Temel Web Verilerimizi Nasıl İyileştirdik (Örnek Olay)
Yayınlanan: 2022-03-10Geçen yıl Google, Önemli Web Verilerinin önemini ve bunların bir kişinin web'deki siteleri ziyaret ederken gerçek deneyimini nasıl yansıttığını vurgulamaya başladı. Performans, şirketimizin, Anında Etki Alanı Aramasının temel bir özelliğidir; bu, adındadır. Hayati değerlerimizin birçok insan için çok iyi olmadığını öğrendiğimizde ne kadar şaşırdığımızı hayal edin. Hızlı bilgisayarlarımız ve fiber internetimiz, gerçek kişilerin sitemizde yaşadığı deneyimi maskeledi. Google Arama Konsolumuzdaki kırmızı "fakir" ve sarı "iyileştirme gerekiyor" bildirimleri denizinin dikkatimizi çekmesinden çok önce değildi. Entropi kazanmıştı ve çöpü nasıl temizleyeceğimizi ve sitemizi nasıl daha hızlı hale getireceğimizi bulmamız gerekiyordu.

2005 yılında Anında Alan Adı Arama'yı kurdum ve Facebook'ta yazılım mühendisi olarak çalışmadan önce bir Y Combinator şirketinde (Snipshot, W06) çalışırken bunu bir yan iş olarak tuttum. Yakın zamanda, çoğunlukla Victoria, Kanada'da bulunan küçük bir gruba dönüştük ve uzun bir yeni özellikler ve performans iyileştirmeleri yığını üzerinde çalışıyoruz. Zayıf web vitals puanlarımız ve yaklaşan Google Güncellemesi, bu sorunları bulmaya ve düzeltmeye odaklanmamızı sağladı.
Sitenin ilk sürümü yayınlandığında onu PHP, MySQL ve XMLHttpRequest ile oluşturmuştum. Internet Explorer 6 tam olarak destekleniyordu, Firefox pay alıyordu ve Chrome'un lansmanına daha yıllar vardı. Zamanla, çeşitli statik site oluşturucular, JavaScript çerçeveleri ve sunucu teknolojileri aracılığıyla geliştik. Mevcut ön uç yığınımız, alan adı aramalarımızı yanıtlamak için Next.js ve yerleşik bir arka uç hizmeti Rust ile sunulan React'tir. Bir CDN üzerinden mümkün olduğunca çok hizmet vererek, mümkün olduğunca çok sayıda üçüncü taraf komut dosyasından kaçınarak ve bitmap PNG'leri yerine basit SVG grafikleri kullanarak en iyi uygulamayı izlemeye çalışıyoruz. Bu yeterli değildi.
Next.js, sayfalarımızı ve bileşenlerimizi React ve TypeScript'te oluşturmamıza olanak tanır. VS Code ile eşleştirildiğinde geliştirme deneyimi harikadır. Next.js genellikle React bileşenlerini statik HTML ve CSS'ye dönüştürerek çalışır. Bu şekilde, ilk içerik bir CDN'den sunulabilir ve ardından Sonraki, öğeleri dinamik hale getirmek için sayfayı "sulandırabilir". Sayfa sulandırıldıktan sonra sitemiz, insanların alan adlarını arayabileceği ve oluşturabileceği tek sayfalık bir uygulamaya dönüşür. Sunucu tarafında çok fazla iş yapmak için Next.js'ye güvenmiyoruz, içeriğimizin çoğu bir CDN'den sunulmak üzere HTML, CSS ve JavaScript olarak statik olarak dışa aktarılıyor.
Birisi bir alan adı aramaya başladığında, sayfa içeriğini arama sonuçlarıyla değiştiririz. Aramaları olabildiğince hızlı hale getirmek için ön uç, etki alanı aramaları ve önerileri için yoğun şekilde optimize edilmiş Rust arka uçumuzu doğrudan sorgular. Birçok sorguyu anında yanıtlayabiliriz, ancak bazı TLD'ler için çözülmesi bir veya iki saniye sürebilen daha yavaş DNS sorguları yapmamız gerekir. Bu daha yavaş sorgulardan bazıları çözüldüğünde, kullanıcı arayüzünü gelen yeni bilgilerle güncelleyeceğiz. Sonuç sayfaları herkes için farklıdır ve her bir kişinin siteyi nasıl deneyimlediğini tam olarak tahmin etmek bizim için zor olabilir.
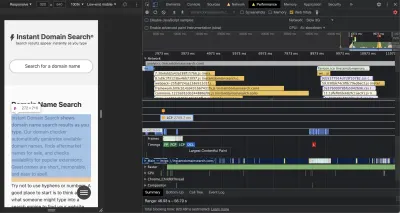
Chrome Geliştirici Araçları mükemmeldir ve performans sorunlarını takip ederken başlamak için iyi bir yerdir. Performans görünümü, tam olarak HTTP isteklerinin ne zaman dışarı çıktığını, tarayıcının JavaScript'i değerlendirmek için nerede zaman harcadığını ve daha fazlasını gösterir:

