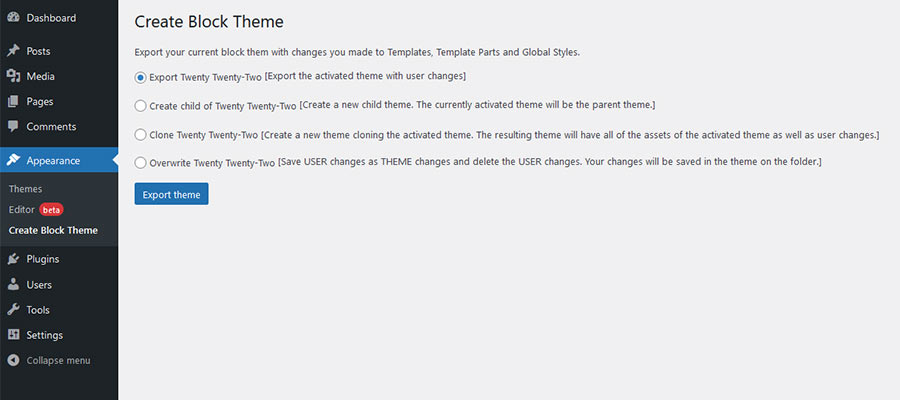
Create Block Theme'i indirip web sitenizde etkinleştirdiğinizde (Gutenberg eklentisinin en son sürümünü çalıştırmanız da önerilir), Appearance > Create Block Theme konumunda yeni bir menü öğesi göreceksiniz.
Bu ekran size aşağıdaki seçenekleri sunar:
Aktif Temayı Dışa Aktar
Zaten Yirmi Yirmi İki gibi bir blok teması kullanıyorsanız ve site düzenleyicide değişiklikler yaptıysanız, temanın özelleştirilmiş sürümünü dışa aktarabilirsiniz. Temayı kullanan diğer projeler için özel bir başlangıç noktası oluşturmak istiyorsanız bu kullanışlı olabilir.

Aktif Temanın Çocuğu Oluştur
Geçmişte, temanız için güncellemeler indirdiğinizde özelleştirmelerin üzerine yazılmamasını sağlamak için alt temalar önerildi. Temaları engellemekle ilgili olduğu için, bir çocuk ebeveynin belirli türevlerini dağıtmanın bir yolu olarak hizmet edebilir. Örneğin, farklı bir tipografik veya renk şeması içerebilir.
Aktif Temayı Klonla
Bu seçenek, etkin temanızı kopyalar ve yeni bir ad kullanarak site düzenleyicide temada yaptığınız değişiklikleri içerir. Ayrı bir kopya olduğu için bu, orijinal temaya yanlışlıkla zarar vermeden yeni tema üzerinde çalışmanıza olanak tanır.
Aktif Temanın Üzerine Yaz
Etkin temada değişiklikler yaptıysanız ve bunların varsayılan ayarlarının üzerine yazmasını istiyorsanız, bu seçenek bunu yapmanıza olanak tanır.

Özel Bir WordPress Blok Teması Oluşturma
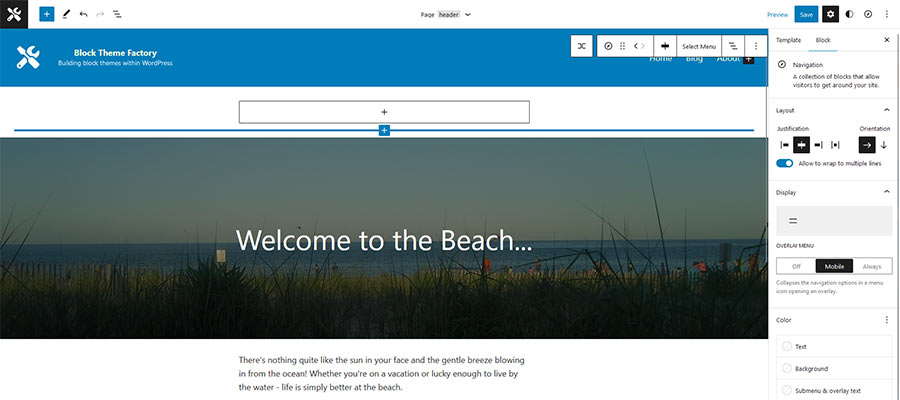
Özel bir WordPress blok teması oluşturma süreci, site düzenleyicisi ( Görünüm > Düzenleyici ) aracılığıyla istenen değişiklikleri yapmayı içerir. Temanızın üstbilgisini, altbilgisini, içerik alanlarını ve canınız ne isterse onu değiştirin.
Ancak bunu yapmadan önce doğru blok temasını seçmek önemlidir. Örneğin, Blockbase gibi biraz boş bir tuval kullanabilirsiniz. Bu, sıfırdan başlamanıza ve tamamen özel bir görünüm oluşturmanıza olanak tanır. Ayrıca, istemediğiniz mevcut tema öğelerini yıkmak zorunda kalmamanız anlamına gelir.
Daha uygun ve bitişli bir şey tercih ederseniz, harika bir başlangıç noktası sağlayabilecek birkaç blok tema mevcuttur. Yerleşik bir düzeniniz olacak ve ihtiyaçlarınızı karşılamak için gerekli değişiklikleri yapabilirsiniz.
Nasıl başladığınıza bakılmaksızın, Create Block Theme, temanızı başka bir WordPress kurulumunda kullanmak üzere dışa aktarmanıza izin verecektir.