Google'ın gelecek arama algoritması güncellemelerinde siteleri sıralamaya yardımcı olmak için kullanacağı üç Önemli Web Verisi ölçümü vardır. Google, gerçek kişilerin sitede sahip olduğu LCP, FID ve CLS puanlarına dayalı olarak deneyimleri "İyi", "İyileştirme Gerekiyor" ve "Kötü" olarak gruplandırır:
- LCP veya En Büyük İçerikli Boyama, en büyük içerik öğesinin görünür hale gelmesi için geçen süreyi tanımlar.
- FID veya İlk Giriş Gecikmesi, bir sitenin etkileşime verdiği yanıtla (arayüzde bir dokunma, tıklama veya tuşa basma ile sayfadan gelen yanıt arasındaki süre) ilgilidir.
- CLS veya Kümülatif Düzen Kaydırma, klavye veya tıklama olayı gibi eylemler olmadığında öğelerin sayfada nasıl hareket ettiğini veya kaydığını izler.

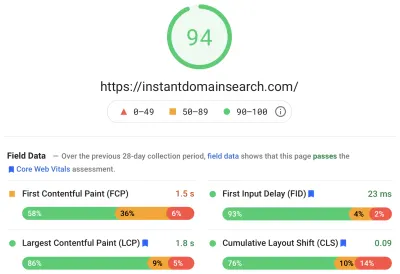
Chrome, oturum açmış tüm Chrome kullanıcıları arasında bu ölçümleri izlemek üzere ayarlanmıştır ve bir müşterinin bir sitedeki deneyimini özetleyen anonim istatistikleri değerlendirme için Google'a geri gönderir. Bu puanlara Chrome Kullanıcı Deneyimi Raporu aracılığıyla erişilebilir ve PageSpeed Insights aracıyla bir URL'yi incelediğinizde gösterilir. Puanlar, önceki 28 gün içinde bu URL'yi ziyaret eden kişiler için yüzde 75'lik bir deneyimi temsil eder. Bu, güncellemedeki siteleri sıralamaya yardımcı olmak için kullanacakları sayıdır.
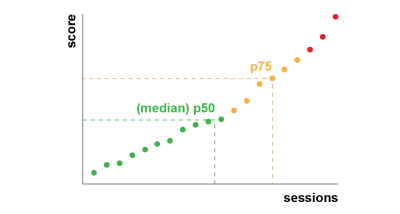
75. yüzdelik dilim (p75) metriği, performans hedefleri için makul bir denge sağlar. Örneğin bir ortalama almak, insanların sahip olduğu birçok kötü deneyimi gizleyecektir. Ortanca veya yüzde 50'lik dilim (p50), ürünümüzü kullanan kişilerin yarısının daha kötü bir deneyim yaşadığı anlamına gelir. Diğer yandan 95. yüzdelik dilim (p95) ise, sivilceli bağlantılara sahip eski cihazlarda çok fazla aşırı uç değeri yakaladığı için oluşturulması zordur. Yüzde 75'lik dilime dayalı puanlamanın, karşılanması gereken adil bir standart olduğunu düşünüyoruz.

Puanlarımızı kontrol altına almak için önce Chrome'da yerleşik olarak bulunan ve web.dev/measure/ ve PageSpeed Insights'ta barındırılan bazı mükemmel araçlar için Lighthouse'a döndük. Bu araçlar, sitemizle ilgili bazı genel teknik sorunları bulmamıza yardımcı oldu. Next.js'nin CSS'imizi paketleme şeklinin olduğunu gördük ve FID'mizi etkileyen ilk oluşturma süremizi yavaşlattık. İlk kolay galibiyet, genel performans puanımızı önemli ölçüde iyileştirmeye yardımcı olan deneysel bir Next.js özelliği olan optimizeCss'den geldi.
Lighthouse ayrıca bazı statik varlıklarımızın CDN'mizden sunulmasını engelleyen bir önbellek yanlış yapılandırması yakaladı. Google Cloud Platform'da barındırılıyoruz ve Google Cloud CDN, Cache-Control başlığının "public" içermesini gerektiriyor. Next.js, yaydığı tüm başlıkları yapılandırmanıza izin vermiyor, bu nedenle Next.js sunucusunu Go'da uygulanan hafif bir HTTP proxy sunucusu olan Caddy'nin arkasına yerleştirerek bunları geçersiz kılmak zorunda kaldık. Ayrıca, CDN'nin arka planda asenkron olarak kaynaktan (Next.js sunucumuz) içerik almasına izin veren modern tarayıcılardaki nispeten yeni eski yeniden doğrulama desteği ile elimizden gelenin en iyisini sunduğumuzdan emin olma fırsatını yakaladık.
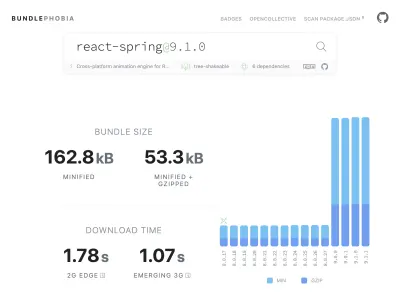
Ürününüze npm'den ihtiyacınız olan hemen hemen her şeyi eklemek kolaydır - belki de çok kolaydır. Paket boyutlarının büyümesi uzun sürmez. Büyük paketlerin yavaş ağlarda indirilmesi daha uzun sürer ve yüzde 75'lik cep telefonu, az önce indirdiği tüm kodu anlamlandırmaya çalışırken ana UI iş parçacığını engellemek için çok zaman harcar. Bir npm paketinin paketinize ne kadar bağımlılık ve bayt ekleyeceğini gösteren ücretsiz bir araç olan BundlePhobia'yı beğendik. Bu, bir dizi tepki yayı destekli animasyonu ortadan kaldırmamıza veya daha basit CSS geçişleriyle değiştirmemize neden oldu:

BundlePhobia ve Lighthouse'u kullanarak, üçüncü taraf hata günlüğü ve analiz yazılımının paket boyutumuza ve yükleme süremize önemli ölçüde katkıda bulunduğunu gördük. Bu araçları kaldırdık ve sendBeacon ve ping gibi modern tarayıcı API'lerinden yararlanan kendi istemci tarafı günlük kaydımızla değiştirdik. Günlükleri ve analizleri kendi Google BigQuery altyapımıza gönderiyoruz ve burada önem verdiğimiz soruları, kullanıma hazır araçların sağlayabileceğinden daha ayrıntılı bir şekilde yanıtlayabiliriz. Bu aynı zamanda bir dizi üçüncü taraf tanımlama bilgilerini ortadan kaldırır ve bize istemcilerden günlük verilerini nasıl ve ne zaman göndereceğimiz konusunda çok daha fazla kontrol sağlar.
CLS puanımız hala iyileştirme için en fazla alana sahipti. Google'ın CLS'yi hesaplama şekli karmaşıktır; sitede bir şeyleri taşımayı tamamlamak için size ilk sayfanın yüklenmesinden veya bir klavye veya tıklama etkileşiminden 5 saniye ile sınırlandırılmış 1 saniyelik bir boşluk içeren maksimum bir "oturum penceresi" verilir. . Bu konuyu daha derinlemesine okumakla ilgileniyorsanız, işte konuyla ilgili harika bir rehber. Bu, bir siteye girdikten hemen sonra görünen birçok bindirme ve açılır pencere türünü cezalandırır. Örneğin, içeriğe ulaşmak için reklamları kaydırmaya başladığınızda görünebilecek içeriği değiştiren veya satışları artıran reklamlar. Bu makale, CLS puanının nasıl hesaplandığı ve bunun arkasındaki mantık hakkında mükemmel bir açıklama sunar.

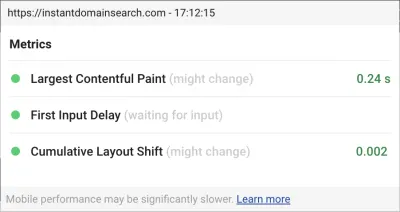
Temelde bu tür dijital dağınıklığa karşıyız, bu nedenle Google'ın ne kadar iyileştirme için ısrar ettiğimizi görmek bizi şaşırttı. Chrome, "Önemli Önemli Web Bilgilerini Göster" için Komut Menüsünü kullanarak erişebileceğiniz yerleşik bir Önemli Web Bilgileri kaplamasına sahiptir. Chrome'un CLS hesaplamasında tam olarak hangi öğeleri dikkate aldığını görmek için, Chrome Web Vitals uzantısının ayarlardaki "Konsol Günlüğü" seçeneğini daha yararlı bulduk. Bu eklenti etkinleştirildiğinde, geçerli sayfa için LCP, FID ve CLS puanlarınızı gösterir. Konsoldan, sayfadaki tam olarak hangi öğelerin bu puanlara bağlı olduğunu görebilirsiniz. CLS puanlarımız iyileştirme için en fazla alana sahipti.

Üç metrikten, siz bir sayfayla etkileşime girdikçe biriken tek ölçüm CLS'dir. Web Vitals uzantısı, bir ürünle etkileşim kurarken tam olarak hangi öğelerin CLS'ye neden olduğunu gösterecek bir günlük kaydı seçeneğine sahiptir. Smashing Magazine'in ana sayfasını kaydırdığımızda CLS metriklerinin nasıl eklendiğini izleyin:
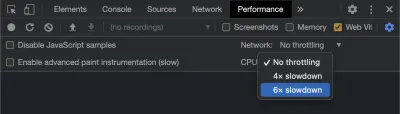
Google, zaman içinde CLS'yi nasıl hesapladığını ayarlamaya devam edecek, bu nedenle Google'ın web geliştirme blogunu takip ederek bilgi sahibi olmak önemlidir. Chrome Web Vitals uzantısı gibi araçları kullanırken, daha gerçekçi bir deneyim elde etmek için CPU ve ağ kısıtlamasını etkinleştirmek önemlidir. Bunu, bir mobil CPU'yu simüle ederek geliştirici araçlarıyla yapabilirsiniz.

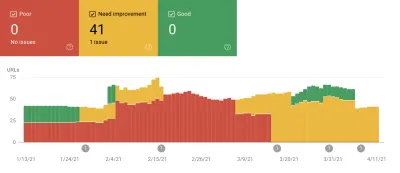
Bir dağıtımdan diğerine ilerlemeyi izlemenin en iyi yolu, Google'ın yaptığı gibi sayfa deneyimlerini ölçmektir. Google Analytics'i kurduysanız, bunu yapmanın kolay bir yolu Google'ın web-vitals modülünü kurmak ve onu Google Analytics'e bağlamaktır. Bu, ilerlemenizin kaba bir ölçüsünü sağlar ve bunu bir Google Analytics panosunda görünür kılar.