Özel Blok Temanızı Dışa Aktarma
Bu örnekte Blockbase'de bazı temel özelleştirmeler yaptım. Şimdi temayı dışa aktarma ve başka bir yerel WordPress web sitesine yükleme zamanı.
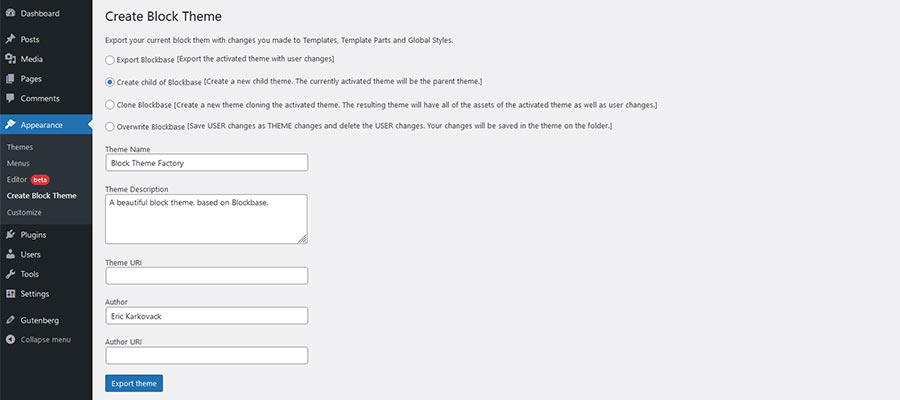
Daha önce de belirtildiği gibi, Blok Teması Oluştur birkaç dışa aktarma seçeneği sunar. Bir çocuk teması oluşturmayı ve ona özel bir ad vermeyi seçtim. Bu, yeni alt temamı kullanmak istediğim diğer web sitelerinde Blockbase'in bir kopyasının yüklü olması gerektiği anlamına geliyor.

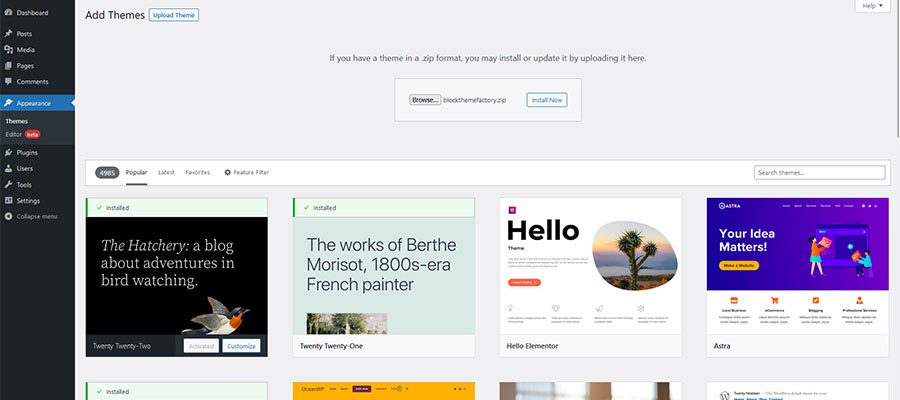
Dışa aktarma, daha sonra yeni siteme aktarabileceğim bir ZIP dosyası oluşturur. Yeni WordPress sitesinde Görünüm > Temalar 'a gideceğim ve ardından “ Yeni Ekle ” düğmesine tıklayacağım.
Tema Ekle sayfasında, “Temayı Yükle ” düğmesine tıklayarak ve sabit diskimden dışa aktarılan .ZIP dosyasını seçerek yeni blok temamı yükleyebilirim. Son olarak, çocuk temasını etkinleştireceğim.

Sonuçlar iyi görünüyor. Yaptığım değişiklikler dışa aktarma sürecinden sağ çıktı ve yeni sitede iyi çalışıyor gibi görünüyordu. Teorik olarak bu, gelecekteki projeler üzerinde çalışırken sağlam bir başlangıç sağlayacaktır.

WordPress Tema Oluşturmanın Geleceği Bu mu?
WordPress içinden bir blok teması oluşturma ve ardından bunu herhangi bir yerde kullanma yeteneği, iş akışınız için bir oyun değiştirici olabilir. Potansiyel olarak kodla uğraşmak için harcanan zamanı kısaltır ve eksiksiz bir görsel tasarım deneyimi sağlar.
Yine de, site düzenleyicisi ihtiyacınız olan tüm araçları sunmuyorsa, kolaylık pek bir şey ifade etmeyebilir. Farklı düzenler oluşturmak ve renkleri ayarlamak vb. oldukça basittir. Ancak kod gerektiğinde muhtemelen senaryolar olacaktır.
Her şey nasıl çalışmayı sevdiğinize bağlı. Bazılarımız sahip olduğumuz süreçlere memnuniyetle bağlı kalacağız – ve bunda bir sorun yok. Konfor ve istikrar önemlidir – özellikle FSE ve blok temaları ilk aşamalarındayken.
Bununla birlikte, Create Block Theme tarafından sunulan taşınabilirlik geleceğe bir bakıştır. Ve bu şekilde WordPress blok temaları oluşturma seçeneğine sahip olmak, birçok web tasarımcısı için çekici olacaktır. Gelişmeye devam ederken göz kulak olmaya değer bir gelişme.