İşte burada duvara çarptık. CLS puanımızı görebiliyorduk ve bunu önemli ölçüde iyileştirmiş olsak da hala yapacak işlerimiz vardı. CLS puanımız kabaca 0,23'tü ve bunu 0,1'in altına ve tercihen 0'a indirmemiz gerekiyordu. Ancak bu noktada, hangi sayfalarda hangi bileşenlerin hala puanı etkilediğini tam olarak söyleyen bir şey bulamadık. Chrome'un Önemli Web Verileri araçlarında birçok ayrıntıyı ortaya çıkardığını ancak günlük toplayıcılarının en önemli kısmı attığını görebiliyorduk: tam olarak hangi sayfa öğesi soruna neden oldu.

İhtiyacımız olan tüm ayrıntıları yakalamak için tarayıcılardan web hayati verilerini yakalamak için sunucusuz bir işlev oluşturduk. Veriler üzerinde gerçek zamanlı sorgular çalıştırmamız gerekmediğinden, verileri depolama için Google BigQuery'nin akış API'sına aktarırız. Bu mimari, üretebildiğimiz kadar çok veri noktasını ucuza yakalayabileceğimiz anlamına gelir.
Web Vitals ve BigQuery ile çalışırken bazı dersler öğrendikten sonra, bu işlevselliği bir araya getirmeye ve bu araçları vitals.dev'de açık kaynak olarak yayınlamaya karar verdik.
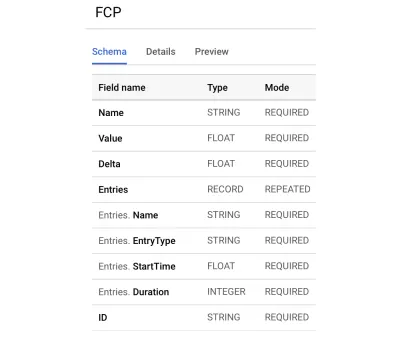
Instant Vitals'i kullanmak, BigQuery'de Web Vitals puanlarınızı izlemeye başlamanın hızlı bir yoludur. İşte oluşturduğumuz bir BigQuery tablo şeması örneği:

Instant Vitals ile entegrasyon kolaydır. Arka ucunuza veya sunucusuz işlevinize veri göndermek için istemci kitaplığıyla tümleştirme yaparak başlayabilirsiniz:
import { init } from "@instantdomain/vitals-client"; init({ endpoint: "/api/web-vitals" });Ardından, sunucunuzda devreyi tamamlamak için sunucu kitaplığı ile entegre edebilirsiniz:
import fs from "fs"; import { init, streamVitals } from "@instantdomain/vitals-server"; // Google libraries require service key as path to file const GOOGLE_SERVICE_KEY = process.env.GOOGLE_SERVICE_KEY; process.env.GOOGLE_APPLICATION_CREDENTIALS = "/tmp/goog_creds"; fs.writeFileSync( process.env.GOOGLE_APPLICATION_CREDENTIALS, GOOGLE_SERVICE_KEY ); const DATASET_; init({ datasetId: DATASET_ID }).then().catch(console.error); // Request handler export default async (req, res) => { const body = JSON.parse(req.body); await streamVitals(body, body.name); res.status(200).end(); }; Metriği BigQuery'ye göndermek için, isteğin gövdesi ve metriğin adı ile birlikte streamVitals aramanız yeterlidir. Kitaplık, sizin için veri kümesini ve tabloları oluşturmayı halledecektir.
Bir günlük veri topladıktan sonra bu sorguyu şu şekilde çalıştırdık:
SELECT `<project_name>.web_vitals.CLS`.Value, Node FROM `<project_name>.web_vitals.CLS` JOIN UNNEST(Entries) AS Entry JOIN UNNEST(Entry.Sources) WHERE Node != "" ORDER BY value LIMIT 10Bu sorgu aşağıdaki gibi sonuçlar üretir:
| Değer | düğüm |
|---|---|
4.6045324800736724E-4 | /html/body/div[1]/main/div/div/div[2]/div/div/blockquote |
7.183070668914928E-4 | /html/body/div[1]/header/div/div/header/div |
0.031002668277977697 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/main/div/div/div[2] |
0.035830703317463526 | /html/body/div[1]/footer |
0.035830703317463526 | /html/body/div[1]/footer |
0.03988482067913317 | /html/body/div[1]/footer |
Bu bize, hangi sayfalarda hangi öğelerin CLS üzerinde en fazla etkiye sahip olduğunu gösterir. Ekibimizin araştırması ve düzeltmesi için bir yumruk listesi oluşturdu. Anında Alan Adı Aramasında, yavaş veya kötü mobil bağlantıların bazı arama sonuçlarımızı yüklemesinin 500 ms'den fazla süreceği ortaya çıktı. Bu kullanıcılar için CLS'ye en çok katkıda bulunanlardan biri aslında bizim alt bilgimizdi.
Düzen kaydırma puanı, hareket eden öğenin boyutunun ve ne kadar ileri gittiğinin bir fonksiyonu olarak hesaplanır. Arama sonuçları görünümümüzde, bir cihazın arama sonuçlarını alması ve oluşturması belirli bir süreden daha uzun sürerse, sonuçlar görünümü zero-height daraltılarak altbilgiyi görüntüye getirir. Sonuçlar geldiğinde, alt bilgiyi sayfanın en altına iterler. Bu kadar ileri giden büyük bir DOM öğesi, CLS puanımıza çok şey kattı. Bunu düzgün bir şekilde çözmek için, arama sonuçlarının toplanma ve oluşturulma şeklini yeniden yapılandırmamız gerekiyor. Yavaş bağlantılarda gezinmesini engelleyen hızlı bir hack olarak arama sonuçları görünümündeki altbilgiyi kaldırmaya karar verdik.
Şimdi nasıl geliştiğimizi izlemek için bu raporu düzenli olarak gözden geçiriyoruz ve ilerledikçe azalan sonuçlarla mücadele etmek için kullanıyoruz. Sitemizde yeni piyasaya sürülen özelliklere ve ürünlere ekstra ilgi gösterilmesinin değerine tanık olduk ve temel hayati değerlerin sıralamamız lehine hareket ettiğinden emin olmak için tutarlı kontroller gerçekleştirdik. Instant Vitals'i paylaşarak diğer geliştiricilerin de Core Web Vitals puanlarını ele almalarına yardımcı olabileceğimizi umuyoruz.
Google, Chrome'da yerleşik olarak bulunan mükemmel performans araçları sağlar ve bunları bir dizi performans sorununu bulup düzeltmek için kullandık. Google tarafından sağlanan saha verilerinin, p75 ilerlememizin iyi bir özetini sunduğunu, ancak üzerinde işlem yapılabilecek ayrıntılara sahip olmadığını öğrendik. Tam olarak hangi DOM öğelerinin düzen kaymalarına ve giriş gecikmelerine neden olduğunu bulmamız gerekiyordu. XPath sorgularıyla kendi saha verilerimizi toplamaya başladığımızda, herkesin sitemizdeki deneyimini iyileştirmek için belirli fırsatları belirleyebildik. Biraz çaba sarf ederek, Haziran ayındaki Sayfa Deneyimi Güncellemesine hazırlanırken gerçek dünyadaki Önemli Web Verileri alan puanlarımızı kabul edilebilir bir aralığa indirdik. Bu sayıların aşağı ve sağa gittiğini görmekten mutluyuz!